A grafikák és képek megfelelő méretű és minőségű feltöltése mindig is fontos szempont volt a weboldal funkcionalitásának szempontjából, de még nagyobb jelentőséget kapott, mióta a webfejlesztők, SEO-specialisták és weboldal tulajdonosok fokozott figyelmet fordítanak a weboldalak teljesítményére. Vizsgáljuk meg, hogyan optimalizálhatjuk a weboldalhoz hozzáadott grafikákat és képeket úgy, hogy megőrizzük a vizuális aspektus által nyújtott értéket.
Legfontosabb megállapítások
- A képek és grafikák optimalizálása elengedhetetlen a weboldalak sebességének javításához, ami hozzájárul a felhasználói élmény növeléséhez és a sávszélesség költségeinek csökkentéséhez.
- A Senuto Visibility Analysis használatával ellenőrizhetjük weboldalunk láthatóságát, és optimalizálhatjuk képeinket a Google keresőben való jobb teljesítmény érdekében.
- Válasszunk megfelelő képformátumot, mint például a WebP, JPEG 2000 vagy JPG XR, amelyek kisebb fájlméret mellett is megőrzik a jó képminőséget.
- A veszteségmentes tömörítés segítségével csökkenthetjük a képfájlok méretét anélkül, hogy a minőség romlana, amit képtömörítő eszközökkel, mint például a TinyPNG vagy az ImageOptim érhetünk el.
- Használjunk reszponzív képeket és a HTML srcset tag-et, hogy biztosítsuk a képek helyes megjelenítését különböző böngészőkben és eszközökön, valamint elkerüljük a weboldal sebességének csökkenését.
Képoptimalizálás
A vizuális tér, a grafika, a videó és a képek túl nagy értéket hordoznak – dinamikát adnak az oldalnak, lehetővé teszik, hogy jobban megismerjük, mit hordoz az oldal a tartalmában, legyen szó akár egy híroldalról, e-kereskedelmi oldalról, szoftverház oldaláról, kézműves, tánciskola vagy bármilyen más típusú weboldalról.
Próbáld ki a Senuto Suite-ot 14 napig ingyen
Próbáld ki a Senuto Suite-ot 14 napig ingyenTL;DR
Az alábbiakban néhány pontban összefoglaljuk, hogyan optimalizálhatjuk a webes grafikákat és képeket:
Válassza ki a megfelelő fájlformátumot
A grafikák fájlformátuma nagy hatással van a minőségre és a fájlméretre. Érdemes olyan formátumokat választani, amelyek jó minőséget biztosítanak a legkisebb fájlméret mellett, például WebP, JPEG 2000 vagy JPG XR.
Fájlméret csökkentése
Használjon képtömörítő eszközöket böngészőben, desktop verzióban, plug-inokkal (WordPress vagy CMS platformon alapuló weboldalak), kész szkriptekkel és könyvtárakkal. Egyes drag and drop és WYSIWYG építők beépített tömörítési funkcióval rendelkeznek, és néhány webtárhely hasonló funkciót kínál a tárhelykezelő panelen.
Optimalizálja a képeket a gyorsabb betöltési idő érdekében
A képoptimalizálás kritikus a weboldal sebessége szempontjából. Használjon veszteségmentes és veszteséges tömörítést, módosítsa a képek méretét feltöltés előtt, válassza ki a megfelelő fájlformátumot, és tárolja a képeket gyors szerveren vagy felhőben. A veszteségmentes tömörítés megőrzi a kép minőségét, míg a veszteséges tömörítés csökkenti a minőséget, de még kisebb fájlméretet érhet el.
Tippek a képfájl kiválasztásához
A megfelelő képfájlméret kiválasztásakor vegye figyelembe a weboldalon megjelenített kép méretét, a fájlformátum típusát, a kép minőségét és az internetkapcsolat sebességét. Válasszon olyan fájlméretet, amely minimalizálja a méretet minőségromlás nélkül. A JPEG és WebP formátumok jó minőségük és kis fájlméretük miatt népszerűek.
Elérhető képoptimalizálási eszközök
Különböző eszközök és források állnak rendelkezésre, például a TinyPNG és az ImageOptim a képek tömörítéséhez. Képszerkesztő szoftverek, mint az Adobe Photoshop vagy a GIMP, lehetővé teszik a képek módosítását és méretezését. Böngészőbővítmények, mint az Optimole vagy a WP Smush, automatikusan optimalizálják a képeket a webhely betöltése során.
Ha a képek és grafikák optimalizálásának témakörét jobban szeretné megismerni, használja az egyes pontok szélesebb körű leírását.
Válassza ki a megfelelő fájlformátumot – népszerű webes képformátumok JPG, PNG, SVG, GIF
A képek optimalizálásakor a fájlformátum kiválasztása az egyik legfontosabb szempont. Hosszú ideig a legelterjedtebb webes grafikai formátumok a JPG és a PNG voltak:
JPG
A JPG (Joint Photographic Group) vagy JPEG (Joint Photographic Expert Group) a digitális képek alapértelmezett formátuma. A JPG veszteséges fájltömörítést alkalmaz, amely csökkenti a fájlméretet, de minél nagyobb a tömörítés, annál rosszabb a képminőség.
PNG
A PNG (Portable Network Graphics) veszteségmentes fájlformátum, ami azt jelenti, hogy megőrzi a kép összes eredeti adatát, így kiváló minőségű képeket eredményez. Támogatja az átlátszóságot, így jó választás átlátszó hátterű képekhez vagy átfedésekhez. A PNG fájlokat gyakran használják grafikákhoz, logókhoz és más olyan képekhez, amelyek nagy részletességet és átlátszó hátteret igényelnek. A fő hátrányuk, hogy a fájlméretük nagyobb lehet, mint más formátumoké.
Egy gyakori probléma, hogy sokan nagyon nagy PNG fájlokat adnak hozzá weboldalakhoz, ahol ez nem szükséges. Ez negatív hatással van a weboldal teljesítményére és betöltési idejére, különösen, ha több ilyen képet is használunk egy oldalon belül.
SVG
Az SVG (Scalable Vector Graphics) egy vektoros képformátum. A raszteres képekkel ellentétben, amelyek pixelekből állnak és méretezéskor elmosódhatnak vagy pixelesek lehetnek, az SVG képek matematikai egyenleteken alapulnak, és minőségromlás nélkül bármilyen méretre méretezhetők. Ez a formátum főként egyszerű grafikákra és alakzatokra alkalmazható.
GIF
A GIF (Graphics Interchange Format) egy másik népszerű képformátum a weben. A GIF fájlok egyik fő előnye, hogy képesek egyszerű animációkat támogatni. Hátrányuk azonban, hogy korlátozzák a felhasznált színek számát, és viszonylag nagy méretű fájlokat eredményeznek.
Válassza ki a megfelelő fájlformátumot – next-gen képformátumok: WebP, JPEG 2000, JPEG XR, AVIF
A technológia fejlődésével a grafikai formátumok is fejlődnek, és új generációs, nagy teljesítményű fotóformátumok jelennek meg, amelyek fokozatosan felváltják a korábban leggyakrabban használt formátumokat. Az alábbiakban az újgenerációs formátumokkal kapcsolatos információk olvashatók:
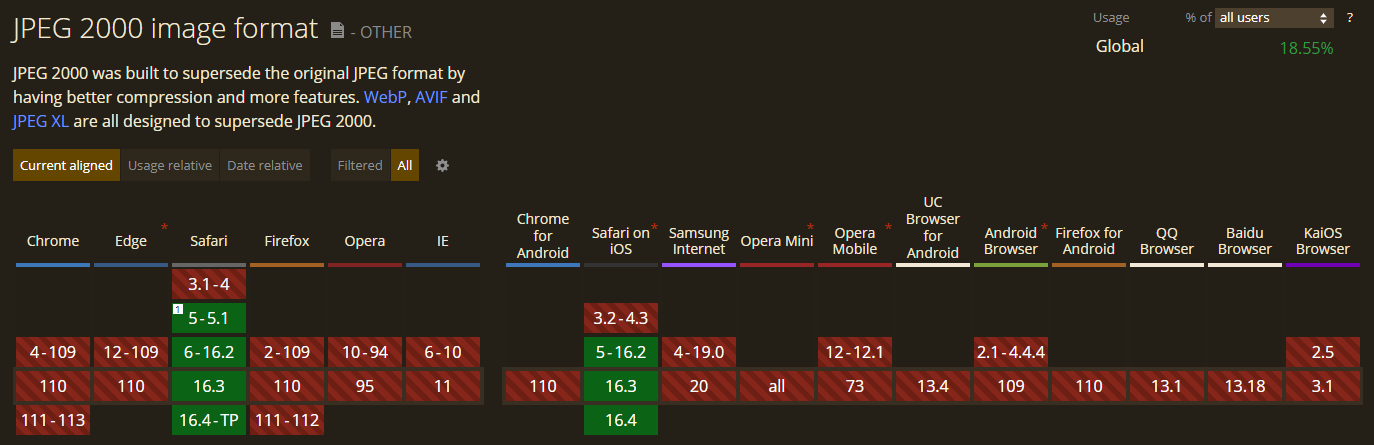
JPEG 2000
A JPEG 2000 a JPEG formátum újabb változata, amely wavelet tömörítést használ a jobb képminőség elérése érdekében kisebb fájlméret mellett. Támogatja a veszteséges és veszteségmentes tömörítést, az átlátszóságot és a színmélységek széles skáláját. Bár népszerű néhány iparágban, a webböngészők nem támogatják széles körben, ami korlátozza használatát az interneten.

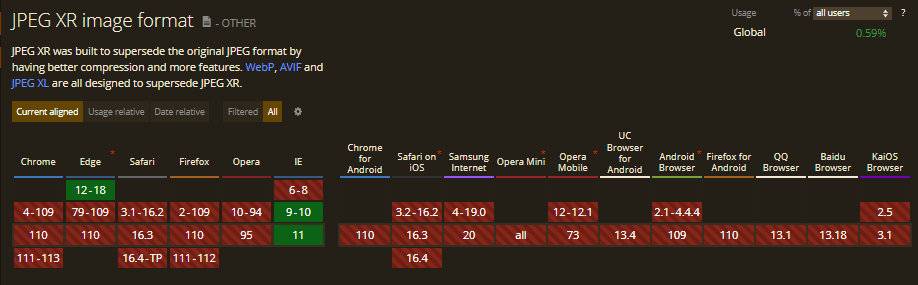
JPEG XR
A JPEG XR (Extended Range) egy másik fejlett képformátum, amelyet a Microsoft fejlesztett ki. Támogatja a veszteséges és veszteségmentes tömörítést, valamint az átlátszóságot. A JPEG XR célja, hogy jobb képminőséget biztosítson kisebb fájlméret mellett, és támogatja a magas dinamikatartományú (HDR) képeket is. Bár technikailag fejlett, a böngészőtámogatása korlátozott.

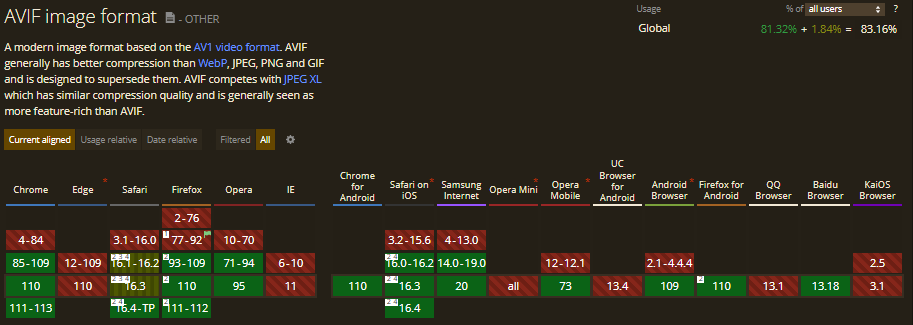
AVIF
Az AVIF (AV1 Image File Format) az AV1 videoformátumra épül, és kiváló képminőséget biztosít nagyon kis fájlméret mellett. Támogatja a veszteséges és veszteségmentes tömörítést, az átlátszóságot, az animációkat és a HDR-t is. Az AVIF egyre népszerűbbé válik, mivel a modern böngészők egyre inkább támogatják ezt a formátumot, és sok webfejlesztő már elkezdte alkalmazni.

És végül, de nem utolsósorban
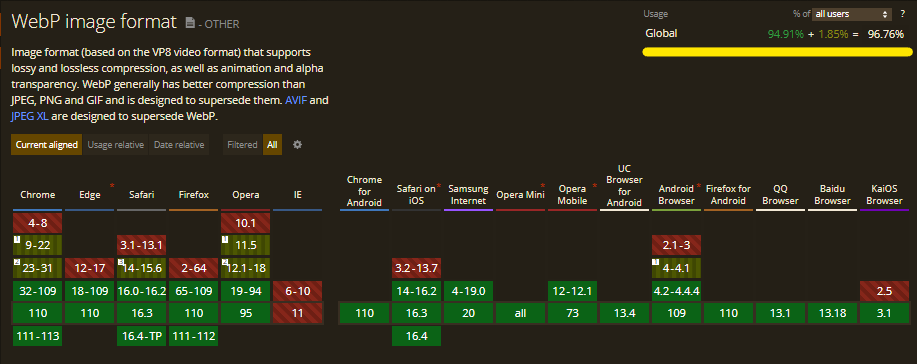
WebP
Nem véletlenül maradt a végére, mert a következő részben leírjuk, hogyan használjuk ezeket a formátumokat, és népszerűsége miatt a WebP az, ami a leggyakrabban fog előkerülni.
A WebP egy modern képformátum, amelyet a Google fejlesztett ki. Támogatja a veszteséges és veszteségmentes tömörítést is, és kisebb fájlméreteket kínál, miközben magas képminőséget tart fenn. Továbbá, a WebP támogatja az átlátszóságot (alfa-csatornát) és az animációkat, így sokoldalú választás a webes képekhez. A legtöbb modern böngésző támogatja ezt a formátumot.
A WebP formátum növekvő népszerűsége azt jelenti, hogy egyre több böngésző támogatja, így a listánkon szereplő next-gen formátumok közül a legsokoldalúbb.

A WebP szintén kiváló minőséget kínál kedvező fájlmérettel. Ez az alábbi táblázatban látható. A táblázat különböző formátumokban készült fájlok méretét mutatja be. Érdemes megjegyezni, hogy:
- A GIF-et ritkán használják statikus grafikákhoz
- A fájl mérete változhat a képtartalom és a tömörítési szint alapján
| Formátum | Példafájlméret 1080×1080-as képhez |
| JPG | 100 KB |
| PNG | 500 KB |
| GIF | 150 KB |
| WebP | 70 KB |
| JPEG 2000 | 90 KB |
| JPEG XR | 80 KB |
| AVIF | 50 KB |
Mint látható, a WebP az egyik legkisebb fájlméretet kínálja. Ezzel szemben egy PNG fájl jóval nagyobb méretű. Most képzeld el, hogy 10 PNG formátumú képet használsz egy bejegyzésben, ráadásul nagy felbontásban. Könnyű belátni, hogy ez jelentősen lassíthatja az oldal betöltését. A felbontásokkal kapcsolatban részletesebben a következő bekezdésekben foglalkozunk, de először nézzük meg, hogyan módosíthatod a képfájl formátumokat.
Egy másik, részletesebb példát a WebP tömörítési tanulmány című cikkben találsz.
Melyik next-gen képformátumot válasszam?
Lehetséges-e egyetlen next-gen képformátumot választani, amely minden igényt kielégít? (Egy gyűrű, mely mindet uralja, Egy gyűrű, mely megtalálja, Egy gyűrű, mely elhozza – LOTR… :D). Ha jobban belegondolunk, a WebP tűnik a legoptimálisabb megoldásnak. Azonban ez sem lesz minden esetben univerzális (offline képek megtekintéséhez kevésbé hasznos), így érdemes a saját céljainknak megfelelően választani.
A képek tömörítésére több módszer is létezik
- A grafikákat exportálhatja egy adott formátumban népszerű grafikai programok segítségével, mint például a GIMP vagy az Adobe Photoshop.
- Használhat népszerű webes eszközöket, mint a Convertio vagy a Zamzar
Ezek a megoldások nagyszerűek, ha egyszerre több grafikát szeretne feltölteni vagy szerkeszteni. De mi a helyzet akkor, ha például 10 576 darab kép áll rendelkezésére?
- Használhat kész parancssori eszközöket vagy könyvtárakat, például cwebp
- Néhány tárhelyszolgáltató konverziós eszközöket is biztosít a paneljein belül. Például a WP Engine és a Cloudways használja a cwebp-t.
- Ha webhelye WordPress alapú, akkor ezt olyan bővítményekkel is elvégezheti, mint az Imagify, a Webp Converter, a Smush és sok más
Mire figyeljünk, amikor megváltoztatjuk a képfájlok formátumát?
Túlságosan csodálatos lenne, ha a konverziónak csak előnyei lennének, és nem lennének kockázatai. Íme néhány fontos szempont, amelyet figyelembe kell venni az optimalizálások végzésekor:
- Ne feledje, hogy még mindig nem minden böngésző és kliens támogatja a WebP formátumot. Ezért fontos használni a srcset nevű HTML tag-et. Ha egy adott böngésző nem támogatja a WebP formátumot, akkor egy alternatív formátum lesz kiszolgálva.
- Gondolja át, mire kívánja használni a webhelyén található grafikákat. Ha például azt szeretné, hogy a felhasználók letöltsék és felhasználják a dokumentumaikban, akkor az AVIF vagy WebP formátum használata nem lesz optimális, mert a végfelhasználónak újratömörítést kell majd végeznie.
Hogyan kell átméretezni a képeket az optimális megjelenítéshez?
A képek átméretezése az optimális megjelenítéshez kulcsfontosságú a weboldalak képoptimalizálásánál. A túl nagy méretű képek jelentősen lelassíthatják a webhely teljesítményét, és rossz felhasználói élményhez vezethetnek. Másrészt a túl kicsi képek elmosódottnak és pixelesnek tűnhetnek, ami szintén negatívan befolyásolhatja a felhasználói élményt, különösen akkor, ha a képen belüli információ nélkül egy művelet következő lépése lehetetlen. Ezért elengedhetetlen a képek megfelelő átméretezése a weboldal látogatói számára optimális megjelenítés biztosításához.
A fájlok átméretezésének módjai hasonlóak a formátum megváltoztatásáról leírtakhoz, azonban a konkrét megoldások eltérőek lehetnek, bár néhány eszköz univerzális. Például a WPMUDEV Smush plug-in gondoskodik helyettünk a méretváltoztatásról és a formázásról. Az átméretezésnél használhatunk automatizált eszközöket, vagy beállíthatunk olyan paramétereket, mint például a minimális méret, amelyre a fájlok csökkenthetők. Hasonlóképpen találhatunk webes eszközöket is, mint például a ResizePixel.
Emellett használhatunk népszerű parancssori eszközt is, mint például az ImageMagick. Ez az eszköz lehetővé teszi a képek átméretezését és optimalizálását különféle paraméterek megadásával, így könnyen testreszabható megoldást nyújt.
Mire figyeljünk a képek nagyításakor?
- Először is, elemezze, hogy globálisan az egész webhelyre vagy csak a webhely egyes részeire vonatkozóan módosítja-e a méreteket. Ügyeljen arra, hogy az átméretezés ne tegye olvashatatlanná a tartalmat, mivel egy túl kicsi vagy túl nagy kép összeomlaszthatja az elrendezést.
- A képek átméretezésekor feltétlenül szem előtt kell tartani a képarányt. A képarány a kép szélességének és magasságának aránya. A képek átméretezése a képarány megtartása nélkül torz és megnyúlt képekhez vezethet. Ezért a képek átméretezése során elengedhetetlen a képarány megtartása az optimális megtekintés érdekében.
- A fájlformátum optimalizálásához hasonlóan használhat reszponzív képeket,
srcsettaget és olyan paramétereket, mint a forrásmédia vagy a méretek. Ezek a beállítások segítenek biztosítani, hogy a képek mindig megfelelő méretben és minőségben jelenjenek meg a különböző eszközökön és képernyőméreteken.
 Kacper Grebski
Kacper Grebski  Csaba Pirosca
Csaba Pirosca