Nahrávanie grafiky a obrázkov v správnej veľkosti a kvalite bolo vždy dôležitým aspektom súvisiacim s funkčnosťou webových stránok, ale od čias, keď weboví vývojári, špecialisti na SEO a majitelia webových stránok venujú väčšiu pozornosť výkonu webových stránok, je to ešte dôležitejšie. Pozrime sa teda na to, ako optimalizovať grafiku a obrázky, ktoré pridávate na svoje webové stránky, tak, aby ste zachovali hodnotu, ktorú tento vizuálny aspekt prináša.
Hlavné závery
- Výber správneho formátu súboru, ako sú WebP alebo JPEG 2000, je kľúčový pre optimalizáciu obrázkov na webových stránkach, zabezpečuje rýchlejšie načítanie a lepší používateľský zážitok.
- Optimalizácia veľkosti obrázkových súborov pomocou nástrojov na kompresiu, ako sú TinyPNG alebo ImageOptim, prispieva k lepšiemu výkonu webových stránok a zlepšuje SEO.
- Pre zabezpečenie kompatibility s rôznymi prehliadačmi a zariadeniami je dôležité používať značku HTML
srcsetpri implementácii obrázkov vo formáte WebP. - Zmena veľkosti obrázkov pred ich nahratím na web by mala zohľadňovať pomer strán, aby sa predišlo skresleniu a zabezpečilo optimálne zobrazenie.
- Integrácia Senuto Visibility Analysis do procesu optimalizácie môže pomôcť sledovať vplyv obrázkovej optimalizácie na viditeľnosť webu vo vyhľadávačoch.
Optimalizácia_obrázkov… nepoužívajme ich vôbec*
* Ak ste vývojár, dizajnér, majiteľ alebo špecialista na SEO, viete, že takéto riešenie spravidla neprichádza do úvahy. Vizuálny priestor, grafika, video a obrázky nesú v sebe príliš veľkú hodnotu – dodávajú stránke dynamiku, umožňujú lepšie spoznať, čo stránka nesie vo svojom obsahu, či už ide o spravodajský web, web elektronického obchodu, web softvérového domu, remeselníckej dielne, tanečnej školy alebo akýkoľvek iný typ webu.
Vyskúšajte Senuto Suite na 14 dní zadarmo
Vyskúšajte si 14-dňovú bezplatnú verziuTL;DR
Nižšie je v niekoľkých bodoch zhrnuté, čo môžete urobiť pre optimalizáciu webovej grafiky a obrázkov:
Vyberte si správny formát súboru
Formát súboru grafiky má veľký vplyv na kvalitu a veľkosť súboru. Preto sa oplatí vybrať formáty, ktoré poskytujú dobrú kvalitu pri čo najmenšej veľkosti súboru, ako napríklad WebP, JPEG 2000 alebo JPG XR.
Zníženie veľkosti súboru
Preto sa oplatí používať nástroje na kompresiu obrázkov, ktoré sú k dispozícii v prehliadači, vo verzii pre desktop, plug-iny (webové lokality založené na platformách WordPress alebo CMS), hotové skripty a knižnice. Niektoré programy na tvorbu súborov typu drag and drop a WYSIWYG majú zabudovanú funkciu kompresie. Niektorí webhostitelia ponúkajú podobnú funkciu v paneli správy hostingu.
Optimalizujte obrázky pre rýchlejšie načítanie
Optimalizácia obrázkov je rozhodujúcim faktorom, ktorý ovplyvňuje rýchlosť webovej stránky. Na zrýchlenie načítavania webových stránok by sa mali využívať techniky, ako je bezstratová a stratová kompresia, zmena veľkosti obrázkov pred ich odoslaním, výber vhodného formátu súboru a umiestnenie obrázkov na rýchly server alebo do cloudu. Bezstratová kompresia zachováva kvalitu obrázkov, ale znižuje veľkosť súboru bez straty údajov, zatiaľ čo stratová kompresia znižuje kvalitu, ale môže dosiahnuť ešte menšiu veľkosť súborov.
Tipy na výber obrázkového súboru
Pri výbere vhodnej veľkosti obrazového súboru je potrebné zohľadniť niekoľko faktorov vrátane veľkosti obrázka zobrazovaného na webovej lokalite, typu formátu súboru, kvality obrázka a rýchlosti internetového pripojenia. Na dosiahnutie optimálnych výsledkov by sa mala zvoliť taká veľkosť súboru, ktorá minimalizuje veľkosť bez straty kvality. Pri výbere formátov súborov by sa mala zohľadniť kvalita aj veľkosť súboru. Formáty súborov, ako sú JPEG a WebP, sú na internete obľúbené vďaka dobrej kvalite a malej veľkosti súborov.
Odporúčané nástroje na optimalizáciu obrázkov
Na optimalizáciu obrázkov sú k dispozícii rôzne nástroje a zdroje vrátane TinyPNG alebo ImageOptim na komprimáciu obrázkov. Softvér na úpravu obrázkov, ako napríklad Adobe Photoshop alebo GIMP, umožňuje úpravu a zmenšovanie obrázkov na dosiahnutie optimálnych výsledkov. Okrem toho rozšírenia prehliadača, ako napríklad Optimole alebo WP Smush, automaticky optimalizujú obrázky počas načítavania webovej stránky.
Ak chcete preskúmať tému optimalizácie obrázkov a grafiky, použite širší popis jednotlivých bodov.
Zvoľte správny formát súboru – populárne formáty webových obrázkov JPG, PNG, SVG, GIF
Pokiaľ ide o optimalizáciu obrázkov, formát súboru je jedným z rozhodujúcich aspektov. Dlhý čas boli najbežnejšími formátmi webových grafických súborov JPG a PNG:
JPG
JPG (Joint Photographic Group) alebo JPEG (Joint Photographic Expert Group) spoločne jay-peg – predvolený formát pre digitálne obrázky. stratová kompresia súborov používaná v JPG znižuje veľkosť súboru, ale čím vyššia je kompresia, tým nižšia je kvalita.
PNG
PNG (Portable Network Graphics) je bezstratový formát súboru, čo znamená, že zachováva všetky pôvodné údaje v obrázku, čo vedie k vysokej kvalite obrázkov. Podporuje priehľadnosť, takže je vhodnou voľbou pre obrázky s priehľadným pozadím alebo prekrytím. Súbory PNG sa často používajú na grafiku, logá a iné obrázky, ktoré vyžadujú vysokú úroveň detailov a priehľadné pozadie. Hlavnou nevýhodou súborov PNG je, že môžu mať za následok väčšie veľkosti súborov ako iné formáty obrázkov.
Typickou praxou pri pridávaní obrázkov na webové stránky, najmä u ľudí, ktorí sa vývoju webových stránok nevenujú denne, je pridávanie veľmi veľkých súborov PNG na miesta, kde je to úplne nepoužiteľné. Výsledkom je, že z používania tohto formátu nie je žiadna hodnota, naopak, dochádza k negatívnemu vplyvu na výkon a čas načítania (najmä keď sa napríklad v rámci jedného článku pridá niekoľko takýchto obrázkov).
SVG
SVG (Scalable Vector Graphics) je vektorový formát obrázkov. Na rozdiel od rastrových obrázkov, ktoré sa skladajú z pixelov a pri zväčšovaní alebo zmenšovaní môžu byť rozmazané alebo rozpixelované, obrázky SVG sú založené na matematických rovniciach a možno ich zväčšiť na ľubovoľnú veľkosť bez straty kvality. Zároveň je to použiteľné hlavne na jednoduchú grafiku a tvary.
GIF
GIF (Graphics Interchange Format) je ďalší populárny formát obrázkov pre web. Jednou z hlavných výhod súborov GIF je ich schopnosť podporovať jednoduché animácie. Súbory GIF však nie sú až tak rozšírené. Ich nevýhodou je, že súbory GIF majú obmedzený počet použitých farieb a sú pomerne veľké.
Vyberte si správny formát súboru – formáty obrázkov novej generácie: WebP, JPEG 2000, JPEG XR, AVIF
Tak ako všetko, čo súvisí s technológiami, aj grafické formáty sa vyvíjajú a vznikajú vysoko výkonné formáty fotografií novej generácie, ktoré postupne nahrádzajú doteraz najčastejšie používané formáty. Nižšie sú uvedené informácie o používaných formátoch novej generácie.
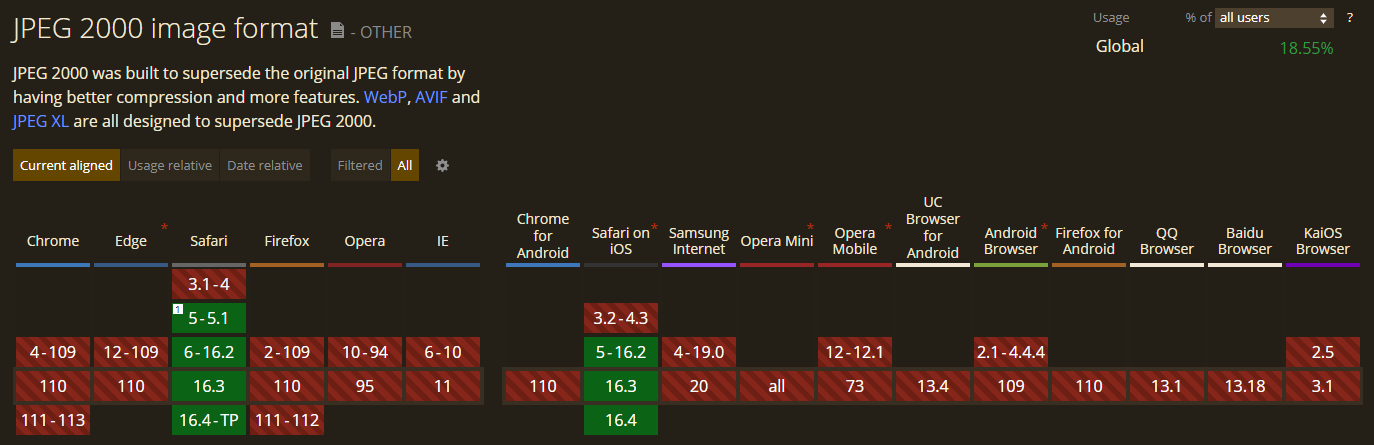
JPEG 2000
JPEG 2000 je novšia verzia formátu JPEG, ktorá využíva vlnkovú kompresiu na dosiahnutie lepšej kvality obrazu pri menšej veľkosti súborov. Podporuje stratovú a bezstratovú kompresiu, ako aj priehľadnosť a širokú škálu farebných hĺbok. Formát JPEG 2000 je populárny v niektorých priemyselných odvetviach, ale nie je široko podporovaný webovými prehliadačmi.

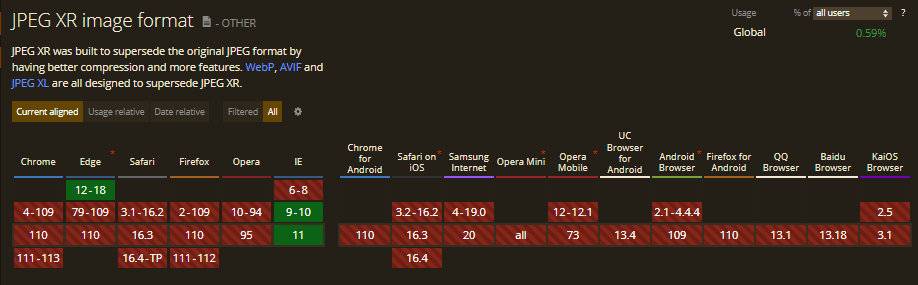
JPEG XR
JPEG XR (predtým známy ako HD Photo alebo Windows Media Photo) je obrazový formát vyvinutý spoločnosťou Microsoft. Používa kompresný algoritmus, ktorý je podobný algoritmu JPEG 2000, ale je navrhnutý tak, aby bol efektívnejší a rýchlejší. JPEG XR podporuje širokú škálu farebných hĺbok, ako aj priehľadnosť a bezstratovú kompresiu. Nie je však široko podporovaný ani webovými prehliadačmi.

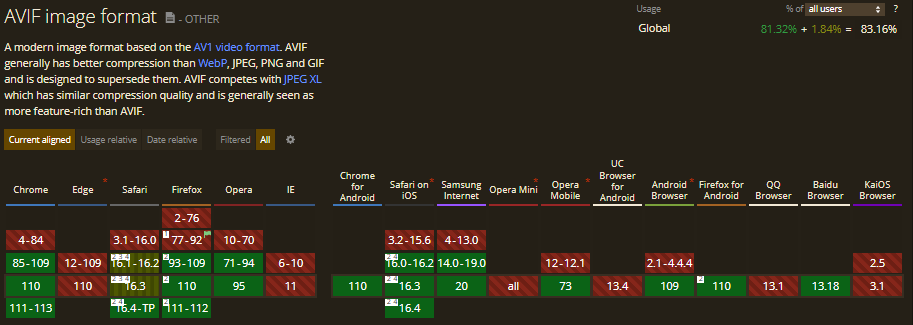
AVIF
AVIF (AV1 Image File Format) je nový obrazový formát založený na video kodeku AV1. Je navrhnutý tak, aby bol menší a efektívnejší ako iné obrazové formáty, pričom si zachováva vysokú kvalitu obrazu. AVIF podporuje stratovú aj bezstratovú kompresiu, ako aj priehľadnosť a širokú škálu farebných hĺbok. Podobne ako predtým opísané formáty však zatiaľ nie je široko podporovaný webovými prehliadačmi.

A v neposlednom rade
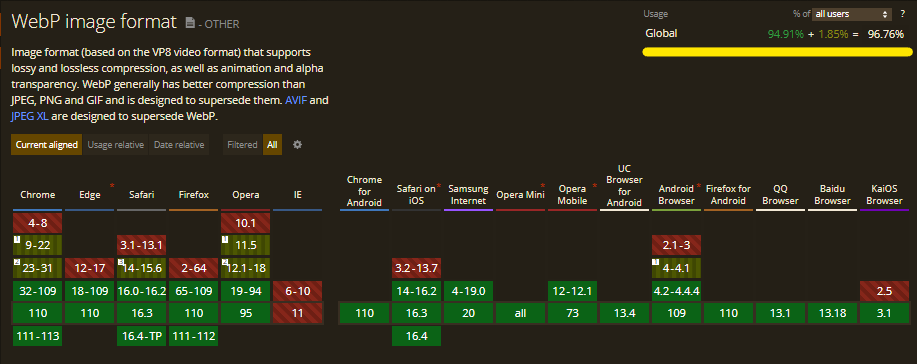
WebP
Na koniec sme ho nechali z nejakého dôvodu, pretože v nasledujúcej časti si popíšeme, ako tieto formáty používať, a práve WebP sa bude vďaka svojej popularite objavovať najčastejšie.
WebP je moderný formát obrázkov, ktorý spoločnosť Google predstavila v roku 2010. Bol navrhnutý na zmenšenie veľkosti obrázkov na webe pri zachovaní rovnakej kvality ako iné populárne formáty obrázkov, napríklad PNG a JPEG. Jednou z hlavných výhod WebP je jeho vynikajúca kompresia, ktorá môže viesť k výrazne menším veľkostiam súborov v porovnaní s inými formátmi. To znamená, že webové stránky môžu načítať obrázky rýchlejšie, čo môže zlepšiť používateľský zážitok a znížiť náklady na šírku pásma. WebP navyše podporuje priehľadnosť a animáciu, čo z neho robí univerzálnu voľbu pre webovú grafiku. WebP je čoraz populárnejší a podporuje ho väčšina moderných prehliadačov, čo z neho robí sľubnú možnosť pre webových dizajnérov a vývojárov.
Rastúca popularita formátu WebP znamená, že ho podporuje čoraz viac prehliadačov, čo z neho robí najuniverzálnejší formát novej generácie zaradený do nášho zoznamu.

WebP má tiež jeden z najlepších pomerov kvality k hmotnosti súboru. Je to vidieť v nasledujúcej tabuľke. V tabuľke sú uvedené príklady veľkostí súborov v závislosti od použitého formátu. Na tomto mieste však stojí za zmienku, že:
- .
- GIF sa zriedkavo používa na grafiku bez animácie
- Veľkosť súboru sa môže líšiť v závislosti od rôznych faktorov, ako je obsah obrázka a úroveň kompresie.
| Formát | Príklad veľkosti súboru pre obrázok 1080×1080 |
| JPG | 100 KB |
| PNG | 500 KB |
| GIF | 150 KB |
| WebP | 70 KB |
| JPEG 2000 | 90 KB |
| JPEG XR | 80 KB |
| AVIF | 50 KB |
Ako vidíte, WebP je súbor s takmer najmenšou hmotnosťou. Na druhej strane si všimnite, o koľko viac váži súbor PNG. Teraz si predstavte, že vo svojom príspevku použijete 10 grafík vo formáte PNG a na to použijete tieto obrázky v obrovských rozlíšeniach. Je ľahké si predstaviť, o koľko sa zmení zaťaženie stránky. Pokiaľ ide o rozlíšenia, viac sa o tom dočítate v ďalších odsekoch, ale najprv sa pozrime na to, ako zmeniť formáty obrázkových súborov.
Ďalší, podrobnejší príklad nájdete v štúdii kompresie WebP
Ktorý formát obrázka novej generácie vybrať?“
Môže sa teda vybrať jeden a len jeden formát obrázkov novej generácie (Jeden prsteň, ktorý vládne všetkým, Jeden prsteň, ktorý ich nájde, Jeden prsteň, ktorý ich prinesie LOTR… :D). Ak by sa nad tým niekto zamyslel, WebP sa javí ako najoptimálnejšie riešenie, ale nebude univerzálne pre úplne všetky prípady (menej užitočné pre prezeranie obrázkov offline), takže sa oplatí rozhodnúť pre vlastné účely.
Ako zmeniť formáty obrázkových súborov
Existuje niekoľko spôsobov komprimácie obrázkov:
- .
- Môžete exportovať grafiku v určitom formáte v populárnych grafických programoch, ako je GIMP alebo Adobe Photoshop
- Môžete použiť populárne webové nástroje, napríklad Convertio alebo Zamzar
.
.
Vyššie uvedené riešenia sú skvelé, ak chcete nahrať alebo upraviť z jednej na viacero grafických kariet. Čo však v prípade, že ich je napríklad 10 576?
Nemajte obavy, našťastie to nemusíte robiť ručne????
- Môžete použiť hotové nástroje / knižnice príkazového riadka, ako napríklad cwebp
- Niektorí poskytovatelia hostingu poskytujú vo svojich paneloch aj konverzné nástroje. Napríklad WP Engine a Cloudways používajú cwebp
- Ak je vaša stránka založená na CMS WordPress, môžete to urobiť pomocou zásuvných modulov, ako sú Imagify, Webp Converter, Smush, a mnohé ďalšie
.
.
Čomu venovať pozornosť pri zmene formátu obrázkových súborov?
Bolo by príliš úžasné, keby konverzia mala len výhody a žiadne riziká. Tu sa dozviete, na čo treba pri týchto optimalizáciách brať ohľad:
- Pamätajte, že ešte stále nie všetky prehliadače a nie každý klient bude podporovať webp, preto nezabudnite použiť značku HTML s názvom srcset. Ak konkrétny prehliadač nepodporuje formát WebP, bude sa zobrazovať alternatívny formát
- Premyslite si, na čo presne sa má grafika dostupná na vašej stránke používať. Ak napríklad chcete, aby si ju používatelia stiahli a použili vo svojich dokumentoch, použitie formátu AVIF alebo WebP nebude optimálne, pretože si vynúti rekompresiu na strane koncového používateľa
.
Ako zmeniť veľkosť obrázkov pre optimálne zobrazenie?
Zmena veľkosti obrázkov pre optimálne zobrazenie je ďalším dôležitým aspektom optimalizácie obrázkov pre webové stránky. Príliš veľké obrázky môžu výrazne spomaliť výkon webových stránok (ako je uvedené v tabuľke vyššie) a viesť k zlému používateľskému zážitku. Na druhej strane, príliš malé obrázky môžu pôsobiť rozmazane a pixelovo, čo môže tiež negatívne ovplyvniť používateľský zážitok, najmä ak je v rámci konkrétneho obrázka niečo potrebné a bez tejto informácie nie je možné dosiahnuť ďalší krok akcie. Preto je nevyhnutné správne meniť veľkosť obrázkov, aby sa zabezpečilo optimálne zobrazenie pre návštevníkov webových stránok.
Spôsoby zmeny veľkosti súborov sú podobné tým, ktoré boli opísané o zmene formátu, líšia sa len konkrétne riešenia, z ktorých si môžeme vybrať, hoci niektoré nástroje budú univerzálne. O zmenu veľkosti a formátovanie sa za nás postará napríklad doplnok WPMUDEV Smush. Pri zmene veľkosti sa môžeme spoľahnúť na automatizáciu alebo nastaviť parametre, ako je minimálna veľkosť, na ktorú možno súbory zmenšiť. Podobne sa dajú využiť aj webové nástroje, napríklad ResizePixel..
Môžete použiť aj populárny nástroj príkazového riadka. Jedným z nich je ImageMagick.
Čomu venovať pozornosť pri zmenšovaní obrázkov?
- V prvom rade analyzujte, či meníte veľkosť globálne pre celý web alebo pre jednotlivé sekcie v rámci webu. Ďalej venujte pozornosť tomu, či zmena veľkosti nespôsobí nečitateľnosť obsahu, pretože príliš malá alebo príliš veľká fotografia naruší rozloženie.
- Pri zmene veľkosti obrázkov je nevyhnutné pamätať na pomer strán. Pomer strán je pomer šírky a výšky obrázka. Zmena veľkosti obrázkov bez zachovania pomeru strán môže viesť k skresleniu a roztiahnutiu obrázkov. Preto je pri zmene veľkosti obrázkov veľmi dôležité zachovať pomer strán, aby sa zabezpečilo optimálne zobrazenie.
- Podobne ako pri optimalizácii formátu súboru môžete použiť responzívne obrázky, značku srcset a navyše použiť parametre, ako sú zdrojové médiá alebo veľkosti.
 Kacper Grebski
Kacper Grebski