Site-urile web sunt supuse mai mult ca oricând presiunii de a avea performanțe bune. Nu numai că utilizatorii se așteaptă la experiențe rapide și receptive, dar motoarele de căutare folosesc acum viteza paginilor ca factor de clasificare.
Pentru a ajuta administratorii de site-uri web să își optimizeze site-urile pentru viteză, Google a introdus în mai 2020 Core Web Vitals: un set de măsurători care măsoară performanța aspectelor cheie ale experienței utilizatorului. În acest articol, vom analiza ce sunt Core Web Vitals și cum le puteți îmbunătăți.
Să ne scufundăm!
Principalele concluzii
- Performanța site-urilor web, inclusiv viteza de încărcare și stabilitatea vizuală, este acum un factor crucial de clasificare pentru motoarele de căutare, având un impact direct asupra traficului organic.
- Google a introdus Core Web Vitals pentru a măsura experiența utilizatorului pe site-uri, cu metrici precum Largest Contentful Paint (LCP), Cumulative Layout Shift (CLS) și First Input Delay (FID).
- Pentru a îmbunătăți Core Web Vitals, este esențial să optimizați imaginile, să preîncărcați resursele și să evitați codul care blochează redarea, contribuind astfel la o experiență de utilizare superioară.
- Utilizarea instrumentelor de analiză, cum ar fi Google Search Console și PageSpeed Insights, este recomandată pentru a verifica și îmbunătăți performanța Core Web Vitals a site-ului dvs.
- Pentru a gestiona eficient SEO și activitățile de content marketing, instrumentele Senuto Visibility Analysis pot transforma provocările SEO și de marketing de conținut în pași concreți spre succes.
Ce sunt cele 3 metrici Core Web Vitals?
Core Web Vitals este o inițiativă a Google pentru a ajuta editorii și proprietarii de site-uri web să măsoare calitatea experienței utilizatorilor (UX) și să identifice unde trebuie să facă îmbunătățiri.
Inițiativa include trei Core Web Vitals care se concentrează pe încărcare, interactivitate și stabilitate vizuală: Cea mai mare pictură de conținut, Schimbarea cumulată a layout-ului și Întârzierea primei intrări.
Largest Contentful Paint
Largest Contentful Paint (LCP) este o măsurătoare de performanță care măsoară cât timp durează încărcarea conținutului principal al unei pagini web. Conținutul principal este definit, de obicei, ca fiind cea mai mare imagine sau cel mai mare element de text de pe pagină.
LCP este unul dintre mai mulți parametri utilizați de Google pentru a evalua performanța unei pagini web.
În general, se consideră că paginile cu un timp LCP mai mic de 2,5 secunde au o performanță bună, în timp ce cele cu un timp LCP mai mare de 4 secunde au o performanță slabă. Paginile cu un timp LCP mai mare de 10 secunde sunt considerate ca fiind foarte puțin performante.
Pentru a îmbunătăți LCP al unei pagini web, designerii și dezvoltatorii trebuie să se concentreze pe asigurarea unei încărcări rapide și eficiente a conținutului principal. Acest lucru poate fi realizat printr-o varietate de metode, cum ar fi utilizarea designului responsiv, optimizarea imaginilor și minificarea codului.
Cumulative Layout_Shift
Mulți oameni au experimentat fenomenul frustrant de a încerca să facă clic pe un link sau pe un buton de pe un site web, doar pentru ca acesta să se deplaseze de sub cursorul lor în ultima secundă.
Acest fenomen, cunoscut sub numele de cumulative layout shift (CLS), este o măsură a modului în care conținutul își schimbă poziția pe măsură ce un utilizator interacționează cu o pagină. CLS reprezintă o problemă deoarece poate determina utilizatorii să facă clic pe un lucru greșit sau pur și simplu să renunțe și să părăsească pagina cu totul.
Există mai multe modalități de a optimiza CLS, dar poate cea mai eficientă este să vă asigurați că toate elementele paginii sunt dimensionate și poziționate corect înainte ca pagina să fie încărcată. Procedând astfel, puteți contribui la prevenirea deplasării conținutului pe măsură ce utilizatorii interacționează cu pagina.
First Input Delay
First Input Delay (FID) este o măsură a timpului necesar pentru ca un utilizator să interacționeze pentru prima dată cu o pagină. Este un indicator important pentru măsurarea capacității de reacție a unei pagini și a experienței generale a utilizatorului pe un site web.
Un scor FID bun indică faptul că utilizatorii sunt capabili să interacționeze rapid și ușor cu pagina, în timp ce un scor FID slab sugerează că există o anumită întârziere în introducere care provoacă frustrare.
Există mulți factori care pot contribui la un scor FID slab, dar cea mai frecventă cauză este timpul de execuție a JavaScript. Dacă execuția codului JavaScript de pe pagină durează prea mult, aceasta poate întârzia introducerea datelor de către utilizator. Acest lucru poate fi frustrant pentru utilizatorii actuali și poate duce la părăsirea paginii înainte de a avea șansa de a interacționa pe deplin cu ea.
Pentru a îmbunătăți scorurile FID, dezvoltatorii trebuie să se concentreze pe reducerea timpului de execuție JavaScript.
Există și câteva semne vitale suplimentare
- Time To First Byte (TTFB): Timpul până la primul octet este timpul necesar pentru ca un browser să primească primul octet de date de la un server. Timpul necesar poate fi afectat de mai mulți factori, inclusiv distanța dintre browser și server, dimensiunea pachetelor de date și viteza conexiunii.
- Prima pictură de conținut (FCP): First Contentful Paint este timpul necesar pentru ca un browser să afișeze primul conținut dintr-o pagină. Acest conținut poate fi o imagine, un text sau un alt element. Cu alte cuvinte, este timpul de încărcare perceput.
- Timp total de blocare (TBT): Timpul total de blocare este timpul necesar pentru ca un site web să ajungă de la primul Contentful Paint până la interacțiunea completă.
- Time To Interactive (TTI): Time To Interactive este timpul necesar pentru ca o pagină să devină complet interactivă. Aceasta include capacitatea de a răspunde la intrările utilizatorului și de a încărca conținut nou ca răspuns la interacțiunea utilizatorului.
Core Web Vitals se află sub termenul general de Google Page Experience, care include și alte aspecte:
- Mobile Friendliness: Aceasta se referă la cât de ușor este pentru utilizatori să interacționeze cu site-ul dvs. pe dispozitive mobile. Un site web care nu este prietenos cu mobilul poate fi dificil de utilizat pe un ecran mai mic și poate chiar să împiedice utilizatorii să poată accesa anumite caracteristici.
- HTTPS: Se referă la faptul dacă site-ul dvs. web utilizează o conexiune securizată. Site-urile web care utilizează HTTPS au mai puține șanse ca datele lor să fie interceptate de terți și, prin urmare, sunt considerate mai sigure.
- Interstitiale intruzive: Acestea sunt pop-up-uri sau alte forme de publicitate care pot fi intruzive și deranjante, în special pe dispozitivele mobile. Ele pot fi adesea dificil de închis și pot împiedica utilizatorii să vadă conținutul existent pe care îl căutau.

Încearcă Senuto Suite gratuit timp de 14 zile
Încearcă gratuit 14 zileCore Web Vitals afectează clasamentul?
Da. Web Core Vitals reprezintă un factor de clasificare. Ceea ce mulți oameni nu realizează este că acestea au, de asemenea, un impact direct asupra clasamentului site-ului dumneavoastră, de fapt, de foarte curând. Scorul Web Core Web Vitals este doar o măsurătoare în sine. Cu toate acestea, este o măsurătoare destul de bună, iar implicațiile la care vă poate conduce sunt uneori mai mult decât suficiente pentru a rezolva problemele de bază ale site-ului.
Core Web Vitals măsoară câteva lucruri diferite, care toate se adaugă la experiența paginii.
Așadar, de ce sunt importante Core Web Vitals?
Mai mult trafic organic
Punctajele Core Web Vitals ale unui site web sunt unul dintre numeroșii factori pe care Google îi ia în considerare atunci când stabilește unde să claseze un site în rezultatele căutării sale. Asta înseamnă că a avea un scor Core Web Vital bun poate duce la mai mult trafic din partea Google. Iar mai mult trafic înseamnă mai mulți clienți potențiali și mai multe șanse de a-i transforma în clienți plătitori.
Superior UX
Experiența utilizatorului (UX) este parte integrantă a succesului oricărui site web. Ea este cea care determină dacă utilizatorii vor rămâne pe site-ul dvs. sau vor da click în altă parte din cauza frustrării.
Potrivit HubSpot, 93% dintre clienți pleacă dacă site-ul nu se încarcă suficient de repede. Iar Core Web Vitals reprezintă o măsurătoare directă a vitezei paginilor și una indirectă a UX. Având în vedere importanța UX, este esențial să vă asigurați că întregul dvs. site este rapid și receptiv.
Rata de conversie îmbunătățită
Nu există nicio îndoială că a avea un site web care se încarcă rapid și fără probleme este important pentru întreprinderi. La urma urmei, este probabil ca utilizatorii să treacă la un alt site dacă trebuie să aștepte prea mult timp pentru ca o pagină să se încarce. Dar ceea ce mulți proprietari de site-uri nu realizează este că un Core Web Vitals adecvat poate îmbunătăți de fapt rata de conversie.
Cum? Ei bine, totul are legătură cu experiența utilizatorului. Dacă un site web se încarcă rapid și eficient, este mai probabil ca utilizatorii să rămână și să exploreze. De asemenea, este mai probabil să facă o achiziție sau să întreprindă o altă acțiune dorită. Pe de altă parte, dacă un site web este lent și frustrant de utilizat, este mult mai puțin probabil ca utilizatorii să convertească.
Pur și simplu, Core Web Vitals Core corect sunt esențiale pentru a oferi o experiență pozitivă a paginii – iar o experiență pozitivă a utilizatorului este esențială pentru a determina conversii.
Cum îmi verific Core Web Vitals pe Google?
Măsurarea Core Web Vitals este destul de simplă.
În primul rând, puteți începe cu Google Search Console:
Google Search Console
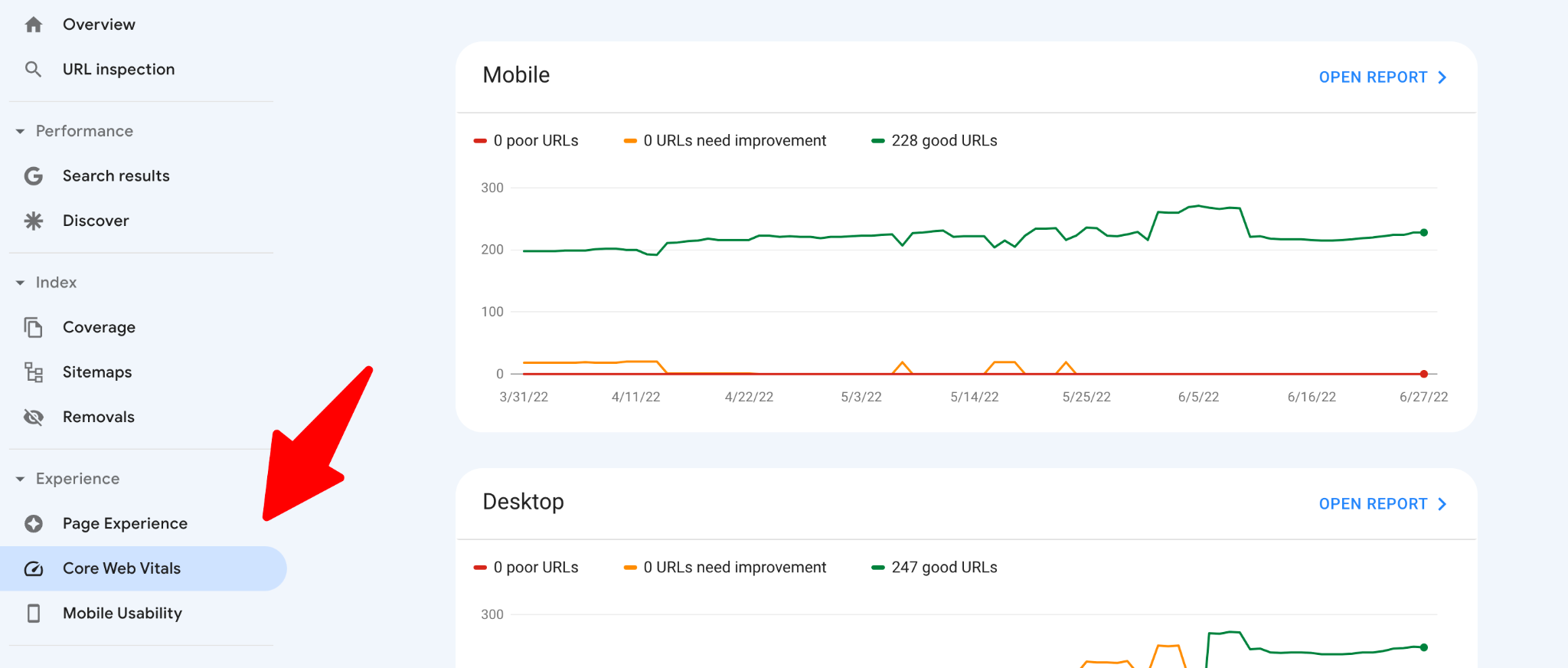
Pentru a accesa Core Web Vitals din GSC, intrați în tabloul de bord și faceți clic aici:

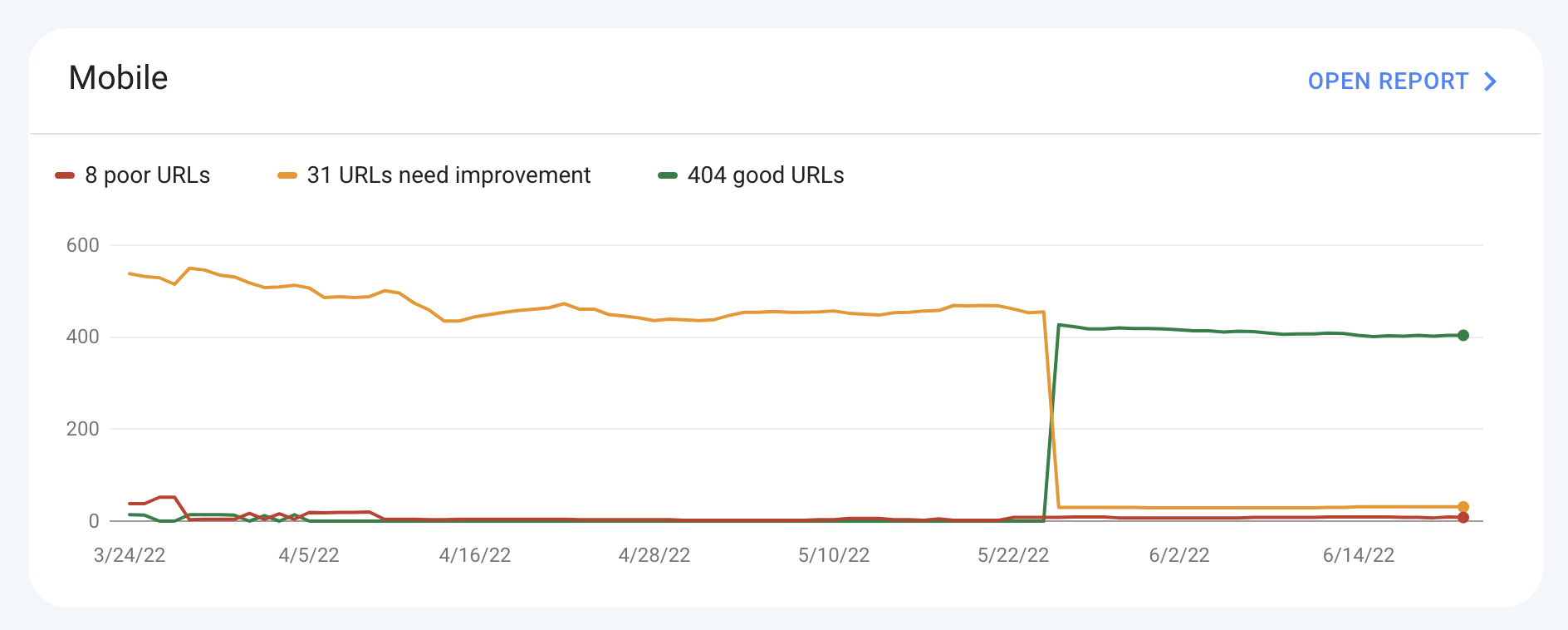
Veți fi întâmpinați cu două rapoarte, unul pentru mobil:

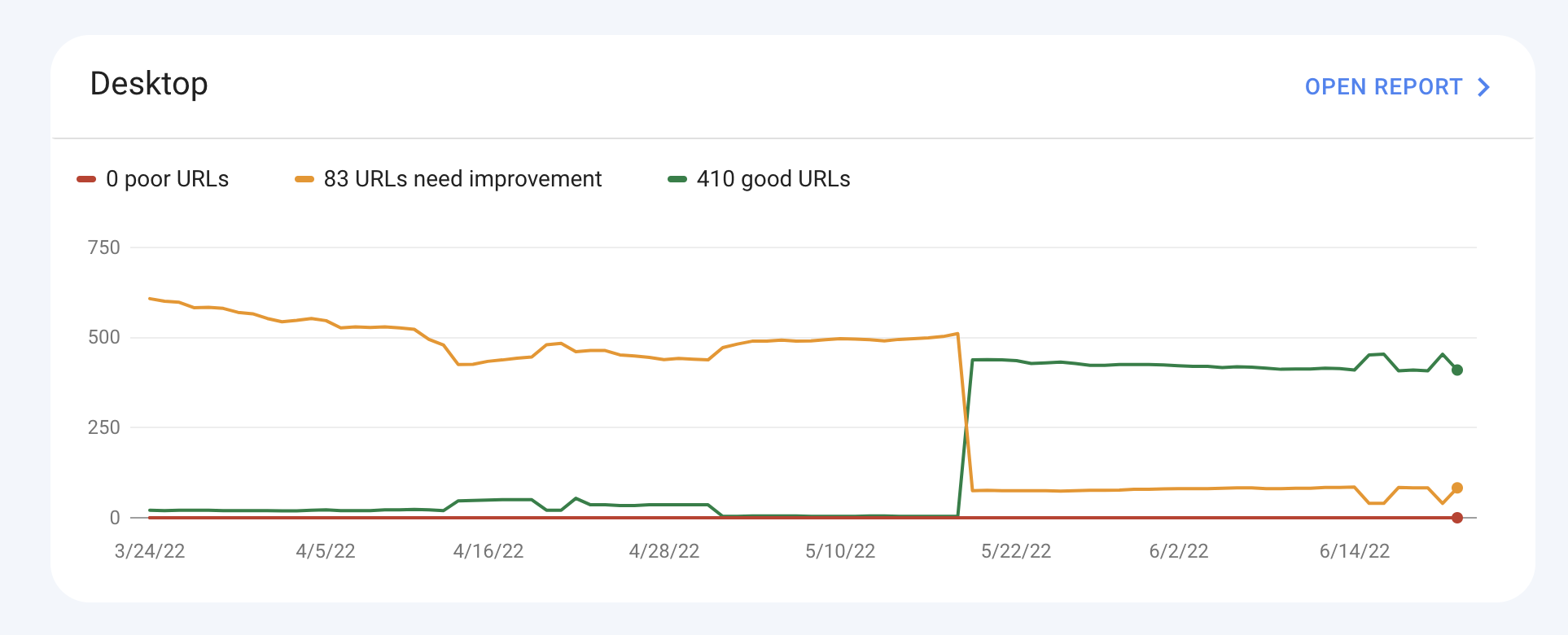
Celălalt pentru desktop:

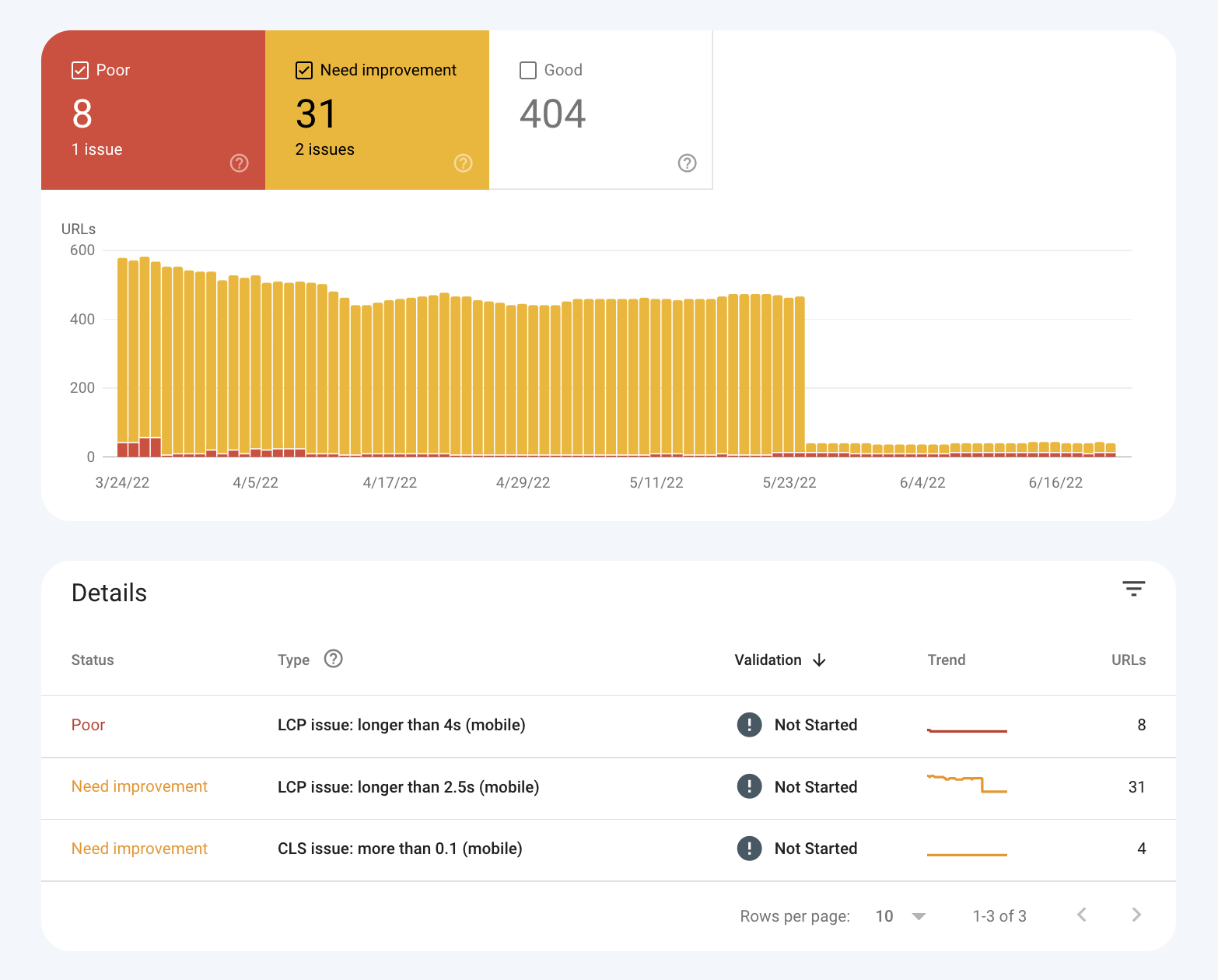
Aceste două rapoarte vor fi aproape întotdeauna diferite, deoarece se aplică principii diferite în ceea ce privește designul și funcționalitatea pentru mobil și desktop. Deschiderea raportului Core Web Vitals vă va afișa un grafic detaliat cu privire la ceea ce nu este în regulă:

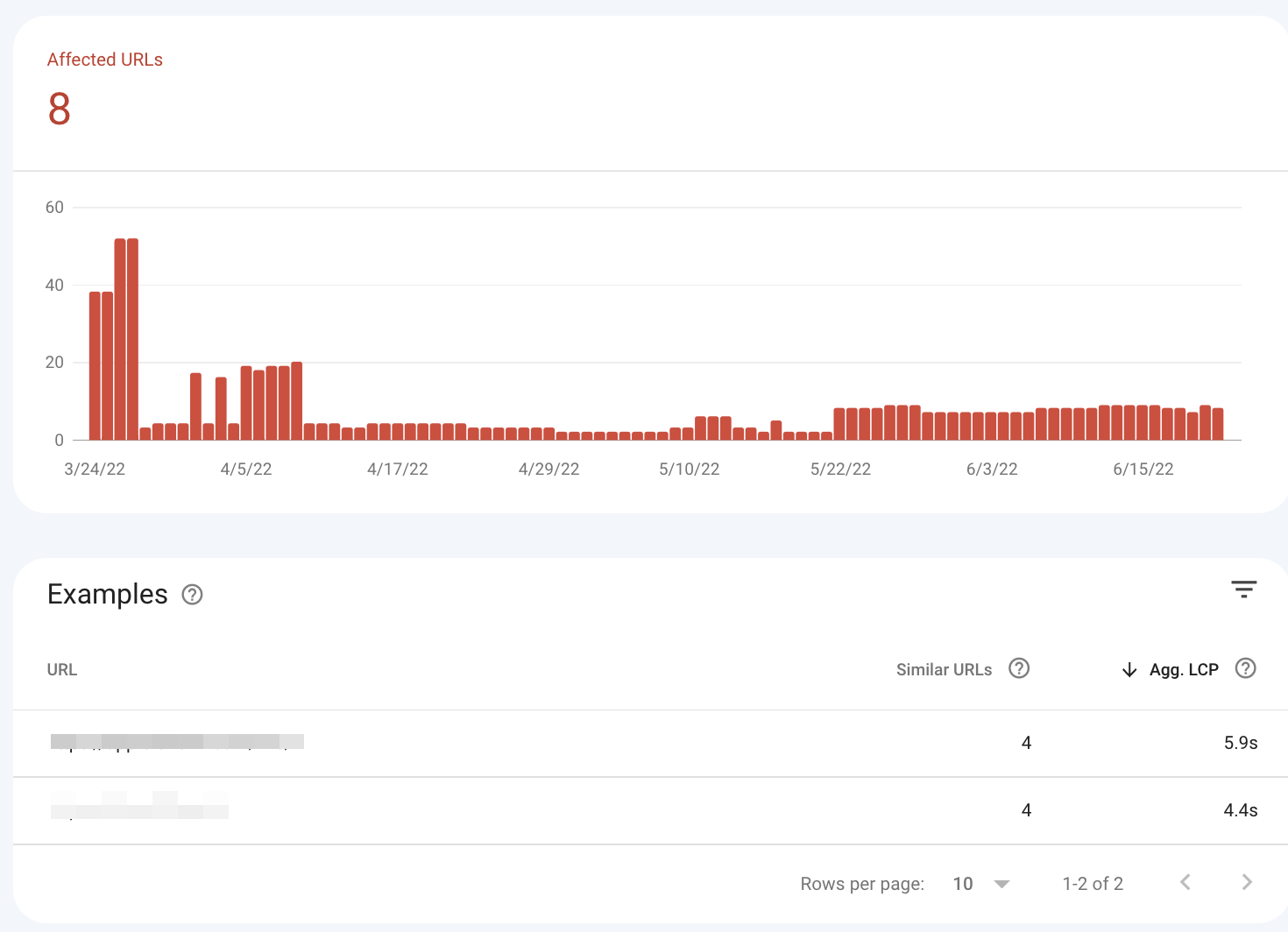
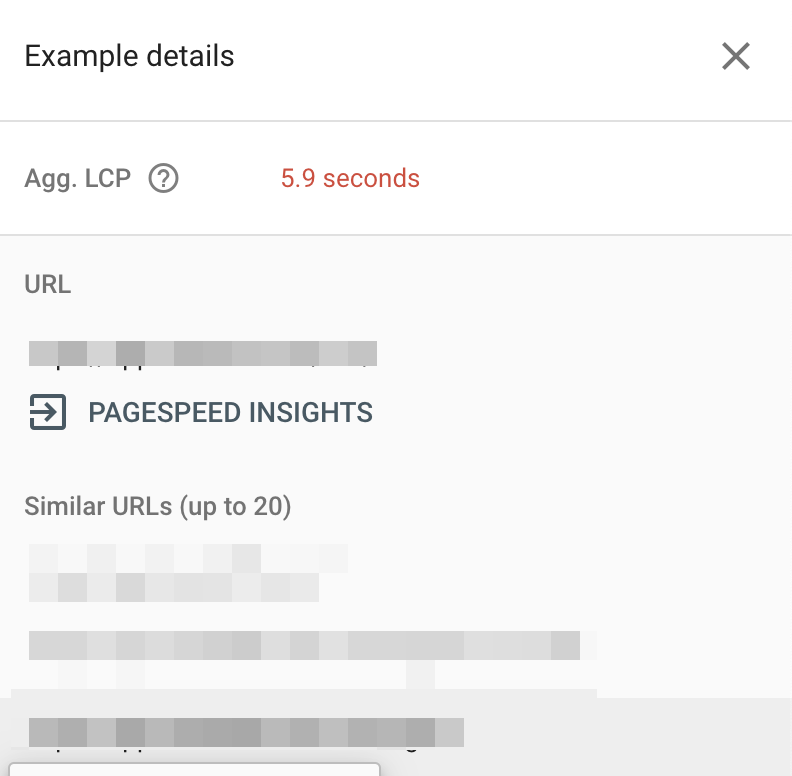
Dând click pe detalii, veți vedea care sunt URL-urile pe care Google le consideră nepotrivite pentru utilizatori.

Există, de asemenea, o a doua modalitate de a măsura Core Web Vitals, care este prin PageSpeed Insights.
PageSpeed Insights
Diferența aici este că puteți accesa un raport pentru orice site, nu doar pentru cele la care aveți acces GSC. Dar, nu vă va arăta care sunt URL-urile dintr-un întreg domeniu care au nevoie de îmbunătățiri. Va trebui să le analizați unul câte unul, ceea ce este mult prea plictisitor. PageSpeed Insights oferă aceeași sursă de date, Chrome User Experience Report.
PageSpeed Insights este utilizat în principal pentru o privire mai aprofundată asupra anumitor URL-uri, deoarece Google Search Console vă arată doar o imagine mai amplă a paginilor care trebuie reparate.
Search Console vă va direcționa chiar și către PageSpeed Insights:

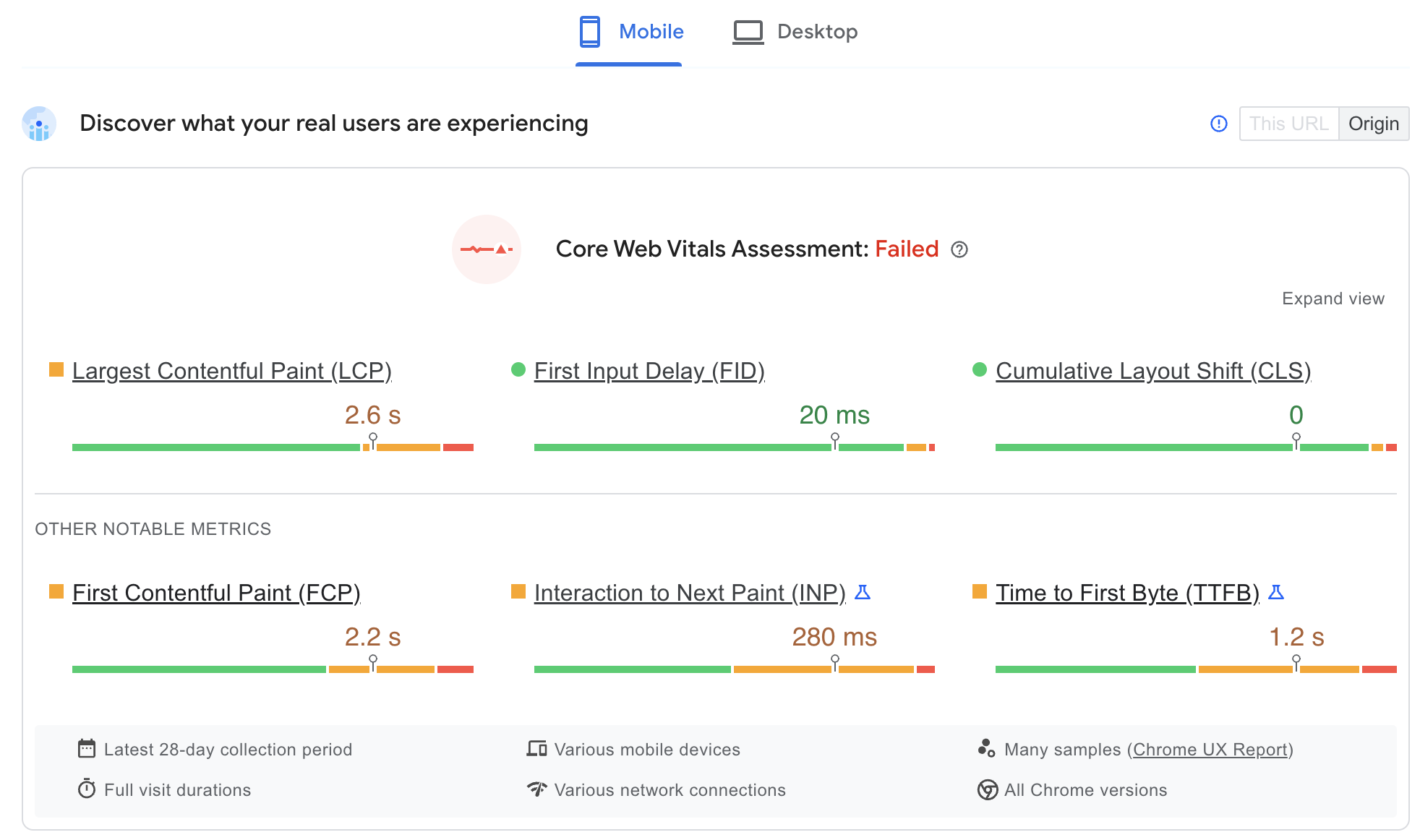
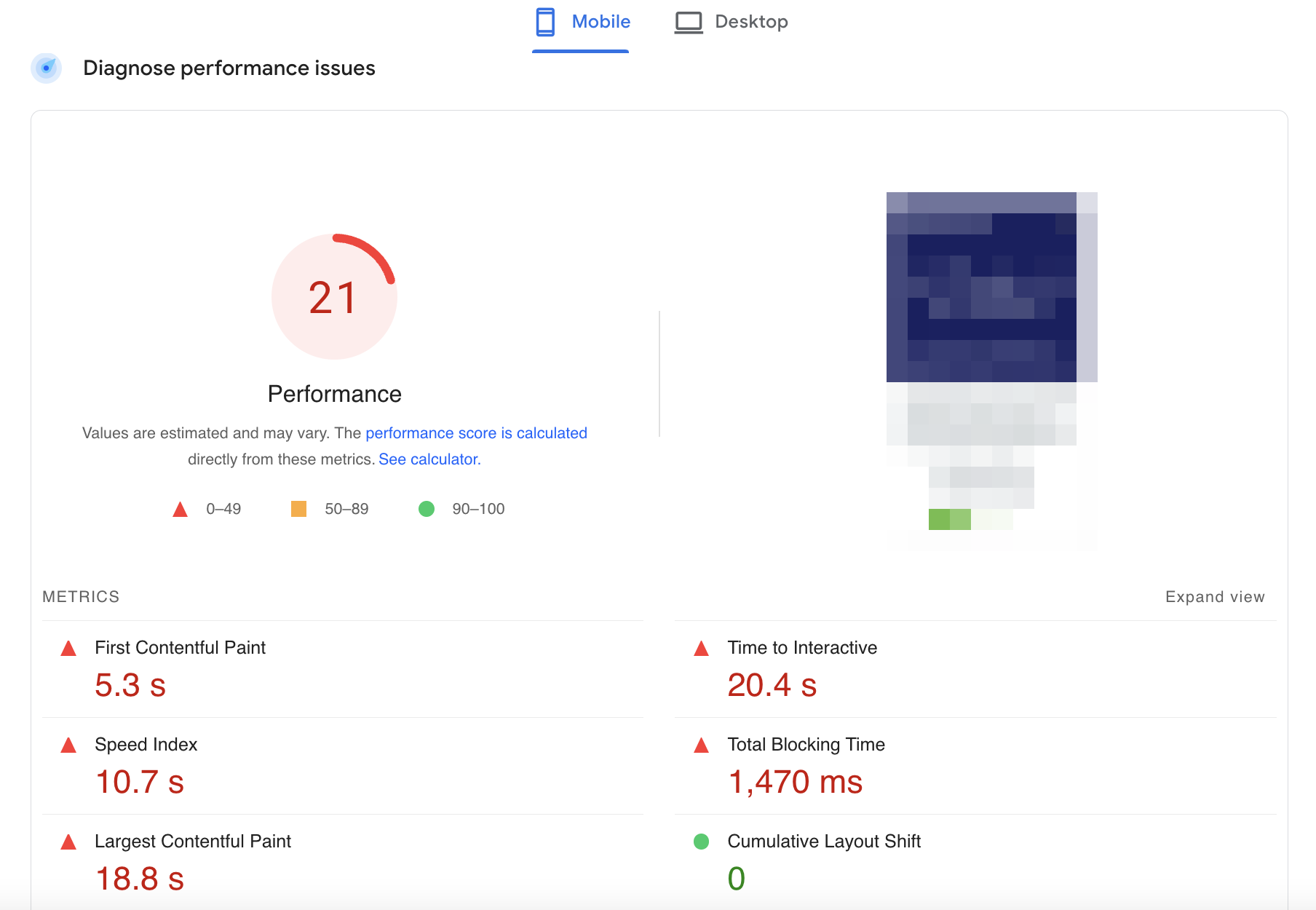
Și iată ce apare după ce intrați pe site:

Un raport complet cu privire la ceea ce este în neregulă.

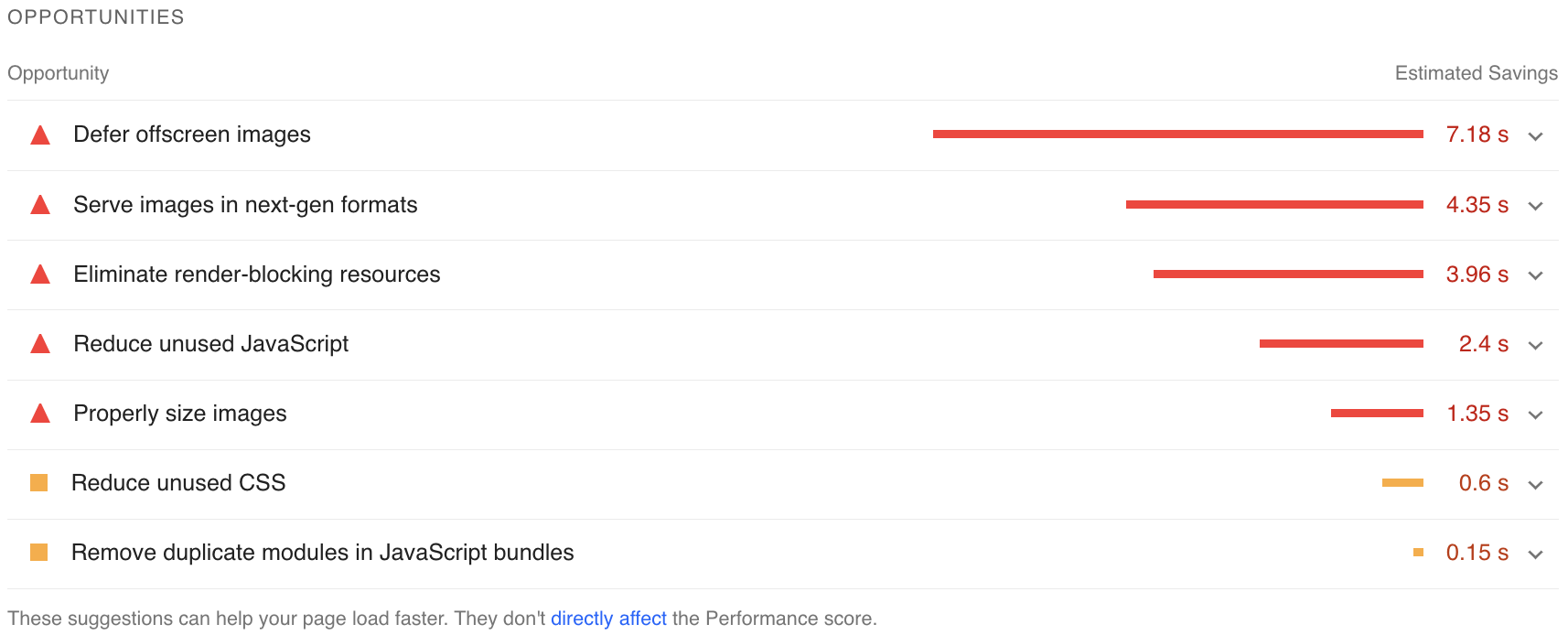
Mai jos, veți găsi oportunități:

PageSpeed Insights estimează cât de mult ați putea câștiga dacă ați rezolva problemele pe care le-a prezentat. Totuși, totul este o estimare aproximativă bazată pe liniile directoare pentru un site web mediu, conform Google. Nu reflectă în totalitate experiența utilizatorului, dar poate fi un bun punct de plecare al unei analize.
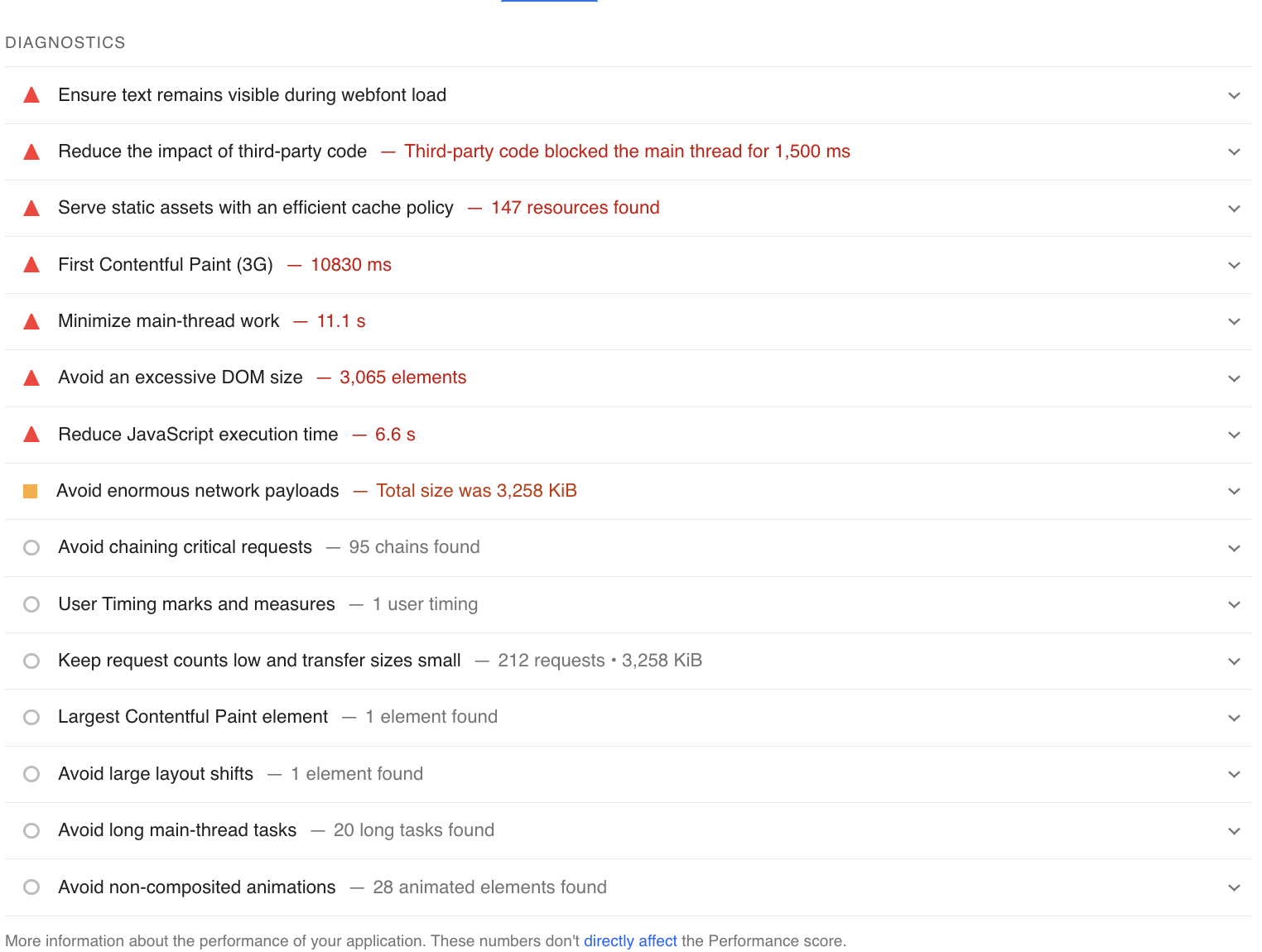
Mai jos sunt diagnosticele:

Și aici, puteți vedea care este elementul exact din cod care cauzează probleme.
Acum că știți cum să le accesați, vă puteți întreba cum să îmbunătățiți Core Web Vitals pentru site-ul dumneavoastră?
Iată ce puteți face!
Ce este optimizarea Core Web Vitals?
Optimizarea Core Web Vitals depinde în totalitate de site-ul web și de problemele specifice ale acestuia. Cu toate acestea, haideți să acoperim unele dintre cele mai frecvente și reparabile.
Largest_Contentful_Paint
Optimizarea imaginilor
Imaginile sunt o parte esențială a oricărei pagini web, dar pot fi, de asemenea, o sursă de timpi de încărcare lenți. O modalitate de a remedia acest lucru este să vă optimizați imaginile pentru a vă asigura că acestea se încarcă rapid și eficient. Un format care este deosebit de bun pentru imaginile din paginile web este webp. Imaginile webp au, de obicei, dimensiuni mai mici decât alte formate de imagine, astfel încât se încarcă mai repede. O altă opțiune este să folosiți formatul mp4 pentru activele dvs. video. Fișierele video Mp4 sunt mai ușoare decât alte formate de fișiere video, astfel încât se vor încărca mai repede pe paginile web.
Plugin-uri WP:
- Optimus
- Smush
- EWWWW Image Optimizer
Preîncărcarea resurselor
O modalitate de a îmbunătăți performanța unui site este preîncărcarea resurselor. Acest lucru înseamnă că codul HTML poate instrui browserul să înceapă încărcarea anumitor resurse (cum ar fi imagini sau scripturi) înainte de a fi necesare. Procedând astfel, browserul își poate utiliza mai eficient timpul și resursele, rezultând un site web mai rapid în general.
Plugin-uri WP:
- Autoptimize
- Perfmatters
Render blocking
Render-blocking este un termen care este utilizat pentru a descrie acțiunile anumitor elemente dintr-o pagină web care împiedică redarea corectă a paginii. Aceste elemente pot include, printre altele, fișiere JavaScript și CSS. Problema cu render-blocking este că poate face ca pagina să se încarce lent sau să nu se încarce deloc.
Există câteva modalități de a remedia problema render-blocking.
- Una dintre ele este de a introduce în linie fișiere JavaScript și CSS mici. Acest lucru înseamnă adăugarea codului direct în fișierul HTML, mai degrabă decât referințe la fișiere externe.
- O altă modalitate de a rezolva problema render-blocking este de a amâna încărcarea fișierelor JavaScript până după ce pagina a fost redată. Acest lucru se poate face prin utilizarea atributului async sau defer.
- În cele din urmă, o altă modalitate de a reduce render-blocking este de a optimiza livrarea CSS. Acest lucru înseamnă să vă asigurați că pentru fiecare pagină este încărcat doar CSS-ul necesar.
Plugin-uri WP:
- Autoptimize
- WP Rocket
- WP NitroPack
Cumulative Layout Shift
Spațiu pentru embed-uri, iframe și reclame
Atunci când un site web include active precum videoclipuri, imagini sau reclame, este important să le alocați suficient spațiu pe pagină. Acest lucru asigură faptul că aspectul paginii nu este perturbat atunci când activul este încărcat și ajută la prevenirea a ceea ce este cunoscut sub numele de Cumulative Layout Shift (CLS). CLS este o măsură a gradului în care o pagină „se clatină” pe măsură ce conținutul este încărcat și poate fi foarte neplăcută pentru utilizatori. Prin rezervarea de spațiu pentru active în avans, dezvoltatorii web pot contribui la reducerea CLS și la crearea unei experiențe mai fluide și mai orientate către utilizator.
Adaugați dimensiuni la imagini
Pur și simplu, adăugarea de dimensiuni la imagini ajută la deplasarea cumulativă a layout-ului (CLS). Asigurându-vă că imaginile dvs. au dimensiunile corecte de lățime și înălțime, puteți evita ca acestea să fie bruscate pe măsură ce se schimbă aspectul paginii. Acest lucru este deosebit de important pentru imaginile care se află în apropierea sau deasupra pliului, deoarece acestea sunt mai susceptibile de a fi afectate de CLS.
Preîncărcați fonturile
Chiar și cel mai bine conceput site web poate suferi de Cumulative Layout Shift (CLS). Acest lucru se întâmplă adesea atunci când fonturile web nu sunt încărcate corespunzător, rezultând un „flash de text nestilizat” (FOUT) sau un „flash de text invizibil” (FOIT). În timp ce FOUT este în general considerat a fi mai perturbator din punct de vedere estetic, FOIT poate fi de fapt mai dăunător pentru experiența utilizatorului, deoarece poate duce la rearanjarea conținutului în pagină. Preîncărcarea fonturilor ajută la evitarea atât a FOUT, cât și a FOIT, asigurându-se că fonturile web sunt încărcate înainte de a fi necesare. Acest lucru nu numai că îmbunătățește stabilitatea vizuală a paginii, dar reduce, de asemenea, șansele ca conținutul să fie rearanjat în timpul încărcării.
First Input Delay
Tachete asincrone
Unul dintre cele mai importante motive pentru a utiliza sarcini JavaScript asincrone este acela de a evita blocarea interfeței cu utilizatorul. Dacă o sarcină JavaScript durează prea mult timp pentru a fi finalizată, aceasta poate bloca actualizarea interfeței de utilizare, ceea ce duce la o experiență slabă pentru utilizator. Sarcinile asincrone permit ca interfața de utilizator să rămână receptivă prin rularea sarcinii în fundal.
Încărcare leneșă
Încărcarea leneșă este o tehnică obișnuită utilizată pentru a îmbunătăți performanța site-ului prin încărcarea conținutului doar atunci când este necesar. Deși acest lucru poate fi eficient în unele cazuri, poate provoca, de asemenea, o creștere a Întârzierii primei intrări, deoarece browserul trebuie să aștepte încărcarea conținutului înainte de a putea fi utilizat. Acest lucru este valabil în special dacă conținutul este situat sub pliu, deoarece utilizatorii vor trebui adesea să deruleze în jos pentru a-l vedea.
Contenit pe partea serverului
Prin preredarea conținutului pe server, vă puteți asigura că browserul va avea informațiile de care are nevoie imediat ce utilizatorul interacționează cu pagina. Acest lucru poate contribui la îmbunătățirea atât a FID, cât și a performanței generale percepute. În plus, generarea de conținut pe server poate contribui, de asemenea, la reducerea latenței rețelei, îmbunătățind și mai mult performanța.
Codul terților
Codul terților poate avea un impact semnificativ asupra Întârzierii primei intrări (FID). Acest lucru se datorează faptului că codul terților este adesea executat în mod sincron, ceea ce poate bloca firul principal și poate întârzia procesarea intrărilor. În plus, codul terților poate introduce noi dependențe JavaScript care trebuie încărcate și analizate înainte de a putea fi executate. Acest lucru poate întârzia și mai mult procesarea intrărilor și poate crește FID. În cele din urmă, unele coduri de la terți pot utiliza algoritmi ineficienți care consumă multe resurse și care determină blocarea firului principal. Acest lucru poate duce, de asemenea, la creșterea FID. În locul resurselor terților, acordați întotdeauna prioritate resurselor proprii.
Concluzie
Optimizarea web a fost întotdeauna un act de echilibrare între cei trei piloni de bază ai SEO: conținut, SEO tehnic și experiența utilizatorului. Noua inițiativă Core Web Vitals a Google aduce experiența utilizatorului în prim-plan ca factor cheie de clasificare.
Core Web Vitals reprezintă un set de indicatori care măsoară viteza și stabilitatea unui site web. Google a declarat că acești parametri au devenit un factor de clasificare important în mai 2021. În timp ce unii administratori de site-uri web se grăbesc să facă modificări la site-urile lor, alții adoptă o abordare mai relaxată.
La urma urmei, Core Web Vitals sunt doar un alt semnal pe care Google îl folosește pentru a măsura experiența utilizatorului. Și, după cum știm cu toții, experiența utilizatorului este un lucru care poate fi îmbunătățit întotdeauna. Așadar, indiferent de locul pe care îl ocupă site-ul dvs. pe scara Core Web Vitals, există întotdeauna loc pentru îmbunătățiri.
 Jan Suski
Jan Suski