Actualizarea algoritmului Google anunțată pentru 2021 implică includerea așa-numitelor Core Web Vitals sau Core Web Metrics, ca factor care afectează clasamentul paginilor. Această schimbare este interesantă din mai multe motive și, în același timp, provoacă o mulțime de întrebări și îndoieli. Haideți să încercăm să găsim răspunsuri la cele mai presante probleme pentru a ne pregăti mai bine pentru viitoarea actualizare.
De ce spun cămodificarea algoritmului legată de Web Vitals este interesantă? În primul rând, este o schimbare puternică a centrului de greutate al evaluării site-urilor către principiile UX. În al doilea rând, apariția mai multor concepte noi provoacă o confuzie vizibilă în rândul profesioniștilor și al clienților. În al treilea rând, și cel mai important: aceasta este cea mai bine pregătită actualizare de algoritm de către Google până în prezent. Cantitatea de materiale și de instrumente pe care le avem la dispoziție înseamnă că practic nimic nu este un mister aici.
Preferați video?
.
Urmăriți seminarul web în care Robert Niechciał, Partener la Vestigio, a vorbit despre cum să vă pregătiți pentru Core Web Vitals:
.
Principalele concluzii
- Actualizarea algoritmului Google din 2021 a introdus Core Web Vitals ca factori esențiali în clasarea paginilor, punând accentul pe experiența utilizatorului (UX) și pe metrici precum viteza de încărcare, interactivitatea și stabilitatea vizuală.
- Core Web Vitals include trei metrici principale: Largest Contentful Paint (LCP), First Input Delay (FID) și Cumulative Layout Shift (CLS), care împreună evaluează performanța generală a site-ului web.
- Factorii tradiționali de evaluare a vitezei rămân importanți, Core Web Vitals acționând ca o umbrelă care îmbină diverși indicatori de performanță, sugerează o abordare holistică și continuă.
- Site-urile noi nu sunt automat optimizate pentru Core Web Vitals; optimizarea performanței necesită atenție specifică pentru codul JavaScript și CSS, compresia graficii și încărcarea leneșă a resurselor.
- Instrumentele precum Google Search Console, PageSpeed Insights și Chrome DevTools sunt esențiale pentru măsurarea și îmbunătățirea Core Web Vitals, ajutând la identificarea și remedierea problemelor specifice.
Analiza Vizibilității cu Senuto vă permite să verificați vizibilitatea și traficul organic din Google pentru orice site web, oferind o perspectivă clară asupra performanței SEO actuale și a oportunităților de îmbunătățire.
Încearcă Senuto Suite gratuit timp de 14 zile
Încearcă gratuit 14 zileIntroducerea evaluării Web Vitals este ceva nou?
.
Nu. Nu este vorba despre o noutate completă aici – doar o evoluție a modalităților anterioare ale Google de evaluare a vitezei și calității paginilor web. Google folosește viteza paginilor ca unul dintre factorii de clasificare încă din 2010. Pe atunci, era luată în considerare viteza de răspuns în timpul vizitelor Googlebot la versiunea desktop (de obicei, singura la acel moment). În timp, evaluarea a evoluat, a început să ia în considerare factori care afectează în mod realist modul în care utilizatorii percep viteza unui site și a fost extinsă și la versiunile mobile.
Astfel, avem de-a face cu impactul vizibil al vitezei unui site asupra modului în care algoritmul îl va evalua cel puțin din 2018.
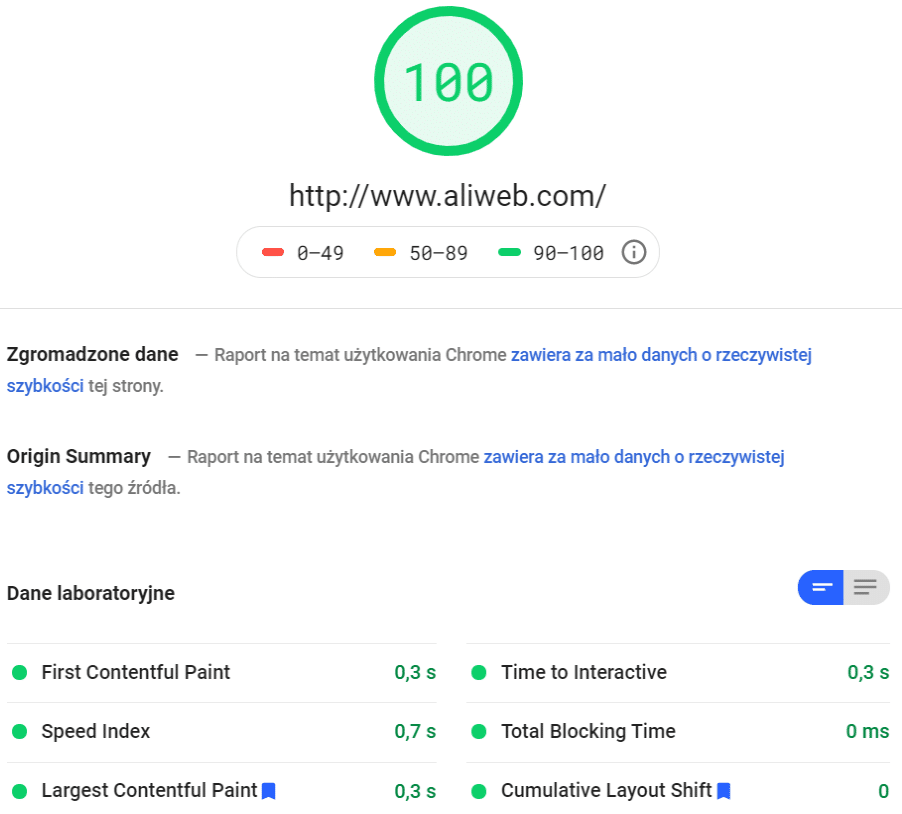
De-a lungul timpului, a apărut necesitatea unei noi priviri asupra problemei vitezei și calității site-urilor. Înainte cu mult timp, specialiștii SEO încercau să îmbunătățească viteza site-ului în sens larg, folosind datele GSC sau instrumente precum PageSpeed Insights, Lighthouse sau WebPageTest. Cu toate acestea, acest lucru era dificil și, de multe ori, lupta pentru 100 de puncte în testul PageSpeed nu era justificată de beneficii reale în ceea ce privește creșterea clasamentelor.
În opinia mea, Google, în 2021, a decis să simplifice problema (împotriva tuturor șanselor) și să dea un răspuns la întrebarea: ce este un site web bun.
Ei bine, un site bun are:.
-
Afișează rapid cea mai importantă parte a conținutului,
.
-
Oferiți posibilitatea unei interacțiuni rapide,
-
Păstrați stabilitatea în timpul încărcării (șablonul paginii nu trebuie să sară – la urma urmei, tuturor ne place să dăm clic pe lucrul greșit pe care îl doream pentru că pagina s-a mutat brusc ????)
.
Cele de mai sus sunt, așadar, cei trei noi indicatori de bază ai calității unui site web..
Ce este Core Web Vitals?
.
Core Web Vitals se traduce prin Core Web Vitals. Există trei dintre acești indicatori de bază și sunt ascunși sub următoarele abrevieri:
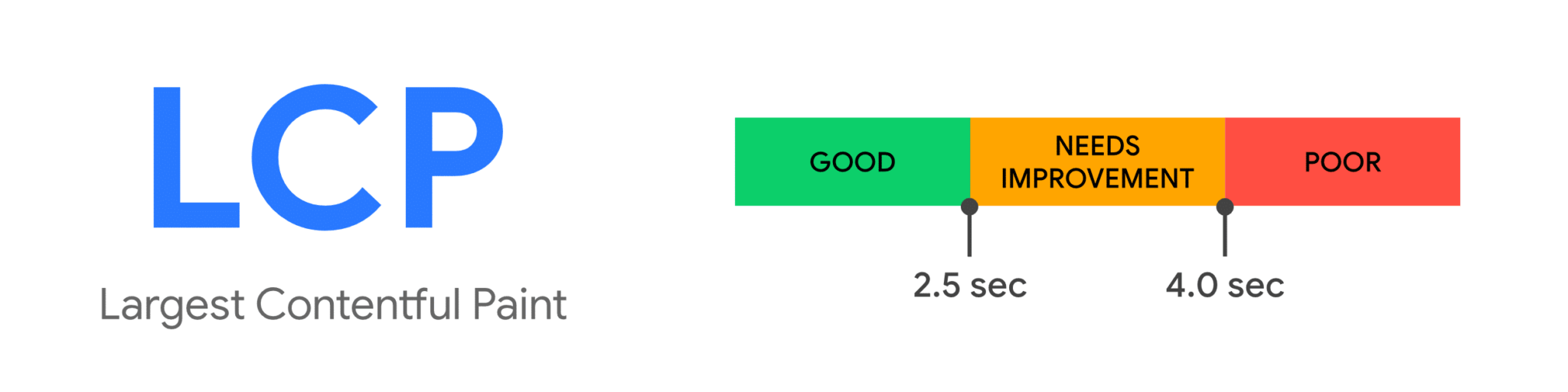
LCP – Largest Contentful Paint
.
Acest indicator se referă la viteza de acces la informații. Acesta definește experiența de încărcare a unui site web, calculată ca timp de la începutul încărcării, până când Largest Contentful Paint (LCP) este afișat complet. LCP vă permite să determinați dacă o pagină pune rapid la dispoziție informațiile pe care le dorește utilizatorul. Dacă acest timp este mai mic de 2,5 secunde, ratingul este bun. Dacă este mai mare de 4 secunde, ratingul este negativ.
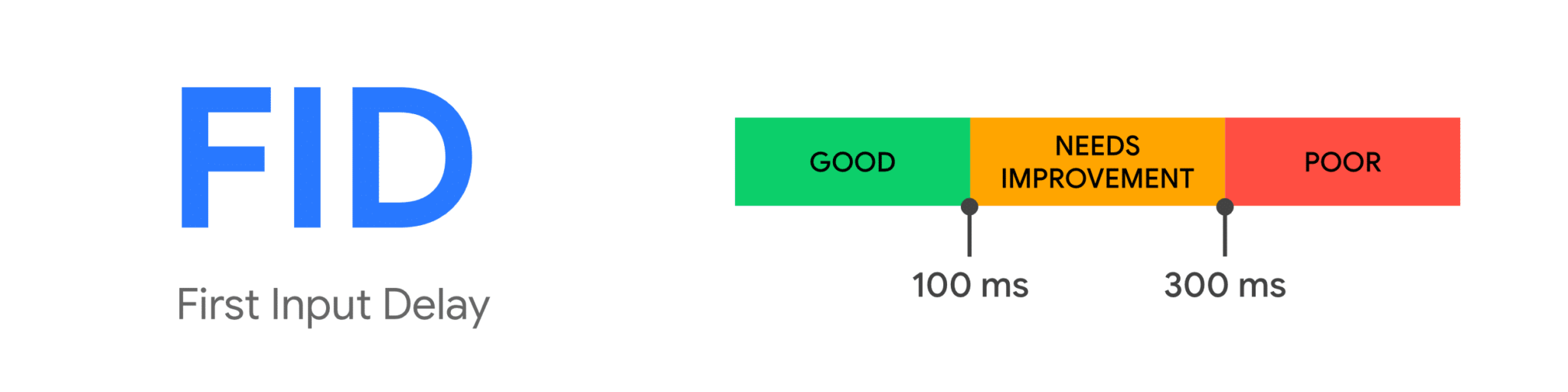
FID – First Input Delay (Întârzierea primei intrări)
.
Determină interactivitatea site-ului, adică cât de repede răspunde la comportamentul nostru. Dacă timpul este mai mic de 100 de milisecunde, obținem un rating bun. Dacă peste 300 de milisecunde – rău.
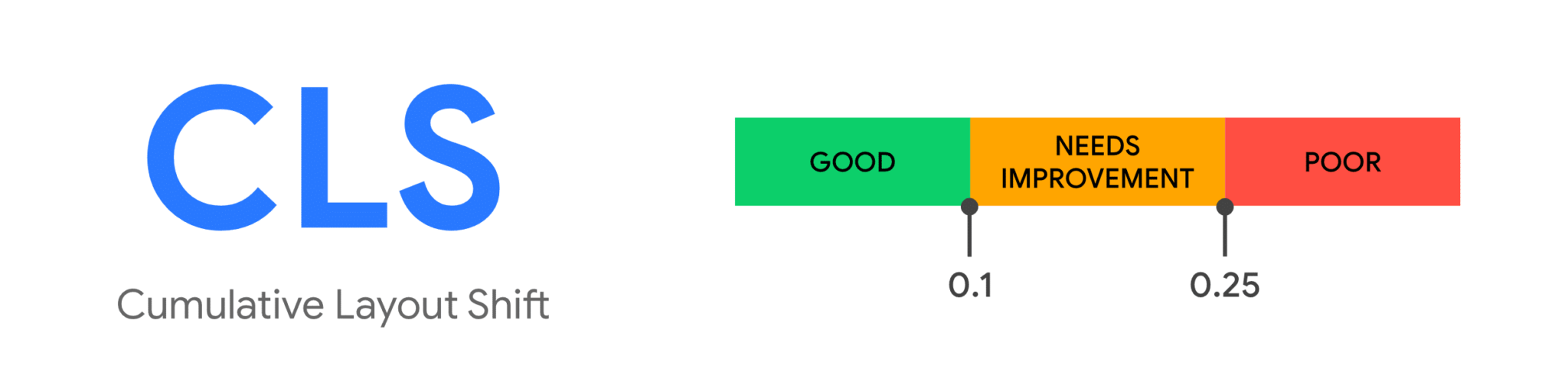
CLS – Cumulative Layout Shift
.
Cel mai interesant dintre indicatorii Web Vitals și o adevărată noutate. Poate fi tradus ca deplasare cumulativă a șablonului de pagină.
Acest indicator determină,în ce măsură pagina încărcată s-a deplasat pe ecran din cauza unui comportament neașteptat..
Prin comportament neașteptat înțelegem deplasările de șablon care nu sunt cauzate de interacțiunea intenționată a utilizatorului.
Un rating sub 0,1 este un rating bun, peste 0,25 este un rating rău.
Merită menționat faptul că aceștia nu sunt indicatori separați și independenți. Aceștia formează un fel de „triunghi al calității site-ului”, iar grija față de una dintre „laturile” sale necesită grija față de celelalte sau le va afecta indirect.
Au încetat să mai conteze factorii anteriori de evaluare a vitezei?
.
Nu. Actualele Core Web Vitals au devenit un fel deumbrelă care combină mulți dintre indicatorii de viteză a paginilor folosiți anterior de Google și de specialiștii SEO..
De exemplu, LCP depinde de TTFB (Time to First Byte) și FCP (First Contentful Paint). FID poate fi afectat de TBT (Total Blocking Time) și TTI (Time To Interactive). Și, deși metricile citate nu contează direct ca fiind Core Web Vitals, ele sunt totuși utile în analiza noastră.
În plus, Google a anunțat că actuala compoziție a Core Web Vitals nu este finală – în schimb, este cea mai relevantă acum. Pe măsură ce Internetul evoluează, lista de Core Web Vitals poate fi extinsă.
Pe scurt: dacă site-ul dvs. a primit anterior ratinguri PageSpeed ridicate și a fost îngrijit în ceea ce privește experiența utilizatorului, cel mai probabil nu se vor schimba prea multe pentru dvs..
Suntem în Armageddonul SEO?
.
Nu o faceți.
1 Așa cum am menționat mai devreme, această actualizare nu este o revoluție, ci o evoluție. Este o schimbare care, în ciuda aparențelor, este destul de evidentă și ușor de prezis. Se poate concluziona că, dacă site-ul dvs. s-a bazat anterior pe metricile PageSpeed, va ieși din actualizare mai degrabă în defensivă.
2 Impactul său nu va fi decisiv. Această actualizare va intra în rândul factorilor cu impact mediu. Notabil, dar nu crucial. Probabil deosebit de acut pentru editorii mari. Mai degrabă, fiecare site va vedea mișcări de vizibilitate, dar dacă aveți un domeniu cu autoritate puternică și conținut bun, dar cu Web Vitals mediu, nu trebuie să vă faceți griji că veți fi sărit de un site excelent din punct de vedere tehnic, dar fără fundația vizibilității sub formă de conținut și autoritate.
3. datorită faptului că Google a pus un accent puternic pe claritate și transparență cu această actualizare – avem timpul și cunoștințele necesare pentru a ne îmbunătăți metricile..
Am un site nou și grozav – sunt în siguranță?
.
De obicei, din păcate, nu!
Păcatul de bază al dezvoltării web actuale este accentul pus pe rapiditatea pregătirii și implementării unui nou site pentru client. De obicei, acest lucru se face prin utilizarea unor cadre de lucru din comerț și a unor kituri standard de CSS și JavaScript, fără a se lua în considerare ce bucăți de cod sunt necesare în mod realist pentru ca site-ul să funcționeze.
Prin urmare, dacă atunci când se proiectează un nou site, nu se ia în considerare nici măcar în etapa de proiectare un sprijin puternic din partea unui specialist SEO și audit performanța, putem fi siguri că site-ul va fi supraîncărcat cu cod. Iar acest lucru afectează în mod negativ fiecare aspect al Web Vitals.

În mod surprinzător, am ajuns în situația în care site-urile vechi care utilizează puțin (sau deloc) CSS și JavaScript obțin evaluări PageSpeed și Web Vitals perfecte. Deși nu aderă la principiile construcției web moderne și ale experienței utilizatorului, ele ocolesc multe dintre problemele asociate cu utilizarea neglijentă a tehnicilor moderne.

Ce influențează cel mai mare conținut de vopsea?
.
În ciuda faptului că toți cei trei indicatori vorbesc teoretic despre altceva, de fapt, toți sunt conectați și se influențează reciproc. În opinia mea, cel mai important dintre ei este LCP, care combină mulți dintre factorii de viteză pe care i-am luat în considerare în analizele de până acum. Implementarea corectă a recomandărilor LCP va afecta în cea mai mare măsură și CLS și FID.

Viteza de răspuns a serverului
.
Cel mai frecvent blocaj, care afectează încărcarea paginii și a părții principale a conținutului, este viteza de răspuns a serverului. Este obișnuit să se ajungă chiar și la mai mult de 1 secundă aici, ceea ce ne lasă puțin timp pentru a încărca restul resurselor și pentru a obține un rating bun. Pentru a îmbunătăți rata LCP putem:
- Optimizarea serverului. Există diferite configurații recomandate în funcție de tipul site-ului și de CMS-ul folosit – deci optimizarea este o sarcină pentru administratori. De multe ori, soluțiile pe care le folosiți au un impact semnificativ – dacă vorbim de găzduire partajată, este adesea necesar să trecem la un plan mai mare sau să folosim servere dedicate, sau cloud-ul cu resurse garantate, potrivite pentru traficul nostru și sarcina generată.
- Utilizați un Content Delivery Network. Dacă operăm în mai multe piețe geografice în același timp, o soluție bună este să folosim un CDN, servind clientului conținutul nostru static de pe serverul situat cel mai aproape de el.
- Utilizați mecanisme de caching. utilizarea proxy-urilor inverse sau a diferitelor soluții, cum ar fi caching-ul interogărilor de baze de date, va elibera resursele serverului pentru o mare parte din interogări, făcându-le să se execute mai rapid.
- Servirea HTML static.Această soluție, utilizată de multe module de accelerare a site-ului, este populară, de exemplu, pentru CMS WordPress. Datorită acesteia, utilizarea serverului este redusă la minimum, iar fișierul static este trimis către browserul utilizatorului într-o clipită.
- .
.
Optimizarea graficii
.
O greșeală frecventă este utilizarea de grafică neoptimizată – uneori chiar cântărind mai mulți megabytes de imagini scalate pe pagină.
Pentru a economisi timp de încărcare a graficii amintiți-vă:
- utilizați dimensiuni grafice adecvate pentru site-ul nostru,
- utilizați compresia fișierelor grafice,
- utilizați formate moderne, cum ar fi WebP.
.
.
.
Optimizați JavaScript și CSS
.
După cum am menționat mai devreme, site-urile moderne sunt adesea supraîncărcate cu coduri JavaScript și CSS inutile. Nu numai că aceste fișiere trebuie să fie descărcate de pe server, dar, în plus, browserul trebuie să le analizeze pentru a afișa pagina către utilizator.
Pentru a îmbunătăți viteza puteți:.
- minimizați conținutul JS și CSS – efectuați o analiză a fragmentelor de cod care sunt utilizate în mod realist de către browser. Există o șansă bună ca multe dintre resursele JS și CSS pe care le încărcați în pagină să nu fie folosite niciodată,
- fragmente de cod CSS cruciale pentru afișarea paginii pot fi plasate direct în codul HTML,
- profitați de încărcarea asincronă și amânați utilizarea resurselor care nu sunt cruciale,
.
.
.
Un sfat bun este să mă gândesc dacă am nevoie de fapt să încarc ceva. Acest lucru este valabil și pentru resursele JS, CSS și grafice.
Cum să optimizăm întârzierea primei intrări?
.

În cazul First Input Delay, puteți vedea cel mai bine cât de interconectate sunt diferitele elemente ale Web Vitals. Dacă am avut grijă să punem în aplicare cât mai bine recomandările pentru Cumulative Layout Shift, există șanse mari ca FID să nu mai fie o problemă.
Google indică drept cel mai important element care ne strică ratingul FID… supraîncărcarea și slaba optimizare JavaScript, element pe care l-am menționat deja mai sus.
Atunci când browserul unui utilizator este blocat de analiza codului JavaScript, există o întârziere în a răspunde la comportamentul utilizatorului. Pentru a preveni acest lucru, se sugerează în plus:
- Evitați sarcinile lungi – orice bloc de cod care durează mai mult de 50 ms reprezintă o eroare.
- Divizați codul în bucăți mai mici care pot fi executate mai rapid.
- Apărați o abordare sensibilă a scripturilor externe.
- Aplicați încărcarea întârziată sau asincronă a tuturor scripturilor neesențiale (cele care nu sunt relevante pentru LCP și CLS).
.
.
.
.
Cum arată optimizarea sub Cumulative Layout Shift?
.

Adesea, determinarea a ceea ce cauzează problemele de schimbare a layout-ului site-ului nostru este posibilă prin simpla reîmprospătare a paginii. Cu toate acestea, o determinare mai precisă a problemei necesită instrumente suplimentare. Să reținem, de asemenea, că recomandările anterioare, cum ar fi viteza de încărcare a resurselor sau evitarea reîncărcării paginii prin scripturi și foi de stil, afectează, de asemenea, CLS.
Problemele cele mai frecvente care cauzează un rating CLS scăzut
.
Cele mai frecvente probleme CLS apar atunci când un element se „înghesuie” în structura paginii deja încărcate și prezentate utilizatorului. Acest lucru este valabil pentru multe elemente potențiale ale site-ului, cum ar fi fonturile care se încarcă prea târziu și se schimbă sub ochii utilizatorului. Cu toate acestea, cea mai frecventă problemă este legată de grafica și imaginile utilizate pe site.
Grafice fără dimensiuni indicate
.
Pe vremuri, adăugarea în HTML a parametrilor de lățime și înălțime în cazul graficelor era considerată un bun obicei. În zilele noastre, acest lucru este adesea trecut cu vederea, ceea ce face ca șablonul să înceapă să se adapteze la grafica încărcată. Acest lucru se observă adesea în cazul postărilor pe blog și al imaginii principale de deasupra textului, care se încarcă după ce textul este încărcat și este un exemplu clasic de schimbare a aspectului. Pentru a evita acest lucru, ar trebui să păstrați grafica uniformă ca dimensiune, să rezervați spațiu adecvat în șablon pentru grafica care nu a fost încă încărcată și să reveniți la setarea înălțimii și lățimii graficii cu ajutorul CSS.
Exemple de probleme legate de dimensiunile grafice includ:
- logo în versiunea mobilă cu spațiu nerezervat întinde brusc antetul, împingând pagina în jos când se încarcă,
- grafica fină folosită pe site ale cărei dimensiuni nu sunt specificate,
- carusel! – Da, încă se mai folosesc, și este suficient ca una dintre graficele din rotație să fie mai mare sau mai mică decât restul și avem pregătită o schimbare de șablon.
.
.
Bannere interne sau pop-up-uri
.
O formă obișnuită de promovare internă suplimentară sunt bannerele încărcate la încărcarea paginii, care vă încurajează să vă înscrieți la un buletin informativ, să descărcați o aplicație sau vă informează despre promoțiile curente. Acestea determină deplasarea întregii pagini în jos. În plus, atunci când scripturile care acceptă acest mecanism se încarcă prea târziu, provoacă o deplasare suplimentară de milisecunde a aspectului și o scădere a ratingului CLS.
Anunțuri
.
Aceasta este cea mai mare problemă pentru editorii mari, care își vând adesea spațiul prin metoda RTB. De obicei, atunci când se organizează o licitație separată a agenților de publicitate pentru fiecare utilizator, trece un anumit timp, plus că nu este întotdeauna clar ce anunț (de ce dimensiune) va câștiga în cele din urmă. Aceasta provoacă schimbări frecvente de șablon și click-uri accidentale din partea utilizatorilor.
Acest lucru se datorează deplasării machetei, care depinde de formatul final al anunțului.
Pentru a rezolva acest lucru, ar trebui:.
- pe cât posibil să vă concentrați pe un singur format de anunț în secțiunea de deasupra pliului,
- rezervați suficient spațiu în structura paginii pentru formatul de anunț selectat, astfel încât, după ce agenții de publicitate licitează și încarcă formatul, acesta să nu se întindă șablonul nostru.
.
Ambele soluții nu sunt cu siguranță ușoare și vor provoca multe discuții interne între SEO și cei responsabili de monetizarea traficului.
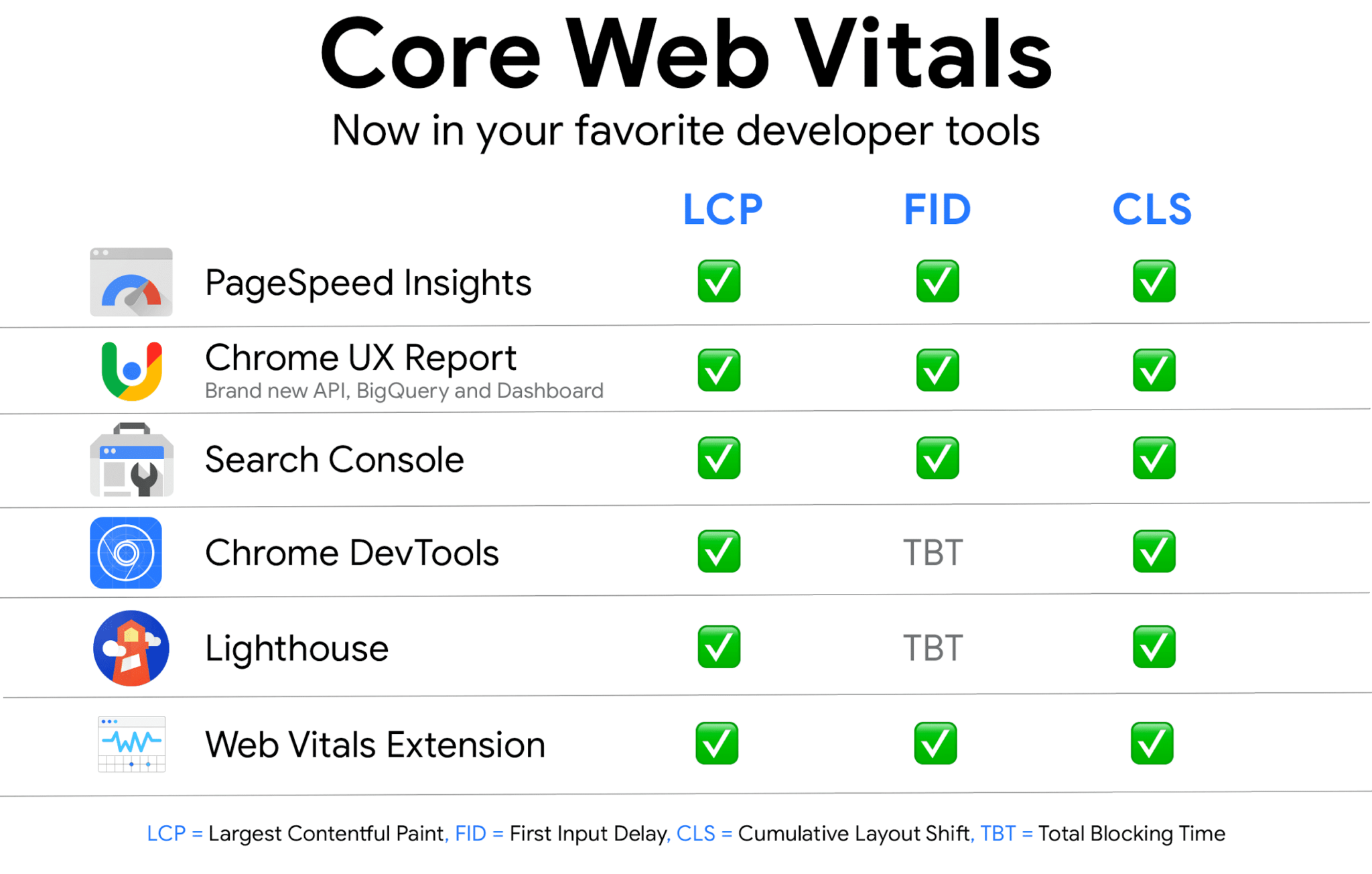
Ce instrumente pentru a măsura Web Vitals?
.
Când vine vorba de schimbarea care este Web Vitals, trebuie spus că Google ne-a pregătit bine pentru ea. Cantitatea de materiale și instrumente necesare pentru a înțelege, diagnostica și corecta indicatorii este foarte mare.
În funcție de cât de mult doriți să aprofundați problema – veți găsi instrumentul potrivit.

Google Search Console
.
Principalul instrument de verificare este, desigur, Google Search Console, care ne permite să privim site-ul nostru ca întreg prin ochii motorului de căutare. De câteva luni, Google a lansat rapoartele Web Vitals / Basic Web Metrics în GSC. Rapoartele sunt disponibile în funcție de dispozitivul mobil și de computer și arată modificarea în timp a nivelurilor de rating ale site-ului nostru. Acest lucru ne permite să facem legătura între o scădere bruscă a calității paginilor noastre și schimbările de pe site.
O caracteristică importantă a rapoartelor Web Vitals ale GSC este gruparea subpaginilor. Acest lucru este în concordanță cu principiile evaluării SEO, în care încercăm mai întâi să găsim problemele care apar pe site-ul nostru la nivel global, apoi la nivel local și, în cele din urmă, individual. În acest fel, putem izola grupuri specifice de subpagini, cum ar fi subpaginile de produse, care au aceleași probleme și le putem rezolva dintr-o singură lovitură.
Cu toate acestea, o analiză mai detaliată va necesita instrumente suplimentare care analizează deja paginile individuale.
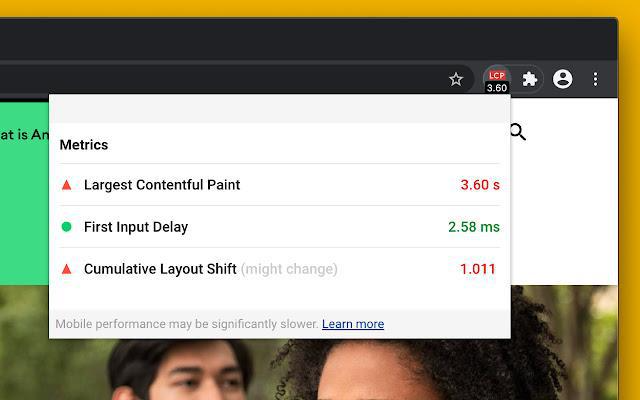
Chrome Web Vitals Extension plugin
.

Pentru a verifica rapid metricile subpaginii pe care ne aflăm, putem folosi pluginul Web Vitals Extension recomandat de Google. Acesta permite o analiză rapidă și comodă – dar nu include date relevante pentru a rezolva eventual problemele site-ului nostru.
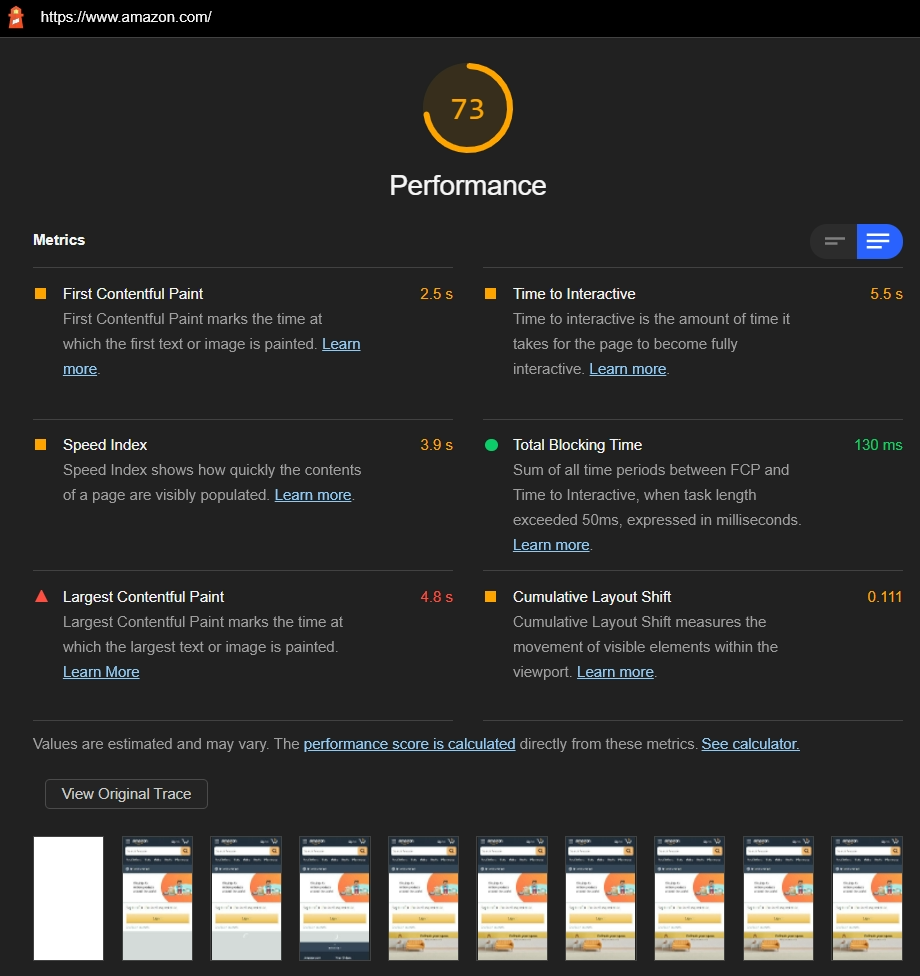
Lighthouse
.
Disponibile în Chrome Browser Developer Tools, rapoartele Lighthouse vă permit să efectuați mai multe audituri automate, inclusiv, desigur, rapoarte de performanță, simulând un dispozitiv mobil sau desktop. Rapoartele de performanță, un fel de copie a PageSpeed, arată rapid și eficient cei mai importanți indicatori ai Web Vitals și, important, domeniile de îmbunătățire cărora ar trebui să le acordăm atenție pentru a obține un rating mai bun.

PageSpeed Insights
.
Funcționalitatea PageSpeed și informațiile pe care le obținem se suprapun în mare măsură cu rapoartele Lighthouse. În ambele instrumente, obținem informații despre scripturile care cauzează blocarea firelor de execuție, care conțin cod nefolosit și ce alte remedieri ar trebui implementate pentru a îmbunătăți Web Vitals în general.
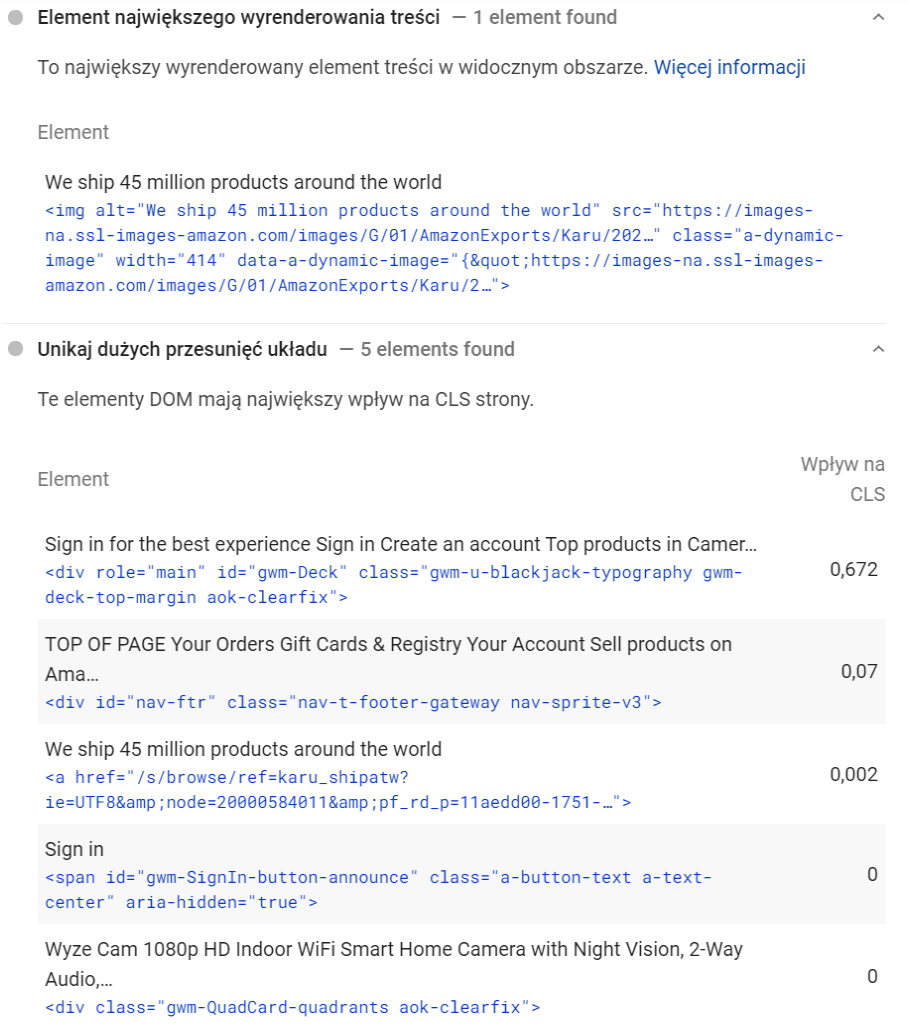
O caracteristică bună este aceea de a identifica cu exactitate ce părți ale site-ului nostru cauzează un rating scăzut, ce elemente de cod HTML sunt cele care „sar”, provocând o scădere a CLS și, important, ce fragment de cod este considerat conținut principal de către Google și afectează LCP.

Instrumente pentru dezvoltatori
.
La final, cel mai bun instrument care ne va fi util pentru a analiza site-ul în detaliu. În timp ce Google Search Console ne dă indicii că ceva nu este în regulă, PageSpeed sau Lighthouse ne arată unde putem îmbunătăți ceva, Chrome ne indică exact ce script sau element de cod ne strică ratingul Web Vitals..
Având în vedere că instrumentele încorporate în Chrome și utilizarea lor în SEO este un potențial pentru un tutorial separat, ne vom concentra pe două caracteristici pe care să le folosim pentru a ne examina temeinic site-ul.
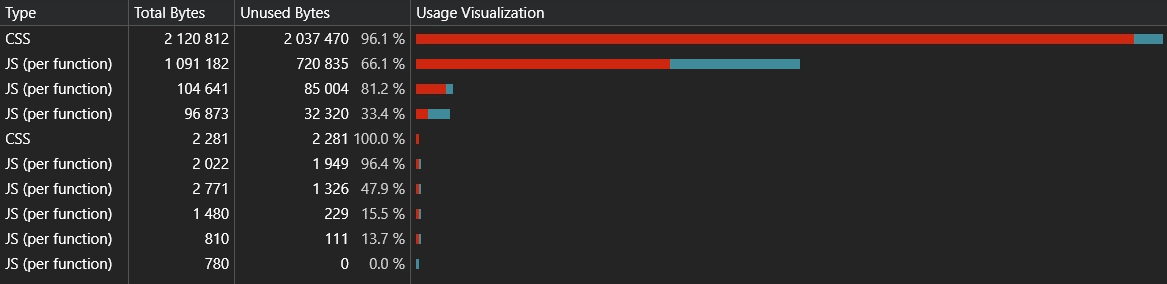
Analiza codului irosit
.
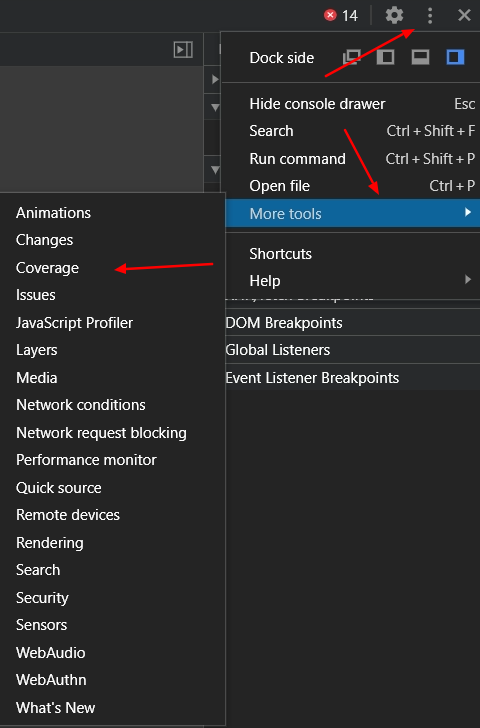
Prima este analiza codului irosit. Dacă faceți clic peopțiuni – Mai multe instrumente – Acoperire se deschide un panou suplimentar, care analizează ce fragmente de cod nu au fost folosite la redarea paginii.

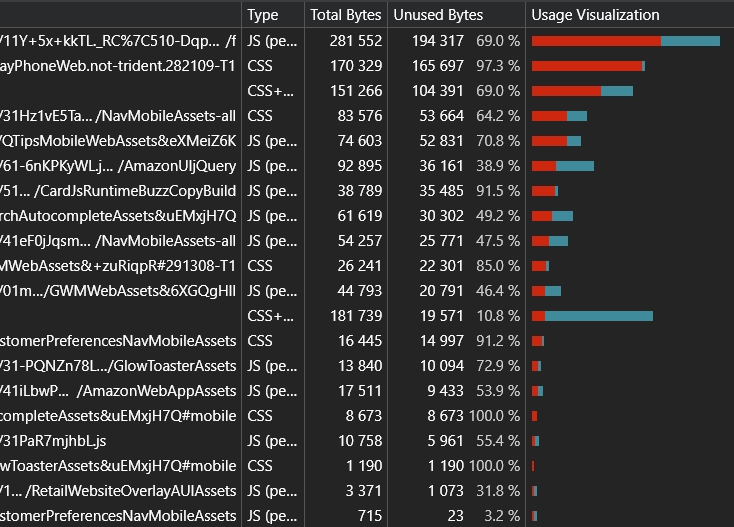
Obținem un rezumat simplu despre cât de mult cod a fost utilizat în mod realist și cât de mult este irosit.

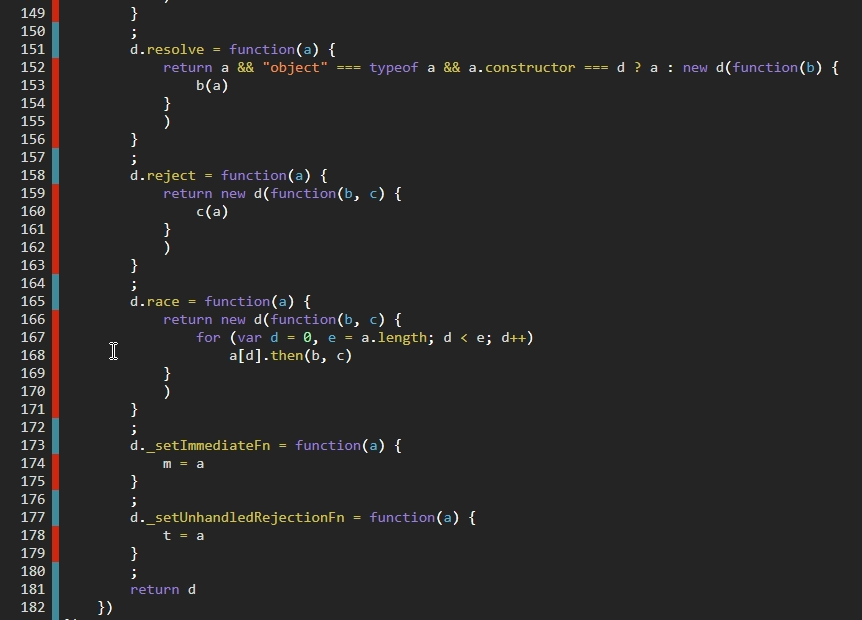
Făcând clic pe oricare dintre fișierele Java Script sau CSS indicate, putem vedea exact ce linii de cod sunt inutile din punctul de vedere al redării unei anumite subpagini. Important: atunci când eliminați codul redundant, nu uitați să nu analizați doar o singură subpagină, ci un grup de subpagini. O bucată de cod care nu este utilizată pe subpagina A poate fi crucială pentru funcționalitatea paginii B.

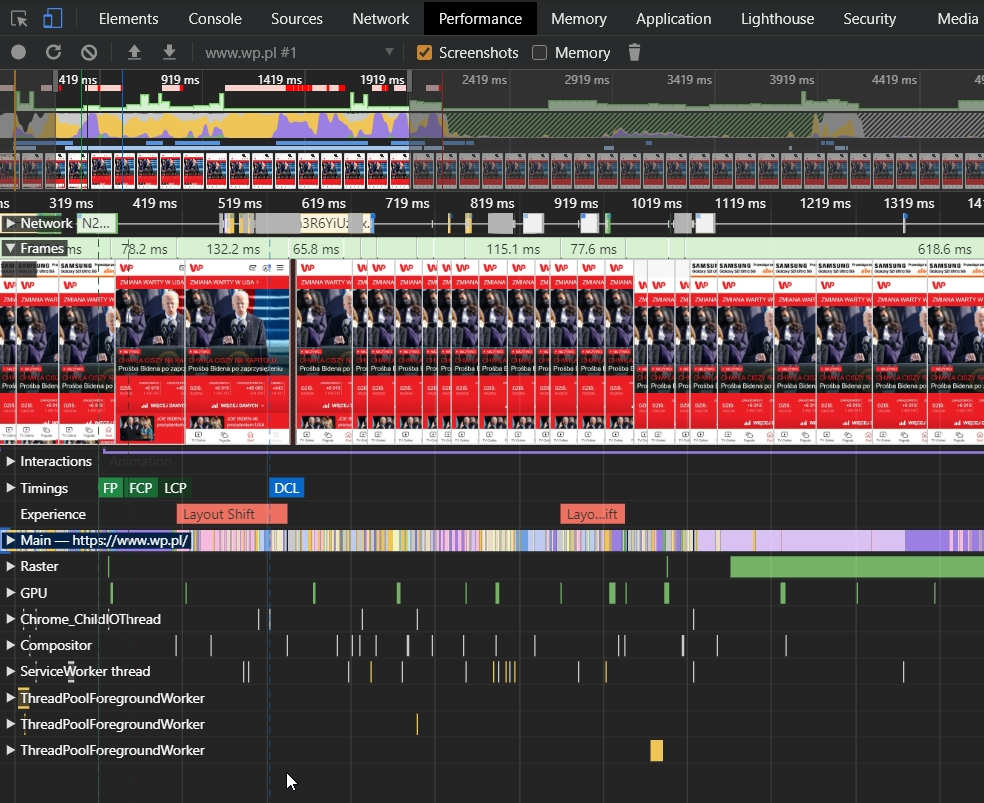
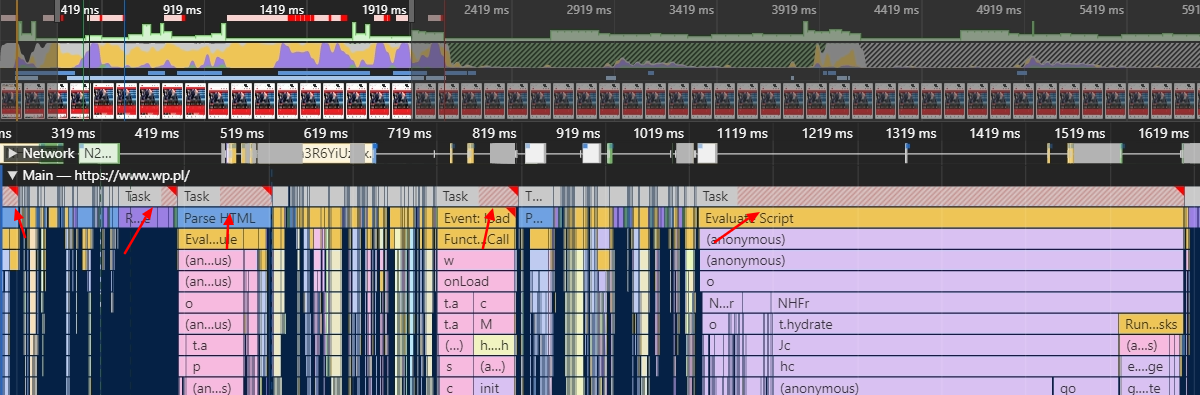
Fila Performanță
.
O altă caracteristică extrem de importantă a Chrome este fila Performance –este un instrument cheie pentru analiza Web Vitals..
Atunci când se analizează orice subpagină a site-ului, are loc o scurtă reîmprospătare și reîncărcare a paginii de către browser. Apoi, obținem toate răspunsurile de care avem nevoie: cât timp, la milisecundă, a durat încărcarea anumitor elemente și care dintre acestea au cauzat probleme.
Pe linia de timp, am marcat cu exactitate momentele în care are loc schimbarea șablonului, afectând CLS. Ne putem spune ce fragmente de cod le-au cauzat și le putem vedea cu ochii noștri datorită funcției automate de captură de ecran.
Trecând peste markerul Layout Shift se evidențiază pe pagină elementul care a fost decalat. Făcând clic pe acest marker se afișează detalii despre decalare.
Unul dintre elementele potențial problematice ale Web Vitals este Pictura cu cel mai mare conținut (Largest Contentful Paint) – poate ridica întrebări cu privire la ceea ce este cu adevărat elementul de conținut cheie al site-ului meu în ochii Google. Din nou – trebuie doar să treceți deasupra etichetei LCP de pe linia de timp, iar Chrome va evidenția acea porțiune de pagină pentru noi. Și vom ști în fiecare milisecundă când se încarcă. Toate acestea necesită doar câteva clicuri.

În plus, am evidențiat automat cu roșu toate etapele și elementele care pot afecta FID, deoarece reprezintă așa-numitele Long Tasks (sarcini lungi) cu o durată de execuție mai mare de 50 ms.

Ar trebui să ne fie teamă?
Nu – în schimb, trebuie să ne pregătim și să folosim în mod activ timpul care ne-a mai rămas. Actualizarea anunțată este o mișcare a Google în direcția bună și, cel mai important – nimic nu este neclar aici. Probabil că citiți acest articol folosind un browser, care este cel mai puternic instrument pentru a înțelege și a repara Web Vitals.
„`html
FAQ
Core Web Vitals sunt un set de metrici specifici care măsoară viteza de încărcare, interactivitatea și stabilitatea vizuală a unei pagini web, având ca scop îmbunătățirea experienței utilizatorilor pe internet.
Da, factorii tradiționali de evaluare a vitezei rămân relevanți, deoarece Core Web Vitals funcționează ca o umbrelă care combină mulți dintre acești indicatori, reflectând o abordare mai holistică a performanței paginii web.
Pentru a îmbunătăți scorul Core Web Vitals, optimizați viteza de răspuns a serverului, utilizați dimensiuni grafice adecvate, comprimați fișierele grafice, minimizați CSS și JavaScript și implementați încărcarea leneșă pentru imagini și videoclipuri. Aflați mai multe despre optimizarea imaginilor pentru web.
Nu neapărat. Chiar și site-urile noi pot avea probleme cu Core Web Vitals dacă nu sunt proiectate cu o atenție deosebită pentru performanță, inclusiv optimizarea codului, imaginilor și folosirea eficientă a resurselor CSS și JavaScript. Descoperiți cum un audit SEO vă poate ajuta.
Puteți folosi Google Search Console pentru o vedere de ansamblu, Lighthouse și PageSpeed Insights pentru analize detaliate ale paginilor individuale, și Chrome DevTools pentru a identifica și a remedia problemele specifice care afectează Core Web Vitals. Aflați mai multe despre Core Web Vitals.
„`
 Robert Głowacki
Robert Głowacki 