Sitemapa zawiera informacje na temat zawartości strony internetowej. Jest to plik przeważnie przygotowywany w formacie XML, który umieszcza się bezpośrednio na serwerze. Dzięki sitemapie Google bot odwiedzający naszą stronę ma dostęp do zawartości witryny oraz jej struktury. Z tego tekstu dowiesz się, czym jest sitemapa, poznasz różne rodzaje sitemap oraz nauczysz się je tworzyć.
Na początek przejdziemy przez rodzaje sitemap, abyś zyskał pojęcie, która może być najbardziej właściwa dla Twojego serwisu i co powinna w sobie zawierać. Jest tu trochę elementów do edytowania i dopisywania, ale jeśli pozna się ogólne zasady i podąża za tym, co tutaj napisałem, nie powinno być problemu.
W dalszej części tekstu odpowiem na być może najważniejsze pytania: jak taką mapę wygenerować, a także, jak zgłosić ją do Google przy użyciu narzędzia Google Search Console.
Nie trzeba być seowcem, wszystko to jest dosyć proste do wykonania nawet dla “nietechnicznej” osoby, pod jednym warunkiem – trzeba wiedzieć, co i jak. Zacznijmy więc zgłębiać tajniki sitemap!
Najważniejsze informacje
- Sitemapa, zwłaszcza w formacie XML, ułatwia robotom Google indeksowanie stron, co jest kluczowe dla dużych serwisów i nowych treści.
- Tworzenie sitemapy można uprościć dzięki narzędziom online lub wtyczkom do CMS, jak np. RankMath lub YoastSEO, które automatyzują ten proces.
- Ważne jest, aby sitemapa zawierała wyłącznie działające, kanoniczne URL-e, co zapewnia efektywne przeszukiwanie strony przez Googlebota.
- Zgłoszenie sitemapy do Google odbywa się przez Google Search Console lub poprzez dodanie odnośnika do pliku robots.txt.
- Regularna aktualizacja sitemapy jest kluczowa, aby odzwierciedlała aktualną strukturę strony, co można monitorować za pomocą Analizy widoczności Senuto.
Dlaczego sitemapa jest ważna?
Największą korzyścią z posiadania pliku sitemap.xml do swojej strony jest ułatwienie pracy robotom Google. Googlebot szybciej prześledzi Twoją stronę, dzięki czemu będziesz mógł zauważyć wzrost liczby zaindeksowanych stron w wyszukiwarce. Sprawdzi się to szczególnie w dużych serwisach, ponieważ roboty indeksujące na pewno dowiedzą się o tym, że dany URL jest w serwisie. Jest to ważne w przypadku adresów do nowych wpisów czy podstron.
Dzięki plikowi sitemap.xml boty indeksujące będą mogły dosyć sprawnie i szybko dotrzeć do zakamarków serwisów, które nie praktykują dobrych zasad linkowania wewnętrznego.
Warto też wziąć pod uwagę to, że porównując się do serwisów bez sitemap uzyskasz przewagę dzięki szybszemu dotarciu Googlebota do zkamarków Twojego serwisu..
Oprócz samych linków do podstron możesz przekazać robotowi Google informacje o:
- dacie ostatniej zmiany pod wskazanym adresem url,
- tytule wpisu,
- grafikach,
- języku w jakim utworzony został wpis (hreflangi),
- priorytecie podstrony w domenie
Wypróbuj Senuto Suite przez 14 dni za darmo
Zacznij 14-dniowy trial za darmoCzym jest plik sitemap.xml
Sitemapa jest przede wszystkim plikiem tekstowym zawierającym listę adresów URL. Jeśli ten plik nie jest ukryty, często można go spotkać dopisując w adresie URL domeny końcówkę /sitemap.xml (przykład: https://seomatch.senuto.com/sitemap.xml).
XML(Extensible Markup Language) to język, w jakim wykonywana jest sitemapa. Jest to nic innego jak język znaczników, który służy do przedstawiania danych w strukturalizowany sposób, dzięki czemu łatwo go odczytać zarówno ludziom, jak i maszynom.
Plik z mapą strony powinien:
- zawierać nie więcej niż 50 000 adresów URL,
- być mniejszy niż 50 MB,
- mieć kodowanie UTF-8
Oczywiście, jeśli Twój serwis jest większy i nie spełnia powyższych wymagań, nic nie stoi na przeszkodzie, aby przygotować kilka osobnych sitemap np. dla produktów, dla wpisów blogowych, dla stron statycznych itp. Oczywiście sitemap raczej nie wykonuje się ręcznie. Do wykonania ich możesz użyć różnych narzędzi, generatorów lub wtyczek (więcej o nich napiszę później). Dobrze jednak wiedzieć, jak powinna wyglądać poprawna sitemapa, po to, aby po wykonaniu jej przez program sprawdzić, czy na pewno jest dobra.
Rodzaje sitemap
Przede wszystkim mamy kilka rodzajów sitemap. Wybór właściwego zależy tylko i wyłącznie od tego, co znajduje się na Twojej stronie.
Jeśli masz sklep internetowy możesz przygotować osobną sitemapę dla produktów, która w przypadku bloga nie będzie kompletnie potrzebna. Jednak dzielenie na różne sitemapy nie jest obowiązkowe. Pomoże Ci to w uporządkowaniu i usystematyzowaniu danych. W przypadku dużych serwisów jest ono przydatne, ponieważ możesz nie zmieścić się w wytycznych (50 000 URL-i), dlatego podział na produkty, bloga i kategorie jest jak najbardziej wskazany.
Sitemap index – mapa zbiorcza
Sitemap_index.xml jest to plik, w którym zbieramy wszystkie sitemapy stworzone w ramach jednej witryny.
Powinien zawierać takie tagi jak:
- <sitemapindex> – informacja podawana na początku i końcu pliku o tym, że ten plik będzie indeksem sitemap,
- <sitemap> – informacja o dodaniu sitemapy,
- <loc> – adres URL sitemapy
Przykładowy kod indeksu sitemap:
W tym przykładzie zawarłem dwie przygotowane wcześniej mapy strony. Oczywiście nazwa jest dowolna i nie musi wyglądać tak jak na przykładzie. Tak jak wcześniej wspominałem, niektóre witryny specjalnie zmieniają nazwy sitemap. Ważne jest to, abyś wiedział, który plik odpowiada za daną część serwisu.
Zwykła sitemapa
Chodzi tutaj o przygotowanie pliku, który jest bardzo podobny do indeksu sitemap, jednak zamiast sitemap będzie zawierał URL-e z twojego serwisu.
Dlatego też będzie zawierał inne tagi:
- <urlset> razem ze specyfikacją przestrzeni nazw wewnątrz tagu,
- <url> tag rozpoczynający dla pojedynczej strony,
- <loc> adres URL pojedynczej strony,
Wewnątrz tagu <url> można umieszczać opcjonalne tagi:
- <lastmod> przekazuje dane o ostatniej modyfikacji treści w danym adresie URL
- <changefreq> informacja o częstotliwości zmian na stronie
- <priority> priorytet adresu URL na stronie określany w skali 0.0 – 1.0
Przykład sitemapy:
W tym przykładzie wykonałem sitemapę gdzie zgłosiłem adres URL, podałem datę ostatniej modyfikacji oraz priorytet dla każdej z podstron. Należy pamiętać, że jeśli w jednym linku dodajemy tag <lastmod> lub <priority> to dobrą praktyką jest umieszczenie tych tagów przy każdym URL’u.
Mapa strony pod Google News
Jeśli publikujesz treści w Google News to wiedz, że specjalnie dla tych treści musisz przygotować osobną sitemapę.
Ważne jest to, aby na bieżąco przesyłać URL-e do witryny. Google sugeruje, aby w mapie przygotowanej pod Google News umieszczać adresy opublikowane w przeciągu ostatnich 2 dni. Artykuły te mają znajdować się w tej mapie przez 2 dni. Po tym czasie możesz je usunąć z sitemapy. Co ważne – pozostaną one w indeksie przez następne 30 dni, jednak jeżeli zależy Ci na tych artykułach możesz przenieść je do zwykłej sitemapy.
Taka żonglerka artykułami w ramach sitemapy pod Wiadomości Google jest o tyle istotna, że w przeciwieństwie do pozostałych sitemap może znajdować się w niej tylko 1 000 artykułów.
Możesz również zastosować inne rozwiązanie. Podziel sitemapę na mniejsze sitemapy i umieść je w indeksie sitemap. Nie rób jednak nowej sitemapy do każdej aktualizacji – Google tego nie lubi. Indeks sitemap powinien zawierać do 50 000 map, więc wykorzystując go maksymalnie możesz przekazać informację na temat 50 000 000 artykułów.
Tagi pod Google News różnią się od tych wcześniejszych, tak więc:
- <news> – informacja o typie wpisu
- <publication> – rodzaj publikacji
- <name> – nazwa publikacji z wiadomościami. Musi odpowiadać nazwie wyświetlanej w artykule na stronie news.google.com
- <language> – język publikacji
- <publication_date> – data publikacji w formacie W3C
- <title> – tytuł artykułu z wiadomościami
Treści, które mają pojawiać się w Google News powinny być oznaczone przez odpowiednie dane uporządkowane. Wytyczne dotyczące umieszczania tego typu danych we wpisach newsowych możesz znaleźć tutaj.
Przykładowa sitemapa pod Google News:
W tej przykładowej sitemapie umieściłem tylko jeden wpis newsowy. Gdybym chciał dodać kolejny, to zaraz po zamknięciu tagu url, czyli </url>, należy otworzyć kolejny taki sam tag <url> i postępować według przedstawionego schematu.
Mapy stron video
Utworzenie takiej mapy daje możliwość pokazania dodatkowych informacji na temat filmów, które znajdują się na Twojej stronie. Wytyczne dotyczące wielkości tego rodzaju sitemapy są takie same, jak dla pozostałych rodzajów, wyłączając sitemapy pod Wiadomości Google.
Google zaleca, aby w takich mapach witryn umieszczać tylko strony związane z profilem witryny czyli np. dla sklepu z elektroniką recenzje sprzętu lub dla kamerzysty strona z portfolio. W związku z tym możemy odpuścić sobie umieszczanie, chociażby, krótkich wstawek czy filmów promujących naszych partnerów biznesowych.
Pamiętaj również, aby nie blokować robota Google przez plik robots.txt. Przez taki zabieg skutecznie utrudniłbyś Googlebotowi dotarcie do Twojego filmu. To samo tyczy się zgłaszania filmów wymagających logowania. Niestety – to nie przejdzie. Filmy muszą być ogólnodostępne.
Obowiązkowe tagi, które muszą się zawierać w takiej mapie:
- <url> – tag rozpoczynający
- <loc> – adres url, na której znajduje się film
- <video:video> – tag rozpoczynający, w którym umieszczamy dane o filmie
- <video:thumbnail_loc> – link do miniaturki filmu
- <video:title> – tytuł filmu
- <video:description> – opis filmu, maksymalnie 2048 znaków
- <video:content_loc> – adres url do filmu
- <video:player_loc> – adres url do odtwarzacza filmu
Zalecane tagi:
- <video:duration> – określa długość filmu w sekundach od 1 do 28800 – 8 godzin, nie trzeba liczyć ????
- <video:expiration_date> – data, po której film nie będzie już dostępny, oczywiście w formacie zgodnym z wytycznymi W3C. Możesz go pominąć jeśli ten film ma być cały czas dostępny na Twojej stronie.
Przykład:
Sitemapa dla grafik i zdjęć
Wytyczne dotyczące wielkości sitemap dla grafik i zdjęć są takie same, jak w przypadku pozostałych, oczywiście bez Google News.
Przy tworzeniu tego typu mapy witryny należy korzystać z przestrzeni nazw xml: xmlns:image=”http://www.google.com/schemas/sitemap-image/1.1″
Tak jak w przypadku każdego rodzaju sitemapy, również i ta ma swoje unikalne tagi:
- <image:image> – informacje na temat pojedynczej grafiki
- <image:loc> – link do grafiki
Opcjonalne tagi:
- <image:caption> – podpis obrazu
- <image:geo_location> – geograficzna lokalizacja obrazu
- <image:title> – tytuł obrazu
- <image:license> – adres URL do licencji obrazu
Przykład:
W tym przykładzie zaprezentowałem, jak utworzyć sitemapę dla jednej podstrony, na której znajdują się dwa zdjęcia. Jeśli tych zdjęć byłoby więcej, to przed tagiem </url> zaczynam od nowego tagu <image:image>. W przypadku, jeśli chciałbyś dodać do mapy nową stronę, zaczynasz nad </urlset> od nowego tagu <url> i postępujesz według schematu.
Jak wykonać dobrą sitemapę?
Teraz, skoro już wiesz, jakie masz dostępne rodzaje sitemap oraz jak wygląda schemat ich tworzenia, chciałbym dać Ci kilka wskazówek. Stosując je będziesz miał pewność, że Google poprawnie zrozumie Twoje intencje.
Najwięcej roboty jest z linkami bezwzględnymi. Jest to dosyć monotonna praca, jednak musisz się na tym maksymalnie skupić. Linki, które umieszczasz w sitemapie muszą być dokładnie takie same jak na Twojej stronie. Jeśli Twoja strona to https://www.twojastrona.pl to link zapisany w sitemapie nie może mieć takiej formy: https://twojastrona.pl.
W mapie witryny podawaj tylko kanoniczne URL-e. Jeśli używasz strony w dwóch wersjach, np. z www i bez www, to wybierz dowolną wersję, ale raczej sugeruję tę, którą bardziej lubisz i w niej opublikuj mapę strony. W drugiej wersji witryny ustaw przekierowania na wersję z sitemapą.
Wszystkie adresy URL, które znajdują się w sitemapie, muszą być umieszczone w sposób umożliwiający odczytanie ich przez serwer, na którym się znajdują. Jeśli jednak nie robisz sitemapy ręcznie, to raczej nie musisz się o to obawiać.
Ostatnia wskazówka dotyczy znaków używanych w sitempach. Tak jak pisałem na początku, sitemapa musi być wykonana w formacie UTF-8. W związku z tym nie możesz używać w niej polskich znaków. Jeśli nazwa Twojej domeny zawiera polski znak, to pamiętaj, że jest on przekształcany na odpowiedni ciąg znaków. Przykładowo, domena wisła.pl będzie takim ciągniem znaków: xn--wisa-21a.pl
Jakie adresy URL wykluczyć z sitemapy?
Mapa strony nie bez przyczyny ma w swojej nazwie mapa. Przypomnijmy podstawowe zadanie mapy. Osoba, która z niej korzysta ma trafić jak najszybciej do wybranego przez siebie miejsca. Czasami jest jednak tak, że mapa jest nieaktualna i zamiast szybkiej trasy, osoba natrafia na roboty drogowe i objazd po wertepach i innych dziurawych drogach. W końcu osoba dotrze do celu, jednak po małych perypetiach i stresie związanym z tym, że musi szukać innej drogi, bo nie wie, dokąd ten objazd ją zaprowadzi.
A teraz zamiast słowa “osoba” podstaw Googlebota. Widzisz? Struktura strony musi być zaprezentowana w prosty i spójny sposób. Dlatego zapamiętaj, aby w sitemapie nie umieszczać stron, które:
- nie istnieją – tych z błędem 404
- prowadzą do URL-i z przekierowaniami 301,302 – w ten sposób tylko zduplikujesz odwiedziny robota Google na docelowej stronie
- są zablokowane przez plik robots.txt
- wymagają logowania
- są zabezpieczone hasłami
- stron do regulaminów, RODO itp
Generatory sitemap
Ręczna praca nad mapą strony w przypadku dużych serwisów jest praktycznie nie do wykonania. Całe szczęście możesz skorzystać z programów, stron lub wtyczek, które pomogą Ci w wykonaniu idealnej sitemapy.
W przypadku WordPressa możesz skorzystać ze wtyczek RankMath lub YoastSEO. Są to dwa kombajny, które pomagają w optymalizacji SEO Twojej witryny i między innymi wykonają za Ciebie sitemapę. Oprócz tych dwóch wymienionych dużą popularnością cieszy się wtyczka XML Sitemaps, która służy tylko do generowania sitemap.
Tak wygląda sitemapa wygenerowana przez RankMath

Jeśli jednak Twoja witryna nie jest oparta na CMS’ie możesz skorzystać z rozwiązań w chmurze:
- xml-sitemaps.com/ – wygeneruje dla Ciebie za darmo sitemapę do 500 podstron
- g-sitemap-generator.com/ – polskie narzędzie online, które za darmo przygotuje 1 000 linków
- XML sitemap Generator – za darmow wygeneruje sitemapę do 2 000 linków
Jest jeszcze trzecia opcja. Użycia crawlera, który przeskanuje Twoją stronę internetową. Osobiście używam Screaming Froga i za jego pomocą oczywiście można wygenerować sitemapę. W darmowej wersji do 500 URL’i.
Tutaj znajdziesz instrukcję jak wygenerować sitemapę za pomocą Srcreaming Frog.
Pamiętaj, że generator sitemapy jest pomocnym narzędziem przy wykonywaniu sitemapy jednak zawsze warto ręcznie sprawdzić ją przed zgłoszeniem sitemapy do Google czy umieszczeniem jej na serwerze.
Gdzie umieścić plik sitemap.xml?
Mapa witryny może zostać opublikowana w dowolnym miejscu witryny. Należy jednak pamiętać, że ma wpływ na elementy, które znajdują się tylko w tym katalogu. Najczęściej stosowanym rozwiązaniem jest umieszczenie mapy witryny w głównym katalogu witryny.
Zgłoszenie sitemapy do Google
Powoli zbliżamy się do końca naszej podróży. Wiesz już czym jest sitemapa, jakie są ich rodzaje, znasz dobre praktyki i wiesz w którym miejscu na serwerze umieścić swoje pliki.
Czas na ostatni krok, czyli zgłoszenie pliku sitemap.xml do Google.
Najprościej jest zrobić to za pomocą Google Search Console. Jeśli nie wiesz czym jest GSC to zapraszam Cię do przeczytania kompleksowego poradnika o Google Search Console.
Jest w nim opisane od A do Z wszystko na temat tego narzędzia od Google.
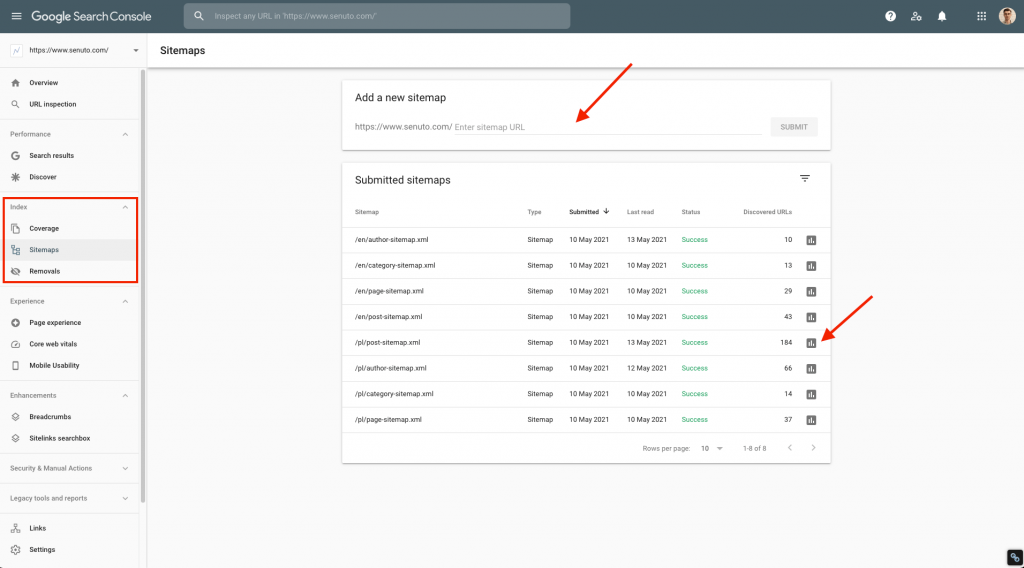
Ja w tej części skupię się na sekcji Indeks i zakładce Mapa witryny. To jest właśnie to magiczne miejsce, gdzie możesz zgłosić swoje wszystkie mapy witryny. Zaglądając tam co jakiś czas zobaczysz, kiedy ostatni raz Google zaglądał do Twojej sitemapy – informacja ta znajduje się w kolumnie Ostatni odczyt. Przy swoich sitemapach możesz zobaczyć również ikonę wykresu. Po kliknięciu w nią zostaniesz przekierowany do zakładki Stan, gdzie szczegółowo sprawdzisz, czy podana sitemapa przesyła błędne URL-e.

Google Search Console – zakładka Sitemaps
Jest jeszcze jeden sposób na pokazanie Googlebotowi czy i gdzie mamy sitemapę. Rozwiązaniem tym jest plik robots.txt. Wystarczy, że w tym pliku użyjemy dyrektywy:
Sitemap: dowolnadomena.com/sitemap.xml
I gotowe. Oczywiście, jeśli tych sitemap jest więcej, to nic nie stoi na przeszkodzie, aby umieścić je w tym pliku.
O czym warto jeszcze pamiętać przy tworzeniu sitemap.xml
Na pewno warto pamiętać o tym, aby zaglądać do niej od czasu do czasu i robić okresowy przegląd, czy aby napewno wszystko z nią w porządku. Tutaj na pewno pomoże Google Search Console.
Nie zapominajmy też o zmianach, które czasami przytrafiają się na stronie, jak chociażby instalacja certyfikatu SSL, która całkowicie zmieni nam linki. Jeśli nie korzystamy z wtyczki, to całą pracę musisz wykonać jak najszybciej ręcznie.
Pamiętaj o stronach, które usunąłeś lub tych z przekierowaniami. Czasami coś usuniesz, czasami edytujesz, zmieniasz, a sitemapa jaka była, taka jest.
Tak jak widzisz, sitemapa to trochę zabawy i sporo wytycznych, jednak dobrze zrobiona pomoże Googlebotowi w lepszym poznaniu Twojej strony. I nie zapomnij o aktualizacjach. Bądź lepszy niż Google i szybciej aktualizuj swoje Site Mapsy!
 Jakub Trybuła
Jakub Trybuła