Error 404 is one of the HTTP response codes, and probably the most common. It’s likely to be the first you’ll come across when browsing the web. But there are more such codes and some of them – especially from the error classes – are worth a closer look. Where does the pesky 404 come from, why should you take care of 301s on your website, and which error could mean it’s time to reset the router? Read on and find out.
HTTP errors
So how does an error message get displayed instead of your requested page?
In purely technical terms, a request for a file with an HTML code is sent to the server hosting the website. When you open a web browser and type in an address like senuto.com/en/blog, our server receives the request and displays Senuto’s blog in response.
However, if you enter senuto.com/en/whereswally, the server receives a request to which it doesn’t know the response. The server doesn’t know where Wally is. Faced with such a query, it will respond with a gentle “ehem” in the form of an error message.
Error 404 is perhaps the most widespread error code. Its verbal description is “Not Found”. Not so much that Wally wasn’t found, but the address of the website entered by the user wasn’t recognized – most likely because it contains a mistake.
Application and server errors
Apart from the 404, there are 20 other so-called client application errors, all beginning with a “4”: 401, 402, and so on. We will take a look at some of them later.
A separate category are HTTP server error codes, beginning with a “5”: error 501, 502, and so on.
These errors – 4xx and 5xx – are some kind of information that we get from the server in response to the question asked. The error code allows us to recognize what happened when the server received a specific type of request.
Why is it worth our attention? What is the benefit of better understanding the nitty-gritty of error codes which we can encounter? There are three basic reasons:
- Our own awareness and satisfaction. The browser may sometimes display an unintelligible message. Instead of calling your ISP in a tizzy and asking why the internet is down again, you can identify the cause of the error yourself. This is especially satisfying if you’re a bit of a nerd and you like to know this stuff. Or you have to, otherwise it will nag you.
- The ability to identify and correct the error. This applies to website owners above all. Errors are not always visible – error 404 is easy to recognize, but we aren’t always aware of others which may show up to our users and deter them from our website, negatively affecting traffic. Programmers and webmasters should definitely make themselves familiar with error codes.
- Taking care of SEO. This point is related to the previous one. Errors on the website are not only an image issue. Such problems may indirectly undercut your website’s rankings in search engines. I’ll explain it in a bit.
HTTP response classes
Yes, response – because not all responses are errors. The class of errors includes, as already mentioned, codes 4xx and 5xx.
The full list of response codes looks like this:
- 1xx: informational responses (100–199) – informing, for example, that there has been a change of protocol, or that everything is going fine and you can relax.
- 2xx: success responses (200–299) – client request has been processed.
- 3xx: redirects (300–399) – the client must take additional steps for the action to complete.
- 4xx: client errors (400–499) – the client did something wrong (e.g. looked for Wally in the wrong place).
- 5xx: server errors (500–599) – the client is not to blame, the technology is.
There are over 50 codes in total. Let’s focus on the most popular or noteworthy codes. These will be almost exclusively errors – 4xx and 5xx – with an addition of a single 3xx. This is the one we begin with.
301 Moved Permanently
This message means that some resource on the website has been permanently transferred to another address. For example, we posted an article on our blog www.sweetassblog.pl, under the creative title “Article 1” in the “Life” category.
Its URL might look like this:
http://www.sweetassblog.pl/life/article-1/
This is the link we’ve put out there. We shared it on Facebook, we smeared it all over the internet as far as the eye can see, and it was even reposted by some mutuals on their blogs.
But some time later we changed the name of the category in which Article 1 appears. Now, instead of “Life,” the category is called “Kitties”. The URL has changed accordingly:
http://www.sweetassblog.pl/kitties/article-1/
So what’s the problem?
Well, the old link still appears in all of those other internet sources! If someone clicks it, the link will lead them astray – specifically to a page displaying a 404 error. No one here by the name of Wally.
The solution? A redirect. That’s exactly what 301 is for. The server must know that the new version of the URL
http://www.sweetassblog.pl/life/article-1/ is
http://www.sweetassblog.pl/kitties/article-1/, and that is where it should point the user who clicked on the old and outdated link.
In some cases, such redirects happen automatically – for example, newer versions of WordPress, which hosts not only most blogs but also more and more stores, process 301 without involving the user. You can change the title of the article and the URL will change along with it, but even though someone clicks on the original URL, they will be redirected to the right place.
In some cases, however, the redirect has to be implemented manually – with an appropriate plugin (WordPress) or by saving changes to an .htaccess file.
A redirect is also useful when we don’t want to develop a subpage anymore, or for people to visit it – but we also don’t want to delete it, because many sources on the internet link to it. This brings traffic to the website and boosts its rank in search engines. In this case, we can set a redirect for users trying to access page A to be automatically directed to page B.
This error appears in the case of invalid authentication credentials. Simply put, you probably entered the wrong username and/or password.
401 mostly happens as a result of actions on the login page. Enter incorrect data, press enter, you get a 401.
Note: error 401 will not always be preceded by the login page. It may be that you are trying to enter a given page (e.g. via a link found on the web) and you immediately see 401. In that case, it is worth going to the homepage of the website and looking for a way to log in or create an account there. Then, as a logged in user, try to reopen the page that was previously “unauthorized”.
If you are having issues with error 401 as a website owner or administrator, contact your hosting company – they may have security measures in place on their side that are causing the problems.
403 Forbidden
You shall not pass. Why do you get code 403? For example, because you are trying to access a site where the owner keeps private data, or where only employees of the organization have access.
You can easily guess that there isn’t much you can do as a regular user when faced with a 403. You may try to contact the website owner and request access.
If, on the other hand, you are the owner of a website and you want to prevent access to some of its resources, one method is to block specific IP addresses (or an entire range of addresses) using the .htaccess configuration file.
404 Not Found
Nothing here. You, the user, probably typed the wrong URL in your browser window (maybe made a typo), or you just tried to access a nonexistent subpage of the site. However, these are not the only reasons why 404, the most popular type of error on the Internet, may appear. Let’s list all the potential causes:
- You’ve entered the address incorrectly in the web browser or are trying to access a subpage that does not exist.
- The link you clicked contains an error (e.g. the last letter of the URL is missing).
- The resource was moved to a different place on the server and no redirect was created (see 301, above).
- The resource has been permanently deleted from the page (e.g. a month ago you saved a link to a product subpage in an online store, and since then the item has sold out, giving you a beautiful 404 when you try to access the subpage).
We are most likely to see 404 in all types of e-commerce businesses: online bookstores, clothing stores, auction sites, and so on.

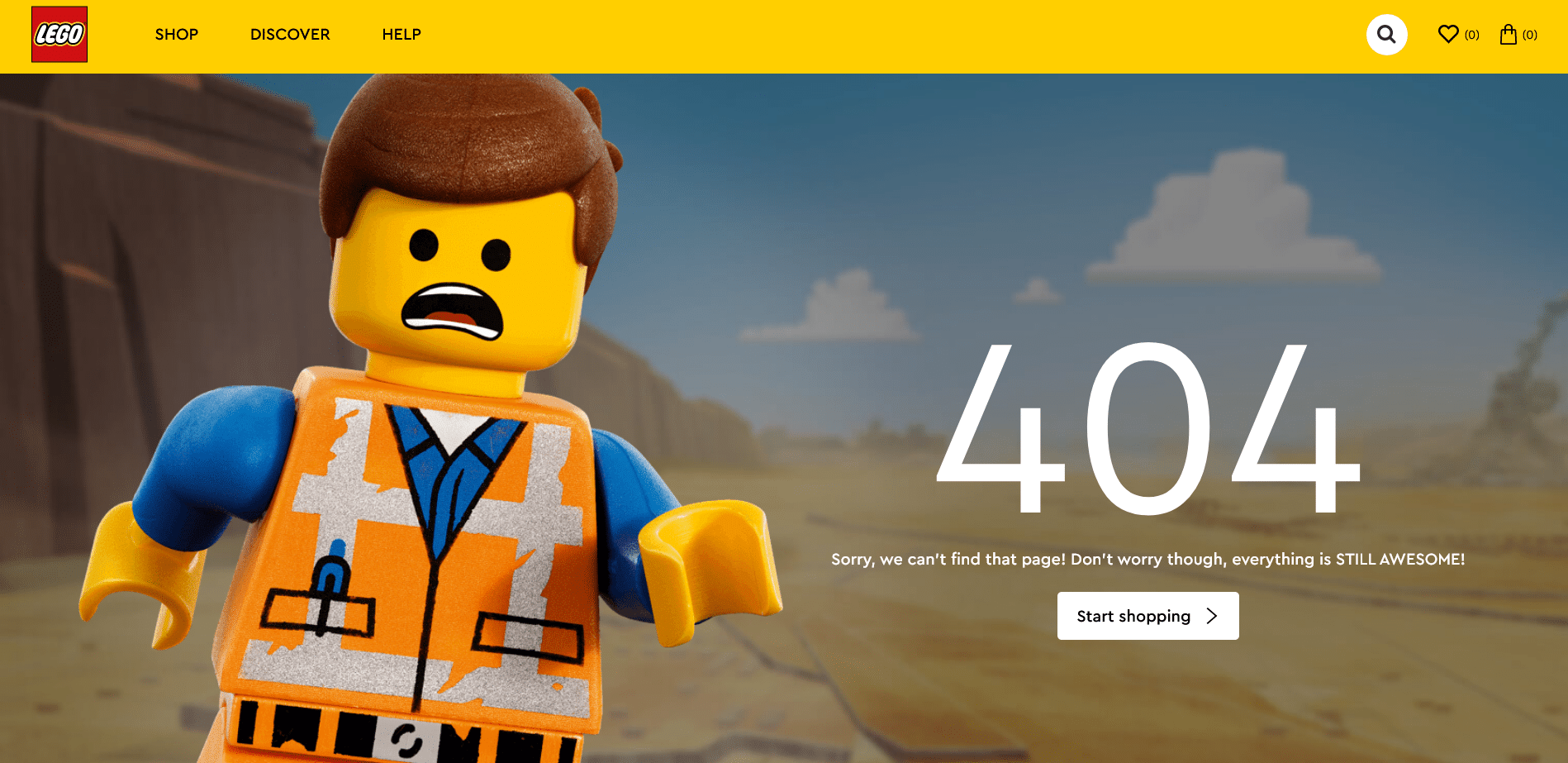
Lego also has its 404 page.
There are two kinds of 404 pages out there. On the one hand, they can be uninteresting or downright ugly and communicate in a stiff and boring way that the user has requested a blank page.

Internet Explorer, we don’t miss you.
On the other hand, 404 pages can be creative in their own way, pleasant to look at, and they can reassure the user. You’ve taken a wrong turn somewhere, but that’s ok, because now you can, for example, subscribe to the newsletter. Or – if it’s an online store – view some discounted products.
Error 404 and website SEO
A creative 404 is one thing worth taking care of as the owner or administrator of a website. Another is 404 reduction. This brings us back to the topic of redirects. If a given subpage has changed its address or ceased to exist, it is usually better to redirect the user to another, working subpage than to dish out the 404 message.
A page with this error message usually contributes to an increase in the bounce rate. What we call a bounce is when a user enters the page and leaves it quickly. Google maintains that 404 errors on the page do not affect its ranking in the search engine – and it is true that there is no direct link. But there is an indirect one. A high bounce rate can have a negative impact on the SEO of the site, and 404s increase it. So let’s eliminate them as much as possible.
408 Request Timeout
The page is loading. And loading. And loading… until it finally gives up and displays 408. The request timed out.
Like all 400s, the 408 is a user error code (at least in theory).
If you see a 408, let me say this before your ISP consultant says it over the phone: please check if other websites are loading slowly or not at all and if so, reset the router and then refresh the page.
If the browser is taking too long to connect to the server, it’s most likely because of your internet connection.
But there’s also a small chance that what’s triggering the 408 are the server settings. As the website administrator, you can check the configuration file – it defines the time after which the HTTP request should be rejected. Increasing the limit can help with frequent (and premature) 408 errors.
500 Internal Server Error
For unknown reasons, the server can’t process the request sent by the user. Like when you go to the website of an electronics store which has always worked but today it decides to give you a 500.
And on Black Friday of all days! What a bummer.
Bummer it may be, but perhaps it’s not a coincidence that it’s on Black Friday. 500 may show up when the server is overloaded. Too many people at once are trying to enter a site that is not prepared for so much traffic. It could happen on a sale day or at the end of the term, when students storm the exam results page.
This is technically known as a server overload caused by too many incoming requests.
Other possible causes of error 500 include:
- damaged or badly written .htaccess file,
- missing other important configuration files on the server,
- errors in website scripts.
As a user, you can simply refresh the page – the simplest solution often works. If that doesn’t help, clear the cache and cookies and restart your browser. You can also accept that this time you won’t be able to buy that awesome electric scooter at 30 percent off, and go for a walk instead.
However, as the website owner or administrator, it is definitely worth looking into the cause of error 500 and, if possible, removing it. Just like any other server error, really.
Error 500, described above, is quite enigmatic – you know there’s something wrong, but the server can’t give you details as to the cause.
503 is more specific. It means that the server is currently unable to handle the request – that is, load your page – due to an overload (that discounted scooter slips away once again) or due to scheduled maintenance.
If you are the owner or administrator of the website and you were surprised by error 503, try restarting the server (if the website is on a dedicated server). Also, see if your hosting company is currently running maintenance. If so, the servers are shut down for a time and you have to wait for them to be turned back on.
504 Gateway Timeout
This error is similar to the 408 discussed above, except that the culprit here is definitely the server. More precisely, the servers hosting the website are not communicating well among themselves.
If the transfer of information between them takes too long, the user will get error 504 instead of the requested page.
There may be several reasons for this, so you need to involve the administrator and probably consult an expert to find the root cause and eliminate it.
The above list is a subjective selection of noteworthy HTTP response codes. There are many more messages, including errors, and the full list can be found on Wikipedia.
 Wojciech Maroszek
Wojciech Maroszek