Poziționarea imaginilor și optimizarea SEO a fișierelor de imagine (așa-numita SEO a imaginilor) nu se limitează la verificarea dimensiunii și rezoluției imaginilor sau la alegerea formatului potrivit. Mai presus de toate, imaginile ar trebui să fie descrise în mod corespunzător – descrierile SEO ale imaginilor (mai exact: prezența cuvintelor cheie în atributul alt al imaginii) reprezintă unul dintre cei mai importanți factori de clasificare. Cu toate acestea, nu este vorba de împingerea cu forța a unui șir de fraze de cuvinte cheie – acest tip de joc murdar nu va fi agreat nici de robot, nici de utilizator.
Este o idee bună să începeți optimizarea imaginilor pe web prin pregătirea corespunzătoare a imaginilor pentru publicare. Următorul pas este să completați cele mai importante tag-uri grafice din CMS.
Totuși, asta nu este tot – pe site-ul dvs., aveți grijă și de un url prietenos pentru imagini, date structurate și sitemap pentru grafică. După cum puteți vedea, sunt multe de făcut pe tema imaginilor – și pe multe site-uri acest subiect este încă neglijat. Aceasta este o șansă bună de a ieși în evidență în industria dvs. și de a pune în aplicare remedieri simple de care concurenții dvs. ar putea să fi uitat.
Principalele concluzii
- Optimizarea SEO a imaginilor este esențială pentru îmbunătățirea timpilor de încărcare a paginii și pentru creșterea traficului, prin îmbunătățirea vizibilității în motorul de căutare a imaginilor.
- Numele fișierelor de imagine trebuie să fie descriptive și concise, utilizând separatori „-” în loc de spații sau sublinieri, pentru a facilita înțelegerea conținutului de către motoarele de căutare.
- Tag-ul alt este un factor crucial de ranking pentru imagini, ajutând la identificarea conținutului grafic de către roboții de căutare și îmbunătățind accesibilitatea pentru cititorii de ecran.
- Reducerea dimensiunii imaginilor prin comprimare și alegerea formatului potrivit poate îmbunătăți semnificativ performanța site-ului și experiența utilizatorului.
- Utilizarea graficii responsive și a atributului srcset contribuie la o încărcare eficientă a imaginilor, adaptându-se la diferite dimensiuni de ecran și îmbunătățind SEO.
Descoperă cum Analiza Vizibilității Senuto te poate ajuta să monitorizezi eficient performanța SEO a site-ului tău.
De ce ar trebui să optimizezi imaginile și grafica pentru site-ul tău
.
De fapt, pe orice site web, indiferent de tipul acestuia, optimizarea SEO a imaginilor realizată în mod corespunzător ar trebui să vă avantajeze. Iată ce veți câștiga dacă faceți acest lucru:
- Vă veți reduce timpii de încărcare a paginii. Acest lucru se va realiza în primul rând prin procesarea și optimizarea corespunzătoare a graficii înainte de a o adăuga la depozit (simpla schimbare a extensiei de fișier de la un PNG de înaltă rezoluție la un JPEG decupat corespunzător poate reduce dimensiunea graficii cu până la zeci de procente).
- Îmbunătățiți-vă șansele de a apărea în motorul de căutare a imaginilor. Desigur, simpla încărcare a imaginilor pe o fișă de produs sau într-un articol nu invalidează posibilitatea de a apărea în Google Image (algoritmul asociază conținutul paginii cu o anumită imagine, chiar dacă aceasta nu este bine descrisă sau nu are descriere – și poate poziționa grafica pe fraze incluse în titlul subpaginii), dar cel mai bun efect vine din completarea corectă a tag-urilor de imagine în CMS.
- Creșteți traficul și implicarea pe site. Utilizatorii care caută produse într-un motor de căutare pentru grafică se află de cele mai multe ori deja pe calea achiziției – dacă, datorită imaginilor bine descrise, ajung pe subpagina de produs, care din punct de vedere UX este realizată la perfecție, avem șanse mari de conversie sau de deplasare mai jos în pagină – către galeria de imagini care prezintă produsul sau alte produse și servicii conexe.
- Relativ, veți observa efectul rapid. De obicei, este nevoie de câteva luni pentru primele efecte de creștere a traficului din partea graficii de pe motoarele de căutare și va funcționa chiar mai repede pentru industriile care nu se preocupă de descrierile grafice (în acest fel veți fi cu un pas înaintea concurenței).
- Aveți o șansă de a crește vânzările și nu riscați nimic. Nu este un fapt bine cunoscut astăzi faptul că noi cumpărăm cu ochii, astfel încât marketingul vizual pentru produse și calea către site din partea graficii sunt de mare importanță în multe industrii – optimizarea imaginilor de pe site se poate traduce, prin urmare, în mod realist, în profituri.
.
.
.

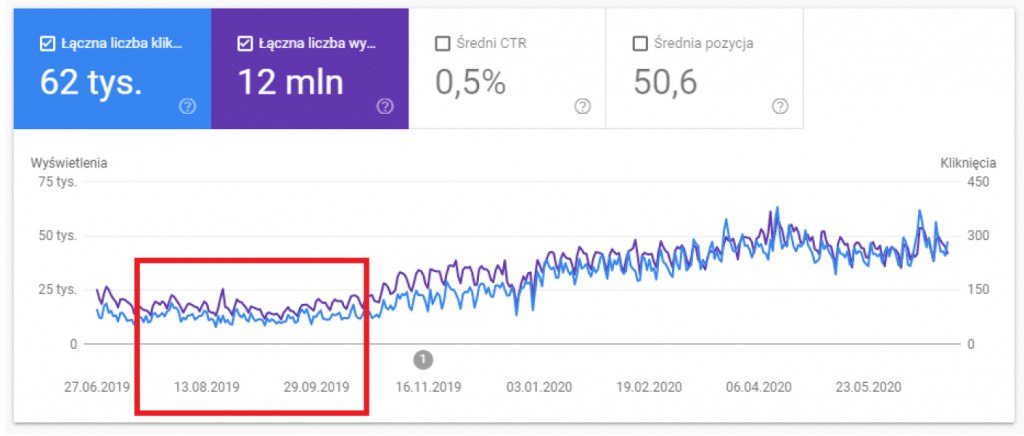
Exemplu de efecte în urma optimizării SEO on-page a imaginilor – am aplicat corecții simple la descrierile imaginilor + am adăugat alțimi; numărul de impresii pe zi a crescut de la aproximativ 10-20 de mii la aproximativ 45-52 de mii; puteți găsi date privind vizualizările și clicurile pe grafice în panoul Google Search Console al site-ului dumneavoastră.
Și acum: hyc! De la teorie și de la potențialele beneficii ale optimizării SEO a imaginilor, vom trece rapid la practică – vei învăța cum să faci treaba bună pas cu pas, adică să te asiguri că imaginile site-ului tău sunt optimizate corespunzător pentru SEO.
Încearcă Senuto Suite gratuit timp de 14 zile
Încearcă gratuit 14 zileCe este optimizarea fișierelor de imagine
.
Optimizarea imaginilor on-page constă în primul rând în crearea descrierilor acestora (conform bunelor practici SEO), aplicarea compresiei și selectarea tipurilor de fișiere potrivite. Merită să nu uitați să alegeți întotdeauna imagini care au legătură tematică cu conținutul unei anumite pagini.
Observați concurența în comerțul electronic – dacă aveți posibilitatea, investiți în propriile imagini de produs pentru a completa conținutul de la producător. Veți ieși în evidență în rezultatele căutărilor (mai ales dacă concurenții dvs. folosesc doar imagini duplicate pe multe alte site-uri).
Pentru a începe, consultați lista de verificare pentru optimizarea SEO a imaginilor de mai jos – bifați fiecare punct de pe site-ul dvs., consultați următoarele paragrafe pentru sfaturi detaliate.
SEO și optimizarea fotografiilor în 10 pași:
.
- .
- Utilizați nume de fișiere descriptive, dar concise
- Nu folosiți spații și caracterul de subliniere în numele fișierelor
- Completați corect tag-ul alt (este un factor important de ranking)
- Nu impuneți fraze cu forța – nici în titlul fotografiei, nici în alt
- Comprimați și tăiați fotografiile (nu uitați de indexarea mobile first)
- Alegeți tipul de fișier potrivit (WebP sau JPEG în loc de PNG)
- Utilizați imagini responsive (atributul srcset)
- Selectați imagini legate de subiectul articolului
- Faceți-vă propriile imagini de produs (arătați produsul din toate părțile)
- Creați un sitemap pentru imagini
.
.
.
.
.
.
.
.
.
.
Numirea fișierelor – cum să numești corect imaginile pe o pagină?
.
Regula este simplă: Numele unui fișier de imagine nu trebuie să fie un șir de caractere aleatorii. De asemenea, nu folosiți nume foarte lungi (de exemplu, puneți propoziții întregi sau o duzină de cuvinte cheie în numele fișierului). Separați cuvintele individuale din numele imaginii cu un separator „-” – acesta funcționează mai bine ca separator decât un caracter de subliniere sau un spațiu (robotul poate sări peste astfel de separatori și să combine mai multe cuvinte într-unul singur).
De asemenea, nu combinați cu numele în sine – nu faceți spam, indicați pe scurt și succint în titlu ce conține graficul (și, opțional, folosiți și cunoștințele din tutorialul despre poziționarea cozii lungi – o coadă lungă în titlul sau descrierea imaginii poate face minuni). Pe baza titlurilor elementelor grafice, este o idee bună să creați url-e ale acestora pe site – acest lucru va face ca adresele imaginilor să fie prietenoase atât pentru roboți, cât și pentru utilizatori.
Există un alt avantaj al ordinii în numele fișierelor de imagine – va fi mai ușor să le gestionați pe partea de depozit și server (veți căuta fișiere specifice prin cuvinte cheie, dacă este necesar).
Numele fișierelor – exemple de practici bune și proaste
.
Nume de fișier corect:
- rochie-roșie-pentru-vară.jpg
.
Nume de fișiere incorecte: Nume de fișiere:
- photo321312354hd1920x1080.jpg
- rochie_rochie.jpg, rochie_rochie_rochie.jpg
- red-dress-for-summer-for-girls-elegant-dress-for-wedding-lace-midi-with-slit-and-fallbows.jpg
.
Note! În multe industrii, frazele de conversie pot fi numere de produs, numere EAN și/sau coduri de producător. Dacă aveți o afacere de comerț electronic (în special una cu un număr mare de produse similare), includeți aceste date atât pe fișa produsului, cât și în nume și etichete alt. De asemenea, un scenariu obișnuit este căutarea unui produs pe baza numărului EAN pentru a găsi documentația sau instrucțiunile pentru un anumit produs.
Șansele de conversie din astfel de sesiuni sunt scăzute, dar, printre altele, acesta este motivul pentru care în comerțul electronic merită să afișați produse conexe pe fișa produsului (chiar dacă un utilizator caută un manual de utilizare a telefonului, el ar putea fi tentat să cumpere o husă, căști sau un geam de protecție dacă includeți astfel de listări în magazinul dvs. electronic).
BlapsAlt – cum se completează descrierea alternativă a unei fotografii?
.
Atunci când vine vorba de imaginile de pe o pagină, tag-ul alt (adică descrierea alternativă a fotografiei) este cel mai important factor de clasificare.
Descrierea alternativă permite roboților să înțeleagă mai ușor ce se află în fotografie și, astfel, să selecteze grafica relevantă pentru interogările în motorul de căutare a fișierelor de imagine al Google. O altă funcție a descrierii alternative este aceea de a permite cititorilor de ecran să citească acest conținut sau să îl afișeze în locul fotografiei atunci când pagina nu reușește să încarce graficul din anumite motive.
Cum să populăm corect grafica alt pe o pagină?
.
Descrierile Alt ar trebui să reprezinte în mod natural ceea ce se află în imagine, incluzând în același timp fraze de cuvinte cheie. Pentru a crea o descriere alt bună și naturală, puteți face un exercițiu simplu – încercați să descrieți în aproximativ 5-15 cuvinte unui trecător ceea ce vedeți într-o anumită imagine. Iată! Probabil că aveți o descriere bună pentru alt. Și va fi perfect dacă vă sprijiniți suplimentar cu baza de date de cuvinte cheie din Senuto. De exemplu:
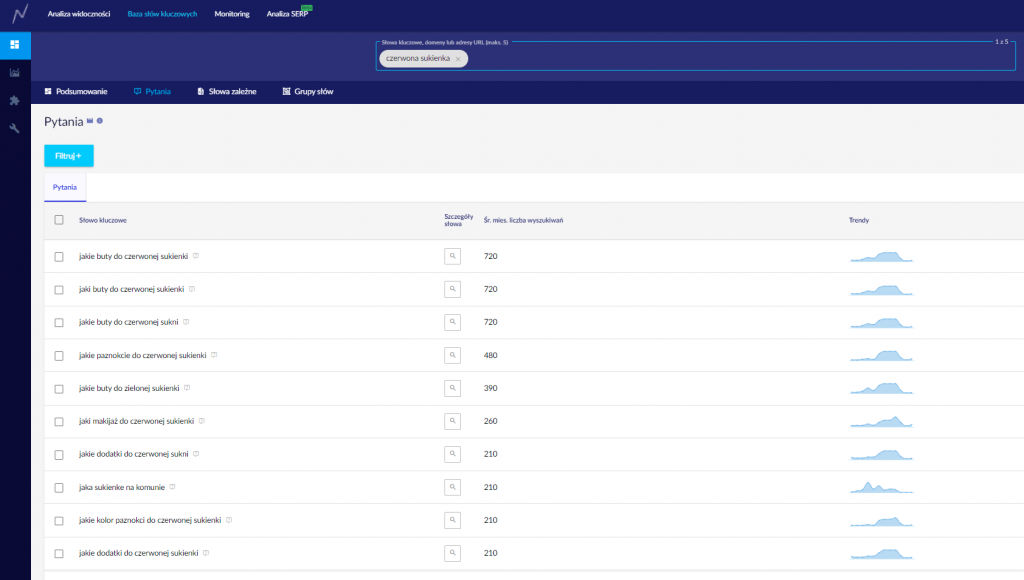
- În baza de date cu cuvinte cheie, căutați „rochie roșie”
- Deschideți o filă cu întrebări frecvente care implică fraza menționată mai sus
.
.

- A fost nevoie doar de două click-uri pentru a genera câteva idei pentru articole de ghid: „ce pantofi pentru rochie roșie” (aproximativ 720 de căutări pe lună); „ce unghii pentru rochie roșie” (480); „ce machiaj pentru rochie roșie” (260).
- Crearea de conținut care să răspundă la întrebările frecvente ale utilizatorilor – legăturați conținutul între ele (pentru a crește profunzimea sesiunii), adăugați link-uri către ofertă și plasați la mijlocul textului imagini cu o descriere alt, cum ar fi „pantofi pentru rochie roșie”
- În funcție de arhitectura informațională a site-ului, întrebările de mai sus pot servi și ca H2 headers în descrierea categoriei cu rochii roșii – combinați, testați și gândiți-vă ce opțiune va da cele mai bune rezultate.
.
.
Piesa corectă de cod html cu descrierea imaginii (a inclus numele fișierului, titlul fotografiei și alt):.
<img src="https://domena/buty-adidas-KP1254.jpg" alt="pantofi adidas albi - adidași jos" "title: pantofi adidas albi KP1254" />.
.

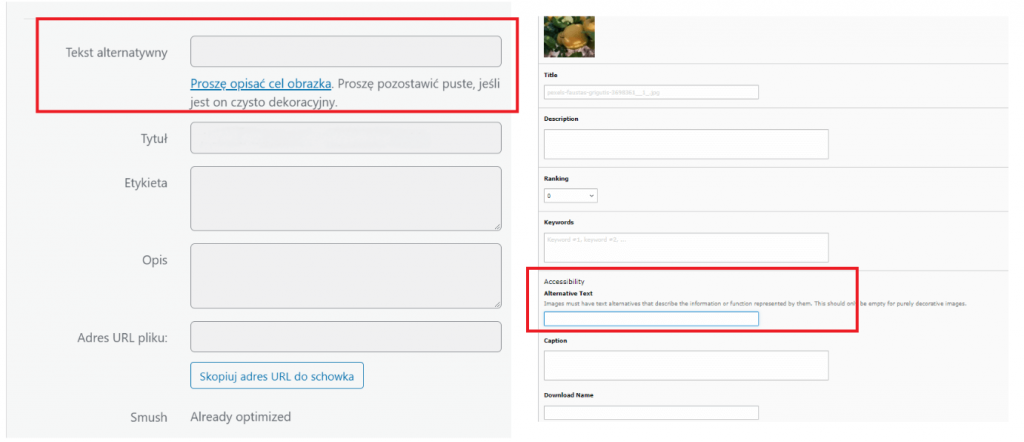
Câmpurile pentru a completa alt și titlul imaginii le găsiți în majoritatea CMS-urilor pe care le veți găsi în depozitul de fișiere – exemplele de mai sus din WordPress și Typo3 (când introduceți imaginea sau când adăugați imaginea în pagină, puteți completa datele necesare despre fișier)
Reduceți dimensiunea graficii
.
Regula generală este că, cu cât grafica cântărește mai puțin, cu atât mai bun este scorul de viteză a paginii site-ului. Cum să verificați dacă dimensiunea graficii de pe pagină este corectă? În acest scop, puteți utiliza instrumentul Page Speed Insights:
- accesați Page Speed Insights (https://developers.google.com/speed/pagespeed/insights/)
- introduceți adresa paginii sau a subpaginii pe care doriți să o testați
- în rezultate, bifați filele „afișare imagini în formate de generație nouă”; „redimensionare imagini” și „amânare încărcare imagini în afara ecranului”
)
.
.
.
Puteți, de asemenea, să generați un raport cu toate imaginile de pe pagină și cu dimensiunile acestora în instrumentul Screaming Frog (și, de exemplu, să sortați suplimentar într-un fișier XLS. imaginile de la cea mai mare la cea mai mică din pagină – în acest fel puteți verifica și corelațiile dintre timpii de încărcare și dimensiunile imaginilor pe pagini individuale).
Cum se optimizează dimensiunile imaginilor?
.
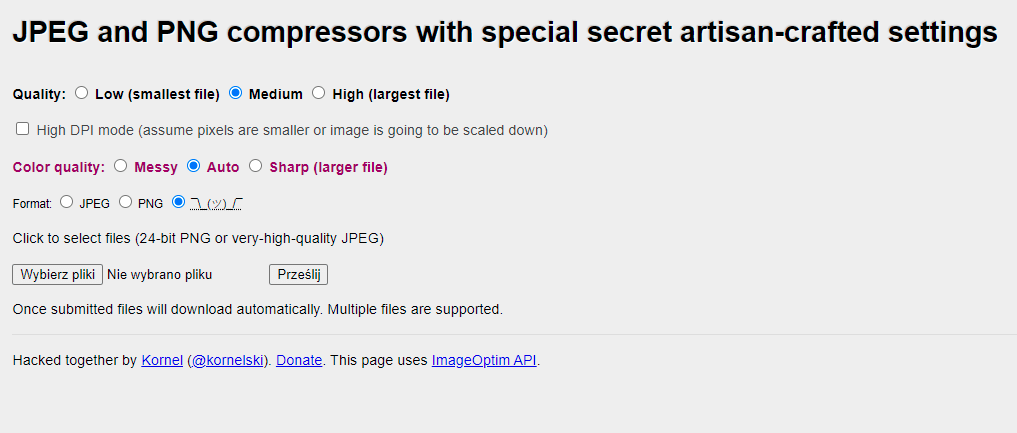
O soluție excelentă este instrumentul ImageOptim, banal de ușor de utilizat (https://imageoptim.com/pl), care are și o interfață web (nu trebuie să instalați nimic: https://imageoptim.com/online) – selectați fișierul de comprimat, calitatea dorită (cu cât aceasta este mai mică, cu atât fișierul va cântări mai puțin) – și ați terminat.
Nota! Unele CMS-uri au mecanisme încorporate sau plug-in-uri opționale pentru a optimiza automat dimensiunile imaginilor atunci când încărcați imagini în depozit. O astfel de soluție poate accelera semnificativ procesul de optimizare a fotografiilor.

Nu poate fi mai simplu – interfața web-based ImageOptim pentru optimizarea dimensiunii imaginilor.
Cuparea imaginilor – imagini flexibile și receptive (srcset)
.
O greșeală frecventă este de a pune în pagină imagini prea mici sau prea mari. Soluția la această problemă este de a folosi mecanismul graficii responsive pe pagină. Mai multe variante ale imaginii sunt incluse în codul html cu ajutorul atributului srcset.
Exemplu de fragment de cod:
<picture> <source srcset="dress-big.jpg" media="(min-width: 1024px)"> <source srcset="dress-medium.jpg" media="(min-width: 400px)"> <img src="nume-imagine.jpg" alt="descriere alt a fotografiei de probă"> </picture>
.
În exemplul dat, în cazul unei rezoluții orizontale a ecranului care se încadrează în intervalul 400-1023, va fi afișată imaginea rochie-mediu.jpg, pe dispozitivele cu o lățime a ecranului de 1024 – va fi afișată imaginea rochie-mare.jpg. „<img src=” indică locația fișierului de bază (de exemplu, browserele fără suport pentru tag-ul <picture> vor genera imaginile din pagină pe baza tag-ului <img>).
Această metodă poate fi utilizată, de asemenea, pentru a servi fișiere WebP ca alternativă la jpeg, de exemplu:
<picture> <source srcset="dress-big.webp" type="image/webp" media="(min-width: 1024px)"> <source srcset="dress-big.jpg" type="image/jpg" media="(min-width: 1024px)"> <source srcset="dress-medium.webp" type="image/webp" media="(min-width: 400px)"> <source srcset="dress-medium.jpg" type="image/jpg" media="(min-width: 400px)"> <img src="nume-photo.jpg" alt="descriere alt a fotografiei de probă"> </picture>
.
.
Selectarea formatului grafic potrivit
.
Un singur format nu va funcționa pentru orice:
- JPG – este cel mai universal, toate browserele pot gestiona acest format fără probleme;
- SVG – merită folosit pentru logo-uri și pictograme;
- PNG folosiți-l ca ultimă soluție – fișierele de acest tip sunt foarte grele, dar vor funcționa bine în două cazuri: dacă doriți să păstrați un fundal transparent pe imagine (PNG-urile păstrează canalul alfa) sau dacă prezentați tabele / grafice / capturi de ecran, unde compresia poate „păta” imaginea;
- Forate grafice de generație nouă – combină avantajele PNG și JPG, dar în unele cazuri poate fi nevoie de un plug-in suplimentar pentru a fi implementat (de exemplu, WordPress din panou nu va suporta extensia WebP, vor fi necesare plug-in-uri precum WebP Express, EWWWW Image Optimizer)
.
.
.
.
Grafice în formate de generație nouă
.
Instrumentul PageSpeedInsigts menționat mai sus, după ce analizează performanța paginii, sugerează adesea o soluție: „serviți imaginile în formate de generație următoare” Ce înseamnă asta de fapt? Este o problemă de optimizare tehnică SEO on-page care face ca grafica să se încarce mai repede. În practică, implementarea formatelor de generație următoare se rezumă la utilizarea în pagină a fișierelor de imagine cu extensiile WebP, JPEG200 sau JPEG XR.
- WebP – o extensie dezvoltată de Google care vă permite să codificați imagini atât în mod lossy, cât și lossless; prezintă o eficiență de compresie mai bună decât JPG și devine încet-încet standardul pentru grafica pe web. Dezavantajul este că acest format nu este compatibil cu unele browsere (compatibilitatea actuală poate fi verificată, de exemplu, la https://caniuse.com/?search=webp). Tipul MIME, sau identificatorul din două părți, al acestui format de fișier pe Internet este image/web.
- JPEG2000 – un standard de stocare puțin mai eficient decât extensia JPEG tradițională; din păcate, un dezavantaj este reprezentat de problemele de compatibilitate pe multe browsere; extensiile utilizate în cadrul JPEG2000: .jp2, .jpx, .jpm, .mj2; tipuri MIME: image/jp2; image/mj2; image/jpx; image/jpm;
- JPEG XR (JPEG extended range; anterior HD Photo) – acest format dezvoltat de Microsoft a fost destinat să înlocuiască JPEG și JPEG2000; din punct de vedere tehnic, este mai apropiat de WebP – în principal datorită opțiunii de compresie fără pierderi și suportului pentru canal alfa („transparența” graficii); extensiile utilizate sunt .jxr, .hdp, .wdp; tipuri MIME: image/vnd.ms-photo; image/jxr
.
.
Nota! Dacă intenționați să implementați formatul WebP, puteți rezolva cu ușurință problemele legate de acest format în unele browsere. Pur și simplu utilizați tag-ul <picture>, de exemplu:
<picture>
<source srcset="dress.webp" type="image/webp">
<source srcset="dress.jpg" type="image/jpeg">
<img src="image.jpg">
</picture>
.
Acest fragment de cod implementează scenariul: un browser cu suport WebP va afișa imaginile în acest format, iar browserele fără suport WebP vor afișa imaginile în format JPEG.
Sitemap pentru grafica site-ului web
.
În cazul unui sitemap pentru grafică (adică un fișier în format XML – plasat pe server, care conține o listă a paginilor de pe site), există două opțiuni de ales:
- adăugați imagini la un site sitemap existent
- creați un sitemap separat – incluzând doar fișiere de imagini
.
.
De ce este important acest lucru? Pentru că facilitează citirea de către roboți a imaginilor pe care, în unele cazuri, nu le-ar scana singuri (de exemplu, imaginile de pe o pagină implementată cu coduri JavaScript).
Instrumente gratuite de optimizare a imaginilor
.
În cele din urmă – Strumente SEO, un must have pentru fiecare optimizator de fotografii SEO:
- Image Online Convert – conversia unui fișier în format WebP: https://image.online-convert.com/convert-to-webp
- ImageOptim – un instrument sau un panou online pentru optimizarea greutății imaginilor: https://imageoptim.com/pl
- JPEGmini; JPEG.io; Kraken, Squoosh – optimizează imaginile JPG; convertește diverse tipuri de fișiere în format JPG: https://www.jpeg.io/ ; https://kraken.io/ ; https://squoosh.app/ https://www.jpegmini.com/
- CanIuse – aici veți verifica compatibilitatea extensiilor cu anumite browsere: https://caniuse.com/?search=webp
- Remove.BG – un instrument pentru eliminarea fundalurilor din fotografii: https://www.remove.bg/
- Verexif – o unealtă pentru eliminarea datelor EXIF (format de fișier imagine interschimbabil) din fotografii, adică a metadatelor din fotografii:https://www.verexif.com/en/
- PageSpeedInsights, Lighthouse – teste de performanță a site-ului pentru, printre altele, Web Core Vitals, dar și pentru optimizarea SEO a imaginilor de pe site
- Google Developer Tools – instrucțiuni pentru crearea unui sitemap cu imagini (https://developers.google.com/search/docs/advanced/sitemaps/image-sitemaps?hl=pl)
.
)
 Jacek Krajl
Jacek Krajl