Koncom marca 2018 Google na svojom oficiálnom blogu oznámil postupnú migráciu stránok do mobilného indexu. To znamená, žeorganické výsledky vyhľadávania sa časom zjednotia na všetkých zariadeniach na základe indexu Mobile-First. Preto je čoraz populárnejšie vytvárať stránky prispôsobené najprv mobilným zariadeniam a až neskôr ich škálovať na verziu pre PC.
Stojí za to vedieť, ako optimalizovať stránku pre mobilné zariadenia. Výsledkom takýchto postupov sú ľahké, rýchle a intuitívne webové stránky v súlade s odporúčaniami spoločnosti Google a novým prístupom, indexom Mobile-First.
Hlavné závery
- Google postupne migruje webové stránky do mobilného indexu, čo znamená, že organické výsledky vyhľadávania budú založené na mobilnej verzii stránok na všetkých zariadeniach.
- Responzívny web design je preferovaný, pretože umožňuje jednoduchšie spravovanie a optimalizáciu webových stránok pre rôzne zariadenia.
- Štruktúrované údaje a metadáta sú kľúčové pre lepšie porozumenie obsahu stránok robotmi Google, čo pomáha zlepšiť zobrazenie vo výsledkoch vyhľadávania.
- Rýchlosť načítavania webovej stránky je kritická pre udržanie pozornosti používateľov, pričom nástroje ako Google Page Speed Insights môžu pomôcť identifikovať a riešiť problémy s výkonom.
- Optimalizácia pre mobilné zariadenia je nevyhnutná pre budúce hodnotenie v organických výsledkoch vyhľadávania, a nástroje ako Analýza viditeľnosti Senuto môžu byť cenným pomocníkom pri plánovaní efektívnych SEO a marketingových kampaní.
Ako optimalizovať webovú stránku pre mobilné zariadenia? Tu sú oficiálne odporúčania spoločnosti Google:
.
1. Vyhnite sa mobilným verziám pod samostatnou adresou m.witryna.pl
.
Odporúča sa používať responzívne webové stránky (Responsive Web Design), t. j. webové stránky, ktoré menia svoje rozloženie a šírku prvkov podľa rozlíšenia zariadenia, na ktorom sa zobrazujú. Uľahčuje to aj neskoršie vykonávanie zmien na webe, pretože existuje len jedna verzia, ktorú treba upravovať.
2. Štruktúrované údaje a metadáta by mali byť viditeľné na obidvoch verziách webovej stránky
.
Mať štruktúrované údaje je mimoriadne dôležité – umiestnením príslušných značiek vedľa častí obsahu Schema.org priamo ovplyvňuje učenie robotov Google. To im pomáha lepšie pochopiť obsah stránky a zhromažďovať informácie o webe. Vďaka týmto údajom dokážu vo výsledkoch vyhľadávania zobrazovať relevantné položky, ako sú adresy, ceny, recenzie alebo otváracie hodiny.
4. Uistite sa, že sa vaša webová stránka načíta rýchlo
.
Rýchlo sa načítavajúce stránky majú určite lepšie výsledky v hodnotení. Čím dlhšie sa vaša stránka načítava, tým väčšia je šanca, že používateľ nakoniec prehliadanie vzdá.
Podľa štúdie, ktorú uskutočnila spoločnosť Kissmetrics.com, až 47 % ľudí očakáva, že sa stránka načíta za menej ako 2 sekundy, a 40 % návštevu preruší, ak trvá dlhšie ako 3 sekundy.
Rýchlosť načítavania stránok možno ľahko overiť pomocou Google Page Speed Insights. Skóre PageSpeed sa pohybuje od 0 do 100 bodov. Čím vyššie skóre, tým lepšie. Skóre aspoň 85 bodov znamená, že stránka funguje dobre.

Vyskúšajte Senuto Suite na 14 dní zadarmo
Vyskúšajte si 14-dňovú bezplatnú verziuBezplatné nástroje na optimalizáciu webových stránok pre Mobile-First Index
.
Majitelia stránok, ktorí sa zameriavajú na prilákanie používateľov počítačov, sa, samozrejme, zatiaľ nemusia nijako zvlášť obávať. Aktivity Mobile-First Index však spoločnosť Google nevymyslela preto, aby nám sťažila život. Naopak, ich cieľom je zlepšiť používateľský zážitok používateľov internetu, a presne tak by sa k nim malo pristupovať. Nepotrebujeme žiadne vymyslené a drahé nástroje, ktoré by nám pomohli optimalizovať web. Môžeme využiť bezplatné vývojárske nástroje od spoločnosti Google:.
- Prehľadajte si informácie o tom, čo sa deje na stránke
-
Test optimalizácie pre mobilné zariadenia
.
-
Nástroje pre webových vývojárov v prehliadači Chrome
.
-
Google Search Console
.
-
Testovanie štruktúrovaných údajov
.
- .
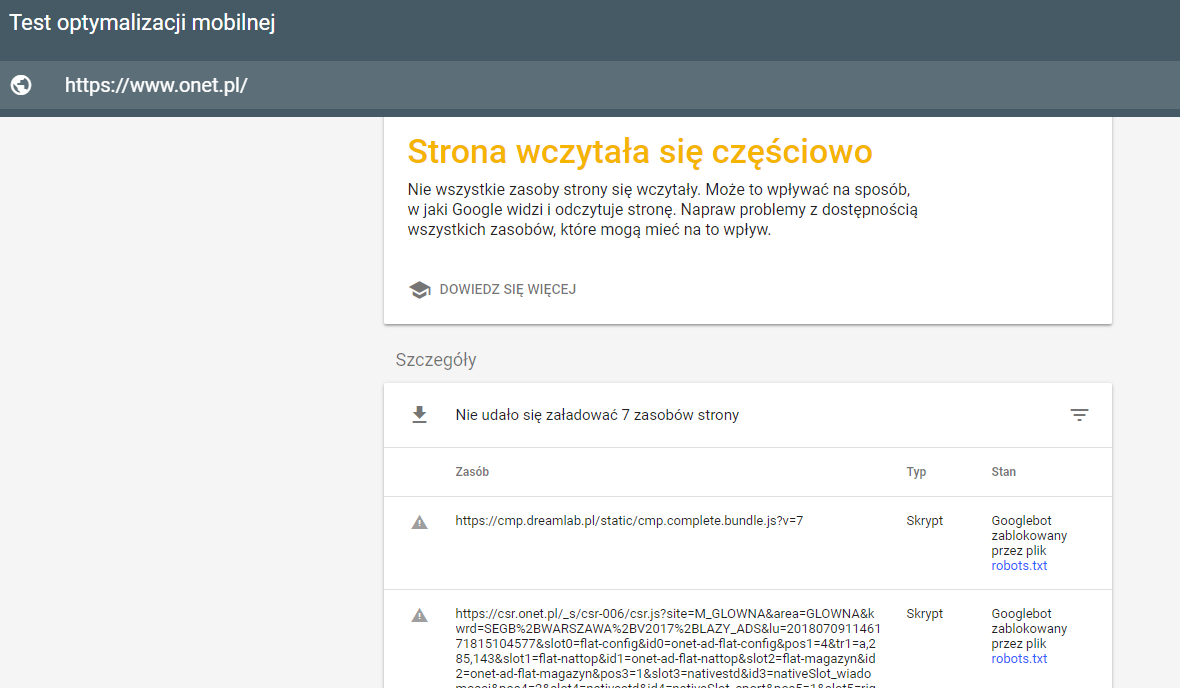
Nástroj Test optimalizácie pre mobilné zariadenia umožňuje skontrolovať každú podstránku na index Mobile-First. Zistíte, či je stránka prispôsobená pre mobilné zariadenia, a ak sa vyskytnú nejaké problémy alebo zablokované zdroje, budete informovaní v prehľadnom zozname:

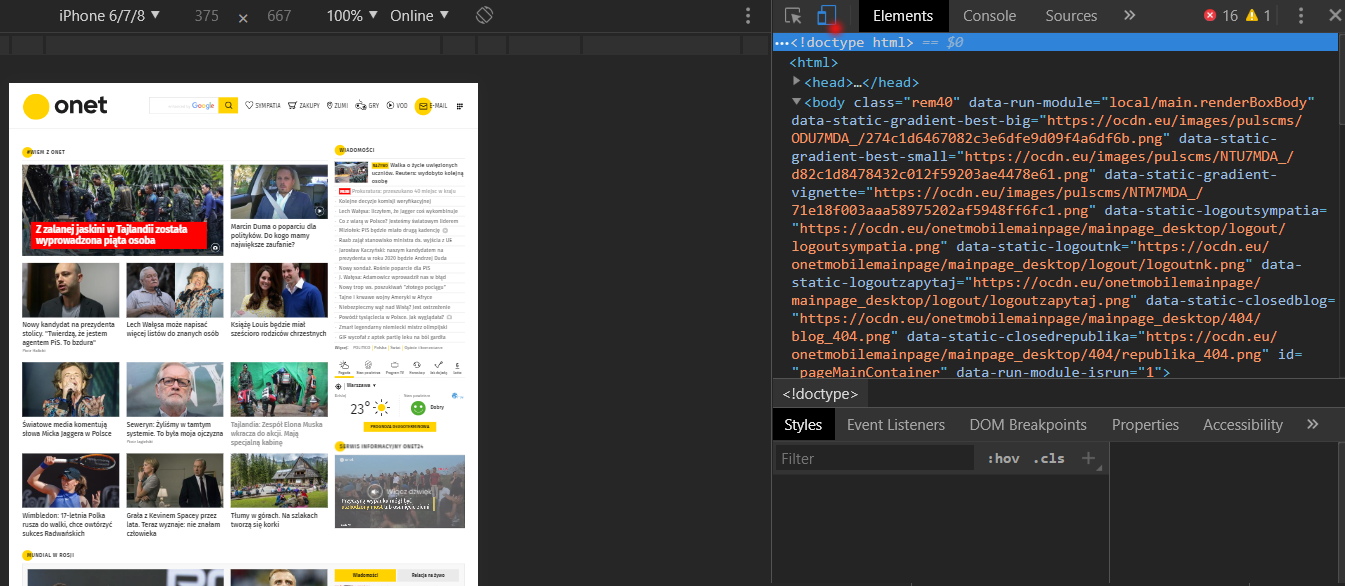
Nástroje pre webových vývojárov v prehliadači Chrome sú jedným z mojich obľúbených nástrojov, ktoré používam každý deň na rôzne typy úloh. V prehliadači Chrome stačí na webe, ktorý práve kontrolujete, stlačiť klávesovú skratku Ctr+Shift+I, a dostanete sa do nástroja Web Developers Tool.

Kliknutím na červeno zvýraznenú ikonu prejdeme na vzhľad webu na ľubovoľnom mobilnom zariadení. Môžeme si vybrať rozlíšenie, ako aj model zariadenia. Nemusíte teda na telefóne preklikávať podstránky, aby ste si overili správne zobrazenie prvkov.
Okrem toho môžeme vďaka možnému zásahu do zdrojového kódu (samozrejme, bez skutočného ovplyvnenia stránky, deje sa tak len v náhľade) overiť jednotlivé prvky, presunúť ich, odstrániť alebo pridať nové.
- .
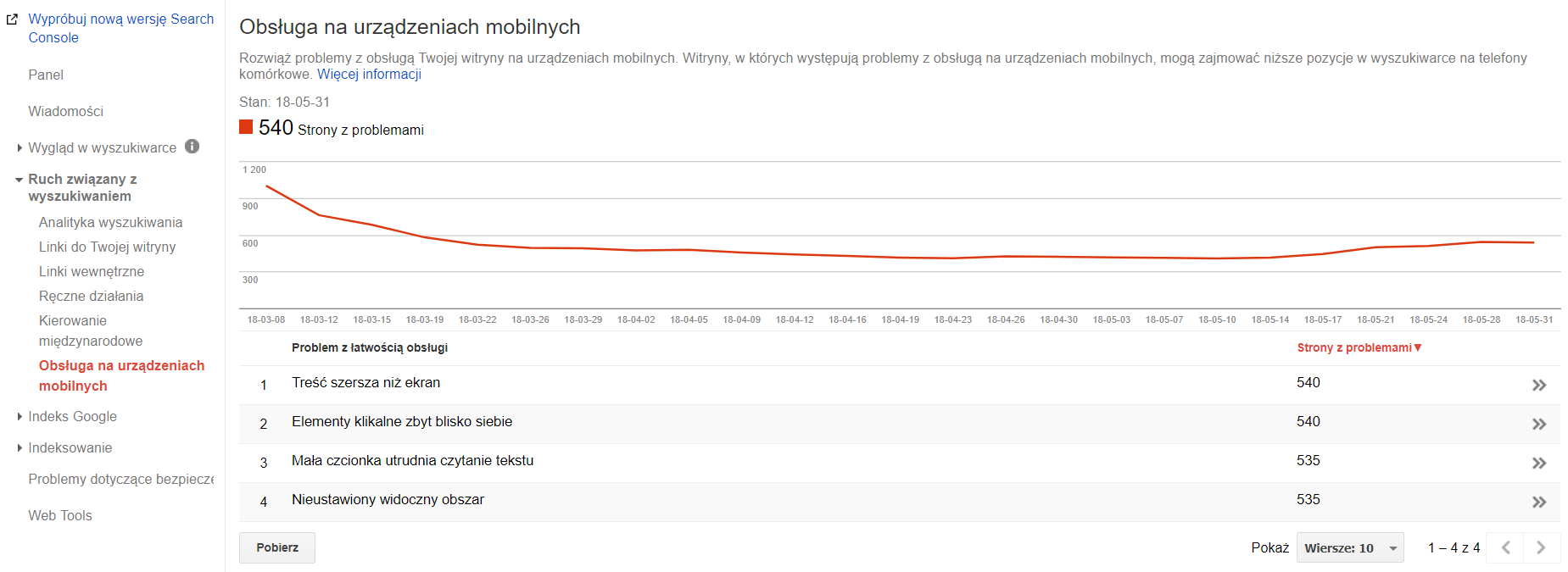
Na začiatku vývoja každého webu je dobré získať prístup do konzoly vyhľadávania Google. Na karte Vyhľadávacia prevádzka máme k dispozícii podporu mobilných zariadení. GSC dokáže „vypľuť“ komplexnú správu týkajúcu sa všetkých indexovaných prvkov, ktoré môžu ovplyvniť vnímanie a pocit používateľov. Nižšie je zobrazená ukážka správy o problémoch s jednoduchosťou používania webu:

Na základe uvedených informácií môžete ľahko nájsť problematické zdroje webu, ktoré nejakým spôsobom bránia používateľskému zážitku na mobilných zariadeniach, a následne ich opraviť.
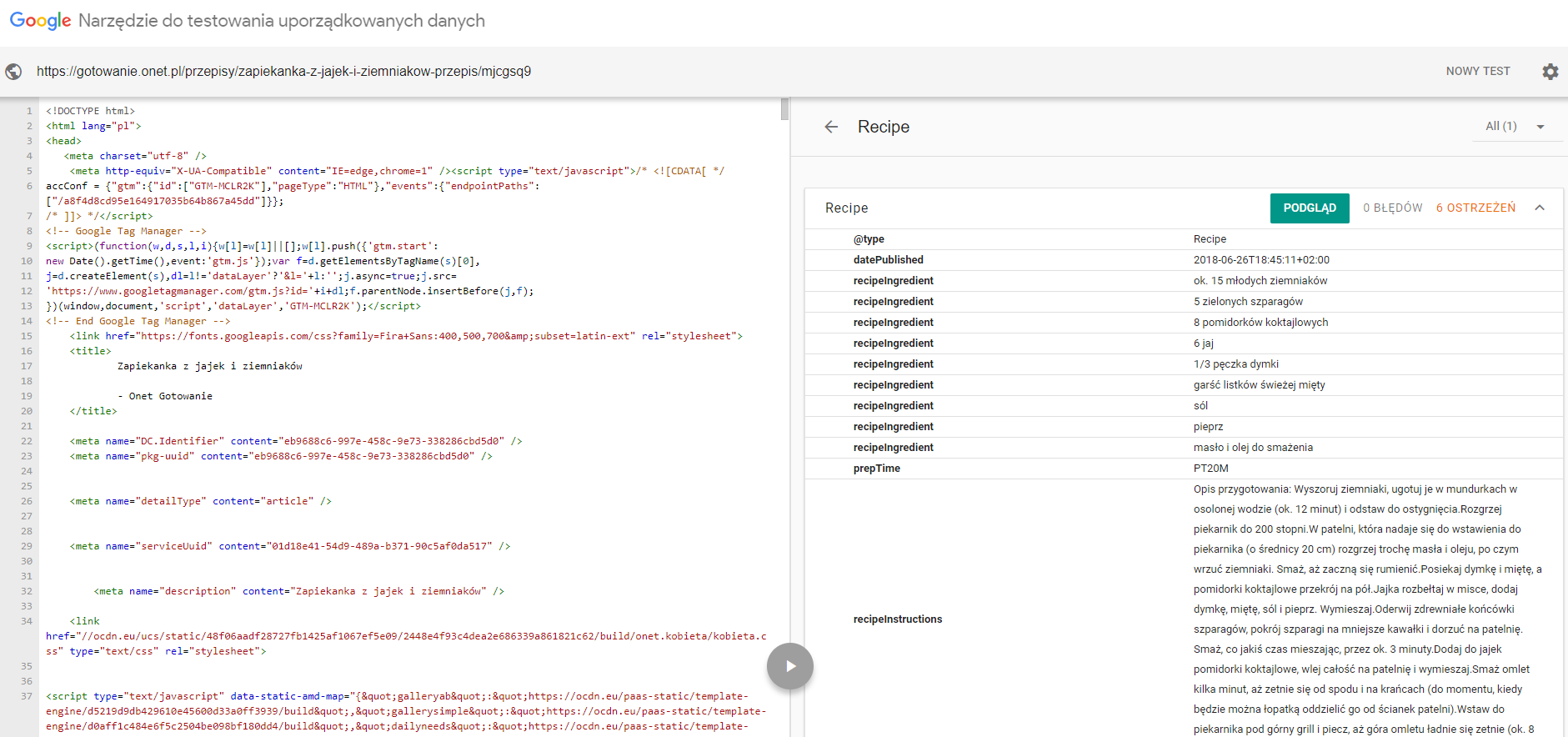
Ako som už zdôraznil, štruktúrované údaje sú dôležitým prvkom, ktorý treba správne implementovať. Samozrejme musia byť rovnaké pre počítačovú aj mobilnú verziu. Spoločnosť Google ani v tomto ohľade nesklame a poskytuje ďalší jednoduchý nástroj na testovanie štruktúrovaných údajov. Stačí zadať adresu URL stránky a úryvok kódu na overenie.

Ako optimalizovať webovú stránku pre mobilné zariadenia? Zhrnutie
Už viete, ako pristupovať k téme optimalizácie webu podľa indexu Mobile-First. Berte tiež do úvahy, že algoritmy sa pravidelne aktualizujú.
Všetky informácie, ktoré teraz získate, sú návrhy na optimalizáciu vašich stránok pre používateľov mobilných zariadení. Nikto celkom presne nevie, či sa v budúcnosti, alebo dokonca v blízkej budúcnosti, nestanú hlavnými faktormi hodnotenia a Mobile-First dokonca nebude požiadavkou na vysoké zobrazenie v organických výsledkoch vyhľadávania.
 Joanna Pierzynka
Joanna Pierzynka