A visszalépési arány az egyik legismertebb mérőszám, amely a Google Analytics és más hasonló platformok sajátja. Elvben nagyon hasznos, de ha nem jól értjük, téves következtetésekhez vezethet. Mit kell tudni a visszalépési arányról ahhoz, hogy tudatosan használjuk ezt a mérőszámot a jelentéskészítésben és a webhely hatékonyságának értékelésében?.
Bounce rate – mi az?
Azzal kapcsolatban, hogy mi is a visszafordulási arány, érdemes megemlíteni, hogy ez a tartózkodási idő egyik összetevője.
A képlet, amellyel a visszafordulási arányt kiszámítjuk, a következőképpen írható le:Bounce Rate = Visszautasított ülések ÷ All Sessions
A visszautasítások azok az oldalbejegyzések, amelyek azzal végződnek, hogy a felhasználó minden további interakció nélkül elhagyja az oldalt. Ez azt jelenti, hogy egy ilyen munkamenetben a felhasználó az alábbi feltételek közül legalább az egyiknek megfelel:
-
- Nem lép tovább a webhelyen, azaz nem generál második oldalletöltést
- Nem hajt végre olyan műveletet, amelyet a GA eseményként követ – ez lehet egy elemre kattintás, görgetés vagy x ideig az oldalon való tartózkodás.
Megállunk a második pontnál, mert ez határozza meg az egyik csapdát, amibe beleeshetünk, amikor megpróbáljuk értelmezni a visszaugrásokat vagy azok arányát.
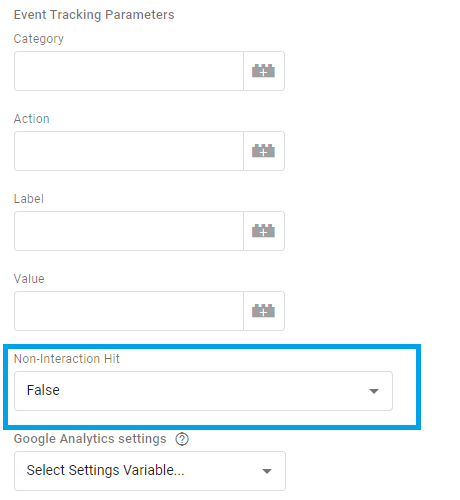
A GA megvalósításának skálája befolyásolja a visszaugrási arányt – minél több eseményt mér a nyomkövető kód, annál potenciálisan alacsonyabbak az átlagos értékek. Ez a hatás elkerülhető, ha az események egy részét a nem-interakció paraméterrel jelöljük. Ezt akkor érdemes használni, ha például az esemény segítségével követni kívánt interakció az oldal megtekintésével párhuzamosan zajlik – például egy banner megjelenítése.
Ha a Google Tag Manager segítségével küldünk vissza ilyen eseményeket, semmi sem egyszerűbb – csak az alapértelmezett opciót kell „False”-ról „True”-ra változtatni.

Ha a nyomkövető kódban implementáljuk, akkor egy kódsort kell hozzáadnunk. Az analytics.js kóddal rendelkező Universal Analytics esetében ez így történik:
Ha nem vagyunk biztosak abban, hogy az elemzett oldal melyik verziót használja, akkor ezt úgy ellenőrizhetjük, hogy a html kódban megkeressük az analytics.js és a gtag.js könyvtárakat.
A fentebb vázolt nem-interakció használata egy módja annak, hogy a végső visszafordulási arányt csak olyan események befolyásolják, amelyek valóban további műveletet igényelnek a felhasználótól.
Ez azonban nem változtat azon a tényen, hogy ha a webhelyen egy összetett Google Analytics implementáció történt, akkor a visszalépési arány előtte és utána történő összehasonlítása alma és körte összehasonlításának bizonyulhat.
Nem ez az egyetlen, a visszafordulási aránnyal kapcsolatos elem, amely tévútra viheti a következtetéseinket. A visszafordulási arányok elemzésekor a kontextus kulcsfontosságú – más szóval az, hogy hogyan viselkednek más mérőszámok vagy dimenziók közelében.
A visszafordulási arányok – milyenek legyenek?
Tekintsünk el néhány forgatókönyvet, amelyben felfedezzük, hogy egy weboldal 80%-os visszafordulási arányt regisztrál:
- Egy információs szolgáltatás honlapja
- Termékkártya az e-kereskedelemben
- Tájékoztató cikkek oldala
- FAQ oldal
A fent megadott értéket az egyes esetekben túl magasnak tartanánk? Bontsuk le:
1. A honlapnak minél több felfedezésre kell ösztönöznie a felhasználót, és a számunkra fontos pontokra kell irányítania. Egy ilyen típusú oldalon egyfajta hírkatalógust jelent, amelyet a látogató először lát – így egy ilyen lepattanási arány eredménynél érdemes megfontolni, hogy a használt címek vagy képek milyen mértékben ösztönzik a kattintást. Ha az elemzéshez hozzáadjuk az oldalon töltött átlagos időt, akkor kiderül, hogy a honlapot nem kezelik-e egy kicsit úgy, mint az RSS-t, ahol csak a címlapokat pásztázzuk egy gyors pillantás erejéig.
2. Ta termékkártya az e-kereskedelemben arra szolgál, hogy a felhasználót (a Google ügyfélút-diagramjára utalva) a „Gondolkodás” szakaszából a „Tegye” szakaszába vezesse – tehát az ajánlat vonzó bemutatásával egy mikrokonverzióhoz (termék kosárba helyezése), majd egy fő konverzióhoz (vásárlás) irányítsa.
A navigációt tovább javíthatjuk rajta kenyérmorzsák vagy termékajánlások megjelenítésével. Ha a webhely ilyen típusú lapjain magas a visszafordulási arány, érdemes azokat erősebben szegmentálni, hogy megkeressük a gyenge pontokat. Meglehet, hogy a nem elérhető termékek oldalait kell gazdagítanunk, vagy egy hiányzó méret, variáns esetén be kell vezetnünk egy értesítési figyelmeztetést? Az ilyen elemzésekhez jó, ha a Google Analytics egyéni dimenzióit használjuk – például elküldhetjük a rendelkezésre állási státuszt vagy a szállítási várakozási időt.
3. Egy how-to cikk esetében gyakran az a célunk, hogy a felhasználót belső hivatkozáson keresztül eljuttassuk a weboldal értékesítési részébe, így főszabályként itt is a lehető legalacsonyabb visszaugrási arányt várjuk el. Mielőtt azonban elkezdenénk azon gondolkodni, hogyan optimalizáljuk a tartalmi oldalakat, nézzük meg, hogy milyen kulcsszavakra vonatkozóan látjuk gyakran, hogy a tartalmakat visszadobják.
Elképzelhető, hogy a látogatások többsége hosszúfarkú, erősen informatív szándékú kifejezésekből származik (pl. Mi az az optikai szál?).
Ha ez a helyzet, akkor a felhasználó a szöveg elolvasásával egyszerűen rájön a látogatás okára, és már nem motivált arra, hogy ott maradjon. IHa ráadásul a görgetési százalékot a GA-ra vonatkoztatjuk, és azt látjuk, hogy a cikket valóban a végéig olvassák, akkor a megnövekedett visszafordulási arány normálisnak tekinthető. Mégis lehet rajta dolgozni – akár csak javasolt, hasonló tartalmú dobozok bevezetésével és tesztelésével.
4. A GYIK oldal célja egyszerű – a felhasználó kérdésének megválaszolása. Az ilyen típusú részek, mint például a Kapcsolat vagy a Visszáru politika, felpörgethetik egy egész oldal visszalépési arányát, és ez normális – nem várjuk el tőlük, hogy a felhasználót „mélyebbre” „hogyha tehát elemezni akarjuk ezt a mutatót, akkor a Google Analytics táblázatokban a landing page dimenzió segítségével kizárhatjuk őket.
Az ilyen részeket a Google Analytics táblázatokban a landing page dimenzió segítségével kizárhatjuk.
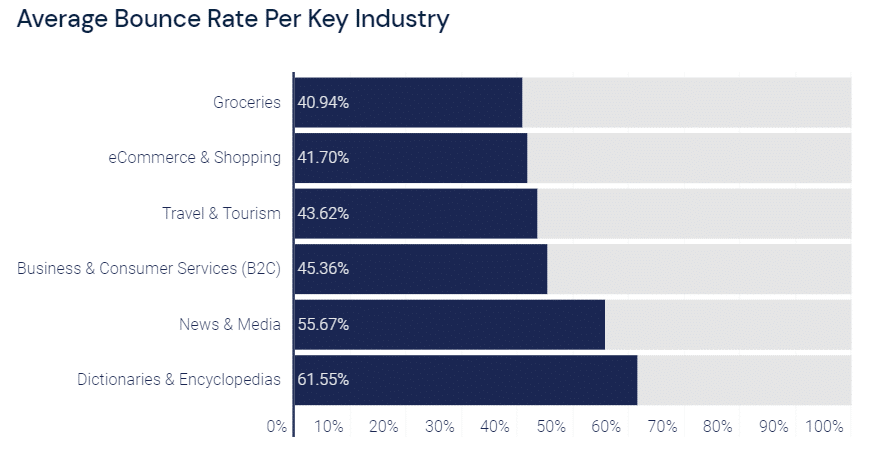
Milyen következtetést vonhatunk le ebből? A visszalépési arány egy olyan mutató, amelyet az egyes aloldalak céljának összefüggésében kell elemezni, lehetőleg más mérőszámokkal együtt. Néha megkérdezik tőlem, hogy egy adott szolgáltatás globális értéke magas vagy alacsony-e – sajnos az ilyen kérdésre a válasz mindig az: attól függ. A weben elérhető tanulmányokat és a javasolt eredményeket csak inspirációként érdemes figyelembe venni.

Hogyan csökkenthető a visszafordulási arány?
Tegyük fel, hogy már levontuk a következtetéseket a webhely visszafordulási arányáról, és a fent tárgyalt módon lebontottuk. Ezen kívül érdemes még:
1. Szeparálni a mobil és az asztali forgalmat – míg a mobil korábban gyenge pont volt a munkamenet-minőségi mérések szempontjából, mostanra az asztali az, amit az e-businessek néha elhanyagolnak. A gyengébb verzió kiválasztása elárulja, hogy a sebesség vagy az a/b tesztelés terén melyikre kell különös figyelmet fordítanunk. A teljesítmény terén többek között a Lighthouse vagy a Webpagetest.org, illetve az ingyenes Google Optimize-t használhatjuk a teszteléshez.
2. Bontjuk le a bounce rate elemzést a forgalmi források szerint – fentebb beszéltünk a kulcsszavakról, amelyek a vásárlási döntéstől viszonylag távol álló felhasználót az oldalra terelhetik, de a különböző csatornák is hasonló jellemzőkkel bírnak. És igen, ha a visszatérő felhasználóknak remarketing kampányokat futtatunk, azoknak lényegesen alacsonyabb bounce rate-t kell rögzíteniük, mint a cikkekre irányuló google/organikus célzásnak.
Ha ráadásul sok visszautasítást regisztrálnak azok a kampányok, amelyek azt mutatják a felhasználónak, amit már látott, akkor mindenképpen meg kell győződnünk arról, hogy a célzási szabályok helyesek.
Egy másik jogos lépés a kvalitatív elemzési eszközök beépítése is – a Hotjar, a Yandex Metrica vagy a cux.io heatmaps és munkamenet-felvételek gyűjtésével jobban megérthetjük a felhasználói utat, azt is,a konverzió optimalizálásához.
Ha az analitika spektrumát szeretnénk egy kicsit kiszélesíteni a potenciális ügyfélelkötelezettség általános javítása szempontjából, akkor megfontolhatjuk az egyéni időkövetés hozzáadását az oldalhoz. A visszapattanó munkamenet, emlékeztetőül, az, amely anélkül ér véget, hogy a felhasználó mélyebben elmélyülne a szolgáltatásban.
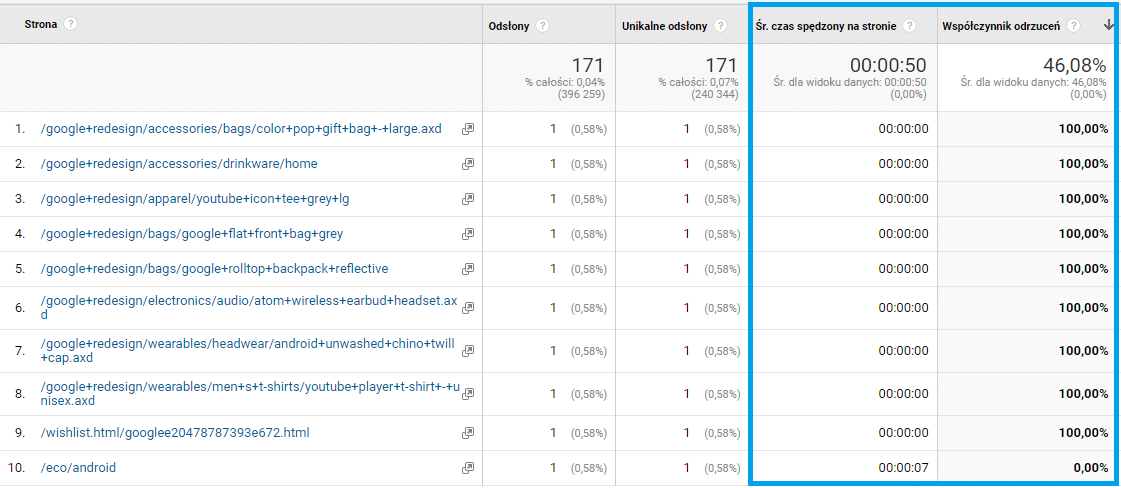
Azt érdemes megjegyezni, hogy a Google Analyticsben elérhető „Oldalon töltött átlagos idő” mérőszámot oldalnézettől oldalnézetig számítják – így a 100%-os visszafordulási arányú munkamenetek egyidejű ideje 0 másodperc, ahogy az a Google demo fiókjából származó alábbi képernyőképen is látható.

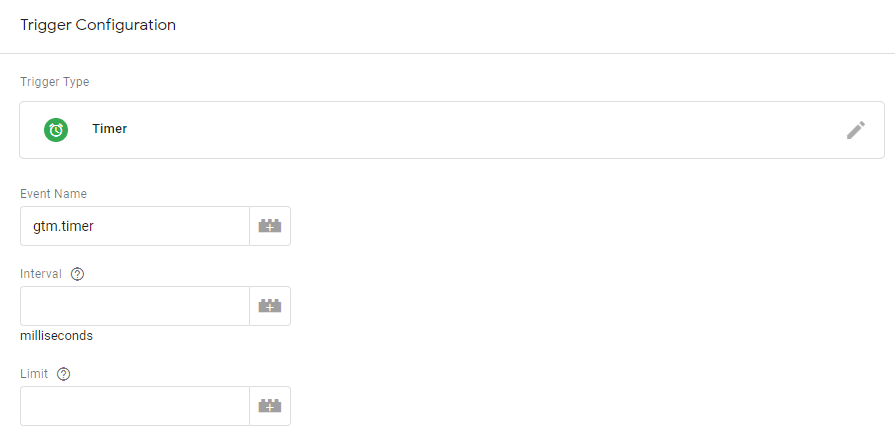
Ezt a korlátozást úgy tudjuk megkerülni, hogy minden oldalon, beleértve az elhagyott oldalakat is, saját, nem interakciós eseményeket küldünk, amelyek az időt mérik. A legegyszerűbb ezt a Google Tag Managerben megtenni, ahol egy speciális „Időzítő” nevű szabály áll rendelkezésre – egyszerűen csak válassza ki az Önt érdeklő intervallumokat, és ha szeretné, állítson be egy korlátot.

További lehetőség a visszapattant munkamenetek vagy oldalak analitikájának bővítésére a fent említett görgetéskövetés megvalósítása – ezt részletesebben a , „Google Analytics – hogyan kell beállítani és mit kell ellenőrizni” című cikkben írtam le.
Összefoglalva, a visszalépési arány egy olyan mérőszám, amelynek célja annak mérése, hogy egy webhelyen a munkamenetek hány százaléka hagyja el végül az oldalt mindenféle interakció nélkül, mely oldalak és mely forgalmi források teljesítenek jobban és rosszabbul ebből a szempontból. Ez akkor lesz a leghasznosabb, ha összehasonlítjuk más mutatókkal, például az oldalon töltött idővel, az oldal betöltési idejével vagy a görgetés mélységével. Minél mélyebbre ásunk, azaz minél jobban megvizsgáljuk a visszafordulásokat, pontosan a céloldalak vagy az egyes kampányok kontextusában, annál több következtetést tudunk levonni a felhasználói elkötelezettség optimalizálása érdekében.
 Aleksandra Lisiecka-Lenart
Aleksandra Lisiecka-Lenart