Umístění obrázků a SEO optimalizace obrázkových souborů (tzv. SEO obrázků) se neomezuje pouze na kontrolu velikosti a rozlišení obrázků nebo volbu správného formátu. Obrázky by měly být především správně popsány – právě SEO popisy obrázků (konkrétně: přítomnost klíčových slov v atributu alt obrázku) jsou jedním z nejdůležitějších faktorů hodnocení. Nejedná se však o násilné vnucování řetězce klíčových frází – taková nečistá hra se nebude líbit ani botům, ani uživatelům.
Optimalizaci obrázků na webu je dobré začít správnou přípravou obrázků ke zveřejnění. Dalším krokem je vyplnění nejdůležitějších grafických značek v CMS.
To však není vše – na svém webu se také postarejte o přívětivé url adresy obrázků, strukturovaná data a mapu stránek pro grafiku. Jak vidíte, na tématu obrázků je toho hodně – a na mnoha webech je toto téma stále zanedbáváno. Je to dobrá příležitost, jak vyniknout ve svém oboru a zavést jednoduché opravy, na které konkurence možná zapomněla.
Nejdůležitější body
- Optimalizace obrázků začíná správným popisem a použitím klíčových slov v atributu alt. Vyhněte se však násilnému vkládání klíčových frází.
- Správné zpracování a komprese obrázků před jejich nahráním na web může výrazně snížit dobu načítání stránek. To přispívá k lepšímu uživatelskému zážitku.
- Vyplnění značek obrázků v CMS zvyšuje šance na zobrazení ve vyhledávači obrázků Google. To může přinést zvýšenou návštěvnost a zapojení na stránce.
- Vytvoření přívětivých URL adres obrázků a mapy stránek pro grafiku je důležité pro jejich správnou indexaci. Senuto vám s tím může pomoci díky svým nástrojům, jako je Content Planner.
- Použití správného formátu souboru, jako je WebP nebo JPEG, může zlepšit výkon webu. Vyhněte se používání těžkých souborů PNG, pokud to není nezbytné.
Proč byste měli optimalizovat obrázky a grafiku na svých webových stránkách
.
Ve skutečnosti by vám na jakémkoli webu, bez ohledu na jeho typ, měla správně provedená SEO optimalizace obrázků prospět. Zde je uvedeno, co tím získáte:
- Snížíte dobu načítání stránek. Toho dosáhnete především správným zpracováním a optimalizací grafiky před jejím přidáním do úložiště (pouhá změna přípony souboru z PNG s vysokým rozlišením na správně oříznutý JPEG může snížit velikost grafiky až o desítky procent).
- Zlepšete své šance na zobrazení ve vyhledávači obrázků. Samotné nahrání obrázků na produktový list nebo do článku samozřejmě možnost zobrazení v Google Image neznehodnocuje (algoritmus si s daným obrázkem spojí obsah stránky, i když není dobře popsán nebo nemá žádný popis – a může grafiku umístit na fráze obsažené v názvu podstránky), ale nejlepší efekt přináší správné vyplnění značek obrázků v CMS.
- Zvýšení návštěvnosti a zapojení na stránce. Uživatelé, kteří hledají produkty ve vyhledávači grafiky, jsou nejčastěji již na cestě k nákupu – pokud díky dobře popsaným obrázkům skončí na podstránce produktu, která je po stránce UX provedena dokonale, máme velkou šanci na konverzi nebo přesun dále po stránce – do galerie obrázků zobrazujících produkt nebo další související produkty a služby.
- Relativně si efektu všimnete rychle. První efekty zvýšení návštěvnosti z grafiky ve vyhledávačích se obvykle projeví až za několik měsíců a u oborů, které na grafické popisy nedbají, to bude fungovat ještě rychleji (budete tak o krok napřed před konkurencí).
- Máte šanci zvýšit prodej a nic neriskujete. Dnes už není příliš známou skutečností, že nakupujeme očima, takže vizuální marketing produktů a cesta na web z grafiky mají v mnoha odvětvích velký význam – optimalizace obrázků na webu se proto může reálně promítnout do zisku.
.
.
.

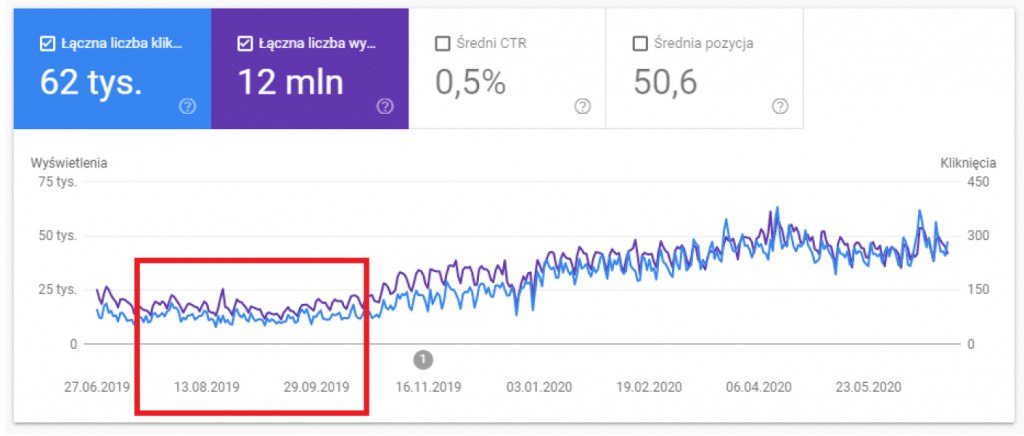
Příklad efektů optimalizace obrázků pro SEO na stránce – aplikoval jsem jednoduché opravy popisů obrázků + přidal alty; počet zobrazení za den se zvýšil z cca 10-20 tisíc na cca 45-52 tisíc; údaje o zobrazeních grafiky a kliknutích najdete v panelu Google Search Console svého webu.
A nyní: hyc! Od teorie a potenciálních výhod SEO optimalizace obrázků rychle přejdeme k praxi – dozvíte se, jak krok za krokem odvést dobrou práci, tj. zajistit, aby byly obrázky na vašem webu správně optimalizovány pro SEO.
Vyzkoušejte Senuto Suite na 14 dní zdarma
Pojďme na to!Co je to optimalizace obrazových souborů
.
Optimalizace obrázků na stránce spočívá především v tvorbě jejich popisů (podle správných postupů SEO), použití komprese a výběru správných typů souborů. Vždy je třeba pamatovat na to, abyste vybírali obrázky, které tematicky souvisejí s obsahem dané stránky.
Sledujte konkurenci v e-commerce – pokud máte možnost, investujte do vlastních produktových obrázků, které doplní obsah od výrobce. Vyniknete ve výsledcích vyhledávání (zejména pokud konkurence používá pouze obrázky duplikované na mnoha jiných webech).
Chcete-li začít, podívejte se na níže uvedený kontrolní seznam optimalizace obrázků pro SEO – zaškrtněte každý bod na svých stránkách, podrobné rady najdete v následujících odstavcích.
SEO a optimalizace fotografií v 10 krocích:
.
- .
- Používejte popisné, ale výstižné názvy souborů
- Nepoužívejte v názvech souborů mezery a znak podtržítka
- Vyplňte správně značku alt (je to důležitý faktor hodnocení)
- Nevnucujte fráze násilím – ani v názvu fotografie, ani v alt
- Komprimujte a ořezávejte fotografie (pamatujte na mobile first index)
- Vyberte správný typ souboru (WebP nebo JPEG místo PNG)
- Používejte responzivní obrázky (atribut srcset)
- Vyberte obrázky související s tématem článku
- Vytvořte si vlastní obrázky produktů (zobrazte produkt ze všech stran)
- Vytvořte mapu stránek pro obrázky
.
.
.
.
.
.
.
.
.
.
Pojmenování souborů – jak správně pojmenovat obrázky na stránce
.
Pravidlo je jednoduché: Název souboru s obrázkem nesmí být náhodný řetězec znaků. Nepoužívejte také příliš dlouhé názvy (např. do názvu souboru vkládejte celé věty nebo tucet klíčových slov). Jednotlivá slova v názvu obrázku oddělujte oddělovačem „-“ – funguje jako oddělovač lépe než znak podtržítka nebo mezera (bot může takové oddělovače přeskočit a spojit několik slov do jednoho).
Také nekombinujte se samotným názvem – nespamujte, v názvu stručně a výstižně uveďte, co grafika obsahuje (a případně také využijte znalosti z návodu na long tail positioning – dlouhý ocas v názvu nebo popisu obrázku dokáže divy). Na základě názvů grafiky je dobré vytvořit na webu jejich url-e – díky tomu budou adresy obrázků přívětivé jak pro roboty, tak pro uživatele.
Pořádek v názvech obrázkových souborů má ještě jednu výhodu – usnadní se jejich správa na straně úložiště a serveru (v případě potřeby budete konkrétní soubory vyhledávat podle klíčových slov).
Názvy souborů – příklady správné a špatné praxe
.
Správný název souboru:
- red-dress-for-summer.jpg
.
Nesprávné názvy souborů:
- .
- photo321312354hd1920x1080.jpg
- reddress_dress.jpg, reddress_dress.jpg
- červené-šaty-na-léto-pro-dívky-elegantní-šaty-na-svatební-šaty-šněrovačka-midi-s-rozstřihem-a-falky.jpg
.
Poznámka! V mnoha průmyslových odvětvích mohou být převodní věty čísly výrobků, čísly EAN a/nebo kódy výrobců. Pokud provozujete elektronický obchod (zejména s velkým počtem podobných produktů), uveďte tyto údaje jak na kartě produktu, tak v názvech a alt tagách. Častým scénářem je také vyhledávání produktu na základě čísla EAN, abyste našli dokumentaci nebo návod k danému produktu.
Šance na konverzi z takových relací je nízká, ale mimo jiné i proto se v e-shopu vyplatí zobrazovat související produkty na kartě produktu (i když uživatel hledá návod k telefonu, může být v pokušení koupit pouzdro, sluchátka nebo ochranné sklo, pokud takové výpisy do e-shopu zahrnete).
Tagy Alt – jak vyplnit alternativní popis fotografie
.
Pokud jde o obrázky na stránce, je právě tag alt (tj. alternativní popis fotografie) nejdůležitějším faktorem hodnocení.
Popis alt umožňuje robotům snadněji pochopit, co je na fotografii, a vybrat tak relevantní grafiku pro dotazy ve vyhledávači obrázkových souborů Google. Další funkcí alternativního popisu je, aby tento obsah přečetly čtečky obrazovky nebo aby se zobrazil místo fotografie, když se na stránce z nějakého důvodu nepodaří načíst grafiku.
Jak správně vyplnit alt grafiky na stránce?
.
Popisy Alt by měly přirozeně reprezentovat to, co je na obrázku, a zároveň obsahovat klíčová slova. Chcete-li vytvořit dobrý a přirozený popis alt, můžete provést jednoduché cvičení – zkuste náhodnému kolemjdoucímu popsat asi 5-15 slovy, co na daném obrázku vidíte. Voilà! Pravděpodobně máte dobrý popis alt. A bude perfektní, pokud si navíc pomůžete databází klíčových slov v aplikaci Senuto. Například:
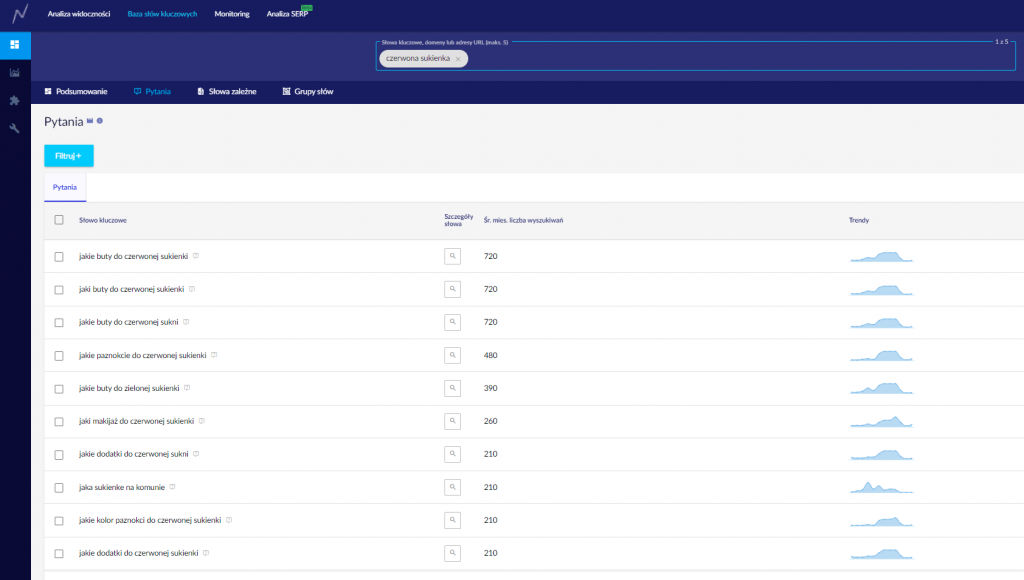
- V databázi klíčových slov vyhledejte „červené šaty“
- Otevřete kartu s často kladenými dotazy zahrnujícími výše uvedenou frázi
.
.

- K vygenerování několika nápadů na průvodcovské články stačila dvě kliknutí: „jaké boty k červeným šatům“ (asi 720 hledání za měsíc); „jaké nehty k červeným šatům“ (480); „jaký make-up k červeným šatům“ (260).
- Vytvořte obsah, který odpovídá na časté otázky uživatelů – odkazujte obsah mezi sebou (pro zvýšení hloubky relace), přidejte odkazy na nabídku a doprostřed textu umístěte obrázky s alt popisem, například „boty na červené šaty“
- V závislosti na informační architektuře webu mohou výše uvedené otázky sloužit také jako H2 nadpisy v popisu kategorie s červenými šaty – kombinujte, testujte a přemýšlejte, která možnost přinese nejlepší výsledky.
.
.
Správný kus html kódu s popisem obrázku (včetně názvu souboru, názvu fotografie a alt):.
<img src="https://domena/buty-adidas-KP1254.jpg" alt="bílé boty adidas - tenisky nízké" "title: bílé boty adidas KP1254" />.
.

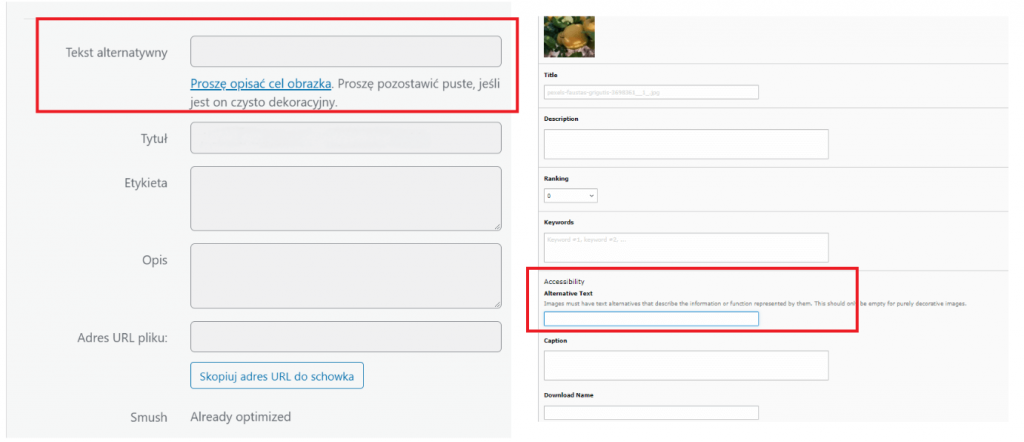
Pole pro vyplnění alt a title obrázku najdete ve většině CMS, které najdete v úložišti souborů – výše uvedené příklady z WordPressu a Typo3 (při zadávání obrázku nebo při přidávání obrázku na stránku můžete vyplnit potřebné údaje o souboru).
Zmenšení velikosti grafiky
.
Obecně platí pravidlo, že čím méně grafika váží, tím lepší je skóre rychlosti stránky. Jak zkontrolovat, zda je velikost grafiky na stránce správná? K tomuto účelu můžete použít nástroj Page Speed Insights:
- .
- přejděte na stránku Page Speed Insights (https://developers.google.com/speed/pagespeed/insights/)
- zadejte adresu své stránky nebo podstránky, kterou chcete otestovat
- ve výsledcích zaškrtněte karty „zobrazit obrázky ve formátech nové generace“; „změnit velikost obrázků“ a „odložit načítání obrázků mimo obrazovku“
.
.
.
V nástroji Screaming Frog můžete také vygenerovat sestavu všech obrázků na stránce s jejich velikostí (a například dodatečně seřadit v souboru XLS. obrázky od největšího po nejmenší na stránce – tímto způsobem můžete také zkontrolovat korelace mezi dobou načítání a velikostí obrázků na jednotlivých stránkách).
Jak optimalizovat velikosti obrázků?
.
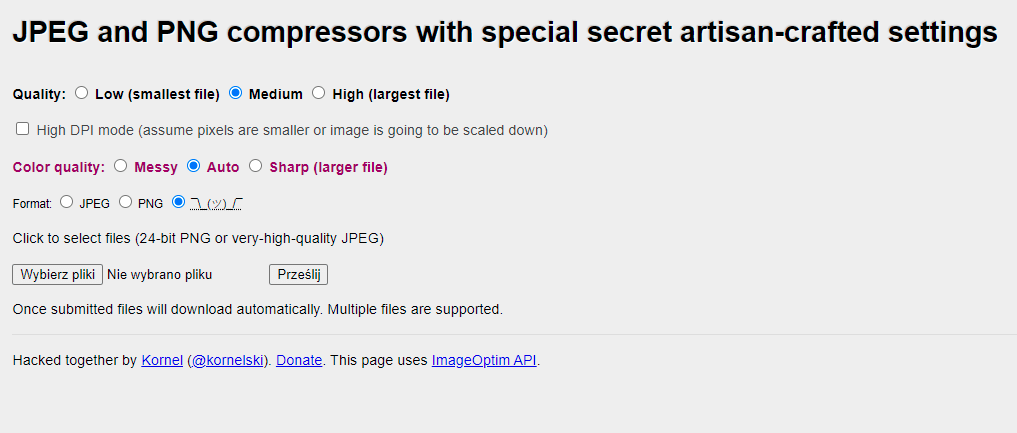
Skvělým řešením je triviálně snadno použitelný nástroj ImageOptim (https://imageoptim.com/pl), který má i webové rozhraní (nemusíte nic instalovat: https://imageoptim.com/online). – vyberete soubor, který chcete komprimovat, cílovou kvalitu (čím nižší, tím méně bude soubor vážit) – a je hotovo.
Poznámka! Některé systémy CMS mají vestavěné mechanismy nebo volitelné moduly plug-in pro automatickou optimalizaci velikosti obrázků při nahrávání obrázků do úložiště. Takové řešení může proces optimalizace fotografií výrazně urychlit.

Jednodušší už to být nemůže – webové rozhraní ImageOptim pro optimalizaci velikosti obrázků.
Ořezávání obrázků – flexibilní a citlivé obrázky (srcset)
.
Častou chybou je umístění příliš malých nebo příliš velkých obrázků na stránku. Řešením tohoto problému je použití mechanismu responzivní grafiky na stránce. Pomocí atributu srcset se do kódu html vloží několik variant obrázku.
Ukázkový úryvek kódu:
<picture> <source srcset="dress-big.jpg" media="(min-width: 1024px)"> <source srcset="šaty-střední.jpg" media="(min-width: 400px)"> <img src="name-picture.jpg" alt="alt popisu ukázkové fotografie"> </picture>
.
V uvedeném příkladu se v případě horizontálního rozlišení obrazovky spadajícího do rozmezí 400-1023 zobrazí obrázek dress-medium.jpg, na zařízeních s šířkou obrazovky 1024 – obrázek dress-big.jpg. „<img src=“ označuje umístění základního souboru (např. prohlížeče bez podpory tagu <picture> budou na stránce generovat obrázky na základě tagu <img>).
Tuto metodu lze také použít například k zobrazení souborů WebP jako alternativy k jpeg:
<picture> <source srcset="dress-big.webp" type="image/webp" media="(min-width: 1024px)"> <source srcset="dress-big.jpg" type="image/jpg" media="(min-width: 1024px)"> <source srcset="dress-medium.webp" type="image/webp" media="(min-width: 400px)"> <source srcset="dress-medium.jpg" type="image/jpg" media="(min-width: 400px)"> <img src="jméno-foto.jpg" alt="alt popisu ukázkové fotografie"> </picture>
.
.
Výběr správného grafického formátu
.
Jeden formát nebude fungovat pro všechno:
- JPG – je nejuniverzálnější, všechny prohlížeče si s tímto formátem bez problémů poradí;
- SVG – vyplatí se používat pro loga a ikony;
- PNG používejte jako poslední možnost – soubory tohoto typu jsou velmi těžké, ale dobře poslouží ve dvou případech: pokud chcete zachovat průhledné pozadí obrázku (PNG zachovává alfa kanál) nebo prezentujete tabulky / grafy / snímky obrazovky, kde komprese může obrázek „rozmazat“;
- Nová generace grafických formátů – kombinuje výhody PNG a JPG, ale v některých případech může vyžadovat implementaci dalšího pluginu (např. aplikace WordPress z panelu nebude podporovat rozšíření WebP, budou nutné pluginy jako WebP Express, EWWW Image Optimizer)
.
.
.
.
Grafika ve formátech nové generace
.
Výše zmíněný nástroj PageSpeedInsigts po analýze výkonu stránky často navrhuje opravu: „servírujte obrázky ve formátech nové generace“. Co to vlastně znamená?“ Jedná se o otázku technické optimalizace SEO na stránce, díky které se grafika načítá rychleji. V praxi se implementace formátů nové generace omezuje na to, že se na stránce používají obrazové soubory s příponami WebP, JPEG200 nebo JPEG XR.
- WebP – rozšíření vyvinuté společností Google, které umožňuje kódovat obrázky ve ztrátovém i bezeztrátovém režimu; vyznačuje se lepší účinností komprese než JPG a pomalu se stává standardem pro grafiku na webu. Nevýhodou je, že tento formát není kompatibilní s některými prohlížeči (aktuální kompatibilitu si můžete ověřit například na adrese https://caniuse.com/?search=webp). Typ MIME neboli dvoudílný identifikátor tohoto formátu souboru na internetu je image/web.
- JPEG2000 – o něco efektivnější standard ukládání než tradiční rozšíření JPEG; nevýhodou jsou bohužel problémy s kompatibilitou v mnoha prohlížečích; přípony používané v rámci JPEG2000: .jp2, .jpx, .jpm, .mj2; typy MIME: image/jp2; image/mj2; image/jpx; image/jpm;
- JPEG XR (JPEG extended range; dříve HD Photo) – tento formát vyvinutý společností Microsoft měl nahradit formáty JPEG a JPEG2000; technicky má blíže k WebP – především díky možnosti bezeztrátové komprese a podpoře alfa kanálů („průhlednost“ grafiky); používané přípony jsou .jxr, .hdp, .wdp; typy MIME: image/vnd.ms-photo; image/jxr
.
.
.
Poznámka! Pokud plánujete implementovat formát WebP, můžete snadno obejít problémy s tímto formátem v některých prohlížečích. Stačí použít například značku <picture>:
<picture>
<source srcset="dress.webp" type="image/webp">
<source srcset="šaty.jpg" type="image/jpeg">
<img src="image.jpg">
</picture>
.
Tento úryvek kódu implementuje scénář: prohlížeč s podporou WebP zobrazí obrázky v tomto formátu a prohlížeče bez podpory WebP zobrazí obrázky ve formátu JPEG.
Mapa stránek pro grafiku webových stránek
.
V případě mapy stránek pro grafiku (tj. souboru ve formátu XML – umístěného na serveru, který obsahuje seznam stránek na webu) jsou na výběr dvě možnosti:
- přidat obrázky do stávající mapy stránek
- vytvořit samostatnou mapu stránek – obsahující pouze soubory s obrázky
.
.
Proč je to důležité?“ Protože to robotům usnadňuje čtení obrázků, které by v některých případech sami o sobě neskenovali (např. obrázky na stránce implementované pomocí kódů JavaScriptu).
Nástroje pro optimalizaci obrázků zdarma
.
A konečně – SEO nástroje, které musí mít každý SEO optimalizátor fotografií:
- Image Online Convert – převod souboru do formátu WebP: https://image.online-convert.com/convert-to-webp
- ImageOptim – online nástroj nebo panel pro optimalizaci hmotnosti obrázků: https://imageoptim.com/pl
- JPEGmini; JPEG.io; Kraken, Squoosh – optimalizace obrázků JPG; převod různých typů souborů do formátu JPG: https://www.jpeg.io/ ; https://kraken.io/ ; https://squoosh.app/ https://www.jpegmini.com/
- CanIuse – zde zjistíte kompatibilitu rozšíření s jednotlivými prohlížeči: https://caniuse.com/?search=webp
- Remove.BG – nástroj pro odstranění pozadí z fotografií: https://www.remove.bg/
- Verexif – nástroj na odstranění dat EXIF (výměnný formát obrazových souborů) z fotografií, tj. metadat fotografií: https://www.verexif.com/en/
- PageSpeedInsights, Lighthouse – testy výkonu webu mimo jiné pro Web Core Vitals, ale také pro SEO optimalizaci obrázků na webu
- Google Developer Tools – návod na vytvoření mapy stránek s obrázky (https://developers.google.com/search/docs/advanced/sitemaps/image-sitemaps?hl=pl)
.
.
.
 Jacek Krajl
Jacek Krajl