Rýchly hosting je základom dobre fungujúcej a výkonnej webovej stránky. Zistite, prečo by vám mala záležať na rýchlosti webu kvôli miere odmietnutia, konverziám, SEO na Google, nákladom na reklamu Google a používateľskému zážitku. Zistite, čo ovplyvňuje rýchlosť webových stránok a na čo sa zamerať pri výbere rýchleho hostingu. Zoznámte sa aj s 3 nástrojmi na testovanie rýchlosti webových stránok a hostingu.
Hlavné závery
- Rýchlosť načítania webovej stránky je kritická pre udržanie nízkej miery odmietnutia, zvyšovanie konverzií a zlepšenie SEO pozícií na Google.
- Optimalizácia webovej stránky a výber kvalitného hostingu sú kľúčové faktory ovplyvňujúce rýchlosť načítania, pričom dôležité sú aj faktory ako optimalizovaný kód a množstvo externých materiálov.
- Na testovanie rýchlosti webovej stránky a hostingu sa odporúča použiť nástroje ako Google PageSpeed Insights, WebPageTest.org alebo Pingdom, ktoré poskytujú podrobné informácie a odporúčania pre zlepšenie rýchlosti načítania.
- Pre efektívnu správu SEO a content marketingu ponúka Senuto Visibility Analysis komplexné riešenia, ktoré pomáhajú zvyšovať viditeľnosť a organický dopravný tok z Google.
Prečo je rýchlosť webovej stránky dôležitá?“
.
Každý rok máme rýchlejšie a výkonnejšie počítače, tablety a smartfóny. Ich výpočtový výkon rastie rovnako rýchlo ako priemerná rýchlosť internetu u nás a vo svete. Zdalo by sa, že s rastúcou rýchlosťou zariadení a internetu by sa mala zvyšovať aj rýchlosť načítavania webových stránok, ale nie je to tak.
S rozvojom internetu a technológie tvorby webových stránok , webové stránky rastú a stávajú sa zložitejšími. Spôsobujú to ďalšie skripty, pokročilé sociálne mechanizmy, pluginy a doplnky. S odstupom času nie sú serIe vôbec rýchlejšie a dnes sa nenačítavajú kratšie ako kedysi.
A je dôležité, aby sa webová stránka načítala čo najrýchlejšie na zariadeniach vášho publika, čitateľov alebo zákazníkov? Určite áno!
Rýchlosť stránky vs. miera odmietnutia
.
Prvým a pravdepodobne najdôležitejším faktorom, ktorému treba venovať pozornosť z hľadiska rýchlosti webovej stránky, je miera odmietnutia (bounce rate). Ide o ukazovateľ, ktorý nám hovorí, aká časť používateľov opustí našu stránku bez vykonania akejkoľvek akcie.
A v tomto prípade nehovorím o miere odmietnutia, ktorú môžete poznať zo služby Google Analytics. Ak sa stránka načítava približne niekoľko sekúnd, sledovací skript služby Google Analytics sa často nenačíta. Niektorí ľudia jednoducho zatvoria kartu alebo okno prehliadača, keď sa stránka nenačíta dostatočne rýchlo, a už sa nikdy nevrátia. Takýto používateľ nebude započítaný v službe Analytics a podobných štatistikách.
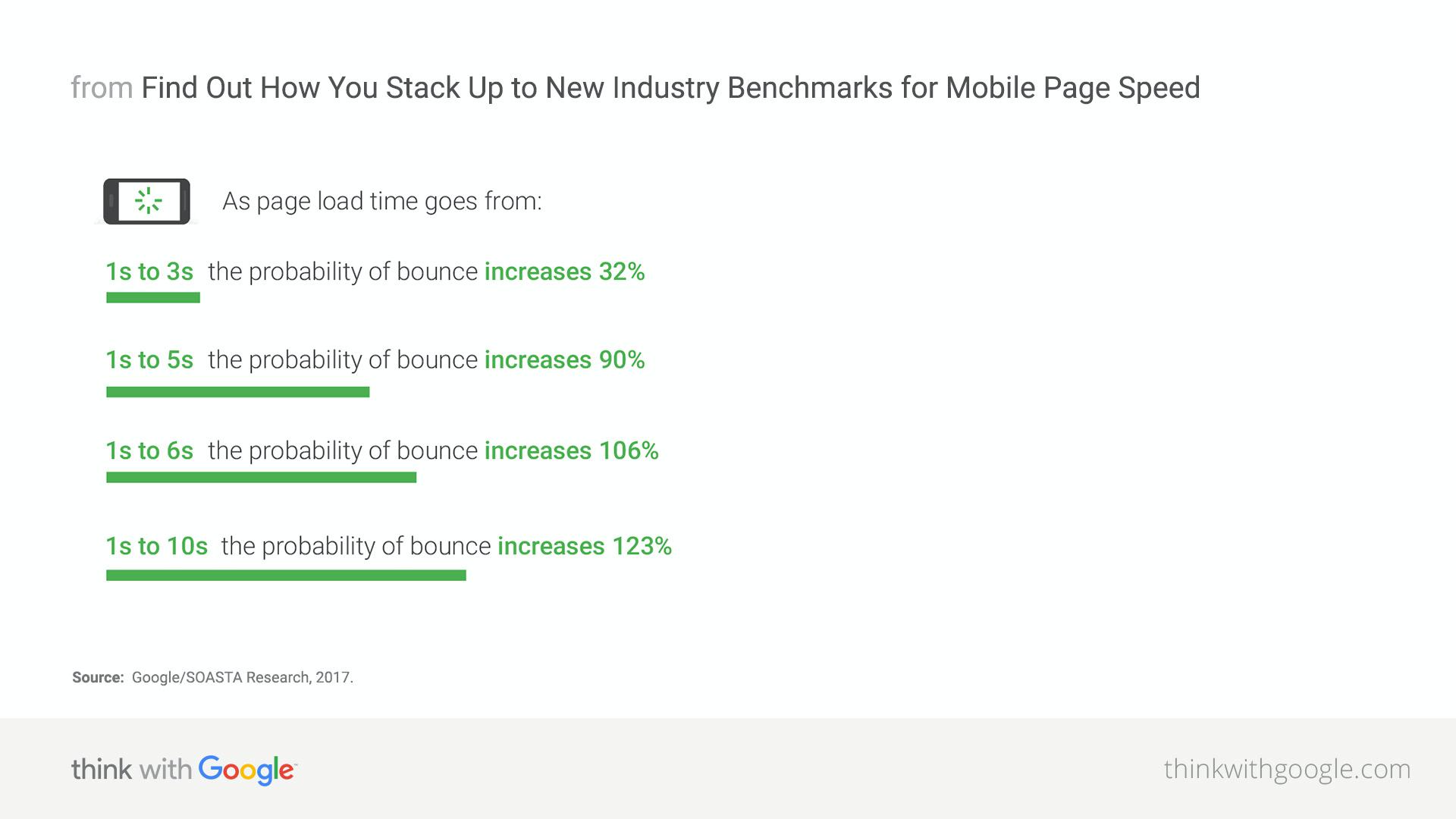
Podľa štúdie spoločnosti Google z roku 2017 zvýšenie času načítania stránky z 1 na 3 sekundy zvyšuje mieru odmietnutia o 32 % a z 1 na 5 sekúnd o 90 %.

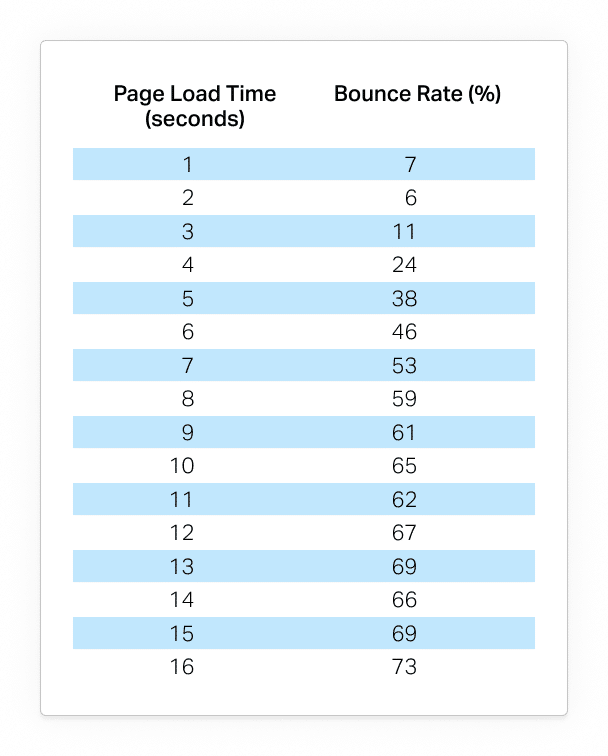
Nástroj spoločnosti Pingdom skúmal, ako sa priemerná miera odmietnutia stránok mení v závislosti od času načítania stránky. Zvýšenie miery odmietnutia z 2 na 3 sekundy takmer zdvojnásobí mieru odmietnutia. A od 3 do 4 sekúnd sa ešte viac ako zdvojnásobí. Vlastník stránky, ktorá sa na zariadení používateľa načítava dlhšie ako 6 sekúnd, musí počítať s tým, že miera odmietnutia môže byť viac ako 50 % (viac ako polovica ľudí návštevu preruší).

Rýchla stránka teda znamená nižšiu mieru odmietnutia, a teda v konečnom dôsledku viac návštevníkov. A o to nám v konečnom dôsledku ide.
Rýchlosť stránky vs. konverzia
.
Ďalšou superdôležitou otázkou, ktorú ovplyvňuje rýchlosť webovej stránky, je konverzia. konverzný pomer je percento používateľov, ktorí na stránke vykonajú požadovanú akciu. Môže ísť o prečítanie článku, pozretie videa, odoslanie objednávky, odoslanie formulára alebo telefonický kontakt.
Konverzia je najdôležitejšia vec, ktorú chceme, aby návštevník webu urobil. Je to obchodná metrika, ktorá by vo väčšine prípadov mala určovať, ako efektívne je webové sídlo. Ak akciu vykoná napríklad 1 z 1 000 používateľov (konverzia: 0,1 %), je to skôr slabé, a ak 1 z 10 používateľov (konverzia: 10 %), je to skvelé. Aj keď v konečnom dôsledku všetko závisí od vašich obchodných cieľov.
A ukazuje sa, žerýchlosť načítania webovej lokality má priamo úmerný vplyv na mieru konverzie. A to platí bez ohľadu na to, či hovoríme o elektronickom obchode, blogu, úvodnej stránke alebo napríklad o jednoduchej firemnej webovej stránke s ponukou.
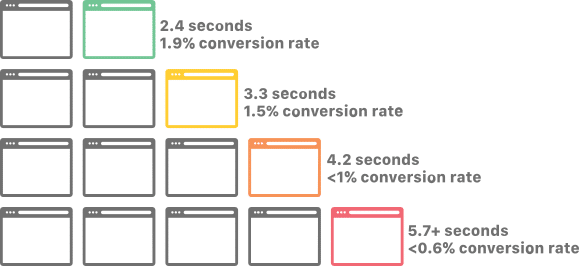
Podľa výskumu spoločnosti Google, každú sekundu načítania stránky na mobilnom zariadení je o 20 % nižšia miera konverzie..
Na základe trochu inej štúdie pripravila zaujímavú grafiku demonštrujúcu tento problém spoločnosť Cloudflare:

Rýchlejšie načítanie stránky teda znamená oveľa vyššiu konverziu. A vyššia konverzia znamená vyššie príjmy a zisky vo vašom podnikaní bez ohľadu na to, či predávate topánky v elektronickom obchode, alebo hovoríme o stránke so zábavnými obrázkami, ktorá zarába na reklamách.
Rýchlosť stránky verzus SEO
.
To, či webová stránka beží rýchlo, je dôležité aj pre vyhľadávač Google. V roku 2010 blog spoločnosti Google uviedol, že rýchlosť stránky je jedným z faktorov ovplyvňujúcich poradie v rebríčku Google.
V tom čase to bol podľa spoločnosti ešte faktor, ktorý ovplyvňoval pozície len mierne. Avšak v januári 2018 , implementujúc takzvanú aktualizáciu rýchlosti o niekoľko mesiacov neskôr, spoločnosť Google oficiálne oznámila, že rýchlosť stránky ovplyvňuje poradie a pozície stránok v organických výsledkoch vyhľadávania.
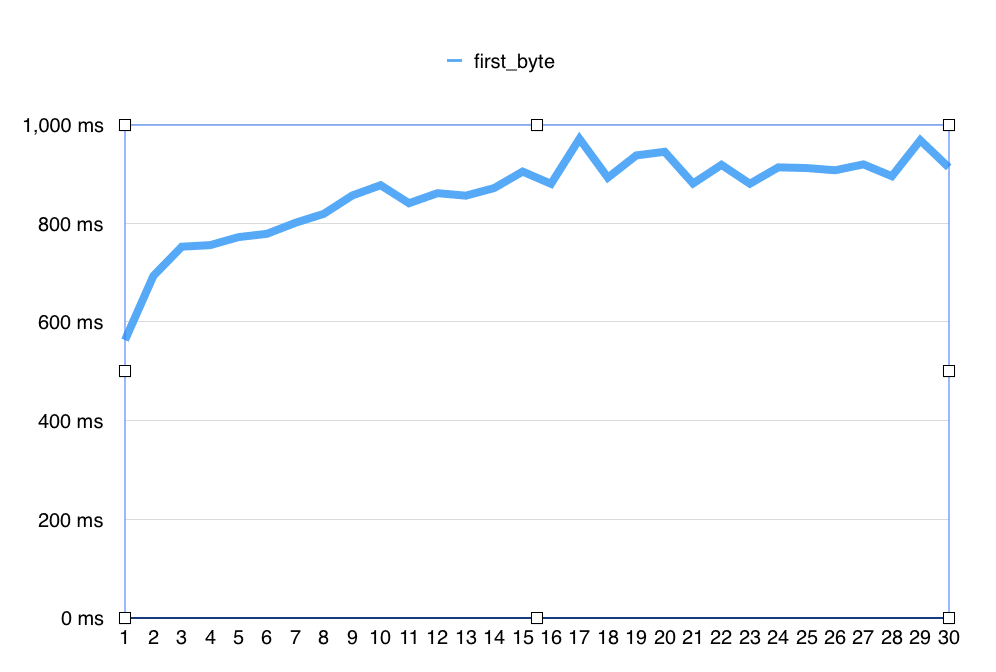
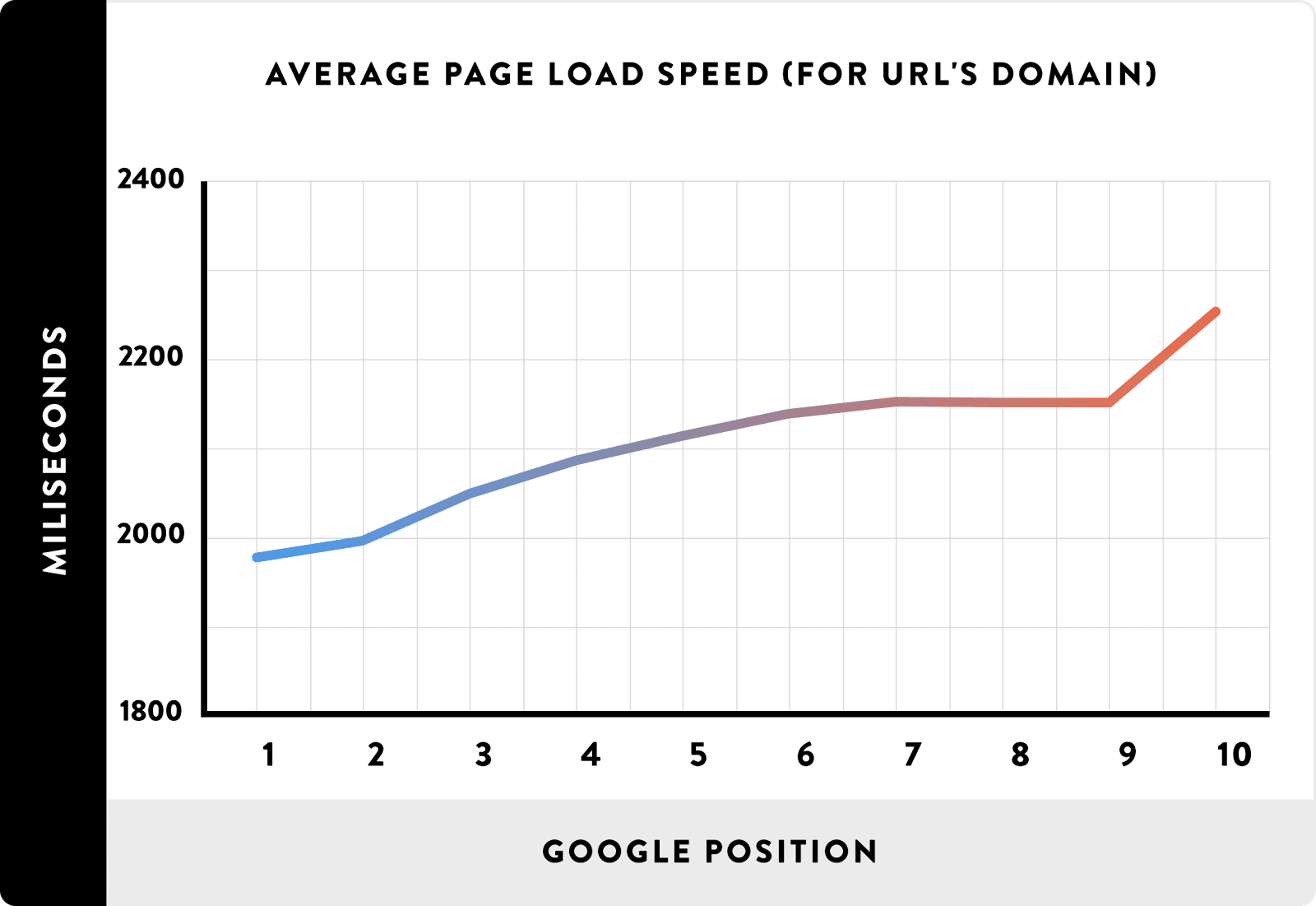
Nezávislý výskum tejto problematiky uskutočnil medzi inými aj Neil Patel, ktorý skontroloval výsledky v službe Google pre 5 000 náhodných kľúčových fráz a preskúmal rýchlosť 143 827 adries URL zobrazených vo výsledkoch vyhľadávania. Závery? Čím nižší je TTFB (čas do prvého bajtu, t. j. čas, kým server, na ktorom je stránka umiestnená, odošle prvú informáciu), tým vyššie je hodnotenie stránky.

Aby sme boli spravodliví, treba poznamenať, že existujú štúdie, ktoré s touto tézou nie celkom súhlasia. Výskumníci z baclinko.com, ktorí skúmali časy načítania stránok z TOP 10 výsledkov pre 11,8 milióna kľúčových slovných spojení, tvrdia, že hoci pomaly fungujúca stránka môže negatívne ovplyvniť pozíciu v Google, výsledky z TOP 10 (ktoré boli analyzované v tejto štúdii) nevykazujú žiadnu priamu súvislosť medzi rýchlosťou stránky a pozíciou. Stránky na pozíciách 1 až 10 majú tendenciu byť relatívne rýchlejšie ako adresy URL na ďalších stránkach výsledkov Google.

V roku 2020 spoločnosť Google oznámila novú iniciatívu s názvom Web Vitals (Core Web Metrics). Ide o súbor 3 kľúčových aspektov času načítania webovej stránky, na ktoré by sa mali zamerať majitelia a vývojári webových stránok, ktorí chcú zabezpečiť používateľský zážitok a dobré umiestnenie v Google.
Od roku 2021 sa očakáva, že Jadrové webové vitálne ukazovatele budú faktormi zodpovednými za užívateľskú skúsenosť, ktoré budú ovplyvňovať umiestnenie, a viditeľnosť webových stránok v službe Google. Ukazovatele Core Web Vitals môžete okrem iného skontrolovať v nástroji Google Search Console.
Niektorí odborníci na SEO majú tiež podozrenie, že faktorom ovplyvňujúcim pozíciu webovej lokality v Google je (alebo čoskoro môže byť) takzvaný doba zdržania, čo je čas medzi kliknutím na odkaz vo výsledkoch vyhľadávania a návratom z webovej lokality do Google. Čím je stránka pomalšia, tým je väčšia šanca, že používateľ nebude čakať na jej načítanie a rýchlejšie sa vráti do zoznamu výsledkov, aby navštívil ďalšiu stránku z výsledkov.
Rozhodne, rýchlosť webovej stránky má priamy vplyv na viditeľnosť stránky v Google, takže ak vám záleží na tom, aby ste získali návštevnosť z vyhľadávača, oplatí sa uistiť, že máte rýchly server a optimálne vytvorenú webovú stránku.
Rýchlosť webu verzus reklamy Google
.
Organické výsledky vyhľadávača Google však nie sú všetko. Spoločnosť Google má predsa ešte svoj vlastný reklamný systém, prostredníctvom ktorého môžeme inzerovať vo výsledkoch vyhľadávania, ako aj v reklamnej sieti na externých webových stránkach. Ovplyvňuje však rýchlosť webu nejakým spôsobom platené reklamy zakúpené od spoločnosti Google? Ukazuje sa, že áno.
Hovoríme o skóre kvality, čo je hodnotenie každej reklamy vysielanej v reklamách Google spoločnosťou Google. Skóre kvality sa skladá z 3 prvkov:
- .
- Predpokladaná miera prekliku reklamy
- Presnosť reklamy
- Skóre kvality cieľovej stránky
.
.
.
Už ste uhádli, v ktorom z týchto prvkov sa môže skrývať problém rýchlosti webovej stránky? Áno, ide o posúdenie „kvality“ vstupnej stránky, na ktorú sa reklama zameriava. Google uvádza rýchlosť ako jeden z faktorov, ktoré zohľadňuje pri hodnotení kvality reklamy:

„Stránka sa načíta rýchlo […]“ (z support.google.com)
A čo robí vysoké skóre kvality reklamy v praxi? Skóre kvality priamo ovplyvňuje, koľko zaplatíte za každé kliknutie na vašu reklamu. Čím vyššie je skóre kvality, tým nižšia je cena za kliknutie (CPC). V rámci rovnakého rozpočtu na reklamu dokážeme získať viac kliknutí na našu webovú stránku. Oplatí sa o to bojovať? Podľa môjho názoru áno.
Rýchlosť stránky verzus používateľská skúsenosť (UX)
.
A na záver som si nechal otázkuužívateľského zážitku z návštevy rýchlej stránky. Pre každého webového dizajnéra, vyhľadávača návštevnosti webových stránok alebo v konečnom dôsledku majiteľa podniku či iného podniku by malo byť dôležité, aby bol používateľ, ktorý navštívi webové stránky, s ich návštevou spokojný.
Veď pri navrhovaní webových stránok sa snažíme používateľa viesť „za ruku“, ukázať mu, čo mu ponúkame a čo by mal urobiť. Ak máme napríklad internetový obchod, chceme, aby nakupovanie v ňom bolo čo najpríjemnejšie. A ak máme napríklad blog, chceme, aby si čitatelia v pokoji prečítali náš príspevok a neskôr sa prihlásili na odber noviniek.
Ak je skúsenosť návštevníka dobrá, je náchylný sa k nám vrátiť a odporučiť našu stránku alebo služby priateľom. Veď o to nám predsa ide, nie?
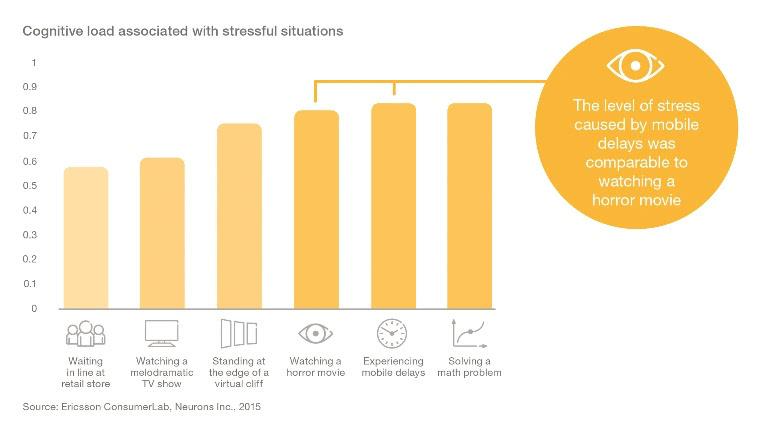
Medzitým som našiel štúdiu spoločnosti Ericsson, ktorá skúmala úroveň stresu prežívaného pri rôznych príležitostiach. A čo z nej vyplynulo? Zdržiavanie času na mobilných zariadeniach vyvoláva porovnateľnú úroveň stresu ako sledovanie hororového filmu..

Je to niečo, čo chceme financovať návštevníkom našich webových stránok? Predpokladám, že nie. O rýchlosť stránky sa oplatí starať ako o súčasť user experience (UX), t. j. zážitku používateľov z našej návštevy online.
Súhrn
.
S rýchlejším webovým sídlom môžeme počítať:
- .
- Viac ľudí sa zoznámi s webovým sídlom
- miestnosť bude mať vyššiu mieru konverzie
- miestnosť bude mať vyššie umiestnenie a väčšiu návštevnosť zo systému Google
- budeme platiť menej za reklamy
- spokojnosť používateľov s návštevou stránky bude vyššia
.
.
.
.
.
A to platí pre blogy, spravodajské stránky, firemné vizitky, internetové obchody, služby SaaS alebo akékoľvek iné stránky. Jednoducho bojovať o skrátenie každej milisekundy v rýchlosti načítania stránky sa oplatí a môže priniesť hmatateľné a vyčísliteľné výhody..
Vyskúšajte Senuto Suite na 14 dní zadarmo
Vyskúšajte si 14-dňovú bezplatnú verziuČo ovplyvňuje rýchlosť stránky?
.
Na to, ako rýchlo sa stránka nakoniec načíta na koncovom zariadení používateľa, má vplyv mnoho faktorov. Niektoré z nich nemôžeme ovplyvniť (napr. rýchlosť internetu návštevníka stránky, výkon jeho zariadenia), ale väčšinu dôležitých záležitostí môžeme reálne ovplyvniť.
Faktory ovplyvňujúce rýchlosť webu, na ktoré má vlastník/vývojár vplyv, by som rozdelil do 2 kategórií.
1. Back-end webovej stránky
-
- optimálny kód (napr. čitateľný, jednoduchý kód alebo počet pluginov WordPress)
- .
- hosting (napr. rýchlosť databázy, rýchlosť disku alebo použitý protokol HTTP atď.)
.
2. Front-end webovej stránky
-
- množstvo „externých“ materiálov (napr. analytické skripty, widgety, chatboty, fonty – Google Analytics, Facebook pixel, embed videa YouTube atď.)
- Názov a veľkosť súborov.
Je toho málo a niektoré z uvedených vecí sa prelínajú (napr. optimálny kód bez zbytočných prídavkov by mal byť na back-ende aj na fronte). Je však pravda, že nie všetko sa dá opísať v rámci jedného článku. V tomto dnešnom sa zameriam výlučne na absolútny základ rýchlosti webu, ktorým je rýchly a efektívny hosting..
Hosting je základom výkonu každej webovej stránky. Efektívne hostingové prostredie a rezerva „výkonu“ umožňuje každej lokalite, aj tej najhoršie optimalizovanejšej, roztiahnuť krídla, pokiaľ ide o rýchlosť. Naopak, aj tá najlepšie pripravená po programátorskej stránke rýchla webová stránka nebude fungovať efektívne, ak je hosting pomalý.
Na čo si dať pozor pri výbere vysokorýchlostného hostingu?“
.
Teraz, keď už vieme, že rýchlosť webových stránok je dôležitá a že hosting je jedným z najdôležitejších prvkov ovplyvňujúcich rýchlosť webovej stránky, poďme sa zamyslieť nad tým, čo charakterizuje rýchly hosting. Akým prvkom ponuky hostingových spoločností treba venovať pozornosť, aby sme si vybrali hosting, ktorý bude základom nášho budovania rýchlej webovej stránky.
Nižšie som pripravil zoznam prvkov, ktorým sa oplatí venovať pozornosť v ponuke hostingu, ktorého úlohou bude predovšetkým rýchlosť.
Procesor (CPU) a pamäť (RAM)
.
Intuitívne väčšina z nás vie, že čím rýchlejší procesor a viac pamäte RAM v počítači, tým rýchlejšie bude pracovať. Pri výbere počítača na prácu zvyčajne starostlivo kontrolujeme, aký má procesor, koľko má jadier a ako je taktovaný. Často sa zamýšľame nad tým, či sa oplatí priplatiť si za viac operačnej pamäte – 8 GB, 16 GB alebo nebodaj 32 GB RAM?
Ale z mne neznámeho dôvodu, keď ide o výber hostingu pre našu webovú stránku, blog alebo obchod, na parametre, ako je procesor alebo RAM, úplne zabúdame. A pritom hosting je v konečnom dôsledku server podobný nášmu domácemu počítaču alebo notebooku. A čím lepší/rýchlejší máme procesor a viac pamäte RAM, tým rýchlejšie budú webové stránky fungovať.
Samozrejme, pri zdieľanom hostingu nemáme výhradné právo využívať celý stroj (ako v prípade kúpy dedikovaného servera). Často tiež nemáme k dispozícii garantované zdroje, ako je pamäť RAM alebo procesor (ako v prípade serverov VPS). V ponuke hostingu by sme však mali nájsť informácie o tom, koľko procesora a koľko pamäte RAM budeme mať k dispozícii.
Ako vyzerajú tieto parametre v ponukách?.
- RAM sa uvádza v MB (megabajtoch) alebo GB (gigabajtoch). Napr. 256 MB, 512 MB, 1 GB, 2 GB
- Procesor (CPU) sa uvádza v počte jadier (napr. 2 jadrá), vCore (napr. 1 vCore), MHz alebo Ghz (napr. 500 MHz, 1 GHz) alebo v percentách (napr. 100 % CPU, 200 % CPU)
.
.
Žiaľ, nie všetky hostingové spoločnosti poskytujú takéto informácie priamo vo svojich ponukách. U niektorých z nich sú informácie o dostupnom CPU a RAM v konkrétnych hostingových balíkoch skryté na stránkach nápovedy, v podmienkach, „technických detailoch“ alebo na stránkach s názvom „bezpečnostné limity“.
Na stránke sa však oplatí pátrať hlbšie a vybrať si hosting (a hostingový plán), ktorý ponúka minimálne 1 jadro CPU (alebo 1 vCore / 1 GHz / 100 % CPU) a minimálne 1 GB RAM. To sú parametre, ktoré by vo väčšine prípadov mali stačiť na to, aby stránky bežali rýchlo.
Ak už používate hosting, spotrebu CPU alebo RAM môžete v niektorých hostingových spoločnostiach skontrolovať po prihlásení do panela správy hostingu.
Rýchlosť disku
.
Možno si niektorí z vás pamätajú na „prechod“ z platňových HDD na SSD. Okrem tichosti či nižšej spotreby energie našich počítačov bol najväčším viditeľným rozdielom… gigantickézrýchlenie výkonu počítača. Zrazu sa operačný systém spúšťal oveľa rýchlejšie, zrazu sa prehliadač načítal bleskovo.
A hoci dnes sú SSD disky štandardom vo väčšine osobných počítačov alebo notebookov, nemusí to tak byť v prípade hostingu – ktorý koniec koncov tiež ukladá naše údaje na pevné disky. Mnohé spoločnosti dodnes ponúkajú hostingové účty založené na „starých“ HDD platniach, ktoré sú mnohonásobne pomalšie ako ich nástupcovia.
Aké typy diskov môžeme nájsť na webových hostingoch?.
- HDD, teda štandardné platňové pevné disky.
- .
- SSD, teda oveľa rýchlejšie polovodičové pamäte.
- SSD.
- NVMe SSD, čo je najrýchlejší typ SSD (až 10-11× rýchlejší ako bežné SSD).
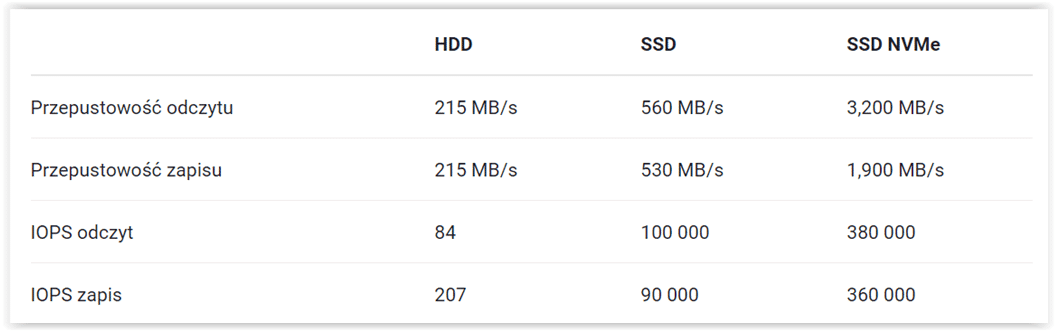
A aké sú rýchlosti zápisu a čítania na takýchto diskoch?

Okrem už spomínanej rýchlosti čítania a zápisu súborov na disk, udávanej v MB/s, je dôležitým parametrom rýchlosti disku (a celého hostingu) IOPS, teda počet operácií za sekundu. Čím je vyšší, tým rýchlejšie bude hosting schopný čítať rôzne informácie z disku (a zapisovať ich) a tým rýchlejšie budú bežať vaše stránky. Nezabúdajte, že každé zobrazenie webovej stránky, blogu alebo obchodu generuje množstvo operácií na čítanie a zápis rôznych údajov na disku servera.
Pri výbere vysokorýchlostného hostingu okrem typu disku venujte pozornosť aj tomu, či:
- všetky údaje sú uložené na SSD alebo SSD NVMe (niektorí hostitelia uchovávajú len časť údajov, napríklad databázy MySQL, na rýchlejších diskoch a zvyšok – napríklad súbory a poštu – na pomalších HDD).
- hosting neobmedzuje IOPS (niektorí hostitelia ponúkajú vysokorýchlostné disky SSD NVMe, ale obmedzujú ich šírku pásma pre každého zákazníka).
V prípade hostovanej poštovej služby na rýchlosti disku príliš nezáleží, ale v prípade súborov a databáz na webe už záleží veľmi. Pokiaľ ide o IOPS, na druhej strane, ak už existuje takéto obmedzenie, oplatí sa uistiť, že limit je minimálne 100 IOPS. Ideálny vysokorýchlostný hosting je taký, ktorý 100 % údajov ukladá na disky SSD NVMe a nemá žiadne obmedzenia na zápis a čítanie..
HTTP/1.1, HTTP/2 a HTTP/3
.
Prvá webová stránka bola vytvorená pred 30 rokmi. V decembri 1990 ju spustil Tim Berners-Lee, britský fyzik v rámci CERN-u, teda Európskej organizácie pre jadrový výskum. A bol to prelomový krok, pretože dnes si internet bez webových stránok nevieme predstaviť.
Protokol HTTP určuje, ako prehliadač (napr. v počítači alebo telefóne) komunikuje so serverom alebo hostiteľom, ktorý prevádzkuje webové stránky. Od svojho vzniku prešiel protokol niekoľkými významnými zmenami. Protokol HTTP/1.1 možno považovať za prehistorický, keďže mal premiéru v roku 1997. A hoci sa odvtedy veľa zmenilo a webové stránky vyzerajú úplne inak, stále sa široko používa.
Prečítajte si tiež: Prepojenie s protokolom HTTP: Kódy odpovede http alebo chyba 404 a ďalšie. Čo vám hovorí váš prehliadač?.
Dnešné webové stránky sa skladajú z mnohých grafických prvkov, obrázkov, štýlov CSS, skriptov JS. Často nejde o jednoduché statické stránky, ale o komplexné aplikácie, ako je pošta v prehliadači alebo dokonca internetový obchod s nákupným košíkom či nákupnými zoznamami.
To si vyžaduje iný protokol HTTP a ten bol predstavený v máji 2015. Nazýval sa HTTP/2 a v čase jeho vydania ho už podporovala väčšina hlavných prehliadačov na trhu (Chrome, Opara, Firefox, IE, Safari, Edge). Bohužiaľ, dnes na HTTP/2 stále beží len 47 % webových stránok (údaje spoločnosti W3Techs).
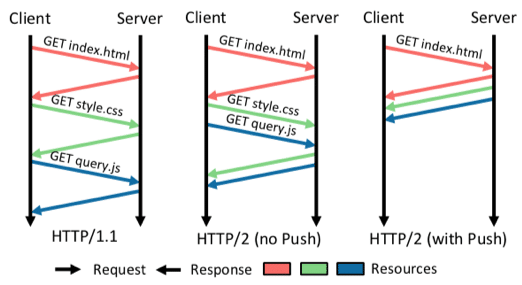
A to je škoda, pretože stránky bežiace na HTTP/2 sú určite rýchlejšie, okrem iného aj vďaka:
- aktívnemu nahrávaniu potrebných súborov webom bez čakania na „vyžiadanie“ prehliadača
- prenášaniu viacerých súborov súčasne namiesto jedného po druhom
- používanie jedného pripojenia na prenos všetkých údajov namiesto samostatných pripojení
- vstavaná kompresia hlavičiek
.
.
.
.

Vďaka všetkým týmto vylepšeniam sa výsledné webové stránky načítavajú oveľa rýchlejšie a hosting dokáže rýchlejšie spracovať všetky požiadavky.
Protokol HTTP/2 je plne podporovaný indexovacími robotmi spoločnosti Google (ktoré sú založené na prehliadači Chrome) a nástrojmi na testovanie rýchlosti stránok od spoločnosti Google, ako napríklad PageSpeed Insights.
Pri výbere rýchleho webového hostiteľa si preto vyberajte spoločnosť, ktorá svojim zákazníkom ponúka podporu protokolu HTTP/2, aby sa stránky načítavali rýchlejšie. V čase, keď píšem tento článok, sa dokončuje implementácia nástupcu protokolu HTTP/2, protokolu HTTP/3. A niektorí webhostingoví poskytovatelia už skúšobne ponúkajú aj podporu tohto štandardu novej generácie, ktorý opäť zrýchli webové stránky. Stojí za to ho sledovať.
Typ softvéru servera
.
Hosting funguje na serverovom softvéri HTTP, ktorého úlohou je spracovávať požiadavky, spracúvať ich a servírovať webové stránky koncovým používateľom. A tak ako pri každom softvéri, aj tu sa môžeme stretnúť s rýchlejšími a pomalšími riešeniami.
V prípade hostingu sa môžeme najčastejšie stretnúť s tromi typmi serverového softvéru: Apache, Nginx a LiteSpeed.
Najpomalším riešením zo spomínanej trojice je Apache, na druhom mieste priečky je – v súčasnosti vo svete najpopulárnejší – Nginx. Víťazom väčšiny výkonnostných testov, ktoré môžete nájsť na webe (a vykonať sami), je LiteSpeed, ktorý je dokonca oveľa rýchlejší ako jeho konkurenti.
Nižšie sú uvedené výsledky rôznych testov rýchlosti webov bežiacich na protokole HTTP/2 s litespeedtech.com:
- WordPress: LiteSpeed je 12x rýchlejší ako Nginx
- Magento 2: LiteSpeed je 3x rýchlejší ako Nginx
- Joomla: LiteSpeed je 426x rýchlejší ako Nginx
- PrestaShop: LiteSpeed je 1000x rýchlejší ako Nginx
- OpenCart: LiteSpeed je 2002x rýchlejší ako Nginx
- Drupal: LiteSpeed je 7x rýchlejší ako Nginx
- PHP: LiteSpeed je 1,3x rýchlejší ako Nginx
- Malé statické súbory: LiteSpeed je 6x rýchlejší ako Nginx
.
.
.
.
.
.
.
.
LiteSpeed okrem serverového softvéru pre webhostingy ponúka aj bezplatné doplnky/doplnky na optimalizáciu a zrýchlenie webových stránok prostredníctvom ukladania do vyrovnávacej pamäte, minifikácie súborov a ďalších úprav v spolupráci so serverovým softvérom. Takéto doplnky nájdete okrem iného pre WordPress, Magento 1.X a 2.X, Joomla, Prestaschop, OpenCart, Drupal 8, XenoForo 1.X a 2.X, MediaWiki, Laravel alebo Shopware.
Zo svojich „wordpressovských skúseností“ môžem povedať, že používanie hostingu založeného na LiteSpeed aaplikácia doplnku LSCache na blog alebo obchod založený na WooCommerce prináša naozaj skvelé výsledky. A pri správnej konfigurácii pluginu (minifikácia súborov CSS, JS, kompresia obrázkov a fotografií atď.) sa môžeme prakticky zaobísť bez ďalších optimalizačných doplnkov a tešiť sa z rýchlej a efektívnej webovej stránky, blogu alebo obchodu.
Pri hľadaní hostingu, ktorý bude rýchly a efektívny, odporúčam určite venovať pozornosť softvéru, na ktorom hosting beží, a staviť na ponuku spoločnosti, ktorá ponúka svoje služby práve na báze LiteSpeed.
Verzia PHP
.
Programovací jazyk PHP bol predstavený v rokoch 1994/1995. Dnes je to najpoužívanejší jazyk na skriptovanie na strane webového servera na svete. Väčšina dynamických webových stránok (vrátane populárnych CMS, ako je napríklad WordPress) je založená na jazyku PHP.
A tak ako každý softvér, aj tento programovací jazyk sa časom vyvíja. Postupné aktualizácie okrem opráv na zlepšenie bezpečnosti a stability našich webových lokalít prinášajú aj rýchlejšiu podporu skriptov PHP, a tým aj rýchlejšie webové stránky.
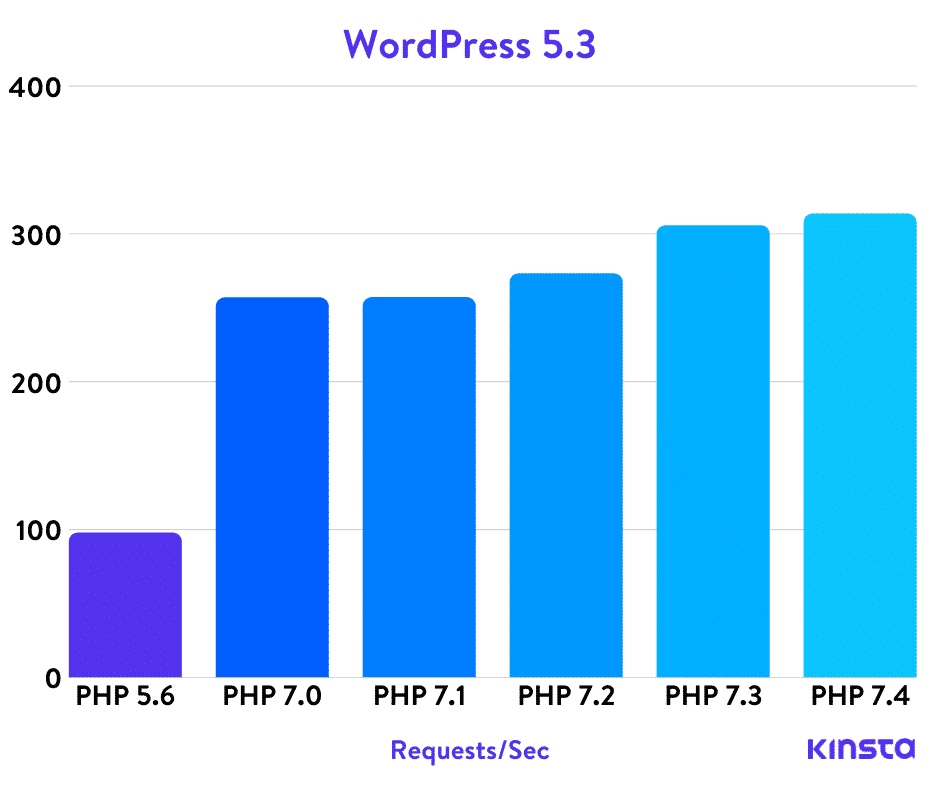
V posledných rokoch sme najväčší skok vo výkone zaznamenali pri aktualizácii jazyka PHP z verzie 5.6 na verziu 7.0. Každá ďalšia verzia však prináša aj vylepšenia, ktoré zvyšujú rýchlosť webových stránok. Nižšie je uvedený graf výkonu webových lokalít v systéme WordPress v závislosti od zmien verzií PHP:

Problémy s PHP u hostingových spoločností sú dva:.
- Niektorí webhostingoví poskytovatelia zriedka aktualizujú PHP a nie sú veľmi ochotní poskytovať svojim zákazníkom najnovšie verzie.
- Zmena verzie PHP zvyčajne nie je automatická. Je na samotnom majiteľovi webu, aby vymenil verziu PHP za novšiu.
- Majiteľ webu musí zmeniť verziu PHP sám.
.
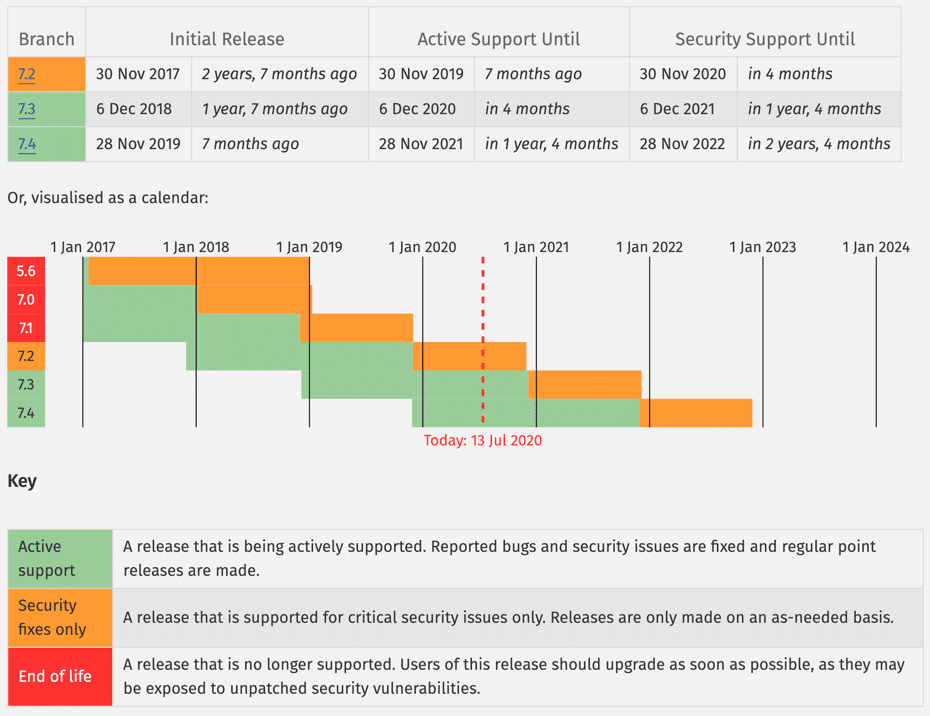
A zatiaľ čo s druhým problémom sa môžeme ľahko vysporiadať tak, že sa z času na čas pozrieme do panela správy hostingu a zmeníme verziu PHP na novšiu, s pomalosťou nášho hostingu už toho veľa nenarobíme. V súčasnosti sa nové „hlavné“ verzie PHP vydávajú každý rok a potom sú aktívne podporované 2 roky a ďalší rok môžu dostávať aktualizácie len pre kritické bezpečnostné chyby.

Ak teda hľadáte rýchly a efektívny hosting, je dobré si pred výberom konkrétnej ponuky overiť, akú verziu PHP spoločnosť ponúka. A či ide o najnovšiu verziu, ktorá je a bude v blízkej budúcnosti aktívne podporovaná.
Redis a Memcached.
Redis a Memcached sú dve podobné riešenia. Jedná sa o moderné databázy NoSQL s výnimočným výkonom a vysokou dostupnosťou obsahu. A odkiaľ sa tento výkon berie? Nuž, dôvodom je, žeúdaje v databáze Redis alebo Memcached nie sú uložené na disku, ale zostávajú v pamäti RAM. A to, že sú okrem iného uložené v pamäti, ich robí mnohonásobne rýchlejšími ako štandardné databázy alebo iné riešenia.
No. Ale hoci to môže mať význam pre vývojárov, ktorí vytvárajú vlastný softvér, ktorý bude využívať tieto a ďalšie výhody Redis alebo Memcached,čo však pre bežné webové stránky, blogy na WordPress alebo internetové obchody? Tie sú predsa väčšinou založené na štandardných databázach typu MySQL.
Redis alebo Memcached možno použiť ako systém vyrovnávacej pamäte, ktorý bude v pamäti RAM uchovávať informácie napríklad o obsahu populárnych príspevkov na blogu, o výsledkoch vyhľadávania v obchode alebo napríklad o ponúkaných produktoch a ich parametroch. Alebo obsah nákupných košíkov zákazníkov e-shopu.
Takáto akcia môževýrazne zrýchliť načítavanie dynamických webových stránok, ktoré namiesto vykonávania dopytu do databázy MySQL (čo trvá dlho) načítajú najrelevantnejšie informácie z databázy Redis alebo Mamcahced (čo je určite rýchlejšie).
A na implementáciu často stačí jednoduchý doplnok WordPress (ako napríklad spomínaný LSCache alebo Redis Object Cache) a niekoľko kliknutí na nastavenie pripojenia.

Hľadáte hosting, na ktorom budú vaše stránky fungovať rýchlo? Vyberte si taký, ktorý ponúka riešenie Redis a/alebo Memcached. A využívajte výhody týchto riešení.
Rýchlosť prepojenia hostingu
.
Ako rýchle je vaše internetové pripojenie doma? A čo mobilné pripojenie v smartfóne? A aké pripojenie má váš webhosting? – Tiež sa čudujete, prečo túto poslednú otázku nepoložil takmer nikto?
A pritom hostingová spoločnosť – rovnako ako vy doma – má nejaké špecifické a obmedzené internetové pripojenie, ktoré je pripojené k serveru, na ktorom sa webhosting ponúka. Prečo teda prvé, čo urobíte ešte u inštalatéra, ktorý vám práve pripojil byt na internet, je spustenie SpeedTestu na kontrolu internetového pripojenia, ale to isté neurobíte na hostingu?
Toto testovanie rýchlosti internetu u hostingovej spoločnosti má jeden háčik. Nie je to jednoduchá úloha. Najmä preto, že musíme mať na pamäti, že hostingové spojenie je zdieľané medzi všetkými ostatnými zákazníkmi hostingovej spoločnosti, ktorí používajú daný server.
Nemáme sa teda o čo otierať pri vyhláseniach hostingovej spoločnosti – túto záležitosť si musíme otestovať sami, napríklad pomocou bezplatného skúšobného obdobia hostingu. Ako to urobiť? Metód na kontrolu webhostingového prepojenia je niekoľko.
Najprv môžeme na hosting nahrať čo najväčší súbor (napríklad film). To možno vykonať prostredníctvom FTP alebo napríklad nahraním médií alebo súborov v systéme WordPress alebo inom softvéri. Nahrávaním zistíme, akou rýchlosťou sa súbor nahráva, a neskôr jeho opätovným stiahnutím zistíme, akou rýchlosťou sa nahráva. Je to jednoduché riešenie pre každého, ale bohužiaľ si vyžaduje rýchle internetové pripojenie.
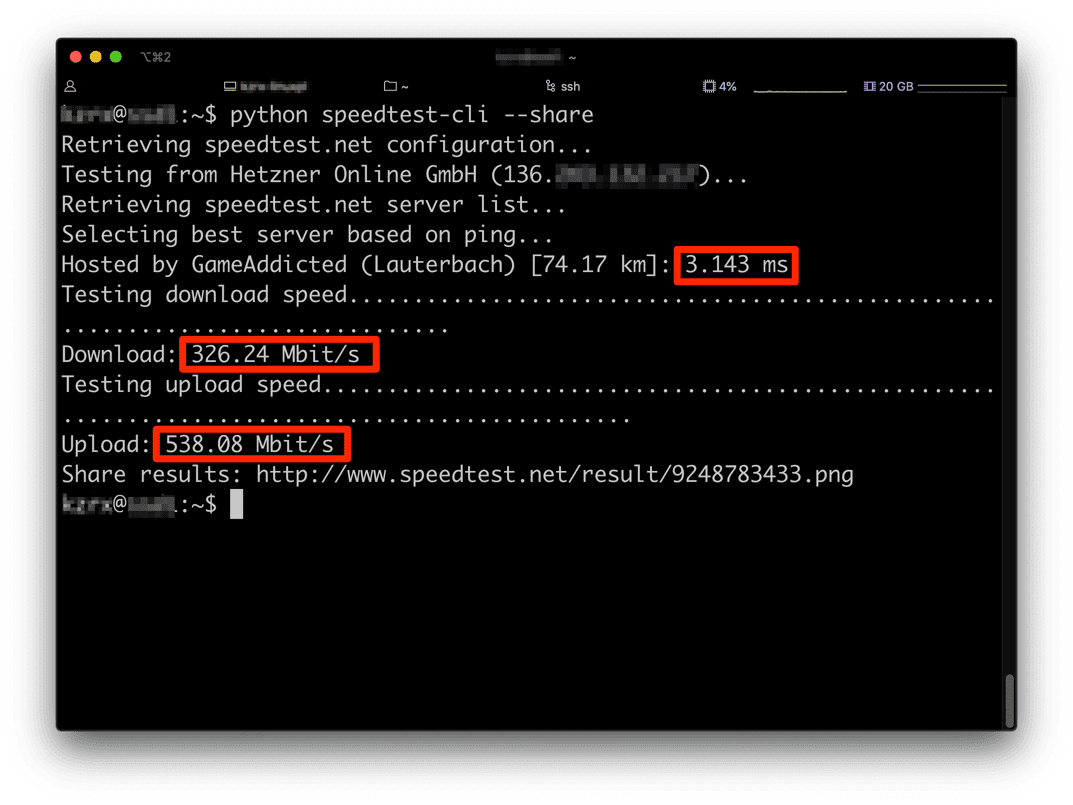
Druhý spôsob je o niečo zložitejší, pretože vyžaduje prístup k SSH, príkazovému riadku hostingu. Po prihlásení si môžeme stiahnuť a spustiť Speedtest-CLI, verziu príkazového riadka Speedtest.net. Funguje analogicky ako kontrola rýchlosti odkazu (sťahovania/odosielania) prostredníctvom prehliadača, s tým rozdielom, že výsledky sa zobrazujú v konzole.

Je dobré otestovať rýchlosť odkazu na hostingu niekoľkokrát v rôznych dňoch alebo v rôznych denných hodinách, aby ste sa uistili, že šírka pásma drasticky neklesá napríklad vo večerných hodinách alebo cez víkendy. Priemerné výsledky testov nad 100 Mb/s pre hosting by mali byť v poriadku.
Rýchlosť serverov DNS
.
Poslednou otázkou, ktorú sa oplatí overiť z hľadiska rýchlosti hostingu, je rýchlosť odozvy serverov DNS.
DNS je druh internetového adresára, ktorý prekladá názvy domén (napr. mojafirma.pl) na IP adresy serverov (napr. 123.123.12.1). Zakaždým, keď chceme navštíviť nejakú lokalitu, sa servery DNS našej hostingovej spoločnosti opýtajú na otázku „Kde presne sa nachádza táto webová lokalita?“. Po uplynutí niekoľkých až stoviek milisekúnd dostane náš počítač alebo smartfón odpoveď v tvare „Táto webová lokalita sa nachádza na adrese IP: XX.XX.XXX.XX“.
Táto výmena dotazov DNS medzi naším zariadením a webovým hostiteľom je zakaždým súčasťou načítania stránky, takže čím kratšie trvá, tým rýchlejšie sa koncový používateľ dostane tam, kam potrebuje, a stránka sa načíta v jeho zariadení.
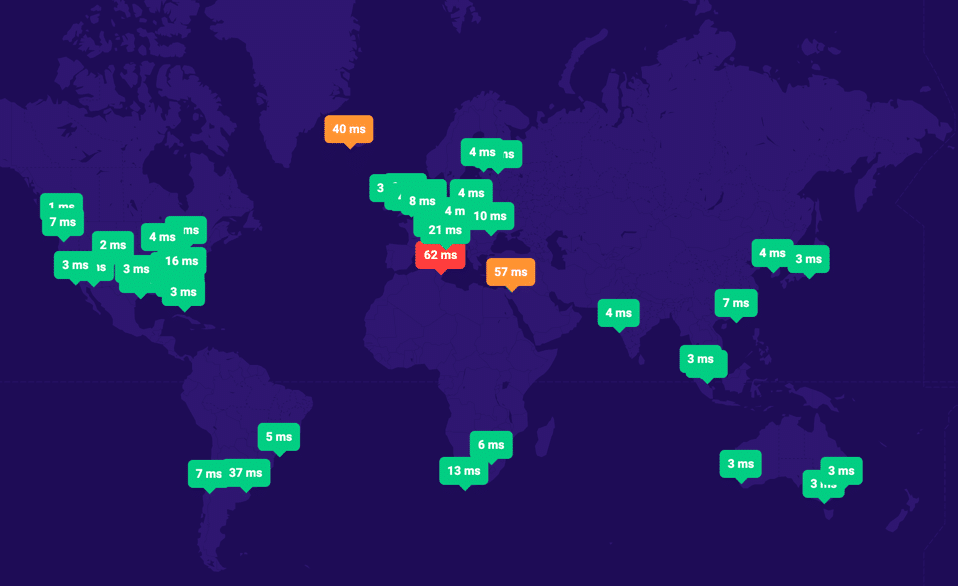
Toto je ďalšia záležitosť, ktorú sa nedočítame v ponuke hostingovej spoločnosti, ale ktorú si musíme otestovať sami. Našťastie v tomto prípade nebudeme nútení vykonávať zvláštne triky s nahrávaním alebo sťahovaním súborov, ani spúšťať príkazové riadky. Na testovanie použijeme online nástroj DNS Speed Benchmark od DNSPerf.
Po zadaní adresy stránky, ktorá beží na danom hostingu (a používa DNS hostingu), vyberieme územný rozsah, t. j. odkiaľ sa majú DNS servery hostingu testovať. Môžeme si vybrať z: celého sveta, konkrétnych kontinentov alebo krajín. V prípade poľských stránok, ktoré sú určené najmä pre poľských používateľov, nám stačí skontrolovať DNS pre Poľsko, prípadne Európu. Kliknite a máme výsledky.

Zaujímavosť: Googlebot (t. j. robot indexujúci stránky Google) zvyčajne navštevuje stránky zo serverov nachádzajúcich sa v USA (aj keď nielen tam). Skontrolujte, ako rýchlo váš hosting reaguje na dotazy DNS z USA.
Pri hľadaní webového hostiteľa je dobré vybrať si takého, ktorý ponúka rýchle servery DNS pre svojich zákazníkov. Prípadne môžete staviť na hosting, ktorý ponúka službu DNS Anycast, ktorá sa spolieha na servery DNS roztrúsené na niekoľkých-niekoľkých miestach po celom svete, a tak rýchlejšie obsluhuje dopyty z rôznych častí sveta.
Ako otestovať rýchlosť webovej stránky a hostingu?
.
Neoddeliteľnou súčasťou zlepšovania webových lokalít je testovanie. Tu nie je potrebné pracovať „na pocit“.
To, že sa webová lokalita načíta rýchlo na novom firemnom hardvéri pripojenom k vysokorýchlostnému internetu, neznamená, že bude rovnako dobre fungovať aj na nízkorozpočtovom smartfóne spred 5 rokov, ktorý sa používa cestou vo vlaku, kde nie je WiFi a sotva chytíte 3G. A to môže byť miesto a čas, kedy chce váš potenciálny zákazník navštíviť vašu stránku. A vy máte jedinú šancu dobre sa prezentovať a urobiť dobrý prvý dojem.
Preto je dôležité používať vhodné nástroje na testovanie webových stránok (a hosting), ktoré okrem iného dokážu simulovať návštevu stránky z trochu slabšieho zariadenia alebo pomalšieho sieťového pripojenia.
Nižšie som pripravil návrhy 3 dobrých a osvedčených nástrojov, pomocou ktorých môžete otestovať rýchlosť svojej webovej stránky a hostingu, na ktorom beží.
Ako otestovať rýchlosť webovej stránky a hostingu?
.
Skôr než sa však dostanem ku konkrétnym nástrojom, ešte dve poznámky k samotnému testovaniu, pretože aby ste ho mohli robiť dobre a aby boli výsledky spoľahlivé, oplatí sa o nich vedieť.
1. Testujte najdôležitejšie podstránky (nie hlavnú stránku).
Väčšina ľudí zadáva do nástrojov na testovanie rýchlosti webu adresu hlavnej stránky. Znamená však rýchla domovská stránka, že je rýchle celé webové sídlo? Nie nevyhnutne. Najmä preto, že domovská stránka zvyčajne nie je najnavštevovanejšou podstránkou v rámci webovej lokality.
Aké sú najdôležitejšie podstránky vášho webu?“ V prípade blogu to môže byť napríklad stránka konkrétneho príspevku na blogu, ktorá je najobľúbenejšia a väčšina návštevníkov blogu chodí na ňu. V prípade internetového obchodu to môže byť na prvom mieste stránka (karta) konkrétneho výrobku, ktorý je najpredávanejší, a na druhom mieste stránka kategórie alebo podkategórie so zoznamom výrobkov.
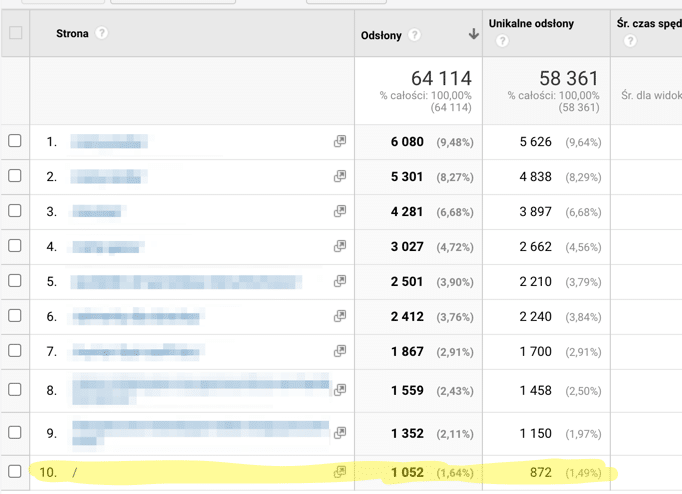
Pre inšpiráciu sa môžete pozrieť do služby Google Analytics v časti Behavior -> Site Content -> All Pages (Správanie -> Obsah stránky -> Všetky stránky). Tam uvidíte najobľúbenejšie stránky v rámci svojho webu.

Určite si teda najdôležitejšie podstránky v rámci svojho webu a otestujte ich všetky. Domovská stránka môže byť jednou z nich, ale nemala by byť jedinou.
2. Testujte opakovane.
Jediný test nestačí. V jednej chvíli sa stránka môže načítať rýchlo a o chvíľu neskôr jej načítanie môže trvať celú večnosť. Je to viditeľné najmä počas tzv. internetovej špičky, t. j. večer a cez víkendy, keď po škole alebo práci používa internet súčasne viac ľudí. V takýchto časoch sa zvyšuje prevádzka na internete a náš hosting už nemusí byť pri väčšom počte návštevníkov stránky taký rýchly.
Preto je dobré otestovať rýchlosť stránky (a hostingu)v rôznych časoch a dňoch. Ráno, počas pracovného dňa, večer, počas týždňa a cez víkendy. A pozorujte, či je výsledok podobný alebo sa výrazne líši. Ak sa líšia napriek tomu, že samotný obsah stránky sa nemení, problém s najväčšou pravdepodobnosťou spočíva v tróne hostingu, ktorý jednoducho „nefunguje“.
Google PageSpeed Insights
.
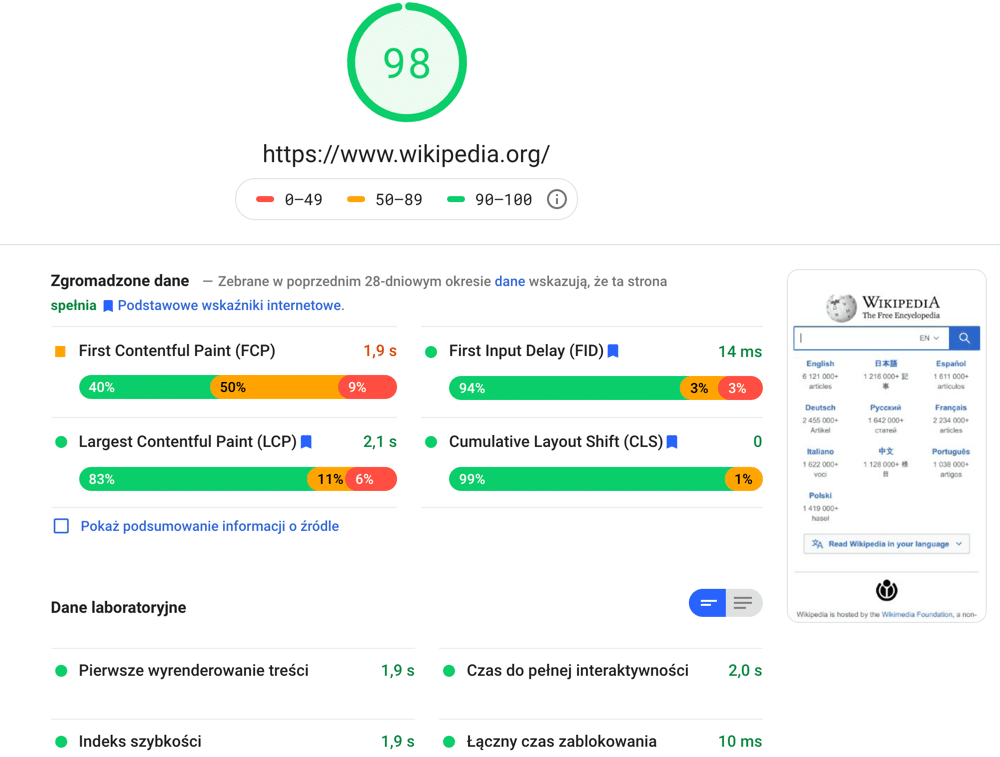
Prvým nástrojom je PageSpeed Insights (PSI) spoločnosti Google. Tento nástroj je v súčasnosti založený na laboratórnych údajoch od spoločnosti Lighthouse aj na zozbieraných reálnych údajoch prehliadača Chrome od návštevníkov stránok. Po mnohých vylepšeniach ho možno v súčasnosti považovať za jeden z najlepších online nástrojov na testovanie výkonu a rýchlosti webových stránok.
Po zadaní adresy webovej lokality sa zobrazia výsledky v 2 kategóriách:
- na mobilných telefónoch
- na počítačoch
Ako som už spomenul –na zariadení, na ktorom navštívime webovú lokalitu, dosť záleží, pokiaľ ide o jej rýchlosť.
Každé z týchto zobrazení má samostatné celkové hodnotenie na stupnici od 0 do 100, ktoré ukazuje, ako rýchlo naša stránka beží a ako dobre je optimalizovaná na rýchlosť.
- hodnotenie 100 až 90 bodov možno považovať za dobré
- Ohodnotenie od 89 do 50 bodov – za priemerné a vyžadujúce zlepšenie
- a hodnotenie 49 bodov a menej – za zlé
.
.
.

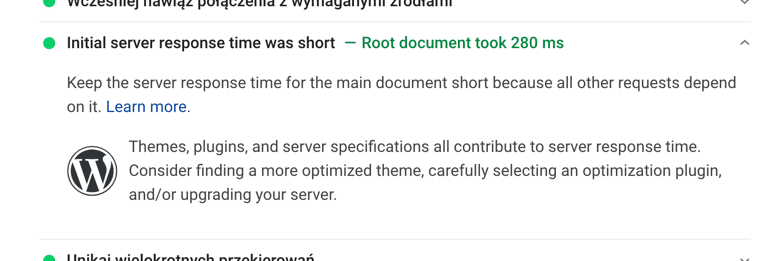
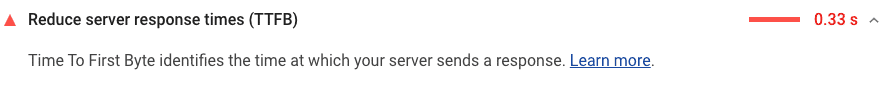
Z výsledkov nemôžeme priamo zistiť, za akú časť hodnotenia je zodpovedný webhosting, ale parametrom, ktorý z tohto hľadiska stojí za pozornosť, je nepochybne „počiatočný čas odozvy servera“ alebo čas odozvy servera na dotaz, známy pod skratkou TTFB.


Je vhodné zabezpečiť, aby TTFB bol čo najnižší. Čas do prvého bajtu ovplyvňuje práve rýchly (alebo pomalý) hosting a optimalizácia kódu (back-endu) samotnej webovej stránky (napr. zbytočné pluginy, nedostatočná cache alebo zle napísaná téma v prípade WordPress).
Okrem toho hosting nepriamo ovplyvňuje mnoho ďalších prvkov, ako je čas presmerovania, index rýchlosti alebo prvé vykreslenie obsahu.
WebPageTest.org
.
Ďalším z nástrojov, ktorý môžem s istotou odporučiť na testovanie rýchlosti webu, je WebPageTest.org.
Je to pomerne výkonný nástroj a ešte pred prvým vyhľadávaním môžeme okrem zadania testovanej adresy URL zadať mnoho ďalších prvkov, ako napr:
- strong>.
- z akého miesta sa má test vykonať (mesto a krajina, napr. Varšava)
- z akého prehliadača sa má test vykonať (napr. Chrome, Firefox, Opera)
.
.
V rozšírených nastaveniach môžeme tiež nastaviť, z akého internetového pripojenia sa má testovaná stránka načítať (predvolené: kábel 5/1 Mbps), koľkokrát sa má načítať (predvolené: 3) a napríklad aj to, či sa má zaznamenať video zobrazujúce načítanie webovej stránky. Ak teda chceme vidieť, ako sa načíta stránka z Varšavy na pripojení LTE a ako z Londýna na 3G, môžeme toto všetko nastaviť. V programe PageSpeed Insights sme to nemohli urobiť.

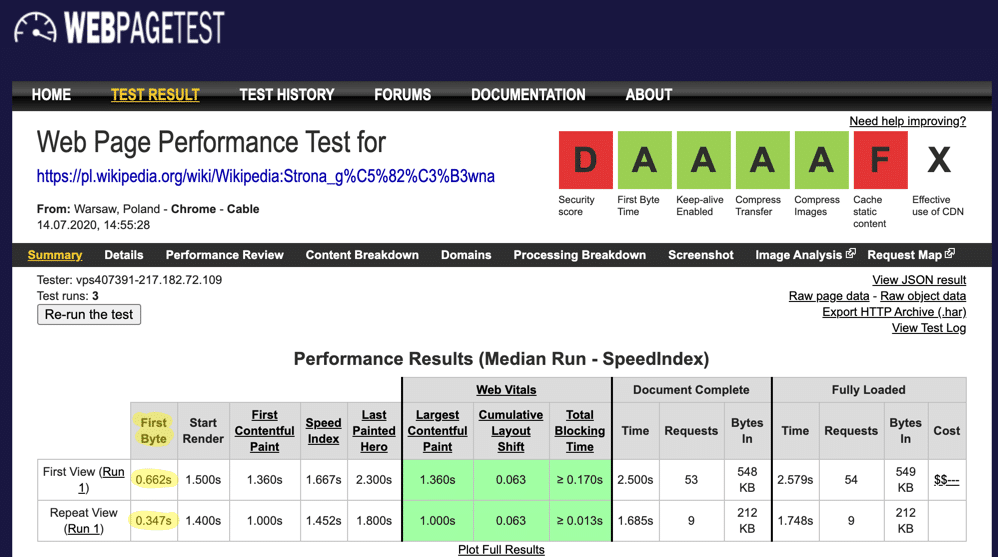
Vo výsledkoch získame naozaj veľa údajov o rýchlosti webu. Okrem všeobecných informácií o tom, ako rýchlo sa stránka úplne načítala (Fully Loaded – Time), získame aj informácie o tom, ako rýchlo sa načítali jednotlivé prvky stránky.
Z hľadiska hostingu, ktorý má samozrejme vplyv na čas načítania stránky, sa oplatí pozrieť konkrétne na už spomínaný TTFB, ktorý sa tu nazýva jednoducho First Byte (prvý bajt). Okrem jeho uvedenia v tabuľke je tiež v hornej časti stránky každý prvok (vrátane First Byte) ohodnotený americkou stupnicou od A po F.
Test rýchlosti webových stránok kráľovstva
.
Pingdom Tool je nástroj poskytovaný známou spoločnosťou, ktorý monitoruje dostupnosť a chybovosť serverov a webových stránok.
V nástroji zadáte adresu URL stránky, ktorú chcete otestovať, a vyberiete miesto, z ktorého sa má test uskutočniť. Bohužiaľv súčasnosti nie je medzi lokalitami žiadne Poľsko – najbližšie by bolo Frankfurt nad Mohanom v Nemecku.
Výsledok nám tiež poskytne skóre na stupnici od 0 do 100 bodov, veľkosť stránky, počet prvkov stránky a najdôležitejší prvok – čas jej načítania (čas načítania).
A hoci nižšie nájdeme zoznam tipov na optimalizáciu stránky, tieto tipy nebudú také rozsiahle ako v nástroji od spoločnosti Google. Aj bodové hodnotenie na ich základe ponecháva veľa priestoru.
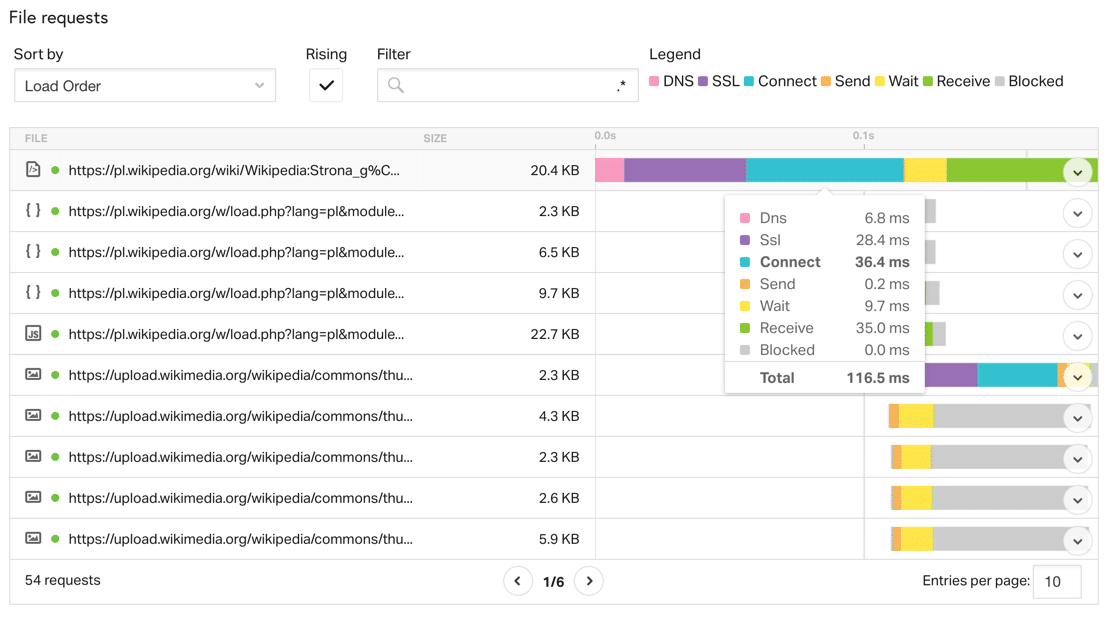
Stojí však za to nahliadnuť trochu nižšie do časti Požiadavky na súbory, aby ste na grafe videli, ako vyzerali jednotlivé prvky a ako dlho trvalo ich načítanie. Nájdete tam okrem iného napr:
- čas hľadania odpovede na DNS dotaz (o ktorom som písal už skôr pri kontrole rýchlosti DNS na hostingu)
- Čas podania protokolu SSL
- čas pripojenia na hosting (Connect)
- čas odoslania údajov cez hosting (Send)
.
.
.
.

Za čas spracovania všetkých týchto prvkov je okrem iného zodpovedný rýchly hosting. Čím efektívnejšie pracuje, tým kratšie sú časy jednotlivých fáz a tým rýchlejšie prehliadač sťahuje údaje a v konečnom dôsledku – tým rýchlejšie sa stránka zobrazí používateľovi.
Súhrn
.
Zhrňme si celý článok.
- už viete, že čas načítania stránky má obrovský vplyv a priamo sa premieta do počtu návštevníkov, konverzií, UX, SEO alebo nákladov na reklamu v Google Ads.
- Základom rýchlosti každej webovej stránky je rýchly hosting. Už viete, na čo sa zamerať pri prezeraní ponúk hostingových spoločností.
- Už viete, aké nástroje môžete použiť na testovanie rýchlosti vašej webovej stránky a hostingu a hľadáte tipy na optimalizáciu rýchlosti vašej webovej stránky.
.
.
Takže mi neostáva nič iné, len vám popriať veľa šťastia a bleskovo rýchle webové stránky. Koniec koncov – všetci ich máme radi 🙂
 Mateusz Mazurek
Mateusz Mazurek