Meta title należy do meta tagów i jest jedną z podstawowych rzeczy, którą warto ustawiać podczas prowadzenia strony internetowej. Ma on duży wpływ na to, czy użytkownik wejdzie na Twoją stronę ze strony organicznych wyników wyszukiwania (czyli z Google). W odróżnieniu od meta description, który również jest meta tagiem, meta title jest czynnikiem rankingowym – a więc wpływa na pozycję Twojej strony w Google. Dlatego zapraszam Cię do poznania znacznika meta title od podszewki, tak aby jak najlepiej pracował na pozycje Twojej strony w wynikach wyszukiwania.
KeyT_Here
Czym są meta tagi i znaczniki?
Meta tagi są wskazówkami co do treści na stronie, które pomagają zrozumieć robotom indeksującym oraz wyszukiwarkom, o czym jest dana podstrona. Meta znaczniki umieszczamy tylko w kodzie strony, zwykle w sekcji head. Dlatego są widoczne tylko dla wyszukiwarek, przeglądarek oraz ludzi, którzy wiedzą, jak je znaleźć (wystarczy wyświetlić źródło strony i przejść do sekcji head).
Rodzajów meta tagów jest dosyć sporo, dlatego wymienię tylko te, które są najważniejsze z punktu widzenia SEO.
- Meta title – jemu poświęcony jest artykuł, więc dokładny opis będzie poniżej.
- Meta description – opis strony – jest to krótki tekst, który ma przybliżyć użytkownikowi, co znajduje się na stronie internetowej. Powinien zawierać słowo kluczowe, które w wynikach wyszukiwania jest pogrubione, CTA – czyli nawiązanie do akcji, którą powinien wykonać użytkownik, oraz coś, co wyróżnia Twoją firmę – np. dostawa w 24h.
Co warte podkreślenia, proces tworzenia meta description można zautomatyzować, chociażby przez wtyczki SEO w WordPress. Jest to szczególnie przydatne w przypadku ecommerce. Trzeba też wziąć pod uwagę, że Google często samodzielnie dostosowuje meta opisy na stronie – kiedy uzna, że jakaś część tekstu zawartego na stronie bardziej odpowiada intencji zapytania. Wyjątkiem tutaj są zapytania brandowe oraz frazy długiego ogona. Jeśli chodzi o wpływ na SEO, to meta description nie jest czynnikiem rankingowym, ale może mieć wpływ na CTR (stosunek liczby kliknięć do liczby wyświetleń) ze strony wyników wyszukiwania.
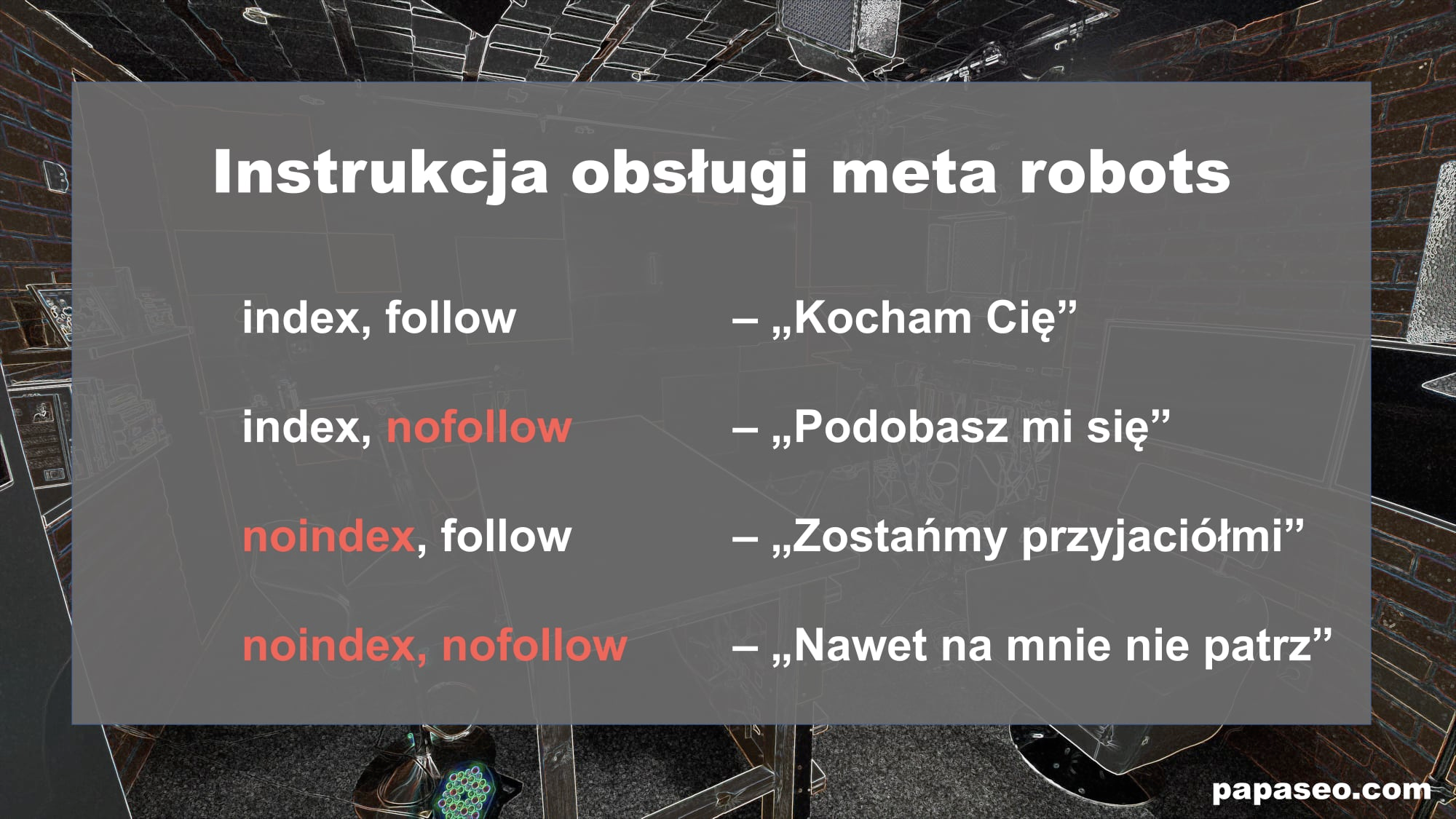
- Meta robots – używając tego tagu mamy kilka możliwości przekazania informacji, co roboty indeksujące mogą robić na naszej stronie, a czego nie mogą. Najważniejsze dyrektywy to:
> index – oznacza, że chcemy, aby dana strona wyświetlała się w wynikach wyszukiwania. Popularne CMS-y dodają go automatycznie. Brak tego tagu dla wyszukiwarki będzie oznaczał to samo, co jego obecność.
> noindex – używany do przekazania informacji wyszukiwarce, że nie chcemy, aby dana strona została zaindeksowana.
Do zarządzania indeksacją podstron można użyć również pliku robots.txt. Nie służy on jednak bezpośrednio do wyindeksowania. Blokuje dostęp robota do podstrony, ale nie przekazuje informacji o noindex. Robot, który nie wejdzie na wskazaną podstronę, oczywiście nie będzie mógł jej zaindeksować. Dlatego trzeba pamiętać o tym, aby stronom z noindex w pliku robots.txt przypisać dyrektywę disallow. Jeśli chcesz dowiedzieć się więcej na ten temat, przeczytaj nasz poradnik o pliku robots.txt.
- noflollow – przekazuje informację o tym, aby roboty wyszukiwarki nie podążały za linkami wychodzącymi z podstrony. Dzięki takiemu rozwiązaniu unikniemy przekazania mocy z naszej strony do innych podstron.
- follow – tutaj odwrotna sytuacja w porównaniu do nofollow. Pokazujemy robotom, że chcemy przekazać moc i pokierować robota indeksującego na strony wskazane z linków.
Poniżej znajduje się instrukcja obsługi meta robots przygotowana przez Grzegorza Strzelca z kursu papaseo.com

- Meta keywords – znacznik, który już od bardzo dawna nie jest brany pod uwagę jako czynnik rankingowy. Uzupełnianie go jest stratą czasu, dlatego podaję go ku przestrodze.
Wypróbuj Senuto Suite przez 14 dni za darmo
Zacznij 14-dniowy trial za darmoCzym jest meta title, jak powinien wyglądać i jakie wymagania spełniać
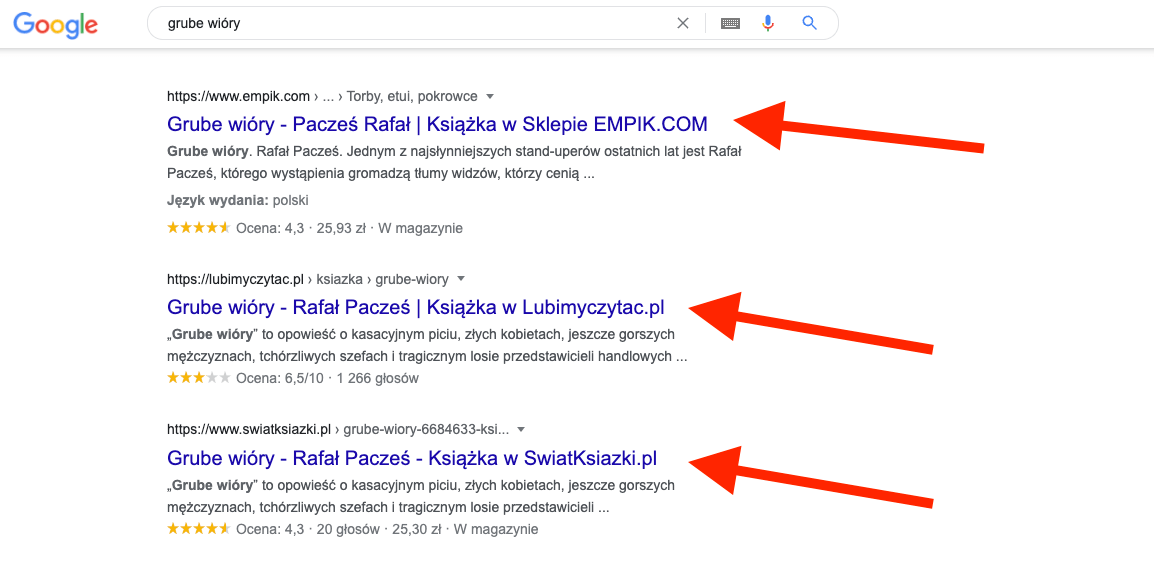
Czym zatem jest meta title? Jest to tekst, który pozwala nam określić, co powinno wyświetlać się na stronie wyszukiwania Google. Jego treść jest bardzo ważna i z tego powodu nie powinno go zabraknąć na żadnej podstronie serwisu. Title nie jest używany tylko i wyłącznie w SERP-ach (wynikach wyszukiwania), ale również w karcie przeglądarki.


Jego kod HTML powinien wyglądać następująco:
<title>Tytuł, który chcesz nadać stronie</title>
Meta title ma również duże znaczenie pod kątem CTR. Informuje użytkownika o tym, co znajduje się na stronie, dlatego powinien być napisany z myślą o intencji użytkownika (sugerować, że na stronie znajdzie on odpowiedź na swoje zapytanie).
Jakie wymagania powinien spełniać meta title?
Znacznik meta title powinien rozpoczynać się od słowa kluczowego. Taki zabieg pozwala na zwrócenie uwagi użytkownika. Niektórzy eksperci podają, że jeśli fraza, którą internauta wpisze w Google znajdzie się na początku wyników wyszukiwania, istnieje większe prawdopodobieństwo, że kliknie akurat w nasz link.
Często popełnianym błędem jest celowe umieszczanie tego samego tekstu w nagłówku H1 i meta title. Oba te elementy pełnią zupełnie inną rolę w SEO. H1 to tytuł redakcyjny, więc może być dłuższy. Należy pamiętać o tym, że jeden i drugi powinien zawierać najważniejsze słowo kluczowe, na które powinna pozycjonować się dana podstrona.
Elementem, który może, ale nie musi zawierać meta title, jest CTA – czyli wezwanie do działania.
Meta title powinien spełniać określone wytyczne co do długości. Jest to kolejny powód, dla którego nagłówek H1 i meta title powinny być inne. Na stronie wyników wyszukiwania mamy ograniczone miejsce – co nie dotyczy nagłówka na naszej stronie (H1).
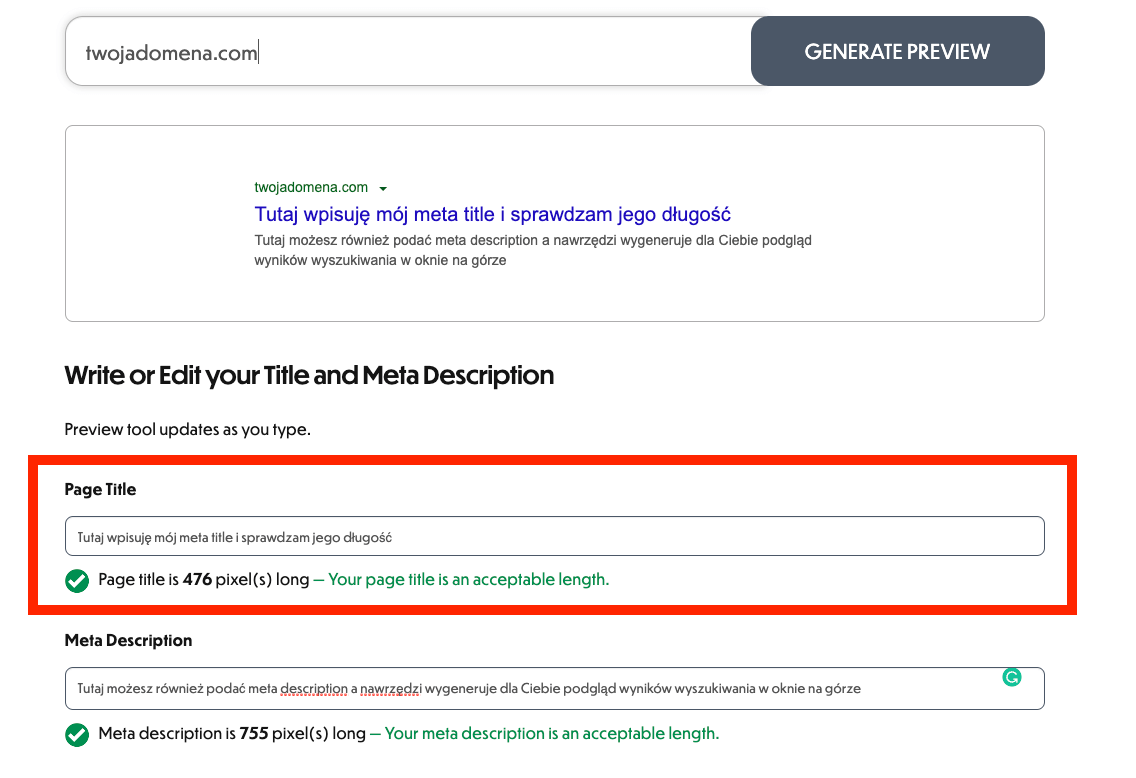
Zalecana długość znacznika meta title strony to 600px.
Jak widzisz, wartość ta wyrażona jest w pixelach. Dlaczego? Ponieważ każda litera ma określoną szerokość. Dlatego podawanie przedziałów znaków może doprowadzić do sytuacji, w której tytuł strony będzie za długi.
Co się stanie w przypadku, kiedy tytuł będzie dłuższy niż podane wartości? Po prostu ostatnie słowo w meta title zostanie ucięte i zastąpione trzema kropkami o szerokości 20px (o tym, jak w niecny sposób wykorzystać te trzy kropki i 20px do lepszych pozycji, będzie za chwilę).
Nie jest to dobra wiadomość, ponieważ urwany tytuł może spowodować zmniejszenie współczynnika wejść na stronę. Należy pilnować, aby taka sytuacja nie miała miejsca. Polecam narzędzie do sprawdzania długości znaczników meta title oraz description: https://totheweb.com/learning_center/tool-test-google-title-meta-description-lengths/

Aktualizacja algorytmu generującego tytuły stron w Google
W sierpniu 2021 roku Google wprowadził update dotyczący wyświetlania się tytułów stron w SERP. Od tego momentu, w przypadku niektórych adresów podstron, Google sam przygotuje meta title tag i wyświetli go na stronie wyników wyszukiwania.
Na jakiej podstawie wyznacza nowy tytuł strony? Googlebot sprawdza nagłówek H1, anchory linków prowadzących do strony oraz treść, która się na niej znajduje. Co oczywiste, taka zmiana spowodowała spadek CTR dla stron, którym Google zmieniło meta title – mimo iż ich pozycja w wynikach wyszukiwania nie uległa zmianie.
Dlaczego tak się stało?
Google od zawsze stara się udoskonalać swoje algorytmy w taki sposób, aby użytkownicy wyszukiwarki dostawali jak najlepiej dopasowane wyniki. Tak samo jest i tym razem.
Oficjalne stanowisko Google w tej sprawie jest takie, że w tym momencie sami są w stanie wygenerować tytuły lepiej dostosowane do zapytania, niż robią to niektórzy właściciele stron.
Wniosek jaki się nasuwa jest dość prosty– jakość meta tytułów używanych na stronach internetowych była po prostu za słaba.
Pewnym pocieszeniem w tej sytuacji jest to, że Google nadal w ponad 80% korzysta ze znaczników meta title do generowania tytułów stron w wynikach wyszukiwania.
Co zrobić, jeśli Google zmienił Twoje meta title?
Po pierwsze musisz sprawdzić, jakie strony wyświetlają się w wynikach wyszukiwania z innym tytułem niż ten, który jest ustawiony na stronie.
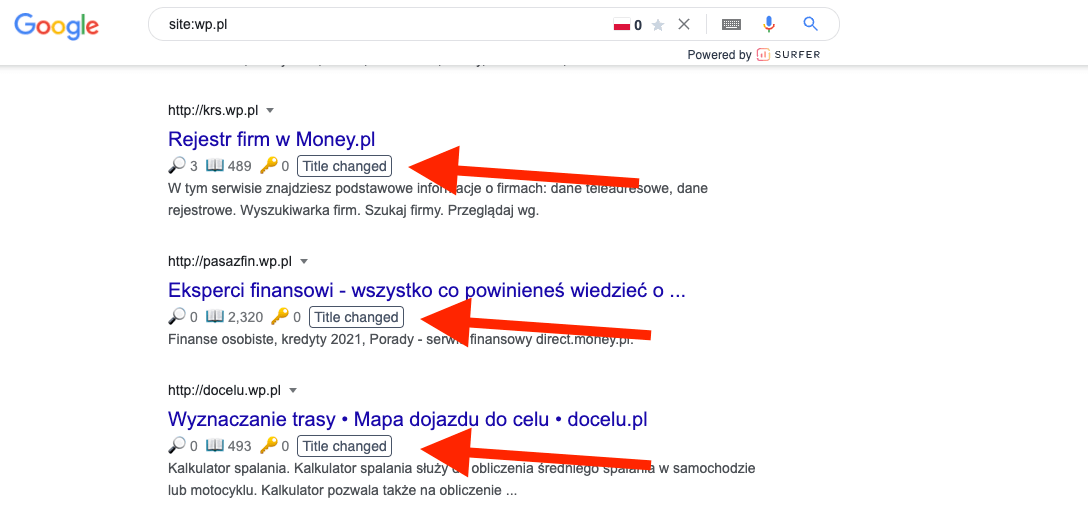
Mam dla Ciebie prosty i bezpłatny sposób, jak do tego podejść – zainstaluj wtyczkę Keyword Surfer do przeglądarki Chrome. Po jej instalacji na stronie wyników przy zmienionym meta tytule pojawi się informacja “Title changed”.

Mając tę wtyczkę można użyć operatora site:twojadomena i sprawdzić ręcznie, ile tytułów zostało zmienionych.
Po takiej analizie pozostaje Ci tylko przygotować meta tytuły, które spodobają się Google.
Jak napisać dobry meta tytuł?
Recepta jest dosyć prosta i warto ją zapisać lub zapamiętać:
- Zacznij od najważniejszego słowa kluczowego
- Jeśli możesz, użyj CTA – wezwanie do działania; hasło, które zachęci do kliknięcia w Twój link
- Sprawdź długość swojego meta title
- Jeśli długość pozwala na umieszczenie nazwy Twojej firmy/brandu – zrób to, jednak z użyciem separatora “–” lub “|”.
I teraz czas na obiecaną sztuczkę z pixelami – pamiętasz?
Jak podkręcić meta title?
Jeśli meta title ma mieć 600px, a kropki zajmują 20px, to do dyspozycji mamy wtedy 580px.
Teraz, jeśli napiszemy meta title według wcześniejszych 4 punktów, ale zmieścimy się w tych 580px, będziemy mogli do meta tytułu dodać frazę z długiego ogona, która już nie wyświetli się użytkownikom (po brandzie wyświetlą się trzy kropki) ale zostanie ona odczytana przez roboty indeksujące, co może wpłynąć pozytywnie na pozycję podstrony.
Pamiętaj jednak o tym, by nie umieszczać słów kluczowych w nienaturalny sposób.
Jak meta title wpływa na pozycje oraz liczbę wejść na stronę?
Tak jak pisałem wcześniej, meta title ma bardzo duży wpływ na pozycję Google. Dlatego trzeba poświęcić mu sporo uwagi. Opisuje on wyszukiwarkom, co znajduje się na podstronach oraz w całym serwisie.
Jak widać po aktualizacji algorytmu, Google bierze mocno pod uwagę to, co znajduje się w meta title – chociaż możliwe, że w mniejszym stopniu, skoro sam potrafi dobrać lepszy tytuł. Dlatego tym bardziej należy skupić się na pisaniu jakościowych meta tytułów dla każdej podstrony. Nie tylko ze względu na pozycję witryny, ale również na współczynnik CTR dla adresów URL, które wyświetlają się użytkownikowi w Google.
W jaki sposób mierzyć skuteczność meta tytułów?
Najlepszym sposobem na sprawdzenie, czy meta tytuły działają na pozycję w Google, jest po prostu weryfikacja tego na własnej domenie. Jeśli nigdy nie przykładałeś uwagi do ich tworzenia, to warto się teraz za to zabrać.
W przypadku optymalizacji istniejących już meta tytułów zalecam przeprowadzenie kilkudniowych testów, aby sprawdzić, czy optymalizacja przyniosła oczekiwany efekt. Podczas testów warto jednak zwrócić uwagę na sezonowość głównej frazy.
W jaki sposób to sprawdzić? Na pewno trzeba monitorować pozycje dla swoich adresów URL. Możesz to zrobić za pomocą raportu Pozycje lub modułu Monitoringu w Senuto.
Dodatkowo zwróć również uwagę na pozcyje w Google Search Console oraz na CTR, czyli współczynnik klikalności. Dlaczego? Ponieważ pozycja w wynikach wyszukiwania może się nie zmienić, jednak współczynnik wejść na stronę może wzrosnąć.
Dodaj do tego Google Analytics i dane ruchu z organicznych wyników wyszukiwania na stronie, aby mieć pełny obraz skuteczności (lub jej braku) tagów meta title.
Przykłady dobrych i złych meta title
Teraz już wiesz praktycznie wszystko na temat znaczników meta title. Warto jednak pokazać, jak wyglądają dobre i złe przykłady użycia znaczników meta title.
Złe przykłady
- Przykład zbyt długiego meta title:

- Przykład nie użycia frazy kluczowej oraz zbyt długiego tytułu:

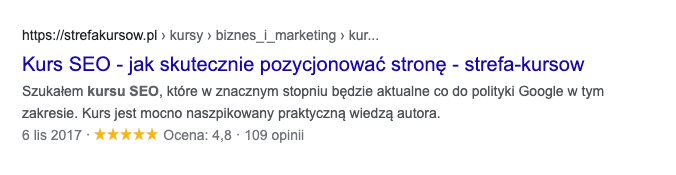
- Przykład zbyt krótkiego meta title, bez frazy kluczowej, CTA oraz brandu:

Dobre przykłady
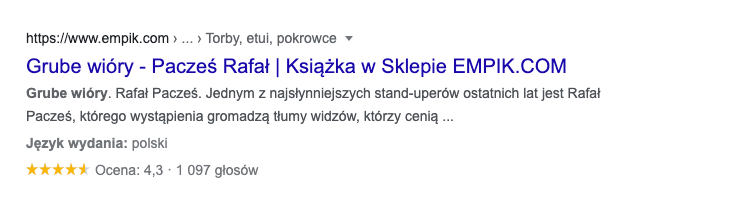
- Przykład użycia słowa kluczowego na początku oraz brandu:

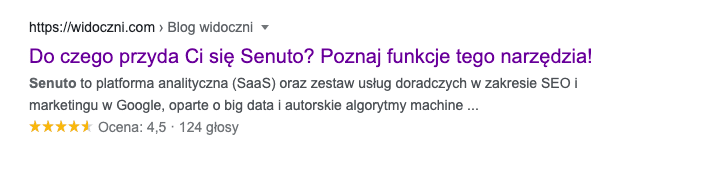
- Przykład użycia CTA w meta title:

- Przykład użycia frazy kluczowej w pierwszej kolejności, CTA a zarazem fraza długiego ogona oraz umieszczenie brandu:

Gdzie i jak mogę dodać/zmienić meta title?
Kod HTML
Jeśli Twoja strona nie jest oparta na WordPressie lub innym popularnym CMSie, możesz zmienić meta tytuł wrzucając podmieniony plik przez FTP lub dodając linijkę kodu do sekcji head pliku strony docelowej przez Direct Admin.
Wtedy kod strony mógłby wyglądać w ten sposób:
<!DOCTYPE html> <html lang=”pl”> <head> <title>Tytuł, który chcesz nadać stronie</title> </head> <body> <h1>Nagłówek h1</h1> <p>Treść paragrafu</p> </body> </html>
WordPress
Kwestia dodania meta title do strony opartej na WordPress jest dosyć prosta – nie wymaga umieszczania niczego w kodzie.
Przy ustalaniu meta tytułów strony pomocna będzie jedna z trzech popularnych wtyczek do SEO na WordPressie: Rank Math, Yoast SEO i All in One SEO.
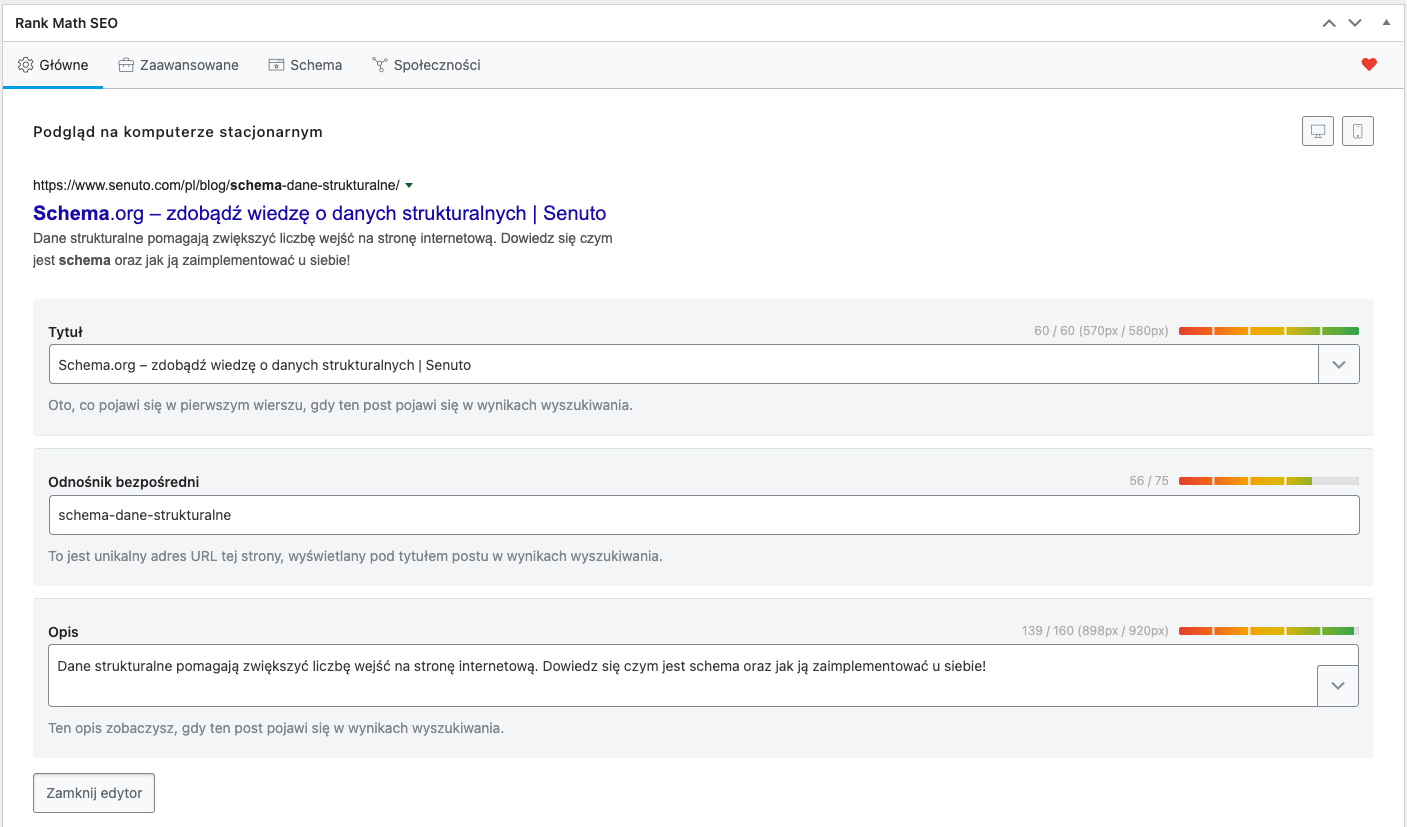
Jak ustawić meta title w Rank Math SEO?
- Zaloguj się do swojego panelu WordPress, a następnie przejdź do edycji wybranej podstrony – nieważne czy to strona produktu, wpis blogowy, czy strona statyczna.
- Przejedź na sam dół strony do sekcji Rank Math SEO i kliknij w niebieski przycisk “Edytuj fragment rozszerzony”.
- Następnie w polu “Tytuł” podaj swój tytuł.
- Teraz pozostało Ci tylko opublikować lub zaktualizować podstronę.

Jak widzisz, Rank Math również ma licznik pikseli. Dzięki temu zaoszczędzisz trochę czasu na skakaniu między zakładkami i przeklejaniu meta tytułów.
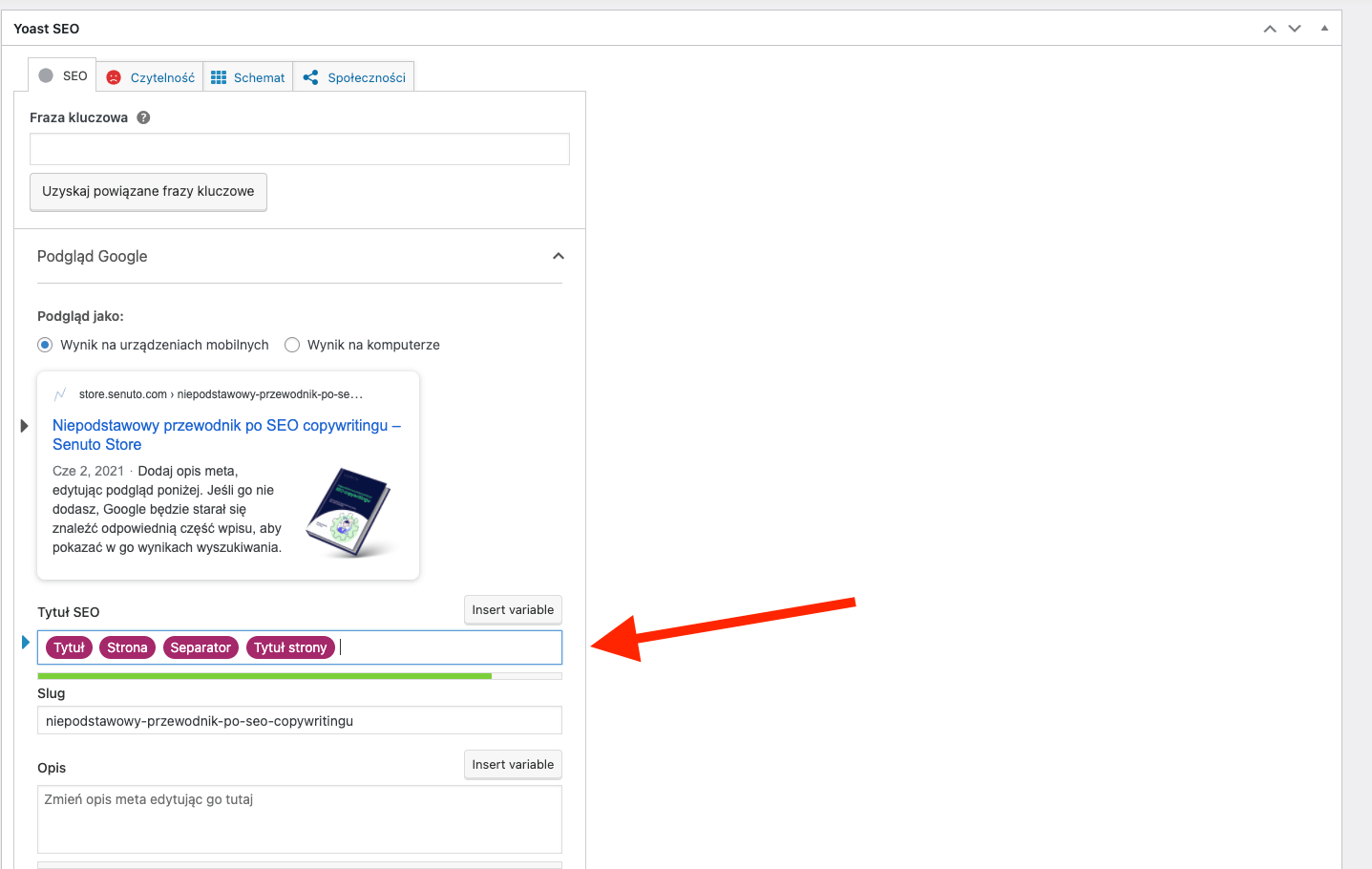
Jak ustawić meta title za pomocą Yoast SEO?
- Zaloguj się do panelu swojego WordPressa, a następnie przejdź do edycji wybranej podstrony.
- Zjedź na dół strony do sekcji Yoast SEO.
- W polu “Tytuł SEO” wprowadź swój tytuł. Meta title możesz podejrzeć w wynikach mobilnych oraz desktopowych.
- Kliknij “Opublikuj” lub “Zaktualizuj“ podstronę, na której się znajdujesz.
Ustawienie meta tytułu strony za pomocą Yoast SEO jest również proste. Tutaj również znajdziesz informację o długości meta title, jednak na plus w porównaniu do Rank Math SEO jest prezentacja wyników mobilnych.

Ustawienie meta title w All in One SEO
- Zaloguj się do panelu WordPress.
- Przejdź do edycji wybranej podstrony.
- Przejdź na dół do sekcji All in One SEO.
- W polu “Tytuł” podaj przygotowany meta tytuł.
- Kliknij “Opublikuj” lub “Zaktualizuj” edytowaną podstronę.
Działanie tej wtyczki niczym nie różni się od działania poprzednich. Wszędzie zmiana meta title ogranicza się do 5 kroków. Na niekorzyść tej wtyczki działa to, że liczy znaki, a nie szerokość, którą zajmuje meta title.
Pełna instrukcja znajduje się tutaj: https://aioseo.com/docs/setting-the-seo-title-and-description-for-your-content/
FAQ_Here
 Jakub Trybuła
Jakub Trybuła