Jednym z elementów, których zastosowanie może pozytywnie wpłynąć zarówno na ruch organiczny na stronie, jak i przychody, przy niewielkim nakładzie pracy, jest wdrożenie schema. Kiedy dopiero planujesz skuteczną strategię SEO, a także, gdy osiągasz już topy i próg wejścia na wyższe pozycje jest dla Ciebie za wysoki (bo np. ciężko wynikiem organicznym przeskoczyć Adsy) – właśnie wtedy warto zainteresować się schemą.
Czym jest schema, dlaczego dane strukturalne są istotne i jakie korzyści przynoszą, a także jak wdrożyć skrypty na stronie – o tym w artykule.
Co to jest schema?
Schema.org to projekt powstały we współpracy największych wyszukiwarek (Google, Yahoo, Bing i prawie od początku również Yandex), mający na celu usprawnienie indeksowania witryn i lepsze „zrozumienie” przez roboty indeksujące zawartości stron internetowych. Od 2011 roku projekt doczekał się już 13 aktualizacji (najnowsza z lipca 2021), szeregu usprawnień i nowych znaczników, bazujących również na opiniach i sugestiach użytkowników.
Dlaczego schema jest przydatna w SEO
Choć zastosowanie schema samo w sobie nie wpływa na pozycję strony w wynikach wyszukiwania, to pomaga robotom wyszukiwarki lepiej zrozumieć kontekst – a to już może mieć zauważalny wpływ na dopasowanie strony do intencji wyszukującego użytkownika.
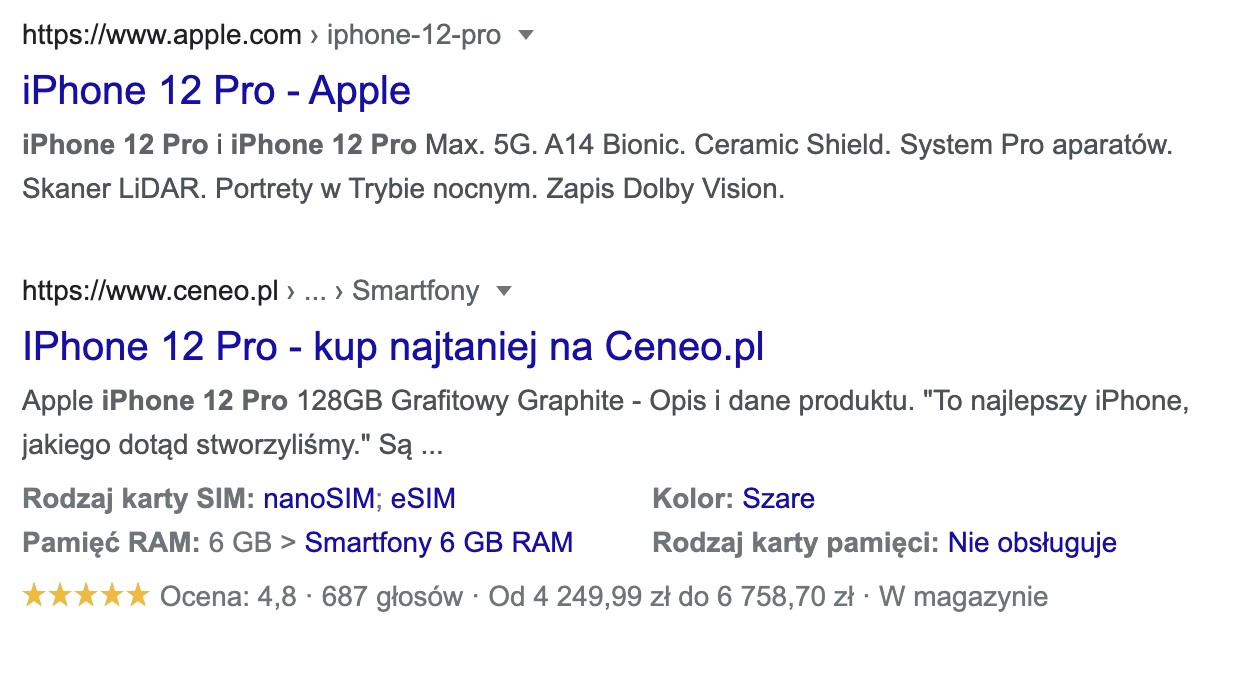
Ponadto użycie wybranych znaczników schema, może wzbogacić wynik wyszukiwania danej podstrony o fragmenty rozszerzone (dane strukturalne), takie jak między innymi: oceny, dane o produkcie, data wydarzenia, a w niektórych przypadkach również zdjęcia. To z kolei może wpłynąć pozytywnie na CTR, czyli „klikalność” w wynik wyszukiwania.
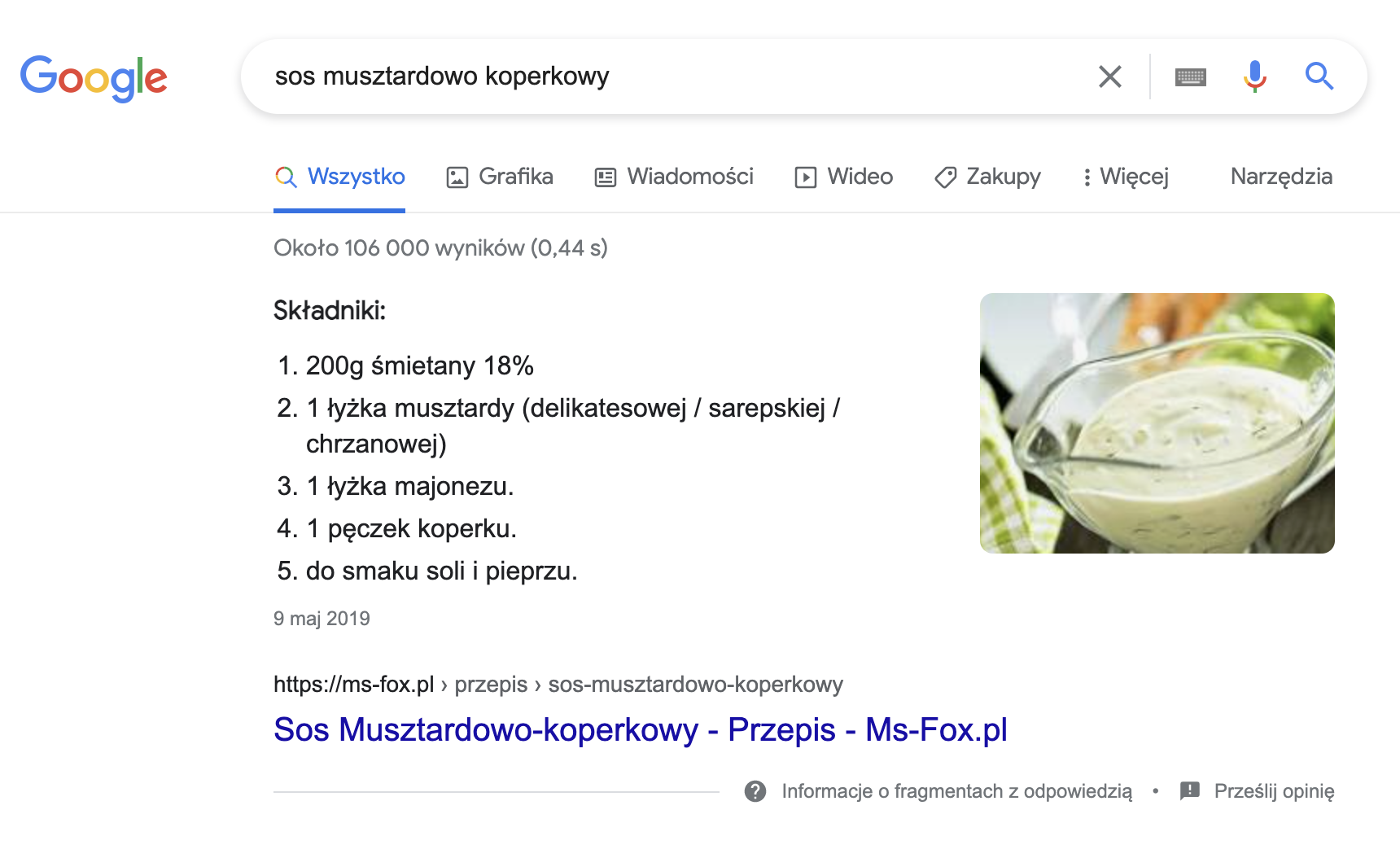
Spójrzmy na przykładowy wynik wyszukiwania. Która strona przykuwa Twoją uwagę?

Schema a Rich Snippets
Istnieje wiele znaczników schema, które mogą (ale jak to z Google bywa: nie muszą) mieć wpływ na wygląd wyniku wyszukiwania, a przez to i na CTR.
W mojej ocenie najpopularniejszymi z nich są (dokumentacja):
- Product – znacznik dedykowany sklepom internetowym, umożliwiający wskazanie ceny, stanów magazynowych czy opinii o produkcie już na etapie wyszukiwania. Product jest najbardziej charakterystycznym i często widywanym w SERP, ale może działać na niekorzyść sklepu, jeśli cena danego produktu u konkurencji jest niższa.
- Breadcrumblist – znacznik umożliwiający lepsze zrozumienie struktury danej podstrony i bardziej intuicyjne wyświetlenie ścieżki w ramach adresu URL w wyniku wyszukiwania.
- Recipe – znacznik dedykowany przepisom kulinarnym. Oprócz zdjęć wskazuje między innymi czas przygotowania, wartości odżywcze czy kolejne kroki realizacji przepisu.
- Event – znacznik dedykowany stronom wydarzeń, umożliwiający pokazanie w wyniku wyszukiwania daty, miejsca oraz linku do wydarzenia.
- Aggregate Rating – znacznik oceny, czyli popularne „gwiazdki” w wynikach wyszukiwania. Może być również częścią Product, Article czy Recipes.
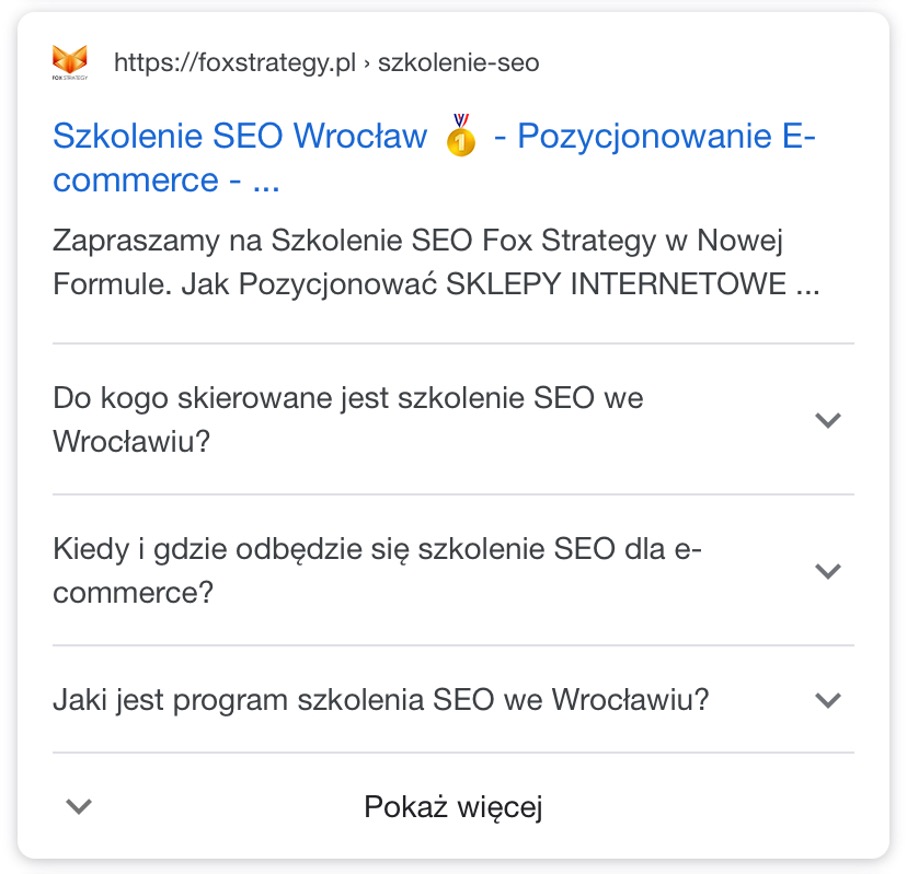
- FAQPage – wspomniany wyżej znacznik FAQ, umożliwiający wyświetlenie pytań i odpowiedzi w formie rozwijalnych na etapie wyszukiwania zakładek.
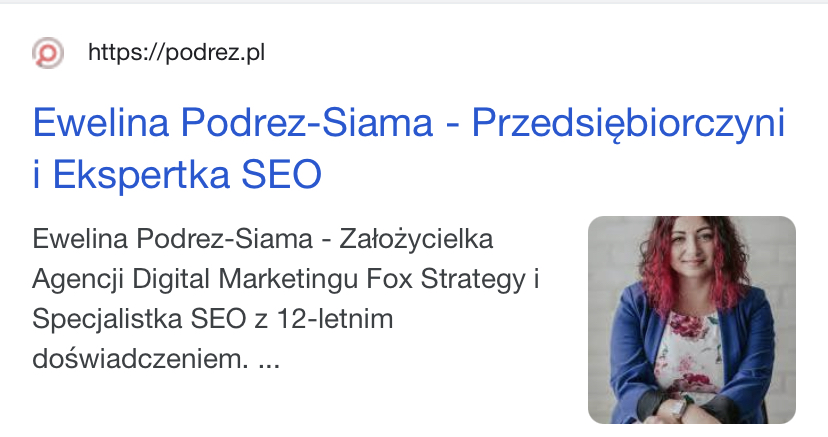
- Person – dedykowany stronom osobistym, powiązujący stronę z jej autorem/osobą, której dotyczy. Choć wydaje się mniej popularny, odpowiada za prezentację zdjęcia w mobilnych wynikach wyszukiwania.
- Article – znacznik dedykowany wpisom blogowym, umożliwiający podanie szeregu danych, w tym między innymi o autorze czy dacie publikacji.
Schema a CTR
Czy wdrożenie schema faktycznie wpływa na wzrosty CTR? Testów na ten temat znajdziesz w sieci sporo, większość wskazuje na pozytywne działanie, ale odpowiedź, jak to w SEO, brzmi: to zależy.
Test 1: Dane strukturalne Recipe a CTR
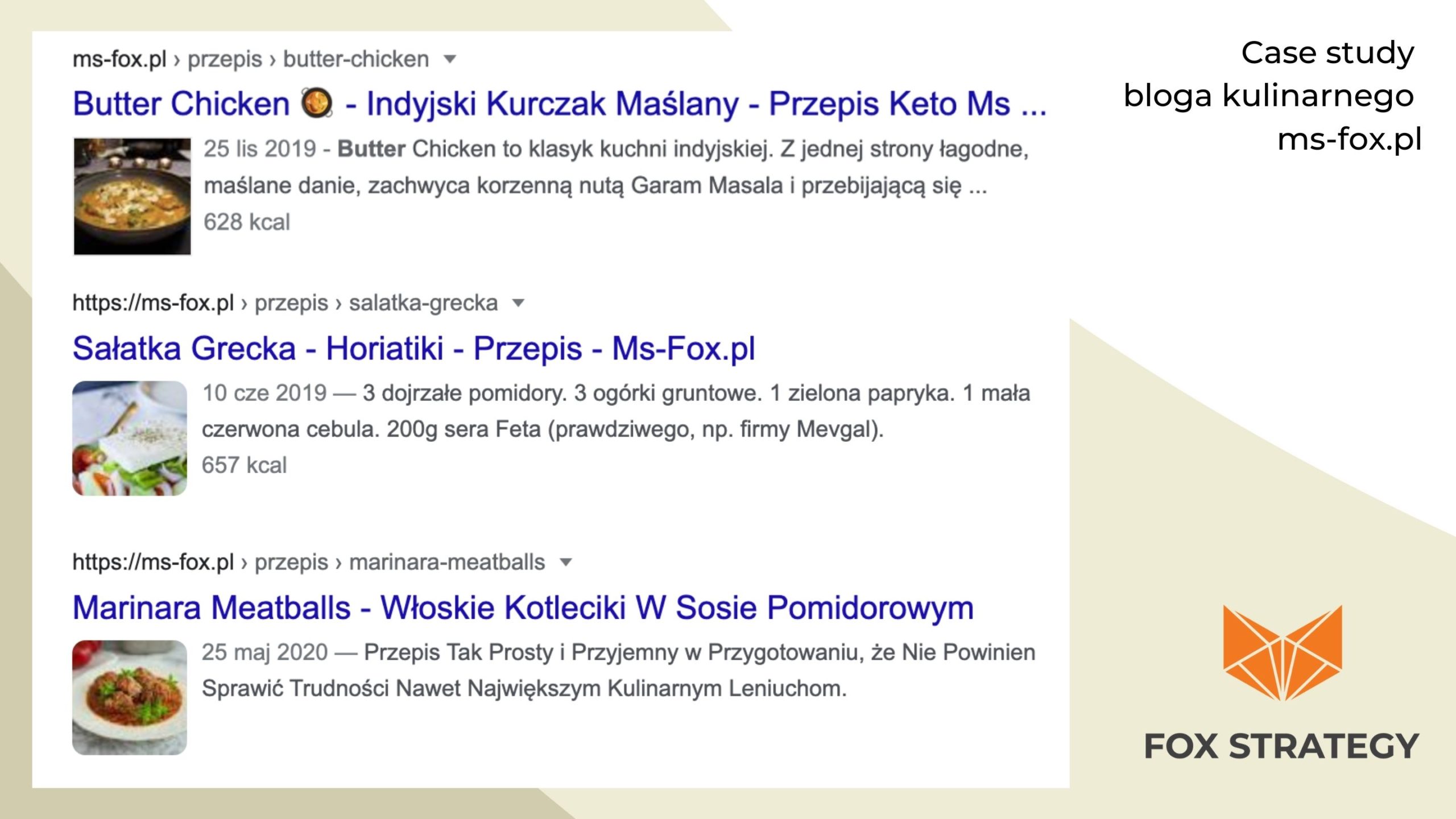
Na przełomie roku 2019 i 2020, przeprowadziłam szereg testów sprawdzających, jak poszczególne elementy wpływają na CTR na moim blogu kulinarnym. Zajęłam się również danymi strukturalnymi Recipe, które umożliwiły wyświetlenie zdjęć w SERP.
Dla stron z przepisami wdrożyłam schema. Dzięki ręcznemu przesłaniu do indeksacji każdego z blisko 50 testowanych adresów, praktycznie z dnia na dzień w SERP pojawiły się fragmenty rozszerzone (wówczas przesłanie do indeksacji w Search Console działało niemalże w czasie rzeczywistym).
Cyklicznie weryfikowałam obecność zdjęć w wynikach wyszukiwania, by na koniec testu móc możliwie jak najbardziej rzetelnie porównać dane z sześciu miesięcy po wdrożeniu do sześciu miesięcy przed wdrożeniem.

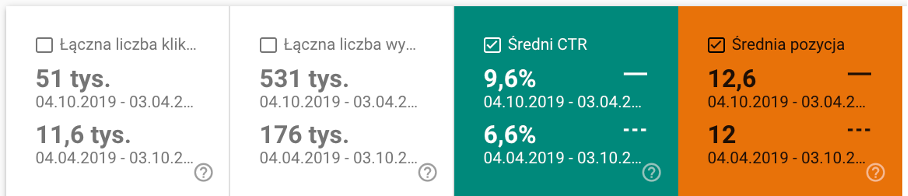
Wyniki testu można podsumować następująco:
- Zmiany dla podstron o porównywalnej średniej pozycji w obu okresach porównawczych, miały charakter w zdecydowanej większości przypadków pozytywny – wzrosty CTR wynosiły do nawet 25 punktów procentowych.

- Były jednak wyjątki – gdy zdjęcia okazywały się mniej atrakcyjne lub w wynikach wyszukiwania w badanym okresie pojawiło się więcej zdjęć/wideo i innych „rozpraszaczy” – najwyższy spadek odnotowany w okresie porównawczym to 5 punktów procentowych.
- W dłuższej perspektywie czasowej, dla wszystkich podstron, dla których wdrożone zostały dane strukturalne Recipe, średni CTR wzrósł z 6,9% do 9,6%, czyli o 3 punkty procentowe.

Należy wziąć pod uwagę, że na całościowy wynik dla wybranych podstron, wpływ miały nie tylko dane strukturalne, ale również wahania pozycji, rosnące zainteresowanie tematyką bloga i rozwój konkurencji.
Niemniej jednak odpowiedź wydaje się jednoznaczna: warto (z uważnością) zaimplementować Recipe na stronie.
Niewątpliwym ograniczeniem jest natomiast to, że Recipe poprawi CTR jedynie na blogu o charakterze kulinarnym, a wszelkie próby wdrażania schema niezgodnie z zastosowaniem mogą spotkać się z zignorowaniem przez roboty, a w skrajnych przypadkach nawet wykluczeniem strony przez Google za spamerskie dane strukturalne.

Dobre wieści mam dla Ciebie jednak takie, że na dziś możliwe jest wprowadzenie do mobilnych wyników wyszukiwania zdjęcia za pomocą znacznika Person na dowolnej stronie personalnej lub firmowej opartej na marce osobistej:

Test 2: Dane strukturalne FAQ a CTR na stronie agencyjnej
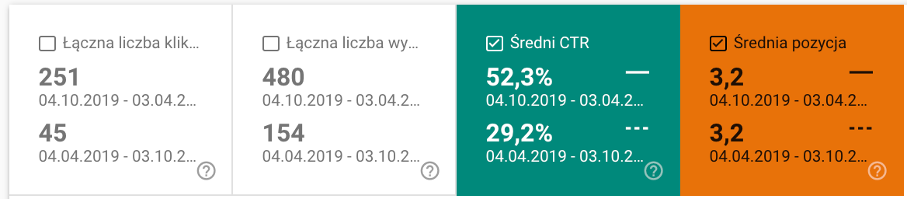
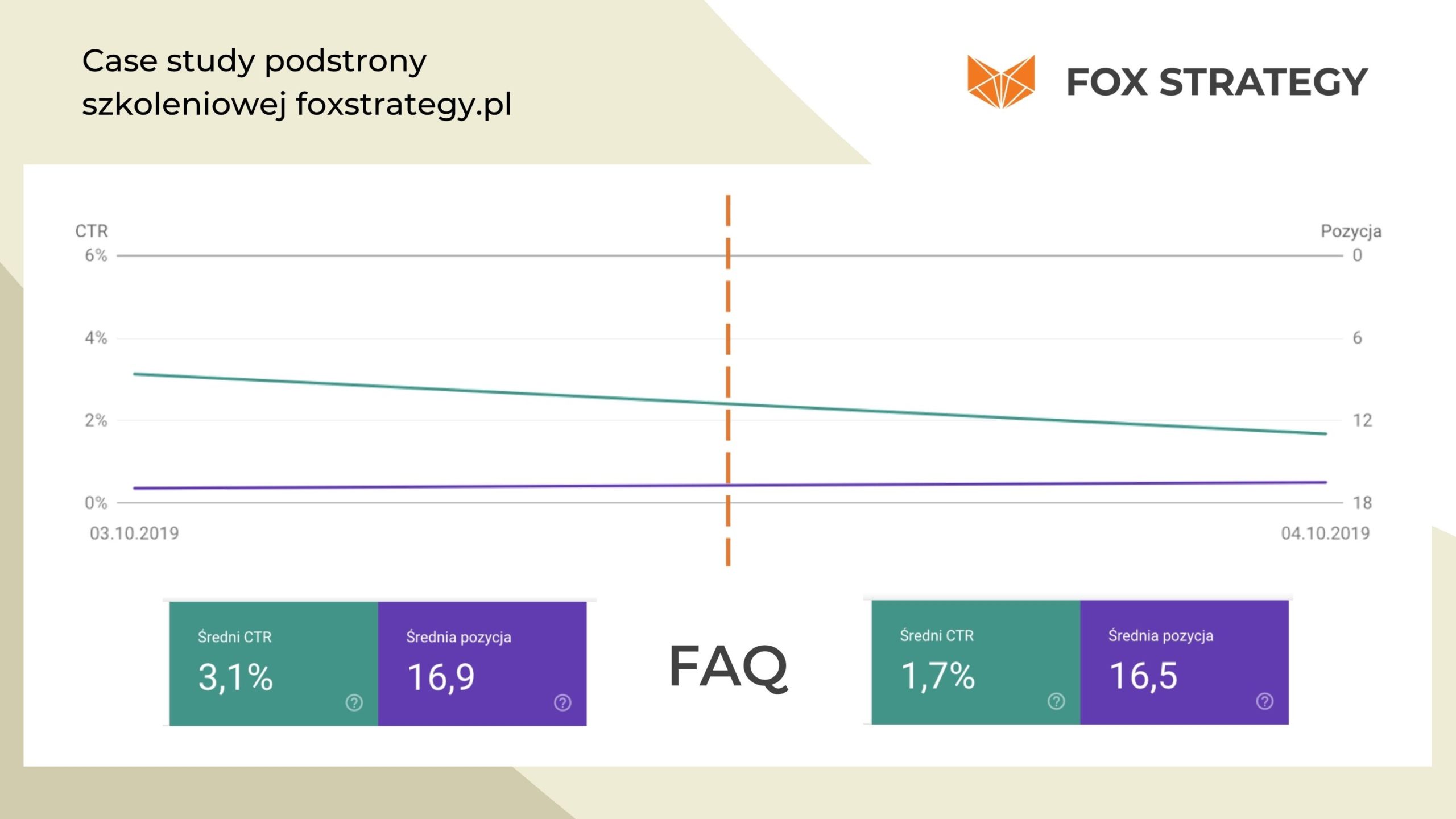
Gdy dane strukturalne FAQ były jeszcze nowością, postanowiłam również sprawdzić, jak ich wyświetlanie wpłynie na CTR podstrony szkoleniowej na foxstrategy.pl.

Znacznik FAQ jest o tyle ciekawy, że znacznie rozbudowuje wynik wyszukiwania i tym samym powinien przykuwa uwagę użytkownika. Pozwala przy tym na interakcję, stąd jego wdrożenie mogło zatrzymać użytkownika na etapie wyszukiwania i nie musiało wcale oznaczać wzrostu liczby kliknięć.
Całość nazwijmy mini-testem, zważywszy na bardzo krótki okres porównawczy – dane strukturalne zostały wdrożone i przesłane do indeksacji tuż przed północą, by chwilę po północy FAQ zaczęło się wyświetlać w wynikach wyszukiwania.
Wyniki nie są niestety zaskoczeniem. Z dnia na dzień CTR spadł prawie o połowę:

Można dyskutować oczywiście, czy nie oznaczało to interakcji z Rich Snippets i czy ostatecznie nie wpłynęło pozytywnie na przykład na kwestie wizerunkowe i docelowo konwersję. Niemniej jednak korzyści w postaci wzrostu CTR nie odnotowałam.
Także uwaga: dane strukturalne zazwyczaj poprawiają współczynnik CTR, ale są od tego wyjątki. Po każdym wdrożeniu warto zweryfikować efekty tego działania.
Formaty schema
Skoro już znamy potencjalne korzyści (i ewentualne niekorzyści) wdrożenia poszczególnych znaczników schema to przyjrzyjmy się jej formatom. Implementacja schema na stronie jest możliwa za pomocą:
- Mikrodanych (microdata), czyli dodatkowych atrybutów i wartości w znacznikach HTML
- RDFa, czyli rozszerzenia HTML5 występującego zarówno w sekcji <head>, jak i <body>
- JSON-LD, czyli niezależnych od treści strony skryptów występujące w sekcji <head>
Stanowisko Google, przedstawione przez Johna Muellera na Webmaster Hangout w marcu 2019 jest jednak jednoznaczne: to JSON-LD jest formatem preferowanym. Dla nas SEOwców czy właścicieli witryn to świetne wieści – implementacja skryptów w sekcji head jest niejednokrotnie o wiele łatwiejsza niż atrybutów w htmlu.
Przykładowe schema w formacie JSON-LD
Poniżej znajdziesz kod popularnych znaczników Product czy Breadcrumblist w formacie JSON-LD.
Product
Breadcrumblist
Jak wdrożyć schema?
Znamy już mile widziany przez Google JSON schema. Jak go zatem wdrożyć na swoją stronę internetową?
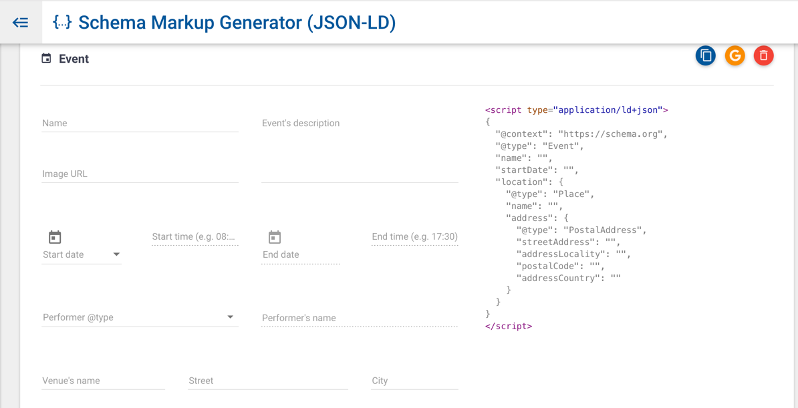
Pierwszym krokiem jest stworzenie dedykowanego danej podstronie lub całości witryny skryptu. Można to zrobić ręcznie, na podstawie dokumentacji schema.org. Nietrudno tu jednak o pomyłkę, nawet jeśli na co dzień pracujemy z kodem. Osobiście polecam więc skorzystanie z generatorów, których w internecie dostępnych jest sporo.
Dwa przykładowe generatory skryptów schema, przetestowane przeze mnie, to:
- https://technicalseo.com/tools/schema-markup-generator/
- https://www.schemaapp.com/tools/jsonld-schema-generator/

Z pomocą przyjść mogą również pluginy, o ile korzystasz z gotowego oprogramowania czy CMSa. W przypadku WordPressa na start polecam Ci RankMath SEO, który oprócz funkcji typowych dla wtyczek SEO i super-łatwej migracji z Yoast, pozwala na generowanie schema już na etapie tworzenia wpisu/strony.
To jeden z powodów, dla których wybierając między popularnymi wtyczkami SEO: Yoast SEO i Rankmath SEO, osobiście polecam zazwyczaj Rankmatha.
Uwaga. Po skorzystaniu z pluginu, walidacji kodu dokonujesz „na produkcji”, czyli sprawdzając adres url gotowej podstrony, a nie sam kod.
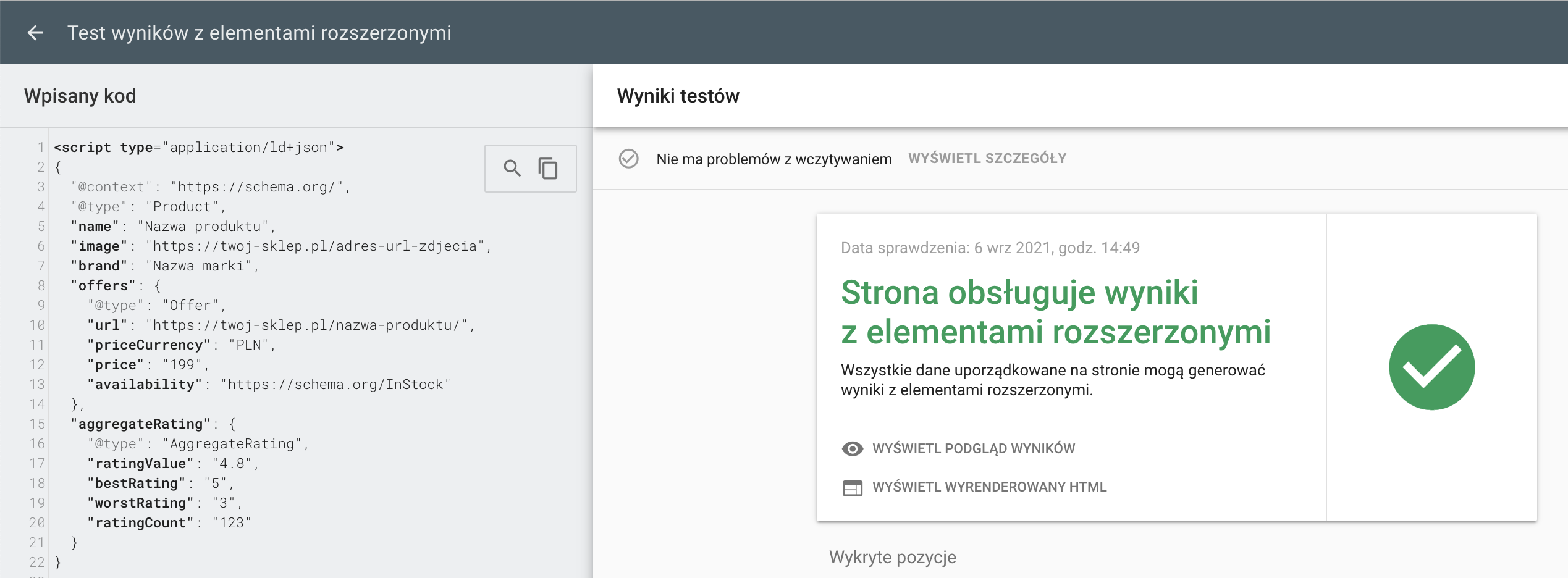
Sprawdzanie poprawności schema
Gdy skrypt jest gotowy, warto przed jego wdrożeniem zweryfikować poprawność kodu. Google udostępnia bezpłatne narzędzie, które pozwala na walidację zarówno samego skryptu, jak i poprawności jego wdrożenia bezpośrednio na stronie (przydatne zwłaszcza wtedy, gdy schema jest wdrażane poprzez wtyczkę). Narzędzie znajdziesz pod adresem: https://search.google.com/test/rich-results

Implementacja danych strukturalnych
Wspominałam już o możliwości wdrożenia danych uporządkowanych za pomocą gotowych pluginów. A co, jeśli wybierasz ścieżkę tradycyjną – generowanie kodu i jego walidację przed wdrożeniem, a następnie dopiero implementację na stronie?
Skrypt możesz dodać ręcznie. Jeśli nie masz możliwości ingerencji w sekcję head (w CMSach nie zawsze jest to proste), to z pomocą ponownie mogą przyjść gotowe pluginy.
W przypadku WordPressa będą to na przykład:
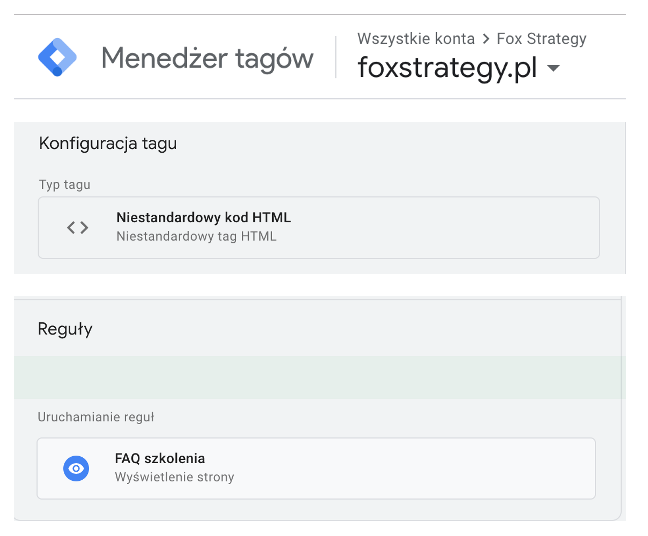
Alternatywnym rozwiązaniem jest zastosowanie Google Tag Managera (wybór tagu „niestandardowy kod html” i reguła jego zastosowania podczas wyświetlenia konkretnej strony), jak na grafice poniżej:

Konfiguracja Google Tag Managera dla wyświetlania danego skryptu na wybranej podstronie
Dane strukturalne już na stronie – co dalej?
Gdy etap wdrażania już za Tobą, sugerowałabym ponowną weryfikację w narzędziu Google. Napraw wskazane błędy, jeśli takowe występują (przy działaniu według powyższego procesu nie powinny), przejrzyj ostrzeżenia (nie każde wymaga ingerencji) i jeśli wszystko jest w porządku – prześlij podstrony do indeksacji za pomocą Google Search Console.
Niestety, obecnie zazwyczaj nie zauważysz natychmiastowych efektów przesłania do indeksacji, ale z mojego doświadczenia fragmenty rozszerzone pojawiają się w ciągu 2-3 dni (o ile Google zdecyduje się je w danym momencie wyświetlić, ale to już osobny temat).
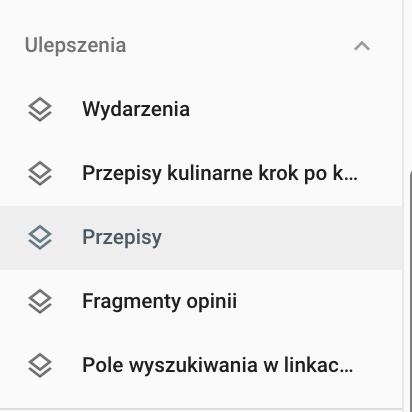
Wdrożone dane strukturalne warto weryfikować na bieżąco, podczas pracy w Google Search Console. Wszelkie informacje (błędy, ostrzeżenia, prawidłowe wdrożenia) znajdziesz w sekcji „Ulepszenia”.

Google Search Console dla bloga kulinarnego
Dodatkowo weryfikuj również sekcję „Direct Answers” w SENUTO, dzięki której możesz sprawdzać, na ile dane strukturalne pomogły Twojej stronie zaistnieć w wyniku „0”.

Przykładowy wynik Direct Answer uzyskany dzięki Recipes, a zauważony dzięki SENUTO
O ile z mojego doświadczenia direct answer zazwyczaj wpływa negatywnie na CTR, tak na przykład w przypadku Recipes i wyświetlania składników potraw, niejednokrotnie prowadzi do kliknięcia – przejścia do samego przepisu. Strategicznie przemyślane direct answer mogą i powinny być elementem strategii SEO.
Podsumowując temat schema
W artykule omówiłam najpopularniejsze znaczniki schema, sposoby ich wdrożenia oraz przeważające korzyści i nieliczne zagrożenia wynikające z implementacji. Teraz praca jest po Twojej stronie. Jeśli jeszcze nie masz danych strukturalnych na swojej stronie lub nie wykorzystujesz w pełni możliwości, które one dają, to czas najwyższy to zmienić. Powodzenia w implementacji!
 Ewelina Podrez-Siama
Ewelina Podrez-Siama