Stosowanie nagłówków treści na stronach WWW to dość popularny temat, wokół którego narosło wiele mitów pokutujących do dziś. Czym zatem są nagłówki, po co się je stosuje i jak wdrożyć optymalną strukturę nagłówków na swojej stronie?
Czym są nagłówki (headings)?
Nagłówki (ang. heading tags) służą do prezentowania struktury treści użytkownikom (robotom wyszukiwarek także). Istnieje sześć rozmiarów nagłówków – od H1 do H6, przy czym ten pierwszy ma największe znaczenie (jest najważniejszy). Bardzo rzadko używa się natomiast nagłówków najniższego rzędu tj. H5 czy H6.
Jako że nagłówki H zawierają tekst, który jest (powinien być) wyraźnie większy od reszty treści, jest to wizualna wskazówka dla użytkowników pomagająca zrozumieć co zawierają akapity pod nimi. Stosowanie różnych rozmiarów nagłówków w celu reprezentowania hierarchicznej struktury ułatwia użytkownikom konsumpcję treści.
W składni HTML używamy znaczników w nawiasach < >:

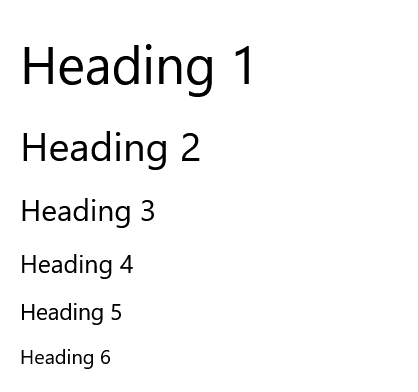
ale już na stronie WWW będą one wyglądały (oczywiście w zależności od arkusza stylu) na przykład tak:

Przykłady użycia można znaleźć tutaj: https://www.w3schools.com/html/html_headings.asp.
Używaj w nagłówkach H istotnych treści
Gdy niemal każdego dnia powstają nowe wpisy blogowe, newsy, poradniki czy artykuły eksperckie, warto przyciągać uwagę użytkownika nie tylko ładnym zdjęciem czy chwytliwym tytułem, ale też uporządkowaną strukturą treści.
Często przewijając konkretną publikację na urządzeniach mobilnych czytelnik w głównej mierze zwraca uwagę właśnie na nagłówki. Poza względami czysto estetycznymi, poprawna struktura nagłówków przyczynia się do łatwiejszego interpretowania i konsumowania treści, a tym samym istnieje szansa, że użytkownik zostanie na stronie dłużej.
Nie tylko użytkownicy mogą korzystać z dobrodziejstwa przyzwoicie wdrożonej struktury. Robią to też boty wyszukiwarek, dla których tekst wstawiony w nagłówku również ma znaczenie. Dlatego tak ważne jest, by nagłówki zawierały istotne słowa kluczowe, które będą tematycznie powiązane z resztą treści na stronie. Jeżeli targetujemy daną podstronę na konkretne keywordsy, warto aby znalazły się one (nawet w formie odmienionej) w nagłówkach, oczywiście mogą być obudowane tekstem – wszystko w granicach rozsądku.
Struktura powinna mieć wyraźny zarys, a nagłówki powinny różnić się od siebie wielkością. Błędem będzie ostylowanie ich w ten sam sposób, co tekst, lub nie rozróżnianie ich ze względu na rząd.
Nagłówki w SEO a dwell time ⭐
Poza właściwą optymalizacją SEO nagłówków HTML niezwykle ważne jest, aby nie wprowadzały one w błąd czytelników i były dostosowane do search intent. Jeśli nagłówek H1 będzie niczym innym, jak clickbaitem, wówczas użytkownik szybko wejdzie w dany link wyświetlający się w wynikach wyszukiwania i jeszcze szybciej ucieknie z takiej strony. Czas między kliknięciem linku a powrotem do wyników wyszukiwania określany jest mianem dwell time.
W tym artykule dość powiedzieć, że z punktu widzenia SEO konieczne jest zachowanie dwell time na możliwie jak największym poziomie. A jednym z czynników, który pozwoli to osiągnąć i wydłużyć czas trwania sesji, jest stosowanie nagłówków HMTL, które nie wprowadzają czytelnika w błąd i jednocześnie zachęcają do dalszej lektury.
Nagłówki Hx w artykułach
Tworząc wpisy blogowe, mamy dość duże pole do popisu w temacie kreatywnego używania nagłówków. Jeszcze przed rozpoczęciem pisania warto zdefiniować strukturę artykułu. Nagłówki mogą przybrać formę śródtytułów rozdzielających poszczególne akapity tekstu (jak w tym artykule), a najważniejszy z nich <h1> zastosować do oznaczenia tematu. Bardzo często bywa on zdefiniowany automatycznie w szablonie witryny, więc jeżeli jest inaczej, warto wdrożyć poprawkę w konsultacji ze Specjalistą SEO i Web Developerem.
Dobrze zaprojektowana struktura artykułu potrafi uatrakcyjnić jego wygląd. Interesujące treści umieszczone w nagłówkach będą dawały jasny sygnał potencjalnym czytelnikom (robotom wyszukiwarek także), czego mogą się spodziewać, zgłębiając (analizując) publikację.
Pamiętaj również, aby tak optymalizować nagłówki HTML, aby nie nastąpiła kanibalizacja słów kluczowych!
Jakie nagłówki umieścić na stronie głównej witryny?
W przypadku strony głównej (czy jakiejkolwiek innej, np. usługowej) również obowiązuje hierarchiczna struktura nagłówków. W sekcji <head> warto umieścić H1, poniżej kolejno H2-H3, ale nie ma tu obostrzeń co do ich liczby. Ba! Nawet w przypadku H1 nie musimy się ograniczać tylko do jednego nagłówka (o czym w dalszej części artykułu).
Należy jednak pamiętać, że takie teksty jak “O nas” czy “Zobacz więcej” wstawiane w nagłówkach, nie wnoszą za dużo do tematu. Również obecność nagłówków niższego rzędu, np. H5-H6, nie ma (poza wyglądem) większego sensu.
Przed zaplanowaniem nagłówków w treści, warto zajrzeć do bazy słów kluczowych. Naturalne umieszczenie fraz kluczowych w treści nagłówka znacząco zwiększa potencjał frazy i daje znać algorytmom Google, że dany fragment treści traktuje o zagadnieniu opisywanym frazą kluczową umieszczoną w nagłówku HTML.
Zespół Senuto
Strony one page = jeden nagłówek H1?
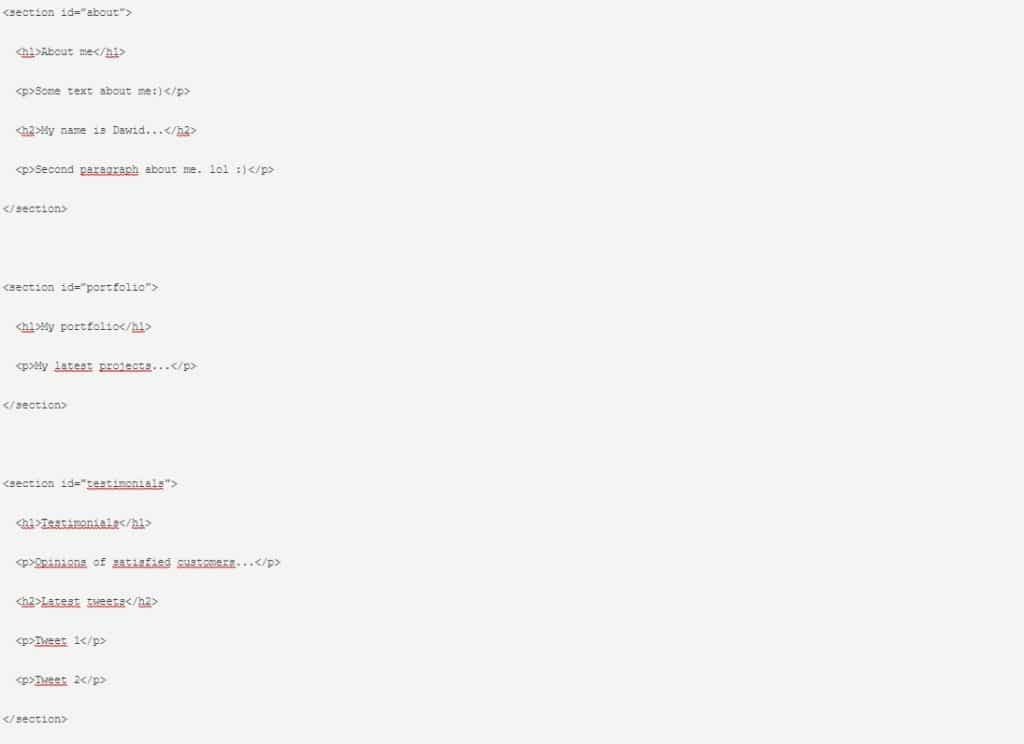
W przypadku stron typu one page sprawa nie jest już tak oczywista jak przy artykułach blogowych. W specyfikacji HTML5 (https://www.w3.org/TR/2014/REC-html5-20141028/sections.html) znaleźć możemy tag <section>, który odpowiedzialny jest za definiowanie poszczególnych sekcji w dokumencie HTML. Sekcja zawiera zwykle nagłówek, tak więc w każdej z nich możemy wdrożyć osobną hierarchiczną strukturę, np.:

Jak widać w powyższym przykładzie, w każdej sekcji znajduje się osobny nagłówek H1, później H2… Jednak to w zależności od obranej strategii możemy zastosować kilka lub tylko jeden nagłówek H1, a kolejne już jako H2 i H3 itd.
Nagłówek H2 i H3 kontra copywriting ⭐
Nagłówek H2 w copywritingu (czyli pisaniu treści na strony internetowe) jest zdecydowanie najczęściej wykorzystywanym nagłówkiem HTML. Dość powszechnie stosowanymi są również nagłówki H3, które służą głównie do oddzielenia pobocznego wątku od głównej treści poruszanej w artykule.
Nie warto ograniczać się wyłącznie do nagłówków H2. Takie ograniczenie utrudnia odbiór treści oraz nawigowanie po niej, co znacząco obniża User Experience. Jednocześnie zbudowanie czytelnej struktury treści składającej się z nagłówków H1, H2 i H3 ułatwi crawlowanie treści botom Google oraz wartościowanie i różnicowanie poszczególnych fragmentów tekstów.
Temat tagów Hx a stanowisko Google
Wypowiedzi pracowników Google na temat nagłówków jest sporo, warto jednak przytoczyć te najświeższe. Odpowiedź Johna Meullera na Forum Google dla Webmasterów sprzed roku: https://productforums.google.com/forum/#!msg/webmasters/BmyI8YX_25A/81hZNQFJDQA
“We don’t treat HTML5 differently & having multiple H1 tags on a page is fine. Be reasonable when using them, use them where they make sense. There’s definitely no penalty for using H1s.”
Nieco później, bo w kwietniu 2017, John dosyć lakonicznie wypowiedział się na Twitterze (https://twitter.com/JohnMu/status/852131231928135680) w odpowiedzi na pytanie, jak dużo nagłówków H1 można stosować na jednej podstronie.
Finalnie na YouTube, w ramach serii “SEO Snippets” kanału Google Webmaster, umieszczony został krótki poradnik dotyczący tej kwestii:
Inne istotne kwestie dotyczące nagłówków treści
Pomimo tego, że pracownicy Google (przynajmniej w swoich oficjalnych wypowiedziach) sugerują podchodzić do tematu nagłówków dość elastycznie, to warto trzymać się kilku zasad:
- nie przesadzajmy z liczbą użytych nagłówków na stronie,
- stosujmy nagłówki tak, aby ułatwić czytelnikom skanowanie tekstu,
- używajmy ich tam, gdzie ma to sens i odzwierciedla dalszą część treści, by użytkownicy mogli rozróżnić, gdzie kończy i zaczyna się dany temat,
- nie umieszczajmy całych akapitów (całej treści) w nagłówku,
- nie używajmy jedynie słów kluczowych, a zwłaszcza w nienaturalnej (nieodmienionej) formie,
- nie ukrywajmy nagłówków w treści, zmniejszając je do rozmiaru tekstu,
- zachowajmy kolejność w hierarchii struktury,
- być może zamiast nagłówka warto czasami użyć znacznika <strong> ????.
Tworząc treści, nie ma co przesadzać z nadmierną optymalizacją, ale pozostawienie jej w surowej formie również nie będzie dobrym pomysłem. Warto zachować równowagę i skupić się na odczuciach użytkowników konsumujących nasze witryny internetowe, w tym publikacje, poradniki czy innego rodzaju wpisy blogowe. W końcu nagłówki są czynnikiem rankingowym w wyszukiwarce Google, dlatego pod kątem SEO z pewnością należy o nie zadbać.
Zauważyliśmy, że ten wpis cieszy się wyjątkowo wysoką popularnością, dlatego uzupełniliśmy go o dodatkowe informacje. Fragmenty przygotowane przez zespół Senuto zostały oznaczone gwiazdką.
 Dawid Medwediuk
Dawid Medwediuk