Na architekturę informacji składają się struktura strony internetowej, podział treści i hierarchia poszczególnych podstron. Można uznać, że w kontekście SEO architektura strony internetowej jest sztuką organizowania treści i zasobów w taki sposób, aby strona była przystępna zarówno dla odbiorców, jak i botów indeksujących strony. W efekcie cały wysiłek włożony w porządkowanie serwisu przekłada się na dłuższe i głębsze wizyty, większą powracalność, niższe wskaźniki współczynnika odrzuceń i wyższe pozycje w Google. Czyli: wszystko to, co misie SEO lubią najbardziej!
Spójrzmy na temat architektury informacji z jeszcze innej strony: jeśli misją Google jest porządkowanie informacji w wyszukiwarce, a algorytmy nieustannie optymalizują wyniki wyszukiwania (biorąc pod uwagę m.in. zachowania użytkowników), to wpisanie się w tę misję musi przynieść właścicielowi strony korzyści.
W dużym uproszczeniu można też przyznać, że zasoby informacji na stronie, które są łatwo dostępne i użyteczne, to czynnik rankingowy pośrednio wpływający na pozycje.
Czemu pośrednio? Dlatego, że nie sama architektura informacji jest tu najważniejsza. Na pozycje w wynikach wyszukiwania wpływa m.in. zachowanie użytkowników po wejściu na daną stronę. Jeśli informacje są uporządkowane, a nawigacja jest intuicyjna, to wzrośnie czas spędzony na stronie, sesje będą głębsze (wzrośnie liczba przeklików między podstronami), a zadowoleni użytkownicy częściej będą wracać – generując ruch bezpośredni (direct) lub zapytania brandowe.
Czyli: uporządkowana architektura informacji w dużym stopniu wpływa na zachowanie użytkowników, co z kolei przyczynia się do wyższych pozycji w Google.
Skoro już wiesz, że prawidłowa architektura strony internetowej to ważny składnik sukcesu w internecie, możemy przejść do omówienia najważniejszych pojęć i poradnikowego mięcha, czyli opisania dobrych praktyk, zaleceń i błędów popełnianych często przez SEO majster-klepki.
Co to jest architektura informacji?
Architektura informacji (ang. information architecture, IA) to szerokie pojęcie, opisujące etykietowanie danych dotyczących produktu. Produktem może być strona internetowa – organizowanie architektury strony internetowej jest więc częścią procesu budowania architektury informacji.
Prościej i analogicznie: na dobrze działającą komunikację miejską składają się logicznie powiązane ze sobą układy przystanków (wynikające z potrzeb podróżujących) i rozkłady jazdy z przejrzystą nawigacją. Tak samo z podróżą użytkownika na stronie – odbiorca powinien zawsze wiedzieć, gdzie się znajduje w danej chwili i bez problemu trafić do pożądanych informacji, powiązanych usług, produktów i artykułów. Przy czym warto pamiętać, że architektura informacji (i porządki z nią związane) na różnych typach stron jest oparta na nieco innym schemacie. Przykładowo:
- w serwisie e-commerce – poza stroną główną, struktura obejmuje podstrony kategorii i podkategorii produktowych, karty produktów (często grupowane dodatkowo na podstawie wspólnych cech lub wybranych filtrów), najczęściej dodatkowo powstaje sekcja blogowa – również oparta na kategoriach, linkowana wewnętrznie i kontekstowo z produktami, oparta na wspólnych lub niezależnych listingach tagów;
- na landing page’u lub stronie typu onepage – cała architektura i wszystkie funkcjonalności (wraz z nawigacją i contentem) mieszczą się na jednej stronie, podzielonej na bloki – z zachętą do wykonania akcji w formie call to action;
- w serwisach społecznościowych – sercem struktury jest zazwyczaj profil użytkownika i feed wiadomości z wybranych kanałów;
- na platformach wideo – najważniejsze jest segmentowanie multimediów i kategoryzacja treści ułatwiająca przeglądanie katalogu;
- w specjalistycznym serwisie wiedzowym – architektura wygląda podobnie do części blogowych w sklepach internetowych, ale z jeszcze większym naciskiem na podróż od contentu pozycjonowanego na frazy generyczne i ogólne – do treści powiązanych, pozycjonowanych na zgłębiające temat frazy długoogonowe (że niby jakie frazy? Dowiedz się więcej o długim ogonie)
Wnioski: architekturę informacji i konstrukcję strony internetowej zawsze dopasuj do konkretnego celu. Nie zaczynaj pracy nad stroną lub kolejną jej częścią bez rozpisania takich elementów, jak:
- cel strony i scenariusze użytkowników;
- nawigacja strony (w tym m.in. menu, wyszukiwarka, nawigacja okruszkowa – breadcrumbs);
- struktura witryny, mapa strony (i hierarchia podstron);
- typy stron (i powiązania między nimi);
- linkowanie wewnętrzne;
- strategia tworzenia tagów / kategorii.
Jak widać – kompetencje marketingowców wiążą się tu ściśle z wiedzą SEO i strategią budowania contentu. Bez współpracy wszystkich tych działów ani rusz!
Dlaczego architektura informacji na stronie jest ważna?
Zrozumienie podstaw architektury informacji sprawi, że na etapie koncepcyjnym prac nad projektem pojawi się mnóstwo pytań. Do kogo kierowana jest komunikacja? Kto jest odbiorcą usługi? Z jaką intencją przychodzi do nas odbiorca? Kim jest i co powinien znaleźć na stronie? Jakie treści i produkty należy wyeksponować? W jaki sposób powiązać ze sobą strony, aby naturalnie uzupełnić nawigację za pomocą menu?
Odpowiedzi na te i inne pytania (wynikające nie tylko z wiedzy marketingowej i SEO, ale też behawioralnej) przyczynią się finalnie do kierowania uwagi użytkownika do miejsc realizujących cele biznesowe.
W kontekście SEO nie chodzi więc tylko o wrzucenie linków w treści czy bloków produktowych powiązanych tematycznie z artykułem. Architektura strony internetowej pod kątem SEO to coś więcej – to całość doświadczeń odbiorcy strony, bo ścieżki użytkowników prowadzące do realizacji celów biznesowych najczęściej są wieloetapowe i wymagają podjęcia wielu osobnych decyzji.
Łatwo tu o wniosek, że dobry architekt informacji zawsze dobierze środki do celu, a dopiero później będzie testować poszczególne rozwiązania i optymalizować ścieżki na stronie internetowej.
5 powodów, dla których warto zadbać o prawidłową architekturę strony pod kątem SEO
- Zachęcisz użytkownika do wykonania oczekiwanych akcji – realizując podstawowe cele marketingowe przy okazji zrealizujesz cele SEO strony.
- Zadbasz o przejrzystą nawigację – bez wielokrotnych i bezsensownych powtórzeń linków na jednej stronie, za to z najważniejszymi hiperłączami w strategicznych miejscach: w menu głównym i bocznym, w stopce, w nawigacji breadcrumbs.
- Ogarniesz prawidłowe linkowanie wewnętrzne strony – a dodatkowo wzmocnisz topical authority (treści będą powiązane tematycznie), zmniejszysz bounce rate i unikniesz niskiego dwell time.
- Ułatwisz robotom wyszukiwarek w indeksowaniu podstron – czyli zarazem korzystnie wpłyniesz na finalny efekt pozycjonowania i unikniesz sytuacji, w których do wejścia na niektóre podstrony konieczny jest kilkukrotny przeklik (mocno „zakopane” strony, tzw. orphan pages, są rzadziej odwiedzane i gorzej indeksowane).
- Unikniesz kanibalizacji w serwisie – dobra architektura informacji to taka, w której nie występuje kanibalizacja, czyli poszczególne strony nie rywalizują ze sobą o pozycje na tych samych frazach. Sprawdź w narzędziu Senuto, czy na Twojej stronie występuje zjawisko kanibalizacji (w okno „domena” wpisz adres swojej strony, przejdź do zakładki „Analiza widoczności”, za następnie „Kanibalizacja”)
Jak zaplanować architekturę strony pod SEO?
Krok 1. Określ główny cel strony
Design strony, UX, SEO i content – wszystkie te elementy powinny wynikać z celów biznesowych strony, uzupełniać się i być ze sobą spójne.
Krok 2. Stwórz listę intencji użytkowników
Poznaj intencje swoich odbiorców/klientów i już na etapie koncepcji stwórz ich listę. Google przykłada się coraz bardziej do pojęcia search intent (user intent), dopasowując jak najlepiej wyniki wyszukiwania do danej intencji. Myśl w ten sam sposób – twórz content i realizuj strategię SEO w taki sposób, aby spełniać konkretne intencje odbiorców i pojawić się ze swoją usługą/produktem w idealnym momencie.
Krok 3. Przygotuj listę kategorii i podkategorii
Ćwiczenie polegające na spisaniu wszystkich kategorii i podkategorii w serwisie znacząco usprawnia pracę nad SEO strony. W toku prac może się okazać, że nie warto tworzyć niektórych kategorii (za mała oferta do ich wypełnienia), a niektóre kategorie okazują się być ważniejsze od innych (a więc wymagają też „lepszego potraktowania” – np. stworzenia bardziej rozbudowanego opisu SEO).
W przypadku każdej podkategorii i kategorii należy zrobić research fraz, a przy okazji sprawdzić (poza miesięcznym wolumenem zapytań), jak wygląda konkurencyjność fraz. Wszystkie te informacje znajdziesz w Senuto (korzystaj z modułu „Baza słów kluczowych”, a dodatkowo każdą nazwę kategorii przeanalizuj w module „Analiza SERP”, dzięki której sprawdzisz m.in., jaka jest długość i konstrukcja contentu konkurencji w TOP wynikach wyszukiwania).
Krok 4. Zadbaj o spójną konstrukcję podstron
W dłuższych artykułach umieszczaj spis treści, dzięki czemu użytkownik nie będzie musiał scrollować w nieskończoność strony do pożądanego rozdziału.
Zadbaj o wygodną nawigację na karcie produktowej, nie wyrzucaj użytkownika z karty produktowej do contentu wiedzowego, tylko odwrotnie – gdy już dowiedział się więcej o problemie/potrzebie, kieruj do rozwiązania/usługi/produktu.
Koniecznie zadbaj też o SEO zdjęć na stronie – to często pomijany element architektury informacji, który jest ważnym czynnikiem rankingowym SEO (więcej w artykule: 10 kroków do optymalizacji SEO zdjęć na stronie).
Krok 5. Zrób dobry research fraz
Jak najlepiej poznaj swoich odbiorców – sprawdź nie tylko, czego szukają, ale też jakiego używają języka (ton of voice w komunikacji marki musi być dopasowany do języka odbiorców) i w jaki sposób formułują pytania. W tym celu zrób dobry research fraz – nie ograniczaj się do poznania średniej liczby wyszukiwań, w narzędziu Senuto wejdź głębiej w kluczowe frazy (poznasz ich wartość w przeliczeniu na ekwiwalent w systemie Google Ads, powiązania semantyczne, sugerowane pytania powiązane z frazą, sezonowość – itd.).
Struktura strony a SEO – najważniejsze elementy
Strona główna
- w budowaniu architektury strony pod kątem SEO na stronie głównej uwzględnij słowa kluczowe związane z nazwą firmy, działalnością, branżą i rodzajem usługi (np. sklep hydrauliczny, sprawdzony hydraulik, apteka internetowa, sklep zoologiczny);
- buduj stronę od ogółu do szczegółu – jasno opisz, czym jest Twoja działalność lub jakie produkty/usługi są kluczowe dla danej działalności; na tej podstawie stwórz też title strony, np. „Apteka internetowa – nazwa marki” lub „leki, kosmetyki, suplementy – nazwa marki”;
Tagi
- zamiast tworzyć dziesiątki słabo wypełnionych stron tagowych – intencjonalnie twórz konkretne kategorie (ich nazwy powinny wynikać z researchu fraz dla danego biznesu); jeśli w serwisie posiadasz bardzo dużą liczbę stron tagowych, w które wpięte są pojedyncze artykuły – pomyśl o wyłączeniu takich stron z indeksowania;
- podpowiedź: tagi mogą służyć do zarządzania architekturą informacji po stronie CMS, np. na podstawie kilku tagów możesz stworzyć w CMS stronę kategorii – tagi w takiej sytuacji nie są elementem widocznym na froncie strony i nie tworzą odrębnych adresów URL, tylko pomagają w zarządzaniu konstrukcją strony po stronie CMS (np. w CMS na podstawie trzech tagów „sukienki czerwone”, „sukienki zielone”, „sukienki różowe” możesz jednym kliknięciem stworzyć kategorię „sukienki na lato”, w której zaciągną się wszystkie ww. sukienki z przypisanymi tagami kolorów.
Kategorie produktowe
- kategorie produktów, usług lub artykułów zawsze pozycjonuj na jeden temat, nie duplikuj tych samych tematów w ramach kategorii produktowych i kategorii poradnikowych (przykładowo: stwórz kategorię produktową „sukienki na wesela”, nazwy sukienek: „rozkloszowana sukienka z pianką”, „ołówkowa sukienka w kwiaty”, „wizytowa sukienka z kokardami” itd., powiązane artykuły: „Jak wybrać sukienkę na wesele?”, „Jak dobrać właściwy rozmiar sukienki?”; artykułów powiązanych nie agreguj w kategorii typu „sukienki na wesela – poradniki” – taka konstrukcja wiąże się z dużym ryzykiem duplikacji); przy okazji, dowiedz się, jak pisać skuteczne opisy kategorii.
Wpis blogowy
- zasady projektowania architektury informacji na blogu są takie same, jak w przypadku kategorii produktowych – każdy temat (a więc: zbiór fraz) powinien być opracowany na osobnej stronie, do każdego wpisu blogowego powinien prowadzić link wewnętrzny, każda podstrona z wpisem blogowym powinna posiadać unikalne treści (przeczytaj więcej o duplikacji treści);
- dodatkowo zadbaj o przyjazny adres url, tytuł strony, nagłówki (H1 = title, śródtytuły – h2, mniejsze śródtytuły = h3), optymalizację obrazków i frazy główne w nagłówkach + leadzie (wstępie do artykułu, który może być zarazem meta description podstrony);
Spis treści
- element szczególnie ważny w przypadku długich wpisów – spis treści twórz na zasadzie kotwic, a więc linków wewnętrznych, które pozwolą w szybki sposób przejść do danego akapitu
Powiązane wpisy
- dobrze jest zastosować hybrydowy mechanizm półautomatyczny, tj. z automatu w danym artykule wypełnia się blok powiązanych wpisów (np. zgodnie z kluczem: najnowsze wpisy z danym tagiem), a dodatkowo istnieje opcja ręcznego powiązania konkretnych artykułów (linki statyczne, wpięte na stałe do danego tekstu)
Dobre praktyki
- Stwórz schemat blokowy. W toku prac nad architekturą strony internetowej warto stworzyć prosty schemat blokowy – prowadzący od strony głównej do poszczególnych kategorii i podkategorii. Przydatne narzędzia do tworzenia schematów blokowych: Draw.io; Textografo, Wireflow, Gliffy.
- Pamiętaj, że mniej znaczy więcej – w erze ślepoty bannerowej, na korzyść działa prosta i logiczna struktura, czysty design i intuicyjna nawigacja – bez pop-upów na starcie i tysiąca słabo wypełnionych podkategorii
- Zadbaj o takie szczegóły, jak struktura linków – w przypadku wieloskładnikowej architektury warto rozważyć skrócenie adresów url, przykładowo: wszystkie poradniki można umieścić w kategorii nazwa-serwisu/artykuly/tytul-artykulu – bez wydłużania ścieżki o kategorie i podkategorie (błędnie: nazwa-serwisu/artykuly/kategoria-artykulu/podkategoria-artykulu/numer-tagu/tytul-artykulu/)
- W e-commerce dobrze sprawdza się tzw. wersjonowanie produktów – na jednej karcie produktowej możesz umieścić kilka wariantów danego produktu (np. laptop z 4 GB, 6 GB i 8 GB pamięci RAM), dzięki czemu struktura serwisu jest znacznie prostsza (alternatywą jest wstawienia linków canonical na wybranym jednym produkcie, ale problem może pojawić się w przypadku braku jego dostępności – wówczas użytkownik może mieć problem z przejściem do innych wariantów produktu).
Częste błędy przy tworzeniu architektury informacji
10 często popełnianych błędów w pracy nad architekturą informacji na stronie:
- Dzielenie zespołów SEO, UX, marketing – brak współpracy i jednej wizji
- Tworzenie dużej liczby pustych stron tagowych
- Brak strategii tagowania i kategoryzacji
- Kanibalizacja stron (pozycjonowanie wielu stron na te same grupy fraz)
- Niewłaściwa nawigacja, zakopanie niektórych podstron (orphan pages)
- Wklejanie na siłę linków wewnętrznych do poradników (brak logicznego wiązania contentu)
- Słabe punkty w serwisie (np. mało intuicyjny checkout)
- Zły dobór fraz, pozycjonowanie się na tzw. generyki (frazy ogólne)
- Tworzenie podstron, których nikt nie szuka
- Thin content (ubogie strony, bez zawartości)
Dobór słów kluczowych przy tworzeniu architektury strony
Skąd brać informacje o słowach kluczowych, które należy uwzględnić przy tworzeniu architektury strony? W tym celu należy skorzystać z narzędzia typu planer słów kluczowych Google lub Senuto.
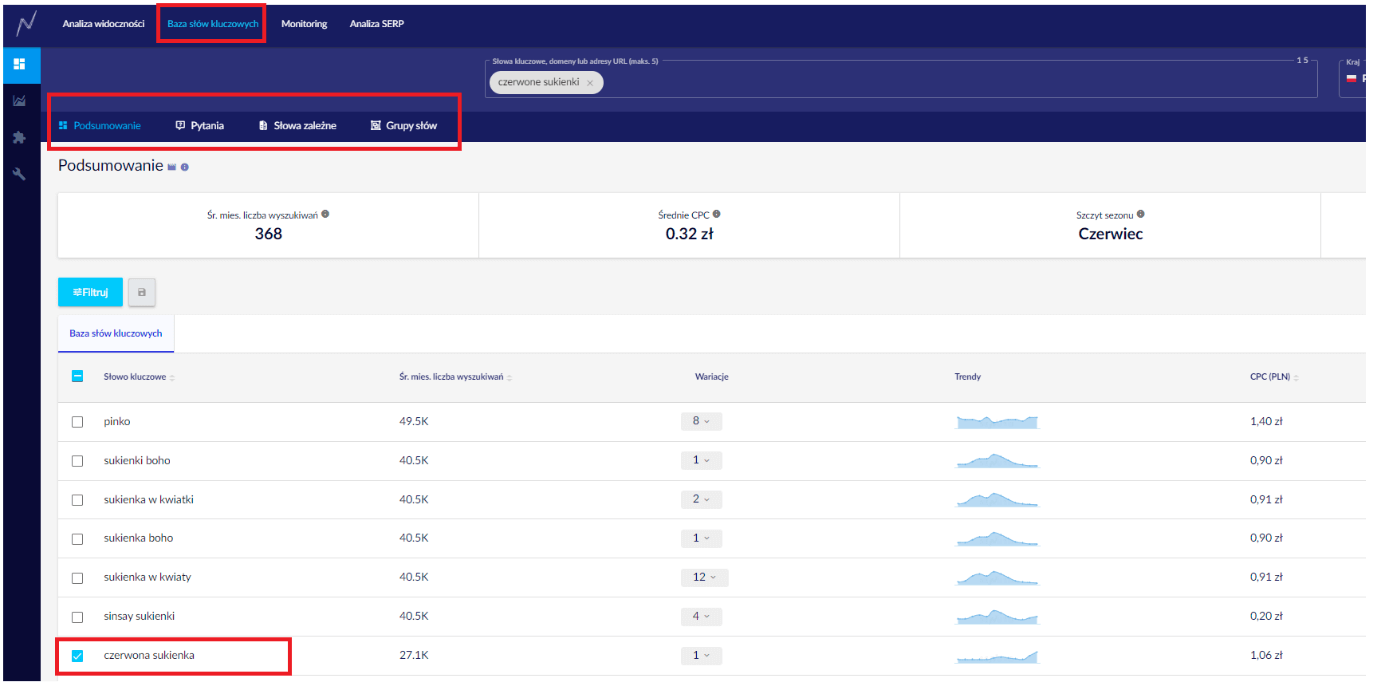
1. W Senuto wejdź do zakładki „Baza słów kluczowych” – wpisz wybraną frazę i zbadaj jej potencjał

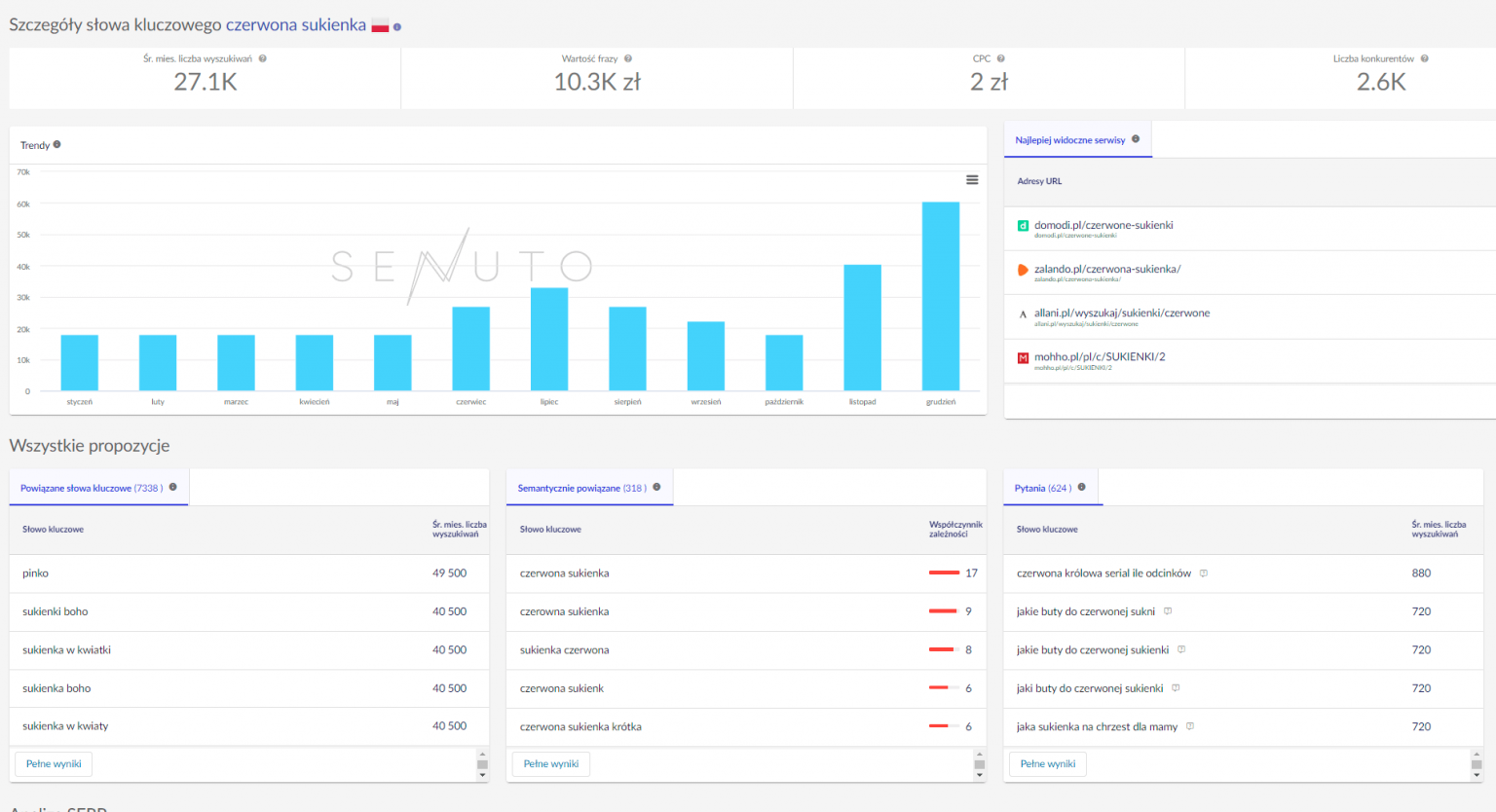
2. Następnie rozwiń szczegóły danej frazy, w panelu szczegółów dowiesz się więcej o wartości frazy, sezonowości, konkurencji, pytaniach powiązanych i frazach powiązanych semantycznie:

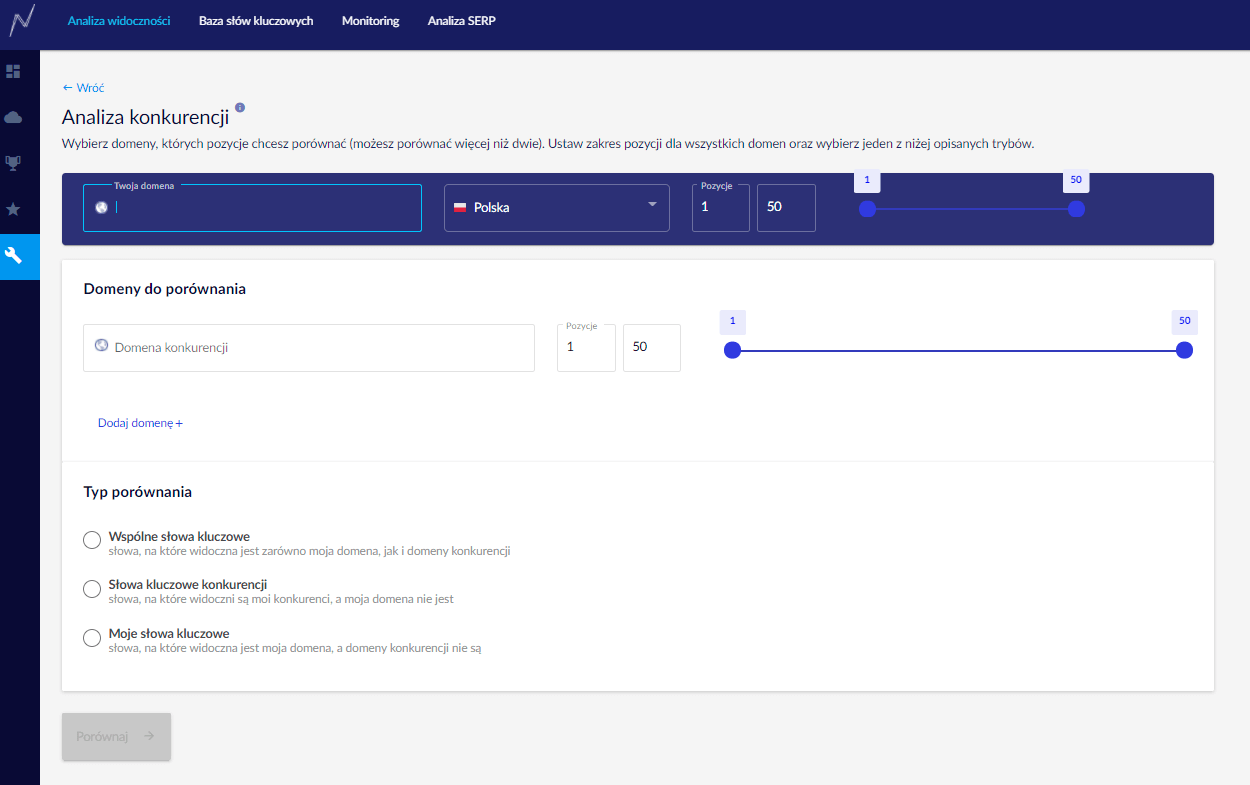
3. Dodatkowo skorzystaj z Analizy konkurencji (moduł w dodatkowych narzędziach Senuto):

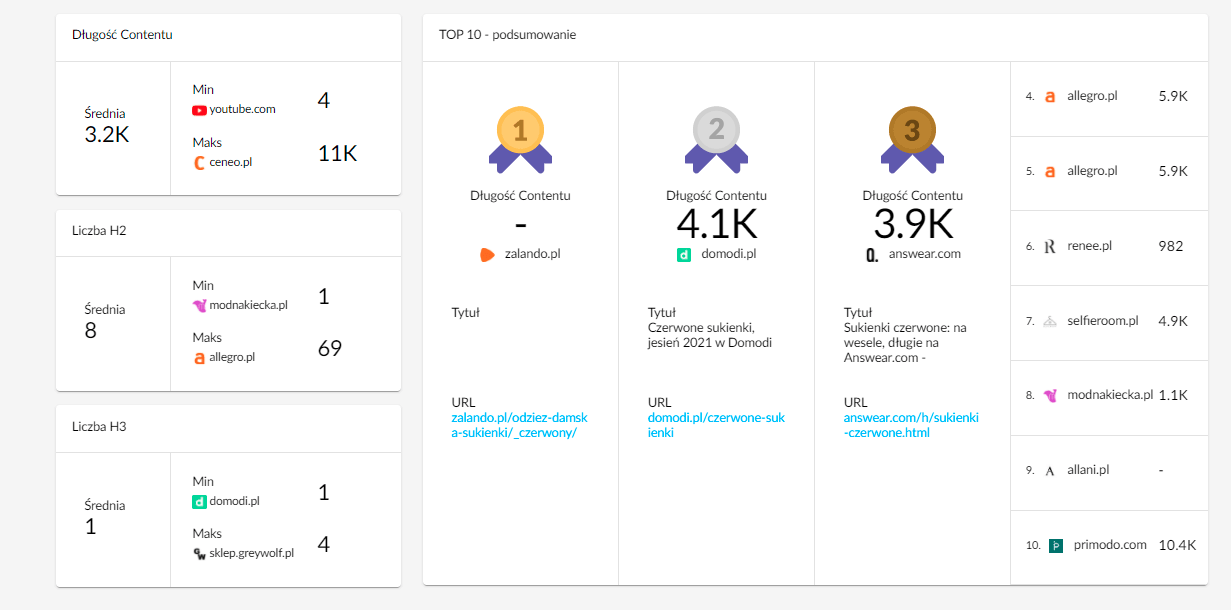
4. … i Analizy SERP wybranej frazy:

5. Po stworzeniu prawidłowej architektury informacji pod kątem SEO – możesz założyć projekty w Senuto, dzięki którym będziesz śledzić widoczność na pożądanych frazach (raport „Monitoring”).
 Jacek Krajl
Jacek Krajl