Az oldaltérkép információkat tartalmaz a weboldal tartalmáról. Ez egy többnyire XML formátumban elkészített fájl, amelyet közvetlenül a szerveren helyeznek el. A Google sitemap-nek köszönhetően a webhelyünket meglátogató bot hozzáférhet a webhely tartalmához és szerkezetéhez. Ebből a szövegből megtudhatja, mi az a sitemap, megismerheti a különböző sitemap típusokat, és megtanulhatja, hogyan kell létrehozni őket.
Kezdetnek végigvesszük a sitemapok típusait, hogy képet kapjon arról, melyik lehet a legmegfelelőbb az Ön webhelye számára, és mit kell tartalmaznia. Van néhány szerkesztendő és hozzáadandó elem, de ha megtanulod az általános elveket, és követed az itt leírtakat, nem lesz gond.
A szöveg későbbi részében választ adok a talán legfontosabb kérdésekre: hogyan lehet egy ilyen térképet létrehozni, és hogyan lehet azt a Google Search Console eszközzel elküldeni a Google-nak.
Nem kell se-szakértőnek lenned, mindez még egy „nem műszaki” ember számára is elég egyszerűen elvégezhető, egy feltétellel – tudnod kell, hogy mit és hogyan. Kezdjünk tehát bele a sitemap titkainak felfedezésébe!
„`html
Legfontosabb megállapítások
- A sitemap.xml segíti a Google robotokat a weboldal gyorsabb indexelésében, ami növeli a keresőben megjelenő oldalak számát.
- Az XML formátumú sitemap.xml fájl a weboldal URL-jeit tartalmazza, amelyeket a szerver gyökérkönyvtárában helyeznek el.
- Különböző típusú sitemapok léteznek, amelyek kiválasztása a weboldal tartalmától függ, például termékek vagy blogbejegyzések esetén.
- A sitemap.xml fájlt a Senuto Visibility Analysis segítségével küldhetjük el a Google-nak a Google Search Console-on keresztül.
- A sitemap.xml-ből ki kell zárni azokat az URL-eket, amelyek nem léteznek, átirányításra kerültek, vagy a robots.txt által blokkoltak.
„`
Miért fontos a sitemap?
.
Az oldalad sitemap.xml fájljának legnagyobb előnye, hogy megkönnyíti a Google robotjai számára a dolgokat. A Googlebot gyorsabban fogja bejárni webhelyét, így a keresőmotorban indexelt oldalak száma növekedni fog. Ez különösen jól fog működni a nagy webhelyek esetében, mivel az indexelő robotok biztosan tudni fogják, hogy egy adott URL található a webhelyen. Ez fontos az új bejegyzésekhez vagy aloldalakhoz vezető címek esetében.
A sitemap.xml fájlnak köszönhetően az indexelő robotok elég hatékonyan és gyorsan eljutnak a nem jó belső linkelési szabályokat alkalmazó webhelyek zugaiba is.
Érdemes azt is figyelembe venni, hogy a sitemap nélküli oldalakkal összehasonlítva előnyre tesz szert, mivel a Googlebot gyorsabban eléri webhelye zugait és zugait….
Magukon az aloldalakra mutató linkeken kívül a Googlebotnak is adhatsz információt:
- az utolsó változtatás dátuma a megadott url-en,
- a bejegyzés címéről,
- grafika,
- nyelv, amelyen a bejegyzés készült (hreflangs),
- az aloldal prioritása a domainben
.
.
.
.
.
Próbáld ki a Senuto Suite-ot 14 napig ingyen
Próbáld ki a Senuto Suite-ot 14 napig ingyenMi a sitemap.xml fájl
.
Az oldaltérkép alapvetően egy szöveges fájl, amely az URL-ek listáját tartalmazza. Ha ez a fájl nincs elrejtve, gyakran úgy találhatjuk meg, hogy a domain URL-hez hozzáadjuk a /sitemap.xml utótagot (példa: https://seomatch.senuto.com/sitemap.xml).
Az XML(Extensible Markup Language) az a nyelv, amelyen a sitemap készül. Ez nem más, mint egy jelölőnyelv, amelyet az adatok strukturált módon történő ábrázolására használnak, így azok könnyen olvashatóvá válnak mind az emberek, mind a gépek számára.
A webhelytérkép-fájlnak a következőket kell tartalmaznia:
- nem tartalmazhat több mint 50 000 URL-t,
- kisebb legyen 50 MB-nál,
- az UTF-8 kódolással rendelkezzen
.
.
.
Természetesen, ha webhelye nagyobb, és nem felel meg a fenti követelményeknek, semmi sem akadályozza meg abban, hogy több külön sitemapot készítsen, pl. a termékekhez, a blogbejegyzésekhez, a statikus oldalakhoz stb. Természetesen a sitemapok nem valószínű, hogy kézzel készülnek. Különböző eszközöket, generátorokat vagy pluginokat használhatsz az elkészítésükhöz (ezekről később írok bővebben). Viszont nem árt tudni, hogyan kell kinéznie egy helyes sitemapnek, már csak azért is, hogy miután a program elkészítette, ellenőrizni tudd, hogy biztosan jó-e.
A sitemapok típusai
.
Először is, többféle sitemap típus létezik. A megfelelő kiválasztása kizárólag attól függ, hogy mi van a webhelyeden.
Ha webáruházad van, készíthetsz külön sitemapet a termékeknek, ami egy blog esetében nem lesz teljesen szükséges. A különböző sitemapokra való felosztás azonban nem kötelező. Segít az adatok rendszerezésében és rendszerezésében. Nagy oldalak esetében azért hasznos, mert előfordulhat, hogy nem fér bele az irányelvekbe (50 000 URL), így a termékekre, blogra és kategóriákra való felosztás a legcélszerűbb.
Sitemap index – összefoglaló térkép
.
A Sitemap_index.xml egy olyan fájl, ahol összegyűjtjük az egy oldalon belül létrehozott összes sitemapot.
Olyan címkéket kell tartalmaznia, mint pl:
- <sitemapindex> – a fájl elején és végén megadott információ, hogy ez a fájl egy sitemap index lesz,
- <sitemap> – a fájl elején és végén megadott információ a sitemap hozzáadásáról,
- <loc> – az oldaltérkép URL címe
.
.
.
Példa a sitemap index kódjára:
.
.
.
.
.
.
.
.
Ebben a példában két, korábban elkészített oldaltérképet mellékeltem. Természetesen a név tetszőleges, és nem kell úgy kinéznie, mint a példában. Ahogy korábban említettem, egyes webhelyek kifejezetten átnevezik a sitemapokat. A lényeg, hogy tudd, melyik fájl a webhely melyik részéért felelős.
Egyéni szitemap
.
Ennek lényege, hogy egy olyan fájlt készítesz, amely nagyon hasonlít a sitemap indexhez, de sitemap helyett a webhelyed URL-jei lesznek benne.
Ezért más címkéket fog tartalmazni:
- <urlset> a névtér megadásával együtt a címkén belül,
- <url> kezdőcímke egyetlen oldalhoz,
- <loc> egyetlen oldal URL címe,
.
.
.
A <url> címkén belül opcionális címkék helyezhetők el:
- <lastmod> az adott URL-ben található tartalom utolsó módosítására vonatkozó adatokat továbbítja
- <changefreq> információt szolgáltat az oldal módosításának gyakoriságáról
- <priority> az oldalon található URL prioritása, amelyet egy 0,0 – 1,0 közötti skálán határoznak meg
.
.
.
Példa az oldaltérképre:
.
.
.
.
.
.
.
.
.
Ebben a példában készítettem egy oldaltérképet, ahol minden egyes aloldalhoz közöltem az URL-t, az utolsó módosítás dátumát és a prioritást. Vegye figyelembe, hogy ha a <lastmod> vagy a <priority> taget egyetlen linkben adja meg, akkor jó gyakorlat, ha ezeket a tageket minden egyes URL-cím mellé teszi.
A Google News alatt található oldaltérkép
.
Ha tartalmat tesz közzé a Google News oldalon, akkor tudja, hogy külön oldaltérképet kell készítenie kifejezetten ehhez a tartalomhoz.
Fontos, hogy webhelye URL-címeit naprakészen tartsa. A Google azt javasolja, hogy a Google News számára készített oldaltérképnek az elmúlt 2 napban közzétett URL-eket kell tartalmaznia. Ezeknek a cikkeknek 2 napig kell szerepelniük ezen a térképen. Ezt követően eltávolíthatja őket az oldaltérképből. Fontos – a következő 30 napig az indexben maradnak, de ha fontosak ezek a cikkek, akkor áthelyezheti őket a normál oldaltérképre.
A cikkek ilyen zsonglőrködése a Google News alatti szittérképen belül azért fontos, mert más szittérképekkel ellentétben csak 1000 cikk lehet benne.
Egy másik megoldást is alkalmazhatsz. Ossza fel az oldaltérképet kisebb oldaltérképekre, és helyezze el őket az oldaltérkép-indexben. Ne készítsen azonban minden egyes frissítéshez új szittérképet – a Google nem szereti ezt. A sitemap-indexnek legfeljebb 50 000 sitemapot kell tartalmaznia, így a segítségével legfeljebb 50 000 000 cikkről adhatsz információt.
A Google News alatti címkék eltérnek a korábbiaktól, így:
- <news> – információ a bejegyzés típusáról
- <publikáció> – a publikáció típusa
- <name> – a hírkiadvány neve. Meg kell egyeznie a news.google.com oldalon a cikkben megjelenő névvel
- <language> – a kiadvány nyelve
- <publication_date> – a közzététel dátuma W3C formátumban
- <title> – a hírcikk címe
.
.
.
.
.
.
A Google News-ban megjelenő tartalmat megfelelő strukturált adatokkal kell jelölni. Az ilyen típusú adatok hírbejegyzésekbe való beillesztésére vonatkozó irányelveket itt talál.
Egy minta oldaltérkép a Google News alatt:
.
.
.
.
.
.
.
.
.
.
Ebben a minta oldaltérképben csak egy híreket tartalmazó bejegyzést szerepeltettem. Ha egy másikat akartam volna hozzáadni, akkor az url tag lezárása, azaz a </url> után azonnal meg kell nyitni egy másikat ugyanazzal a <url> taggel, és követni kell a bemutatott sémát.
Video site maps
.
Egy ilyen térkép létrehozása lehetőséget ad arra, hogy további információkat jelenítsen meg a webhelyén található videókról. Az ilyen típusú oldaltérképek méretére vonatkozó irányelvek ugyanazok, mint a többi típus esetében, kivéve a Google News alatti oldaltérképeket.
A Google azt ajánlja, hogy az ilyen sitemapok csak a webhely profiljához kapcsolódó oldalakat tartalmazzanak, azaz egy elektronikai bolt esetében például a felszerelések áttekintését, vagy egy videós esetében a portfólióoldalt. Ezért megbocsáthatjuk magunknak, ha legalább rövid, üzleti partnereinket népszerűsítő betéteket vagy videókat helyezünk el.
Ne feledjük azt sem, hogy a robots.txt fájlon keresztül ne blokkoljuk a Google robotját. Ezzel gyakorlatilag megnehezítenénk, hogy a Googlebot elérje a videónkat. Ugyanez vonatkozik a bejelentkezést igénylő videók beküldésére is. Sajnos – ez nem fog átmenni. A videóknak nyilvánosan elérhetőnek kell lenniük.
Kötelező címkék, amelyeknek szerepelniük kell egy ilyen térképen:
- <url> – kezdő tag
- <loc> – az url, ahol a videó található
- <video:video> – kezdő tag, ahová a videó adatait tesszük
- <video:thumbnail_loc> – link a videó miniatűr képére
- <video:title> – a videó címe
- <video:description> – a videó leírása, maximum 2048 karakter
- <video:content_loc> – a videó url címe
- <video:video:player_loc> – a videólejátszó url-je
.
.
.
.
.
.
.
Ajánlott címkék:
- <video:duration> – a videó hosszát adja meg másodpercben 1 és 28800 – 8 óra között, nem kell számolni ????
- <video:expiration_date> – a dátum, amely után a videó már nem lesz elérhető, természetesen a W3C irányelveknek megfelelő formátumban. Ezt elhagyhatja, ha azt szeretné, hogy ez a videó mindig elérhető legyen a webhelyén.
.
Példa:
.
.
.
.
.
.
.
.
.
Sitemap grafikákhoz és fotókhoz
.
A grafikák és fotók számára készült sitemap méretre vonatkozó irányelvek megegyeznek a többivel, természetesen a Google News nélkül.
Az ilyen típusú oldaltérképek létrehozásakor használja az xml névteret: xmlns_image=”http://www.google.com/schemas/sitemap-image/1.1″.
Mint minden oldaltérkép-típusnak, ennek is megvannak a saját egyedi címkéi:
- <image:image> – egyetlen képre vonatkozó információ
- <image:loc> – link a grafikához
.
.
Választható címkék:
- <image:caption> – a kép felirata
- <image:geo_location> – a kép földrajzi elhelyezkedése
- <image:title> – a kép címe
- <image:license> – a kép licencének URL címe
.
.
.
.
Példa:
.
.
.
.
.
.
.
.
.
.
Ebben a példában bemutattam, hogyan hozhatunk létre egy oldaltérképet egy aloldalhoz két fotóval. Ha több ilyen kép lenne, akkor a <image:image> tag előtt egy új </url> taggel kezdem. Abban az esetben, ha egy új oldalt szeretne hozzáadni a térképhez, akkor a </urlset> egy új <url> címkével kezdje elölről, és kövesse a mintát.
Hogyan készítsünk egy jó oldaltérképet?
.
Most, hogy már tudod, milyen típusú sitemapok állnak rendelkezésedre, és milyen séma szerint készítheted el őket, szeretnék néhány tippet adni. Ezek alkalmazásával biztos lehetsz benne, hogy a Google helyesen fogja érteni a szándékaidat.
A legtöbb munkát az abszolút linkek jelentik. Ez elég monoton munka, azonban minél többet kell rá összpontosítania. Az oldaltérképben elhelyezett linkeknek pontosan ugyanazoknak kell lenniük, mint a webhelyeden. Ha a webhelye https://www.twojastrona.pl, akkor az oldaltérképbe mentett link nem lehet ilyen formájú: https://twojastrona.pl.
Csak kanonikus URL-címeket adjon meg az oldaltérképben. Ha az oldalát két változatban használja, pl. www-vel és www nélkül, akkor válassza ki, amelyik változatot szeretné, de én inkább azt javaslom, amelyik jobban tetszik, és abban tegye közzé a sitemapet. Az oldal másik verziójában állítson be átirányításokat a sitemap verzióra.
Az összes URL-t, ami a sitemapben van, úgy kell elhelyezni, hogy a szerver, amin vannak, tudja olvasni őket. Ha azonban nem kézzel készíti el a sitemapet, akkor valószínűleg nem kell aggódnia emiatt.
Az utolsó tipp a sitemapokban használt karakterekkel kapcsolatos. Ahogy az elején írtam, a sitemap-et UTF-8 formátumban kell elkészíteni. Ennek következtében nem használhat benne lengyel karaktereket. Ha a domain neve lengyel karaktert tartalmaz, ne feledje, hogy azt a megfelelő karakterláncra konvertálja. Például a wisła.pl domain ilyen karakterlánc lesz: xn--wisa-21a.pl
Milyen URL-címeket kell kizárni az oldaltérképből?
.
A sitemap nevében nem véletlenül szerepel a map. Emlékezzünk a térkép alapvető feladatára. Aki használja, annak az a feladata, hogy a lehető leggyorsabban eljusson az általa kiválasztott helyre. Néha azonban előfordul, hogy a térkép elavult, és a gyors útvonal helyett útépítéssel, kátyúkon és egyéb kátyúkon át vezető kerülővel találkozik az illető. Végül az illető eléri a célját, de csak némi vívódás és stressz után, amikor egy másik útvonalat kell keresnie, mert nem tudja, hogy ez a kerülőút hová vezet.
Most a „személy” szó helyett a Googlebot alapjai. Látod? A weboldal szerkezetét egyszerűen és következetesen kell bemutatni. Ezért ne feledje, hogy ne szerepeljenek olyan oldalak az oldaltérképben, amelyek:
- nem léteznek – azok, amelyek 404-es hibával
- 301,302-es átirányítással rendelkező URL-ekre vezetnek – így csak duplikálja a Google robot látogatásait a céloldalra
- a robots.txt fájl által blokkoltak
- bejelentkezést igényelnek
- jelszóval védettek
- rendelkezések, RODO stb. oldalak
.
.
.
.
.
.
Helytérkép generátorok
.
Nagy oldalak esetében a webhelytérkép kézi kidolgozása gyakorlatilag lehetetlen. Szerencsére használhatsz olyan programokat, oldalakat vagy bővítményeket, amelyek segítenek a tökéletes oldaltérkép elkészítésében.
WordPress esetében használhatod a RankMath vagy a YoastSEO bővítményeket. Ez két olyan kombó, amely segít optimalizálni webhelyed SEO-ját, és többek között elvégzi helyetted az üléstérképet. E kettőn kívül nagyon népszerű az XML Sitemaps plugin, amely csak sitemapok létrehozására szolgál.
Így néz ki egy RankMath által generált sitemap

Ha azonban webhelye nem CMS-alapú, használhat felhőalapú megoldásokat is:
- xml-sitemaps.com/ – akár 500 aloldalt tartalmazó oldaltérképet generál Önnek ingyenesen
- g-sitemap-generator.com/ – lengyel online eszköz, amely 1000 linket készít Önnek ingyen
- XML sitemap Generator – akár 2000 linket tartalmazó oldaltérképet készít ingyen
.
.
.
Van egy harmadik lehetőség is. Egy lánctalpas program használata, amely átvizsgálja a webhelyét. Én személy szerint a Screaming Frogot használom, és ezzel természetesen tudsz sitemapet generálni. Az ingyenes verzióban legfeljebb 500 URL-ig.
Itt talál utasításokat arra vonatkozóan, hogyan generáljon oldaltérképet a Srcreaming Frog segítségével.
Ne feledje, hogy a sitemap-generátor hasznos eszköz a sitemap elkészítéséhez, azonban mindig érdemes kézzel ellenőrizni, mielőtt elküldi a sitemap-et a Google-nak vagy elhelyezi a szerveren.
Hová tegyük a sitemap.xml fájlt?
.
A sitemap bárhol közzétehető a webhelyen. Ne feledje azonban, hogy olyan elemeket érint, amelyek csak az adott könyvtárban vannak. A leggyakoribb megoldás, hogy a webhelytérképet a webhely gyökérkönyvtárában helyezzük el.
A webhelytérkép benyújtása a Google-nak
.
Lassan az utunk végéhez közeledünk. Már tudod, hogy mi az a sitemap, milyen típusú sitemapok léteznek, ismered a jó gyakorlatokat és tudod, hogy a szerveren hol kell elhelyezni a fájlokat.
Most eljött az utolsó lépés, a sitemap.xml fájl elküldése a Google-nak.
Ezt a legegyszerűbben a Google Search Console-on keresztül teheti meg. Ha nem tudod, mi az a GSC, meghívlak, hogy olvasd el a teljes útmutatót a Google Search Console-ról.
Ebben A-tól Z-ig mindent leírnak erről a Google eszközről.
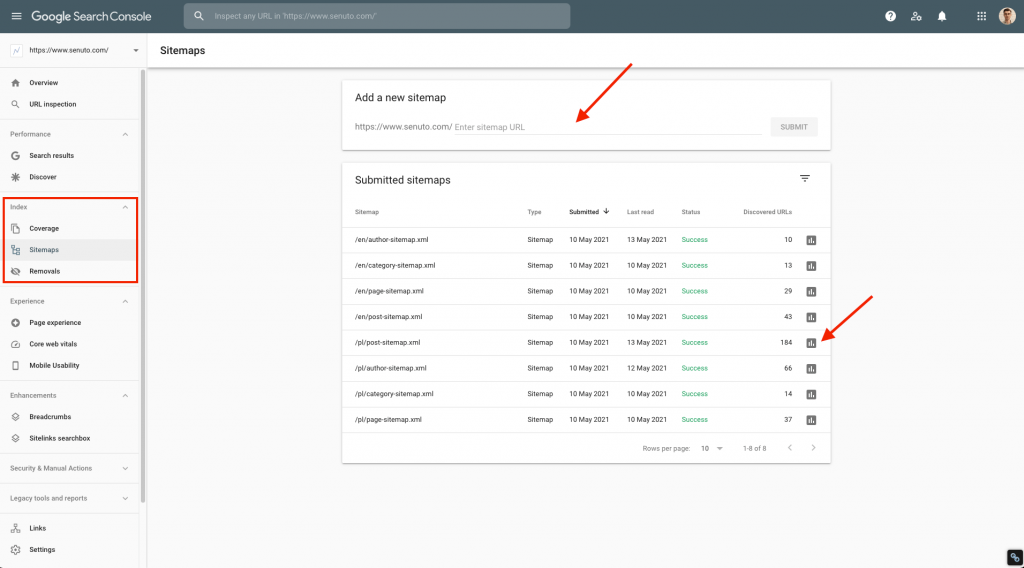
Én ebben a részben az Index részre és a Site Map fülre fogok koncentrálni. Ez az a varázslatos hely, ahol az összes webhelytérképét jelentheti. Ha időről időre odanézel, láthatod, hogy a Google mikor nézte meg utoljára a webhelytérképedet – ez az információ a Last Read oszlopban található. A sitemapjaid mellett egy grafikon ikont is láthatsz. Ha rákattintasz, átirányít a Status (Állapot) fülre, ahol részletesen ellenőrizheted, hogy az adott sitemap küld-e hibás URL-eket.

Google Search Console – Sitemaps lap
.
Van egy másik módja is annak, hogy megmutassuk a Googlebotnak, hogy van-e és hol van sitemapünk. Ez a megoldás a robots.txt fájl. Mindössze egy direktívát kell használnunk ebben a fájlban:
Sitemap: anydomain.com/sitemap.xml
És már meg is van. Természetesen, ha több ilyen sitemap van, semmi sem akadályozza meg, hogy azokat is beillessze ebbe a fájlba.
Mit érdemes még megjegyezni a sitemap.xml létrehozásakor
.
Mindenképpen érdemes nem elfelejteni, hogy időről időre vetni rá egy pillantást, és időszakosan felülvizsgálni, hogy biztosan minden rendben van-e vele. Ebben a Google Search Console biztosan segít.
És ne feledkezzünk meg az olyan változásokról sem, amelyek néha történnek az oldalon, mint például egy SSL tanúsítvány telepítése, ami teljesen megváltoztatja a linkjeinket. Ha nem használunk plugint, akkor minden munkát kézzel kell elvégeznünk, amint lehet.
Emlékezzünk az eltávolított vagy átirányítással rendelkező oldalakra. Néha eltávolítunk valamit, néha szerkesztünk vagy megváltoztatunk valamit, és a sitemap, ami volt, az marad, ami.
Amint látja, az oldaltérkép egy kis móka és sok iránymutatás, de jól megcsinálva segít a Googlebotnak jobban megismerni az oldalát. És ne feledkezz meg a frissítésekről sem. Legyen jobb, mint a Google, és frissítse gyorsabban a webhelytérképeit!
 Jakub Trybuła
Jakub Trybuła