Czym jest i jak powinien być wykonany profesjonalny audyt SEO? Dokument ten (lub zbiór dokumentów) razem ze strategią widoczności organicznej oraz content planem stanowi zazwyczaj fundament działań dla klienta. Dlatego od jakości jego wykonania zależy sukces pracy specjalisty.
Przygotowaliśmy kompleksową instrukcję, jak krok po kroku przeprowadzić audyt SEO. Poniżej znajdziesz fragmenty e-booka na ten temat – pobierz go za darmo, aby otrzymać pełną wersję instrukcji.
KeyT_Here
Co to jest audyt SEO?
Audyt SEO strony internetowej jest zbiorem analiz wykonanych przez specjalistę SEO. Ich celem jest stwierdzenie, czy strona spełnia obecnie obowiązujące standardy optymalizacyjne wyszukiwarek i czy nic nie stoi na przeszkodzie, aby skutecznie wdrażać strategię wzrostu organicznego.
Co ważne, audyt SEO sam w sobie nie jest strategią, mimo że te dwa elementy zazwyczaj są przedstawiane razem na początku współpracy z klientem. Z reguły treść audytu SEO nie zawiera (chociaż może) analizy słów kluczowych czy planu publikacji treści.
Zdarzają się sytuacje, gdy nawet najdokładniejszy audyt strony internetowej pod kątem SEO wykazuje jedynie drobne kwestie do poprawy, ponieważ analizowana strona nie zawiera druzgocących błędów. Jest to sytuacja pozytywna, ponieważ pozwala na rozpoczęcie pracy nad implementacją strategii SEO bez konieczności ponoszenia przez klienta kosztów wdrożenia rekomendacji z audytu. Podobnie jak w sytuacji, kiedy idziemy do lekarza – najlepsza diagnoza to: wszystko jest ok.
Specjalista SEO jest w stanie wypowiedzieć się o stanie ogólnej kondycji serwisu jeszcze na etapie wyceny. Na tej podstawie dostosowuje ofertę na audyt strony internetowej pod kątem SEO i zakres analizy.
Wypróbuj Senuto Suite przez 14 dni za darmo
Zacznij 14-dniowy trial za darmoKiedy wykonać audyt SEO? 4 sytuacje, kiedy potrzebujesz audytu SEO
Wykonaj audyt strony www podczas wprowadzania zmian technicznych w serwisie
Każde znaczące zmiany na stronie powinny być wykonywane po konsultacji ze specjalistą SEO. Poprzez znaczące zmiany rozumie się chociażby:
- zmianę systemu do zarządzania treścią (CMS),
- zmiany obecnego kodu HTML strony,
- przebudowę adresów URL i zmianę struktury wewnętrznej,
- dobudowanie lub likwidację sekcji, strony WWW lub funkcjonalności.
Najczęstszym zabójcą widoczności organicznej w wynikach wyszukiwania Google nie są zmiany algorytmów, a znaczące zmiany w serwisie, które zachodzą bez wsparcia i analizy SEO.
Dlatego agencja lub obsługujący firmę specjalista powinni być częścią tego procesu od samego początku. Dzięki temu strona będzie zaplanowana w taki sposób, który wesprze realizację strategii SEO i optymalizacji stron www.
Audyt SEO, gdy masz problemy z widocznością w wynikach wyszukiwania Google
Stagnacja widoczności organicznej w wynikach wyszukiwania Google lub jej losowe spadki to coś naturalnego dla stron, które nie pracują nad swoim SEO. Jeżeli jednak taka strategia jest realizowana, ale efektów nie widać, to możesz zacząć się niepokoić.
Nagły spadek ruchu organicznego może oznaczać obecność błędów na stronie lub aktualizację algorytmu Google, która zmieniła sposób oceny obecnej zawartości witryny. Obie sytuacje mogą wymagać wykonania audytu SEO. Jego celem jest wtedy: znalezienie miejsc wymagających naprawy lub dostosowanie strony internetowej do nowego sposobu jej oceny przez roboty wyszukiwarki.
Jeżeli w serwisie prowadzone są aktywne działania contentowe i/lub link buildingowe, stagnacja wyników może oznaczać niewykryte wcześniej błędy, które skutecznie tłumią efekty dotychczasowych działań.
Zrób audyt SEO na początku pracy z agencją SEO
Audyt SEO jest naturalnym elementem na początku współpracy z agencją lub specjalistą SEO. Aby móc skutecznie realizować strategię, musimy mieć pewność, że ze stroną jest wszystko ok.
Często natrafiamy tu jednak na obiekcje klienta, który twierdzi, że strona jest poprawna, bo przecież jest nowoczesna lub też, że audyt SEO był wykonywany np. rok temu przez poprzednią agencję.
Jako specjalista przejmujący odpowiedzialność za wyniki nowego projektu, masz jednak pełne prawo sprawdzić stronę internetową po swojemu.
Okresowy audyt SEO strony internetowej
Okresowy audyt SEO jest zalecany nawet w przypadku, gdy jakiś czas temu wykonano główny audyt strony internetowej, a na stronie nie dochodziło do znaczących zmian. Z reguły jednak nie mówimy tutaj o pełnych audytach technicznych wykonywanych od podstaw – w zależności od sposobu działania przyjętego przez specjalistę, możemy tutaj mówić o:
- miesięcznych lub kwartalnych podsumowaniach na bazie błędów wykrytych podczas wstępnego audytu SEO,
- osobnych analizach ukierunkowanych na sprawdzenie najważniejszych kwestii, takich jak chociażby nowe błędy 404.
Celem, jaki ma okresowy audyt SEO, jest więc sprawdzenie, czy w międzyczasie nic się nie zepsuło. Wiadomo, że każda strona internetowa to żywy twór – podstrony pojawiają się, znikają lub zmieniają miejsce. Oprogramowanie zarządzające średniej wielkości sklepem internetowym bywa obsługiwane przez kilka osób w firmie i zawsze mogą się pojawić ludzkie błędy.
Rodzaje audytu SEO
Pełny, techniczny audyt SEO
Gdy myślimy o tym, czym jest audyt SEO, to zazwyczaj rozumiemy go jako pełny, techniczny audyt SEO. Jego celem jest sprawdzenie wszystkich potencjalnych błędów i niedoskonałości optymalizacyjnych. Ten rodzaj raportu koncentruje się zazwyczaj tylko na analizowanej stronie – z perspektywy on-site i off-site. Efektem ostatecznym jest raport SEO wykonany przy pomocy niezbędnych narzędzi, których wskazania specjalista SEO na podstawie swoich doświadczeń analizuje i dostosowuje do serwisu klienta.
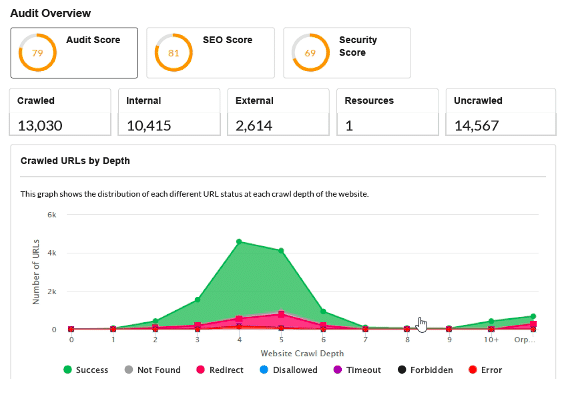
Automatyczny audyt SEO
Audyty automatyczne możemy podzielić na 2 rodzaje:
- rozbudowany raport PDF generowany przez nowoczesne i wyspecjalizowane crawlery jak np. Sitebulb;
- automatyczny audyt SEO stron internetowych generowany przez darmowe narzędzia.
Oba z nich znajdą swoje zastosowanie, jednak o ile te pierwsze ułatwią pracę doświadczonego specjalisty, o tyle te drugie zazwyczaj stanowią jedynie powierzchowną analizę kilku najważniejszych kwestii i niewiele wniosków można z niej wyciągnąć.
Audyty SEO drugiego typu zazwyczaj są oferowane jako darmowe zachęty dla klienta.

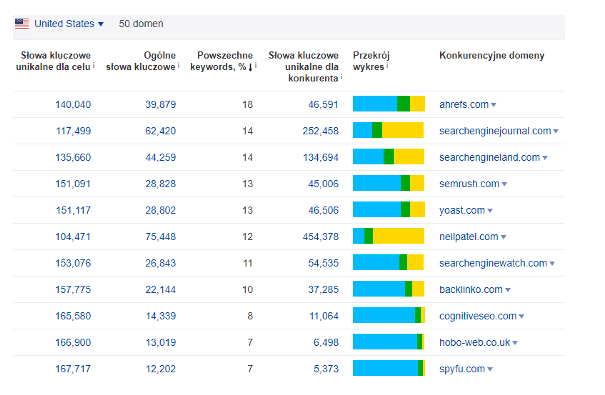
Audyt SEO konkurencji – benchmark
Całkowicie osobnym bytem jest audyt SEO konkurencji, który wykonuje się często na początku pracy nad strategią. Jest to połączenie analizy widoczności konkurencji z uproszczonym audytem techniczno-contentowym wybranych konkurentów.
Audyt ten stanowi:
- obecny benchmark z konkurencją. Ma wykazać, gdzie pod kątem widoczności w Google jesteśmy my, a gdzie oni. Audyt może być aktualizowany co kwartał, by określić jak wdrażana strategia wpływa na naszą pozycję rynkową.
- ogromne źródło wiedzy, które wskazuje, w jaki sposób nasza konkurencja osiągnęła to, gdzie znajduje się obecnie.
Na tej podstawie możesz:
- podpatrzeć rozwiązania optymalizacyjne wykraczające poza standardowe zalecenia,
- określić potencjalne pomysły na link building,
- oraz – co istotne – określić tzw. content gap, który może wskazać drogę rozwoju organicznego, o której do tej pory nie pomyślałeś, a jest istotnym źródłem ruchu dla konkurencji.

Audyt SEO powdrożeniowy
Po wykonaniu pierwotnego audytu SEO, często albo aktywnie uczestniczysz w jego wdrażaniu (co ułatwia sprawę), albo dzieje się to całkowicie po stronie klienta. W drugim przypadku zaleca się ponowny audyt strony www po to, aby punkt po punkcie odhaczyć poprawną realizację zaleceń z listy zawartej w audycie.
Audyt SEO e-commerce
Audyt SEO sklepu internetowego kładzie nacisk na sprawdzenie poprawności rozplanowania serwisu przy uwzględnieniu nawigacji głównej, kategorii i subkategorii. Z tego względu dołączenie do technicznego audytu SEO strategii zagospodarowania słów kluczowych jest często konieczne.
Dodatkowo niezbędne będzie również dokładniejsze sprawdzenie paginacji, jak i całej struktury serwisu, ponieważ wielu twórców oprogramowania e-commerce traktuje notoryczne stosowanie rel=canonical oraz robots noindex jako remedium na wszystko. Doprowadza to do sytuacji, że sklep internetowy z 1000 SKU (stock-keeping unit) generuje nawet ponad milion zbędnych podstron.
Do tego priorytetem będą tu sposoby rozwiązania problemu duplicate content – zarówno wewnętrznego między wariantami produktów, jak i zewnętrznego między innymi sklepami.
Audyt SEO treści
Audyt treści (nie mylić ze strategią rozbudowy i content planu dla nowych treści) będzie koncentrował się nad tym, jak wycisnąć najwięcej ruchu organicznego z tego, czym dysponujemy obecnie. Analizami, które możesz tutaj zawrzeć, będą:
- Obecny stan linkowania wewnętrznego między treściami witryny – cel: określenie, czy wszystkie treści są tematycznie podlinkowane z innymi oraz czy nie pozostały wartościowe artykuły, do których prowadzi np. tylko jeden link ze strony kategorii.
- Określenie, czy serwis ma problem z kanibalizacją słów kluczowych lub czy występują sytuacje, gdy jeden temat jest bez potrzeby rozbity na kilka osobnych wpisów, z których żaden nie ma możliwości pojawienia się w wynikach wyszukiwania Google.
- Odnalezienie tzw. nisko wiszących owoców (low-hanging fruit), czyli treści w serwisie, które wymagają jedynie drobnego dopieszczenia (podlinkowania, reoptymalizacji), aby zaczęły generować ruch organiczny. Dopiero gdy obecna sytuacja witryny czy bloga zostanie naprawiona, należałoby zacząć tworzyć nowe treści i dalej rozwijać serwis.
Audyt SEO serwisu lokalnego
W przypadku firm lokalnych mamy zazwyczaj do czynienia z mniejszymi stronami, dlatego na drugi plan schodzą kwestie związane ze strukturą serwisu i rozbudowaną architekturą informacji.
Na pierwszy plan wysuwa się wtedy odpowiednia (lokalna) analiza słów kluczowych i rozplanowanie na jej podstawie podstron ofertowych. Ważnymi kwestiami w tym przypadku będą ponadto:
- stan i optymalizacja wizytówki Google Moja Firma,
- występowanie na stronie lokalnych danych rozszerzonych Local Business,
- audyt linkowania zewnętrznego oraz czynnika NAP (Name+Address+Phone Number).
Darmowy Audyt SEO – czy warto?
Darmowy audyt SEO, jaki firmy oferują w internecie, ma zazwyczaj jeden cel – wykazanie wielu często nieistotnych błędów po to, aby ostatecznie i tak zaoferować klientowi płatne usługi.
W przypadku darmowego audytu SEO mówimy często o audytach generowanych automatycznie przez narzędzia, a nie specjalistów.
Audyt SEO wymaga często zaangażowania pracy kilku osób specjalizujących się w kwestiach technicznych lub optymalizacji contentu.
Zdarzają się sytuacje, gdy ze względu na zakres, wielkość serwisu oraz termin realizacji, jednocześnie nad audytem musi pracować kilku specjalistów zatrudnionych w agencji SEO.
Dlatego nie ma czegoś takiego jak rzetelny darmowy audyt SEO strony internetowej.

Ciekawostka!
W celach edukacyjny wykonaliśmy w Senuto przykładowy audyt SEO domeny ZUS.pl. Sprawdź, jak wygląda dokument audytu konkretnej domeny!
Pierwsze kroki audytu SEO
Pierwsze, co zawsze robię, rozpoczynając audyt (lub też wcześniej, gdy tylko pojawia się zapytanie od klienta) to:
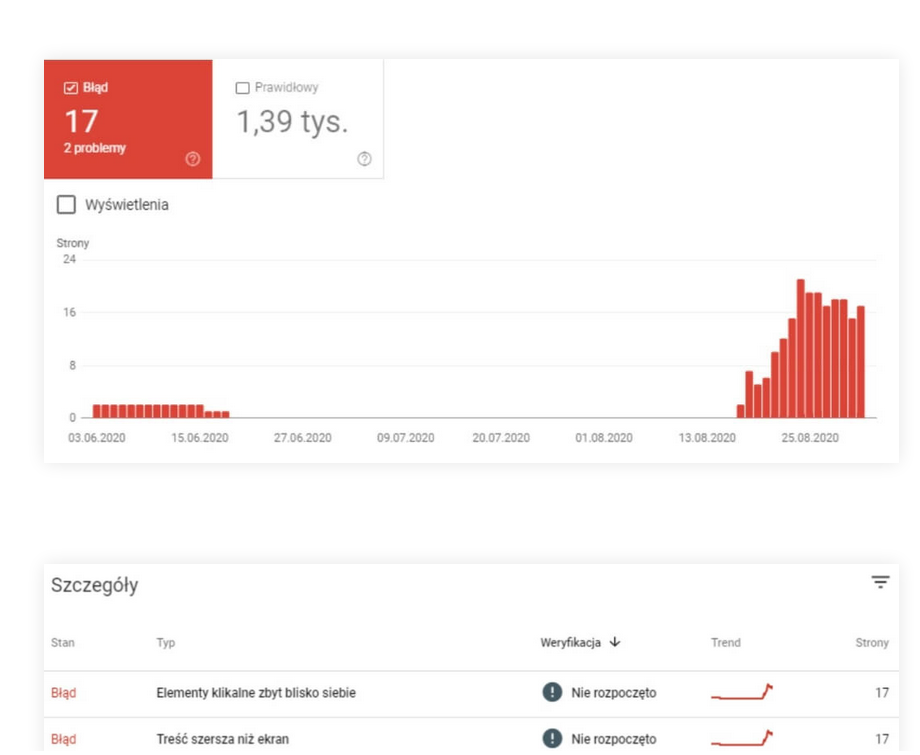
- Sprawdzam wykres widoczności organicznej w Senuto
- Korzystam z operatora wyszukiwania site:
Dzięki tym zajmującym łącznie 5 minut działaniom potrafię często już na samym początku znaleźć wiele problemów ze stroną.
Pamiętaj, że wyceniając audyt (a czasami nawet na etapie jego przygotowania), zazwyczaj nie będziesz mieć dostępu do Google Search Console lub Analytics, dlatego wykorzystanie narzędzi zewnętrznych jest tutaj kluczowe.
Szybki rzut oka na wykres widoczności organicznej w Senuto z ostatnich lat pozwala nam wiele dowiedzieć się o serwisie. Analizując go, zwracamy uwagę głównie na następujące kwestie:
- Kierunek wykresu – czy widoczność strony rośnie stabilnie bez nagłych spadków i skoków w przeciągu ostatnich lat, czy może wykres jest płaski, co zazwyczaj sugeruje brak działań organicznych lub poważne problemy blokujące wzrost.
- Jeżeli na wykresie widać nagłe spadki w krótkim okresie, to warto dodatkowo:
- Nanieść te anomalie w czasie na listę znanych i znaczących aktualizacji algorytmu w wyszukiwarce Google. Jeżeli znajdziesz pokrycie, wiesz przynajmniej, z jakim zwierzęciem walczysz.
- Skorzystać z WayBackMachine, aby sprawdzić jak wyglądała strona na miesiąc przed i miesiąc po spadku widoczności. W większości przypadków spadki widoczności strony klienta spowodowane są migracją, przy której zapomniano o potrzebie wsparcia ze strony specjalisty SEO.
Wypróbuj Senuto Suite przez 14 dni za darmo
Zacznij 14-dniowy trial za darmoWarto też skorzystać z często pomijanego operatora wyszukiwania site:domena.pl i przeklikać się po kilku pierwszych wynikach i stronach. Dzięki temu można:
- Pobieżnie określić wielkość serwisu – chociaż wiadomo, że najlepsze dane uzyskamy z Google Search Console + własnego crawla.
- Określić ogólną jakość title, meta description i tego, jak prezentują się wyniki.f
- Często: znaleźć poważne błędy takie jak włamanie na stronę lub problemy z indeksacją.
Przykład:
Klient, który od lat prowadzi swój biznes, zauważył spadek zamówień oraz nowych kontaktów pochodzących ze swojej strony internetowej – komenda site:domena.pl wyjaśniła problem od razu.

Najważniejsze kwestie do sprawdzenia podczas audytu SEO
Środek ciężkości przy analizie technicznej (również ze względu na to, jak sprawnie Google radzi sobie z różnymi typami stron i technologiami) przesunął się z badania nagłówków H na badanie architektury, struktury i np. poprawności renderingu, i nie koncentruje się już głównie na pojedynczych tagach.
Problemami przy próbie stworzenia unikalnego poradnika dotyczącego audytu SEO są:
- Mnogość sytuacji i stron, które przyjdzie nam audytować. Różne cele, typy i CMS-y generują wiele możliwych konfiguracji.
- Płynące z tego różne wagi i możliwości rozwiązań problemów.
Dla każdego z systemów e-commerce czy CMS można by spisać osobne best practices optymalizacyjne oraz zbiór najczęstszych błędów. Dlatego poniższy spis traktuję bardziej jako popartą doświadczeniem z dziesiątek audytów listę typu: Fantastyczne Błędy SEO i jak je znaleźć.
Crawling i indeksacja
Robots.txt
Plik robots.txt to sposób na zarządzanie miejscami w serwisie, które mają być niedostępne dla robotów wyszukiwarek. Służy do blokowania crawlingu, a nie do blokowania samej indeksacji adresu URL. Błędy w pliku robots.txt zdarzają się obecnie rzadko, jednak gdy już się pojawią, mogą być wyjątkowo bolesne.
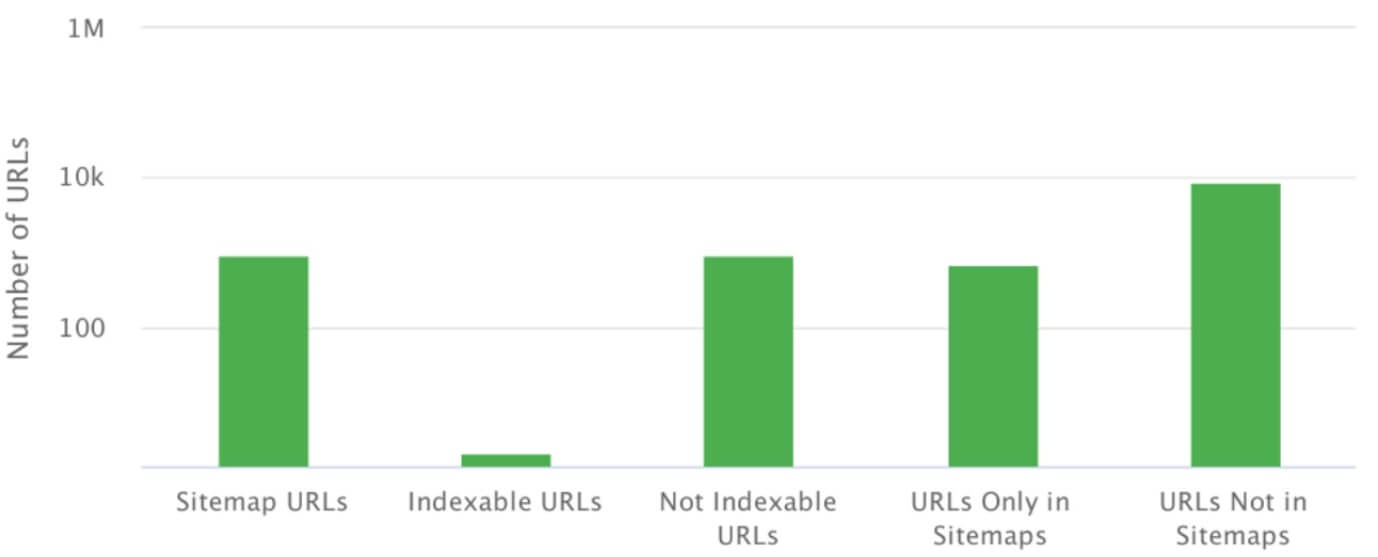
Mapa strony XML
Mapa strony XML jest plikiem lub zbiorem plików zawierających spis wszystkich podstron ze struktury, które chcemy zaindeksować. Mapa może znajdować się pod dowolnym adresem. Musi jednak przedstawiać dane w formacie XML zgodnym ze specyfikacją.
Do podstawowych błędów w kontekście mapy XML należą:
- brak mapy XML,
- błędy składni (raportowane w Google Search Console), uniemożliwiające Google pobranie mapy,
- niezgodność zawartości mapy strony ze strukturą serwisu,
- pomijanie map XML np. dla grafik czy wideo.

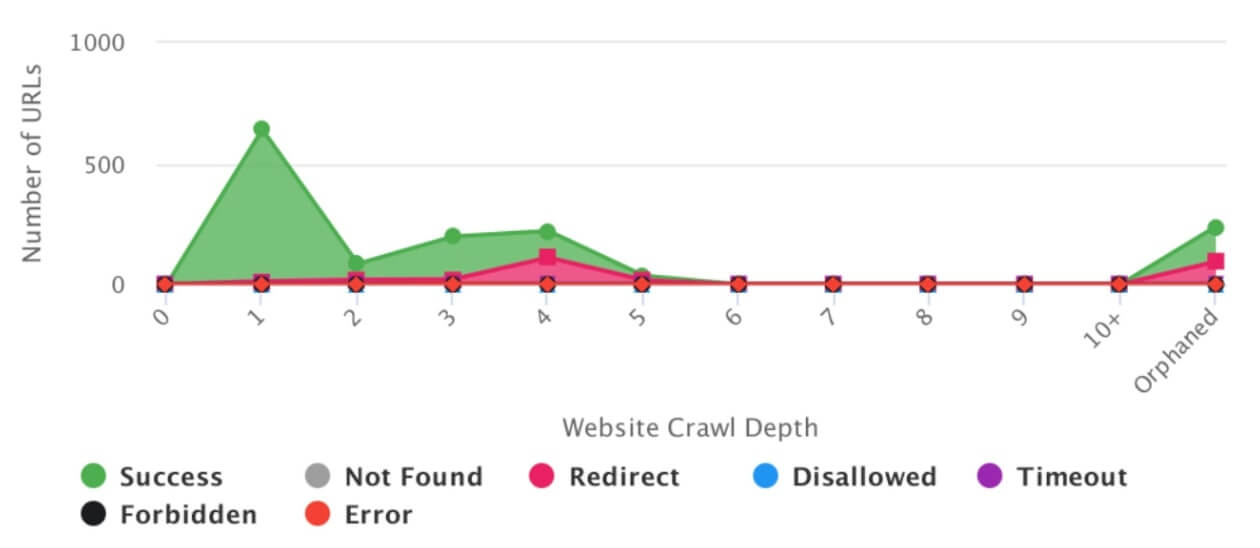
Osierocone podstrony
Osierocone podstrony to te, do których nie prowadzą żadne linki wewnętrzne, ale często są one poprawne i zwracają kod 200. Google Search Console wskazuje ich istnienie, bywa nawet, że rankują i zgarniają ruch.
Powody występowania tej sytuacji mogą być różne: od błędów w CMS, po błędy ludzkie w linkowaniu wewnętrznym lub zewnętrznym.

Rel=canonical
Rel=canonical nie stanowi problemu, jeżeli jego celem jest jego pierwotne zastosowanie – wskazanie oryginalnego adresu podstrony w sytuacji duplikacji wewnętrznej. Często jednak bywa on stosowany jako rozwiązanie dla wszystkich problematycznych podstron i remedium na złe rozplanowanie struktury.

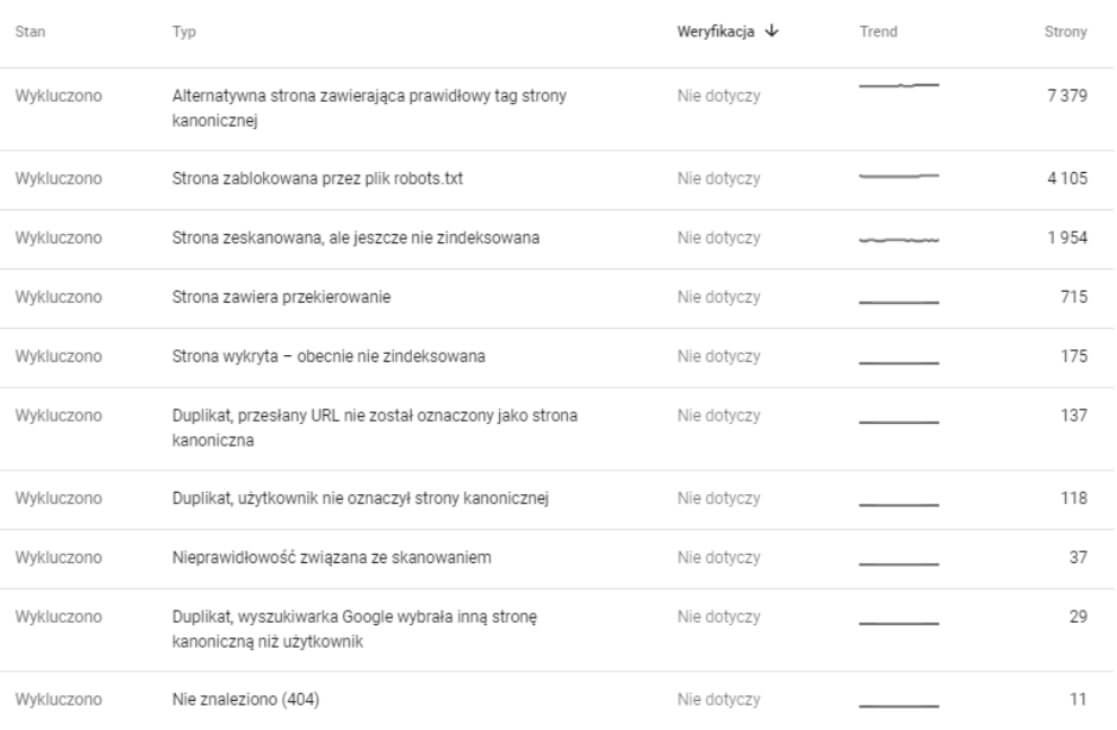
Wewnętrzne błędy 404
Za każdym razem, gdy w żywej strukturze serwisu, czyli aktualnym crawlu, znajdziemy wewnętrzne błędy 404 – ich naprawa powinna być dla nas priorytetem. Oznacza to, że gdzieś w serwisie pozostały linki do podstron, które już nie istnieją, co nie jest korzystne dla użytkownika i bota. Jednak częściej spotykaną sytuacją jest ta, gdy obecny crawl jest czysty, a w Google Search Console znajdujemy masę 404.
Zazwyczaj oznacza to występowanie któregoś z powyższych problemów, czyli np. błędów w strukturze, błędnej mapie XML wskazującej nieistniejące podstrony lub echa niepoprawnej migracji, gdy strony nie zostały dobrze przekierowane.
Niestety Google czasami powoli wyindeksowuje te błędy. Niemniej jednak jeżeli są one stosunkowo świeże, powinniśmy zbadać sytuację, aby stwierdzić jak do nich dochodzi. Jeżeli świeży crawl serwisu jest czysty, musimy stwierdzić jak najlepiej rozwiązać wykryte w Google Search Console błędy. Zazwyczaj najlepszym rozwiązaniem jest ich przekierowanie na odpowiedniki najbliższe tematyczne.
Analiza architektury strony
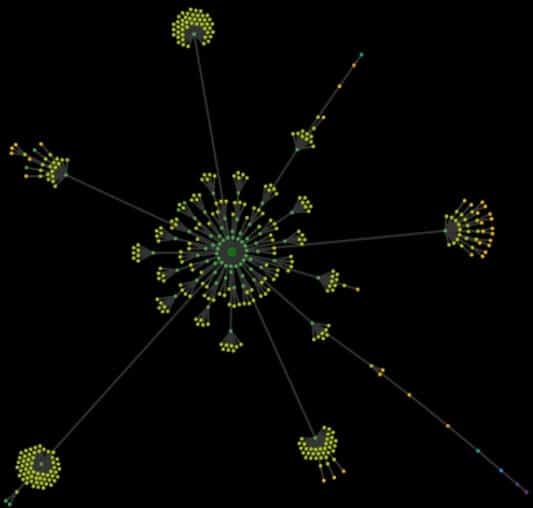
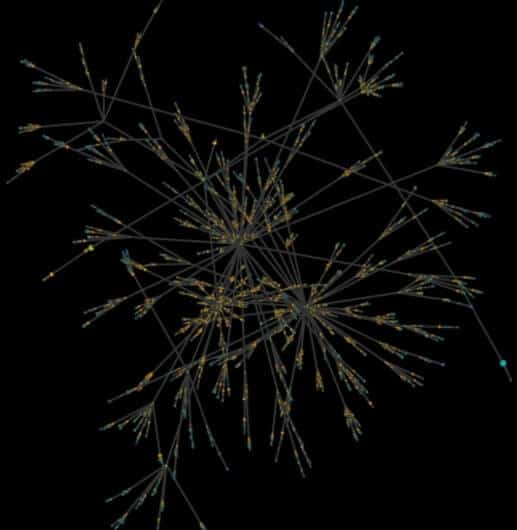
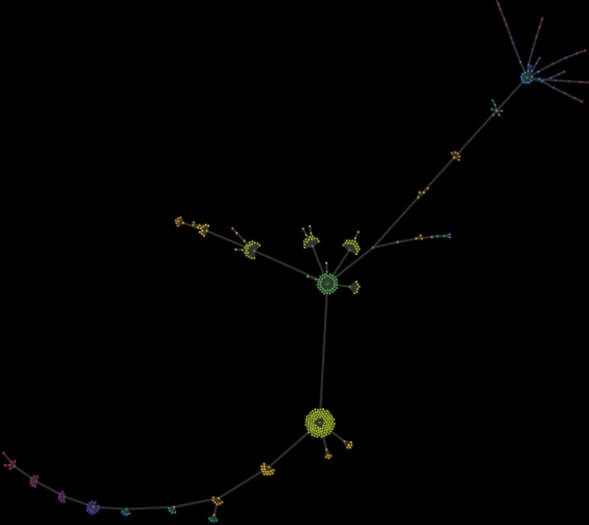
Bez możliwości wizualizacji tego, jak naprawdę wygląda strona internetowa, jedyne, czym dysponujesz, to co najwyżej niewiele mówiący Excel z tysiącami adresów URL. Dzięki analizie architektury strony internetowej (tzw. crawl mapy) jesteś w stanie w przeciągu jednego spojrzenia wyłapać błędy i wąskie gardła struktury analizowanego serwisu.
Mapa crawlingowa to zazwyczaj wizualizacja wszystkich odnalezionych w serwisie adresów URL, począwszy od strony głównej. Zasada analizy wizualnej mapy jest prosta: jeżeli widzisz harmonijne i na pierwszy rzut oka uporządkowane „kwiatki” struktury bez wąskich gardeł, to znaczy, że nie jest źle. Im bardziej chaotyczna jest mapa, tym bardziej musisz się zastanowić, co psuje jej strukturę.
Poniżej znajduje się przykład crawl mapy serwisu contentowego, którego struktura została od początku zaplanowana poprawnie pod względem SEO. Od samego początku specjalista SEO pilnował tego procesu. Na pierwszy rzut oka widać porządek, harmonię i jasno oddzielone od siebie sekcje i kategorie oraz ich poprawne linkowanie.

Poniżej znajduje się też przykład mapy crawlingowej dla serwisu contentowego rozwijanego przez lata, w którym nowe sekcje były dodawane i rozwijane często bez większego zastanowienia. W pewnym momencie klient zgłosił się po pomoc, stwierdzając, że już sam nie może się połapać w swoim serwisie. W strukturze witryny widać totalny chaos. Wymaga on rozplanowania całej struktury od początku.

Dodatkowo umieszczam też przykład małej lokalnej strony złożonej z kilku podstron ofertowych i kilkunastu wpisów w sekcji aktualności. Obie dziwne i niespodziewane „odnogi” to efekt instalacji wtyczek obsługujących kalendarz, które tworzyły nowe zbędne i indeksowane podstrony do głębokości ponad 50 kliknięć od strony głównej.

Czynniki on-site
Title
Tag <title> jako jeden z niewielu pojedynczych tagów HTML zachował silny wpływ na rankingi, dlatego istotne jest wykorzystanie go i zadbanie o to, aby słowa kluczowe w poszczególnych tytułach podstron były dodane zgodnie ze strategią. Ponadto tytuł strony wpływa na jej klikalność w wynikach wyszukiwania Google.
Najczęstsze błędy związane z tytułami to:
- Tworzenie tytułów, które nie powstają w oparciu o keyword research i strategię widoczności organicznej.
- Brak globalnego schematu tworzenia tytułów w postaci np. [element unikalny dla podstrony] – [element stały/nazwa/brand].
- Duplikacje tytułów w serwisie – często są też oznaką duplikacji contentu.
Często wspomina się również o długości tytułów, które z reguły powinny się mieścić w zakresie 65-75 znaków (zależnie od szerokości liter). W praktyce jednak ważniejsze jest to, czy tytuł zawiera w sobie interesujące nas słowa kluczowe.
Meta description
Opis umieszczony w meta description nie podlega ocenie przez algorytm, ale jego poprawna budowa pozwala na lepszą prezentację strony internetowej przy wyszukiwaniu, a co za tym idzie – na lepszą klikalność wyniku.
Najczęstsze błędy związane z meta description to:
- Brak zastosowania meta description w serwisie.
- Duplikacja opisów w serwisie (podobnie jak w przypadku title, może być śladem powielonej treści).
- Stosowanie zbyt długich opisów meta description.
W idealnej sytuacji każda z podstron, która ma za zadanie zbierać ruch z wyszukiwarki, powinna dysponować własnym meta description z call-to-action. Często jest to jednak nieosiągalne. W przypadku wielu serwisów, jak np. sklepów internetowych, możemy stworzyć unikalne opisy dla najważniejszych podstron i kategorii, a dla produktów tworzyć meta description według szablonu uzupełnianego automatycznie przez cechy produktu.
Hierarchia nagłówków Hx
Wszyscy raczej wiemy, jak powinna wyglądać poprawna hierarchia nagłówków. Jednak wykonując audyt SEO, niemal zawsze znajdzie się nagłówek H1 jako logo.
Sam wpływ nagłówków Hx na rankingi jest mocno dyskusyjny, szczególnie w erze HTML5. Nie zmienia to jednak faktu, że ich stosowanie nadal jest uznawane za standard w SEO.
Według tego standardu powinniśmy na każdej podstronie stosować tylko jeden nagłówek H1, zawierający główny tytuł i ważne słowa kluczowe.
Liczba pozostałych nagłówków jest dowolna, byle stosowano zasadę ważności i zagnieżdżenia, czyli H3 stosujemy pod H2 itd.
W audycie SEO problemy z nagłówkami często trafiają jednak na dół listy priorytetów.
JavaScript
W większości przypadków stosowanie JavaScript jest czymś naturalnym i nie stanowi problemów przy indeksacji i renderowaniu, z którym Google radzi sobie bardzo dobrze. Natomiast w niewielkim procencie przypadków napotkamy tu błędy krytycznie wpływające na widoczność strony.
Z reguły wystarczy sprawdzić, czy strona wymaga dodatkowej akcji (zazwyczaj kliknięcia), by wyświetlić dodatkową zawartość generowaną przez JavaScript. Jeśli tak jest, istnieje duża szansa, że GoogleBot tej akcji nie wykona.
Prostym i skutecznym sposobem jest uruchomienie wybranym narzędziem dwóch crawli – jeden po drugim. Pierwszy – z wyłączonym silnikiem Chrome, analizujący tylko kod HTML. Drugi – z włączonym silnikiem Chrome, analizującym również JavaScript.
Porównanie wyników obu crawli da odpowiedź, czy struktura, linkowanie lub zawartość obu serwisów się różnią. Różnica w tych crawlach sama w sobie nie oznacza problemów – skoro crawler z włączonym renderowaniem radzi sobie z serwisem, to i Google zapewne też to zrobi.
Dodatkowo przydatne będzie przeklikanie się po najważniejszych podstronach serwisu i zaobserwowanie w konsoli Chrome, czy w trakcie wczytywane są dodatkowe zasoby. Zwróć tu szczególną uwagę na najważniejsze elementy, takie jak menu czy linkowanie wewnętrzne oraz sposób implementacji treści.
Dane rozszerzone/uporządkowane
Dane uporządkowane są w większości serwisów stosowane automatycznie, co jest sytuacją pozytywną. Nie oznacza to jednak, że nie generują one problemów wymienionych poniżej.
- Zupełny brak danych uporządkowanych.
- Często spotykaną sytuacją jest stosowanie danych uporządkowanych, ale tylko w minimalnej i niezbędnej postaci. W większości formatów możemy umieścić informacje wymagane oraz te opcjonalne. Na przykład systemy e-commerce często ograniczają dane w formacie Product tylko do danych wymaganych.
- Brak otagowania nawigacji breadcrumbs – to proste i przydatne rozwiązanie, które może poprawić widok naszego wyniku w wynikach wyszukiwania Google.
- Wąskie wykorzystanie danych uporządkowanych. Obecnie Google sam udostępnia galerię zawierającą łącznie 31 wspomaganych formatów. Istnieje ogrom możliwości ich łączenia i wykorzystywania – od formatów logo, przez formaty lokalne czy article.
Czynniki user experience
Szybkość ładowania
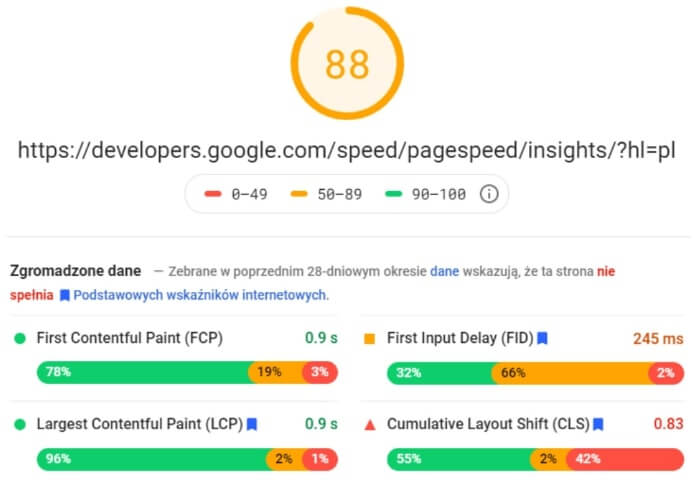
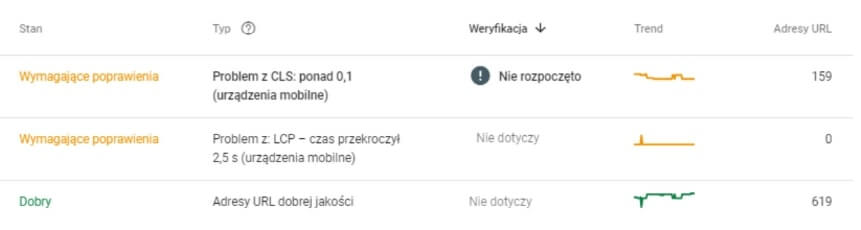
Nie trzeba nikogo przekonywać o istotności szybkości ładowania strony internetowej. Wystarczy wspomnieć o tym, że sam Google nie mówi już o szybkości, a o „podstawowych wskaźnikach internetowych”, które weszyły w skład core algorytmu Core Web Vitals w 2021.
Obecnie najważniejszymi parametrami, jakie powinniśmy analizować są:
LCP – Largest Contentful Paint – badający szybkość ładowania głównej treści.
FID – First Input Delay – badający szybkość reakcji strony na akcje użytkownika.
CLS – Cumulative Layout Shift – badający nagłe zmiany w układzie strony po jej załadowaniu

Do dyspozycji mamy tutaj głównie narzędzia od Google: dane z narzędzia Google Search Console oraz PageSpeed Insights – oba nie są idealne, jednak muszą stanowić dla nas podstawę analizy, którą ewentualnie można uzupełnić wybranym narzędziem.

Uwaga!
Nigdy nie oceniaj szybkości strony internetowej na bazie analizy strony głównej. To najgorszy błąd, jaki może zawierać audyt SEO. Tak jak w przypadku innych analiz, podziel stronę internetową na podobne sekcje, wychodząc z założenia, że błędy w nich wykryte są powtarzalne.
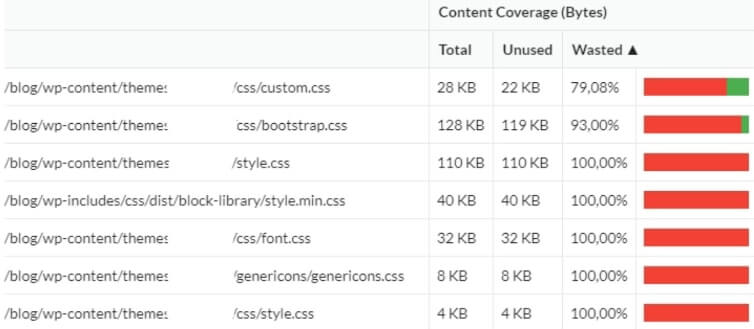
Co natomiast jest obecnie największym problemem szybkości stron? Podczas stawiania nowej strony internetowej zazwyczaj liczy się nie szybkość jej działania, tylko to, jak szybko zostanie oddana klientowi. Dlatego korzysta się (często bez zastanowienia) z gotowych frameworków. Kończymy z tym, że ładujemy często dziesiątki zbędnych plików, które nigdy nie będą wykorzystane. Warto więc uzupełnić audyt SEO o analizę rzeczywistego wykorzystania kodu podczas renderowania strony. Często okazuje się, że nawet 3/4 kodu pozostaje niewykorzystana.

Mobilność strony internetowej
W chwili obecnej trudno jest trafić na audytowaną stronę internetową, która nie miałaby ogólnie poprawnej wersji mobilnej. Większość stron jest obecnie responsywnych i w pełni mobilnych – co nie znaczy, że zaprojektowanych według filozofii mobile-first.
Na przestrzeni ostatnich 2 lat nie spotkałem się z audytowaną stroną, która byłaby w całości niemobilna. To, na co jednak należy zwrócić uwagę, to – podobnie jak w przypadku błędów szybkościowych – błędy jednostkowe, czyli podstrony, gdzie Google Search Console czy crawler zgłaszają problemy z mobilnością. Zazwyczaj powstają one z powodów ludzkich błędów, jak w przypadku szybkości lub w sytuacji „doklejania” do głównego serwisu i CMS funkcjonalności pierwotnie przewidzianych.

Analiza contentu
W SEO poprzez content strony rozumiemy treść znajdującą się poza obszarem boilerplate, czyli stałych elementów jej kodu.
Duplikacja
Wewnętrzna duplikacja contentu jest zjawiskiem występującym zazwyczaj jako efekt:
Błędów na etapie projektowania strony i jego funkcjonalności/struktury
Przykład:
Jedna z instytucji finansowych oferowała usługi dla klientów indywidualnych, małych firm i dużych przedsiębiorstw. Podstawą nawigacji był wybór tego, którą ofertę użytkownik chciał zobaczyć. Każdy z wyborów powodował, że przechodziło się do konkretnej sekcji serwisu według przykładu:
https://domena.pl/klient-indywidualny/
https://domena.pl/przedsiebiorca/
https://domena.pl/biznes/
Następnie mogliśmy przejrzeć dedykowaną ofertę, jednak początek adresu pozostawał ten sam. Problem polegał na tym, że wszystkie oferty były identyczne w 90%. Serwis tworzył więc sam w sobie 3 praktycznie identyczne struktury, zawierające ten sam content.
Błędów ludzkich lub błędów programistycznych
Przykład:
Jeden z klientów miał w stopce to samo, co w menu głównym. Samo w sobie nie jest to błędem, jednak w tym przypadku implementacja tego rozwiązania porządnie namieszała. Serwis posiadał około 20 podstron, jednak prosty błąd w implementacji linkowania wewnętrznego powodował, że stopka multiplikowała serwis w nieskończoność. Każdy z linków stopki powodował dodanie kolejnego członu do adresu URL w stopce. Tym sposobem powstawały adresy w postaci: https://domena.pl/historia/historia/historia/kontakt/regulamin/historia/kontakt/kontakt/
Charakterystyki danego serwisu
Przykład:
Wewnętrzna (jak również zewnętrzna) duplikacja treści jest niestety czymś standardowym w przypadku serwisów e-commerce. Wystarczy wyobrazić sobie sklep oferujący podobne produkty w różnych konfiguracjach, jak np. smartphony w pięciu kolorach lub ubrania w kilku rozmiarach.
Blokując indeksację lub stosując rel=canonical w przypadku różnych wersji, ucinamy sobie możliwość zdobywania ruchu z długiego ogona produktowego. Zostajemy więc w sytuacji duplicate content lub near duplicates.
W idealnej sytuacji powinniśmy myśleć o pisaniu unikalnych opisów dla produktów. Gdy jednak w grę wchodzą SKU i szybko rotująca oferta, pozostaje postarać się o automatyczne zróżnicowanie opisów produktowych w oparciu o unikalne cechy produktów i ich kombinacji.
Różne rodzaje adresów URL i wdrożenie SSL
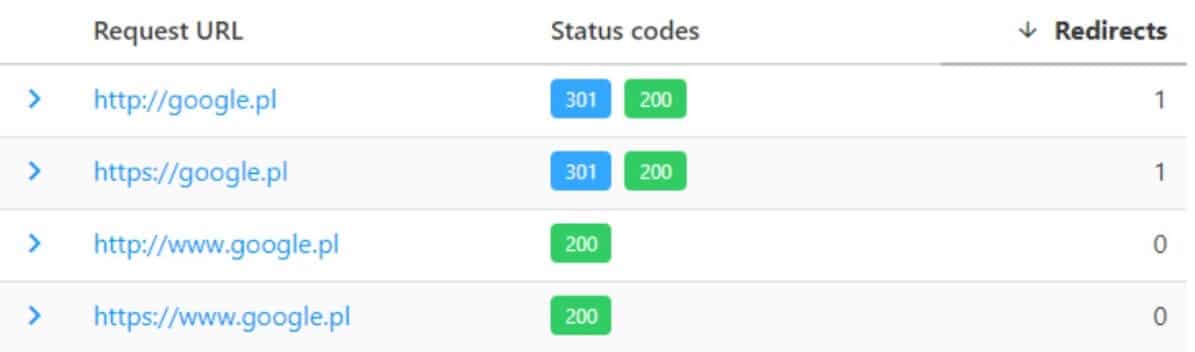
Podstawą analizy wewnętrznych problemów z duplikacją przez lata było sprawdzenie przekierowania strony głównej na wersje z/bez www i z/bez https. Obecnie jest to stosunkowo rzadki problem. Co więcej, Google też radzi sobie z nim bardzo dobrze.
Najczęstsze błędy związane z SSL:
- Jeżeli strona zawierała w sobie wstawione na sztywno linki w menu, a w treści częste jest miksowanie linkowania z https i http pozostałe po poprzedniej wersji. Powoduje to dodatkową warstwę przekierowań w linkach w serwisie.
- Po migracji na SSL czasami nie wszystkie zasoby zostają w pełni zmigrowane, przez co np. grafiki lub skrypty wczytywane są nadal z wersji http.

Linkowanie wewnętrzne
Linkowanie wewnętrzne wpływa zarówno na crawling i indeksację, jak i na widoczność każdej z podstron serwisu, przekazując jej wewnętrzną moc/autorytet. Analiza linkowania wewnętrznego musi zostać podzielona na osobne analizy:
Stałe linkowanie, a w szczególności główne menu nawigacyjne powinno być planowane wraz ze strategią wykorzystania słów kluczowych. Podczas tworzenia głównego linkowania zawsze najlepiej trzymać się zasady, aby nie kombinować – w tym przypadku czysty kod HTML jest zawsze najlepszy.
Gdy już na podstawie strategii stwierdzimy, że główne menu zawiera wszystko to, co jest istotne, zastanówmy się, czy nie występują w serwisie stałe, ale zbędne linki wewnętrzne. Linki takie możemy zazwyczaj znaleźć w stopce, gdzie istnieje tendencja do upychania wszystkiego, a każdy nowy i jednocześnie zbędny link w pewnym stopniu zakłóca nam wewnętrzny przepływ mocy.
O ile istnieją linki takie jak regulamin, polityka prywatności itd., które muszą się znaleźć w naszym serwisie, o tyle część linków i podstron jest zbędna. Czy na pewno każda z form dostawy zasługuje na osobną podstronę i osobny link w stopce? Wszystko możemy zmieścić na jednej podstronie. Poza wspomnianymi linkami wymaganymi, twórzmy linkowanie wewnętrzne w taki sposób, aby nie zawierało zbędnych elementów do podstron, które i tak nie będą pozycjonować się na ważne dla nas słowa kluczowe.
Automatyczne przelinkowanie, jak np. sugerowane posty/produkty
Poprzez linkowanie automatyczne rozumiemy linkowanie do proponowanych postów w przypadku blogów lub do sugerowanych produktów w przypadku e-commerce. Zazwyczaj jeżeli do obsługi tych mechanizmów wykorzystuje się obecne w CMS gotowe rozwiązania (WordPress), nie ma większych problemów. Gdy linki generowane są w czystym HTML obecnym w kodzie strony, możemy jedynie myśleć o drobnej optymalizacji. Często niestety w tym przypadku stosowane są rozwiązania dynamiczne oparte o JavaScript (Case Onely+H&M) lub co gorsza rozwiązania innych firm includowane jako zewnętrzne skrypty z innych domen.
Indywidualne linkowanie między podstronami stosowane zazwyczaj w sekcjach contentowych
Stosowanie linkowania kontekstowego między treściami stanowi fundament rozwoju widoczności sekcji contentowych, jednak często jest pomijane. Wtedy do artykułów prowadzą tylko pojedyncze linki z podstron kategorii.
Diagnoza obecnego linkowania kontekstowego jest stosunkowo prosta i polega na zmiksowaniu ze sobą danych odnośnie linkowania wewnętrznego zebranych podczas crawlingu serwisu z danymi na temat obecnego ruchu organicznego (GSC/Analytics). Przydatne może być też dołączenie tutaj danych na temat przychodzących linków zewnętrznych, aby określić, które artykuły są obecnie najmocniejsze z punktu widzenia autorytetu. Dodatkowe podłączenie danych nt. obecnej widoczności, jakie mają główne słowa kluczowe (Senuto) daje nam pełną informację, co i gdzie najlepiej wesprzeć.
Linkowanie zewnętrzne
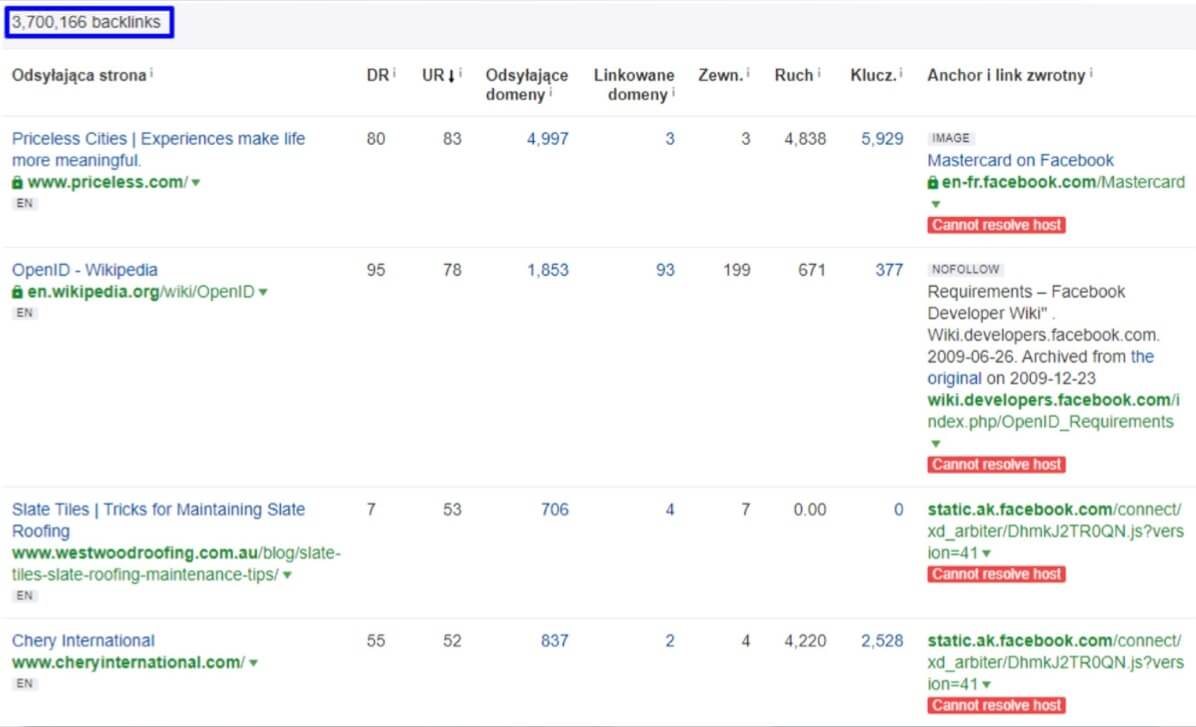
Analiza profilu linkowego
Śmieciowy profil linków zdarza się na szczęście coraz rzadziej, chociaż nadal można znaleźć linki powstające przy pomocy GSA, Xrummera lub innego automatu.
W zdecydowanej większości przypadków odnaleźć można śmieciowe linki:
- jako pozostałości z pracy specjalistów sprzed kilku lat,
- efekt włamania i umieszczenia u klienta SPAMu oraz podlinkowania go przez włamywacza,
- efekt działania scraperów i generatorów SPAMu pobierających zawartość ze stron.
Szukając problemów w profilu linkowym, koncentrujemy się tak jak w innych przypadkach na szukaniu anomalii.
Najłatwiej jest je dostrzec na wykresach przyrostu linków, gdzie nagłe wzrosty lub spadki muszą zostać zbadane.
Analiza rozkładu linkowania głębokiego
Analiza SEO tego, jak wygląda rozkład linków pomiędzy stroną główną a innymi podstronami badanego serwisu, pozwala określić jakość tzw. linkowania głębokiego. Dzięki temu wiemy, które sekcje czy podstrony są obdarzone największym zewnętrznym autorytetem. Pozwala to stwierdzić, czy dotychczasowe linkowanie jest równomierne oraz jakie podstrony mogą być ważnymi węzłami w strukturze i np. służyć jako rozdzielniki mocy przy linkowaniu wewnętrznym.
Linki wychodzące
Często pomijaną kwestią jest analiza linków wychodzących z badanego serwisu. Jeżeli sprawdzamy działający od dawna serwis contentowy lub taki oparty o user-generated content, na pewno w badanej domenie znajduje się co najmniej kilkadziesiąt linków do domen zewnętrznych. Duża część z nich po latach wygasa, trafia w inne ręce, a linki z analizowanego serwisu trafiają na szkodliwe domeny. Analiza linków wychodzących – czy to z naszego crawlera, czy z narzędzia zewnętrznego – powinna być wykonywana minimum raz do roku.
Utracone linki 404
O utraconych linkach mówimy w sytuacji, gdy linki przychodzące do naszego serwisu trafiają na podstronę błędu 404. W takiej sytuacji linki te nie są uwzględniane przez Google. Wraz z biegiem czasu, taka sytuacja staje się czymś naturalnym – podstrony zmieniają miejsce, są kasowane, linkujący do nas popełniają błędy w linkach. Zazwyczaj jest to też standardowy błąd przy nieudanych migracjach, gdzie zapomniano o poprawnych przekierowaniach, a strona poza samą zmianą struktury traci w przeciągu dnia wszystkie linki poza stroną główną.
Wszystkie utracone linki 404 należy zebrać i przekierować na najbardziej odpowiadającą tematycznie podstronę lub w ostateczności w inne miejsce lub na stronę główną. Tylko wtedy możemy odzyskać autorytet, który przenosiły na naszą domenę. Warto przy tej okazji również przeprowadzić przegląd domen linkujących, aby w miarę możliwości przekierować tylko dobre linki, a linki spamerskie pozostawić na 404.

Audyt SEO strony internetowej – pobierz darmowego e-booka i instrukcje do własnego audytu SEO
Chcesz przeprowadzić własny audyt SEO? Pobierz autorski spis rekomendowanych narzędzi do audytu strony internetowej pod kątem SEO oraz wskazówki, jak wykonać audyt SEO.
FAQ_Here
 Robert Głowacki
Robert Głowacki