A Google 2021-re bejelentett algoritmusfrissítése az úgynevezett Core Web Vitals, vagyis a Core Web Metrics, mint az oldalak rangsorolását befolyásoló tényező bevonását foglalja magában. Ez a változás több okból is érdekes, ugyanakkor rengeteg kérdést és kételyt is kivált. Próbáljunk meg választ találni a legégetőbb kérdésekre, hogy jobban fel tudjunk készülni a közelgő frissítésre.
Miért mondom, hogya Web Vitalshoz kapcsolódó algoritmusváltozás érdekes? Először is, ez egy erős elmozdulás a webhelyek értékelésének súlypontjában az UX-elvek felé. Másodszor, több új fogalom megjelenése látható zavart okoz a szakemberek és az ügyfelek körében. Harmadszor, és ami a legfontosabb: ez a Google eddigi legjobban előkészített algoritmusfrissítése. A rendelkezésünkre álló anyagok és eszközök mennyisége azt jelenti, hogy itt gyakorlatilag semmi sem rejtély.
A videót részesíti előnyben?
.
Nézze meg azt a webináriumot, amelyen Robert Niechciał, a Vestigio partnere arról beszélt, hogyan készüljön fel a Core Web Vitals-ra:
.
Legfontosabb megállapítások
- A Google Core Web Vitals frissítése az oldalak UX-aspektusait helyezi előtérbe, amelyek közvetlenül befolyásolják a rangsorolást.
- Az algoritmus változásokkal kapcsolatos zavart a Google által kínált számos anyag és eszköz segíthet tisztázni, például a Senuto Visibility Analysis használatával.
- A weboldalaknak gyorsan kell betölteniük a tartalmat, lehetővé tenniük a gyors interakciót, és stabilitást fenntartaniuk a betöltés során a jó minősítés eléréséhez.
- Az új weboldalak fejlesztésekor fontos figyelembe venni az SEO-szakemberek ajánlásait és a teljesítmény auditokat a Core Web Vitals szempontjából.
- A Core Web Vitals mutatók, mint az LCP, FID, és CLS, kulcsfontosságúak a weboldalak minőségének javításában és a Google rangsorolásában való előnyben részesítésében.
Próbáld ki a Senuto Suite-ot 14 napig ingyen
Próbáld ki a Senuto Suite-ot 14 napig ingyenA Web Vitals értékelés bevezetése valami újdonság?
.
Nem. Nem teljes újdonságról van szó – csupán a Google korábbi, a weboldalak sebességének és minőségének értékelésére szolgáló módszereinek továbbfejlesztéséről. A Google 2010 óta használja a oldalsebességet mint egyik rangsorolási tényezőt. Akkoriban a Googlebot asztali verziójának (akkoriban általában az egyetlen) látogatása során a válaszadási sebességet vették figyelembe. Idővel az értékelés fejlődött, elkezdte figyelembe venni azokat a tényezőket, amelyek reálisan befolyásolják, hogy a felhasználók hogyan érzik egy oldal sebességét, és elterjedt a mobilverziókra is.
Így legalább 2018 óta foglalkozunk azzal, hogy egy webhely sebességének érezhető hatása van arra, hogy az algoritmus hogyan értékeli azt.
Idővel szükségessé vált a webhelyek sebességének és minőségének problémájának újragondolása. Hosszú idő előtt a SEO-s szakemberek tágabb értelemben próbálták javítani a webhely sebességét, a GSC-adatok vagy olyan eszközök segítségével, mint a PageSpeed Insights, a Lighthouse vagy a WebPageTest. Ez azonban nehéz volt, és gyakran a PageSpeed tesztben a 100 pontért folytatott küzdelmet nem indokolták a rangsorolás növekedése szempontjából jelentkező valós előnyök.
A Google véleményem szerint 2021-ben úgy döntött, hogy (minden esély ellenére) leegyszerűsíti a dolgot, és választ ad arra a kérdésre: milyen a jó weboldal.
Nos, egy jó weboldalnak a következőkkel kell rendelkeznie:.
-
A tartalom legfontosabb részének gyors megjelenítése,
.
-
Adjon lehetőséget a gyors interakcióra,
-
Fenntartja a stabilitást betöltés közben (az oldal sablonjának nem szabad ugrálnia – elvégre mindannyian szeretünk rossz dologra kattintani, amit akartunk, mert az oldal hirtelen mozog ????)
.
A fentiek tehát a weboldal minőségének három új alapmutatója..
Mi a Core Web Vitals?
.
A Core Web Vitals fordításban Core Web Vitals. Három ilyen alapvető mutató van, és ezek a következő rövidítések alatt rejtőznek:
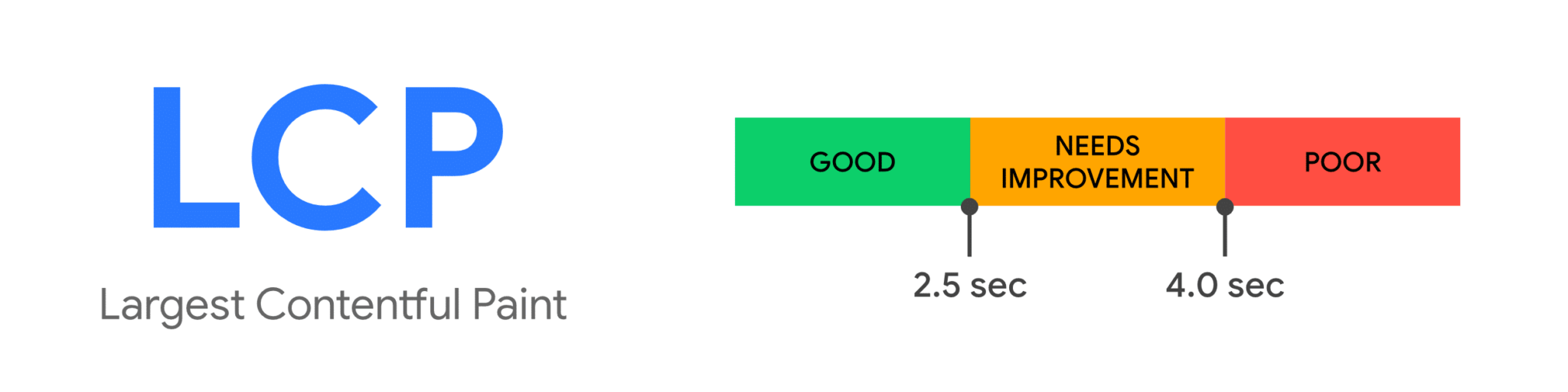
LCP – Largest Contentful Paint
.
Ez a mutató az információhoz való hozzáférés gyorsaságára vonatkozik. Meghatározza a weboldal betöltésének élményét, amelyet a betöltés kezdetétől a Largest Contentful Paint (LCP) teljes megjelenéséig eltelt idővel számolunk. Az LCP lehetővé teszi annak meghatározását, hogy egy oldal gyorsan elérhetővé teszi-e a felhasználó által kívánt információkat. Ha ez az idő kevesebb, mint 2,5 másodperc, akkor a minősítés jó. Ha 4 másodpercnél hosszabb, a minősítés negatív.
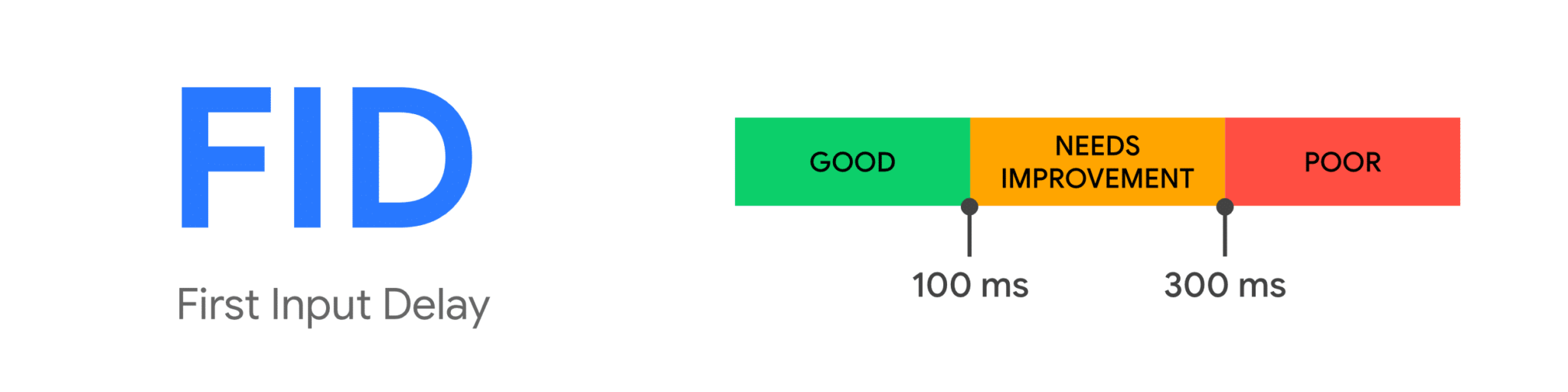
FID – Első bemeneti késleltetés
.
Meghatározzaaz oldal interaktivitását, vagyis azt, hogy milyen gyorsan reagál a viselkedésünkre. Ha az idő kevesebb, mint 100 ezredmásodperc, akkor jó minősítést kapunk. Ha 300 milliszekundum felett – rossz.
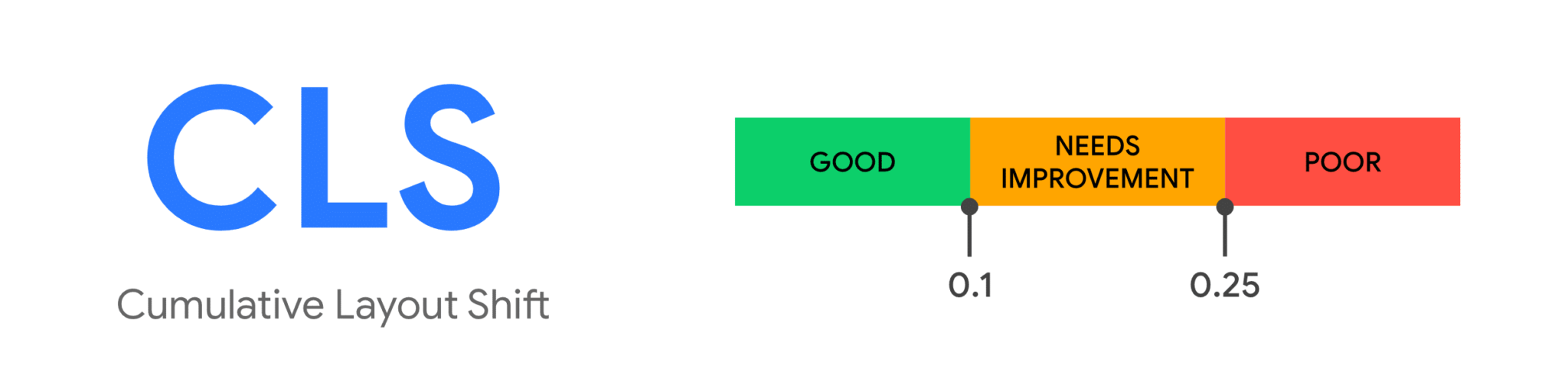
CLS – Cumulative Layout Shift
.
A Web Vitals mutatói közül a legérdekesebb és igazi újdonság. Kumulatív oldalsabloneltolódásként fordítható.
Ez a mutató meghatározza,milyen mértékben tolódott el a betöltött oldal a képernyőn a váratlan viselkedés miatt..
Váratlan viselkedés alatt olyan sabloneltolódásokat értünk, amelyeket nem a felhasználó szándékos interakciója okozott.
A 0,1 alatti érték jó, a 0,25 feletti érték rossz minősítést jelent.
Érdemes megemlíteni, hogy ezek nem különálló és független mutatók. Egyfajta „webhelyminőségi háromszöget” alkotnak, és az egyik „oldalának” gondozása megköveteli a többi gondozását, vagy közvetve hatással lesz rájuk.
A korábbi sebességminősítési tényezők megszűntek számítani?
.
Nem. A jelenlegi Core Web Vitals egyfajtaernyővé vált, amely a Google és a SEO-s szakemberek által korábban használt oldalsebesség-mérőszámok közül sokat egyesít..
Például az LCP függ a TTFB-től (Time to First Byte) és az FCP-től (First Contentful Paint). Az FID-t befolyásolhatja a TBT (Total Blocking Time) és a TTI (Time To Interactive). És bár az idézett mérőszámok közvetlenül nem számítanak Core Web Vitalsnak, mégis hasznosak az elemzésünkben.
Ráadásul a Google bejelentette, hogy a Core Web Vitals jelenlegi összetétele nem végleges – ehelyett a mostani a leglényegesebb. Az internet fejlődésével a Core Web Vitals listája bővülhet.
Összefoglalva:ha webhelye korábban magas PageSpeed minősítést kapott, és a felhasználói élmény tekintetében gondoskodtak róla, valószínűleg nem sok minden fog változni az Ön számára..
A SEO Armageddon előtt állunk?
.
Ne tegye!
1 Ahogy korábban említettem, ez a frissítés nem forradalom, hanem evolúció. Ez egy olyan változás, amely a látszat ellenére eléggé nyilvánvaló és könnyen előre látható. Megállapítható, hogy ha webhelye korábban a PageSpeed mérőszámokra támaszkodott, akkor meglehetősen védekezően fog kijönni a frissítésből.
2 A hatása nem lesz döntő. Ez a frissítés a közepes hatású tényezők közé fog tartozni. Érezhető, de nem döntő. Valószínűleg különösen a nagy kiadók számára lesz akut. Inkább minden webhelyen láthatósági mozgások lesznek, de ha van egy domain erős tekintéllyel és jó tartalommal, de átlagos Web Vitals értékekkel, akkor nem kell attól tartania, hogy egy technikailag kiváló, de a láthatóság tartalmi és tekintélybeli alapjait nélkülöző webhely megugrik.
3. Annak köszönhetően, hogy a Google ezzel a frissítéssel nagy hangsúlyt fektetett az egyértelműségre és az átláthatóságra – megvan az időnk és a tudásunk, hogy javítsuk a mérőszámainkat..
Nagyszerű új webhelyem van – biztonságban vagyok?
.
Általában sajnos nem!
A jelenlegi webfejlesztés alapvető bűne, hogy az ügyfél számára az új webhely elkészítésének és megvalósításának gyorsaságára helyezik a hangsúlyt. Ez általában úgy történik, hogy kész keretrendszereket és szabványos CSS- és JavaScript-készleteket használnak, anélkül, hogy mérlegelnék, mely kódrészletek szükségesek reálisan az oldal működéséhez.
Ezért ha egy új webhely tervezésekor nem veszik figyelembe egy SEO-specialista erős támogatását és auditok teljesítményét még a tervezési szakaszban sem, biztosak lehetünk benne, hogy a webhely túl lesz terhelve kóddal. Ez pedig negatívan befolyásolja a Web Vitals minden aspektusát.

Meglepő módon eljutottunk oda, hogy a CSS-t és a JavaScriptet alig (vagy egyáltalán nem) használó régi webhelyek tökéletes PageSpeed és Web Vitals értékelést kapnak. Bár nem tartják be a modern webépítés és felhasználói élmény elveit, a modern technikák hanyag használatával járó számos problémát megkerülnek.

Mi befolyásolja a legnagyobb tartalommal bíró festéket?
.
Annak ellenére, hogy elméletileg mindhárom mutató másról szól, valójában mindhárom összefügg, és hatással van egymásra. Véleményem szerint a legfontosabb közülük az LCP, amely számos olyan sebességtényezőt egyesít, amelyet az eddigi elemzések során figyelembe vettünk. Az LCP-ajánlások helyes végrehajtása a CLS-t és a FID-et is a legnagyobb mértékben befolyásolja.

A szerver válaszadási sebessége
.
A leggyakoribb szűk keresztmetszet, amely befolyásolja az oldal és a tartalom fő részének betöltését, a szerver válaszsebessége. Itt gyakran előfordul, hogy az 1 másodpercnél is többet elér, ami kevés időt hagy a többi erőforrás betöltésére és a jó értékelésre. Az LCP arány javítására van lehetőségünk:
- Optimalizáljuk a szervert. A webhely típusától és a használt CMS-től függően különböző ajánlott konfigurációk léteznek – így az optimalizálás a rendszergazdák feladata. Gyakran az alkalmazott megoldásoknak jelentős hatása van – ha megosztott tárhelyről beszélünk, gyakran szükséges magasabb csomagra váltani, vagy dedikált szervereket, illetve a forgalmunknak és a generált terhelésünknek megfelelő garantált erőforrásokkal rendelkező felhőt használni.
- Content Delivery Network használata. Ha egyszerre több földrajzi piacon működünk, jó megoldás lehet egy CDN használata, amely a statikus tartalmainkat a hozzá legközelebbi szerverről szolgálja ki az ügyfélnek.
- Használjunk gyorsítótárazási mechanizmusokat: A fordított proxyk vagy különböző megoldások, például az adatbázis-lekérdezések gyorsítótárazása felszabadítja a szerver erőforrásokat a lekérdezések nagy része számára, így azok gyorsabban teljesülnek.
- Sztatikus HTML kiszolgálása.Ez a megoldás, amelyet számos webhelygyorsító modul használ, népszerű például a CMS WordPress esetében. Ennek köszönhetően a szerver használata minimálisra csökken, és a statikus fájl egy szempillantás alatt eljut a felhasználó böngészőjéhez.
- .
.
A grafika optimalizálása
.
Gyakori hiba az optimalizálatlan grafikák használata – néha akár több megabájtos képeket is mérlegelve az oldalra méretezve.
A grafikák betöltési idejének megtakarítása érdekében ne feledje:
- használjunk az oldalunknak megfelelő méretű grafikákat,
- használjuk a grafikus fájlok tömörítését,
- használjunk modern formátumokat, mint például a WebP.
.
.
.
Optimalizáljuk a JavaScriptet és a CSS-t
.
Ahogy korábban említettem, a modern oldalak gyakran túlterheltek felesleges JavaScript és CSS kóddal. Ezeket a fájlokat nem csak le kell tölteni a szerverről, hanem ráadásul a böngészőnek is elemeznie kell őket, hogy megjelenítse az oldalt a felhasználónak.
A sebesség javítása érdekében a következőket teheti:.
- minimalizálja a JS és CSS tartalmakat – végezzen elemzést arról, hogy a böngésző mely kódrészleteket használja reálisan. Jó esély van arra, hogy az oldalra betöltött JS- és CSS-források közül sokakat soha nem használnak,
- az oldal megjelenítéséhez elengedhetetlen CSS-kódrészletek közvetlenül a HTML-kódban helyezhetők el,
- kihasználja az aszinkron betöltés előnyeit, és késlelteti a nem létfontosságú erőforrások használatát,
.
.
.
Jó tipp, hogy mérlegeljem, hogy valóban szükségem van-e valaminek a betöltésére. Ez vonatkozik a JS, CSS és grafikai erőforrásokra is.
Hogyan lehet optimalizálni az első bemeneti késleltetést?
.

A First Input Delay esetében láthatjuk a legjobban, hogy a Web Vitals különböző elemei mennyire össze vannak kapcsolva. Ha ügyeltünk a Cumulative Layout Shiftre vonatkozó ajánlások minél jobb megvalósítására, akkor jó eséllyel az FID többé nem jelent majd problémát.
A Google a FID értékelésünket elrontó legfontosabb elemként a túlterhelést és a rossz JavaScript optimalizálást emeli ki, ezt az elemet már fentebb említettem.
Ha a felhasználó böngészője a JavaScript kódelemzés miatt blokkolva van, akkor a felhasználói viselkedésre való reagálás késik. Ennek megakadályozására ezenkívül javasolt:
- Kerülje a hosszú feladatokat – minden olyan kódblokk, amely 50 ms-nál több időt vesz igénybe, hibának számít.
- Bontja a kódot kisebb darabokra, amelyek gyorsabban végrehajthatók.
- Fogalmazzon ésszerű megközelítést a külső szkriptekkel kapcsolatban.
- Alkalmazzon késleltetett vagy aszinkron betöltést minden nem lényeges szkriptre (az LCP és CLS szempontjából nem relevánsakra).
.
.
.
.
Hogyan néz ki az optimalizálás a Cumulative Layout Shift alatt?
.

Gyakran annak megállapítása, hogy mi okozza oldalunk elrendezéseltolódási problémáit, egyszerűen az oldal frissítésével lehetséges. A probléma pontosabb meghatározásához azonban további eszközökre van szükség. Ne feledjük azt sem, hogy a korábbi ajánlások, mint például az erőforrások betöltési sebessége vagy az oldal újratöltésének elkerülése a szkriptek és stíluslapok segítségével, szintén hatással vannak a CLS-re.
A leggyakoribb problémák, amelyek alacsony CLS-értékelést okoznak
.
A leggyakoribb CLS-problémák akkor merülnek fel, amikor egy elem „belezsúfolódik” a a felhasználó számára már betöltött és bemutatott oldalszerkezetbe. Ez számos potenciális webhelyelemre vonatkozik, például a túl későn betöltődő és a felhasználó szeme előtt megváltozó betűtípusokra. A leggyakoribb probléma azonban a webhelyen használt grafikákkal és képekkel kapcsolatos.
Grafikák jelzett méret nélkül
.
Régebben jó szokásnak számított, hogy a grafikákhoz szélességi és magassági paramétereket adtak a HTML-ben. Manapság ezt gyakran figyelmen kívül hagyják, aminek következtében a sablon elkezd alkalmazkodni a betöltött grafikához. Ez gyakran látható blogbejegyzéseknél és a szöveg fölötti fő képnél, amely a szöveg betöltése után töltődik be, és az elrendezés eltolódásának klasszikus példája. Ennek elkerülése érdekében érdemes a grafikákat egységes méretben tartani, megfelelő helyet fenntartani a sablonban a még be nem töltött grafikák számára, és visszatérni a grafikák magasságának és szélességének CSS segítségével történő beállításához.
A grafikai méretekkel kapcsolatos problémákra a következők a példák:
- logó a mobilverzióban, ahol nincs fenntartott hely, hirtelen megnyúlik a fejléc, és az oldal betöltésekor lefelé nyomja az oldalt,
- az oldalon használt finom grafikák, amelyek mérete nincs megadva,
- karusszelek! – Igen, még mindig használják őket, és elég, ha a forgásban lévő grafikák közül az egyik nagyobb vagy kisebb a többinél, és máris kész a sablonváltás.
.
.
.
A további belső promóció gyakori formája az oldal betöltésekor betöltődő bannerek, amelyek hírlevélre való feliratkozásra, egy alkalmazás letöltésére vagy az aktuális promóciókról való tájékoztatásra ösztönöznek. Ezek hatására az egész oldal lefelé mozog. Ráadásul, ha az ezt a mechanizmust támogató szkriptek túl későn töltődnek be, az további milliszekundumos elrendezés-eltolódást és a CLS-értékelés csökkenését okozza.
Hirdetések
.
Ez a legnagyobb probléma a nagy kiadók számára, akik gyakran RTB-módszerrel adják el a helyüket. Általában, amikor minden egyes felhasználó számára külön aukciót tartanak a hirdetők, bizonyos idő telik el, ráadásul nem mindig egyértelmű, hogy végül melyik (mekkora méretű) hirdetés nyer. Ez gyakori sablonváltásokat és a felhasználók véletlen kattintásait okozza.
Ennek oka az elrendezés eltolódása, amely a hirdetés végső formátumától függ.
Azért, hogy ezt megoldja, a következőket kell tennie:.
- amennyire csak lehetséges, egy hirdetési formátumra összpontosítson a fold feletti részen,
- tartalékoljon elegendő helyet az oldal szerkezetében a kiválasztott hirdetési formátum számára, hogy a hirdetők árverése és a formátum betöltése után ne feszítse a sablonunkat.
.
Mindkét megoldás biztosan nem könnyű, és sok belső vitát fog okozni a SEO-k és a forgalom monetizálásáért felelősök között.
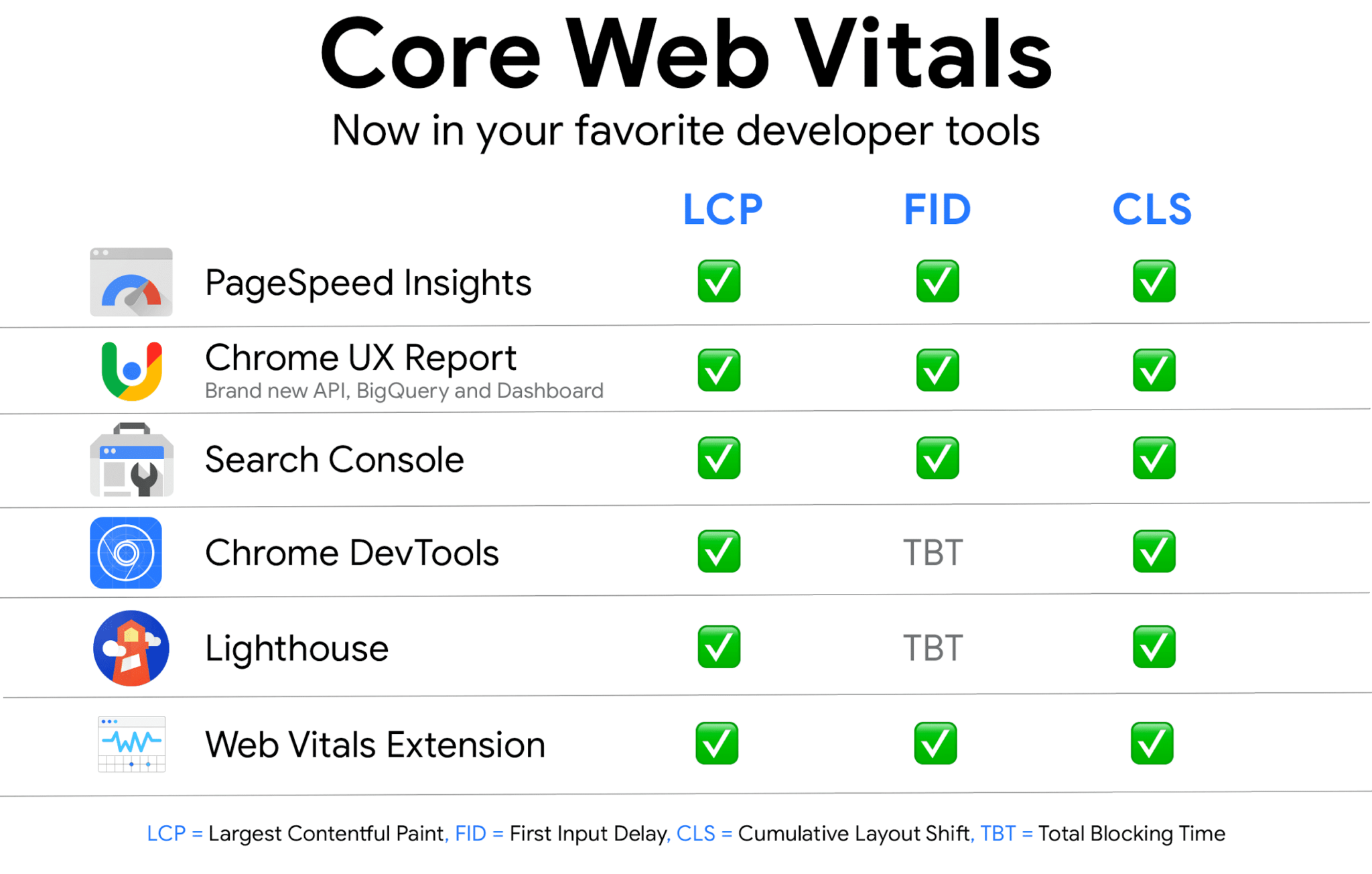
Milyen eszközökkel lehet mérni a Web Vitals-t?
.
Ha a Web Vitals nevű változásról van szó, azt kell mondanunk, hogy a Google jól felkészített minket rá. A mutatók megértéséhez, diagnosztizálásához és javításához szükséges anyagok és eszközök mennyisége nagyon nagy.
Attól függően, hogy mennyire akarunk elmélyülni a problémában – megtaláljuk a megfelelő eszközt.

Google Search Console
.
Az elsődleges eszköz az ellenőrzéshez természetesen a Google Search Console, amely lehetővé teszi, hogy a keresőmotor szemével nézzük oldalunk egészét. A Google már néhány hónapja kiadja a Web Vitals / Basic Web Metrics jelentéseket a GSC-ben. A jelentések mobileszközök és számítógépek szerint is elérhetők, és megmutatják oldalunk minősítési szintjének időbeli változását. Ez lehetővé teszi számunkra, hogy oldalaink minőségének hirtelen romlását az oldalon bekövetkezett változásokhoz kössük.
A GSC Web Vitals jelentéseinek fontos jellemzője az aloldalak csoportosítása. Ez összhangban van a SEO-értékelés elveivel, ahol először globálisan, majd lokálisan, végül pedig egyénileg próbáljuk megtalálni az oldalunkon előforduló problémákat. Ily módon elkülöníthetjük az aloldalak meghatározott csoportjait, például a termék aloldalakat, amelyek ugyanazokkal a problémákkal küzdenek, és egy lépésben megoldhatjuk őket.
A részletesebb elemzéshez azonban további eszközökre lesz szükség, amelyek már az egyes oldalakat elemzik.
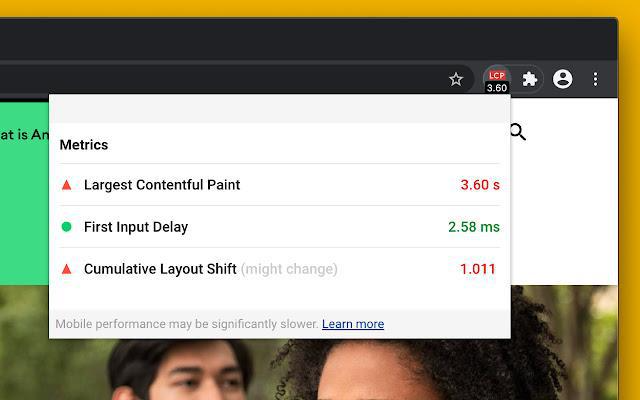
Chrome Web Vitals Extension plugin
.

Ahhoz, hogy gyorsan ellenőrizzük annak az aloldalnak a mérőszámait, amelyen éppen vagyunk, használhatjuk a a Google által ajánlott Web Vitals Extension plugint. Ez gyors és kényelmes elemzést tesz lehetővé – de nem tartalmaz olyan adatokat, amelyek relevánsak az oldalunk problémáinak esetleges kijavításához.
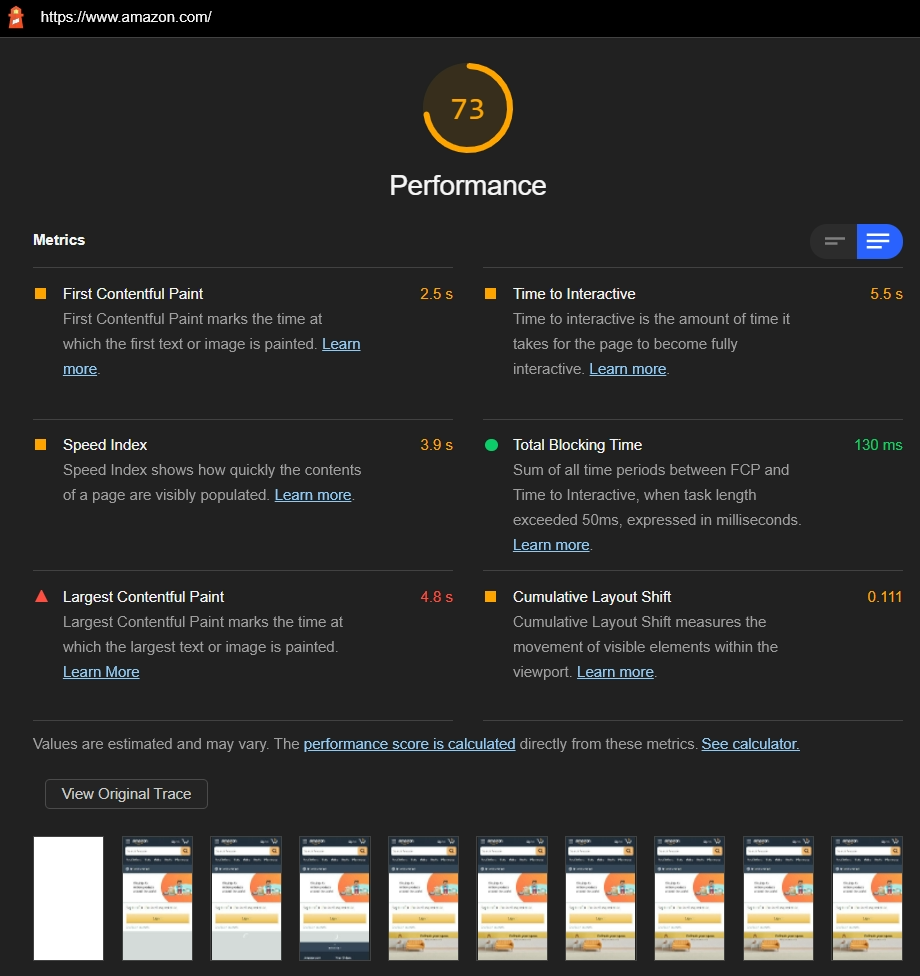
Lighthouse
.
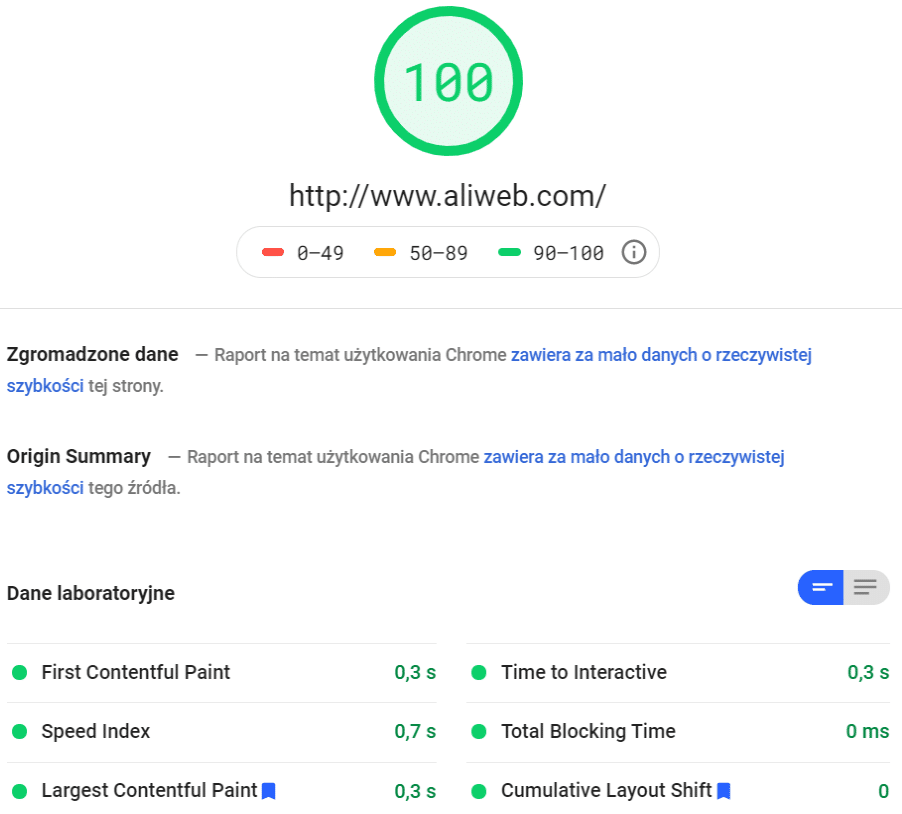
A Chrome Browser fejlesztői eszközök alatt elérhető Lighthouse jelentések számos automatikus ellenőrzés elvégzését teszik lehetővé, köztük természetesen a teljesítményjelentéseket, mobil vagy asztali eszközt szimulálva. A teljesítményjelentések, a PageSpeed egyfajta másolata, gyorsan és hatékonyan megmutatják a Web Vitals legfontosabb mutatóit, és ami fontos, azokat a javítandó területeket, amelyekre érdemes odafigyelnünk a jobb értékelés érdekében.

PageSpeed Insights
.
A PageSpeed funkciói és a kapott információk nagyrészt átfedésben vannak a Lighthouse jelentésekkel. Mindkét eszközben információt kapunk arról, hogy mely szkriptek okoznak szálzáródást, melyek tartalmaznak nem használt kódot, és milyen egyéb javításokat kellene végrehajtani a Web Vitals általános javításához.
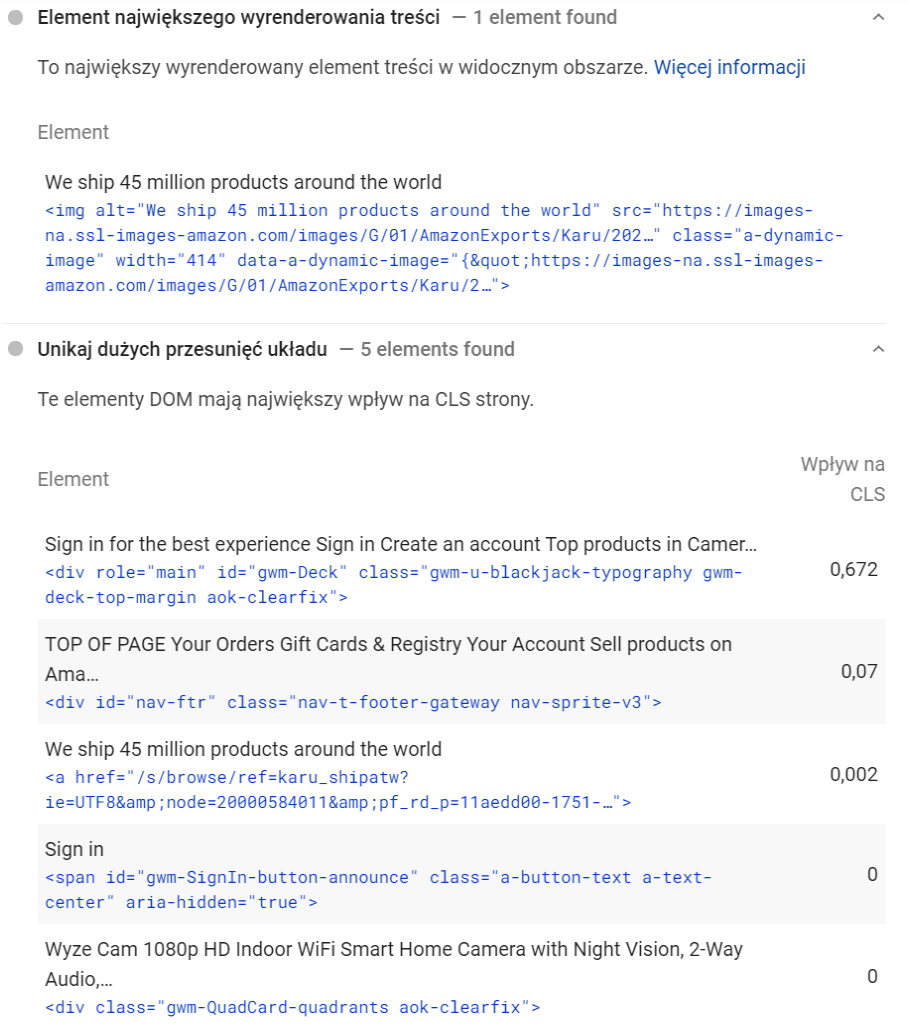
Jó funkció, hogy pontosan megállapíthatjuk, hogy webhelyünk mely részei okoznak alacsony minősítést, mely HTML kódelemek azok, amelyek „ugrálnak”, ami a CLS csökkenését okozza, és ami fontos, hogy melyik kódrészletet tekinti a Google fő tartalomnak és befolyásolja az LCP-t.

Developer Tools
.
A legvégén a legjobb eszköz, amely hasznos lesz számunkra, hogy részletesen elemezzük az oldalt. Míg a Google Search Console nyomokat ad arra, hogy valami nem stimmel, a PageSpeed vagy a Lighthouse megmutatja, hol javíthatunk valamit, addig a Chrome pontosan megmutatja, hogy melyik szkript vagy kódelem rontja a Web Vitals értékelésünket..
Tekintettel arra, hogy a Chrome beépített eszközei és azok használata a SEO-ban egy külön bemutató potenciális témája, mi most két olyan funkcióra koncentrálunk, amelyek segítségével alaposan megvizsgálhatjuk webhelyünket.
Pazarló kódelemzés
.
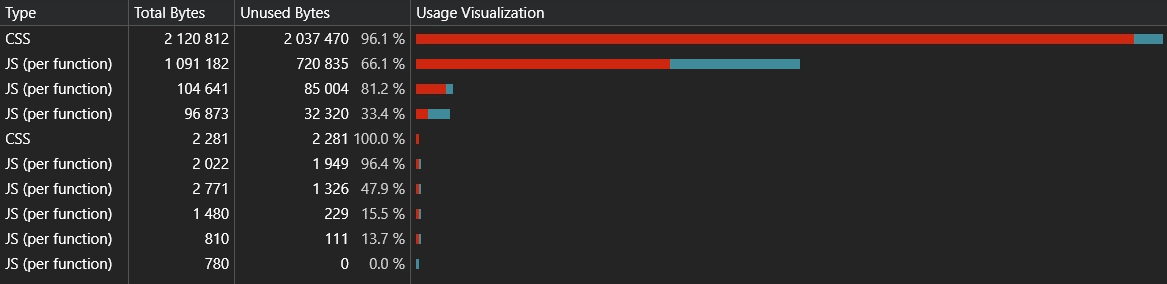
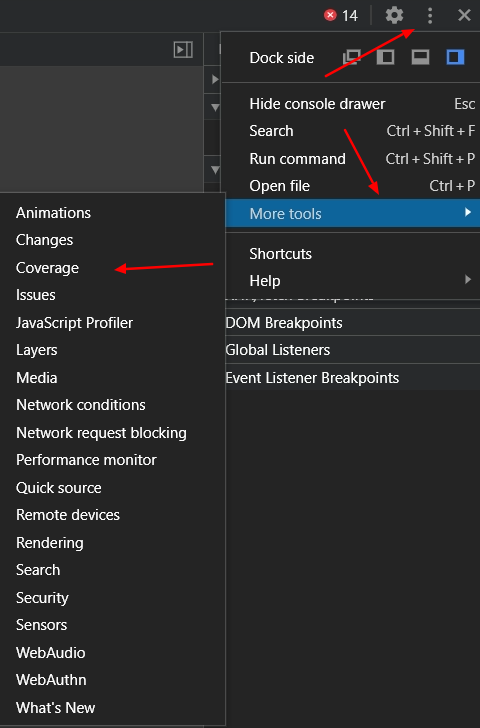
Az első a pazarló kódelemzés. Azopciók – További eszközök – Fedezet gombra kattintva egy további panel nyílik meg, amely elemzi, hogy mely kódrészletek nem kerültek felhasználásra az oldal renderelésekor.

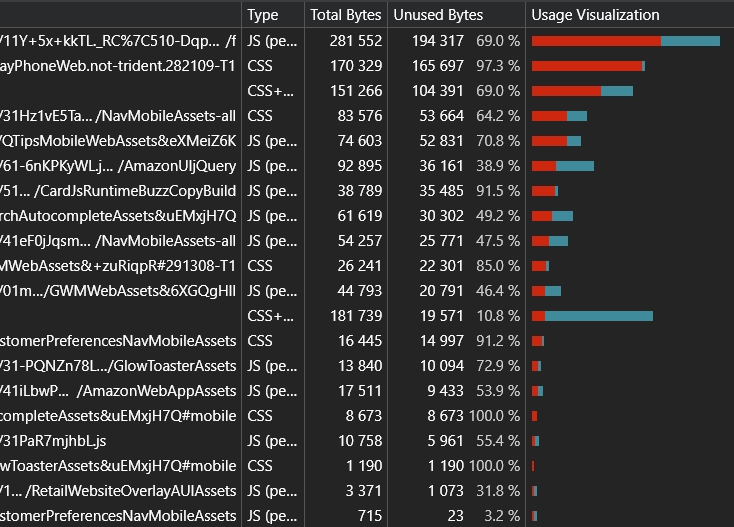
Egyszerű összefoglalót kapunk arról, hogy mennyi kódot használtak fel reálisan, és mennyi ment kárba.

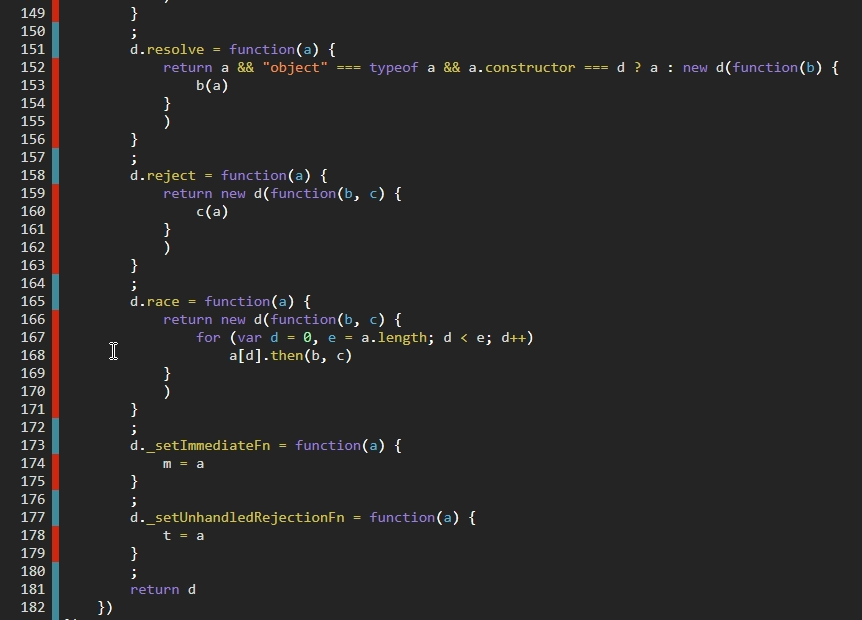
A jelzett Java Script vagy CSS fájlok bármelyikére kattintva pontosan láthatjuk, hogy az adott aloldal renderelése szempontjából mely kódsorok feleslegesek. Fontos: a felesleges kódok eltávolításakor ne feledjük, hogy ne csak egy aloldalt elemezzünk, hanem azok egy csoportját. Az A aloldalon nem használt kódrészlet kulcsfontosságú lehet a B oldal funkcionalitása szempontjából.

Teljesítmény lap
.
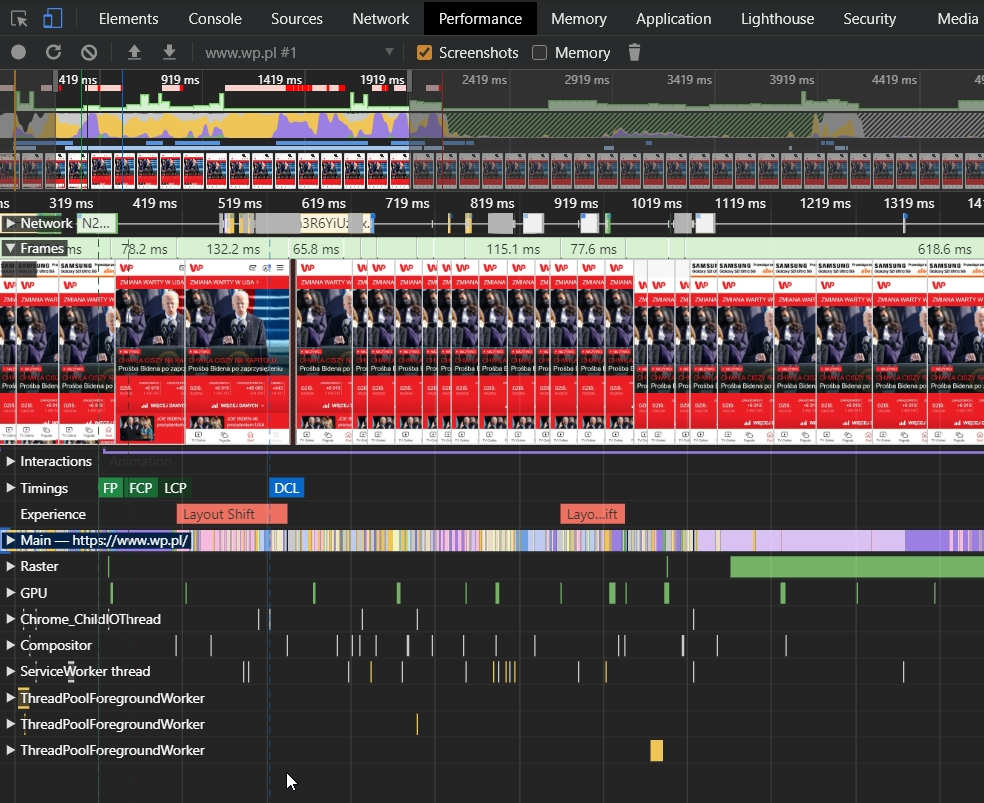
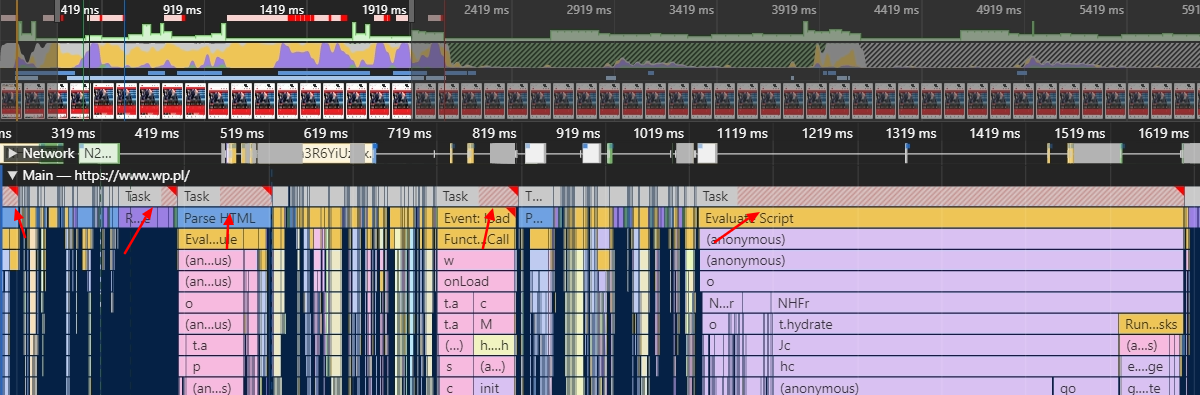
A Chrome egy másik rendkívül fontos funkciója a Teljesítmény lap –a Web Vitals elemzések kulcsfontosságú eszköze..
A webhely bármely aloldalának elemzésekor az oldal rövid frissítése és újratöltése történik a böngésző által. Ezután minden szükséges választ megkapunk: milliszekundumra pontosan mennyi időbe telt bizonyos elemek betöltése, és melyek okozták a problémákat.
Az idővonalon pontosan megjelöltük, hogy mely pillanatokban következik be a CLS-t érintő sabloneltolódás. Az automatikus képernyőfotó funkciónak köszönhetően meg tudjuk mondani, hogy mely kódrészletek okozták ezeket, és saját szemünkkel is láthatjuk őket.
Ha a Layout Shift marker felett lebegünk kiemeli az oldalon az eltolódott elemet. Erre a markerre kattintva láthatjuk az eltolódás részleteit.
A Web Vitals egyik potenciálisan problémás eleme a Largest Contentful Paint (Legnagyobb tartalmi festék) – ez kérdéseket vethet fel azzal kapcsolatban, hogy a Google szemében valójában mi az oldalam legfontosabb tartalmi eleme. Ismétlem – csak menjünk az idővonalon az LCP jelölés fölé, és a Chrome kiemeli számunkra az oldalnak ezt a részét. És minden ezredmásodpercben tudjuk, hogy mikor töltődik be. Mindehhez mindössze néhány kattintásra van szükség.

Ezenkívül automatikusan piros színnel kiemeltük az összes olyan lépést és elemet, amelyek hatással lehetnek az FID-re, mivel ezek úgynevezett hosszú feladatokat jelentenek, amelyek végrehajtása több mint 50 ms hosszúságú.

 Robert Głowacki
Robert Głowacki 