Pozycjonowanie zdjęć i optymalizacja SEO plików graficznych (tzw. image SEO) nie ogranicza się tylko do sprawdzenia wielkości i rozdzielczości obrazów czy doboru odpowiedniego formatu. Zdjęcia powinny być przede wszystkim prawidłowo opisane – to właśnie opisy SEO zdjęć (a konkretnie: obecność słów kluczowych w atrybucie alt zdjęcia) są jednym z ważniejszych czynników rankingowych. Nie polega to jednak na wpychaniu na siłę ciągu fraz kluczowych – tego rodzaju nieczystych zagrywek nie polubi zarówno bot, jak i użytkownik.
Optymalizację obrazów na www warto zacząć od odpowiedniego przygotowania zdjęć do publikacji. Kolejnym krokiem jest wypełnienie najważniejszych znaczników grafik w CMS-ie.
To jednak nie wszystko – na swojej stronie zadbaj też o przyjazne adresy url zdjęć, dane strukturalne i sitemapę dla grafik. Jak widać w temacie zdjęć jest sporo do zrobienia – a na wielu stronach ten temat wciąż jest zaniedbywany. To duża szansa, żeby wybić się w swojej branży i wdrożyć proste poprawki, o których konkurencja mogła zapomnieć.
Dlaczego warto optymalizować zdjęcia i grafiki na stronę internetową
Właściwie na każdej stronie internetowej, bez względu na jej typ, prawidłowo przeprowadzona optymalizacja SEO zdjęć powinna przynieść korzyści. Oto, co w ten sposób zyskasz:
- Skrócisz czas ładowania strony. Będzie to możliwe przede wszystkim dzięki prawidłowej obróbce i optymalizacji grafik przed ich dodaniem do repozytorium (sama zmiana rozszerzenia pliku z PNG o wysokiej rozdzielczości do prawidłowo skadrowanego JPEG może zmniejszyć rozmiar grafiki nawet o kilkadziesiąt procent).
- Znacząco zwiększysz szanse na pojawienie się w wyszukiwarce obrazów. Oczywiście samo wrzucenie zdjęć na karcie produktowej lub w artykule nie przekreśla możliwości zaistnienia w Google Image (algorytm wiąże treści na stronie z danym zdjęciem, nawet jeśli nie jest dobrze opisane lub nie ma opisu – i może pozycjonować grafiki na frazach zawartych w tytule podstrony), ale najlepszy efekt daje prawidłowe wypełnienie znaczników zdjęć w CMS-ie.
- Zwiększysz ruch i zaangażowanie na stronie. Użytkownicy szukający produktów w wyszukiwarce grafik najczęściej są już na ścieżce zakupowej – jeśli dzięki dobrze opisanym zdjęciom trafią na podstronę produktu, która UX-owo będzie wykonana na medal, to mamy dużą szansę konwersji lub przejścia dalej w głąb strony – do galerii zdjęć przedstawiających produkt lub innych produktów i usług powiązanych.
- Relatywnie szybko zauważysz efekt. Zazwyczaj potrzeba kilku miesięcy na pierwsze efekty wzrostu ruchu z wyszukiwarki grafik, a jeszcze szybciej zadziała to w przypadku branż, w których nie dba się o opisy grafik (w ten sposób wyprzedzisz o krok konkurencję).
- Masz szansę zwiększenia sprzedaży, a nic nie ryzykujesz. Nie od dziś wiadomo, że kupujemy oczami, więc marketing wizualny dla produktów i ścieżka wejścia na stronę z grafik mają w wielu branżach ogromne znacznie – optymalizacja zdjęć na stronie może więc realnie przekładać się na zyski.

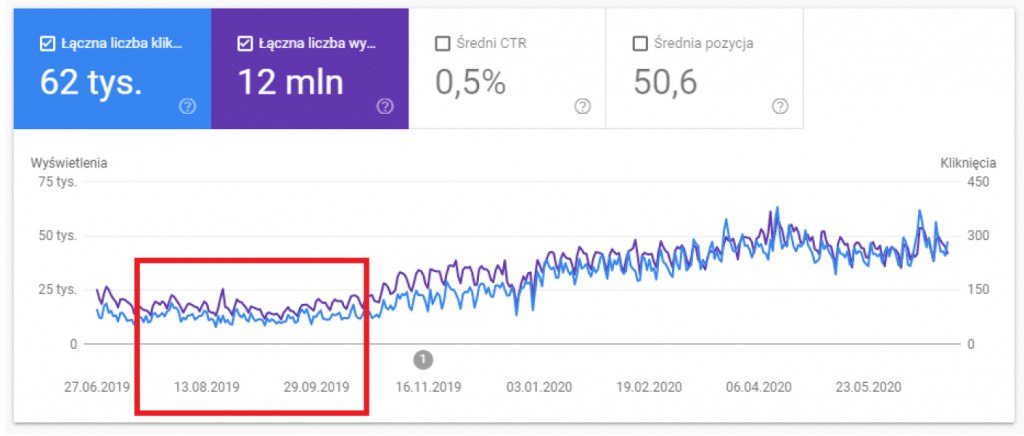
Przykład efektów z optymalizacji SEO zdjęć na stronie – zastosowałem proste poprawki w opisach zdjęć + dodałem alty; liczba wyświetleń dziennie wzrosła z ok. 10-20 tys. do ok. 45-52 tys.; dane o wyświetleniach grafik i klikach znajdziesz w panelu Google Search Console swojej strony.
A teraz: hyc! Od teorii i potencjalnych korzyści z image SEO przejdziemy szybko do praktyki – dowiesz się, jak krok po kroku wykonać tę dobrą robotę, czyli zadbać o prawidłową optymalizację SEO zdjęć na stronie.
Na czym polega optymalizacja plików graficznych
Optymalizacja zdjęć na stronie polega przede wszystkim na stworzeniu ich opisów (zgodnie z dobrymi praktykami SEO), zastosowaniu kompresji i dobraniu odpowiednich typów plików. Warto pamiętać o tym, żeby zawsze wybierać obrazki powiązane tematycznie z treścią na danej stronie.
Obserwuj konkurencję w e-commerce – jeśli tylko masz możliwość, zainwestuj we własne zdjęcia produktowe, które uzupełnią materiały od producenta. Wyróżnisz się w wynikach wyszukiwania (szczególnie jeśli konkurencja korzysta tylko ze zdjęć powielanych na wielu innych stronach).
Na początek sprawdź poniższą checklistę optymalizacji SEO zdjęć – odhacz każdy punkt na swojej stronie, szczegółowe porady znajdziesz w kolejnych akapitach.
SEO i optymalizacja zdjęć w 10 krokach:
- Używaj opisowych, ale zwięzłych nazw plików
- Nie stosuj w nazwach plików spacji i znaku podkreślenia
- Prawidłowo wypełnij znacznik alt (to ważny czynnik rankingowy)
- Nie pchaj fraz na siłę – ani w title zdjęcia, ani w alt
- Kompresuj i kadruj zdjęcia (pamiętaj o mobile first index)
- Wybierz odpowiedni typ pliku (WebP lub JPEG zamiast PNG)
- Użyj responsywnych obrazów (atrybut srcset)
- Dobieraj zdjęcia powiązane z tematem artykułu
- Rób własne zdjęcia produktowe (pokaż produkt z każdej strony)
- Stwórz sitemapę dla obrazów
Nazwa pliku – jak prawidłowo nazywać zdjęcia na stronie?
Zasada jest prosta: nazwa pliku graficznego nie może być przypadkowym ciągiem znaków. Nie należy też stosować bardzo długich nazw (np. umieszczać w nazwie pliku całych zdań czy kilkunastu słów kluczowych). Poszczególne wyrazy w nazwie zdjęcia oddzielaj dywizem „-” – w roli separatora sprawdza się lepiej niż znak podkreślenia lub spacja (bot może takie separatory pominąć i połączyć kilka wyrazów w jeden).
Nie kombinuj też z samą nazwą – nie spamuj, krótko i zwięźle wskaż w tytule, co zawiera dana grafika (a opcjonalnie wykorzystaj też wiedzę z poradnika o pozycjonowaniu long tail – długi ogon w tytule lub opisie zdjęcia może zdziałać cuda). Na podstawie tytułów grafik warto tworzyć w serwisie ich url-e – dzięki temu adresy obrazków będą przyjazne zarówno dla robotów, jak i użytkowników.
Jest jeszcze jedna zaleta porządku w nazwach plików graficznych – łatwiej będzie nimi zarządzać po stronie repozytorium i serwera (po słowach kluczowych wyszukasz konkretne pliki, jeśli będzie taka potrzeba).
Nazwy plików – przykłady dobrych i złych praktyk
Prawidłowa nazwa pliku:
- czerwona-sukienka-na-lato.jpg
Nieprawidłowe nazwy plików:
- photo321312354hd1920x1080.jpg
- czerwona_sukienka.jpg, czerwonasukienkanawesele.jpg
- czerwona-sukienka-na-lato-dla-dziewczyny-elegancka-na-wesele-koronkowa-midi-z-rozcieciem-i-falbankami.jpg
Uwaga! W wielu branżach frazami konwertującymi mogą być numery produktów, numery EAN i/lub kody producenta. Jeśli prowadzisz e-commerce (szczególnie z dużą liczbą podobnych do siebie produktów), uwzględnij te dane zarówno na karcie produktowej, jak i w nazwach i znacznikach alt. Częsty scenariusz to również poszukiwanie produktu na podstawie numeru EAN w celu odnalezienia dokumentacji lub instrukcji danego produktu.
Szansa konwersji z takich sesji jest niska, ale m.in. właśnie dlatego w e-commerce warto na karcie produktu wyświetlać produkty powiązane (nawet jeśli użytkownik szuka instrukcji telefonu, to może skusi się na pokrowiec, słuchawki lub szkło ochronne, jeśli zamieścisz takie oferty w swoim e-sklepie).
Znaczniki alt – jak wypełnić opis alternatywny zdjęcia?
W przypadku zdjęć na stronie to właśnie znacznik alt (czyli opis alternatywny zdjęcia) jest najważniejszym czynnikiem rankingowym.
Opis w alt pozwala botom łatwiej zrozumieć, co znajduje się na zdjęciu i dzięki temu dobrać adekwatne do zapytań grafiki w wyszukiwarce plików graficznych Google. Kolejną funkcją opisu alternatywnego jest odczytanie tej treści przez czytniki ekranu lub wyświetlenie ich w miejscu zdjęcia, gdy na stronie z jakichś przyczyn nie załaduje się grafika.
Jak prawidłowo wypełniać alt grafik na stronie?
Opisy alt powinny w naturalny sposób przedstawiać to, co jest na obrazku, a jednocześnie uwzględniać frazy kluczowe. Aby stworzyć dobry i naturalny opis alt, można przeprowadzić proste ćwiczenie – spróbuj w ok. 5-15 wyrazach opisać osobie postronnej, co widzisz na danym zdjęciu. Voilà! Prawdopodobnie masz dobry opis do alt. A będzie doskonały, jeśli dodatkowo wesprzesz się bazą słów kluczowych w Senuto. Przykładowo:
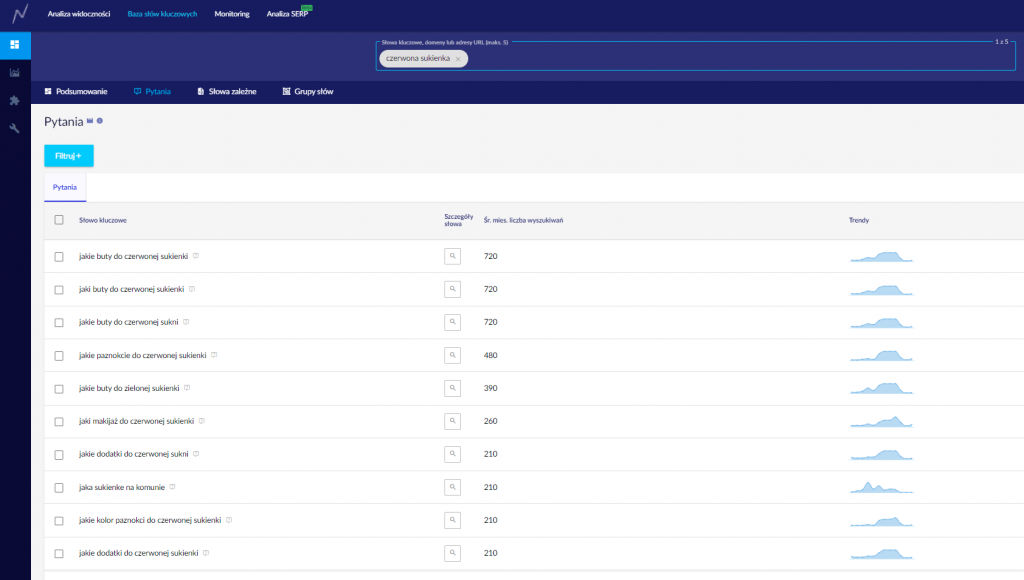
- W bazie słów kluczowych wyszukaj „czerwona sukienka”
- Otwórz zakładkę z często zadawanymi pytaniami z udziałem w/w frazy

- Wystarczyły dwa kliki, żeby wygenerować kilka pomysłów na artykuły poradnikowe: „jakie buty do czerwonej sukienki” (ok. 720 wyszukiwań miesięcznie); „jakie paznokcie do czerwonej sukienki” (480); „jaki makijaż do czerwonej sukienki” (260).
- Stwórz content odpowiadający na częste pytania użytkowników – zlinkuj treści ze sobą (żeby zwiększyć głębokość sesji), dodaj odnośniki do oferty, a śródtekstowo umieść zdjęcia z opisem alt, np. „buty do czerwonej sukienki”
- W zależności od architektury informacji na stronie, wyżej wymienione pytania mogą też posłużyć jako nagłówki H2 w opisie kategorii z czerwonymi sukienkami – kombinuj, testuj i pomyśl, która opcja da najlepsze rezultaty.
Prawidłowy kawałek kodu html z opisem obrazka (uwzględniona nazwa pliku, title zdjęcia i alt):
<img src=”https://domena/buty-adidas-KP1254.jpg” alt=”białe buty Adidas - sneakersy niskie” "title: białe buty adidas KP1254" />.

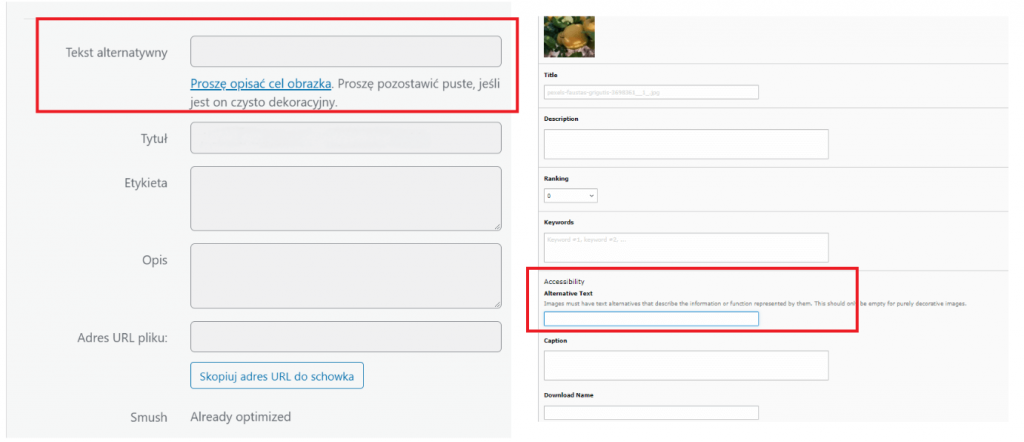
Pola do wypełnienia alt i title zdjęcia znajdziesz w większości CMS znajdziesz w repozytorium plików – powyżej przykłady z WordPress i Typo3 (po wejściu w daną grafikę lub w momencie dodawania grafiki na stronę można uzupełnić niezbędne dane o pliku)
Zmniejsz rozmiar grafik
Ogólna zasada jest taka, że im mniej ważą grafiki, tym lepszy page speed score strony. Jak sprawdzić, czy rozmiary grafik na stronie są prawidłowe? W tym celu możesz skorzystać z narzędzia Page Speed Insights:
- wejdź na stronę Page Speed Insights (https://developers.google.com/speed/pagespeed/insights/)
- wpisz adres swojej strony lub podstrony, którą chcesz przetestować
- w wynikach sprawdź zakładki „wyświetlaj obrazy w formatach nowej generacji”; „zmień rozmiar obrazów” i „odłóż ładowanie obrazów poza ekranem”
Raport wszystkich zdjęć na stronie wraz z ich rozmiarami możesz też wygenerować w narzędziu Screaming Frog (i np. dodatkowo posortować w pliku XLS. obrazki od największego do najmniejszego na stronie – w ten sposób możesz też sprawdzić korelacje między czasami wczytywania a rozmiarami obrazków na poszczególnych podstronach).
W jaki sposób optymalizować rozmiary obrazków?
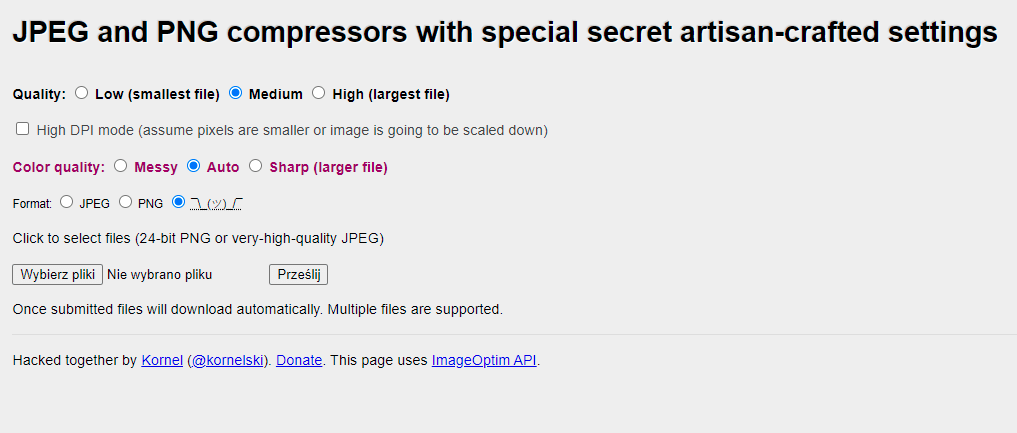
Świetnie sprawdza się banalnie proste w obsłudze narzędzie ImageOptim (https://imageoptim.com/pl), które posiada też internetowy interfejs (nie musisz nic instalować: https://imageoptim.com/online) – wybierasz plik do kompresji, docelową jakość (im mniejsza, tym mniej będzie ważył plik) – i gotowe.
Uwaga! Niektóre CMS-y posiadają wbudowane mechanizmy lub opcjonalne wtyczki do automatycznej optymalizacji rozmiarów zdjęć w momencie wgrywania zdjęć do repozytorium. Takie rozwiązanie może znacząco przyspieszyć proces optymalizacji zdjęć.

Prościej być nie może – internetowy interfejs ImageOptim do optymalizacji rozmiaru grafik
Kadrowanie zdjęć – elastyczne i responsywne zdjęcia (srcset)
Częstym błędem jest umieszczenie na stronie zbyt małych lub zbyt dużych zdjęć. Rozwiązaniem tego problemu jest zastosowanie mechanizmu responsywnych grafik na stronie. W kodzie html dołącza się kilka wariantów obrazka za pomocą atrybutu srcset.
Przykładowy fragment kodu:
<picture> <source srcset="sukienka-big.jpg" media="(min-width: 1024px)"> <source srcset="sukienka-medium.jpg" media="(min-width: 400px)"> <img src="nazwa-zdjecia.jpg" alt="opis alt przykładowego zdjęcia"> </picture>
W podanym przykładzie w przypadku poziomej rozdzielczości ekranu mieszczącej się w przedziale 400-1023 wyświetlone zostanie zdjęcie sukienka-medium.jpg, na urządzeniach z ekranem o szerokości 1024 – wyświetli się obrazek sukienka-big.jpg. „<img src=” oznacza lokalizację pliku podstawowego (np. przeglądarki bez wsparcia tagu <picture> będą generować obrazki na stronie na podstawie tagu <img>).
Ta metoda może również posłużyć do serwowania plików WebP jako alternatywy dla jpeg, przykładowo:
<picture> <source srcset="sukienka-big.webp" type="image/webp" media="(min-width: 1024px)"> <source srcset="sukienka-big.jpg" type="image/jpg" media="(min-width: 1024px)"> <source srcset="sukienka-medium.webp" type="image/webp" media="(min-width: 400px)"> <source srcset="sukienka-medium.jpg" type="image/jpg" media="(min-width: 400px)"> <img src="nazwa-zdjecia.jpg" alt="opis alt przykładowego zdjęcia"> </picture>
Dobór odpowiedniego formatu grafiki
Jeden format nie sprawdzi się do wszystkiego:
- JPG – jest najbardziej uniwersalny, bez problemu z tym formatem radzą sobie wszystkie przeglądarki;
- SVG – warto używać do logotypów i ikon;
- PNG używaj w ostateczności – pliki tego typu są bardzo ciężkie, ale sprawdzą się w dwóch przypadkach: jeśli chcesz zachować przezroczyste tło na swoim obrazie (PNG zachowują kanał alfa) lub prezentujesz tabele / wykresy / zrzuty ekranu, w przypadku których kompresja może „rozmazać” zdjęcie.
- formaty graficzne nowej generacji – łączą zalety PNG i JPG, ale w niektórych przypadkach do implementacji mogą wymagać dodatkowej wtyczki (np. WordPress z poziomu panelu nie obsłuży rozszerzenia WebP, wymagane będą pluginy, np. WebP Express, EWWW Image Optimizer)
Grafiki w formatach nowej generacji
Wymienione wcześniej narzędzie PageSpeedInsigts po analizie wydajności strony sugeruje często poprawkę: „serwuj obrazy w formatach nowej generacji”. Co to właściwie znaczy? To zagadnienie z dziedziny optymalizacji SEO tech zdjęć na stronie, dzięki której grafiki ładują się szybciej. W praktyce zaimplementowanie formatów nowej generacji sprowadza się do zastosowania na stronie plików graficznych z rozszerzeniami WebP, JPEG200 lub JPEG XR.
- WebP – rozszerzenie rozwijane przez Google, dzięki któremu można kodować obrazki zarówno w trybie stratnym, jak i bezstratnym; cechuje się lepszą od JPG wydajnością kompresji i powoli staje się standardem dla grafik w internecie. Wadą jest brak kompatybilności tego formatu z niektórymi przeglądarkami (aktualną kompatybilność można sprawdzić np. na stronie https://caniuse.com/?search=webp). Typ MIME, czyli dwuczęściowy identyfikator tego formatu pliku w internecie to image/web.
- JPEG2000 – nieco bardziej efektywny standard zapisu od tradycyjnego rozszerzenia JPEG; niestety wadą są problemy z kompatybilnością na wielu przeglądarkach; stosowane w ramach JPEG2000 rozszerzenia: .jp2, .jpx, .jpm, .mj2; typy MIME: image/jp2; image/mj2; image/jpx; image/jpm;
- JPEG XR (JPEG extended range; wcześniej HD Photo) – ten opracowany przez Microsoft format miał zastąpić JPEG i JPEG2000; z technicznego punktu widzenia bliżej mu do WebP – głównie z uwagi na opcję kompresji bezstratnej i wsparcia kanału alfa („przezroczystość” grafiki); stosowane rozszerzenia to .jxr, .hdp, .wdp; typy MIME: image/vnd.ms-photo; image/jxr
Uwaga! Jeśli planujesz wdrożenie formatu WebP, to łatwo możesz obejść problemy z tym formatem w niektórych przeglądarkach. Wystarczy skorzystać z tagu <picture>, przykładowo:
<picture>
<source srcset="sukienka.webp" type="image/webp">
<source srcset="sukienka.jpg" type="image/jpeg">
<img src="image.jpg">
</picture>
Ten fragment kodu realizuje scenariusz: przeglądarka wspierająca WebP wyświetli obrazki w tym formacie, a przeglądarki bez wsparcia WebP wyświetlą obrazki w formacie JPEG.
Sitemapa dla grafik na stronie
W przypadku sitemapy dla grafik (czyli pliku w formacie XML – umieszczanego na serwerze, zawierającego listę podstron w serwisie) do wyboru są dwie opcje:
- dodanie obrazów do istniejącej sitemapy strony
- stworzenie oddzielnej sitemapy – uwzględniającej tylko pliki graficzne
Dlaczego to ważne? Bo ułatwia botom odczytanie obrazków, których w niektórych przypadkach samodzielnie by nie przeskanowały (np. obrazki na stronie implementowane za pomocą kodów JavaScript).
Darmowe narzędzia do optymalizacji zdjęć
Na koniec – narzędzia SEO, czyli must have każdego SEO fotomajsterkowicza:
- Image Online Convert – konwertowanie pliku do formatu WebP: https://image.online-convert.com/convert-to-webp
- ImageOptim – narzędzie lub panel online do optymalizacji wagi zdjęć: https://imageoptim.com/pl
- JPEGmini; JPEG.io; Kraken, Squoosh – optymalizacja obrazków JPG; konwertowanie różnego typu plików do formatu JPG: https://www.jpeg.io/ ; https://kraken.io/ ; https://squoosh.app/ https://www.jpegmini.com/
- CanIuse – tu sprawdzisz kompatybilność rozszerzeń z poszczególnymi przeglądarkami: https://caniuse.com/?search=webp
- Remove.BG – narzędzie do usuwania tła ze zdjęć: https://www.remove.bg/
- Verexif – narzędzie do usuwania danych EXIF (Exchangeable image file format) ze zdjęć, czyli metadanych zdjęć: https://www.verexif.com/en/
- PageSpeedInsights, Lighthouse – testy wydajności strony m.in pod Web Core Vitals ale również pod kątem optymalizacji SEO zdjęć na stronie
- Narzędzia deweloperskie Google – instrukcja tworzenia sitemapy ze zdjęciami (https://developers.google.com/search/docs/advanced/sitemaps/image-sitemaps?hl=pl)
 Jacek Krajl
Jacek Krajl