Pod koniec marca 2018 Google na swoim oficjalnym blogu poinformowało o stopniowym migrowaniu witryn do indeksu mobilnego. Oznacza to, że wyniki wyszukiwania organicznego zostaną z czasem ujednolicone na wszystkich urządzeniach w oparciu o Mobile-First Index. Coraz bardziej popularne jest więc tworzenie stron dopasowanych w pierwszej kolejności do urządzeń mobilnych, a dopiero później skalowanie ich do wersji na komputer.
Warto wiedzieć, jak zoptymalizować stronę pod urządzenia mobilne. Dzięki takim zabiegom otrzymujemy lekkie, szybkie oraz intuicyjne serwisy internetowe zgodne z zaleceniami Google i nowym podejściem, jakim jest Mobile-First index.
Jak zoptymalizować stronę pod urządzenia mobilne? Oto oficjalne zalecenia Google:
1. Unikaj wersji mobilnych pod oddzielnym adresem m.witryna.pl
Zaleca się stosowanie stron responsywnych (Responsive Web Design), czyli takich, które zmieniają swój układ i szerokość elementów zgodnie z rozdzielczością urządzenia, na jakim są przeglądane. Ułatwia to też późniejsze zmiany w serwisie, ponieważ do edycji mamy tylko jedną wersję.
2. Dane strukturalne oraz metadane powinny być widoczne na obu wersjach witryny
Posiadanie danych strukturalnych jest niezwykle istotne – poprzez umieszczanie odpowiednich znaczników przy fragmentach treści, Schema.org bezpośrednio wpływa na uczenie się robotów Google. Pomaga im to lepiej zrozumieć zawartość strony i zebrać informacje na temat sieci. Dzięki tym danym są one w stanie wyświetlić w wynikach wyszukiwania istotne elementy, np. adresy, ceny, recenzje czy godziny otwarcia.
3. Upewnij się, że rel=canonical oraz rel=alternate zostały zastosowane prawidłowo
Robotom Google ułatwi to odnalezienie stron kanonicznych oraz odpowiednich wersji językowych na różnych urządzeniach. W ten sposób unikniesz też wystąpienia duplikacji w serwisie.
Warto również stosować atrybuty rel=”next” i rel=”prev”, aby strony paginacji były traktowane jako sekwencja logiczna. Tłumaczymy w ten sposób robotom, że każda kolejna strona jest kontynuacją treści na stronie poprzedniej.
4. Upewnij się, że Twoja strona szybko się ładuje
Szybko ładujące się strony zdecydowanie lepiej wypadają w rankingach. Im dłużej Twoja witryna się ładuje, tym szybciej rośnie szansa, że użytkownik ostatecznie zrezygnuje z jej przeglądania.
Według badań przeprowadzonych przez Kissmetrics.com, aż 47% osób oczekuje, że witryna załaduje się w czasie krótszym niż 2 sekundy, a 40% zrezygnuje z odwiedzin, jeśli potrwa to dłużej niż 3 sekundy.
Prędkość ładowania strony można w łatwy sposób zweryfikować za pomocą Google Page Speed Insights. Wynik PageSpeed mieści się w zakresie od 0 do 100 punktów. Im wyższy wynik, tym lepiej. Ocena na poziomie co najmniej 85 punktów oznacza, że strona działa dobrze.

Bezpłatne narzędzia do optymalizacji stron pod kątem Mobile-First Index
Właściciele serwisów, które skupiają się na pozyskiwaniu użytkowników desktopowych, oczywiście nie muszą się na razie specjalnie martwić. Działania związane z Mobile-First Index nie zostały jednak wymyślone przez Google dla utrudniania nam życia. Wręcz przeciwnie – mają one poprawić User Experience użytkowników Internetu i właśnie w ten sposób trzeba je traktować. Do pomocy przy optymalizacji serwisu nie potrzebujemy żadnych wymyślnych i drogich narzędzi. Możemy się posłużyć bezpłatnymi narzędziami deweloperskimi od Google:
-
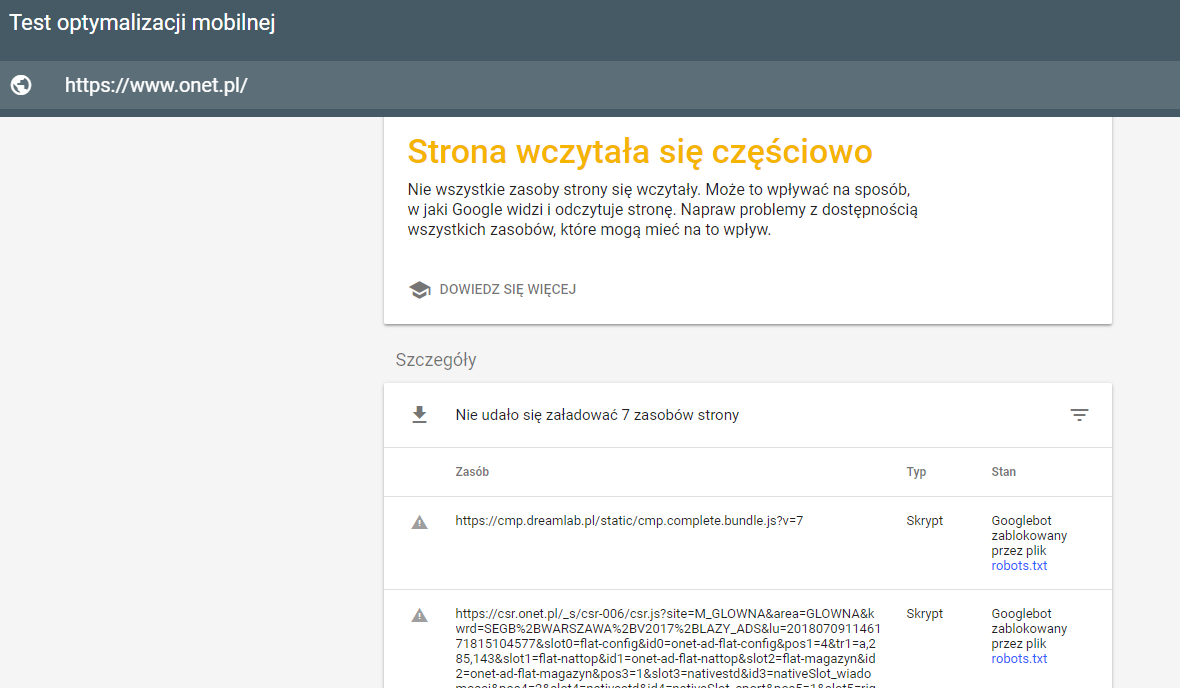
Test optymalizacji mobilnej
Narzędzie Test optymalizacji mobilnej pozwala na sprawdzenie każdej podstrony pod kątem Mobile-First Index. Dowiesz się, czy witryna jest dopasowana do urządzeń mobilnych, a jeśli pojawiają się jakieś problemy lub blokowane zasoby, informację o tym otrzymasz na przejrzystej liście:

-
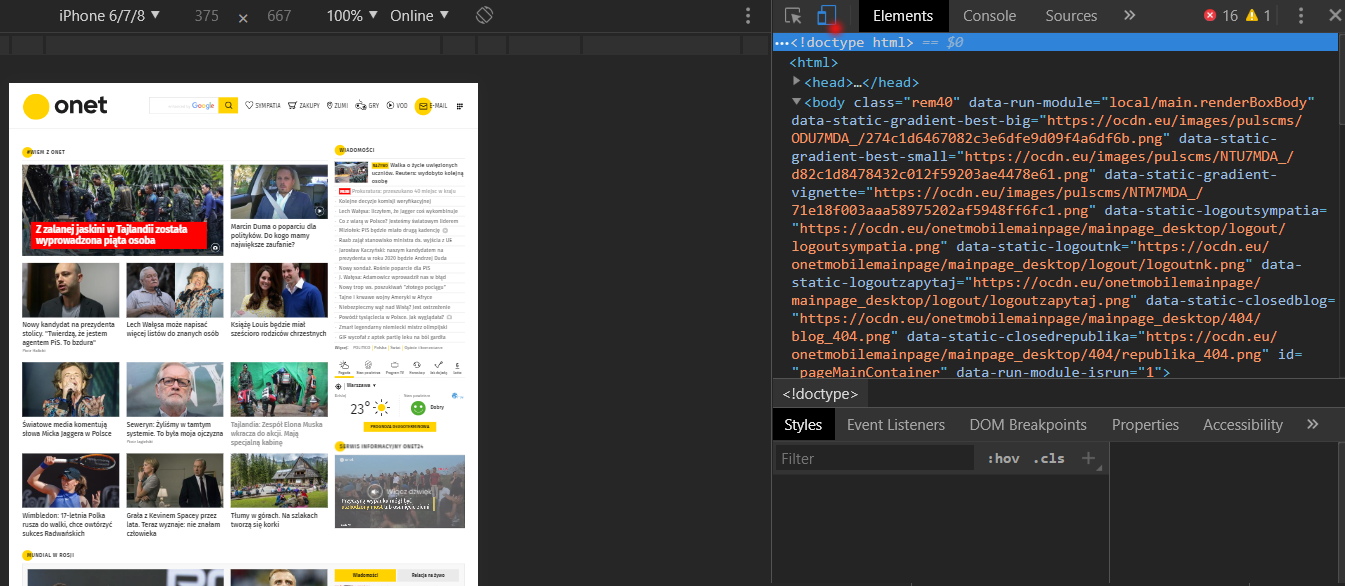
Narzędzia dla Web Developerów w Chrome
Narzędzie dla Web Developerów w Chrome to jedno z moich ulubionych narzędzi, które stosuję codziennie do różnego typu zadań. W przeglądarce Chrome wystarczy w sprawdzanej witrynie nacisnąć skróty Ctr+Shift+I, aby przejść do narzędzi Web Developerów.

Klikając na zaznaczoną na czerwoną ikonkę, przechodzimy do wyglądu witryny na dowolnym urządzeniu mobilnym. Możemy wybrać rozdzielczość, jak i model urządzenia. Nie trzeba zatem przeklikiwać się na telefonie przez podstrony, aby zweryfikować poprawność wyświetlania elementów.
Ponadto dzięki możliwej ingerencji w kod źródłowy (oczywiście bez faktycznego wpływu na serwis, dzieje się to tylko w podglądzie) możemy zweryfikować pojedyncze elementy, przesuwać je, usuwać lub dodawać nowe.
-
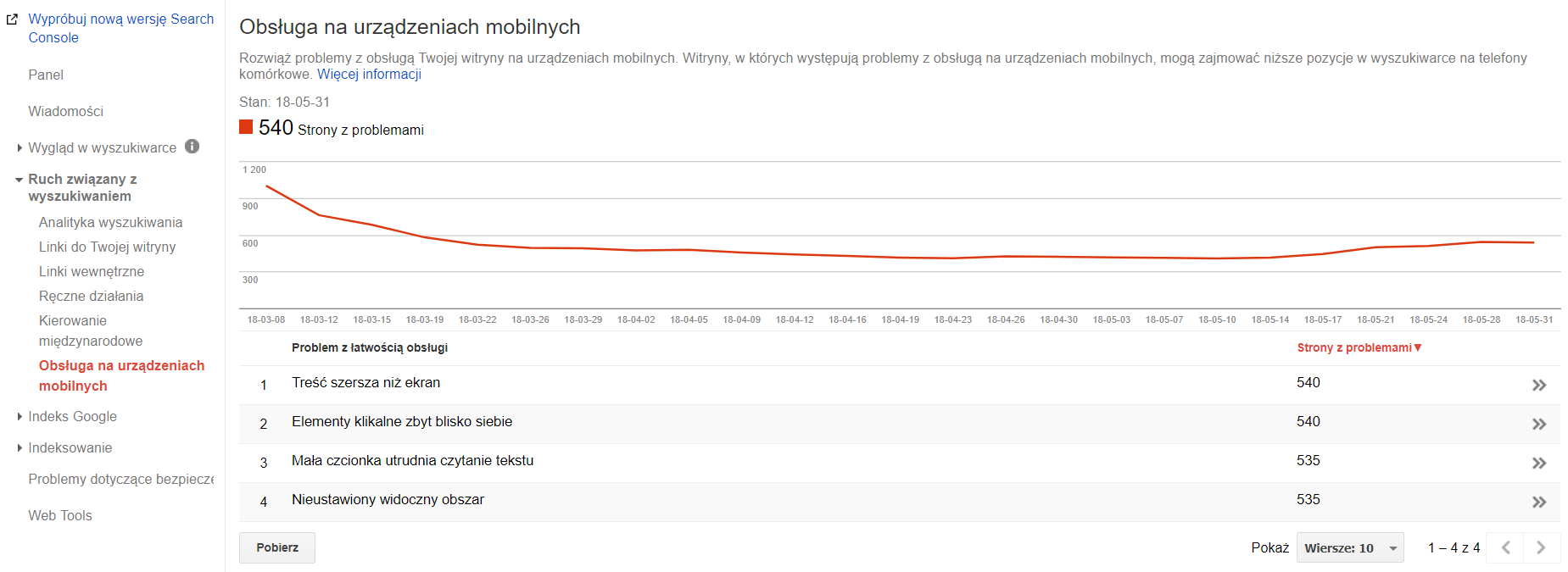
Google Search Console
Na początku tworzenia każdej strony warto uzyskać dostęp do Google Search Console. W zakładce ruchu związanego z wyszukiwaniem mamy dostępną obsługę na urządzeniach mobilnych. GSC potrafi „wypluć” obszerny raport odnośnie wszystkich zaindeksowanych elementów, które mogą mieć wpływ na postrzeganie i odczucia użytkowników. Poniżej widok na przykładowe raporty problemów związanych z łatwością obsługi witryny:

Na podstawie powyższych informacji można z łatwością odnaleźć problematyczne zasoby strony, które w jakiś sposób utrudniają obsługę na urządzeniach mobilnych, a następnie je poprawić.
-
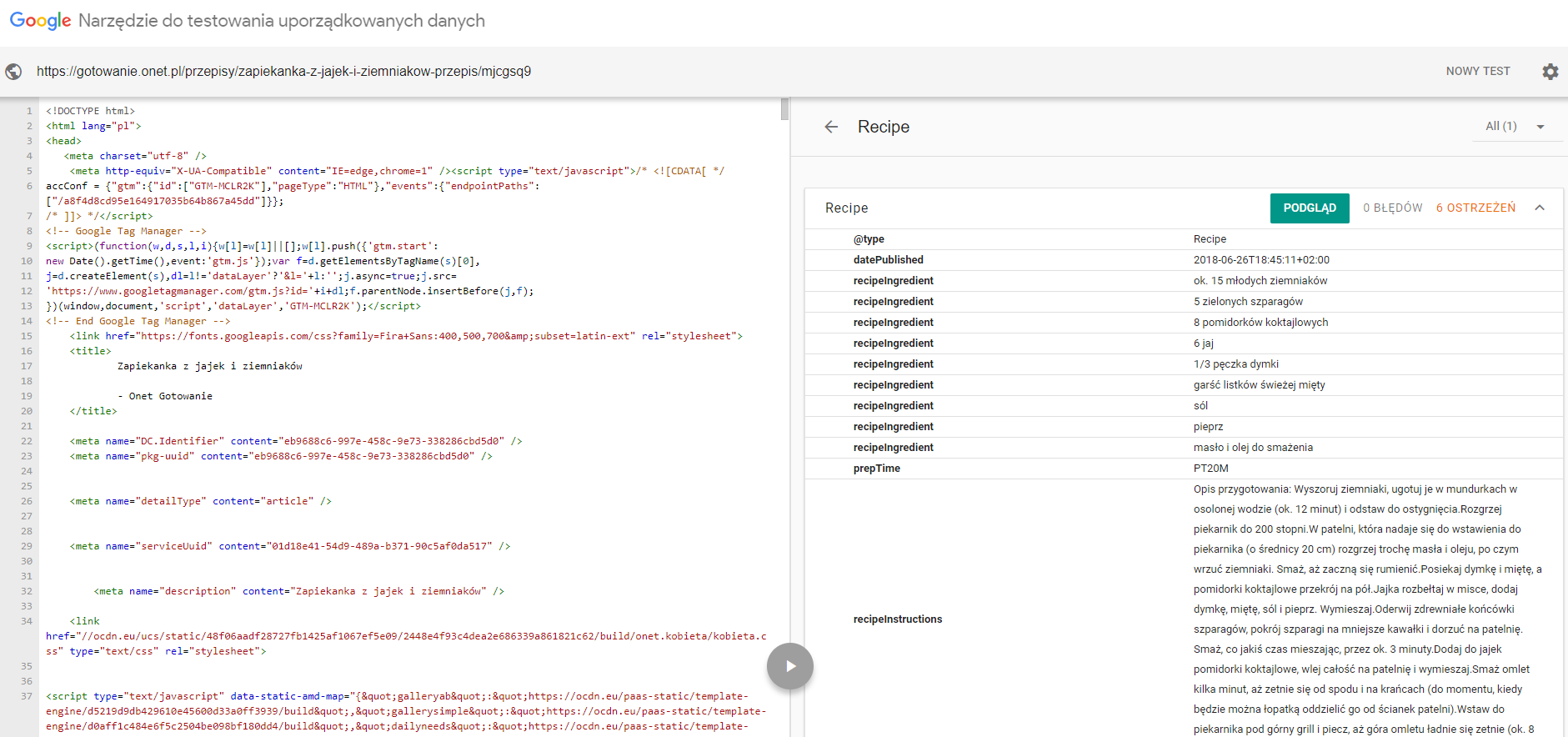
Testowanie danych uporządkowanych
Jak już wcześniej zwróciłam uwagę, dane strukturalne są istotnym elementem, który należy poprawnie wdrożyć. Oczywiście muszą one być tożsame dla wersji desktopowej oraz mobilnej. Google również w tej kwestii nie zawodzi i udostępnia kolejne proste narzędzie do testowania danych strukturalnych. Wystarczy podać adres adres URL strony i fragment kodu do zweryfikowania.

Jak zoptymalizować stronę pod urządzenia mobilne? Podsumowanie
Wiesz już jak podejść do tematu optymalizacji strony zgodnie z Mobile-First Index. Weź również pod uwagę to, że algorytmy są regularnie aktualizowane.
Wszelkie informacje, które teraz otrzymujemy, są sugestiami, by optymalizować swoje serwisy pod użytkowników urządzeń mobilnych. Nikt do końca nie wie, czy w przyszłości lub nawet w niedługim czasie nie staną się one głównymi czynnikami rankującymi, a Mobile-First nie będzie wręcz wymogiem, aby wyświetlać się wysoko w organicznych wynikach wyszukiwania.
 Joanna Pierzynka
Joanna Pierzynka