One of the elements that can positively affect both organic traffic to your site and revenue with little effort is schema implementation. When you are just planning an effective SEO strategy, as well as when you are already reaching the top and the threshold for entering higher positions is too high for you (because, for example, it’s hard to jump Ads with organic results) – that’s when it’s worth taking interest in schema.
What is schema, why structured data is important and what benefits it brings, as well as how to implement scripts on the site – about it in the article.
What is schema?
.
Schema.org is a project created in cooperation between the major search engines (Google, Yahoo, Bing and, almost from the beginning, Yandex as well), aimed at improving site indexing and better “understanding” by indexing robots of web content. Since 2011, the project has already seen 13 updates (the latest in July 2021), a number of improvements and new tags, based also on user feedback and suggestions.
Why schema is useful for SEO
.
While the use of schema doesn’t in itself affect a page’s position in search results, it helps search engine robots better understand the context – and that can already have a noticeable impact on matching a page to a user’s search intent.
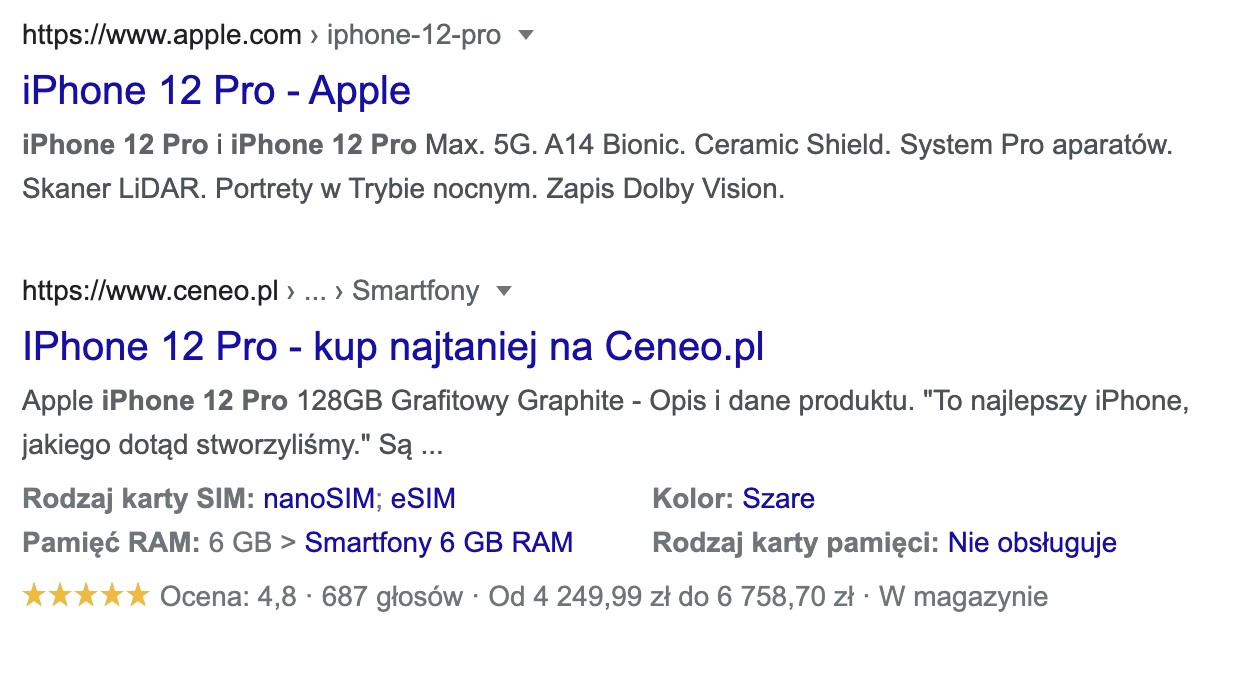
In addition, the use of selected schema tags, can enrich the search result of a given sub-page with extended snippets (structured data), such as ratings, product data, event date, and in some cases images, among others. This, in turn, can positively affect CTR, i.e. “clickability” in the search result.
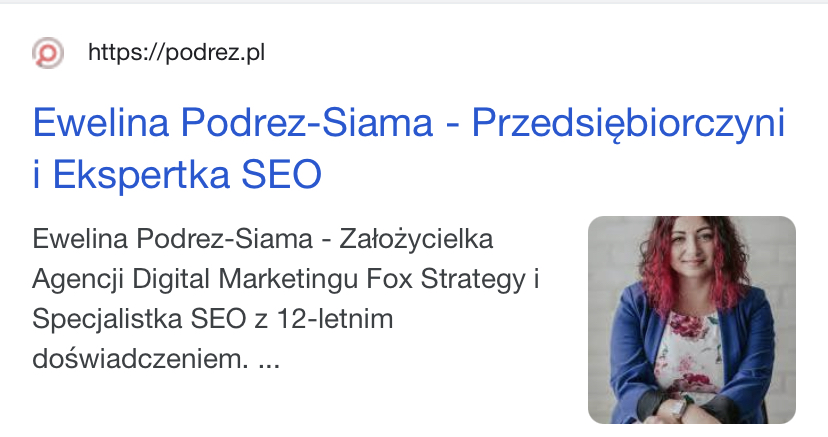
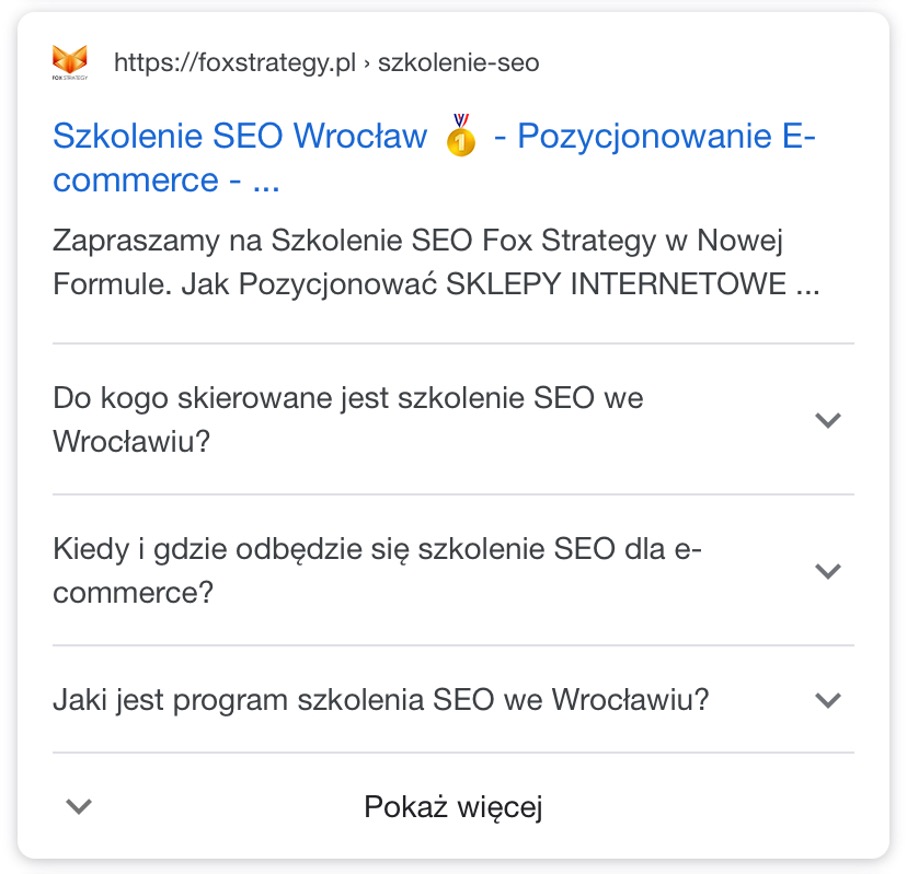
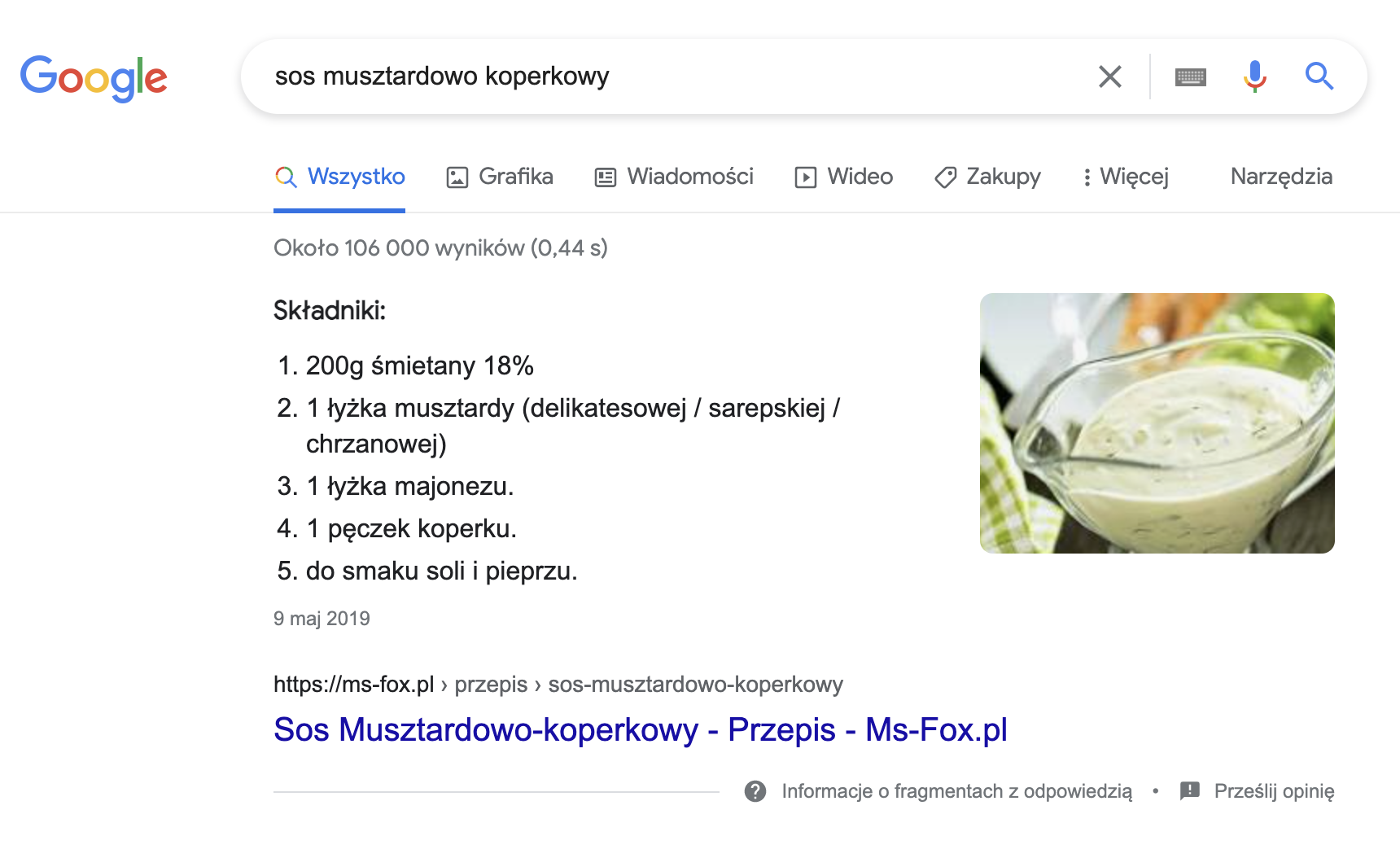
Let’s look at an example of a search result. Which page catches your attention?.

Schema versus Rich Snippets
.
There are a number of schema tags that can (but as with Google: they don’t have to) affect the appearance of a search result, and thus the CTR.
In my opinion, the most popular ones are (documentation):
- Product – a tag dedicated to online stores, allowing to indicate the price, stock or product reviews already at the search stage. Product is the most distinctive and often seen in SERPs, but it can work against the store if the price of a particular product in the competition is lower.
- Breadcrumblist – a tag that allows a better understanding of the structure of a given subpage and a more intuitive display of the path within the address URL in the search result.
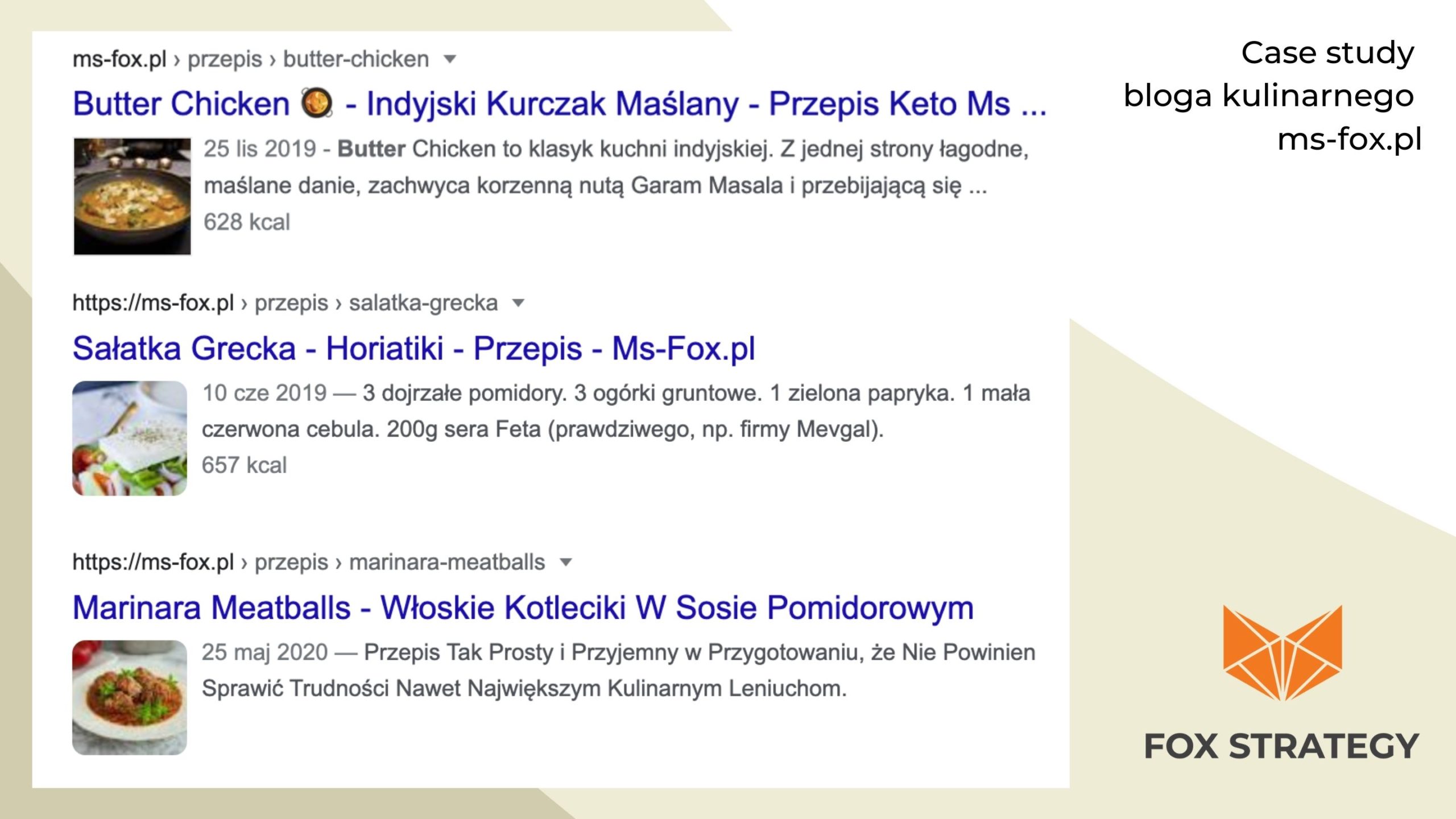
- Recipe – a tag dedicated to recipes. In addition to photos, it indicates, among other things, the preparation time, nutritional values or the next steps of the recipe.
- Event – a tag dedicated to event pages, allowing to show in the search result the date, place and link to the event.
- Aggregate Rating – a rating tag, or the popular “stars” in search results. It can also be part of Product, Article or Recipes.
- FAQPage – the aforementioned FAQ tag, allowing questions and answers to be displayed as drop-down tabs in the search stage.
- Person – dedicated to personal pages, linking the page to its author/person of interest. Although it seems less popular, it is responsible for the presentation of the image in mobile search results.
- Article – a tag dedicated to blog posts, allowing for a range of data, including but not limited to the author or date of publication.
.
.
.
Schema vs. CTR
.
Does schema implementation actually affect CTR increases? You’ll find quite a few tests on this topic on the web, most point to a positive effect, but the answer, as it is in SEO, is it depends.
Test 1: Recipe structured data vs. CTR
.
At the end of 2019 and the beginning of 2020, I ran a series of tests to see how different elements affect CTR on my cooking blog. I also looked into Recipe structured data to display images in SERPs.
For recipe pages, I implemented schema. By manually submitting to indexing each of the nearly 50 addresses tested, extended snippets appeared in the SERPs practically overnight (then the submission to indexing in Search Console worked almost in real time).
I cyclically verified the presence of images in search results, so that at the end of the test I could compare data from six months after implementation to six months before implementation as reliably as possible.

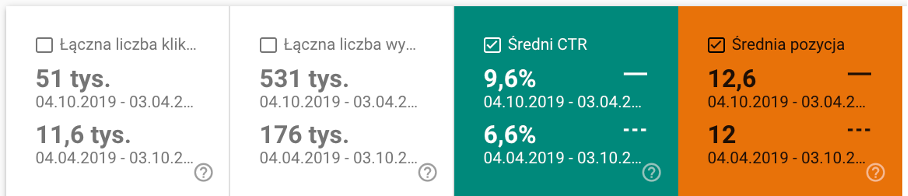
The test results can be summarized as follows:
- Changes for subpages with comparable average position in both comparison periods, were overwhelmingly positive – CTR increases of up to 25 percentage points.

- There were exceptions, however – when images proved less attractive or more images/videos and other “distractions” appeared in the search results during the period under review – the highest drop recorded in the comparison period was 5 percentage points.
- In the long term, for all pages for which Recipe structured data was implemented, the average CTR increased from 6.9% to 9.6%, an increase of 3 percentage points.

It should be taken into account that the overall result for the selected subpages was affected not only by structural data, but also by fluctuating positions, growing interest in the blog topic and development of competitors.
Nevertheless, the answer seems clear: it is worthwhile (with care) to implement Recipe on the site..
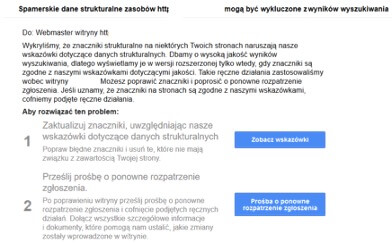
The undeniable limitation, however, is that Recipe will only improve CTR on a culinary blog, and any attempt to implement schema inconsistently with the application may be met with ignoring by robots and, in extreme cases, even exclusion of the site by Google for spammy structural data.

The good news I have for you, however, is that as of today, it is possible to bring an image into mobile search results using the Person tag on any personal or company page based on a personal brand:

Test 2: FAQ structured data vs. CTR on an agency website
.
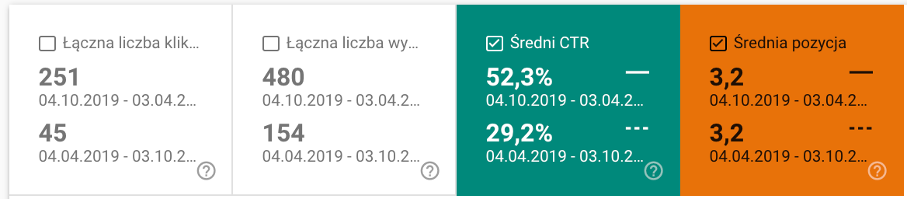
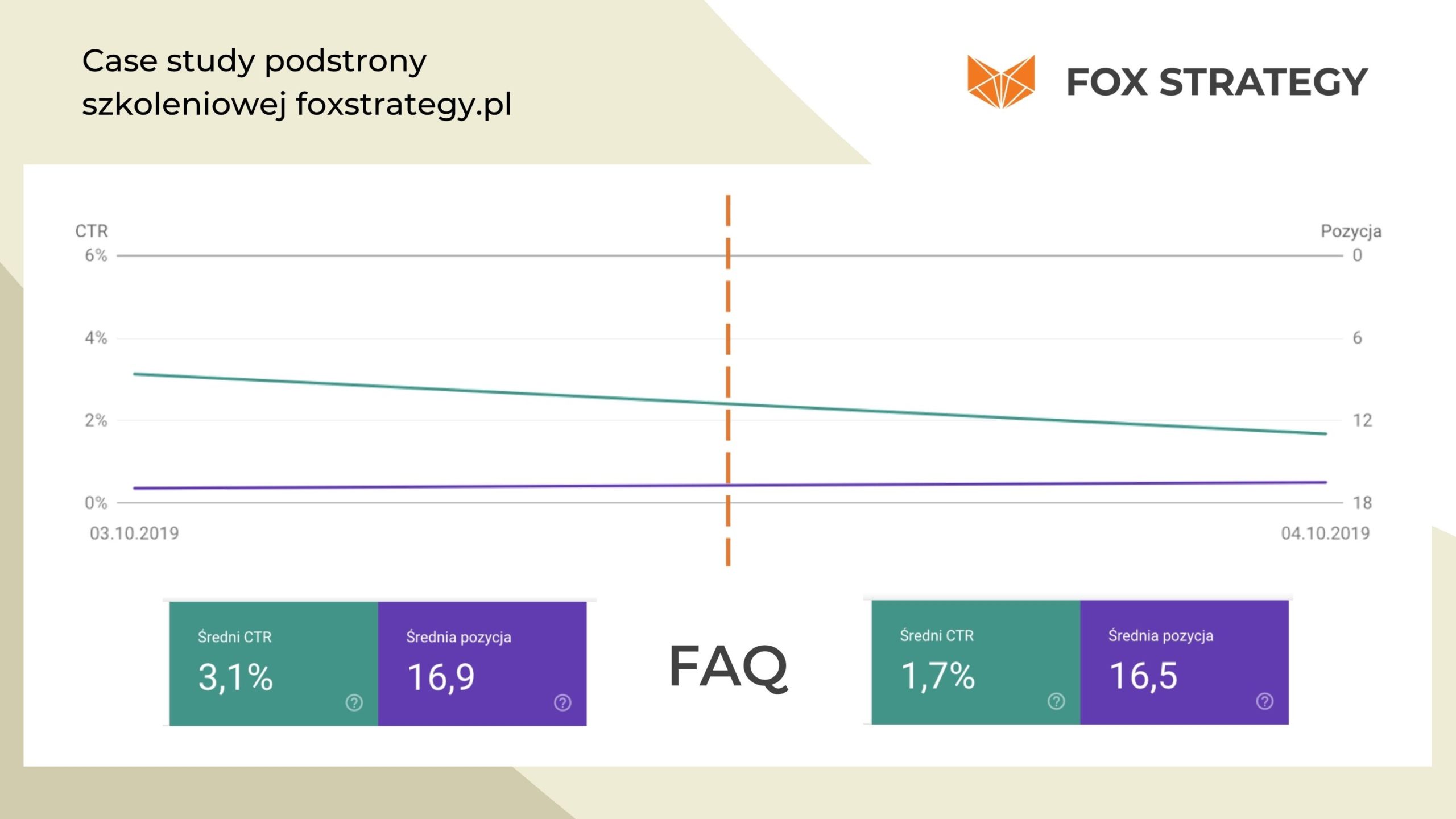
While the FAQ structured data was still a novelty, I also decided to test how its display would affect the CTR of the training sub-page on foxstrategy.co.uk.

The FAQ tag is interesting in that it greatly expands the search result and thus should catch the user’s attention. At the same time, it allows interaction, hence its implementation could have kept the user at the search stage and did not necessarily mean an increase in the number of clicks at all..
Let’s call the whole thing a mini-test, given the very short comparison period – the structured data was implemented and submitted for indexing just before midnight, so that moments after midnight the FAQ started to display in the search results.
The results are unfortunately not surprising. Overnight, the CTR dropped by almost half:

It can be debated, of course, whether this meant no interaction with Rich Snippets and whether it ultimately had a positive impact on, for example, image issues and ultimately conversion. Nonetheless, the benefit in terms of CTR increase I did not notice.
Also note: structured data usually improves CTR, but there are exceptions to this. It is worth verifying the effects of this after each implementation.
Schema formats
.
Now that we know the potential benefits (and possible disadvantages) of implementing particular schema tags, let’s look at its formats. Implementation of schema on the page is possible with:
- Microdata (microdata), i.e. additional attributes and values in HTML tags
- RDF, which is an HTML5 extension found in both <head> and <body> sections
- JSON-LD, or content-independent scripts occurring in the <head>
.
.
section.
Google’s stance, as presented by John Mueller at a Webmaster Hangout in March 2019 is clear, however: that JSON-LD is the preferred format. For us SEOs or site owners, this is great news – implementing scripts in the head section is often much easier than attributes in html.
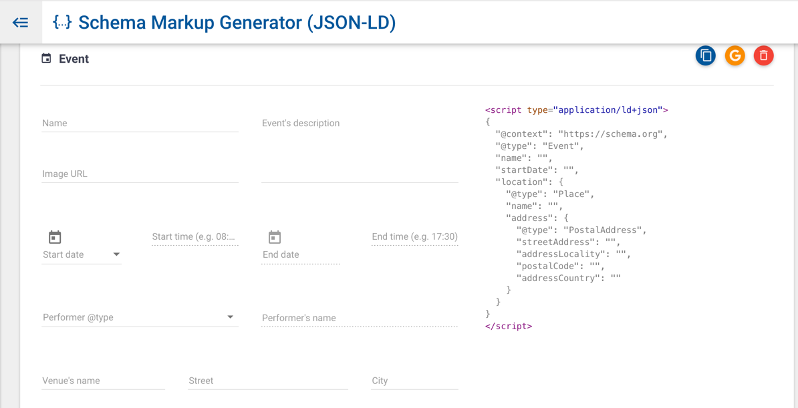
Example schema in JSON-LD format
.
Below you will find the code of popular Product or Breadcrumblist tags in JSON-LD format.
Product.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
Breadcrumblist
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
How to implement schema?
.
We already know Google’s welcome JSON schema. So how do you implement it on your website?
The first step is to create a script dedicated to a particular subpage or the entire site. This can be done manually, based on the schema.org documentation. However, it is not difficult to make a mistake here, even if you work with code on a daily basis. So I personally recommend using generators, of which there are quite a few available on the Internet.
Two example schema script generators, tested by me, are:
- https://technicalseo.com/tools/schema-markup-generator/
- https://www.schemaapp.com/tools/jsonld-schema-generator/

Plugins can also come to your rescue, as long as you are using a ready-made software or CMS. For WordPress to get you started, I recommend RankMath SEO, which, in addition to the usual SEO plugin features and super-easy migration from Yoast, allows you to generate schema right at the post/page creation stage.
This is one of the reasons for choosing between the popular SEO plugins: Yoast SEO and Rankmath SEO, I personally usually recommend Rankmath.
Note. When you use a plugin, you validate the code “in production”, that is, by checking the url of the finished subpage, not the code itself.
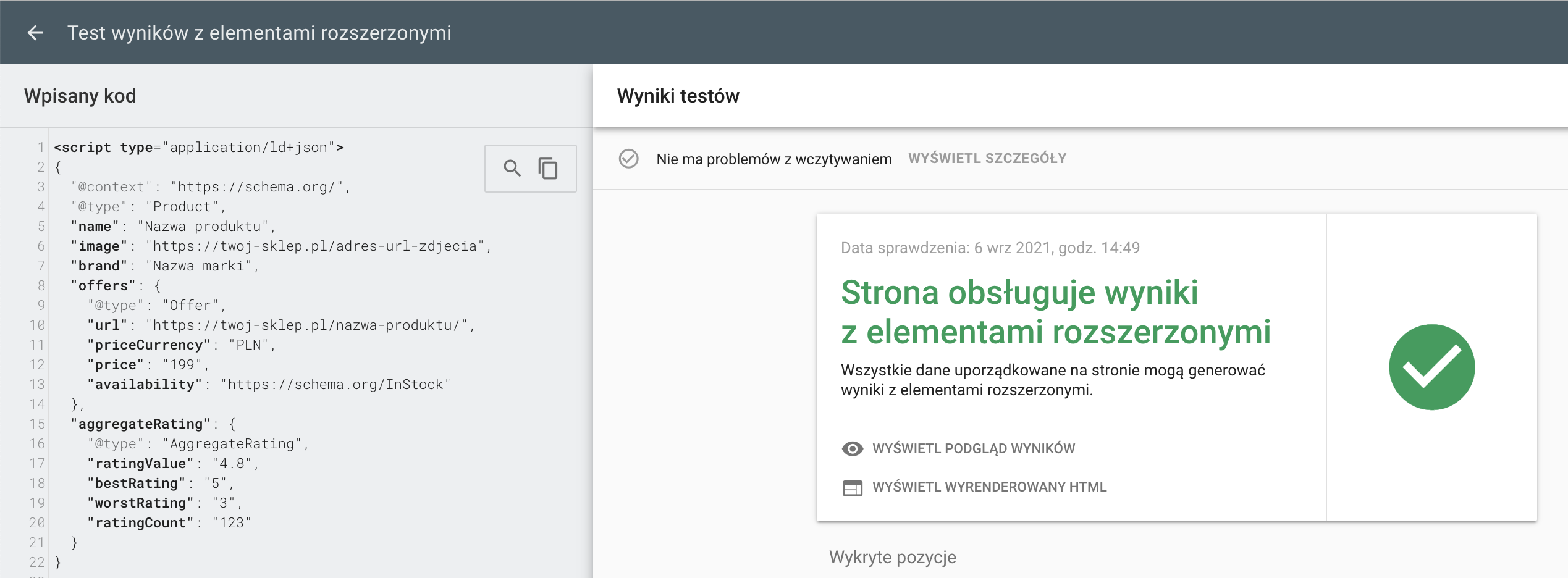
Schema validation
.
When the script is ready, it’s a good idea to validate the code before deploying it. Google provides a free tool that allows you to validate both the script itself and the correctness of its implementation directly on the site (useful especially if the schema is implemented through a plugin). You can find the tool at: https://search.google.com/test/rich-results.

Implementation of structured data
.
I have already mentioned the possibility of implementing structured data using ready-made plugins. But what if you choose the traditional path – generating the code and validating it before implementation, and then only implementing it on the site?
You can add the script manually. If you do not have the ability to interfere with the head section (in CMS this is not always easy), then ready-made plugins can again come to the rescue.
In the case of WordPress, these will be, for example:
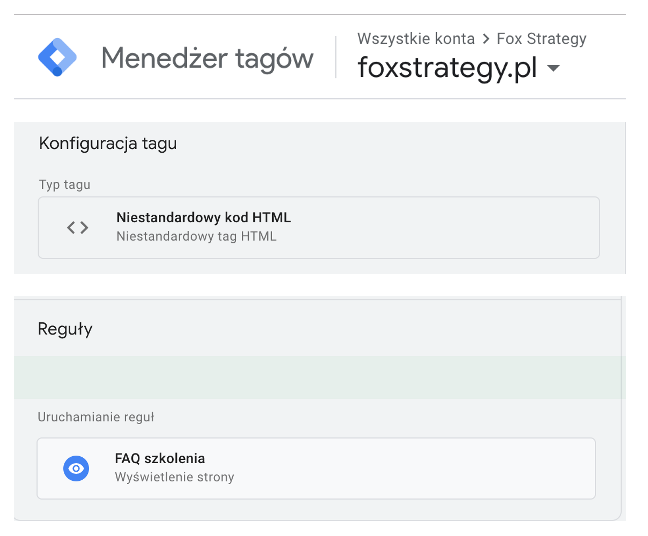
An alternative solution is to use Google Tag Manager (select the “custom html code” tag and rule its use when displaying a specific page), as in the graphic below:

Google Tag Manager configuration for displaying a given script on a selected subpage
Structured data already on the page – what’s next?
.
Once the implementation stage is behind you, I would suggest re-verifying in Google tool. Fix the errors indicated, if any (when following the process above, they shouldn’t), review the warnings (not every one requires intervention) and if all is well – submit the sub-pages for indexing using Google Search Console.
Unfortunately, nowadays you usually won’t notice immediate effects of submitting for indexing, but in my experience the extended excerpts appear within 2-3 days (as long as Google decides to display them at the time, but that’s a separate topic).
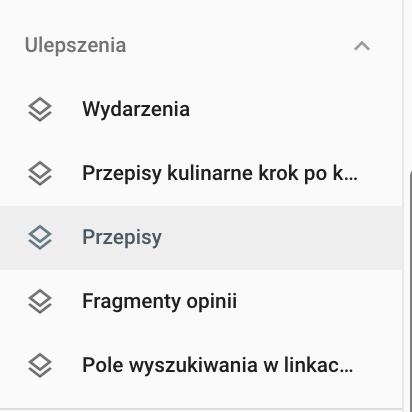
Implemented structured data is worth verifying on an ongoing basis, while working in Google Search Console. You can find all the information (errors, warnings, correct implementations) in the “Enhancements” section.
 .
.
Google Search Console for a culinary blog
In addition, also verify the “Direct Answers” section in SENUTO, which allows you to check how much structured data helped your site appear in the “0” result.

Example Direct Answer result obtained with Recipes, and spotted with SENUTO
While in my experience direct answer usually negatively impacts CTR, for example, with Recipes and displaying food ingredients, it often leads to a click-through to the recipe itself. Strategically thought-out direct answers can and should be part of an SEO strategy.
Summarizing the topic of schema
.
In the article, I discussed the most popular schema tags, how to implement them and the prevailing benefits and few risks of implementation. Now the work is on your side. If you don’t yet have structured data on your site or aren’t taking full advantage of the opportunities they provide, it’s high time to change that. Good luck with your implementation!
 Ewelina Podrez-Siama
Ewelina Podrez-Siama