Websites are under more pressure than ever to perform well. Not only do users expect fast, responsive experiences, but search engines are now using page speed as a ranking factor.
To help webmasters optimize their sites for speed, Google has introduced the Core Web Vitals in May 2020: a set of metrics that measure the performance of key aspects of the user experience. In this article, we’ll take a look at what the Core Web Vitals are and how you can improve them.
Let’s dive in!
What are the 3 Core Web Vitals metrics?
Core Web Vitals is an initiative by Google to help publishers and website owners measure the quality of their user experience (UX) and identify where they need to make improvements.
The initiative includes three Core Web Vitals that focus on loading, interactivity, and visual stability: Largest Contentful Paint, Cumulative Layout Shift, and First Input Delay.
Largest Contentful Paint
Largest Contentful Paint (LCP) is a performance metric that measures how long it takes for the main content of a web page to load. The main content is typically defined as the largest image or text element on the page.
LCP is one of several metrics used by Google to assess the performance of a web page.
In general, pages with an LCP time of less than 2.5 seconds are considered to be performing well, while those with an LCP time of more than 4 seconds are considered to be performing poorly. Pages with an LCP time of more than 10 seconds are considered to be very poor performers.
To improve the LCP of a web page, designers and developers need to focus on ensuring that the main content loads quickly and efficiently. This can be achieved through a variety of methods, such as using responsive design, optimizing images, and minifying code.
Cumulative Layout Shift
Many people have experienced the frustrating phenomenon of trying to click on a link or button on a website, only to have it move out from under their cursor at the last second.
This phenomenon, known as cumulative layout shift (CLS), is a measure of how much content changes position as a user interacts with a page. CLS is a problem because it can cause users to click on the wrong thing, or simply give up and leave the page altogether.
There are several ways to optimize CLS, but perhaps the most effective is to ensure that all page elements are sized and positioned correctly before the page is loaded. By doing this, you can help prevent content from shifting around as the users interact with the page.
First Input Delay
First Input Delay (FID) is a measure of how long it takes for a user to first interact with a page. It’s an important metric for measuring the responsiveness of a page and the overall user experience on a website.
A good FID score indicates that users are able to quickly and easily interact with the page, while a bad FID score suggests that there is some delay in input that is causing frustration.
There are many factors that can contribute to a poor FID score, but the most common cause is JavaScript execution time. If JavaScript code on the page is taking too long to run, it can delay input from the user. This can be frustrating for actual users and result in them leaving the page before they’ve had a chance to fully interact with it.
To improve FID scores, developers need to focus on reducing JavaScript execution time.
There are also some additional Vitals
- Time To First Byte (TTFB): Time to First Byte is the amount of time it takes for a browser to receive the first byte of data from a server. The time it takes can be affected by several factors, including the distance between the browser and the server, the size of the data packets, and the speed of the connection.
- First Contentful Paint (FCP): First Contentful Paint is the amount of time it takes for a browser to display the first content from a page. This content could be an image, text, or other element. In other words, it’s the perceived loading time.
- Total Blocking Time (TBT): Total Blocking Time is the amount of time it takes for a website to get from First Contentful Paint to fully interactive.
- Time To Interactive (TTI): Time To Interactive is the amount of time it takes for a page to become fully interactive. This includes being able to respond to user input and load new content in response to user interaction.
Core Web Vitals is under the umbrella term of Google Page Experience, which includes other aspects as well:
- Mobile Friendliness: This refers to how easy it is for users to interact with your website on mobile devices. A website that is not mobile-friendly can be difficult to use on a smaller screen, and may even prevent users from being able to access certain features.
- HTTPS: This refers to whether your website uses a secure connection. Websites that use HTTPS are less likely to have their data intercepted by third parties, and are therefore considered more secure.
- Intrusive Interstitials: These are pop-ups or other forms of advertising that can be intrusive and disruptive, especially on mobile devices. They can often be difficult to close, and may prevent users from seeing the existing content they were looking for.

Do Core Web Vitals affect ranking?
Yes. Web Core Vitals are a ranking factor. What many people don’t realize is that they also have a direct impact on your site’s ranking, as of pretty recently in fact. Core Web Vitals score is just a metric in and of itself. Still, it’s a pretty good metric, and the implications it can lead you to are sometimes more than enough to fix basic site issues.
Core Web Vitals measure a couple of different things, which all add up to the Page Experience.
So why are Core Web Vitals important?
More organic traffic
A website’s Core Web Vitals scores are one of the many factors that Google takes into account when determining where to rank a site in its search results. That means that having a good Core Web Vital score can lead to more traffic from Google. And more traffic means more leads and more chances to convert them into paying customers.
Superior UX
User experience (UX) is integral to the success of any website. It is what determines whether users will stay on your site or click away in frustration.
According to HubSpot, 93% of the customers leave if the site doesn’t load quickly enough. And Core Web Vitals are a direct measurement of page speed and an indirect one of UX. Given the importance of UX, it is essential to make sure your entire site is fast and responsive.
Improved conversion rate
There’s no question that having a website that loads quickly and seamlessly is important for businesses. After all, users are likely to move on to another site if they have to wait too long for a page to load. But what many site owners don’t realize is that proper Core Web Vitals can actually improve your conversion rate.
How? Well, it all has to do with user experience. If a website loads quickly and efficiently, users are more likely to stick around and explore. They’re also more likely to make a purchase or take some other desired action. On the other hand, if a website is sluggish and frustrating to use, users are much less likely to convert.
Simply put, proper Core Web Vitals are essential for providing a positive Page Experience – and a positive user experience is essential for driving conversions.
How do I check my Core Web Vitals on Google?
Measuring Core Web Vitals is pretty simple.
First off, you can start with Google Search Console:
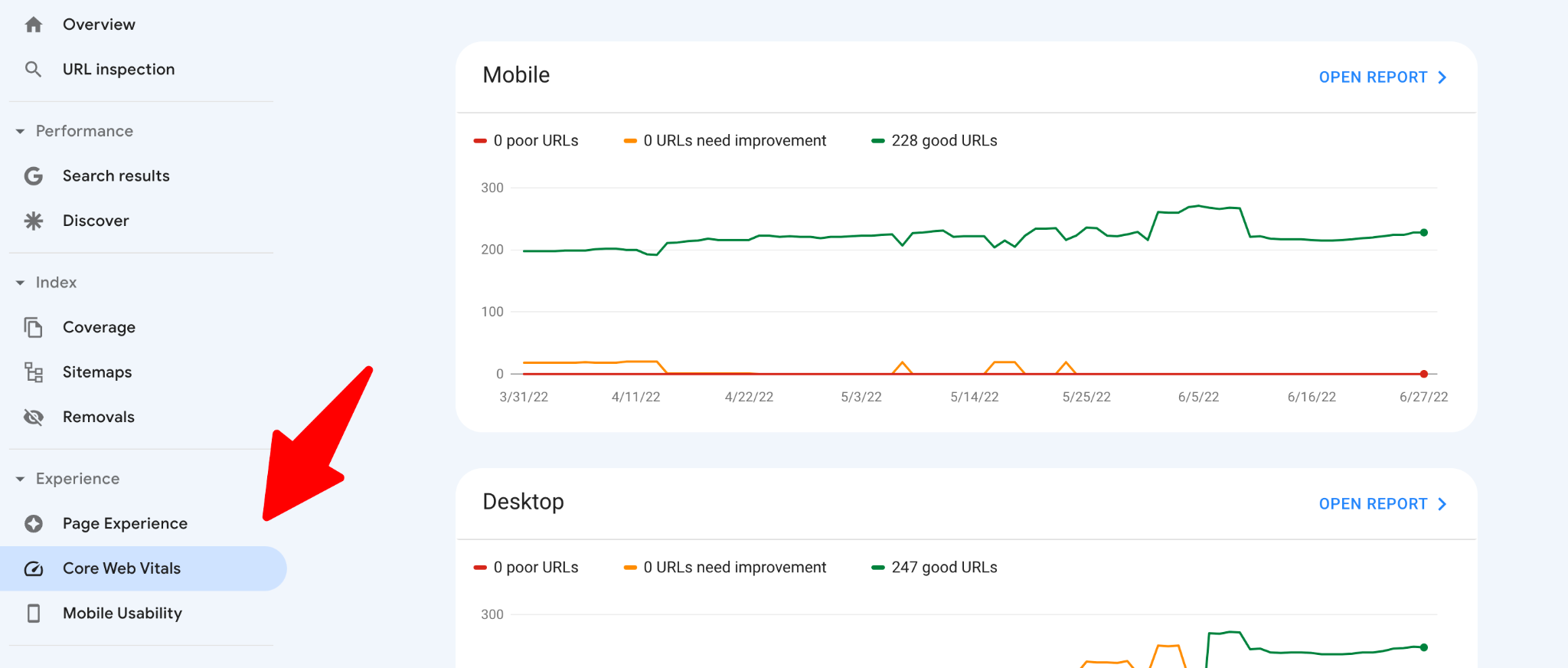
Google Search Console
To access Core Web Vitals from GSC, you enter your dashboard and click here:

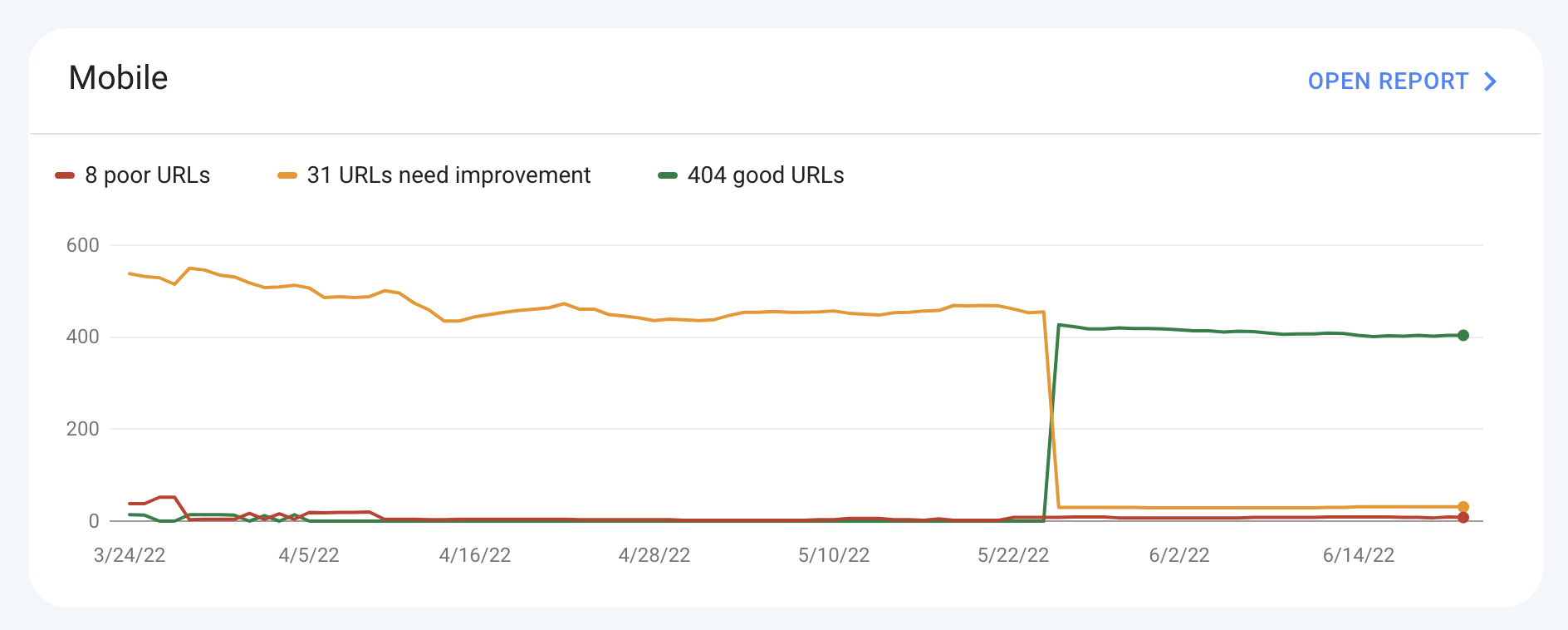
You’ll be met with two reports, one for mobile:

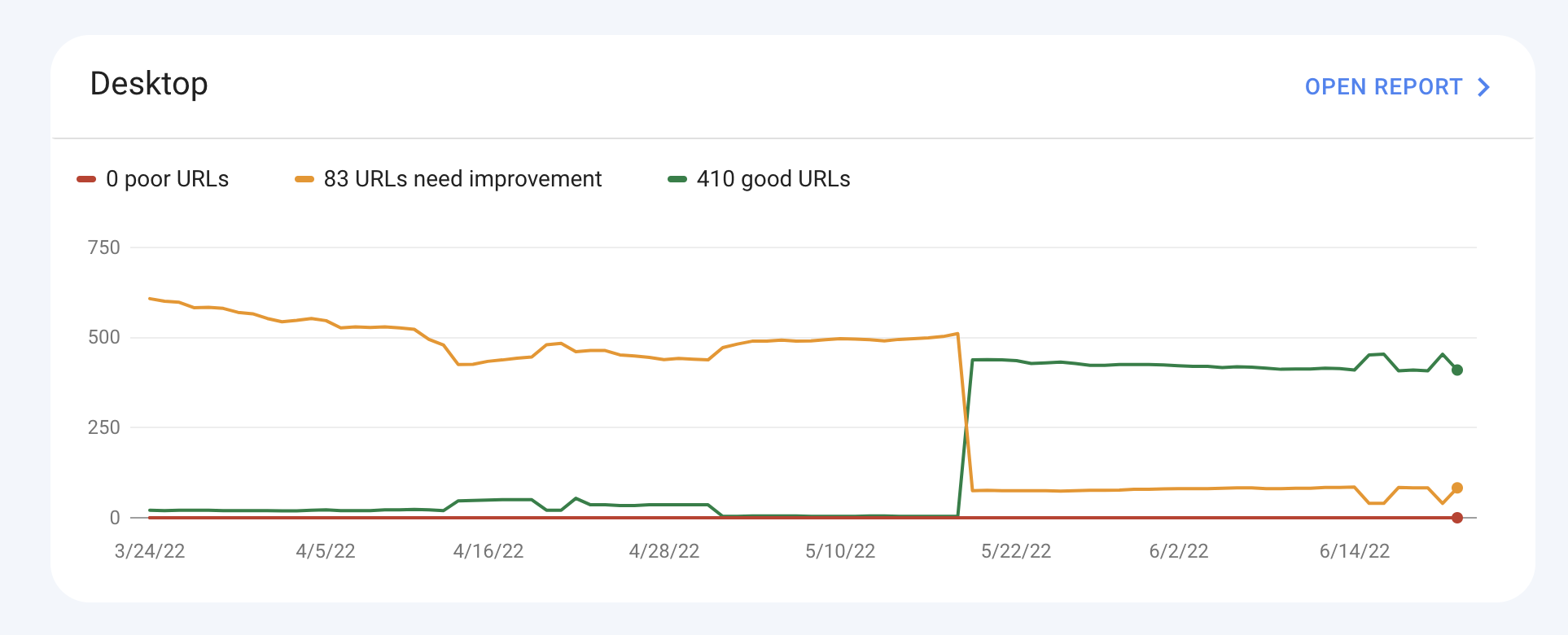
The other for desktop:

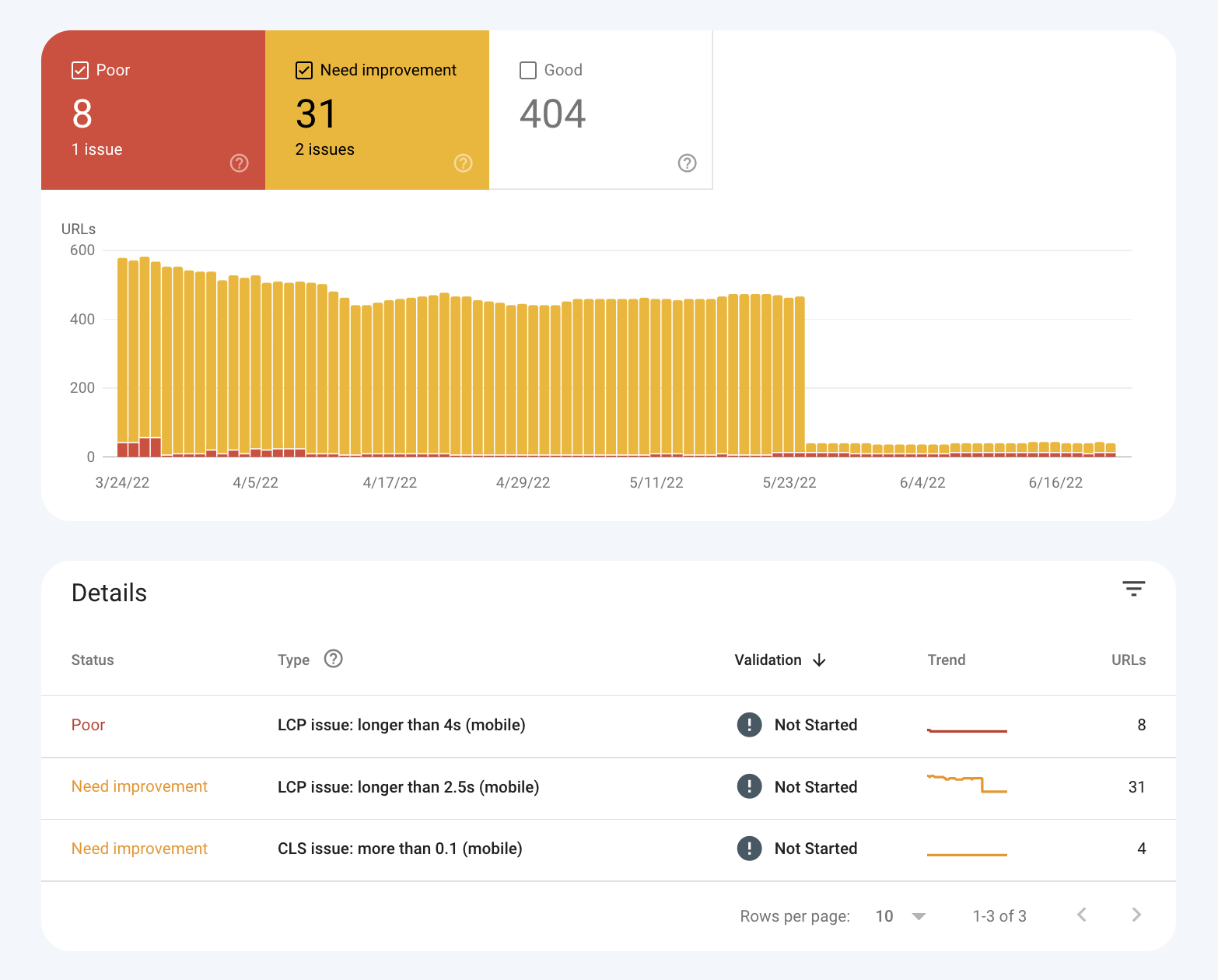
These two reports will almost always differ as different principles apply to mobile and desktop design and functionality. Opening the Core Web Vitals report will show you a detailed graph of what is wrong:

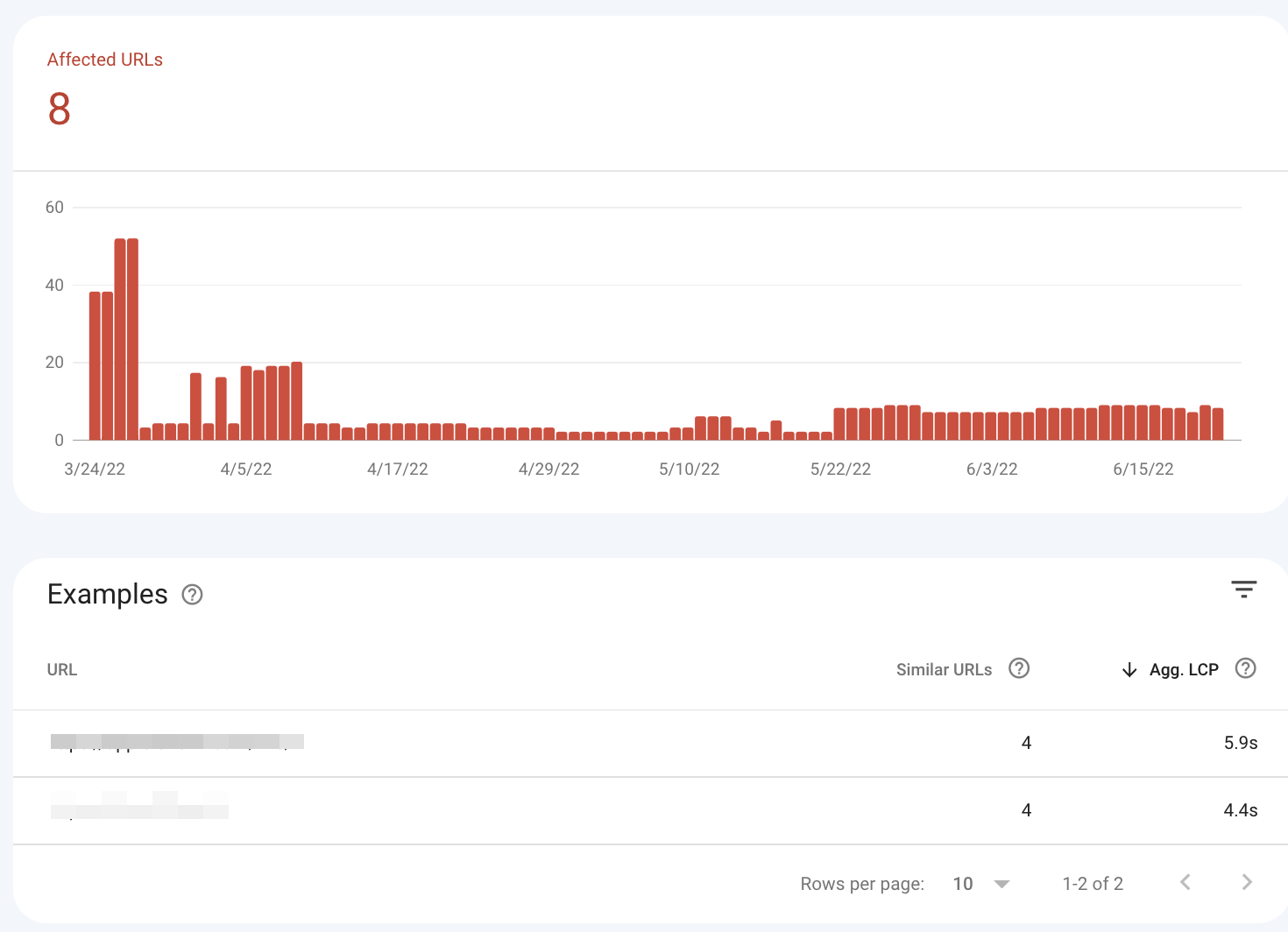
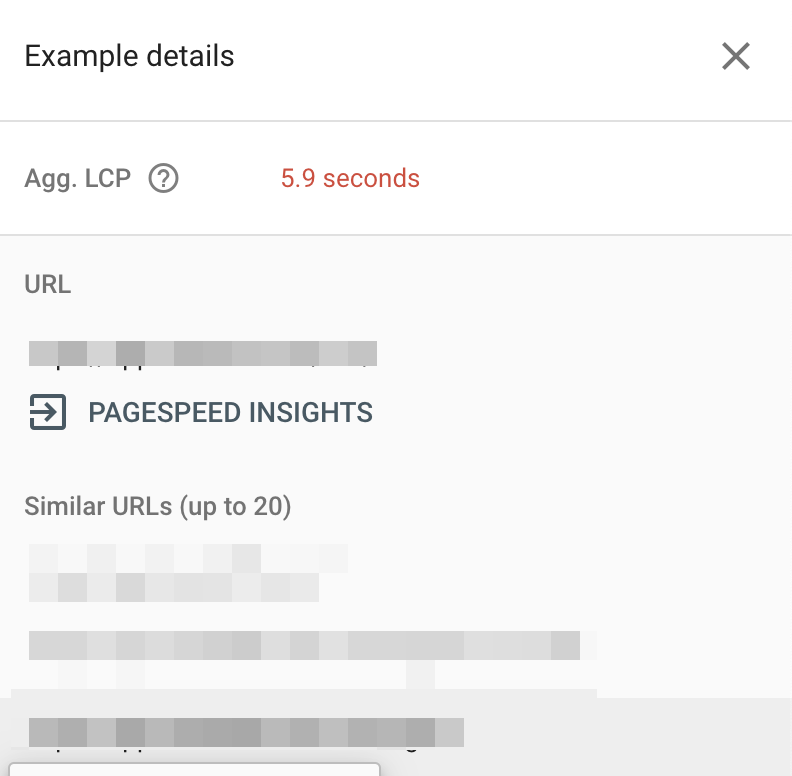
Upon clicking on the details, you’ll see which URLs Google considers non-user-friendly.

There is also a second way to measure Core Web Vitals, which is through PageSpeed Insights.
PageSpeed Insights
The difference here is that you can access a report for any site, not just the ones you have GSC access to. But, it won’t show you which URLs across an entire domain need improvement. You’d have to go one-by-one, which is far too tedious. PageSpeed Insights does offer the same source of data, the Chrome User Experience Report.
PageSpeed Insights is mostly used for a more in-depth look at particular URLs, as Google Search Console only shows you a bigger picture of which pages need to be fixed.
Search Console will even direct you to PageSpeed Insights:

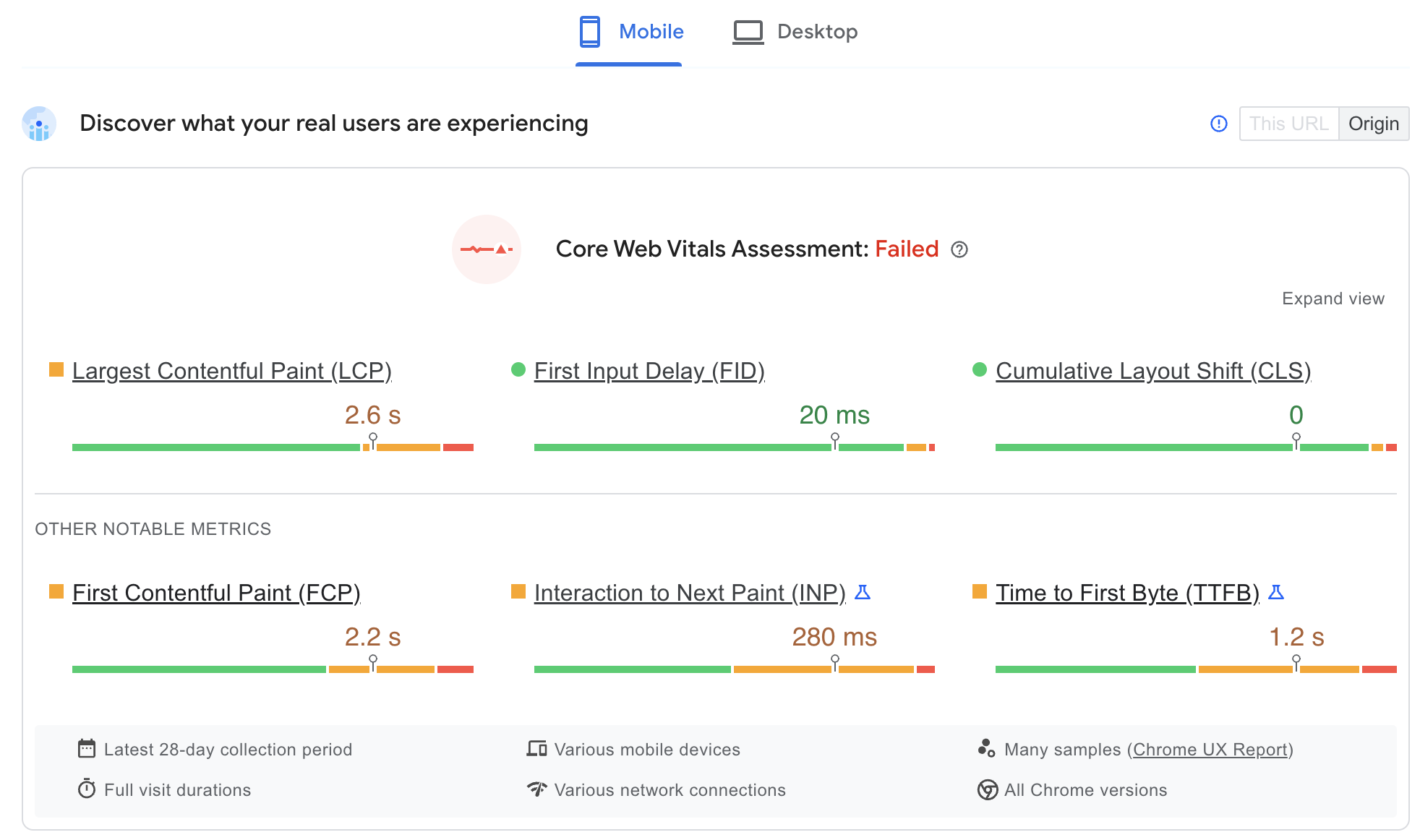
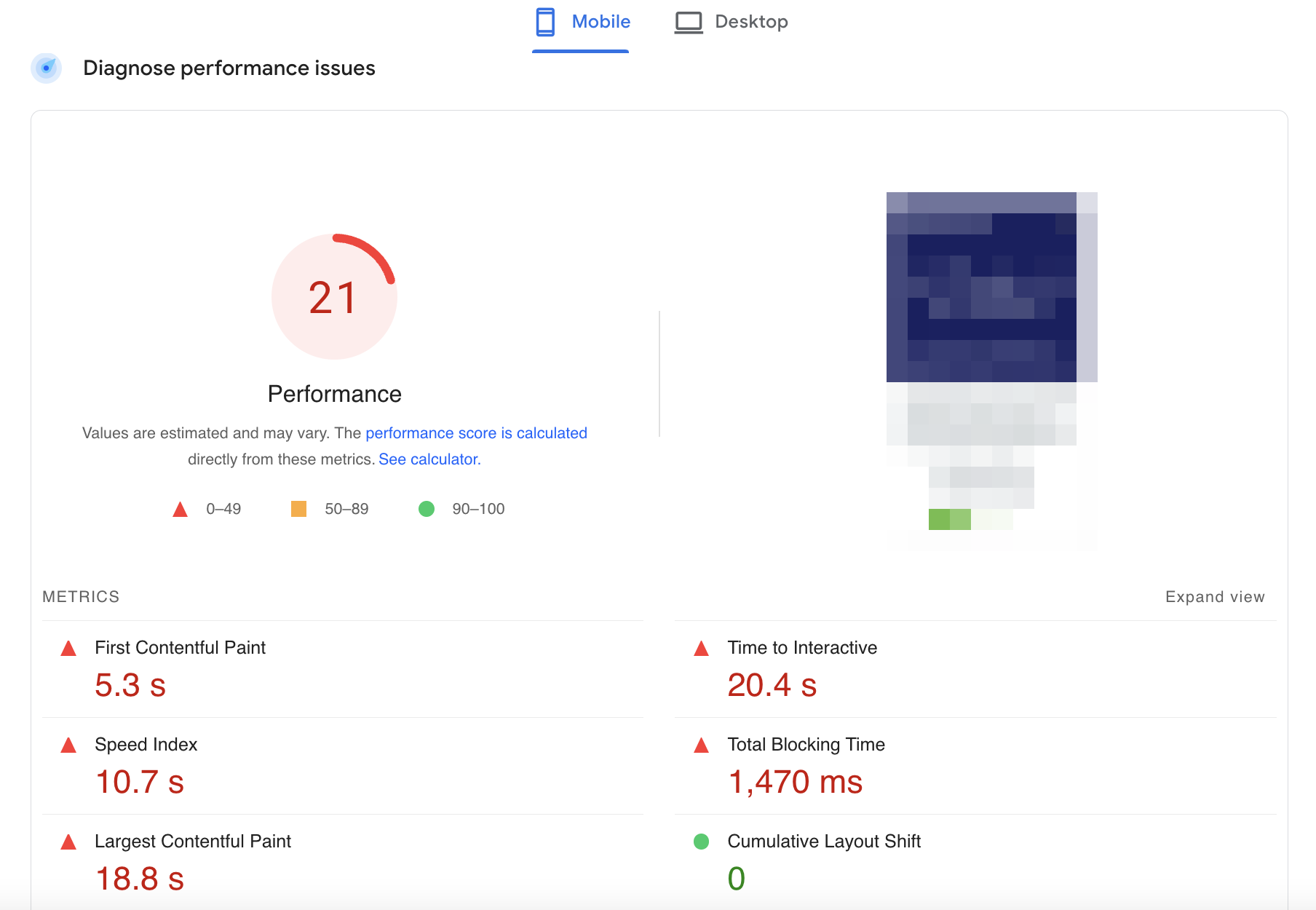
And here’s what shows up after entering the site:

A full report on what is wrong.

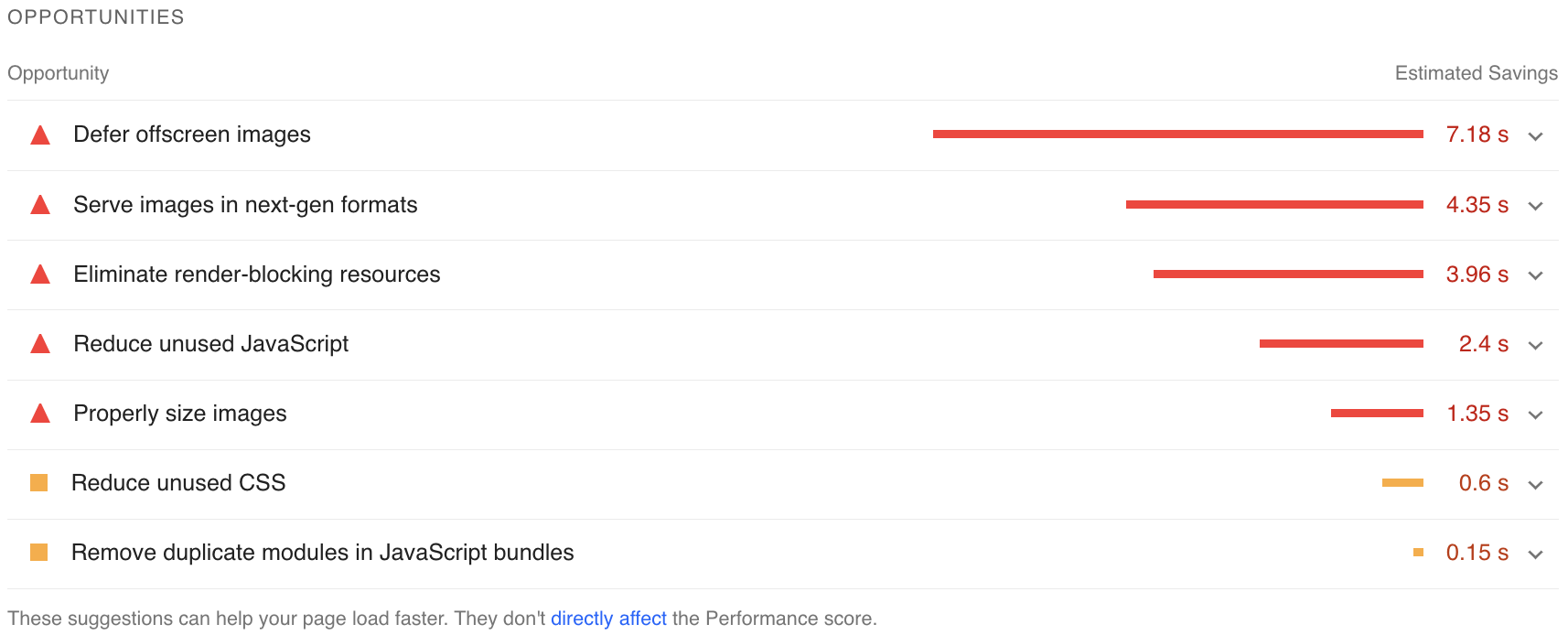
Further down, you’ll find opportunities:

PageSpeed Insights estimates how much you could gain upon fixing the issues they presented. Still, it’s all a rough estimate based on the guidelines for the average website according to Google. It doesn’t reflect the user experience entirely, but it can be a good starting point of an analysis.
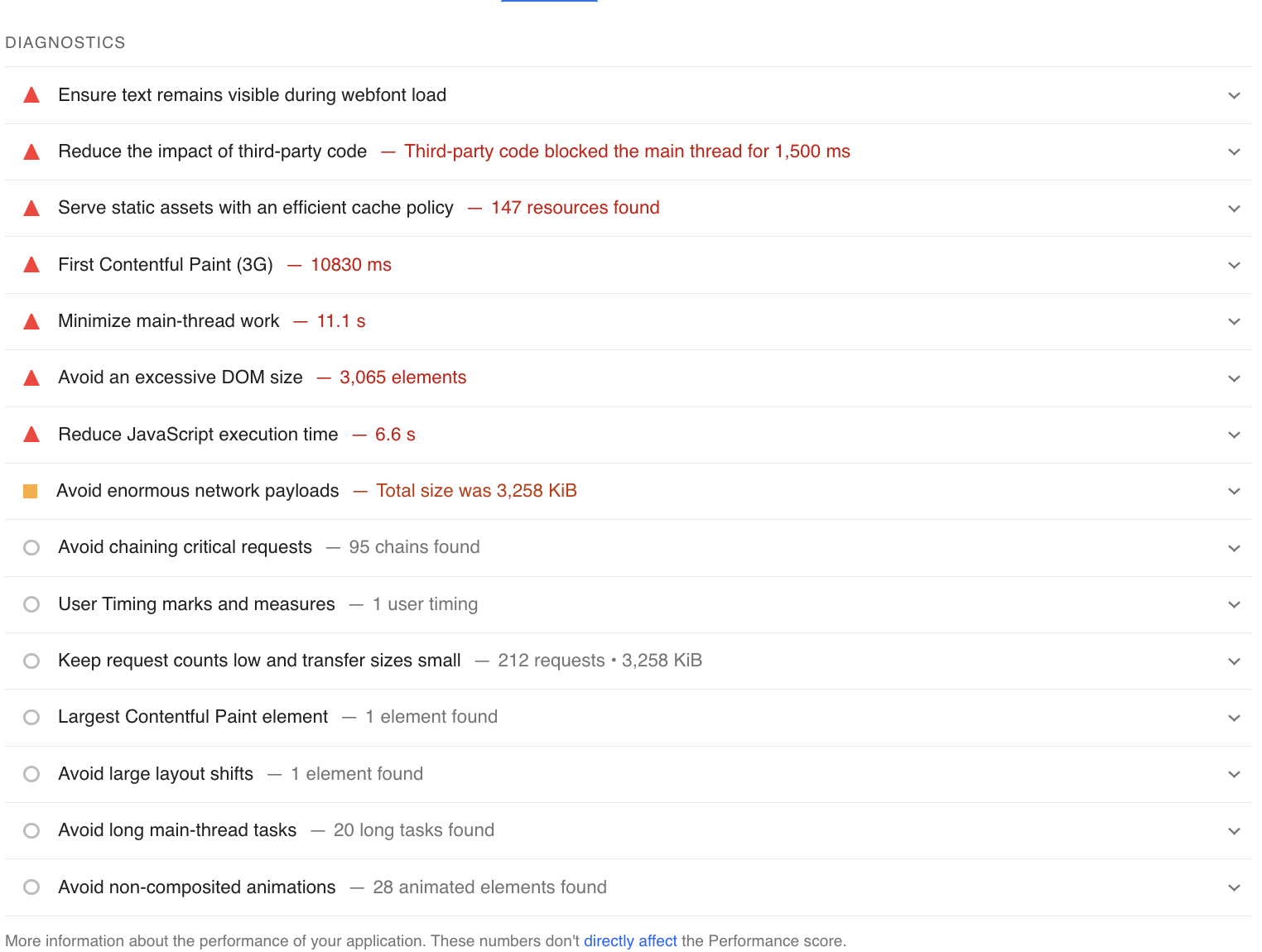
Further down are diagnostics:

And here, you can see which exact element within the code is causing problems.
Now that you know how to access them, you may ask how to improve Core Web Vitals for your site?
Here’s what you can do!
What is Core Web Vitals optimization?
Core Web Vitals optimization depends entirely on the website and its specific issues. Still, let’s cover some of the most common and fixable ones.
Largest Contentful Paint
Image optimization
Images are an essential part of any web page, but they can also be a source of slow loading times. One way to fix this is to optimize your images to ensure that they load quickly and efficiently. One format that is particularly good for web page images is webp. Webp images are typically smaller in size than other image formats, so they load faster. Another option is to use mp4 format for your video assets. Mp4 video files are lighter than other video file formats, so they’ll load quicker on web pages.
WP Plugins:
- Optimus
- Smush
- EWWW Image Optimizer
Preloading resources
One way to improve a site’s performance is to preload resources. This means that the HTML code can instruct the browser to begin loading certain resources (such as images or scripts) before they are needed. By doing this, the browser can more efficiently utilize its time and resources, resulting in a faster overall website.
WP Plugins:
- Autoptimize
- Perfmatters
Render blocking
Render-blocking is a term that is used to describe the actions of certain elements on a web page that prevent the page from being rendered properly. These elements can include JavaScript and CSS files, among others. The problem with render-blocking is that it can cause the page to load slowly, or not at all.
There are a few ways to fix render-blocking.
- One is to inline small JavaScript and CSS files. This means adding the code directly into the HTML file, rather than references external files.
- Another way to fix render-blocking is to defer loading of JavaScript files until after the page has been rendered. This can be done by using the async or defer attribute.
- Finally, another way to reduce render-blocking is to optimize CSS delivery. This means making sure only the necessary CSS is loaded for each page.
WP Plugins:
- Autoptimize
- WP Rocket
- WP NitroPack
Cumulative Layout Shift
Space for embeds, iframes, and ads
When a website includes assets like videos, images, or advertisements, it’s important to allocate enough space for them on the page. This ensures that the page layout isn’t disrupted when the asset is loaded, and helps to prevent what’s known as Cumulative Layout Shift (CLS). CLS is a measure of how much a page ‘jiggles’ as content is loaded, and it can be very off-putting for users. By reserving space for assets upfront, web developers can help to reduce CLS and create a more smooth and user-focused experience.
Add dimensions to images
Simply put, adding dimensions to your images helps with Cumulative Layout Shift (CLS). By ensuring that your images have the correct width and height dimensions, you can avoid having them be bumped around as the page layout shifts. This is especially important for images that are near or above the fold, as they are more likely to be affected by CLS.
Preload fonts
Even the best-designed website can suffer from Cumulative Layout Shift (CLS). This often happens when web fonts are not loaded properly, resulting in a ‘flash of unstyled text’ (FOUT) or a ‘flash of invisible text’ (FOIT). While FOUT is generally considered to be more aesthetically disruptive, FOIT can actually be more harmful to the user experience, as it can result in content being rearranged on the page. Preloading fonts helps to avoid both FOUT and FOIT by ensuring that the web fonts are loaded before they are needed. This not only improves the visual stability of the page, but also reduces the chances of content being shifted around during loading.
First Input Delay
Asynchronous tasks
One of the most important reasons to use asynchronous JavaScript tasks is to avoid blocking the UI. If a JavaScript task takes too long to complete, it can block the UI from updating, resulting in a poor user experience. Asynchronous tasks allow the UI to stay responsive by running the task in the background.
Lazy loading
Lazy loading is a common technique used to improve site performance by loading content only when it’s needed. While this can be effective in some cases, it can also cause First Input Delay to increase, as the browser has to wait for the content to load before it can be used. This is particularly true if the content is located below the fold, as users will often have to scroll down to see it.
Server-side content
By pre-rendering the content on the server, you can ensure that the browser will have the information it needs as soon as the user interacts with the page. This can help to improve both FID and overall perceived performance. Additionally, generating server-side content can also help reduce network latency, further improving performance.
Third-party code
Third-party code can have a significant impact on First Input Delay (FID). This is because third-party code is often executed synchronously, which can block the main thread and delay input from being processed. In addition, third-party code can introduce new JavaScript dependencies that need to be loaded and parsed before they can be executed. This can further delay input processing and increase FID. Finally, some third-party code may use inefficient algorithms that consume a lot of resources and cause the main thread to become bogged down. This can also lead to increased FID. Instead of third-party resources, always prioritize your own.
Conclusion
Web optimization has always been a balancing act between the three core pillars of SEO: content, technical SEO, and user experience. Google’s new Core Web Vitals initiative brings user experience to the forefront as a key ranking factor.
The Core Web Vitals are a set of metrics that measure the speed and stability of a website. Google has said that these metrics have become a major ranking factor in May 2021. While some webmasters are scrambling to make changes to their sites, others are taking a more relaxed approach.
After all, the Core Web Vitals are just another signal that Google is using to measure user experience. And as we all know, user experience is something that can always be improved. So regardless of where your site ranks on the Core Web Vitals scale, there’s always room for improvement.
 Jan Suski
Jan Suski