2018 március végén A Google a hivatalos blogján bejelentette a webhelyek fokozatos áttérését a mobilindexbe. Ez azt jelenti, hogyaz organikus keresési eredmények idővel minden eszközön egységesek lesznek a Mobile-First Index alapján. Így egyre népszerűbbé válik, hogy először a mobileszközökre szabott oldalakat hozzanak létre, és csak később skálázzák át azokat a PC-s verzióra.
Érdemes tudni, hogyan kell optimalizálni egy webhelyet a mobileszközökre. Az ilyen eljárások könnyű, gyors és intuitív webhelyeket eredményeznek, amelyek összhangban vannak a Google ajánlásaival és az új megközelítéssel, a Mobile-First indexszel.
Legfontosabb megállapítások
- A Google Mobile-First Indexelése prioritást biztosít a mobilbarát weboldalaknak a rangsorolásban, ami arra ösztönzi a fejlesztőket, hogy a mobil verziót részesítsék előnyben.
- A weboldalaknak gyorsan kell betöltődniük a felhasználói elégedettség és a jobb rangsorolási esélyek érdekében, mivel a lassú betöltési sebesség növelheti a visszafordulási rátát.
- A strukturált adatok és metaadatok egyaránt fontosak a mobil és asztali verziókban, mivel ezek segítik a Google-t a weboldal tartalmának jobb megértésében és releváns keresési eredmények megjelenítésében.
- A Senuto Visibility Analysis segítségével nyomon követheti webhelye láthatóságát és organikus forgalmát, ami elengedhetetlen a Mobile-First Index világában.
- A Senuto ingyenes eszközei, mint a Mobiloptimalizálási teszt és a Google Search Console, segíthetnek a weboldalak Mobile-First Indexre történő optimalizálásában, növelve ezzel a felhasználói élményt és a keresőmotorokban való láthatóságot.
Hogyan optimalizáljunk egy weboldalt mobileszközökre? Itt vannak a Google hivatalos ajánlásai:
.
1. Kerülje a külön cím m.witryna.pl
alatti mobilverziókat.
Ajánlott a reszponzív weboldalak (Responsive Web Design) használata, azaz olyan weboldalaké, amelyek elrendezése és az elemek szélessége a megtekintett eszköz felbontásának megfelelően változik. Ez megkönnyíti a webhely későbbi módosítását is, mivel csak egy változatot kell szerkeszteni.
2. A strukturált adatoknak és metaadatoknak a webhely mindkét verzióján láthatónak kell lenniük
.
A strukturált adatok megléte rendkívül fontos – a tartalomdarabok mellé megfelelő címkék elhelyezésével a Schema.org közvetlenül befolyásolja a Google robotok tanulását. Ez segít nekik jobban megérteni az oldal tartalmát és információkat gyűjteni a webről. Ezen adatok segítségével képesek releváns elemeket megjeleníteni a keresési eredményekben, például címeket, árakat, értékeléseket vagy nyitvatartási időt.
4. Make_sure_that_your_website_loads_fast
.
A gyorsan betöltődő webhelyek egyértelműen jobban teljesítenek a rangsorolásban. Minél tovább tart a webhely betöltése, annál nagyobb az esélye annak, hogy a felhasználó végül feladja a böngészést.
A Kissmetrics.com által végzett tanulmány szerint az emberek 47%-a elvárja, hogy egy webhely 2 másodpercnél rövidebb idő alatt töltődjön be, és 40% megszakítja a látogatást, ha az tovább tart 3 másodpercnél.
Az oldal betöltési sebessége könnyen ellenőrizhető a Google Page Speed Insights segítségével. A PageSpeed pontszám 0 és 100 pont között mozog. Minél magasabb a pontszám, annál jobb. A legalább 85 pontos pontszám azt jelenti, hogy az oldal jól teljesít.

Próbáld ki a Senuto Suite-ot 14 napig ingyen
Próbáld ki a Senuto Suite-ot 14 napig ingyenIngyenes eszközök a weboldalak Mobile-First Indexre való optimalizálásához
.
Az asztali felhasználók vonzására összpontosító oldalak tulajdonosainak természetesen egyelőre nem kell különösebben aggódniuk. A Mobile-First Index tevékenységeket azonban nem azért találta ki a Google, hogy megnehezítse az életünket. Éppen ellenkezőleg, ezek célja az internetezők felhasználói élményének javítása, és pontosan így is kell kezelni őket. Nincs szükségünk semmilyen díszes és drága eszközre ahhoz, hogy segítsen nekünk az oldal optimalizálásában. A Google ingyenes fejlesztői eszközeit is igénybe vehetjük:.
-
Mobil optimalizálás tesztje
.
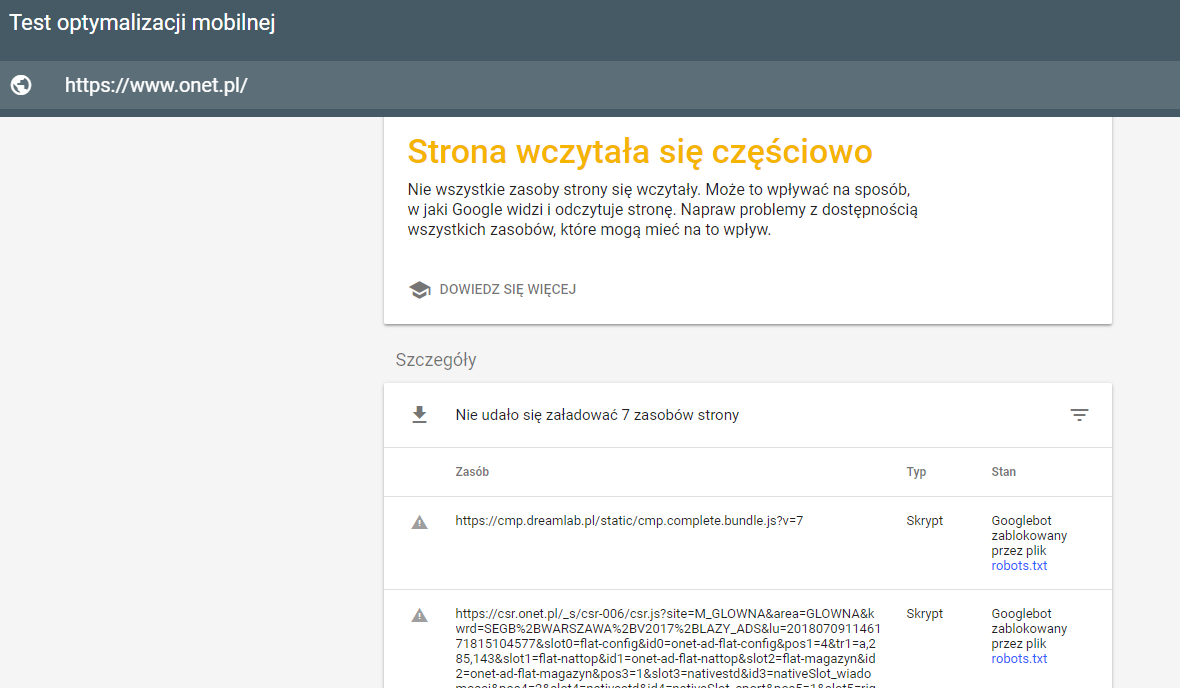
A Mobiloptimalizálási teszt eszközzel ellenőrizheti az egyes aloldalakat a Mobile-First Index szempontjából. Megtudhatja megtudhatja, hogy az oldal a mobileszközökre van-e szabva, és ha bármilyen probléma vagy blokkolt erőforrás van, egy áttekinthető listában tájékoztatja:

-
Tools for Web Developers in Chrome
.
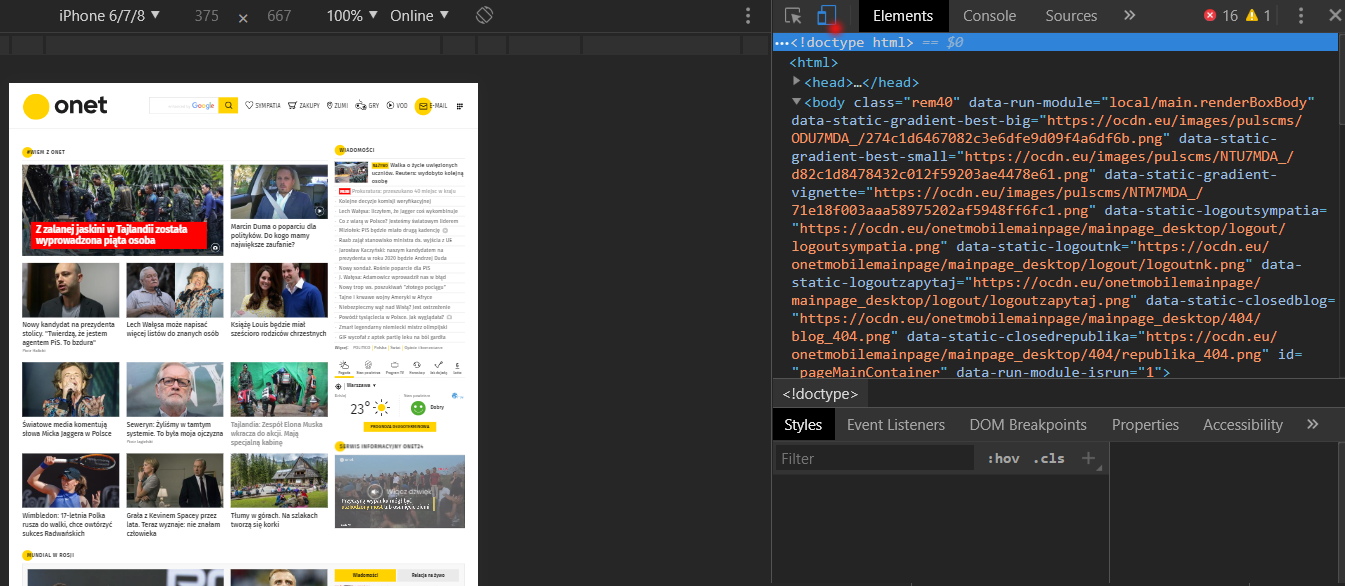
A Webfejlesztők eszköze a Chrome-ban az egyik kedvenc eszközöm, amelyet minden nap használok különböző típusú feladatokra. A Chrome böngészőben csak annyit kell tenned, hogy a Ctr+Shift+I, billentyűkombinációt megnyomod a webhelyen, amelyet éppen megnézel, hogy elérd a Webfejlesztők eszközt.

A pirossal kiemelt ikonra kattintva az oldal bármely mobileszközön való megjelenéséhez jutunk. Kiválaszthatjuk a felbontást, valamint az eszközmodellt. Így nem kell aloldalakat kattintgatni a telefonon, hogy ellenőrizzük az elemek megfelelő megjelenítését.
Ezenkívül a forráskódba való esetleges beavatkozásnak köszönhetően (természetesen anélkül, hogy ténylegesen befolyásolná az oldalt, ez csak az előnézetben történik) az egyes elemeket ellenőrizhetjük, áthelyezhetjük, törölhetjük vagy újakat adhatunk hozzá.
-
Google Search Console
.
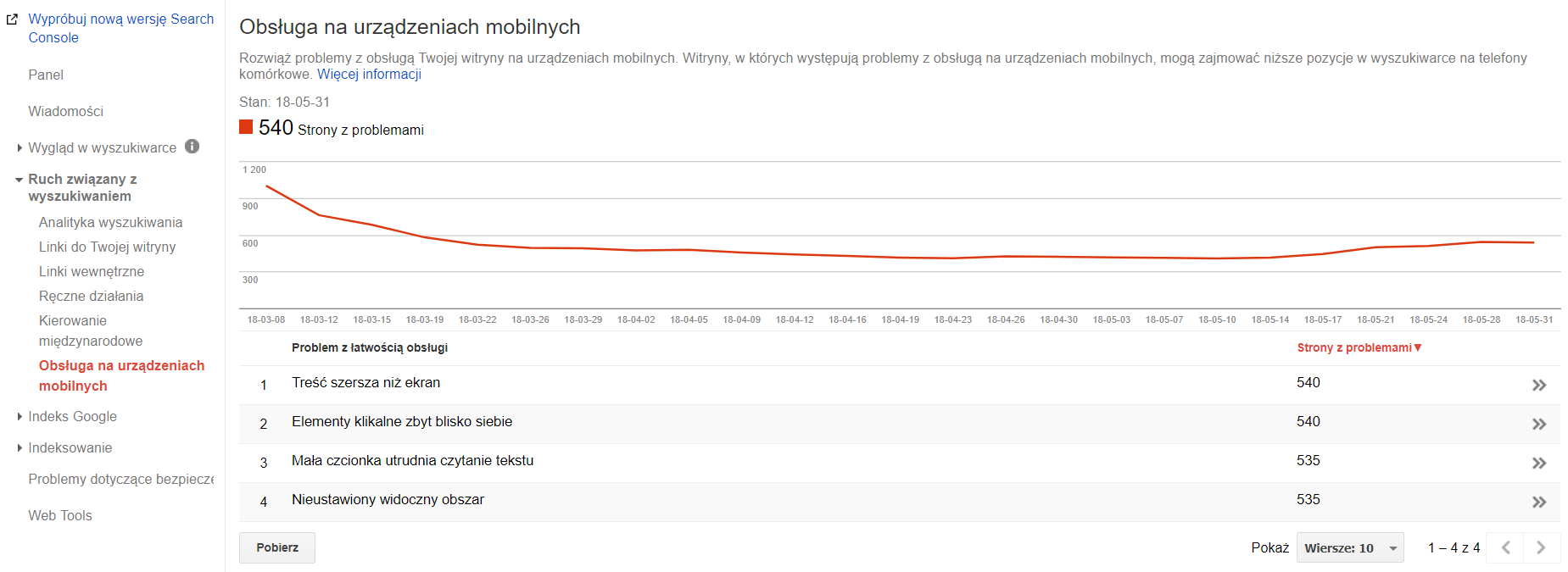
Minden webhely fejlesztésének kezdetén érdemes belépni a Google Search Console szolgáltatásba. A keresési forgalom fül alatt a mobileszközökön elérhető támogatás. A GSC képes „kiköpni” egy átfogó jelentést az összes indexelt elemre vonatkozóan, amelyek befolyásolhatják a felhasználók észlelését és érzetét. Az alábbiakban megtekinthető egy mintajelentés az oldal könnyű használhatósági problémáiról:

A fenti információk alapján könnyedén megtalálhatja a webhely problémás erőforrásait, amelyek valamilyen módon akadályozzák a felhasználói élményt mobileszközökön, majd kijavíthatja azokat.
-
Szerkesztett adatok tesztelése
.
Ahogy korábban már rámutattam, a strukturált adatok fontos elem a helyes megvalósításhoz. Természetesen az asztali és a mobilverzióban is ugyanolyanoknak kell lenniük. A Google ebben a tekintetben sem okoz csalódást, és egy újabb egyszerű strukturált adatok tesztelésére szolgáló eszközt biztosít. Mindössze a webhely URL-címét és egy kódrészletet kell megadni az ellenőrzéshez.

Hogyan optimalizáljunk egy weboldalt mobileszközökre? Összefoglaló
Azt már tudod, hogyan közelítsd meg a témát, hogy webhelyedet a Mobile-First Index szerint optimalizáld. Vegye figyelembe azt is, hogy az algoritmusok rendszeresen frissülnek.
Minden információ, amit most kap, javaslatok, hogy optimalizálja webhelyeit a mobilfelhasználók számára. Senki sem tudja pontosan, hogy a jövőben, vagy akár már a közeljövőben nem válnak-e fontos rangsorolási tényezővé, és a Mobile-First nem is lesz követelmény ahhoz, hogy az organikus keresési eredményekben magasan jelenjen meg.
 Joanna Pierzynka
Joanna Pierzynka