Webové stránky sú pod väčším tlakom ako kedykoľvek predtým, aby dobre fungovali. Nielenže používatelia očakávajú rýchle a citlivé prostredie, ale vyhľadávače teraz používajú rýchlosť stránky ako faktor hodnotenia.
S cieľom pomôcť správcom webových stránok optimalizovať ich stránky z hľadiska rýchlosti spoločnosť Google v máji 2020 predstavila Core Web Vitals: súbor metrík, ktoré merajú výkonnosť kľúčových aspektov používateľského prostredia. V tomto článku sa pozrieme na to, čo sú Core Web Vitals a ako ich môžete zlepšiť.
Poďme sa ponoriť!
Hlavné závery
- Core Web Vitals od Google sú kľúčové pre optimalizáciu používateľskej skúsenosti a výkonnosť webových stránok, pričom zahŕňajú metriky ako Largest Contentful Paint (LCP), First Input Delay (FID) a Cumulative Layout Shift (CLS).
- Zlepšenie Core Web Vitals môže výrazne zvýšiť organickú návštevnosť a zlepšiť miery konverzie tým, že poskytne používateľom rýchlejšie a stabilnejšie webové prostredie.
- Google Search Console a PageSpeed Insights sú nástroje, ktoré pomáhajú webmasterom identifikovať a riešiť problémy súvisiace s Core Web Vitals, čo priamo ovplyvňuje hodnotenie výsledkov vyhľadávania.
- Optimalizácia obrázkov, prednačítanie zdrojov, odstránenie blokovania vykresľovania a ďalšie techniky môžu zlepšiť jednotlivé metriky Core Web Vitals a celkovú používateľskú skúsenosť.
- Použitie Senuto Visibility Analysis umožňuje majiteľom webových stránok sledovať ich viditeľnosť a organickú návštevnosť, čo je kľúčové pre úspešnú SEO stratégiu.
Aké sú 3 základné metriky Web Vitals?“
Core Web Vitals je iniciatíva spoločnosti Google, ktorej cieľom je pomôcť vydavateľom a majiteľom webových stránok merať kvalitu ich používateľskej skúsenosti (UX) a určiť, kde je potrebné vykonať zlepšenia.
Iniciatíva zahŕňa tri metriky Core Web Vitals, ktoré sa zameriavajú na načítanie, interaktivitu a vizuálnu stabilitu: Najväčší obsahový obraz, kumulatívny posun rozloženia a oneskorenie prvého vstupu.
Najväčší obsahový náter
Largest Contentful Paint (LCP) je metrika výkonu, ktorá meria, ako dlho trvá načítanie hlavného obsahu webovej stránky. Hlavný obsah je zvyčajne definovaný ako najväčší obrázok alebo textový prvok na stránke.
LCP je jednou z niekoľkých metrík, ktoré spoločnosť Google používa na hodnotenie výkonu webovej stránky.
Vo všeobecnosti sa stránky s časom LCP kratším ako 2,5 sekundy považujú za dobre výkonné, zatiaľ čo stránky s časom LCP dlhším ako 4 sekundy sa považujú za málo výkonné. Stránky s časom LCP viac ako 10 sekúnd sa považujú za veľmi nevýkonné.
Na zlepšenie LCP webovej stránky sa musia návrhári a vývojári zamerať na zabezpečenie rýchleho a efektívneho načítania hlavného obsahu. To sa dá dosiahnuť rôznymi metódami, napríklad použitím responzívneho dizajnu, optimalizáciou obrázkov a minimalizáciou kódu.
Kumulatívny posun rozloženia
Mnohí ľudia zažili frustrujúci jav, keď sa pokúšali kliknúť na odkaz alebo tlačidlo na webovej lokalite, len aby sa v poslednej sekunde presunulo spod ich kurzora.
Tento jav, známy ako kumulatívny posun rozloženia (CLS), je meradlom toho, ako veľmi sa mení pozícia obsahu počas interakcie používateľa so stránkou. CLS je problém, pretože môže spôsobiť, že používatelia kliknú na nesprávnu vec alebo to jednoducho vzdajú a stránku úplne opustia.
Existuje niekoľko spôsobov optimalizácie CLS, ale pravdepodobne najúčinnejším je zabezpečiť, aby všetky prvky stránky mali pred načítaním stránky správnu veľkosť a polohu. Týmto spôsobom môžete zabrániť tomu, aby sa obsah pri interakcii používateľov so stránkou posúval.
Odklad prvého vstupu
First Input Delay (FID) je miera toho, ako dlho trvá prvá interakcia používateľa so stránkou. Je to dôležitá metrika na meranie odozvy stránky a celkového používateľského zážitku na webovej lokalite.
Dobré skóre FID naznačuje, že používatelia sú schopní rýchlo a ľahko komunikovať so stránkou, zatiaľ čo zlé skóre FID naznačuje, že dochádza k určitému oneskoreniu pri vstupe, ktoré spôsobuje frustráciu.
Existuje mnoho faktorov, ktoré môžu prispieť k zlému skóre FID, ale najčastejšou príčinou je čas vykonávania JavaScriptu. Ak sa kód JavaScript na stránke spúšťa príliš dlho, môže to spôsobiť oneskorenie vstupu od používateľa. To môže byť pre skutočných používateľov frustrujúce a viesť k tomu, že opustia stránku skôr, ako s ňou stihnú plne interagovať.
Na zlepšenie skóre FID sa vývojári musia zamerať na skrátenie času vykonávania kódu JavaScript.
There are also some additional Vitals
- Čas do prvého bajtu (TTFB): Čas do prvého bajtu je čas, ktorý prehliadač potrebuje na prijatie prvého bajtu údajov zo servera. Čas, ktorý trvá, môže byť ovplyvnený viacerými faktormi vrátane vzdialenosti medzi prehliadačom a serverom, veľkosti dátových paketov a rýchlosti pripojenia.
- Prvý obsahový obraz (FCP): Prvé vymaľovanie obsahu je čas, ktorý prehliadač potrebuje na zobrazenie prvého obsahu zo stránky. Týmto obsahom môže byť obrázok, text alebo iný prvok. Inými slovami, je to vnímaný čas načítania.
- Celkový čas blokovania (TBT): Celkový čas blokovania je čas, ktorý webová stránka potrebuje na to, aby sa dostala z prvého obsahu Paintful Paint do plne interaktívneho stavu.
- Čas do interaktivity (TTI): Čas do interaktivity je čas, ktorý je potrebný na to, aby sa stránka stala plne interaktívnou. To zahŕňa schopnosť reagovať na vstupy používateľa a načítať nový obsah v reakcii na interakciu používateľa.
Core Web Vitals patrí pod zastrešujúci pojem Google Page Experience, ktorý zahŕňa aj ďalšie aspekty:
- Priateľskosť pre mobilné zariadenia: To sa týka toho, ako ľahko môžu používatelia komunikovať s vašou webovou stránkou na mobilných zariadeniach. Webová stránka, ktorá nie je prispôsobená mobilným zariadeniam, sa môže ťažko používať na menšej obrazovke a môže dokonca používateľom znemožniť prístup k určitým funkciám.
- HTTPS: Odkazuje na to, či vaša webová lokalita používa zabezpečené pripojenie. U webových stránok, ktoré používajú HTTPS, je menšia pravdepodobnosť, že ich údaje zachytia tretie strany, a preto sa považujú za bezpečnejšie.
- Intruzívne interstitials:
- Intruzívne interstitials: Ide o vyskakovacie okná alebo iné formy reklamy, ktoré môžu byť rušivé a obťažujúce, najmä na mobilných zariadeniach. Často sa môžu ťažko zatvárať a môžu používateľom brániť v zobrazení existujúceho obsahu, ktorý hľadali.

Vyskúšajte Senuto Suite na 14 dní zadarmo
Vyskúšajte si 14-dňovú bezplatnú verziuVplyvňujú Core Web Vitals na hodnotenie?“
Áno. Web Core Vitals sú faktorom hodnotenia. Mnoho ľudí si neuvedomuje, že majú aj priamy vplyv na hodnotenie vášho webu, a to vlastne od celkom nedávna. Skóre Core Web Vitals je len metrika sama o sebe. Napriek tomu je to celkom dobrá metrika a dôsledky, ku ktorým vás môže priviesť, sú niekedy viac než dostatočné na odstránenie základných problémov s webom.
Core Web Vitals meria niekoľko rôznych vecí, ktoré sa všetky sčítavajú do Page Experience.
Prečo sú teda Core Web Vitals dôležité?
Hodnotenie Core Web Vitals webovej lokality je jedným z mnohých faktorov, ktoré Google zohľadňuje pri určovaní miesta, na ktorom sa má lokalita umiestniť vo výsledkoch vyhľadávania. To znamená, že dobré skóre Core Web Vital môže viesť k väčšej návštevnosti zo strany Google. A väčšia návštevnosť znamená viac potenciálnych zákazníkov a viac šancí na ich premenu na platiacich zákazníkov.
Superior UX
Používateľská skúsenosť (UX) je neoddeliteľnou súčasťou úspechu každej webovej stránky. Práve ona rozhoduje o tom, či používatelia zostanú na vašej stránke alebo frustrovane kliknú preč.
Podľa spoločnosti HubSpot 93 % zákazníkov odchádza, ak sa stránka nenačíta dostatočne rýchlo. A Core Web Vitals sú priamym meraním rýchlosti stránky a nepriamym meraním UX. Vzhľadom na dôležitosť UX je nevyhnutné zabezpečiť, aby bola celá vaša stránka rýchla a citlivá.
Zlepšenie miery konverzie
Niet pochýb o tom, že mať webové stránky, ktoré sa načítajú rýchlo a bez problémov, je pre podniky dôležité. Koniec koncov, používatelia pravdepodobne prejdú na inú stránku, ak musia príliš dlho čakať na načítanie stránky. Mnohí majitelia webových stránok si však neuvedomujú, že správne jadro Web Vitals môže v skutočnosti zvýšiť mieru konverzie.
Ako? No, všetko to súvisí so skúsenosťami používateľov. Ak sa webová lokalita načíta rýchlo a efektívne, používatelia sa na nej s väčšou pravdepodobnosťou zdržia a budú ju skúmať. Je tiež pravdepodobnejšie, že uskutočnia nákup alebo vykonajú inú požadovanú akciu. Na druhej strane, ak je webová lokalita pomalá a jej používanie frustrujúce, používatelia majú oveľa menšiu pravdepodobnosť konverzie.
Jednoducho povedané, správne základné životné funkcie webu sú nevyhnutné na zabezpečenie pozitívneho zážitku zo stránky – a pozitívny zážitok používateľov je nevyhnutný na dosiahnutie konverzií.
Ako si môžem skontrolovať svoje Core Web Vitals na Google?“
Meranie Core Web Vitals je celkom jednoduché.
Najskôr môžete začať s konzolou vyhľadávania Google Search Console:
Konzola vyhľadávania Google
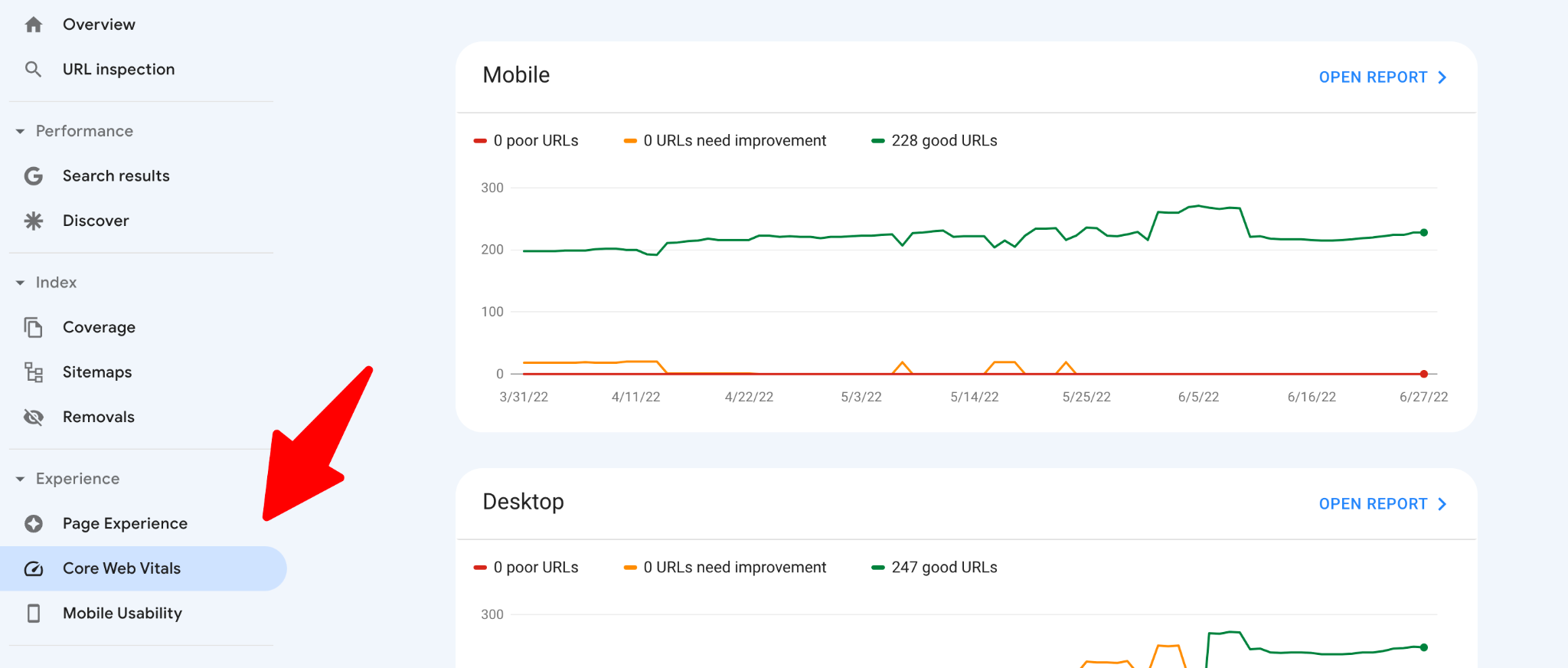
Ak chcete získať prístup k službe Core Web Vitals z GSC, vstúpte do svojho ovládacieho panela a kliknite sem:

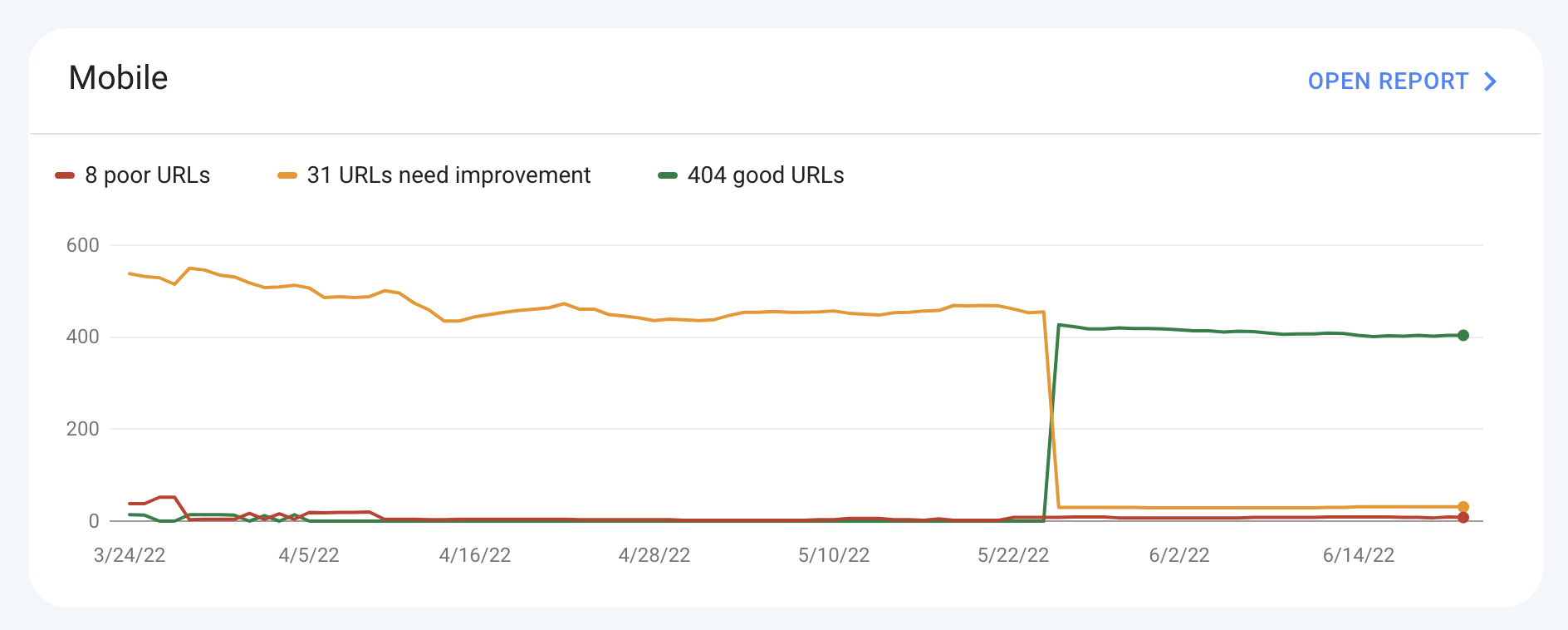
Zobrazia sa vám dve správy, jedna pre mobilné zariadenia:

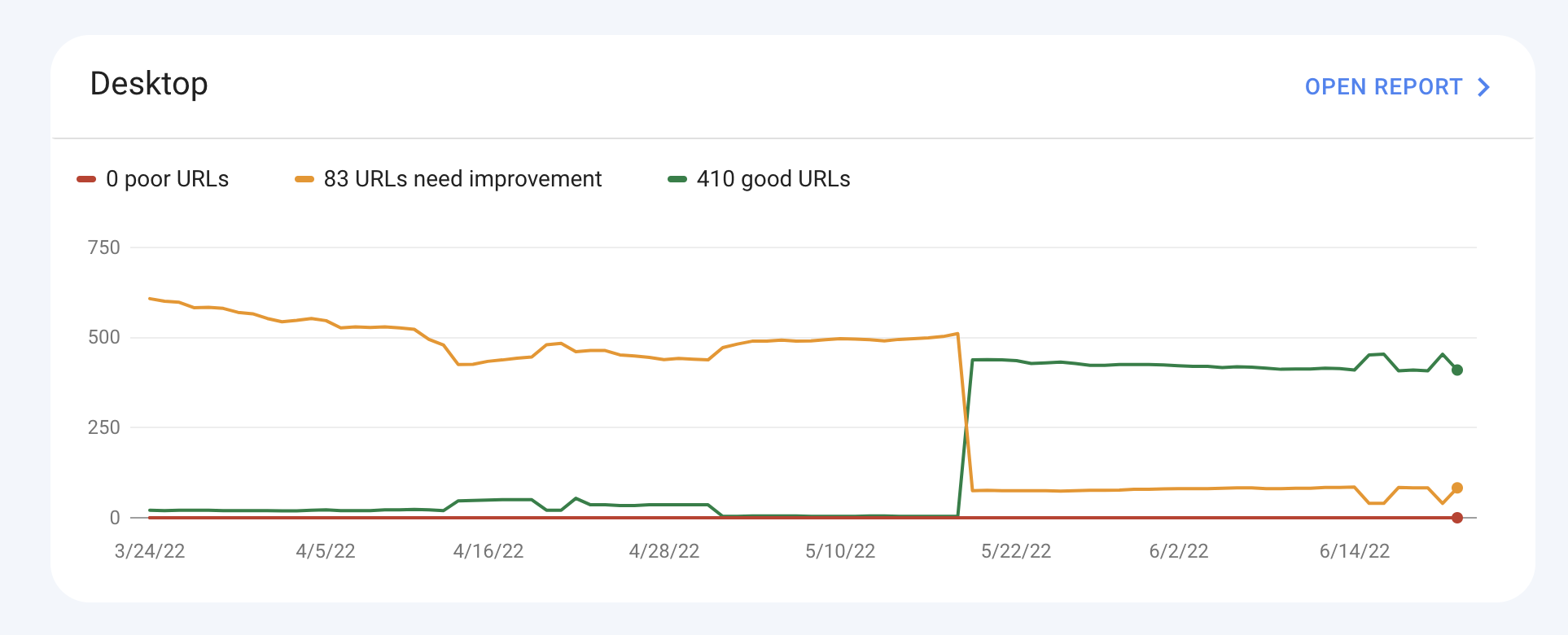
Druhý pre stolové počítače:

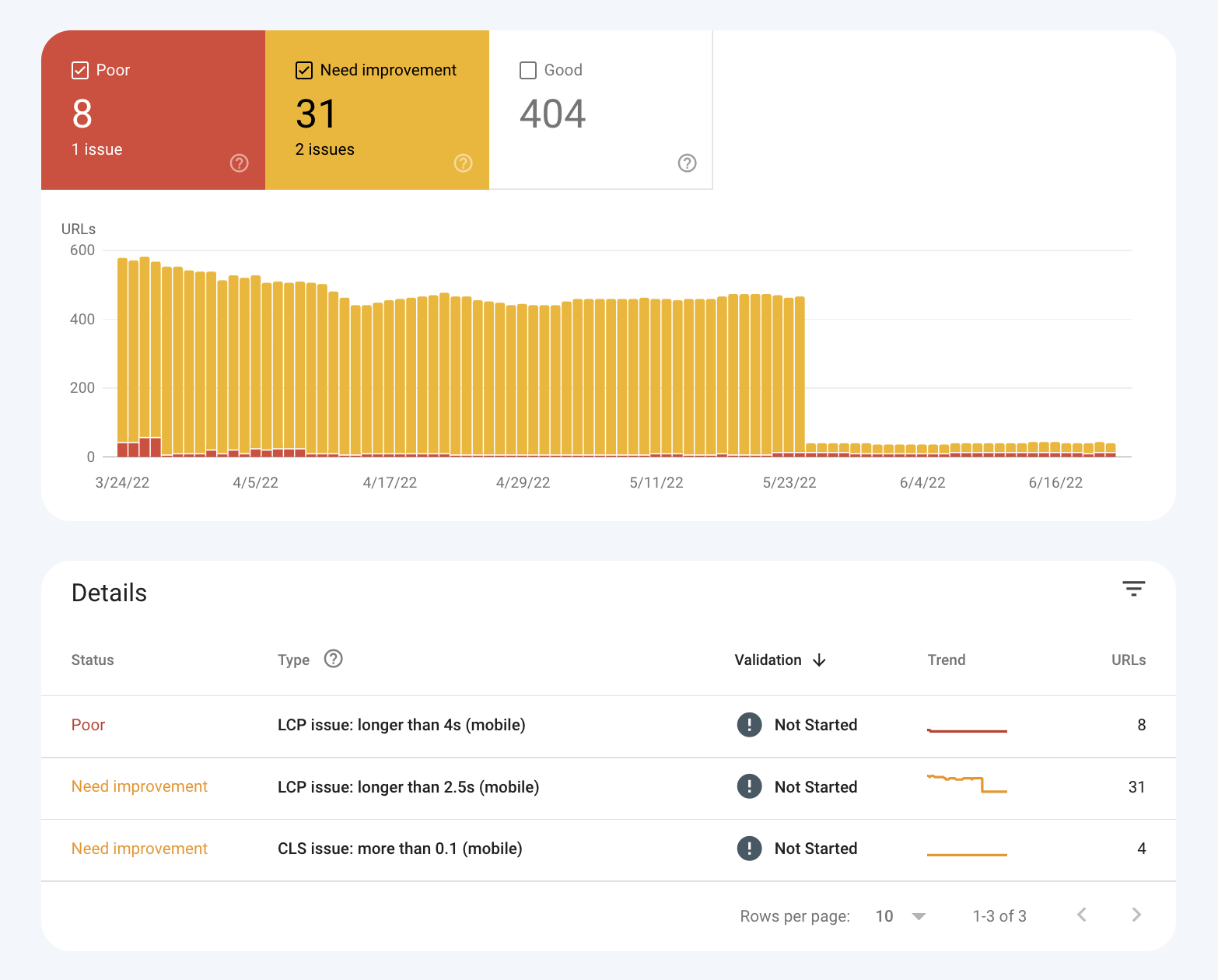
Tieto dve správy sa budú takmer vždy líšiť, pretože na dizajn a funkčnosť mobilných a desktopových zariadení sa vzťahujú rôzne zásady. Otvorením reportu Core Web Vitals sa zobrazí podrobný graf toho, čo je zlé:

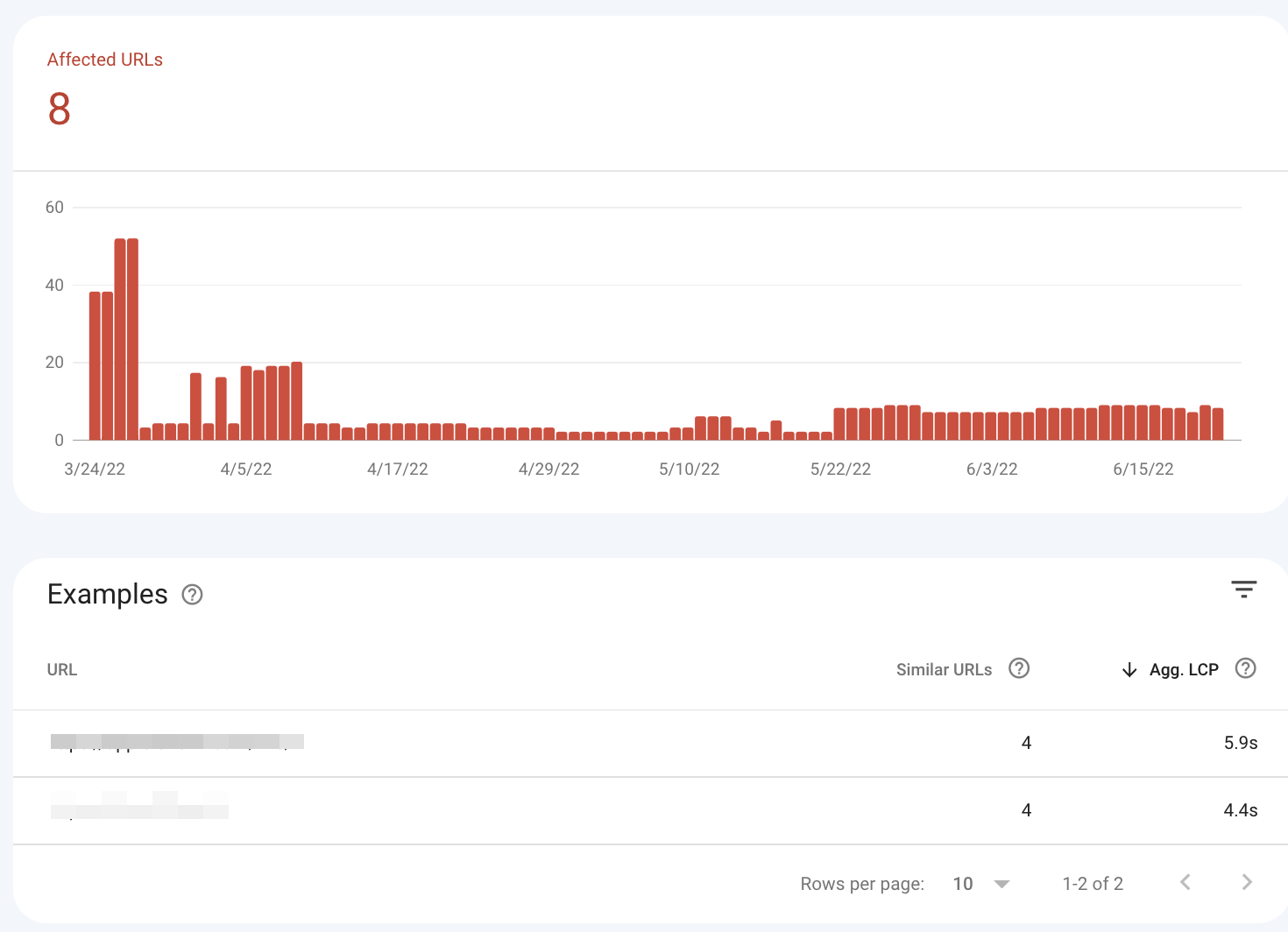
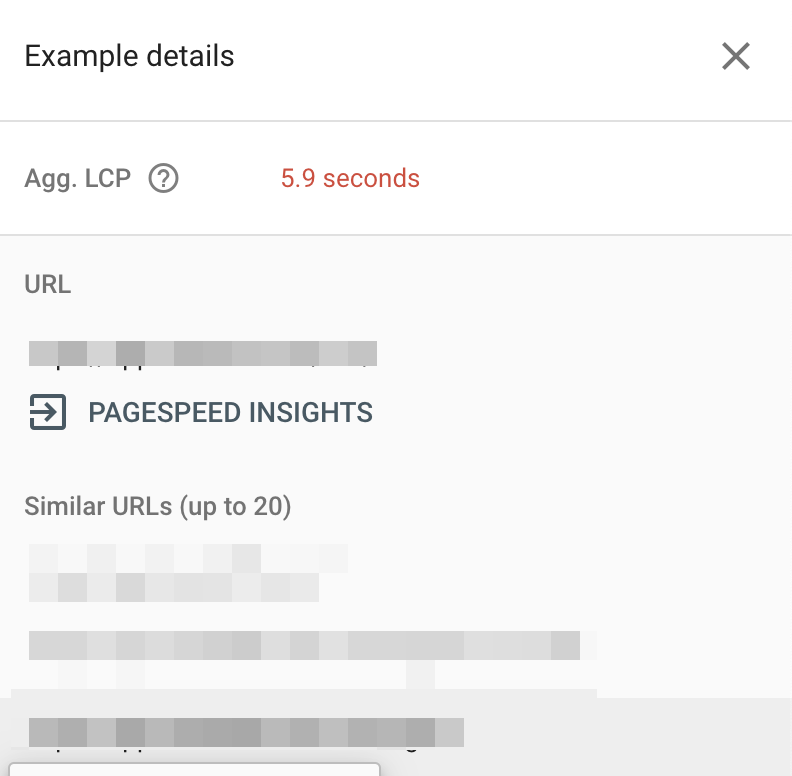
Po kliknutí na podrobnosti uvidíte, ktoré adresy URL považuje spoločnosť Google za nepriateľské pre používateľov.

Existuje aj druhý spôsob merania Core Web Vitals, a to prostredníctvom služby PageSpeed Insights.
PageSpeed Insights
Rozdiel je v tom, že tu môžete získať prístup k správe pre ľubovoľnú lokalitu, nielen pre tie, ku ktorým máte prístup GSC. Neukáže vám však, ktoré adresy URL v rámci celej domény potrebujú zlepšenie. Museli by ste prechádzať jednu po druhej, čo je príliš zdĺhavé. PageSpeed Insights však ponúka rovnaký zdroj údajov, Chrome User Experience Report.
PageSpeed Insights sa väčšinou používa na podrobnejší pohľad na konkrétne adresy URL, pretože služba Google Search Console vám ukáže len širší obraz o tom, ktoré stránky je potrebné opraviť.
Služba Search Console vás dokonca presmeruje na službu PageSpeed Insights:

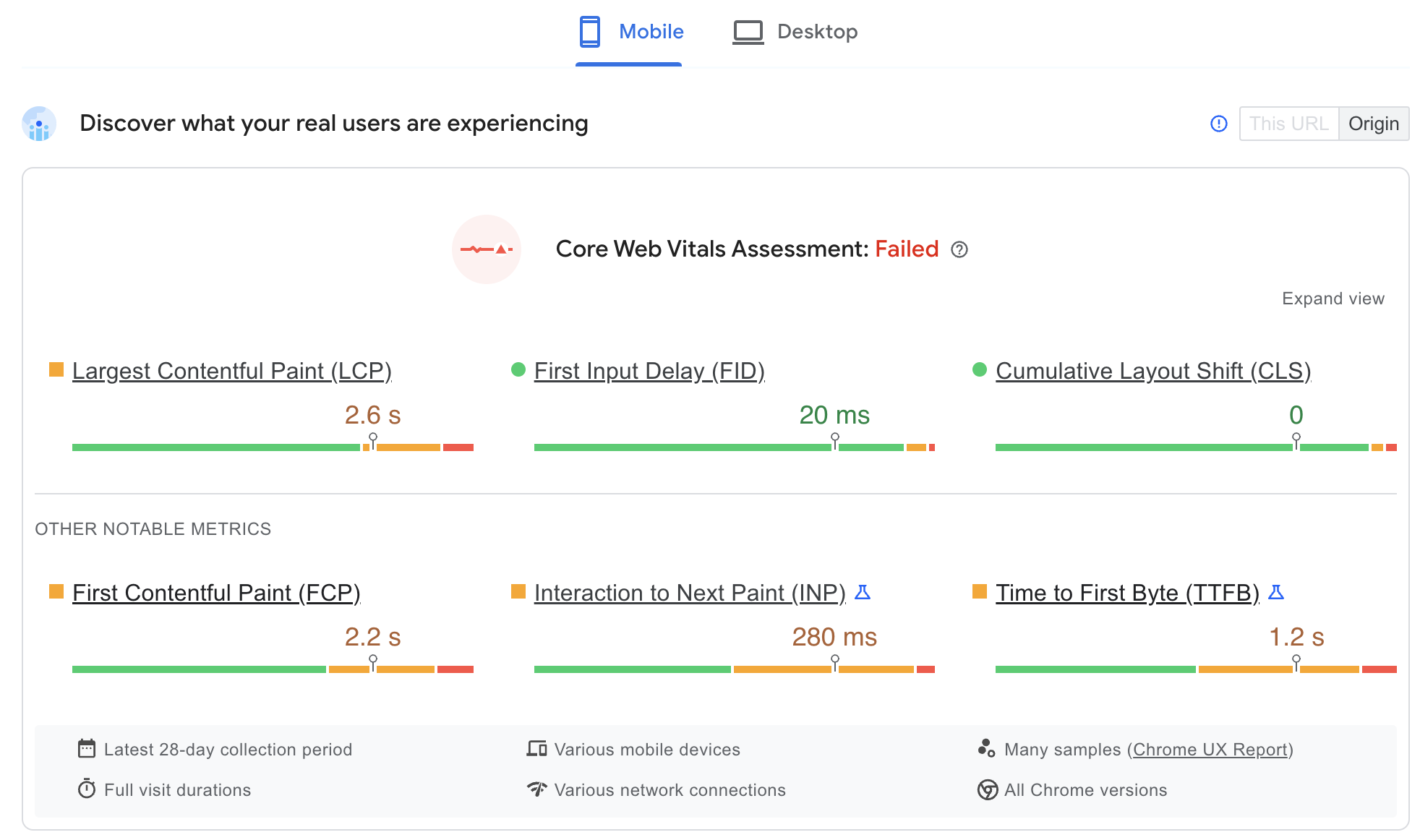
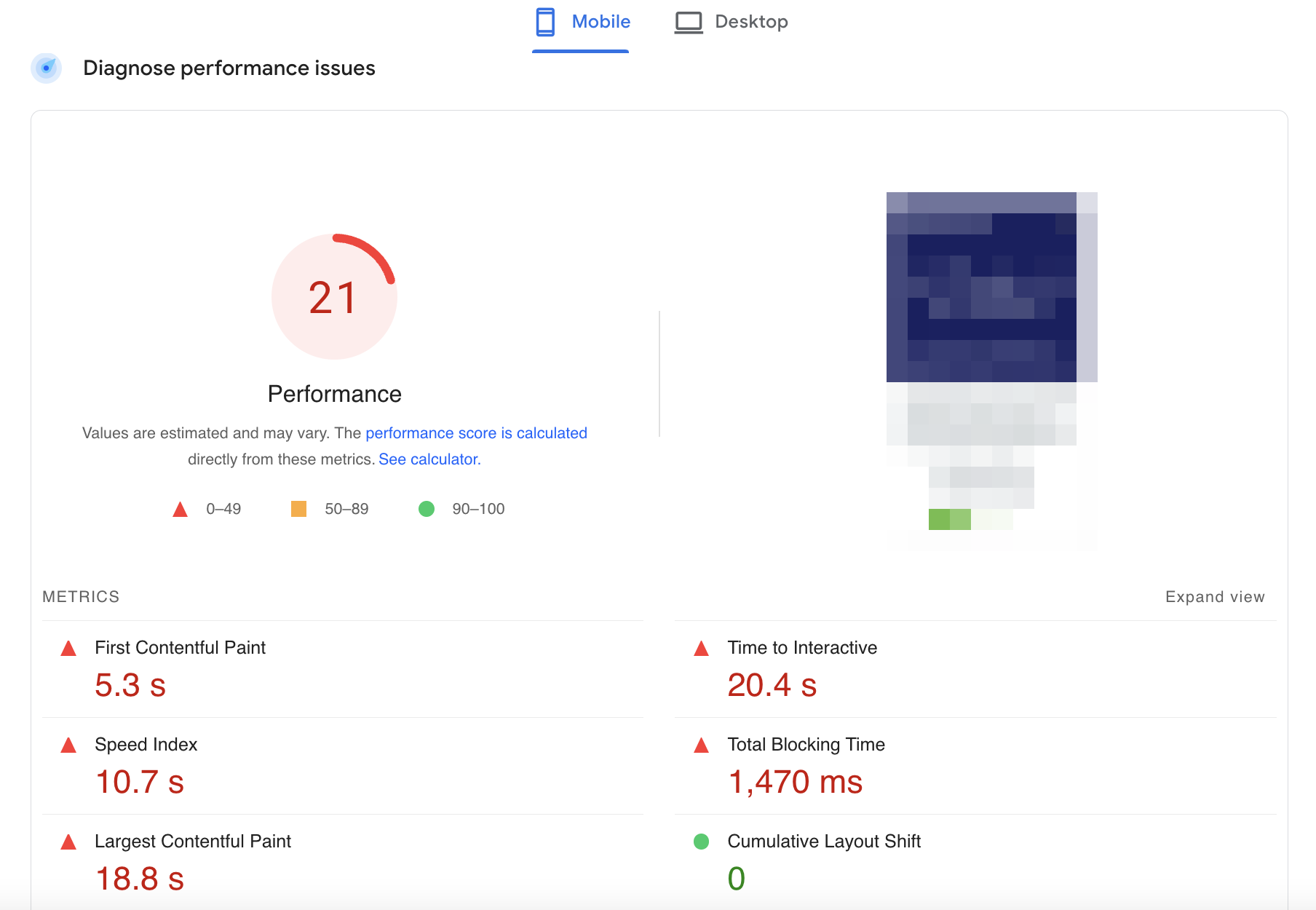
A tu je to, čo sa zobrazí po vstupe na stránku:

Úplná správa o tom, čo je zlé.

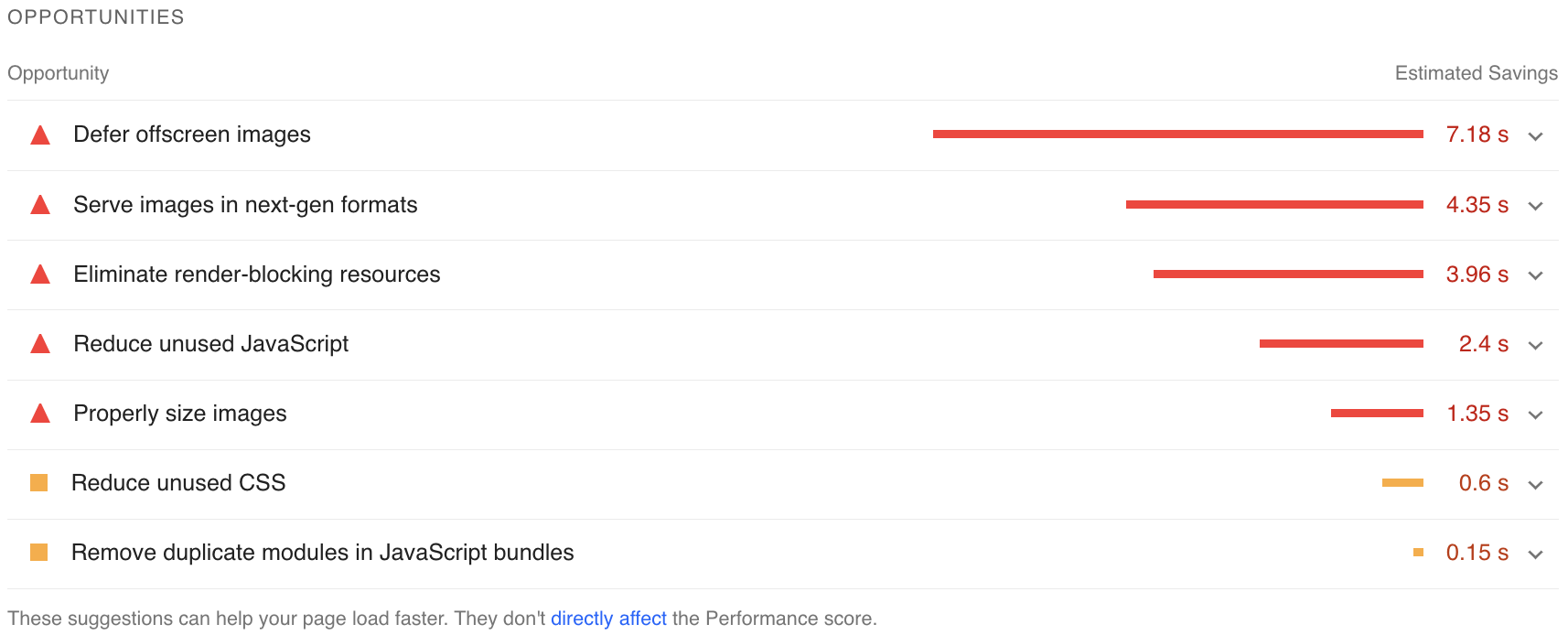
Ďalej v texte nájdete príležitosti:

PageSpeed Insights odhaduje, koľko by ste mohli získať po odstránení nimi prezentovaných problémov. Stále však ide len o hrubý odhad na základe usmernení pre priemerné webové stránky podľa spoločnosti Google. Neodráža úplne používateľskú skúsenosť, ale môže byť dobrým východiskovým bodom analýzy.
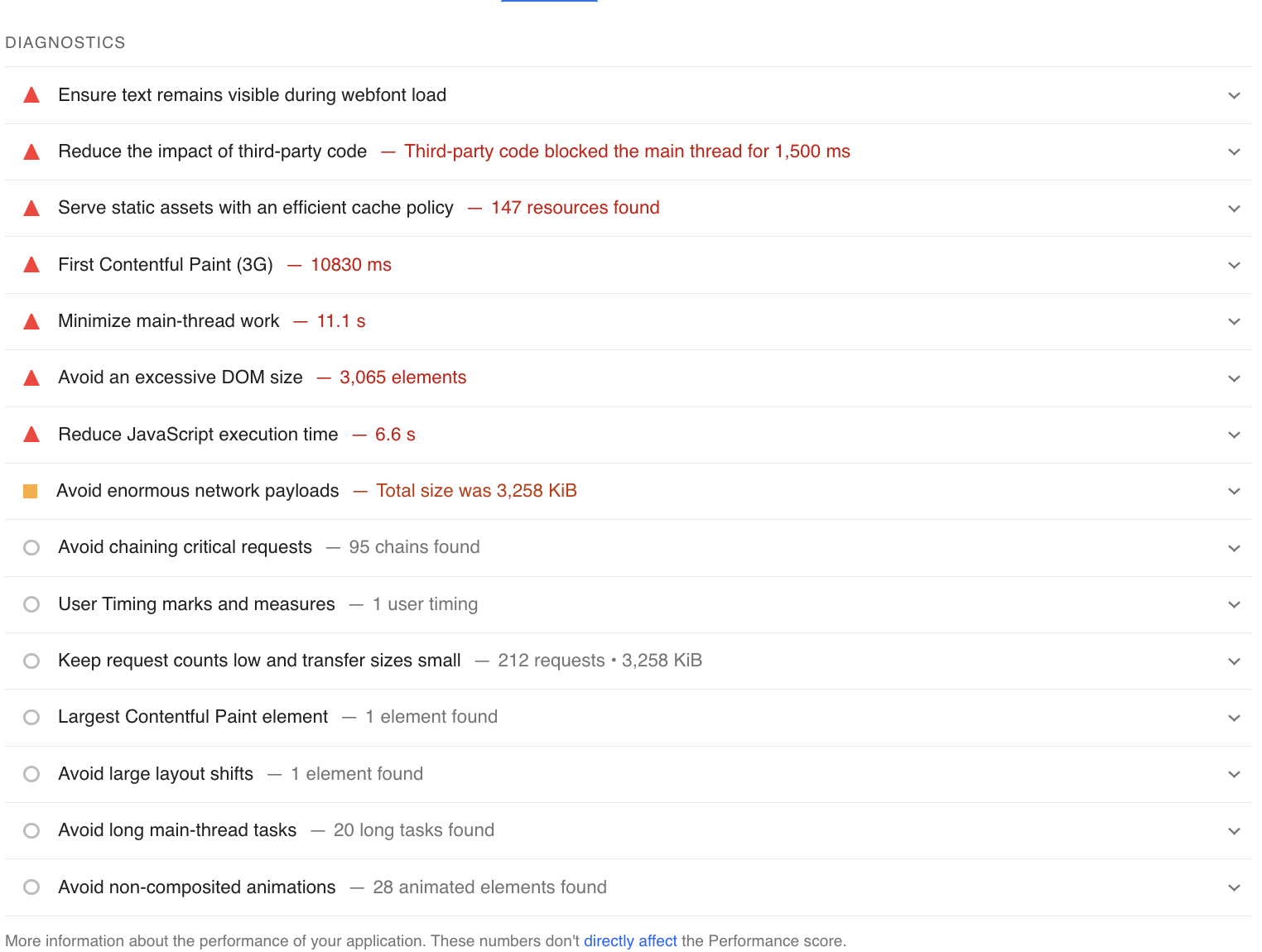
Ďalej sa nachádza diagnostika:

A tu môžete vidieť, ktorý presný prvok v rámci kódu spôsobuje problémy.
Teraz, keď už viete, ako k nim získať prístup, sa možno pýtate, ako vylepšiť Core Web Vitals pre vaše webové sídlo?
Tu je návod, čo môžete urobiť!
Čo je optimalizácia jadra Web Vitals?“
Optimalizácia Core Web Vitals závisí výlučne od webovej stránky a jej špecifických problémov. Napriek tomu sa budeme venovať niektorým najčastejším a opraviteľným.
Najväčšia obsahová farba
Optimalizácia obrázkov
Obrázky sú nevyhnutnou súčasťou každej webovej stránky, ale môžu byť aj zdrojom pomalého načítavania. Jedným zo spôsobov, ako to napraviť, je optimalizovať obrázky tak, aby sa načítavali rýchlo a efektívne. Jedným z formátov, ktorý je obzvlášť vhodný pre obrázky webových stránok, je webp. Obrázky webp majú zvyčajne menšiu veľkosť ako iné formáty obrázkov, takže sa načítavajú rýchlejšie. Ďalšou možnosťou je použitie formátu mp4 pre vaše video zdroje. Video súbory Mp4 sú ľahšie ako iné formáty video súborov, takže sa na webových stránkach načítajú rýchlejšie.
Pluginy WP:
- Optimus
- Smush
- EWWW Image Optimizer
Predvyplnenie zdrojov
Jedným zo spôsobov, ako zlepšiť výkonnosť webu, je predbežné načítanie zdrojov. To znamená, že kód HTML môže dať prehliadaču pokyn, aby začal načítavať určité zdroje (napríklad obrázky alebo skripty) skôr, ako sú potrebné. Týmto spôsobom môže prehliadač efektívnejšie využívať svoj čas a zdroje, čo vedie k celkovému zrýchleniu webovej lokality.
Pluginy WP:
- Autoptimalizácia
- Perfmatters
Blokovanie vykresľovania
Blokovanie vykresľovania je termín, ktorý sa používa na opis činností určitých prvkov na webovej stránke, ktoré bránia správnemu vykresleniu stránky. Medzi tieto prvky môžu okrem iného patriť súbory JavaScript a CSS. Problémom blokovania vykresľovania je, že môže spôsobiť pomalé alebo žiadne načítanie stránky.
Existuje niekoľko spôsobov, ako blokovanie vykresľovania odstrániť.
- Jedným z nich je vloženie malých súborov JavaScript a CSS do riadkov. To znamená pridanie kódu priamo do súboru HTML namiesto odkazov na externé súbory.
- Ďalším spôsobom, ako vyriešiť blokovanie vykresľovania, je odložiť načítanie súborov JavaScript až po vykreslení stránky. To možno vykonať pomocou atribútu async alebo defer.
- Nakoniec, ďalším spôsobom, ako znížiť blokovanie vykresľovania, je optimalizácia dodávania CSS. To znamená zabezpečiť, aby sa pre každú stránku načítalo len potrebné CSS.
Zásuvné moduly WP:
- Autoptimalizácia
- WP Rocket
- WP NitroPack
Kumulatívny posun rozloženia
Priestor pre embedy, iframy a reklamy
Keď webová lokalita obsahuje prostriedky, ako sú videá, obrázky alebo reklamy, je dôležité vyčleniť pre ne na stránke dostatok priestoru. Tým sa zabezpečí, aby sa pri načítaní aktíva nenarušilo rozloženie stránky, a pomôže sa predísť takzvanému kumulatívnemu posunu rozloženia (CLS). CLS je miera toho, ako veľmi sa stránka pri načítavaní obsahu „hýbe“, čo môže byť pre používateľov veľmi nepríjemné. Vopred vyhradeným priestorom pre aktíva môžu vývojári webových stránok pomôcť znížiť CLS a vytvoriť plynulejšie a na používateľa zameranejšie prostredie.
Pridanie rozmerov obrázkom
Jednoducho povedané, pridávanie rozmerov do obrázkov pomáha pri kumulatívnom posune rozloženia (CLS). Zabezpečením správnych rozmerov šírky a výšky vašich obrázkov sa môžete vyhnúť tomu, aby sa pri posune rozloženia stránky posúvali. Je to dôležité najmä v prípade obrázkov, ktoré sa nachádzajú v blízkosti záhybu alebo nad ním, pretože je pravdepodobnejšie, že ich ovplyvní CLS.
Preloadujte písma
Aj najlepšie navrhnutá webová lokalita môže trpieť kumulatívnym posunom rozloženia (CLS). K tomu často dochádza, keď sa webové písma nenačítajú správne, čo má za následok „záblesk neštýlového textu“ (FOUT) alebo „záblesk neviditeľného textu“ (FOIT). Zatiaľ čo FOUT sa vo všeobecnosti považuje za esteticky rušivejší jav, FOIT môže byť v skutočnosti pre používateľský zážitok škodlivejší, pretože môže spôsobiť zmenu usporiadania obsahu na stránke. Predbežné načítanie písiem pomáha predchádzať FOUT aj FOIT tým, že zabezpečuje načítanie webových písiem skôr, ako sú potrebné. Tým sa nielen zlepšuje vizuálna stabilita stránky, ale znižuje sa aj pravdepodobnosť, že sa obsah počas načítavania posunie.
Odklad prvého vstupu
Asynchrónne úlohy
Jedným z najdôležitejších dôvodov, prečo používať asynchrónne úlohy JavaScriptu, je zabrániť blokovaniu používateľského rozhrania. Ak dokončenie úlohy JavaScriptu trvá príliš dlho, môže zablokovať aktualizáciu používateľského rozhrania, čo vedie k zlému používateľskému zážitku. Asynchrónne úlohy umožňujú, aby používateľské rozhranie zostalo citlivé vďaka tomu, že úloha beží na pozadí.
Lazy loading
Lenivé načítanie je bežná technika používaná na zlepšenie výkonu webu načítaním obsahu len vtedy, keď je to potrebné. Hoci to môže byť v niektorých prípadoch účinné, môže to tiež spôsobiť zvýšenie oneskorenia prvého vstupu, pretože prehliadač musí čakať na načítanie obsahu, kým ho bude možné použiť. Platí to najmä vtedy, ak sa obsah nachádza pod záhybom, pretože používatelia budú musieť často rolovať nadol, aby ho videli.
Obsah na strane servera
Predbežným vykreslením obsahu na serveri môžete zabezpečiť, že prehliadač bude mať k dispozícii potrebné informácie hneď, ako používateľ začne so stránkou komunikovať. To môže pomôcť zlepšiť FID aj celkový vnímaný výkon. Okrem toho môže generovanie obsahu na strane servera pomôcť znížiť latenciu siete, čím sa ďalej zlepší výkon.
Kód tretej strany
Kód tretích strán môže mať významný vplyv na oneskorenie prvého vstupu (FID). Dôvodom je, že kód tretej strany sa často vykonáva synchrónne, čo môže blokovať hlavné vlákno a oneskoriť spracovanie vstupu. Okrem toho môže kód tretej strany zaviesť nové závislosti JavaScriptu, ktoré je potrebné načítať a analyzovať pred ich vykonaním. To môže ďalej oneskoriť spracovanie vstupu a zvýšiť FID. Napokon, niektoré kódy tretích strán môžu používať neefektívne algoritmy, ktoré spotrebúvajú veľa zdrojov a spôsobujú zdržiavanie hlavného vlákna. To môže tiež viesť k zvýšeniu FID. Namiesto zdrojov tretích strán vždy uprednostnite svoje vlastné.
Záver
Optimalizácia webu bola vždy balansovaním medzi tromi základnými piliermi SEO: obsahom, technickou SEO a používateľským zážitkom. Nová iniciatíva spoločnosti Google Core Web Vitals stavia do popredia používateľskú skúsenosť ako kľúčový faktor hodnotenia.
Core Web Vitals je súbor metrík, ktoré merajú rýchlosť a stabilitu webovej stránky. Spoločnosť Google uviedla, že tieto metriky sa stali hlavným faktorom hodnotenia v máji 2021. Zatiaľ čo niektorí webmasteri sa snažia vykonať zmeny na svojich webových stránkach, iní zaujímajú pokojnejší prístup.
Koniec koncov, Core Web Vitals sú len ďalším signálom, ktorý Google používa na meranie používateľského zážitku. A ako všetci vieme, používateľský zážitok je niečo, čo sa dá vždy zlepšiť. Takže bez ohľadu na to, kde sa vaša stránka nachádza na stupnici Core Web Vitals, vždy je čo zlepšovať.
 Jan Suski
Jan Suski