Z każdą sekundą tracisz zainteresowanie nie tylko klientów, ale też robotów Google. Badania dowodzą, że im wolniej ładuje się serwis, tym bardziej spada konwersja. Z drugiej strony w Google Search Console na dobre zagościły raporty dotyczące wskaźników Core Web Vitals, bezpośrednio zależnych od prędkości ładowania się strony.
Jeśli więc zastanawiasz się, jak podnieść sprzedaż w sklepie internetowym lub liczbę zapytań ofertowych ze strony firmowej, warto zwrócić uwagę na page speed Twojej witryny. W istocie strona, która ładuje się w jedną sekundę może mieć 3 razy więcej sprzedaży niż jej powolny konkurent, wczytujący się przez 5 sekund.
Jak podaje Hubspot, średni czas ładowania w 2023 roku wyniósł aż 8,3 sekundy. Oznacza to czas niemal dwukrotnie wyższy niż sugerowany przez specjalistów. Przy takim wyniku, średnia konwersja wyniesie marne mniej niż 0,5%. Ale… Co zrobisz, jeśli powiem, że możesz podnieść ten wynik nawet o 500%?
Podczas ładowania się strony internetowej ma miejsce kilka rzeczy, które wspólnie składają się na gotowy do użytku serwis. Gdy wpisujesz w przeglądarce adres domeny, klikasz w link czy przechodzisz do innej strony, do serwera jest wysyłane konkretne zapytanie.
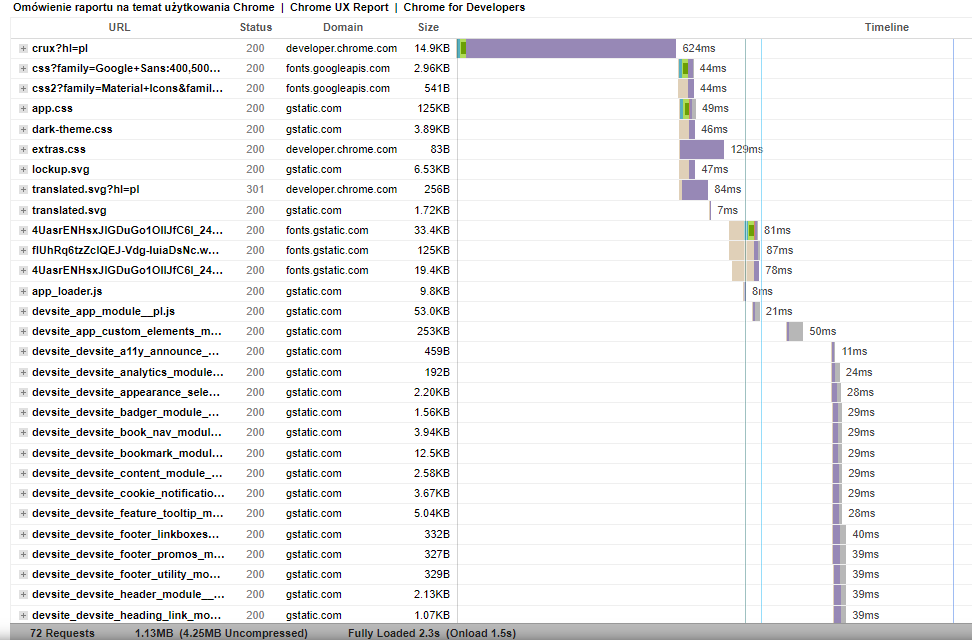
Kiedy ten przetworzy je i odpowie po jakimś czasie, do Twojej przeglądarki zaczynają napływać różnego typu skrypty, pliki ze stylami CSS oraz grafiki czy czcionki. Wszystkie te elementy są konieczne do wyświetlenia tego, co chcesz zobaczyć na stronie www. Możesz to przeanalizować na tzw. diagramie waterfall, dostępnym w narzędziach developerskich (kliknij prawym przyciskiem myszy na stronie, kliknij Zbadaj, a następnie przejdź do zakładki Network) oraz np. GTmetrix.

Na powyższym diagramie łatwo rozpoznasz, co się wydarzyło podczas ładowania strony. Krok po kroku są ładowane kolejne zasoby, jak czcionki Google, następnie skrypty, itp.
Zauważ również, że każdy z tych zasobów jest przesyłany przez określoną ilość milisekund. Cała sztuka podczas optymalizacji page speed polega na takim działaniu, które pozwoli zminimalizować liczbę tych elementów lub też czas, w jakim są one dostarczane na stronę.
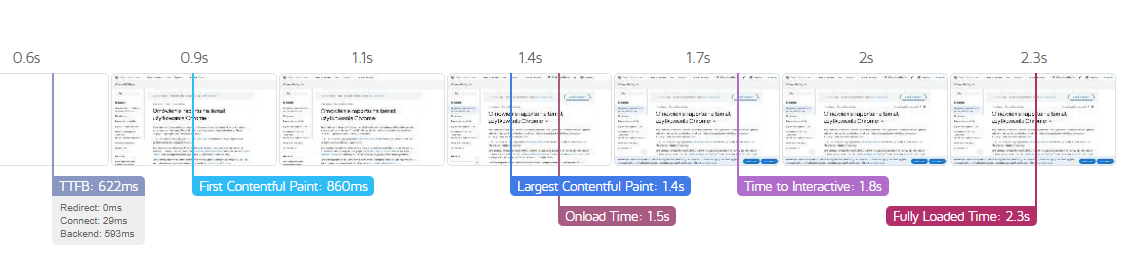
Na cały proces możesz spojrzeć jednak bardziej ogólnie i skupić się tylko na kilku czynnikach. Są to tak naprawdę etapy ładowania się strony, określane fachowo wskaźnikami internetowymi (Core Web Vitals). Podczas analizy strony w narzędziach typu Page Speed Insights, zobaczysz tajemnicze skróty jak LCP, INP, CLS, FCP, FID, TTFB.
Najprościej mówiąc, kolejne etapy wyglądają następująco:
- TTFB – pierwszy kontakt z serwerem.
- FCP – pojawienie się pierwszej treści.
- LCP – załadowanie największego elementu treści.
- CLS – monitorowanie przesunięć układu.
- FID – czas reakcji na pierwszą interakcję.
- INP – czas reakcji na kolejne interakcje.
Poszczególne elementy Core Web Vitals wzajemnie na siebie oddziałują i kształtują ogólne doświadczenie użytkownika podczas ładowania i korzystania ze strony internetowej.

Na przykład szybki Time to First Byte (TTFB) oznacza, że przeglądarka zaczyna szybciej otrzymywać dane z serwera, co przyspiesza moment pojawienia się pierwszej treści na ekranie (FCP). Kiedy użytkownik widzi pierwsze elementy strony szybciej, ma poczucie, że strona zaczyna się ładować, co poprawia jego doświadczenie. W efekcie lepszy TTFB wpływa również na Largest Contentful Paint (LCP), ponieważ przeglądarka może szybciej załadować największe elementy treści, które są kluczowe dla użytkownika.
Idźmy zatem dalej. Szybki FCP może zachęcić użytkowników do szybszego wchodzenia w interakcje ze stroną, co zwiększa znaczenie niskiego First Input Delay (FID). Jeśli strona szybko wyświetla pierwszą treść, użytkownicy są bardziej skłonni do rozpoczęcia interakcji, a szybka reakcja na te interakcje jest kluczowa dla pozytywnego doświadczenia. Stabilność układu strony, mierzona przez Cumulative Layout Shift (CLS), również jest ważna, ponieważ przesunięcia elementów podczas ładowania mogą być frustrujące dla użytkowników. Szybkie pojawienie się pierwszej treści (FCP) i stabilność układu mogą wspólnie minimalizować przesunięcia układu, zapewniając płynne i przewidywalne doświadczenie.
Jak poprawić TTFB (czas odpowiedzi serwera)?
Czas do pierwszego bajtu (ang. Time To First Byte, TTFB) określa, ile milisekund minęło od wysłania żądania do momentu, w którym serwer odpowiedział i wysłał coś użytkownikowi. Czas ten poprzedza dwa istotne wskaźniki, czyli pojawienie się pierwszej treści (FCP) oraz załadowanie największego elementu (LCP). Jeśli więc go poprawisz, jednocześnie wpłynie to również na lepszy wynik dwóch wymienionych wcześniej elementów.
Zawsze podczas prac nad poprawą szybkości nowej strony, zaczynamy od serwera. To kluczowa część zarówno pod kątem szybkości strony, jak i samego bezpieczeństwa, czy ewentualnego odzyskiwania utraconych danych na wypadek awarii. Sprawdzam więc hosting oraz jego parametry.
Dla stron na WordPress najlepszym rozwiązaniem jest połączenie dysków NVMe i serwera Litespeed, który wspiera również bazę danych Redis. Niektóre inne parametry powinny być już standardem, ale nadal warto ponadto upewniać się, że hosting korzysta chociażby z najnowszej wersji PHP, czy oferuje dokupienie pamięci RAM i rdzeni procesora, w razie gdybyśmy potrzebowali większej mocy obliczeniowej dla naszego serwisu.
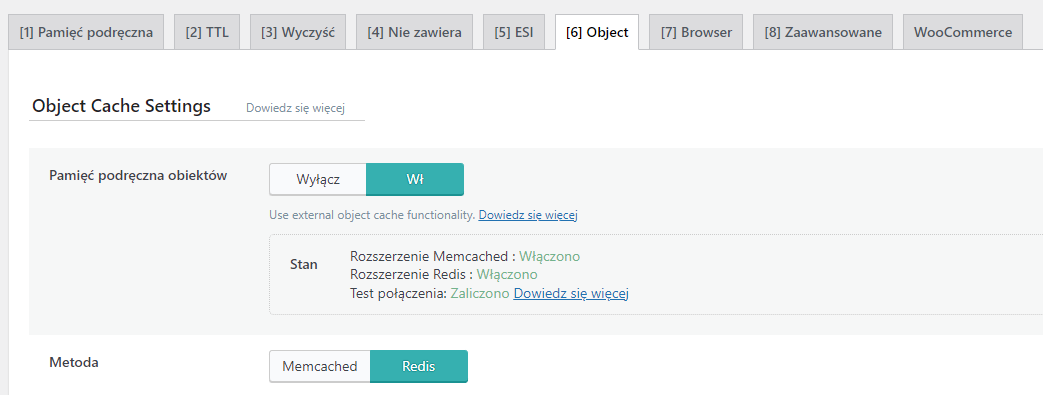
LiteSpeed z obsługą obiektów Redis pozwolą Ci zoptymalizować kolejny ważny czynnik przy TTFB, czyli pamięć podręczną. W darmowej wtyczce LiteSpeed Cache możesz łatwo skonfigurować skuteczne cache, polegające właśnie na połączeniu z serwerem Redis. Zrobisz to w zakładce LiteSpeed Cache > Pamięć Podręczna > [6] Object:

Do konfiguracji połączenia będą potrzebne dane logowania w postaci hostu, numeru portu, nazwy użytkownika i hasła. Uzyskasz je w panelu swojego hostingu, jeśli ten obsługuje bazy danych Redis. Dane należy wprowadzić w ustawieniach wtyczki, a następnie poczekać na test połączenia.
Jeśli Twój obecny dostawca usług hostingowych nie oferuje podobnych rozwiązań, warto rozważyć migrację. TTFB to kluczowy czynnik, który stanowi filar dla szybkiego ładowania strony internetowej. Jeśli serwer zawodzi, kolejne optymalizacje mogą okazać się mniej skuteczne niż w przypadku szybkiego, skrojonego pod WordPress hostingu.
Dla wymagających stron czy sklepów internetowych dobrym pomysłem może być serwer dedykowany, który u dobrych hostingodawców skonfigurujesz zgodnie z własnymi potrzebami. Masz wówczas opcję wyboru parametrów takich jak pamięć RAM, rodzaj serwera, prędkość transmisji danych, czy rozmiar dodatkowego backupu na macierzy danych umieszczonych w innych serwerowniach.
First & Largest Contentful Paint, czyli Twój raport w GSC świeci na żółto
Narzędzie Google Search Console od dłuższego czasu prezentuje raport dotyczący podstawowych wskaźników internetowych dla strony, na której jest zainstalowane. Samo GSC, jak może wiesz, dostarcza danych na temat skuteczności serwisu w wynikach organicznych Google oraz alarmuje o wszelkich błędach związanych z indeksacją witryny. Nie bez powodu znajdują się tam dane dotyczące wydajności. Odgrywają one obecnie dużą rolę podczas pozycjonowania w wyszukiwarce.
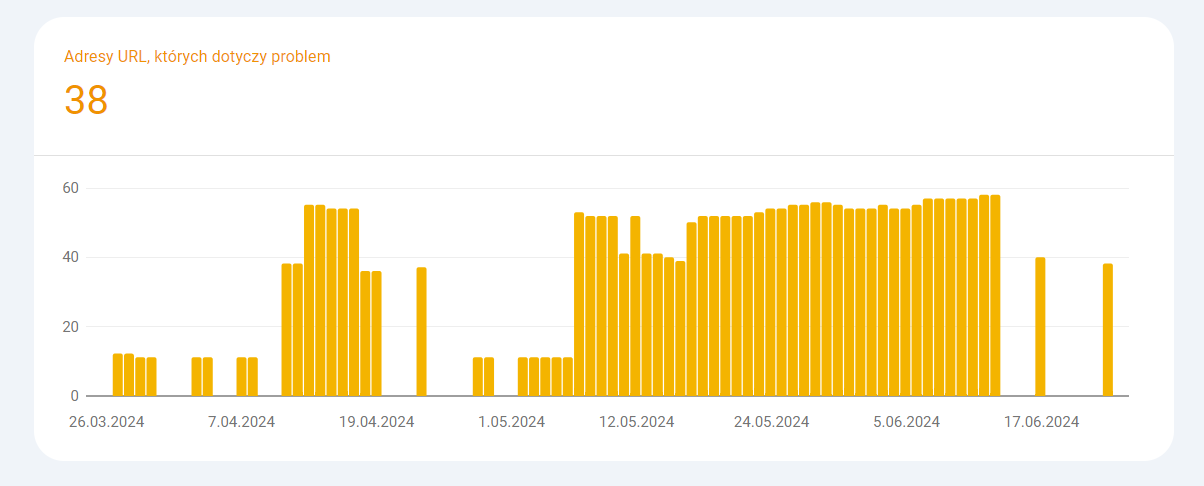
Search Console dostarcza danych z rzeczywistych wizyt użytkowników przeglądarki Chrome. Oznacza to, że Google mierzy doświadczenia osób, które wchodzą na Twoją stronę, a następnie generuje zbiorczy raport, gdy problemy z Core Web Vitals powtarzają się u dobranej próbki odwiedzających.

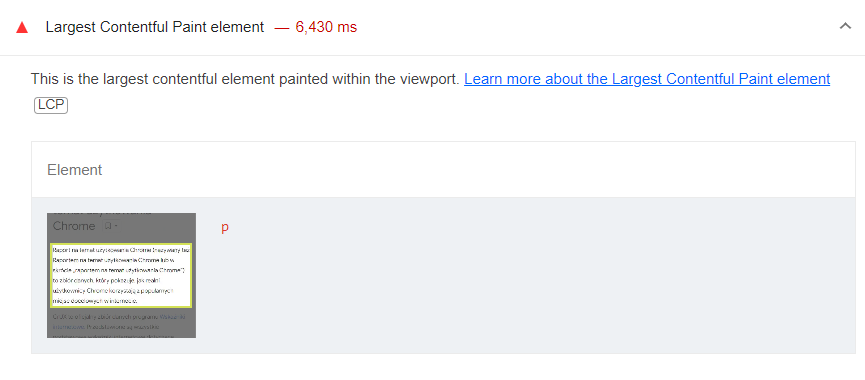
Przekroczenie czasu dla LCP to dosyć powszechny problem, nawet dla stron, które wydają się ładować się umiarkowanie szybko. Masz 2,5 sekundy, by załadować największy element na swojej stronie, w przeciwnym przypadku zobaczysz w GSC taki wykres jak ten powyższy. Prezentuje on liczbę podstron przekraczających ten czas.
LCP dotyczy zazwyczaj sekcji Above The Fold, czyli pierwszego widoku, który jest renderowany podczas wizyty na stronie. Zdarzają się jednak sytuacje, że za Largest Contentful Paint uznawany jest np. banner cookie, jeśli zajmuje on znaczną część ekranu.
Aby zbadać LCP, możesz użyć narzędzi typu PageSpeed Insights lub GtMetrix. Dane na jego temat dostarczy też analiza Lighthouse w Devtools.

Narzędzie Performance Insights wskaże Ci dodatkowo źródła wpływające na ten wskaźnik. W dalszej części tego rozdziału dowiesz się, jak je zoptymalizować, by LCP w Twoich raportach zawsze świecił się na zielono.
Zoptymalizuj czcionki na swojej stronie
Fonty Google są łatwe w użyciu i zaimplementowaniu na stronie. Wystarczy znaleźć odpowiednią czcionkę na stronie, dobrać interesujące nas rozmiary, by następnie otrzymać gotowy skrypt do wklejenia w kodzie źródłowym. Problem w tym, że tego typu rozwiązanie zwykle blokuje ładowanie pozostałych zasobów, w tym nagłówek najczęściej występujący w ATF, czy elementy menu głównego. Z tego też powodu czcionki powinny być pobierane na samym początku, by nie powodować przeskoku elementów na ekranie użytkownika. To dosyć nieestetyczny efekt, który psuje pierwsze doświadczenia na stronie.
Aby przyspieszyć ładowanie czcionek:
- Hostuj je lokalnie. Pobierz wybrane kroje z Google Fonts i zapisz lokalnie w folderze szablonu. Podmień następnie wszelkie miejsca, w których wczytywany jest skrypt z Google.
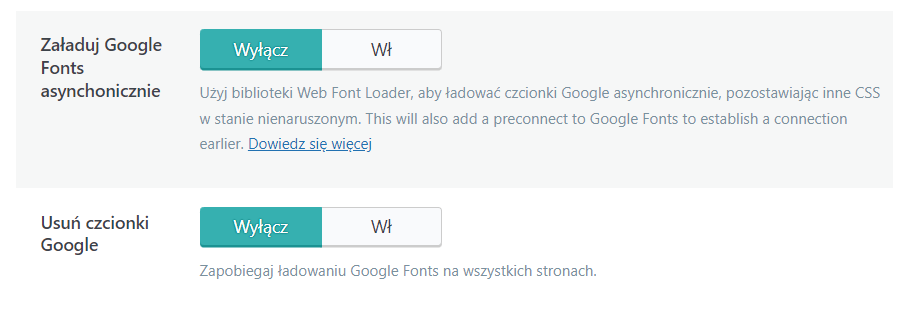
- Jeśli nie możesz usunąć ich z szablonu, ładuj czcionki asynchronicznie.
W LiteSpeed Cache znajdziesz opcje, które pozwalają na wykonanie powyższych działań. Przejdź do Page Optimization, a następnie do HTML Settings. Na dole listy dostępnych konfiguracji zobaczysz:

Po włączeniu optymalizacji, pamiętaj, by wyczyścić cache i przetestować wygląd czcionek na swojej stronie.
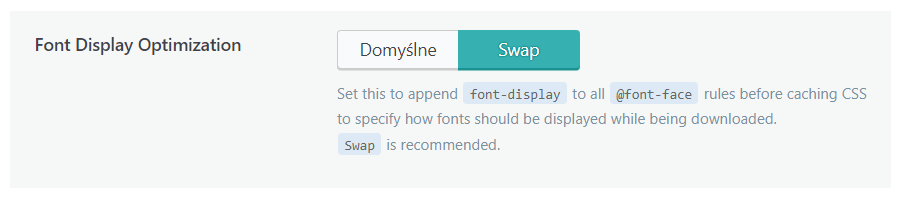
Inną przydatną opcją jest włączenie font-swap w Page Optimization > CSS Settings. Font-display jest lepsze niż @font-face głównie z powodu większej kontroli nad ładowaniem czcionek, którą oferuje deweloperom. Dzięki różnym opcjom, takim jak swap, fallback i optional, można zdecydować, jak tekst ma być wyświetlany podczas ładowania czcionki. Opcja swap zapewnia natychmiastowe wyświetlanie tekstu przy użyciu czcionki zastępczej, co minimalizuje opóźnienia i zapewnia lepsze doświadczenie użytkownika.

Pozwala to uniknąć problemu FOIT (flash of invisible text), gdzie tekst pozostaje niewidoczny, dopóki docelowa czcionka nie zostanie załadowana. W ten sposób strony internetowe mogą zapewnić szybsze renderowanie tekstu i poprawić ogólną wydajność.
Jeśli jesteśmy już przy optymalizacji CSS, zwróć uwagę na ważną rzecz.
Często spotykany problem z LiteSpeed Cache występuje podczas minifikacji CSS. Klienci zazwyczaj nie zdają sobie z niego sprawy, ponieważ pojawia się on tylko dla niezalogowanych użytkowników. W podglądzie admina strona prezentuje się jak należy, jednak zwykli odwiedzający widzą stronę bez załadowanych czcionek. Pamiętaj, by wdrażane zmiany testować zawsze w trybie prywatnym, a także na kilku urządzeniach.
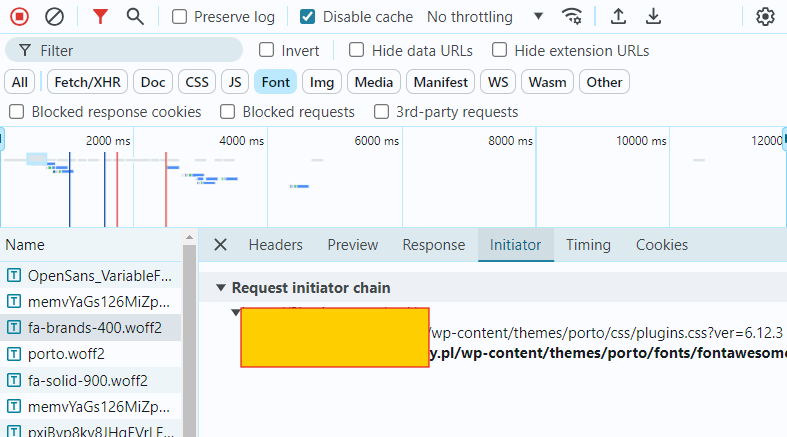
Jeśli napotkasz na ten błąd, nie rezygnuj z minifikacji CSS. Lepszym rozwiązaniem jest zidentyfikowanie plików, które powodują błędy i dodanie ich do listy wykluczonych źródeł. Aby to zrobić, otwórz DevTools i przeładuj stronę w zakładce Network.
Przefiltruj pliki typu Font, znajdź istotne czcionki i przekopiuj adres pliku CSS z zakładki Initiator:

Wklej listę plików, które chcesz wykluczyć, w zakładce Tunning – CSS:

Podobnie możesz oczywiście zrobić z plikami JS, jeśli jeden z nich wywołuje czcionki. Problem z minifikacją JS często ma adekwatne skutki w postaci błędów z fontami. Wyklucz wszystkie wrażliwe skrypty, a pozostałe pozostaw zunifikowane. Zrobisz to w zakładce Tuning przy pozycji Wykluczenia JS:

Stosuj leniwe ładowanie z rozwagą
W zakładce Ustawienia mediów wtyczki LiteSpeed Cache znajdziesz kilka przydatnych opcji związanych z optymalizacją zdjęć na stronie. Dotyczą one głównie tzw. lazy load oraz rozwiązań związanych z tą funkcją.
Leniwe ładowanie sprawdza się, gdy strona jest przeładowana zdjęciami, ikonami oraz innymi elementami graficznymi. Powoduje, że są one ładowane dopiero w chwili, gdy użytkownik scrolluje na dół strony, tj. renderują się zaraz przed wyświetleniem.
We włączeniu tej opcji nie ma nic trudnego, wystarczy przełączyć ten pstryczek:

Często jednak po włączeniu lazy load, grafiki nie wyświetlają się w najbardziej estetyczny sposób. Przed samym pojawieniem się na moment pokazuje się szare tło, które psuje doświadczenia użytkownika na stronie. Wygląda to najzwyczajniej brzydko.
Warto wykorzystać własny, dedykowany placeholder, czyli grafikę, która wyświetli się przed właściwym obrazem. Potrzebny będzie element w formacie Base64, czyli lekki, szybko wykonywalny kod HTML, który ostatecznie wyświetlać się będzie jako placeholder.
Aby dokonać konwersji wybranego pliku do Base64, możesz wykorzystać narzędzia dostępne online. Wystarczy, że w Google wpiszesz frazę typu “JPG to Base 64”.
Innym sposobem na brzydkie placeholdery jest dodanie specjalnego kodu CSS, wywołującego lekką, minimalistyczną animację symulującą płynne pojawienie się zdjęcia.
Wklej na swojej stronie poniższy kod, aby wykorzystać efekt fade-in dla lazy load:
/* PART 1 – Before Lazy Load */
img[data-lazyloaded]{
opacity: 0;
}
/* PART 2 – Upon Lazy Load */
img.litespeed-loaded{
-webkit-transition: opacity .5s linear 0.2s;
-moz-transition: opacity .5s linear 0.2s;
transition: opacity .5s linear 0.2s;
opacity: 1;
}
Po wszystkim wyczyść pamięć podręczną i ciesz się przyjemnym dla oka efektem podczas ładowania grafik na stronie.
W kontekście leniwego ładowania istotna jest jeszcze kwestia wykluczenia grafik w sekcji ATF. Jeśli tego nie zrobisz, możesz bardziej zaszkodzić swoim wskaźników Core Web Vitals niż pomóc. Kieruj się zasadą, by obrazy widoczne na pierwszym ekranie, więc najczęściej logo oraz pierwsze zdjęcie, były pomijane przy włączonym lazy load. W przeciwnym wypadku pogorszysz wynik LCP.
Grafiki możesz wykluczyć, gdy dodasz ich adresy w zakładce Media Excludes:

Innym sposobem jest dodanie specjalnego atrybutu data-no-lazy=”1″ do elementów IMG. Wtyczka rozpozna wtedy, że powinna pominąć wskazane obrazy przy leniwym ładowaniu.
Przeczytaj także: Jak wykorzystać API Senuto w działaniach agencyjnych?
Szybciej załaduj krytyczny CSS dla pierwszego widoku
W myśl powiedzenia „Czego oczy nie widzą, tego sercu nie żal” wszelkie rzeczy, które mają miejsce poza widokiem ekranu użytkownika, nie mają dla niego znaczenia. Oczywiście o ile sekcja, którą widzi w pierwszej kolejności, działa bez zarzutu.
Logiczne wydaje się więc odłączenie najważniejszych skryptów od reszty, aby załadować je szybciej na stronie. Określane jest to tzw. Critical CSS, które również możesz bez problemu zaimplementować na swojej stronie.
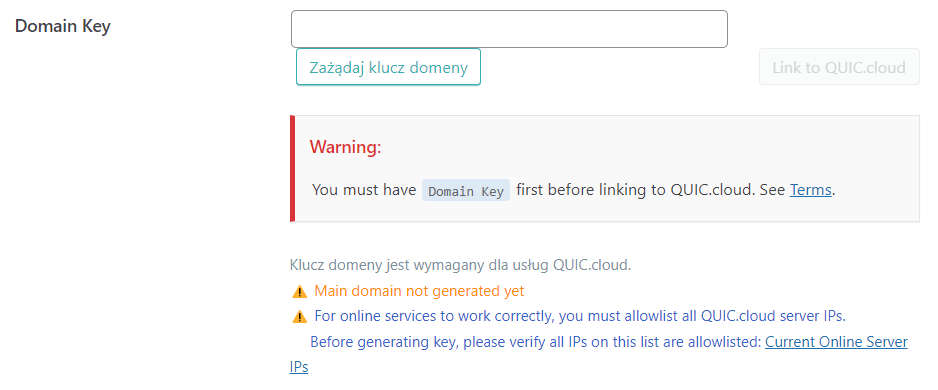
Krok 1: Wygeneruj klucz domeny w zakładce LiteSpeed Cache > Ogólne:


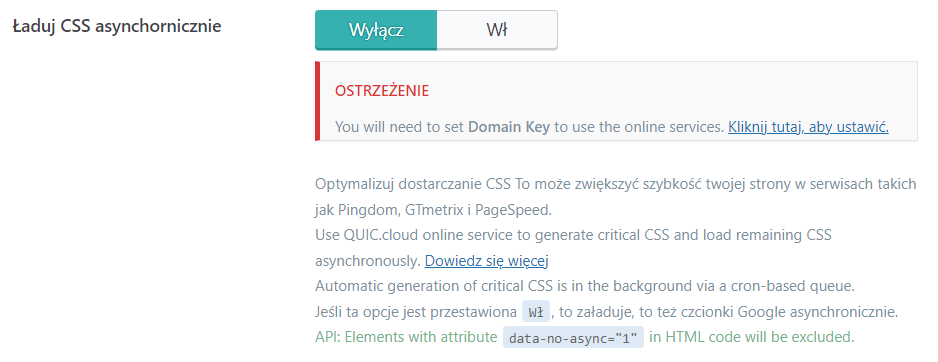
Krok 2: Kiedy otrzymasz już tzw. Domain Key, przejdź do zakładki Page Optimization > CSS Settings i odszukaj opcję Ładuj CSS asynchronicznie:

Jak możesz przeczytać w komentarzu pod opcjami, asynchroniczne ładowanie CSS spowoduje dwie rzeczy:
- wtyczka wygeneruje krytyczny CSS i załaduje go z większym priorytetem,
- pozostała część kodu CSS będzie ładowana w tle.
Spowoduje to, że przeglądarka użytkownika szybciej będzie mogła wyświetlić pierwszą treść oraz największe elementy na stronie. Ważne jest, by pamiętać, że ciritcal CSS będzie generowany stopniowo przez serwer, stąd nie zobaczysz efektu od razu. Należy zaczekać, aż chmura przetworzy zadanie.
Oczywiście, całość możesz wykonać ręcznie. Wyodrębnij najważniejszy CSS ze swoich plików w motywie i wklej je bezpośrednio w sekcji HEAD między znacznikami <STYLE>. Działa to podobnie, więc jeśli funkcje wtyczki z jakiegoś powodu nie spełniają swojej roli, warto przetestować manualne wdrożenie zmian.
 Dominik Krawiec
Dominik Krawiec