A képpozícionálás és a képfájlok SEO-optimalizálása (az úgynevezett kép SEO) nem korlátozódik a képek méretének és felbontásának ellenőrzésére vagy a megfelelő formátum kiválasztására. Mindenekelőtt a képeket megfelelően kell leírni – a képek SEO leírásai (konkrétan: a kulcsszavak jelenléte a kép alt attribútumában) az egyik legfontosabb rangsorolási tényező. Ez azonban nem jelenti a kulcsszavas kifejezések sorozatának erőszakos erőltetését – az efféle szabálytalanságokat sem a bot, sem a felhasználó nem fogja szeretni.
A képek webes optimalizálását érdemes a képek megfelelő előkészítésével kezdeni a közzétételhez. A következő lépés a legfontosabb grafikai címkék kitöltése a CMS-ben.
Ez azonban még nem minden – webhelyén gondoskodjon a barát kép url-ről, strukturált adatokról és sitemap grafikákról is. Amint látja, a képek témájában sok a tennivaló – és sok webhelyen ez a téma még mindig elhanyagolt. Ez egy jó lehetőség arra, hogy kitűnj az iparágadban, és olyan egyszerű javításokat hajts végre, amelyekről a versenytársaid esetleg megfeledkeztek.
Legfontosabb megállapítások
- A képek SEO-optimalizálása lényeges a weboldalak betöltési idejének csökkentéséhez és a keresőképesség javításához, ami növeli a látogatottságot és az eladásokat.
- A képek elnevezése során kerüljük a véletlenszerű karakterláncokat és túl hosszú neveket, helyette használjunk rövid, leíró és kulcsszóban gazdag fájlneveket.
- Az alt tag kitöltése nélkülözhetetlen a képek tartalmának megértéséhez a keresőmotorok számára, ezáltal javítva a képek keresőben való megjelenését.
- Képek méretének csökkentése, például az ImageOptim használatával, javítja az oldal sebességét, ami pozitív hatással van az SEO-ra és a felhasználói élményre.
- Újgenerációs grafikai formátumok, mint a WebP, javíthatják a képek betöltési sebességét, de a kompatibilitás ellenőrzése fontos; használjuk a Senuto Visibility Analysis eszközt a weboldalunk teljesítményének elemzésére.
Miért érdemes optimalizálnod a képeket és grafikákat a weboldaladon
.
Valójában minden weboldalon, függetlenül annak típusától, a képek megfelelően elvégzett SEO-optimalizálása előnyös lehet. Íme, mit nyerhetsz ezzel:
- Levonja az oldal betöltési idejét. Ezt elsősorban a grafikák megfelelő feldolgozásával és optimalizálásával éri el, mielőtt hozzáadná őket az adattárhoz (a fájlkiterjesztés egyszerű megváltoztatása nagy felbontású PNG-ről megfelelően levágott JPEG-re akár több tíz százalékkal is csökkentheti a grafika méretét).
- Növelje a képkeresőben való megjelenés esélyeit. Természetesen a képek egyszerű feltöltése egy terméklapon vagy egy cikkben nem teszi semmissé a Google Image-ben való megjelenés lehetőségét (az algoritmus az oldalon lévő tartalmat társítja az adott képhez, még akkor is, ha az nem jól van leírva vagy nincs leírása – és az aloldal címében szereplő kifejezésekre is képes pozícionálni a grafikákat), de a legjobb hatást a CMS-ben a képcímkék megfelelő kitöltésével érheti el.
- Növeli a látogatottságot és a webhelyen való elkötelezettséget. A felhasználók, akik egy keresőben keresnek termékeket a grafikákhoz, leggyakrabban már a vásárlás felé vezető úton vannak – ha a jól leírt képeknek köszönhetően a termék aloldalán kötnek ki, amely UX-ügyileg tökéletesen meg van csinálva, jó esélyünk van a konverzióra vagy arra, hogy lejjebb lépünk az oldalon – a terméket vagy más kapcsolódó termékeket és szolgáltatásokat bemutató képgalériába.
- Viszonylag gyorsan észre fogja venni a hatást. Általában néhány hónapig tart, amíg a keresőmotorok grafikáiból származó forgalomnövekedés első hatásai jelentkeznek, és még gyorsabban fog működni olyan iparágak esetében, amelyek nem törődnek a grafikai leírásokkal (így egy lépéssel a konkurencia előtt járhat).
- Egyszerre van esélye az eladások növelésére, és semmit sem kockáztat. Ma már nem közismert tény, hogy a szemünkkel vásárolunk, így a termékek vizuális marketingje és a grafikákból az oldalra vezető út sok iparágban nagy jelentőséggel bír – a képek optimalizálása az oldalon ezért reálisan profitra válthat.
.
.
.

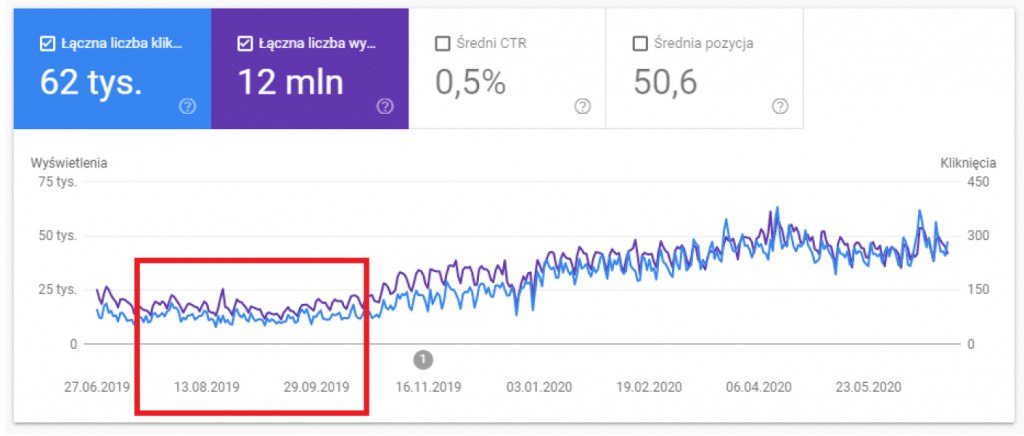
Példa a képek on-page SEO optimalizálásának hatásaira – egyszerű korrekciókat alkalmaztam a képleírásokon + hozzáadtam alts; a napi megjelenítések száma kb. 10-20 ezerről kb. 45-52 ezerre nőtt; a grafikák megtekintésére és kattintásaira vonatkozó adatokat az oldal Google Search Console panelben találja.
És most: hyc! Az elméletről és a kép SEO lehetséges előnyeiről gyorsan áttérünk a gyakorlatra – lépésről lépésre megtanulod, hogyan végezd el a jó munkát, azaz hogyan gondoskodj arról, hogy webhelyed képei megfelelően SEO-optimalizáltak legyenek.
Próbáld ki a Senuto Suite-ot 14 napig ingyen
Próbáld ki a Senuto Suite-ot 14 napig ingyenMi az a képfájl optimalizálás
.
Az on-page képoptimalizálás elsősorban a leírásuk elkészítéséből (a jó SEO-gyakorlatoknak megfelelően), a tömörítés alkalmazásából és a megfelelő fájltípusok kiválasztásából áll. Azt érdemes észben tartani, hogy mindig olyan képeket válasszunk, amelyek tematikusan kapcsolódnak az adott oldal tartalmához.
Nézze a versenytársakat az e-kereskedelemben – ha lehetősége van rá, fektessen be saját termékképeibe, hogy kiegészítse a gyártótól származó tartalmat. Ezzel kitűnhet a keresési eredményekben (különösen, ha a versenytársak csak sok más webhelyen duplikált képeket használnak).
A kezdéshez tekintse meg az alábbi kép SEO-optimalizálási ellenőrzőlistát – pipálja ki az egyes pontokat a webhelyén, részletes tanácsokat a következő bekezdésekben talál.
SEO és képoptimalizálás 10 lépésben:
.
- .
- Használjon leíró, de tömör fájlneveket
- Ne használjon szóközöket és aláhúzás karaktert a fájlnevekben
- Töltse ki helyesen az alt taget (ez fontos rangsorolási tényező)
- Ne erőltesse a kifejezéseket – sem a kép címében, sem az altban
- Tömörítse és vágja le a fényképeket (ne feledje a mobile first indexet)
- Válassza ki a megfelelő fájltípust (WebP vagy JPEG a PNG helyett)
- Használjon reszponzív képeket (srcset attribútum)
- Válassza ki a cikk témájához kapcsolódó képeket
- Készítsen saját termékképeket (mutassa a terméket minden oldalról)
- Készítsen webhelytérképet a képekhez
.
.
.
.
.
.
.
.
.
.
Fájlok elnevezése – hogyan kell helyesen elnevezni a képeket egy oldalon?
.
A szabály egyszerű: a képfájl neve nem lehet véletlenszerű karakterlánc. Továbbá ne használjon nagyon hosszú neveket (pl. egész mondatokat vagy egy tucat kulcsszót tegyen a fájlnévbe). A képnévben az egyes szavakat „-” elválasztójellel válassza el egymástól – ez jobban működik elválasztóként, mint az aláhúzás vagy a szóköz (a bot képes kihagyni az ilyen elválasztókat, és több szót egybefoglalni).
Továbbá ne kombináld magával a névvel – nem spam, röviden és tömören jelezd a címben, hogy mit tartalmaz a grafika (és opcionálisan használd a long tail positioning bemutatóból származó tudást is – egy long tail a kép címében vagy leírásában csodákra képes). A grafikák címei alapján érdemes létrehozni az url-eiket az oldalon – így a képcímek barátságosak lesznek a robotok és a felhasználók számára is.
Van még egy előnye a képfájlok nevének rendezettségének – könnyebb lesz a tároló- és szerveroldalon kezelni őket (adott fájlokat kulcsszavak alapján kereshetsz, ha szükséges).
Fájlnevek – példák a jó és rossz gyakorlatokra
.
Helyes fájlnév:
- vörös-nyári-ruha.jpg
.
Helytelen fájlnevek:
- photo321312354hd1920x1080.jpg
- reddress_dress.jpg, reddress_dress.jpg
- piros-nyári-ruha-lányoknak-elegáns-esküvői-csipke-midi-nyílással-és-lobogókkal.jpg
.
Figyelem! Sok iparágban a konvertáló kifejezések lehetnek termékszámok, EAN-számok és/vagy gyártói kódok. Ha e-kereskedelmi vállalkozást üzemeltet (különösen olyat, ahol sok hasonló termék van), akkor ezeket az adatokat mind a termékkártyán, mind a nevekben és az alt címkékben tüntesse fel. Gyakori forgatókönyv az is, hogy egy termékre az EAN-szám alapján keresnek rá, hogy megtalálják az adott termék dokumentációját vagy használati utasítását.
Az ilyen munkamenetekből származó konverzió esélye alacsony, de többek között ezért is érdemes az e-kereskedelemben a kapcsolódó termékeket megjeleníteni a termékkártyán (még ha egy felhasználó egy telefon használati útmutatóját keresi is, akkor is elcsábulhat egy tok, fejhallgató vagy védőüveg megvásárlására, ha ilyen listákat is tartalmaz a webáruháza).
Alt címkék – hogyan töltsük ki egy fénykép alternatív leírását?
.
Amikor egy oldalon található képekről van szó, a alt tag (azaz a fénykép alternatív leírása) a legfontosabb rangsorolási tényező.
Az alt leírás lehetővé teszi a robotok számára, hogy könnyebben megértsék, mi van a fényképen, és így a Google képfájlkeresőjében a lekérdezésekhez releváns grafikákat válasszanak ki. Az alternatív leírás másik funkciója, hogy a képernyőolvasók elolvassák ezt a tartalmat, vagy megjelenítsék a fotó helyett, ha az oldal valamilyen okból nem tudja betölteni a grafikát.
Hogyan lehet megfelelően feltölteni az alt grafikákat egy oldalon?
.
Az Alt leírásoknak természetes módon kell ábrázolniuk a képen látható dolgokat, miközben kulcsszavas kifejezéseket is tartalmazniuk kell. A jó és természetes alt leírás elkészítéséhez elvégezhetsz egy egyszerű gyakorlatot – próbáld meg egy kívülállónak körülbelül 5-15 szóban leírni, hogy mit látsz az adott képen. Voilá! Valószínűleg megvan a jó alt leírásod. És tökéletes lesz, ha ezen felül a Senuto kulcsszó-adatbázisával is támogatod magad. Például:
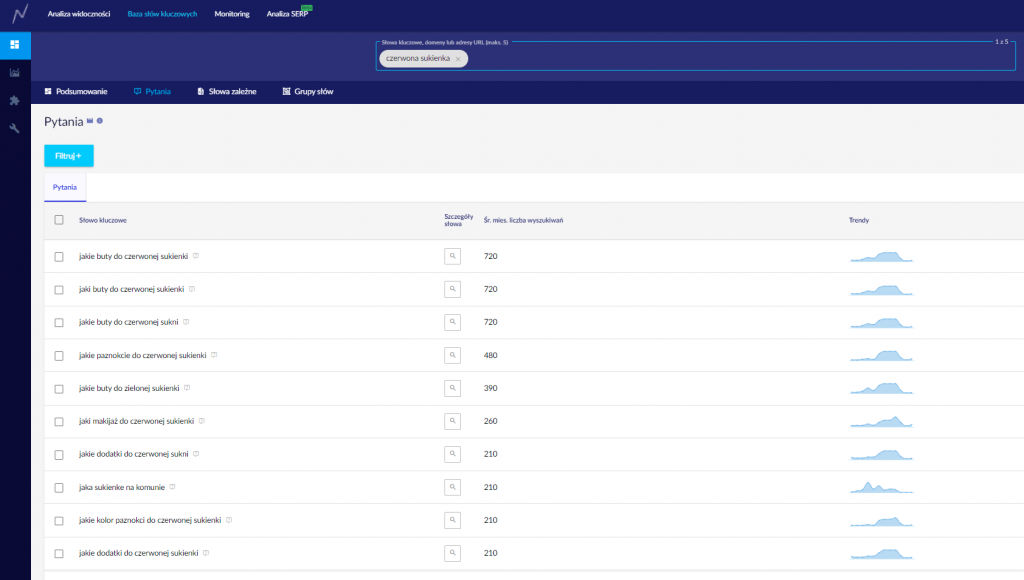
- A kulcsszó adatbázisban keress rá a „piros ruha”
- Nyisson meg egy lapot a gyakran ismételt kérdésekkel, amelyek az említett kifejezést tartalmazzák
-ra.
.

- Mindössze két kattintás kellett ahhoz, hogy néhány ötletet generáljak útmutató cikkekhez: „milyen cipő vörös ruhához” (kb. 720 keresés havonta); „milyen köröm vörös ruhához” (480); „milyen smink vörös ruhához” (260).
- Készítsen olyan tartalmat, amely választ ad a felhasználók gyakori kérdéseire – linkelje a tartalmakat egymással (a munkamenet mélységének növelése érdekében), adjon hozzá linkeket az ajánlathoz, és a szöveg közepén helyezzen el képeket alt leírással, például „cipő piros ruhához”
- A webhely információs architektúrájától függően a fent említett kérdések H2 fejlécként is szolgálhatnak a kategórialeírásban a piros ruhákhoz – kombináljon, teszteljen és gondolja végig, hogy melyik lehetőség adja a legjobb eredményt.
.
.
.
Korrekt html kóddarab a képleírással (tartalmazza a fájlnevet, a kép címét és az alt-ot):.
<img src="https://domena/buty-adidas-KP1254.jpg" alt="fehér adidas cipő - tornacipő alacsony" "title: fehér adidas cipő KP1254" />.
.

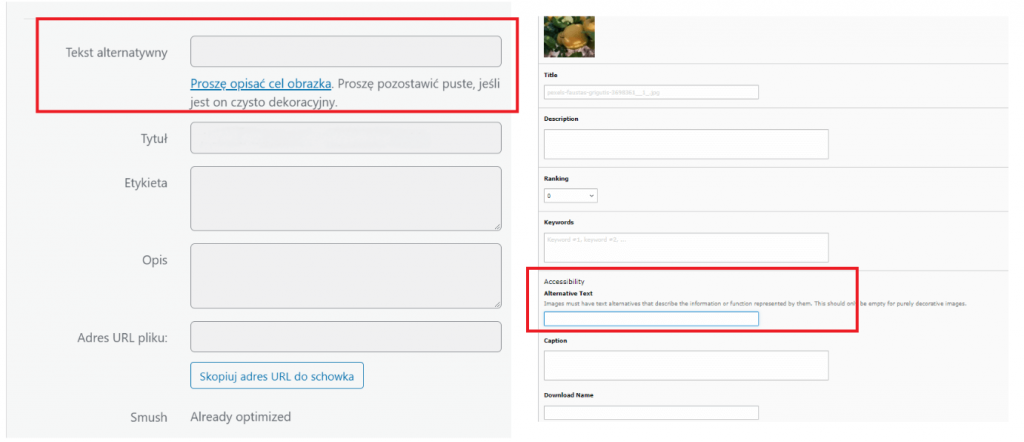
Az alt és a kép címének kitöltésére szolgáló mezőket a legtöbb CMS-ben megtalálod a fájltárban – fenti példák WordPress és Typo3 (a kép beírásakor vagy a kép oldalra történő hozzáadásakor töltheted ki a szükséges adatokat a fájlról).
A grafikák méretének csökkentése
.
Általános szabály, hogy minél kisebb a grafikák súlya, annál jobb az oldal sebességi pontszáma. Hogyan ellenőrizheti, hogy az oldalon lévő grafikák mérete megfelelő-e? Erre a célra használhatja a Page Speed Insights eszközt:
- menjen a Page Speed Insights oldalra (https://developers.google.com/speed/pagespeed/insights/)
- írja be a tesztelni kívánt oldal vagy aloldal címét
- az eredmények között ellenőrizze a „képek megjelenítése új generációs formátumban”; „képek méretének módosítása” és „képek képernyőn kívüli betöltésének elhalasztása”
.
.
lapokat.
A Screaming Frog eszközben jelentést is készíthet az oldalon található összes képről és azok méretéről (és például ezen felül egy XLS fájlban rendezheti a képeket a legnagyobbtól a legkisebbig az oldalon – így ellenőrizheti a betöltési idő és a képméretek közötti összefüggéseket is az egyes oldalakon).
Hogyan lehet optimalizálni a képméreteket?
.
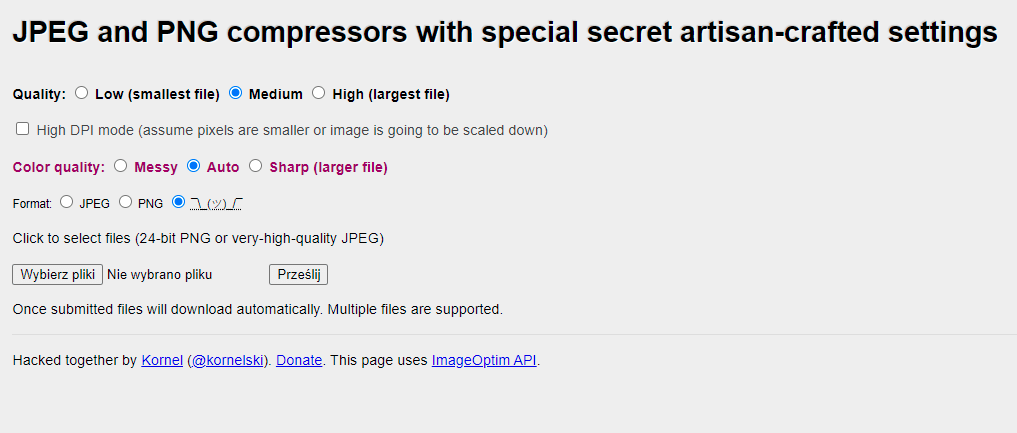
Remek megoldás a triviálisan könnyen használható ImageOptim eszköz (https://imageoptim.com/pl), amelynek webes felülete is van (nem kell semmit telepítenie: https://imageoptim.com/online). – kiválasztod a tömörítendő fájlt, a célminőséget (minél alacsonyabb, annál kisebb a fájl súlya) – és kész.
Figyelem! Egyes CMS-ek beépített mechanizmusokkal vagy opcionális bővítményekkel rendelkeznek a képek méretének automatikus optimalizálására, amikor képeket töltünk fel az adattárba. Egy ilyen megoldás jelentősen felgyorsíthatja a képoptimalizálási folyamatot.

Egyszerűbb már nem is lehetne – az ImageOptim webes felülete a képméret optimalizálásához.
Képvágás – rugalmas és érzékeny képek (srcset)
.
Gyakori hiba, hogy túl kicsi vagy túl nagy képeket helyezünk el az oldalon. A megoldás erre a problémára a reszponzív grafikák mechanizmusának használata az oldalon. A kép többféle variációját a srcset attribútum segítségével beillesztjük a html kódba.
Példa kódrészlet:
<kép> <source srcset="dress-big.jpg" media="(min-width: 1024px)"> <source srcset="dress-medium.jpg" media="(min-width: 400px)"> <img src="név-kép.jpg" alt="a mintakép alt leírása"> </picture>
.
A megadott példában a 400-1023-as tartományba eső vízszintes képernyőfelbontás esetén a dress-medium.jpg kép jelenik meg, 1024-es képernyőszélességű eszközökön pedig a dress-big.jpg kép. Az „<img src=” az alapfájl helyét jelzi (pl. a <picture> tag támogatásával nem rendelkező böngészők a <img> tag alapján generálják a képeket az oldalon).
Ez a módszer használható például a WebP fájlok kiszolgálására is a jpeg alternatívájaként:
<kép> <source srcset="dress-big.webp" type="image/webp" media="(min-width: 1024px)"> <source srcset="dress-big.jpg" type="image/jpg" media="(min-width: 1024px)"> <source srcset="dress-medium.webp" type="image/webp" media="(min-width: 400px)"> <source srcset="dress-medium.jpg" type="image/jpg" media="(min-width: 400px)"> <img src="név-fotó.jpg" alt="a mintakép alt leírása"> </kép>
.
.
A megfelelő grafikai formátum kiválasztása
.
Egy formátum nem fog mindenre működni:
- JPG – a leguniverzálisabb, minden böngésző gond nélkül kezeli ezt a formátumot;
- SVG – logókhoz és ikonokhoz érdemes használni;
- PNG végső megoldásként használd – az ilyen típusú fájlok nagyon nehezek, de két esetben jól működnek: ha átlátszó hátteret szeretnél a képen (a PNG-k megőrzik az alfa-csatornát), vagy táblázatokat / diagramokat / képernyőképeket mutatsz be, ahol a tömörítés „elkenheti” a képet;
- Új generációs grafikai formátumok – egyesítik a PNG és a JPG előnyeit, de bizonyos esetekben további plug-inre lehet szükség a megvalósításhoz (pl. a WordPress a panelből nem támogatja a WebP kiterjesztést, olyan plug-inekre lesz szükség, mint a WebP Express, EWWW Image Optimizer)
.
.
.
.
Grafikák új generációs formátumokban
.
A fent említett PageSpeedInsigts eszköz az oldal teljesítményének elemzése után gyakran javasol javítást: „a képeket újgenerációs formátumokban tálalja”. Mit jelent ez valójában? Ez egy olyan on-page SEO technikai optimalizálás kérdése, amely gyorsabbá teszi a grafikák betöltését. A gyakorlatban a következő generációs formátumok megvalósítása arra fut ki, hogy WebP, JPEG200 vagy JPEG XR kiterjesztésű képfájlokat használjunk az oldalon.
- WebP – a Google által kifejlesztett kiterjesztés, amely lehetővé teszi a képek veszteséges és veszteségmentes módban történő kódolását; jobb tömörítési hatékonysággal rendelkezik, mint a JPG, és lassan a webes grafika szabványává válik. Hátránya, hogy ez a formátum nem kompatibilis egyes böngészőkkel (az aktuális kompatibilitás ellenőrizhető például a https://caniuse.com/?search=webp oldalon). Az interneten ennek a fájlformátumnak a MIME típusa, vagyis kétrészes azonosítója image/web.
- JPEG2000 – a hagyományos JPEG kiterjesztésnél valamivel hatékonyabb tárolási szabvány; hátránya sajnos a kompatibilitási problémák számos böngészőben; a JPEG2000-en belül használt kiterjesztések: .jp2, .jpx, .jpm, .mj2; MIME típusok: image/jp2; image/mj2; image/jpx; image/jpm;
- JPEG XR (JPEG extended range; korábban HD Photo) – ezt a Microsoft által kifejlesztett formátumot a JPEG és a JPEG2000 leváltására szánták; technikailag közelebb áll a WebP-hez – főleg a veszteségmentes tömörítési lehetőség és az alfacsatorna-támogatás („grafika átláthatósága”) miatt; a használt kiterjesztések: .jxr, .hdp, .wdp; MIME típusok: image/vnd.ms-photo; image/jxr
.
.
.
Megjegyzés! Ha a WebP formátumot tervezi bevezetni, akkor könnyen megkerülheti a formátummal kapcsolatos problémákat egyes böngészőkben. Csak használja például a <picture> taget:
<kép>
<source srcset="dress.webp" type="image/webp">
<source srcset="dress.jpg" type="image/jpeg">
<img src="image.jpg">
</picture>
.
Ez a kódrészlet megvalósítja a forgatókönyvet: a WebP-támogatott böngésző ebben a formátumban jeleníti meg a képeket, a WebP-támogatással nem rendelkező böngészők pedig JPEG formátumban.
Helytérkép a weboldal grafikáihoz
.
A grafikákhoz tartozó sitemap (azaz egy – a szerveren elhelyezett – XML formátumú fájl, amely a webhely oldalainak listáját tartalmazza) esetében két lehetőség közül választhatunk:
- Képek hozzáadása egy meglévő webhely oldaltérképéhez
- egy külön oldaltérkép létrehozása – amely csak képfájlokat tartalmaz
.
.
Miért fontos ez? Mert megkönnyíti a botok számára olyan képek olvasását, amelyeket bizonyos esetekben önmagukban nem olvasnának be (pl. a JavaScript-kódokkal megvalósított oldalon lévő képek).
Ingyenes képoptimalizálási eszközök
.
Végül – SEO eszközök, minden SEO képoptimalizáló számára kötelező:
- Image Online Convert – egy fájl konvertálása WebP formátumba: https://image.online-convert.com/convert-to-webp
- ImageOptim – online eszköz vagy panel a képek súlyának optimalizálására: https://imageoptim.com/pl
- JPEGmini; JPEG.io; Kraken, Squoosh – JPG képek optimalizálása; különböző típusú fájlok konvertálása JPG formátumba: https://www.jpeg.io/ ; https://kraken.io/ ; https://squoosh.app/ https://www.jpegmini.com/
- CanIuse – itt ellenőrizheti a bővítmények kompatibilitását az egyes böngészőkkel: https://caniuse.com/?search=webp
- Remove.BG – egy eszköz a háttér eltávolítására a fényképekről: https://www.remove.bg/
- Verexif – egy eszköz az EXIF (exchangeable image file format) adatok, azaz a fotók metaadatainak eltávolítására a fotókról:https://www.verexif.com/en/
- PageSpeedInsights, Lighthouse – webhely teljesítménytesztek többek között Web Core Vitals, de a webhelyen található képek SEO-optimalizálására is
- Google Developer Tools – útmutatás a képeket tartalmazó oldaltérkép létrehozásához (https://developers.google.com/search/docs/advanced/sitemaps/image-sitemaps?hl=pl)
.
.
.
.
 Jacek Krajl
Jacek Krajl