Nahrávání grafiky a obrázků ve správné velikosti a kvalitě bylo vždy důležitým aspektem souvisejícím s funkčností webových stránek, ale od doby, kdy vývojáři webových stránek, specialisté na SEO a majitelé webových stránek věnují větší pozornost výkonu webových stránek, je ještě důležitější. Pojďme se tedy podívat na to, jak optimalizovat grafiku a obrázky, které přidáváte na své webové stránky, tak, abyste zachovali hodnotu, kterou tento vizuální aspekt přináší.
Nejdůležitější body
- Správný výběr formátu souboru je klíčový pro kvalitu a velikost obrázků. Použijte formáty nové generace jako WebP, JPEG 2000 nebo AVIF.
- Optimalizace obrázků pomocí nástrojů jako TinyPNG nebo ImageOptim může výrazně zlepšit rychlost načítání webových stránek.
- Pro zajištění rychlejšího načítání webu je důležité obrázky komprimovat a měnit jejich velikost před nahráním.
- Poměr stran obrázků by měl být zachován, aby nedošlo ke zkreslení nebo roztažení. Při změně velikosti použijte nástroje jako ImageMagick.
- Pro optimalizaci obrázků a grafiky můžete využít nástroje jako Senuto Content Planner, který vám pomůže vytvořit efektivní obsahové plány.
Optimalizace_obrázků… nepoužívejme je vůbec*
*Jestliže jste vývojář, designér, majitel nebo specialista na SEO, víte, že takové řešení zpravidla nepřipadá v úvahu. Vizuální prostor, grafika, video a obrázky nesou příliš velkou hodnotu – dodávají webu dynamiku, umožňují lépe poznat, co web nese ve svém obsahu, ať už se jedná o zpravodajský web, web elektronického obchodu, web softwarového domu, řemesel, taneční školy nebo jakýkoli jiný typ webu.
Vyzkoušejte Senuto Suite na 14 dní zdarma
Pojďme na to!TL;DR
Níže je v několika bodech shrnuto, co můžete udělat pro optimalizaci webové grafiky a obrázků:
Zvolte správný formát souboru
.
Formát souboru grafiky má velký vliv na kvalitu a velikost souboru. Proto se vyplatí zvolit formáty, které poskytují dobrou kvalitu při co nejmenší velikosti souboru, například WebP, JPEG 2000 nebo JPG XR.
Zmenšení velikosti souboru
Proto se vyplatí používat nástroje pro kompresi obrázků dostupné v prohlížeči, ve verzi pro stolní počítače, zásuvné moduly (webové stránky založené na platformě WordPress nebo CMS), hotové skripty a knihovny. Některé nástroje pro tvorbu přetahováním a WYSIWYG mají zabudovanou funkci komprese. Někteří weboví hostitelé nabízejí podobné funkce v panelu pro správu hostingu.
Optimalizujte obrázky pro rychlejší načítání
Optimalizace obrázků je rozhodujícím faktorem, který ovlivňuje rychlost webových stránek. Pro zrychlení načítání webových stránek je třeba využívat techniky, jako je bezeztrátová a ztrátová komprese, změna velikosti obrázků před jejich nahráním, výběr vhodného formátu souboru a hostování obrázků na rychlém serveru nebo v cloudu. Bezeztrátová komprese zachovává kvalitu obrázku, ale snižuje velikost souboru bez ztráty dat, zatímco ztrátová komprese snižuje kvalitu, ale může dosáhnout ještě menší velikosti souboru.
Tipy pro výběr obrázkového souboru
Při výběru vhodné velikosti souboru obrázku je třeba vzít v úvahu několik faktorů, včetně velikosti obrázku zobrazovaného na webových stránkách, typu formátu souboru, kvality obrázku a rychlosti internetového připojení. Pro dosažení optimálních výsledků je třeba zvolit takovou velikost souboru, která minimalizuje velikost bez ztráty kvality. Při výběru formátů souborů je třeba zohlednit jak kvalitu, tak velikost souboru. Formáty souborů, jako jsou JPEG a WebP, jsou na internetu oblíbené díky dobré kvalitě a malé velikosti souboru.
Doporučené nástroje pro optimalizaci obrázků
Pro optimalizaci obrázků jsou k dispozici různé nástroje a zdroje, včetně TinyPNG nebo ImageOptim pro kompresi obrázků. Software pro úpravu obrázků, jako je Adobe Photoshop nebo GIMP, umožňuje upravovat a měnit měřítko obrázků pro dosažení optimálních výsledků. Kromě toho rozšíření prohlížeče, jako je Optimole nebo WP Smush, automaticky optimalizují obrázky během načítání webových stránek.
Pokud se chcete tématu optimalizace obrázků a grafiky věnovat podrobněji, využijte širší popis jednotlivých bodů.
Zvolte správný formát souboru – oblíbené formáty webových obrázků JPG, PNG, SVG, GIF
.
Pokud jde o optimalizaci obrázků, je formát souboru jedním z rozhodujících aspektů. Dlouhou dobu byly nejběžnějšími formáty webové grafiky JPG a PNG:
JPG
JPG (Joint Photographic Group) nebo JPEG (Joint Photographic Expert Group) pouze jay-peg – výchozí formát pro digitální obrázky. ztrátová komprese souborů používaná v JPG snižuje velikost souboru, ale čím vyšší je komprese, tím nižší je kvalita.
PNG
.
PNG (Portable Network Graphics) je bezeztrátový formát souboru, což znamená, že zachovává všechna původní data v obrázku, a výsledkem jsou obrázky vysoké kvality. Podporuje průhlednost, takže je vhodnou volbou pro obrázky s průhledným pozadím nebo překryvy. Soubory PNG se často používají pro grafiku, loga a další obrázky, které vyžadují vysoké detaily a průhledné pozadí. Hlavní nevýhodou souborů PNG je, že mohou mít za následek větší velikost souborů než jiné formáty obrázků.
Typickou praxí při přidávání obrázků na webové stránky, zejména u lidí, kteří se tvorbou webových stránek nezabývají denně, je přidávání velmi velkých souborů PNG na místa, kde je to zcela nepoužitelné. V důsledku toho nemá použití tohoto formátu žádnou hodnotu, naopak dochází k negativnímu dopadu na výkon a dobu načítání (zejména pokud je v rámci například jednoho článku přidáno několik takových obrázků).
SVG
SVG (Scalable Vector Graphics) je formát vektorových obrázků. Na rozdíl od rastrových obrázků, které se skládají z pixelů a při zvětšování nebo zmenšování se mohou stát rozmazanými nebo rozpixelovanými, jsou obrázky SVG založeny na matematických rovnicích a lze je zvětšit na libovolnou velikost bez ztráty kvality. Zároveň je použitelný především pro jednoduchou grafiku a tvary.
GIF
GIF (Graphics Interchange Format) je další oblíbený formát obrázků pro web. Jednou z hlavních výhod souborů GIF je jejich schopnost podporovat jednoduché animace. Soubory GIF však nejsou tak rozšířené. Jejich nevýhodou je, že soubory GIF mají omezený počet použitých barev a jsou poměrně velké.
Zvolte správný formát souboru – formáty obrázků nové generace: WebP, JPEG 2000, JPEG XR, AVIF
.
Stejně jako vše, co souvisí s technologiemi, i grafické formáty se vyvíjejí a vznikají vysoce výkonné formáty fotografií nové generace, které postupně nahrazují dosud nejpoužívanější. Níže jsou uvedeny informace o používaných formátech nové generace.
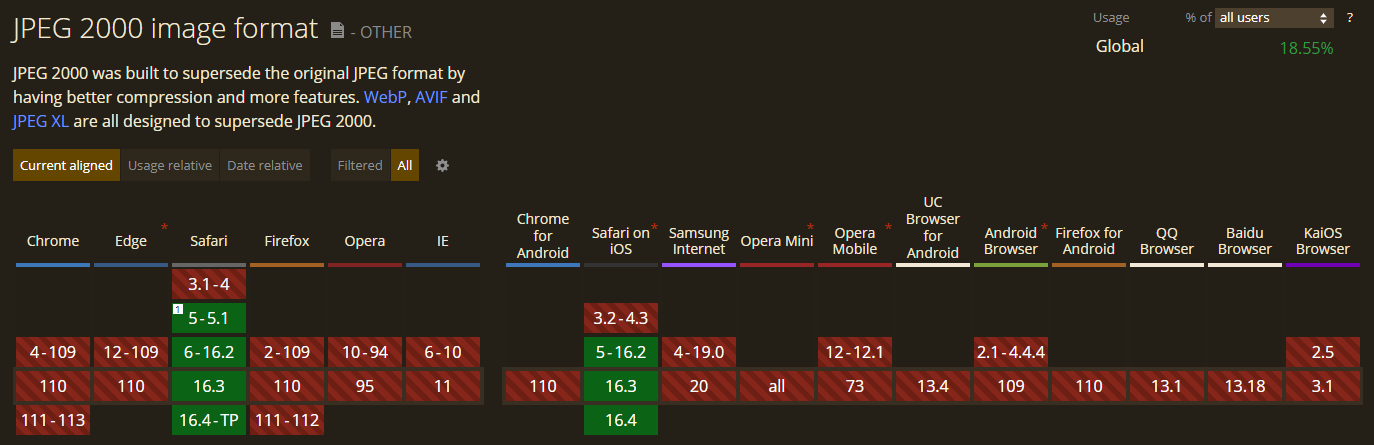
JPEG 2000
JPEG 2000 je novější verze formátu JPEG, která využívá vlnkovou kompresi k dosažení lepší kvality obrazu při menší velikosti souboru. Podporuje ztrátovou i bezeztrátovou kompresi, stejně jako průhlednost a širokou škálu barevných hloubek. Formát JPEG 2000 je oblíbený v některých průmyslových odvětvích, ale není široce podporován webovými prohlížeči.

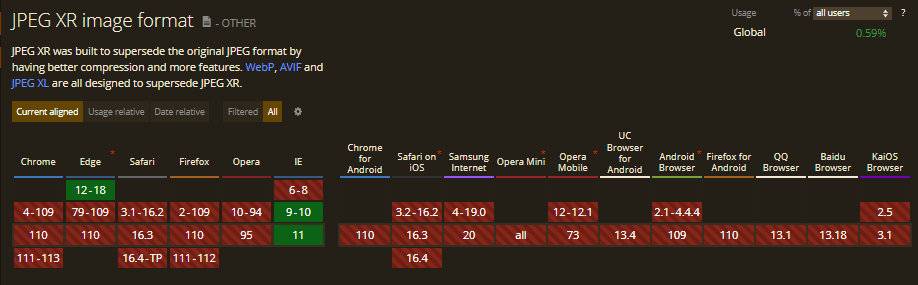
JPEG XR
JPEG XR (dříve známý jako HD Photo nebo Windows Media Photo) je obrazový formát vyvinutý společností Microsoft. Používá kompresní algoritmus, který je podobný algoritmu JPEG 2000, ale je navržen tak, aby byl efektivnější a rychlejší. JPEG XR podporuje širokou škálu barevných hloubek a také průhlednost a bezeztrátovou kompresi. Není však široce podporován ani webovými prohlížeči.

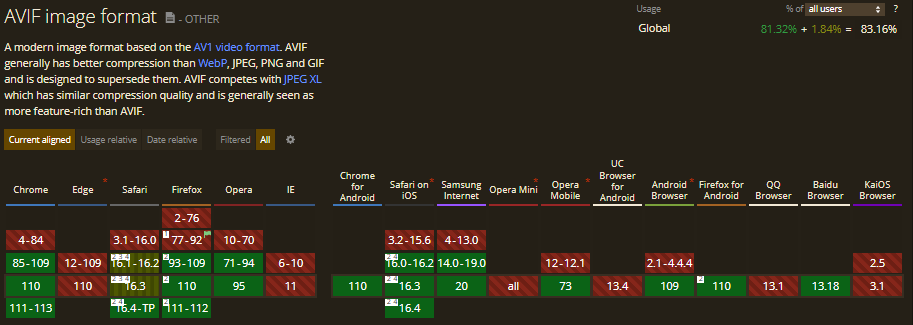
AVIF
AVIF (AV1 Image File Format) je nový obrazový formát založený na video kodeku AV1. Je navržen tak, aby byl menší a efektivnější než ostatní obrazové formáty, při zachování vysoké kvality obrazu. AVIF podporuje ztrátovou i bezeztrátovou kompresi, stejně jako průhlednost a širokou škálu barevných hloubek. Stejně jako dříve popsané formáty však zatím není široce podporován webovými prohlížeči.

A v neposlední řadě
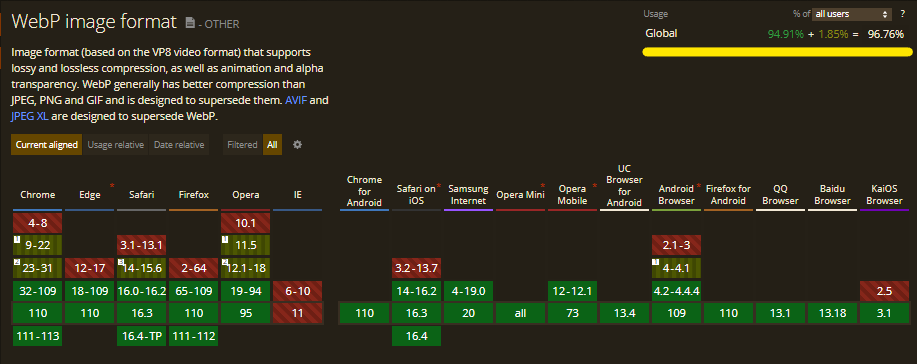
WebP
Z nějakého důvodu byl ponechán až na konec, protože v následující části si popíšeme, jak tyto formáty používat, a právě WebP se bude díky své oblíbenosti objevovat nejčastěji.
WebP je moderní formát obrázků, který byl představen společností Google v roce 2010. Byl navržen tak, aby zmenšil velikost obrázků na webu při zachování stejné kvality jako jiné populární formáty obrázků, jako jsou PNG a JPEG. Jednou z hlavních výhod formátu WebP je jeho vynikající komprese, která může vést k výrazně menší velikosti souborů ve srovnání s jinými formáty. To znamená, že webové stránky mohou načítat obrázky rychleji, což může zlepšit uživatelský komfort a snížit náklady na šířku pásma. WebP navíc podporuje průhlednost a animace, což z něj činí univerzální volbu pro webovou grafiku. WebP je stále populárnější a podporuje ho většina moderních prohlížečů, což z něj činí slibnou volbu pro webové designéry a vývojáře.
Rostoucí popularita formátu WebP znamená, že je podporován stále větším počtem prohlížečů, což z něj činí nejuniverzálnější formát nové generace zahrnutý v našem seznamu.

WebP má také jeden z nejlepších poměrů kvality a hmotnosti souboru. To je vidět v následující tabulce. V tabulce jsou uvedeny příklady velikostí souborů v závislosti na použitém formátu. Na tomto místě je však třeba poznamenat, že:
- GIF se pro grafiku bez animace používá jen zřídka
- Velikost souboru se může lišit v závislosti na různých faktorech, jako je obsah obrázku a úroveň komprese
.
.
| Formát | Příkladová velikost souboru pro obrázek 1080×1080 |
| JPG | 100 KB |
| PNG | 500 KB |
| GIF | 150 KB |
| WebP | 70 KB |
| JPEG 2000 | 90 KB |
| JPEG XR | 80 KB |
| AVIF | 50 KB |
Jak vidíte, soubor WebP má téměř nejmenší váhu. Na druhou stranu si všimněte, o kolik více váží soubor PNG. Nyní si představte, že ve svém příspěvku použijete 10 grafických obrázků ve formátu PNG, a to v obrovském rozlišení. Je snadné si představit, o kolik se změní zatížení stránky. Co se týče rozlišení, více se o něm dočtete v dalších odstavcích, ale nejprve se podívejme na to, jak změnit formáty grafických souborů.
Další, podrobnější příklad naleznete v Studii komprese webového prohlížeče.
Který formát obrázku nové generace zvolit?
Lze tedy zvolit jeden jediný next-gen formát obrazu (Jeden prsten, který vládne všem, jeden prsten, který je najde, jeden prsten, který je přinese LOTR… :D). Pokud by se nad tím člověk zamyslel, WebP se jeví jako nejoptimálnější řešení, ale nebude univerzální pro úplně všechny případy (méně užitečné pro prohlížení obrázků offline), takže je třeba se rozhodnout pro vlastní účely.
Jak změnit formáty obrázkových souborů
Existuje několik způsobů komprese obrázků:
- .
- Můžete exportovat grafiku v určitém formátu v populárních grafických programech, jako je GIMP nebo Adobe Photoshop
- Můžete použít populární webové nástroje, jako je Convertio nebo Zamzar
.
.
Výše uvedená řešení jsou skvělá, pokud chcete nahrát nebo upravit jednu až několik grafik. Co když jich však bude například 10 576?
Nebojte se, naštěstí to nemusíte dělat ručně????.
- Můžete použít hotové nástroje / knihovny příkazového řádku, například cwebp
- Někteří poskytovatelé hostingu také poskytují konverzní nástroje ve svých panelech. Například WP Engine a Cloudways používají cwebp
- Jestliže je váš web založen na CMS WordPress, můžete to provést pomocí zásuvných modulů, jako jsou Imagify, Webp Converter, Smush, a mnoho dalších
.
.
.
Na co si dát pozor při změně formátu obrázkových souborů?
Bylo by příliš krásné, kdyby konverze měla pouze výhody a žádná rizika. Zde je uvedeno, na co je třeba brát ohled při provádění těchto optimalizací:
- Pamatujte, že stále ještě ne všechny prohlížeče a ne každý klient bude podporovat formát webp, proto nezapomeňte použít značku HTML s názvem srcset. Pokud konkrétní prohlížeč nepodporuje formát WebP, bude mu nabídnut alternativní formát
- Zvažte, k čemu přesně má grafika dostupná na vašem webu sloužit. Pokud například chcete, aby si ji uživatelé stáhli a použili ve svých dokumentech, nebude použití formátu AVIF nebo WebP optimální, protože si vynutí rekompresi na straně koncového uživatele
.
.
Jak změnit velikost obrázků pro optimální zobrazení?
Změna velikosti obrázků pro optimální zobrazení je dalším důležitým aspektem optimalizace obrázků pro webové stránky. Příliš velké obrázky mohou výrazně zpomalit výkon webových stránek (jak ukazuje tabulka výše) a vést ke špatnému uživatelskému zážitku. Na druhou stranu příliš malé obrázky mohou působit rozmazaně a pixelovitě, což může mít rovněž negativní dopad na uživatelský zážitek, zejména pokud je v rámci konkrétního obrázku něco nezbytného a bez této informace nelze dosáhnout dalšího kroku akce. Proto je nezbytné správně měnit velikost obrázků, aby bylo zajištěno optimální zobrazení pro návštěvníky webu.
Způsoby změny velikosti souborů jsou podobné těm popsaným o změně formátu, liší se pouze konkrétní řešení, ze kterých můžeme vybírat, i když některé nástroje budou univerzální. O změnu velikosti a formátování se za nás postará například zásuvný modul WPMUDEV Smush. V případě změny velikosti se můžeme spolehnout na automatizaci nebo nastavit parametry, jako je minimální velikost, na kterou lze soubory zmenšit. Podobně jsou na tom i webové nástroje, například ResizePixel..
Použít můžete také populární nástroj příkazového řádku. Jedním z nich je ImageMagick..
Na co si dát pozor při změňování obrázků?
- V první řadě analyzujte, zda měníte velikost globálně pro celý web, nebo pro jednotlivé sekce v rámci webu. Dále věnujte pozornost tomu, zda změna velikosti nezpůsobí nečitelnost obsahu, protože příliš malá nebo příliš velká fotografie nabourá rozložení.
- Při změně velikosti obrázků je nutné mít na paměti poměr stran. Poměr stran je poměr šířky a výšky obrázku. Změna velikosti obrázků bez zachování poměru stran může vést ke zkreslení a roztažení obrázků. Proto je při změně velikosti obrázků zásadní zachovat poměr stran, aby bylo zajištěno optimální zobrazení.
- Podobně jako u optimalizace formátu souboru můžete použít responzivní obrázky, značku srcset a navíc použít parametry, jako jsou zdrojová média nebo velikosti.
 Kacper Grebski
Kacper Grebski