Aktualizacja algorytmu Google zapowiadana na 2021 rok polega na uwzględnieniu tak zwanych Core Web Vitals, czyli Podstawowych wskaźników internetowych, jako czynnika wpływającego na rankingi stron. Zmiana ta jest ciekawa z kilku względów, a zarazem prowokuje sporo pytań i wątpliwości. Postarajmy się znaleźć odpowiedzi na najbardziej palące kwestie, aby lepiej przygotować się na nadchodzącą aktualizację.
Dlaczego twierdzę, że związana z Web Vitals zmiana algorytmu jest ciekawa? Po pierwsze, jest mocnym przesunięciem środka ciężkości oceny witryny w stronę zasad UX. Po drugie, pojawienie się kilku nowych pojęć powoduje widoczny zamęt wśród specjalistów i klientów. Po trzecie i najważniejsze: jest to do tej pory najlepiej przygotowana aktualizacja algorytmu przez Google. Ilość materiałów i narzędzi, którymi dysponujemy, sprawia, że praktycznie nic nie stanowi tutaj tajemnicy.
Wolisz video?
Zobacz webinar, w którym Robert Niechciał, Partner w Vestigio, opowiedział, jak przygotować się na Core Web Vitals:
Czy wprowadzenie oceny Web Vitals jest czymś nowym?
Nie. Nie mówimy tutaj o zupełnej nowości – jedynie o ewolucji dotychczas stosowanych przez Google sposobów oceny szybkości i jakości stron internetowych. Google wykorzystuje szybkość strony jako jeden z czynników rankingowych już od 2010 roku. Wtedy pod uwagę brana była szybkość odpowiedzi podczas wizyt Googlebota na wersji desktop (zazwyczaj jedynej w tamtym okresie). Z czasem ocena ta ewoluowała, zaczęła uwzględniać czynniki realnie wpływające na odczucie szybkości strony przez użytkowników oraz została rozpostarta również na wersje mobilne.
Tak więc z zauważalnym wpływem szybkości witryny na to, jak oceni ją algorytm, mamy do czynienia co najmniej od 2018 roku.
Z czasem pojawiła się potrzeba nowego spojrzenia na problem szybkości i jakości stron. Specjaliści SEO przed długi okres starali się poprawiać szeroko rozumianą szybkość serwisu, korzystając z danych GSC czy narzędzi takich jak PageSpeed Insights, Lighthouse czy WebPageTest. Było to jednak trudne, a często walka o 100 punktów w teście PageSpeed nie była uzasadniona realnymi korzyściami w postaci wzrostu w rankingach.
Google, w mojej ocenie, w 2021 roku postanowił sprawę (wbrew pozorom) uprościć i dać odpowiedź na pytanie: co to znaczy dobra strona internetowa.
Otóż dobra strona internetowa ma:
-
Szybko pokazać najważniejszą część contentu,
-
Dać możliwość szybkiej interakcji,
-
Zachować stabilność w trakcie wczytywania (szablon strony ma nie skakać – przecież wszyscy uwielbiamy klikać w nie to, co chcieliśmy, bo nagle strona się przesunęła ????)
Powyższe są więc trzema nowymi, podstawowymi wskaźnikami jakości strony internetowej.
Co to jest Core Web Vitals?
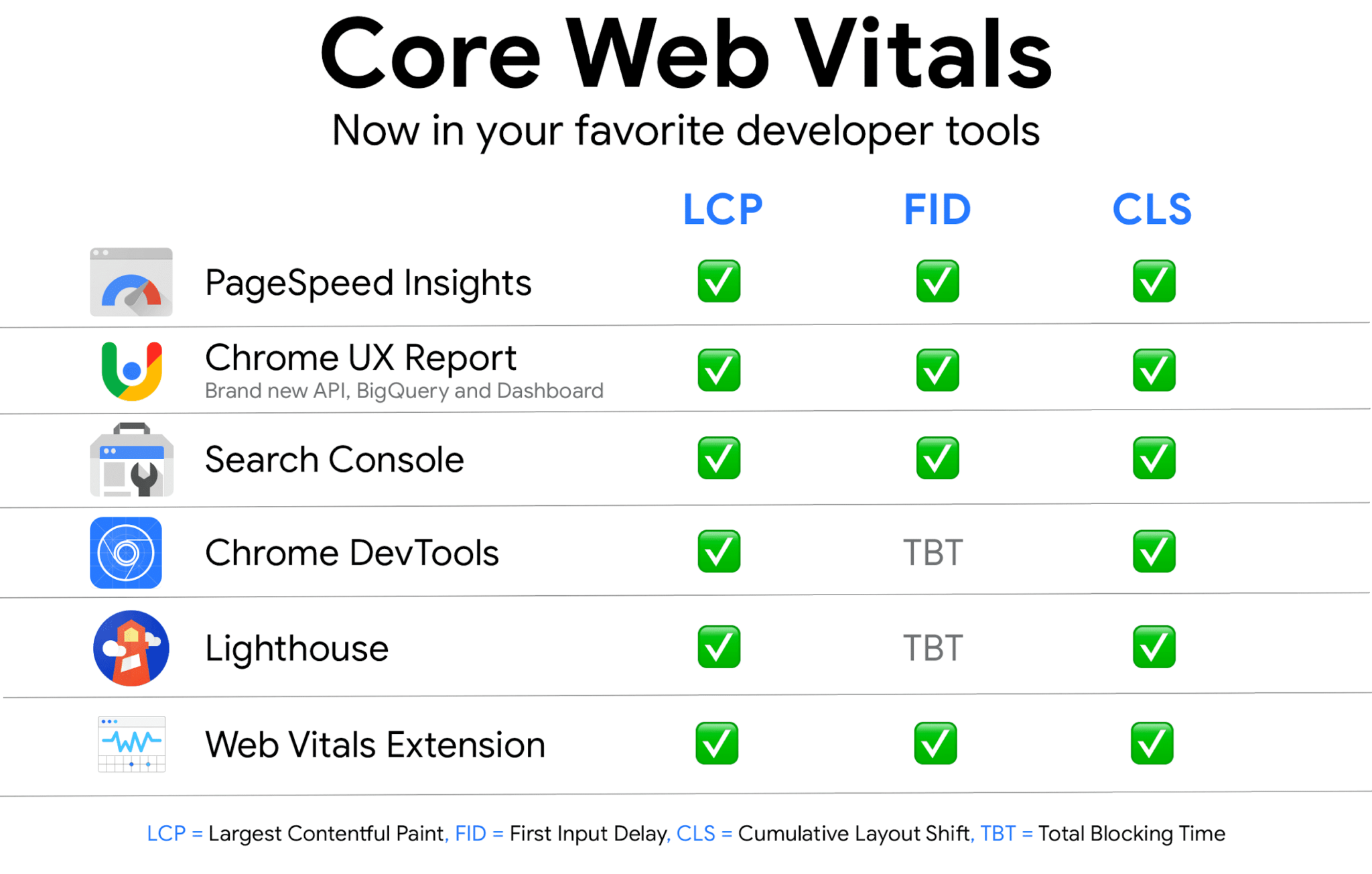
Core Web Vitals tłumaczymy jako Podstawowe wskaźniki internetowe. Tych podstawowych wskaźników jest trzy i skrywają się pod następującymi skrótami:
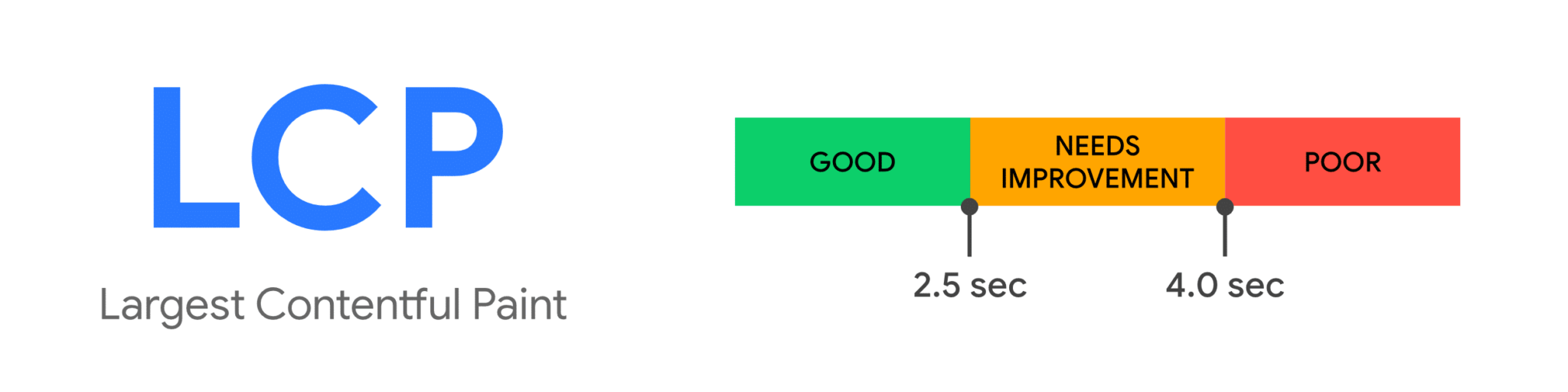
LCP – Largest Contentful Paint
Wskaźnik ten dotyczy szybkości dostępu do informacji. Określa doświadczenie wczytywania się strony internetowej, liczone jako czas od początku wczytywania, do momentu ukazania się w pełni Głównego Fragmentu Contentu (Largest Contentful Paint). LCP pozwala stwierdzić, czy strona szybko udostępnia pożądaną przez użytkownika informację. Jeżeli ten czas wynosi mniej niż 2,5 sekundy, ocena jest dobra. Jeżeli powyżej 4 sekund, ocena jest negatywna.
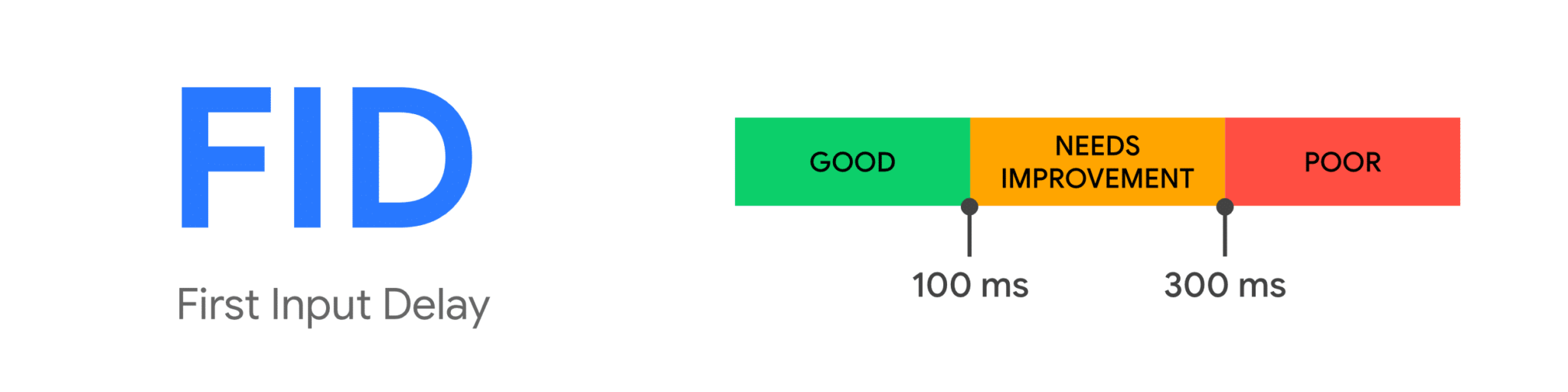
FID – First Input Delay
Określa interaktywność strony, czyli to, jak szybko reaguje ona na nasze zachowanie. Jeżeli czas ten wynosi mniej niż 100 milisekund, otrzymujemy ocenę dobrą. Jeżeli powyżej 300 milisekund – złą.
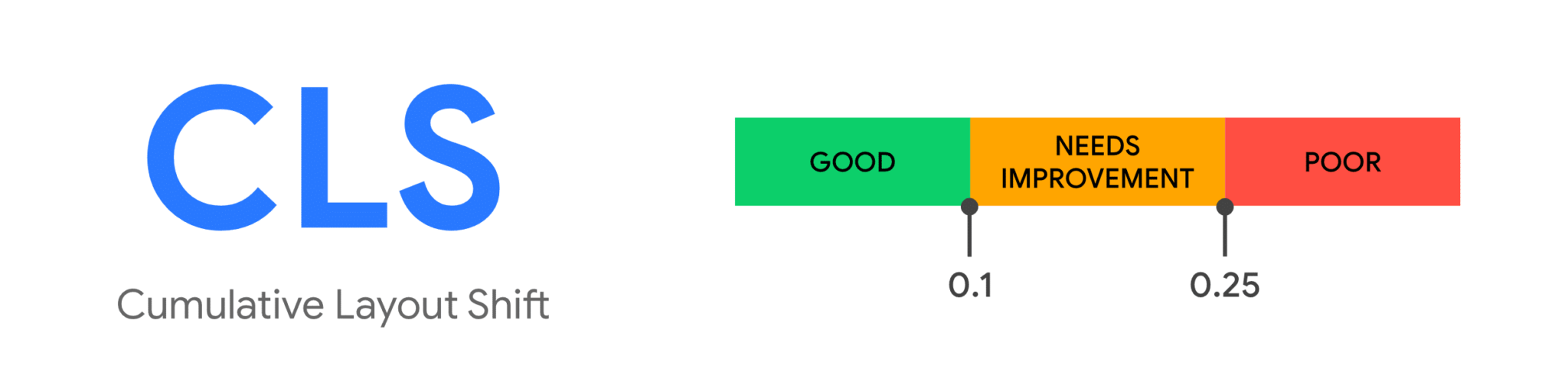
CLS – Cumulative Layout Shift
Najciekawszy ze wskaźników Web Vitals i rzeczywista nowość. Można go przetłumaczyć jako skumulowane przesunięcie szablonu strony.
Wskaźnik ten określa, w jakim stopniu wczytana strona przesunęła się na ekranie z powodu niespodziewanych zachowań.
Poprzez zachowania niespodziewane rozumiemy przesunięcia szablonu nie spowodowane celową interakcją użytkownika.
Ocena poniżej 0.1 jest oceną dobrą, powyżej 0.25 – złą.
Warto wspomnieć, że nie są to osobne i niezależne od siebie wskaźniki. Tworzą one swego rodzaju “trójkąt jakości strony” i zadbanie o jeden z jego „boków” wymaga zadbania o inne lub na nie pośrednio wpłynie.
Czy dotychczasowe czynniki oceny szybkości przestały się liczyć?
Nie. Obecne Core Web Vitals stały się swoistym parasolem, który łączy w sobie wiele stosowanych poprzednio przez Google i specjalistów SEO mierników szybkości stron.
Dla przykładu: LCP jest zależne od TTFB (Time to First Byte) oraz FCP (First Contentful Paint). Na FID może wpływać TBT (Total Blocking Time) oraz TTI (Time To Interactive). I mimo że przytoczone wskaźniki nie zaliczają się bezpośrednio do Core Web Vitals, są nadal przydatne w naszych analizach.
Dodatkowo Google zapowiedziało, że obecny skład Core Web Vitals nie jest ostateczny – jest natomiast najistotniejszy obecnie. Wraz z rozwojem internetu lista podstawowych wskaźników internetowych może być rozwijana.
Podsumowując: jeżeli wcześniej Twoja strona otrzymywała wysokie oceny PageSpeed i była zadbana pod względem komfortu użytkownika, najprawdopodobniej niewiele się dla Ciebie zmieni.
Czy czeka nas SEO Armageddon?
Nie.
1. Jak już wspominałem wcześniej, ta aktualizacja to nie rewolucja, a ewolucja. Jest zmianą wbrew pozorom dosyć oczywistą i łatwą do przewidzenia. Można stwierdzić, że jeżeli Twoja strona wcześniej stawiała na wskaźniki PageSpeed, to wyjdzie z aktualizacji raczej obronną ręką.
2. Jej wpływ nie będzie decydujący. Aktualizacja ta dołączy do grona czynników o wpływie średnim. Zauważalnym, ale nie kluczowym. Zapewne szczególnie dotkliwym dla dużych wydawców. Raczej każda ze stron zaobserwuje ruchy widoczności, jeśli jednak dysponujesz domeną o mocnym autorytecie i dobrym contencie, ale średnim Web Vitals, nie musisz się obawiać, że przeskoczy Cię serwis doskonały technicznie, ale bez fundamentów widoczności w postaci contentu i autorytetu.
3. Z racji tego, że w przypadku tej aktualizacji Google mocno postawiło na jasność i przejrzystość – mamy czas i wiedzę potrzebne do poprawy naszych wskaźników.
Mam nową, wspaniałą stronę – czy jestem bezpieczny?
Zazwyczaj niestety nie!
Podstawowym grzechem obecnego web developmentu jest położenie nacisku na szybkość przygotowania i wdrożenia nowej strony dla klienta. W tym celu stosuje się zazwyczaj gotowe frameworki i standardowe zestawy CSS i JavaScript bez zastanowienia, które fragmenty kodu są realnie potrzebne do funkcjonowania strony.
Dlatego, jeśli projektując nową stronę nie uwzględniono silnego wsparcia specjalisty SEO i audytów performance jeszcze na etapie projektowania, możemy mieć pewność, że strona będzie przeładowana kodem. A to wpływa negatywnie na każdy z aspektów Web Vitals.

O dziwo doszliśmy do sytuacji, w której stare strony, wykorzystujące w niewielkim stopniu (lub w ogóle) CSS i JavaScript otrzymują idealne oceny PageSpeed i Web Vitals. Pomimo, iż nie stosują się one do zasad nowoczesnego web buildingu i user experience, omijają wiele problemów związanych z niechlujnym wykorzystaniem nowoczesnych technik.

Co wpływa na Largest Contentful Paint?
Mimo tego, że wszystkie trzy wskaźniki teoretycznie mówią o czymś innym, tak naprawdę wszystkie są ze sobą połączone i wzajemnie na siebie wpływają. Moim zdaniem najważniejszy z nich to LCP, łącząc w sobie wiele czynników szybkościowych, które uwzględnialiśmy w dotychczasowych analizach. Poprawne wdrożenie zaleceń LCP wpłynie w największym stopniu też na CLS i FID.

Szybkość odpowiedzi serwera
Najczęściej spotykanym wąskim gardłem, wpływającym na załadowanie się strony oraz głównej części contentu, jest szybkość odpowiedzi serwera. Częsta jest sytuacja, gdy osiągamy tutaj nawet powyżej 1 sekundy, co zostawia nam niewiele czasu na wczytanie reszty zasobów i otrzymanie dobrej oceny. Aby poprawić wskaźnik LCP możemy:
- Optymalizować serwer. Istnieją różne zalecane konfiguracje w zależności od rodzaju Twojej strony i wykorzystywanego CMS – optymalizacja jest więc zadaniem dla administratorów. Często istotny wpływ ma to, z jakich rozwiązań korzystamy – jeżeli mówimy o hostingu współdzielonym, często konieczne jest przejście na wyższy plan lub skorzystanie z serwerów dedykowanych, lub chmury o gwarantowanych zasobach odpowiednich dla naszego ruchu i generowanego obciążenia.
- Wykorzystać Content Delivery Network. Jeżeli działamy na wielu rynkach geograficznych jednocześnie, dobrym rozwiązaniem jest wykorzystanie CDN, serwującego klientowi nasz statyczny content z serwera zlokalizowanego najbliżej niego.
- Wykorzystać mechanizmy cache-ujące.Wykorzystanie reverse proxy lub różnych rozwiązań, np. cache-owania zapytań do bazy danych, pozwoli na uwolnienie zasobów serwera dla dużej części zapytań, przez co zostaną one wykonane szybciej.
- Serwowanie statycznego HTML.Rozwiązanie to, stosowane przez wiele modułów przyspieszających strony, jest popularne chociażby dla CMS WordPressa. Dzięki temu wykorzystanie serwera ograniczamy do minimum, a statyczny plik jest wysyłany do przeglądarki użytkownika w mgnieniu oka.
Optymalizacja grafiki
Często spotykanym błędem jest stosowanie nie zoptymalizowanej grafiki – czasami nawet ważących kilka megabajtów zdjęć zeskalowanych na stronie.
Aby zaoszczędzić czas ładowania grafik pamiętaj o:
- stosowaniu rozmiaru grafik odpowiednich dla naszej strony,
- wykorzystywać kompresję plików graficznych,
- korzystać z nowoczesnych formatów, takich jak np. WebP.
Optymalizacja JavaScript i CSS
Jak wspomniałem wcześniej, nowoczesne strony są często przeładowane zbędnym kodem JavaScript i CSS. Nie dość, że pliki te należy ściągnąć z serwera, to dodatkowo przeglądarka musi je przeanalizować, aby wyświetlić użytkownikowi stronę.
Aby poprawić szybkość możesz:
- zminimalizować zawartość JS i CSS – wykonaj analizę tego, które fragmenty kodu są realnie wykorzystywane przez przeglądarkę. Istnieje duża szansa, że wiele z zasobów JS i CSS, które wczytujesz na stronie, nie są nigdy wykorzystywane,
- fragmenty kodu CSS kluczowe dla wyświetlenia strony możesz umieścić bezpośrednio w kodzie HTML,
- wykorzystaj wczytywanie asynchroniczne i opóźnij wykorzystanie zasobów, które nie są kluczowe.
Dobrą radą jest zastanowienie się, czy rzeczywiście muszę coś wczytywać. Dotyczy to zarówno zasobów JS, CSS, jak i grafik.
Jak zoptymalizować First Input Delay?

W przypadku First Input Delay widać najlepiej, jak bardzo połączone są ze sobą poszczególne elementy Web Vitals. Jeżeli zadbaliśmy o możliwie najlepsze wdrożenie zaleceń dla Cumulative Layout Shift, istnieje duża szansa, że FID nie będzie stanowił już problemów.
Google jako najważniejszy element psujący nam ocenę FID wskazuje… przeładowanie i złą optymalizację JavaScript, czyli element, o którym wspomniałem już powyżej.
W momencie, gdy przeglądarka użytkownika jest blokowana przez analizę kodu JavaScript, występuje opóźnienie w reakcji na zachowanie użytkowników. Aby temu zapobiec, sugeruje się dodatkowo:
- Unikać długich zadań – każdy blok kodu, który zajmuje więcej niż 50 ms, jest błędem.
- Podzielić kod na mniejsze fragmenty, które szybciej mogą być wykonane.
- Rozsądnie podchodzić do skryptów zewnętrznych.
- Stosować opóźnione lub asynchroniczne ładowanie wszystkich nie-niezbędnych skryptów (tych, które nie są istotne dla LCP i CLS).
Jak wygląda optymalizacja pod Cumulative Layout Shift?

Często stwierdzenie tego, co powoduje problemy z przesuwaniem layoutu naszej strony, jest możliwe poprzez samo jej odświeżanie. Dokładniejsze stwierdzenie problemu wymaga jednak dodatkowych narzędzi. Pamiętajmy też, że poprzednie zalecenia, takie jak szybkość wczytywania zasobów czy unikanie przeładowania strony przez skrypty i arkusze stylów, też wpływają na CLS.
Najczęstsze problemy wywołujące niską ocenę CLS
Najczęstsze problemy dotyczące CLS pojawiają się w sytuacji, gdy jakiś element „rozpycha się” w już załadowanej i przedstawionej użytkownikowi strukturze strony. Dotyczy to wielu potencjalnych elementów serwisu, jak np. za późno załadowane czcionki, zmieniające się na oczach użytkownika. Najczęściej jednak problem ten dotyczy grafik oraz zdjęć wykorzystanych w serwisie.
Grafiki bez wskazanych rozmiarów
W dawniejszych czasach dodawanie parametrów width i height w HTML do grafik było uznawane za dobry obyczaj. Obecnie często jest to pomijane, przez co szablon zaczyna się dostosowywać do załadowanej grafiki. Jest to często widoczne w przypadku blog postów i głównego zdjęcia nad tekstem, które ładuje się po załadowaniu tekstu i stanowi klasyczny przykład przesunięcia layoutu. Aby tego uniknąć należy dbać o jednolite rozmiary grafiki, zarezerwować w szablonie odpowiednią przestrzeń dla grafiki, która jeszcze się nie załadowała oraz powrócić do ustalania wysokości i szerokości grafik z wykorzystaniem CSS.
Przykładowe problemy z rozmiarami grafik to też:
- logo w wersji mobilnej z nie zarezerwowaną przestrzenią rozpycha nagle header, w momencie załadowania spychając stronę w dół,
- drobne grafiki wykorzystywane w serwisie, których rozmiary nie zostały podane,
- karuzele! – Tak, są one nadal wykorzystywane i wystarczy, że jedna z grafik w rotacji będzie większa lub mniejsza od reszty i mamy gotowe przesunięcie szablonu.
Wewnętrzne banery czy popupy
Często spotykaną formą dodatkowej promocji wewnętrznej są wczytywane po załadowaniu się strony banery, zachęcające do zapisu do newslettera, pobrania aplikacji lub informujące o obecnych promocjach. Powodują one przesunięcie się całej strony w dół. Dodatkowo, gdy obsługujące ten mechanizm skrypty wczytywane są za późno, powoduje to dodatkowe milisekundy przesunięcia layoutu i spadek oceny CLS.
Reklamy
Jest to największy problem dużych wydawców, którzy często sprzedają swoją powierzchnię w metodzie RTB. Zazwyczaj, gdy dla każdego użytkownika odbywa się osobna aukcja reklamodawców, mija pewien czas, a dodatkowo nie zawsze wiadomo, jaka reklama (jakiego rozmiaru) ostatecznie wygra. Powoduje to częste przesunięcia szablonu i przypadkowe kliknięcia użytkowników.
Jest to spowodowane przesuwaniem się layoutu, który jest zależny od ostatecznego formatu reklamy.
Aby to rozwiązać należy:
- w miarę możliwości koncentrować się na jednych formatach reklam w sekcji above the fold,
- zarezerwować w strukturze strony odpowiednią ilość miejsca na wybrany format reklamy, tak aby po aukcji reklamodawców i wczytaniu formatu nie rozciągał on naszego szablonu.
Oba te rozwiązania na pewno nie są łatwe i spowodują dużo wewnętrznych dyskusji między SEO-wcami a osobami odpowiedzialnymi za monetyzację ruchu.
Jakimi narzędziami zmierzyć Web Vitals?
Jeżeli chodzi o zmianę, jaką jest Web Vitals, należy przyznać, że Google przygotowało nas do niej dobrze. Ilość materiałów i narzędzi niezbędnych do zrozumienia, zdiagnozowania i naprawy wskaźników jest bardzo duża.
W zależności od tego, jak bardzo chcesz się zagłębić w problem – znajdziesz odpowiednie narzędzie.

Google Search Console
Podstawowym narzędziem do sprawdzenia jest oczywiście Google Search Console, które pozwala spojrzeć na naszą stronę jako całość oczami wyszukiwarki. Google od paru miesięcy udostępnia raporty Web Vitals / Podstawowe wskaźniki internetowe w GSC. Raporty dostępne są z podziałem na urządzenia mobilne i komputery oraz ukazują zmianę poziomów oceny naszej strony w czasie. Możemy dzięki temu połączyć nagły spadek jakości naszych podstron ze zmianami na stronie.
Ważną cechą raportów Web Vitals w GSC jest grupowanie podstron. Jest to rozwiązanie zgodne z zasadami oceny SEO, gdzie staramy się najpierw znaleźć problemy występujące na naszej stronie globalnie, następnie lokalnie, a na końcu jednostkowo. W ten sposób możemy wyodrębnić konkretne grupy podstron, jak np. podstrony produktowe, które dzielą między sobą te same problemy i możemy je rozwiązać za jednym zamachem.
Bardziej szczegółowa analiza będzie wymagała jednak dodatkowych narzędzi analizujących już pojedyncze strony.
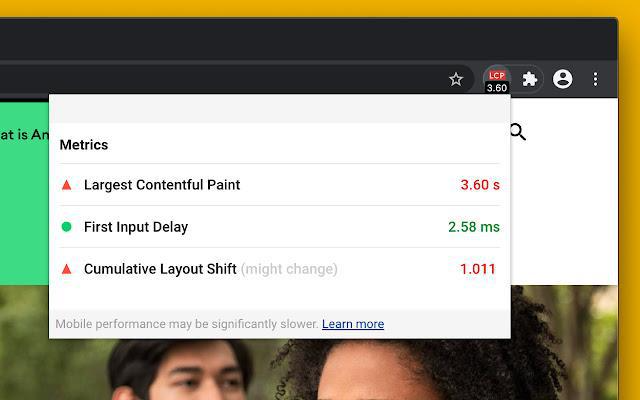
Wtyczka Chrome Web Vitals Extension

Do szybkiego sprawdzenia wskaźników podstrony, na której się znajdujemy, możemy wykorzystać rekomendowaną przez Google wtyczkę Web Vitals Extension. Pozwala ona na szybką i wygodną analizę – nie zawiera jednak w sobie danych istotnych z punktu widzenia potencjalnej naprawy problemów naszej strony.
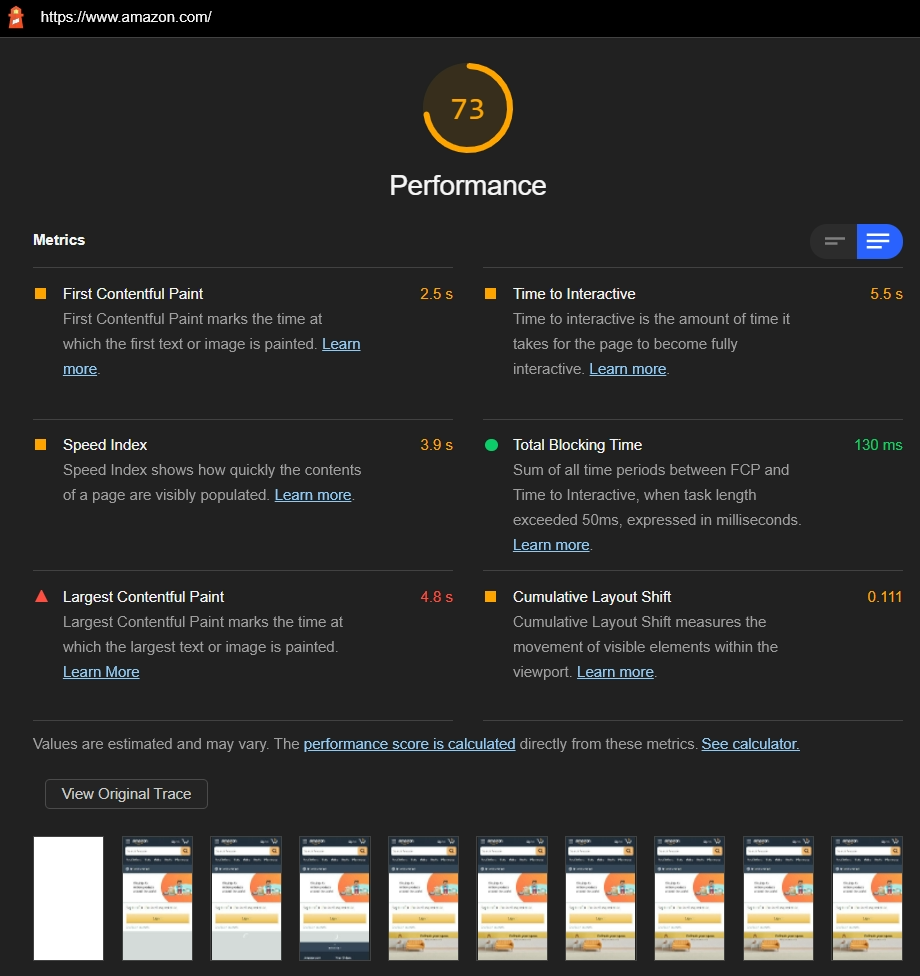
Lighthouse
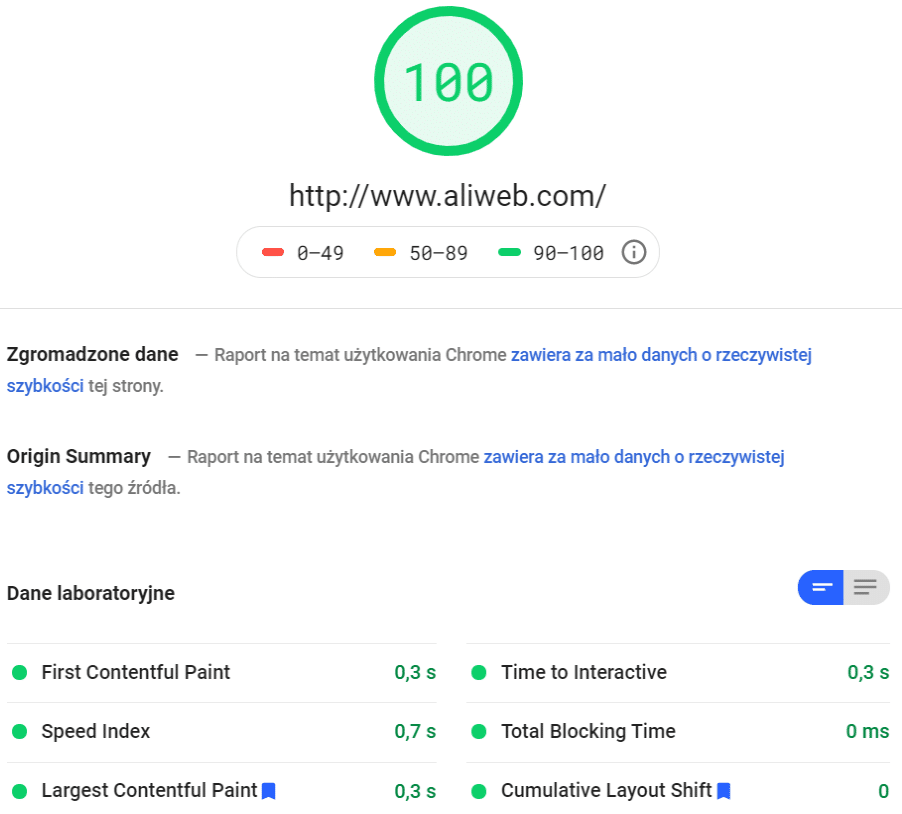
Dostępne w Narzędziach dla deweloperów przeglądarki Chrome raporty Lighthouse pozwalają wykonywać kilka automatycznych audytów, w tym oczywiście raporty performance, symulując urządzenie mobilne lub desktop. Raporty Performance, będące swoistą kopią PageSpeed, ukazują szybko i sprawnie najważniejsze wskaźniki Web Vitals oraz, co istotne, pola do poprawy, na które powinniśmy zwrócić uwagę, aby uzyskać lepszą ocenę.

PageSpeed Insights
Funkcjonalność PageSpeed oraz informacje, jakie otrzymujemy, w dużym stopniu pokrywają się z raportami Lighthouse. W obu narzędziach otrzymamy informacje, które skrypty powodują zablokowanie wątku, które zawierają nie wykorzystany kod oraz jakie inne poprawki należy wdrożyć w celu ogólnej poprawy Web Vitals.
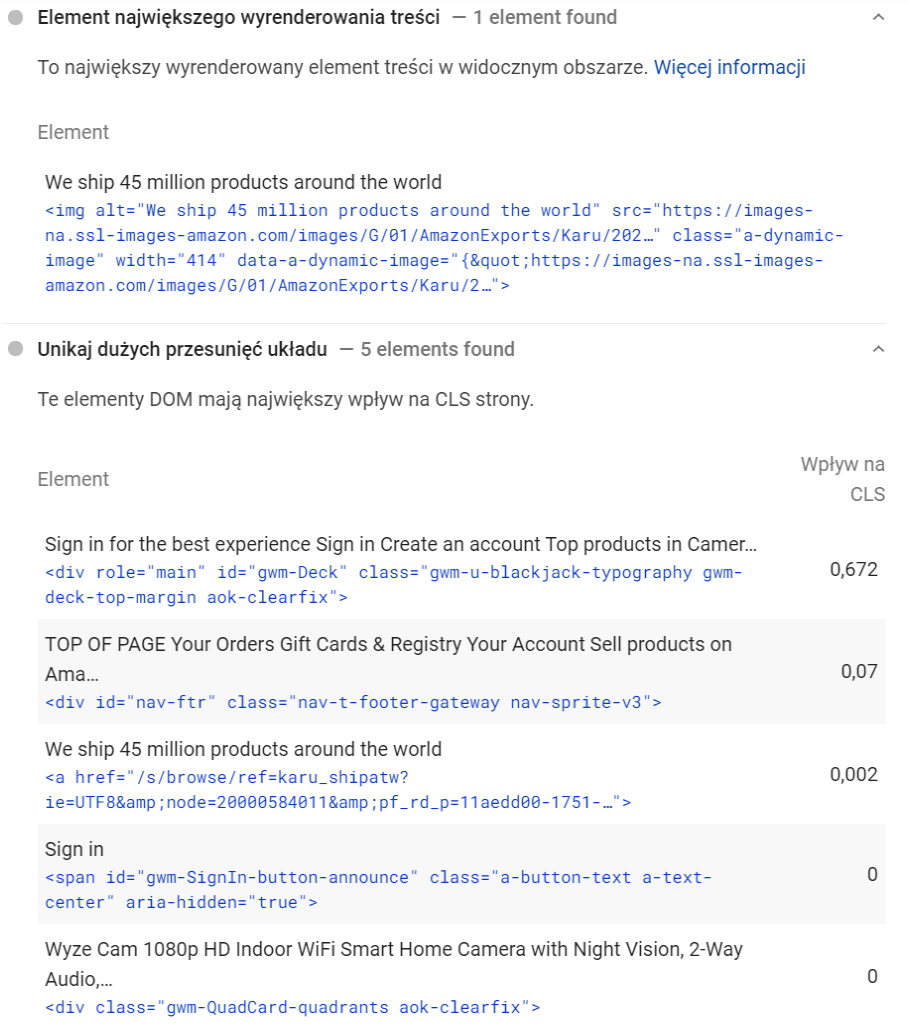
Dobrą funkcją jest dokładne wskazanie, które fragmenty naszej strony powodują niską ocenę, które elementy kodu HTML są tymi, które „skaczą”, powodując spadek CLS, oraz co ważne – który fragment kody jest uznawany przez Google za Main Content i ma wpływ na LCP.

Narzędzia dla deweloperów
Na sam koniec najlepsze narzędzie, które będzie dla nas przydatne przy szczegółowej analizie strony. O ile Google Search Console daje nam wskazówki, że coś jest nie tak, PageSpeed czy Lighthouse pokazują, gdzie możemy coś poprawić, to Chrome dokładnie wskazuje, który skrypt lub element kodu niszczy naszą ocenę Web Vitals.
Biorąc pod uwagę fakt, że narzędzia wbudowane w Chrome i ich wykorzystanie w SEO to potencjał na osobny poradnik, skoncentrujemy się na dwóch funkcjach, które należy wykorzystać, aby dokładnie zbadać naszą stronę.
Analiza zmarnowanego kodu
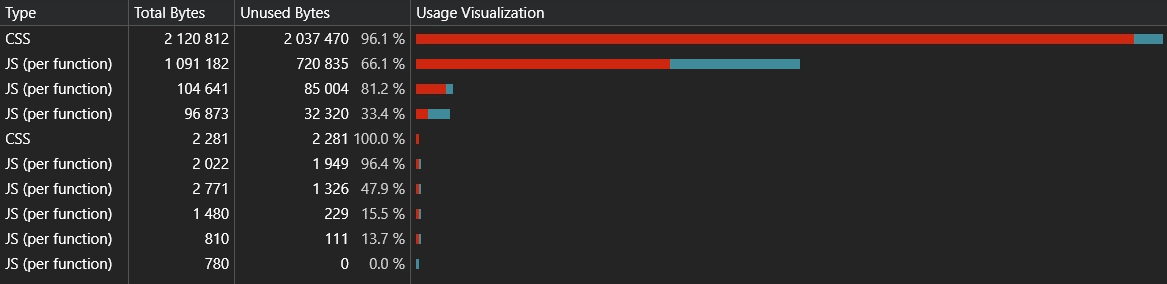
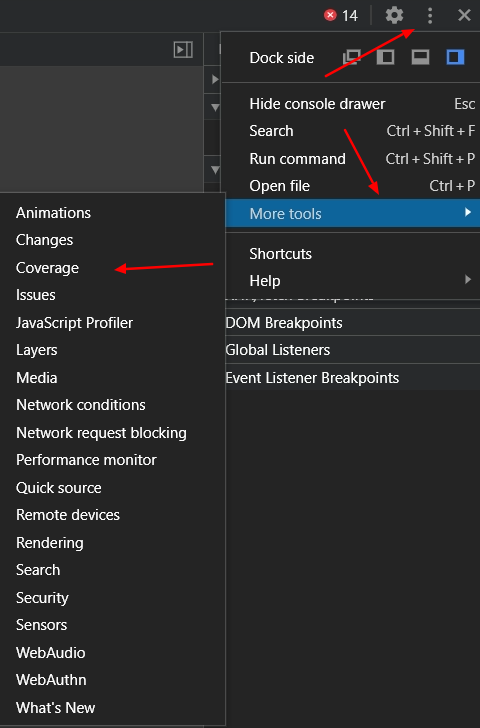
Pierwszą z nich jest analiza zmarnowanego kodu. Klikając w opcje – More Tools – Coverage otwieramy dodatkowy panel, analizujący, które fragmenty kodu nie zostały wykorzystane podczas renderowania strony.

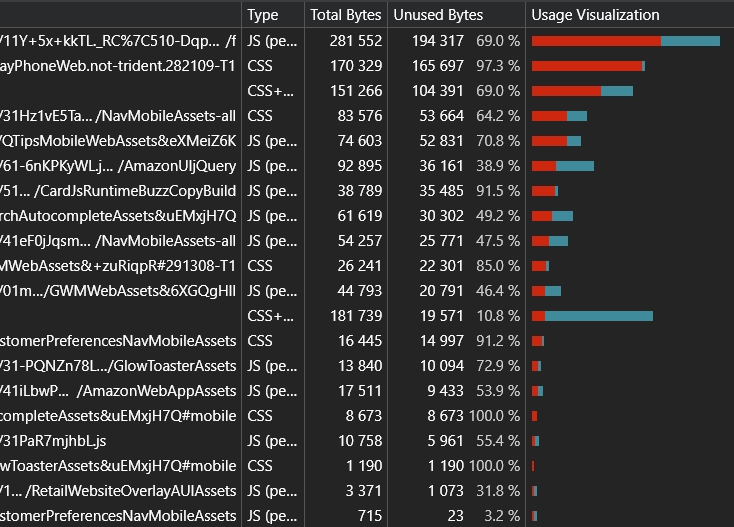
Otrzymujemy proste zestawienie, zawierające informacje o tym, ile kodu zostało realnie wykorzystane, a ile jest zmarnowane.

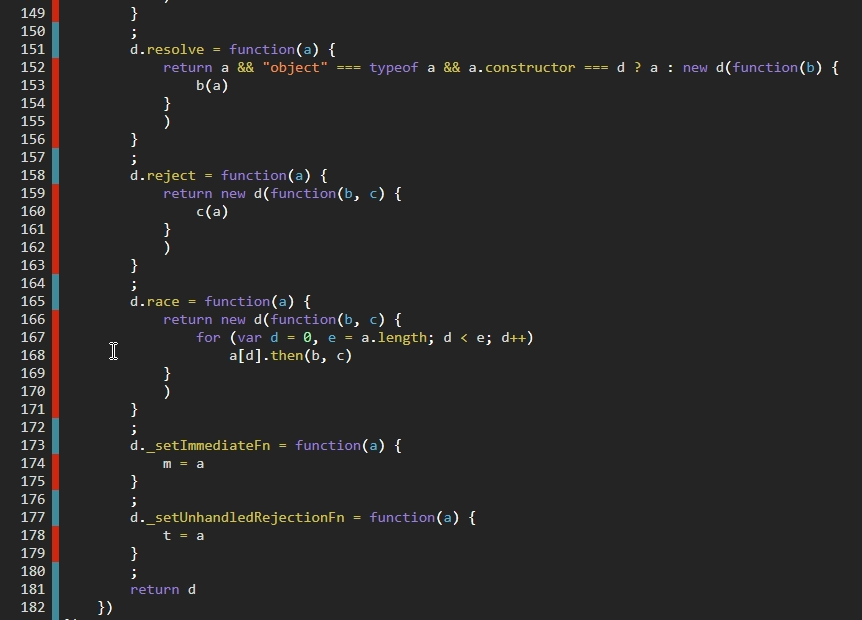
Klikając w dowolny ze wskazanych plików Java Script czy CSS możemy dokładnie zobaczyć, które linijki kodu są zbędne z punktu widzenia renderowania danej podstrony. Ważne: eliminując zbędny kod pamiętajmy, żeby nie analizować tylko jednej podstrony, ale ich grupy. Fragment kodu nie wykorzystany na podstronie A może być kluczowy dla funkcjonalności strony B.

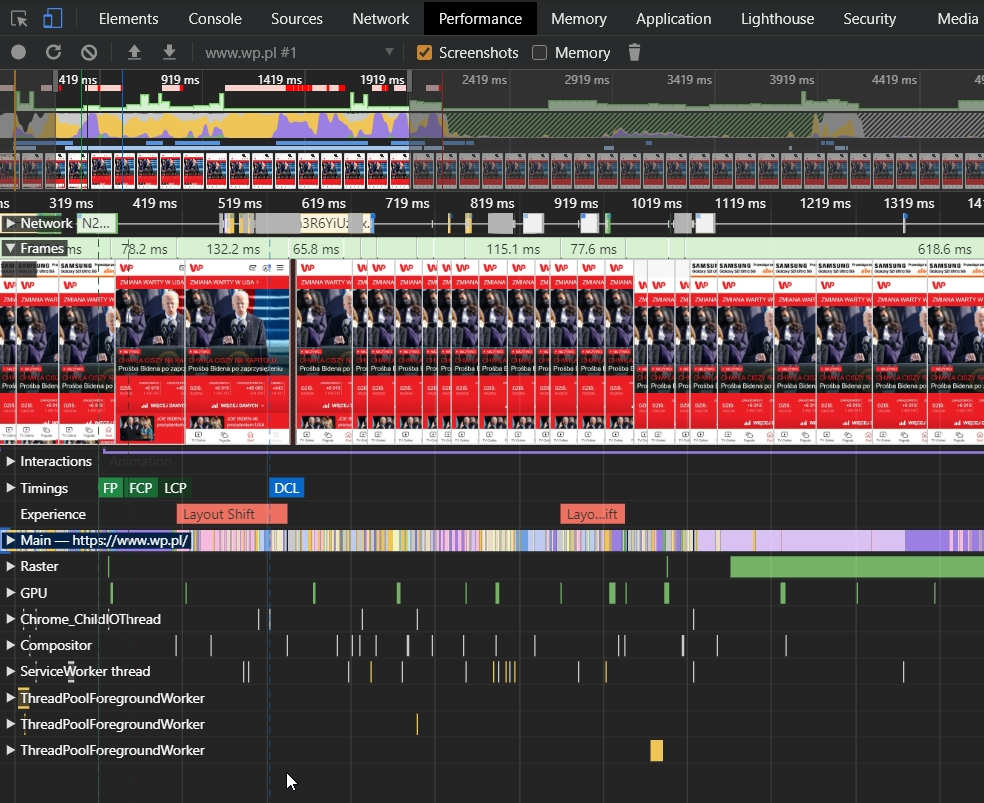
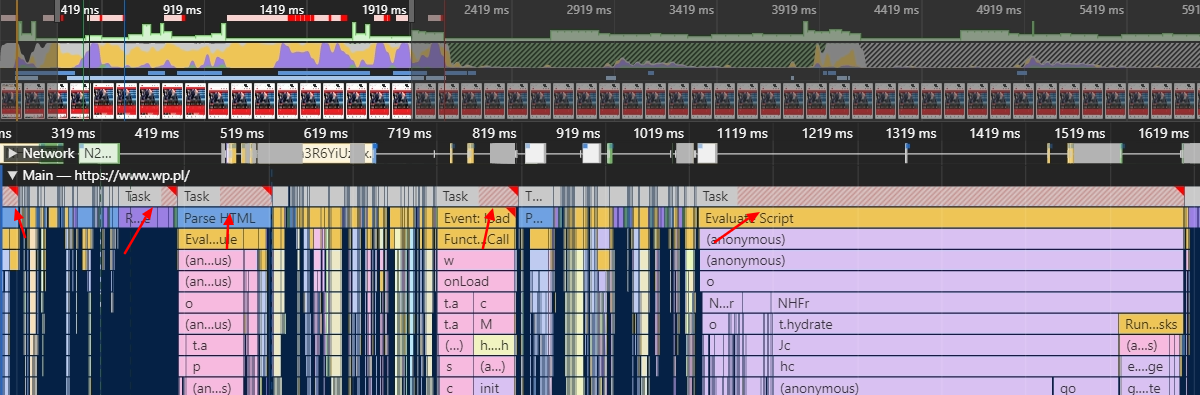
Zakładka Performance
Kolejną niezwykle istotną funkcją Chrome jest zakładka Performance – stanowi ona kluczowe narzędzie do analizy Web Vitals.
Podczas analizy dowolnej podstrony serwisu odbywa się krótkie odświeżenie i ponowne wczytanie strony przez przeglądarkę. Następnie dostajemy wszystkie potrzebne odpowiedzi: jak długo, z dokładnością do milisekundy, zajęło wczytanie konkretnych elementów oraz które z nich spowodowały problemy.
Na linii czasu mamy dokładnie zaznaczone, w których momentach następuje przesunięcie szablonu, wpływające na CLS. Możemy stwierdzić, które fragmenty kodu je spowodowały oraz zobaczyć je na własne oczy dzięki funkcji automatycznego wykonywania screenshotów.
Najechanie na zaznaczony na linii czasu znacznik Layout Shift podświetla na stronie element, który został przesunięty. Kliknięcie w ten znacznik pokazuje szczegółowe dane na temat przesunięcia.
Jednym z potencjalnie problematycznych elementów Web Vitals jest Largest Contentful Paint – może rodzić pytania o to, co tak naprawdę jest kluczowym elementem contentu mojej strony w oczach Google. I znowu – wystarczy najechać na linii czasu na znacznik LCP, a Chrome podświetli nam ten fragment strony. I wiemy co do milisekundy, kiedy się ładuje. Wszystko to wymaga jedynie kilku kliknięć.

Dodatkowo mamy automatycznie zaznaczone na czerwono wszystkie etapy i elementy, które mogą wpływać na FID, ponieważ stanowią tzw. Long Tasks o długości wykonania ponad 50ms.

Czy powinniśmy się bać?
Nie – natomiast musimy się przygotować i aktywnie wykorzystać czas, jaki nam pozostał. Zapowiadana aktualizacja to ruch Google w dobrą stronę, a co najważniejsze – nic tu nie jest niejasne. Prawdopodobnie czytasz ten artykuł korzystając z przeglądarki, która jest najpotężniejszym narzędziem do zrozumienia i naprawy Web Vitals.
 Robert Głowacki
Robert Głowacki 