Rychlý hosting je základem dobře fungujícího a výkonného webu. Zjistěte, proč byste se měli starat o rychlost webu kvůli míře odmítnutí, konverzím, SEO na Googlu, nákladům na reklamu Google a uživatelskému komfortu. Zjistěte, co ovlivňuje rychlost webu a na co se zaměřit při výběru rychlého hostingu. Seznamte se také se 3 nástroji pro testování rychlosti webu a hostingu.
Nejdůležitější body
- Rychlost načítání webových stránek má přímý vliv na míru odmítnutí, konverze, SEO hodnocení na Googlu a náklady na reklamu.
- Kvalitní hosting je základem pro rychlé načítání webových stránek, což ovlivňuje celkový výkon a uživatelský komfort.
- Při výběru hostingu je důležité zvážit parametry jako CPU, RAM, typ disku (SSD nebo NVMe SSD), podpora HTTP/2 a HTTP/3 a kvalita serverového softwaru (např. LiteSpeed).
- Pro testování rychlosti webových stránek a hostingu lze využít nástroje jako Google PageSpeed Insights, WebPageTest.org a Pingdom Tools.
- Senuto nabízí nástroje jako Visibility Analysis, které pomáhají analyzovat viditelnost a organickou návštěvnost webových stránek na Googlu, což je klíčové pro optimalizaci rychlosti a výkonu webu.
Proč záleží na rychlosti webových stránek
.
Každý rok máme rychlejší a výkonnější počítače, tablety a chytré telefony. Jejich výpočetní výkon roste stejně rychle jako průměrná rychlost internetu v Polsku a ve světě. Zdálo by se, že s rostoucí rychlostí zařízení a internetu by se měla zvyšovat i rychlost načítání webových stránek, ale není tomu tak.
S rozvojem internetu a technologií tvorby webových stránek , webové stránky rostou a jsou stále složitější. To je způsobeno dalšími skripty, pokročilými sociálními mechanismy, pluginy a doplňky. S postupem času nejsou servery vůbec rychlejší a nenačítají se dnes o nic kratší dobu než dříve.
A je důležité, aby se webové stránky načítaly co nejrychleji na zařízeních vašeho publika, čtenářů nebo zákazníků? Rozhodně ano!
Rychlost stránky vs. míra odmítnutí
.
Prvním a pravděpodobně nejdůležitějším faktorem, kterému je třeba věnovat pozornost z hlediska rychlosti webu, je míra odmítnutí (bounce rate). Jedná se o ukazatel, který nám říká, jaká část uživatelů opustí náš web, aniž by provedla nějakou akci.
A v tomto případě nemluvím o bounce rate, který možná znáte ze služby Google Analytics. Pokud se stránka načítá přibližně několik sekund, sledovací skript služby Google Analytics se často nenačte. Někteří lidé prostě zavřou kartu nebo okno prohlížeče, když se stránka nenačte dostatečně rychle, a už se nikdy nevrátí. Takový uživatel nebude v Analytics a podobných statistikách započítán.
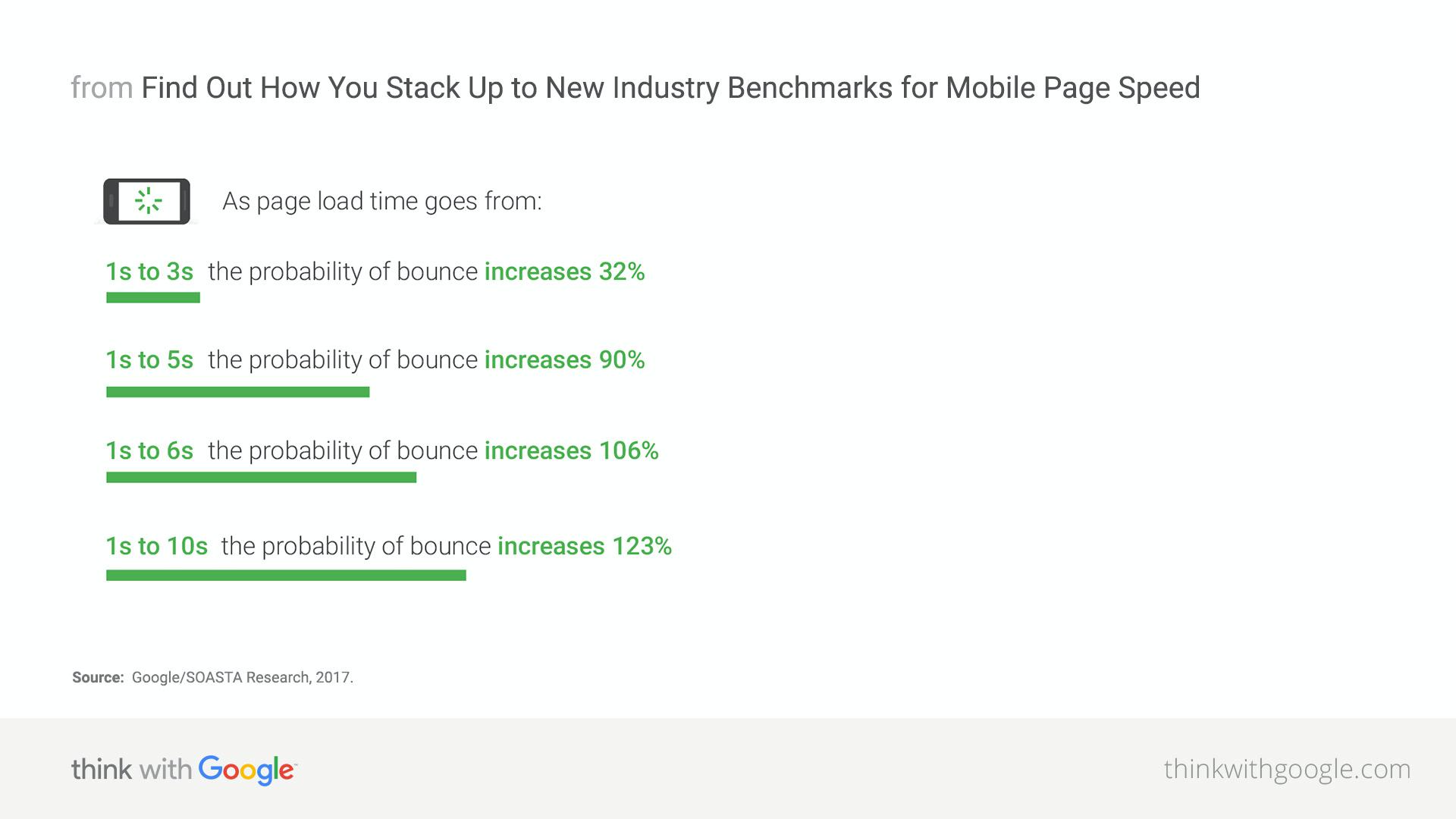
Podle studie společnosti Google z roku 2017 zvýšení doby načítání stránky z 1 na 3 sekundy zvyšuje míru odmítnutí o 32 % a z 1 na 5 sekund o 90 %.

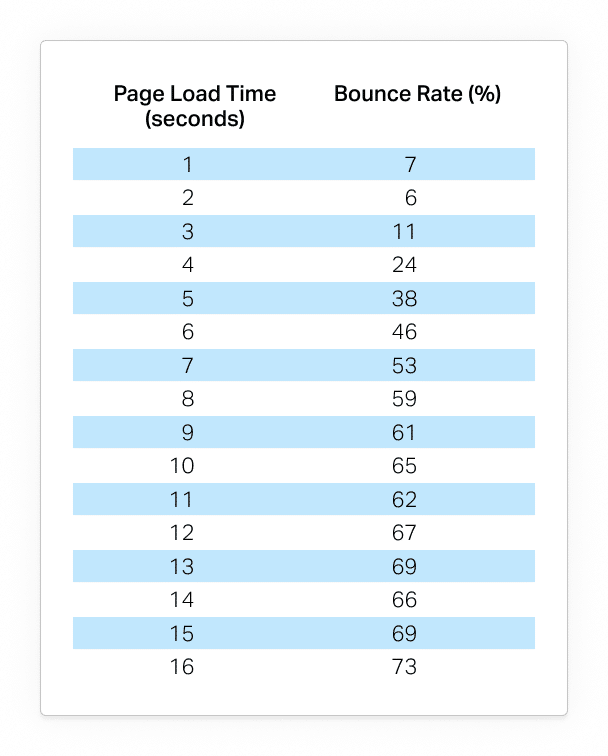
Nástroj společnosti Pingdom zkoumal, jak se mění průměrná míra odmítnutí stránek v závislosti na době načtení stránky. Prodloužení z 2 na 3 sekundy téměř zdvojnásobí míru odmítnutí. A od 3 do 4 sekund se ještě více než zdvojnásobí. Majitel stránky, která se na zařízení uživatele načítá déle než 6 sekund, musí počítat s tím, že míra odmítnutí může být vyšší než 50 % (více než polovina lidí návštěvu přeruší).

Rychlá stránka tedy znamená nižší míru odmítnutí, a tedy v konečném důsledku více návštěvníků. A o to nám nakonec jde.
Rychlost stránky vs. konverze
.
Další superdůležitou otázkou, kterou ovlivňuje rychlost webu, je konverze. konverzní poměr je procento uživatelů, kteří na stránce provedou požadovanou akci. Může se jednat o přečtení článku, zhlédnutí videa, zadání objednávky, odeslání formuláře nebo telefonický kontakt.
Konverze je to nejdůležitější, co chceme, aby návštěvník webu udělal. Je to obchodní metrika, která by ve většině případů měla určovat, jak je web efektivní. Pokud akci provede například 1 z 1 000 uživatelů (konverze: 0,1 %), je to spíše špatné, a pokud 1 z 10 uživatelů (konverze: 10 %), je to skvělé. I když v konečném důsledku vše závisí na vašich obchodních cílech.
A ukazuje se, žerychlost načítání webu má přímo úměrný vliv na míru konverze. A to platí, ať už mluvíme o e-shopu, blogu, vstupní stránce nebo například o jednoduchém firemním webu s nabídkou.
Podle průzkumu společnosti Google je každou vteřinu načítání stránky na mobilním zařízení o 20 % nižší míra konverze..
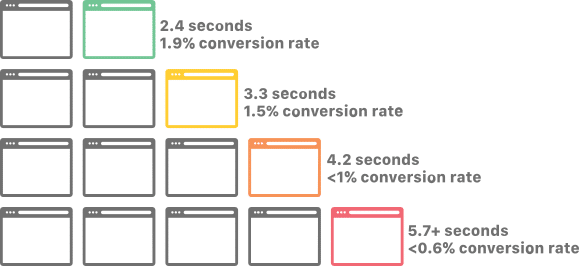
Na základě trochu jiné studie připravila zajímavou grafiku demonstrující tuto problematiku společnost Cloudflare:

Rychlejší načítání stránek tedy znamená mnohem vyšší konverze. A vyšší konverze znamená vyšší příjmy a zisky ve vašem podnikání bez ohledu na to, zda prodáváte boty v e-shopu, nebo se bavíme o webu s vtipnými obrázky, který vydělává na reklamách.
Rychlost webu vs. SEO
.
Na tom, zda web běží rychle, záleží také vyhledávači Google. V roce 2010 Blog Googlu uvedl, že rychlost webu je jedním z faktorů, které ovlivňují hodnocení Googlu.
V té době to byl podle společnosti ještě faktor, který ovlivňoval pozice jen nepatrně. V lednu 2018 , při implementaci takzvané aktualizace rychlosti o několik měsíců později, však společnost Google oficiálně oznámila, že rychlost stránek ovlivňuje pořadí a pozice stránek v organických výsledcích vyhledávání.

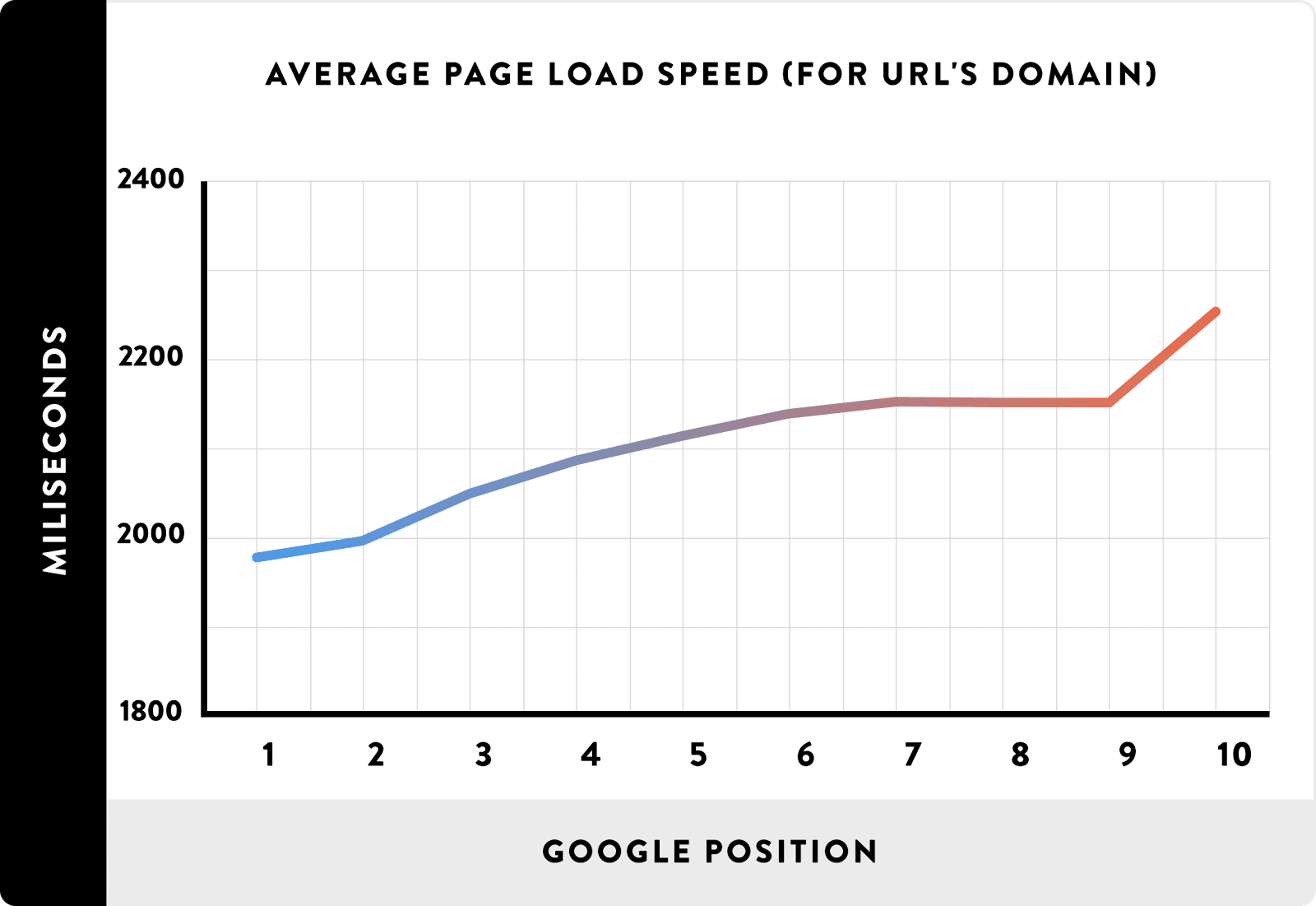
Pro spravedlnost je třeba poznamenat, že existují studie, které s touto tezí tak docela nesouhlasí. Výzkumníci z baclinko.com, kteří zkoumali dobu načítání stránek z TOP 10 výsledků pro 11,8 milionu klíčových frází, říkají, že ačkoli pomalu fungující stránka může negativně ovlivnit pozici v Googlu, výsledky z TOP 10 (které byly analyzovány v této studii) nevykazují žádnou přímou souvislost mezi rychlostí stránky a pozicí. Stránky na pozicích 1-10 mají tendenci být relativně rychlejší než adresy URL na dalších stránkách výsledků Google.

V roce 2020 Google oznámil novou iniciativu nazvanou Web Vitals (Core Web Metrics). Jedná se o soubor 3 klíčových aspektů doby načítání webových stránek, na které by se měli zaměřit majitelé a vývojáři webových stránek, kteří chtějí zajistit uživatelský komfort a dobré umístění v Googlu.
Očekává se, že od roku 2021 budou Jádrové webové vitální ukazatele faktory zodpovědné za uživatelskou zkušenost, které budou ovlivňovat hodnocení, resp. viditelnost webových stránek ve společnosti Google. Ukazatele Core Web Vitals můžete mimo jiné zkontrolovat v nástroji Google Search Console.
Někteří odborníci na SEO také předpokládají, že faktorem ovlivňujícím pozici webových stránek v Googlu je (nebo brzy může být) takzvaný dwell time, což je doba mezi kliknutím na odkaz ve výsledcích vyhledávání a návratem z webové stránky do Googlu. Čím pomalejší je stránka, tím větší je šance, že uživatel nebude čekat na její načtení a rychleji se vrátí do seznamu výsledků, aby navštívil další stránku z výsledků.
Rozhodně má rychlost webových stránek přímý vliv na viditelnost webu ve vyhledávači Google, takže pokud vám záleží na tom, abyste získali návštěvnost z vyhledávače, vyplatí se zajistit si rychlý server a optimálně sestavený web.
Rychlost webu vs. reklamy Google
.
Organické výsledky vyhledávače Google však nejsou všechno. Google má přece ještě svůj vlastní reklamní systém, jehož prostřednictvím můžeme inzerovat ve výsledcích vyhledávání i v reklamní síti na externích webových stránkách. Ovlivňuje však rychlost webu nějakým způsobem placenou reklamu zakoupenou od společnosti Google? Ukazuje se, že ano.
Mluvíme o skóre kvality, což je hodnocení každé reklamy vysílané v reklamách Google, které provádí společnost Google. Skóre kvality se skládá ze tří prvků:
- .
- Předpokládaná míra prokliku reklamy
- Přesnost reklamy
- Skóre kvality cílové stránky
.
.
.
Už tušíte, ve kterém z těchto prvků se může skrývat problém rychlosti webu? Ano, jde o posouzení „kvality“ vstupní stránky, na kterou je reklama cílena. Google uvádí rychlost jako jeden z faktorů, které zohledňuje při hodnocení kvality reklamy:

„Stránka se načítá rychle […]“ (z support.google.com)
A co dělá vysoké skóre kvality reklamy v praxi? Skóre kvality přímo ovlivňuje, kolik zaplatíte za každé kliknutí na vaši reklamu. Čím vyšší je skóre kvality, tím nižší je cena za proklik (CPC). V rámci stejného rozpočtu na reklamu jsme schopni získat více kliknutí na naše webové stránky. Vyplatí se o to bojovat? Podle mého názoru ano.
Rychlost stránky vs. uživatelský zážitek (UX)
.
A nakonec jsem si nechal otázkuuživatelského zážitku z návštěvy rychlého webu. Pro každého webdesignéra, nabízeče návštěvnosti webových stránek a nakonec i majitele firmy nebo jiného podniku by mělo být důležité, aby byl uživatel, který navštíví webové stránky, s jejich návštěvou spokojen.
Vždyť při navrhování webových stránek se snažíme uživatele vést „za ručičku“ a ukázat mu, co mu nabízíme a co by měl udělat. Máme-li například internetový obchod, chceme, aby nakupování v něm bylo co nejpříjemnější. A pokud máme například blog, chceme, aby si čtenáři v klidu přečetli náš příspěvek a později se přihlásili k odběru newsletteru.
Pokud je zkušenost návštěvníka dobrá, má tendenci se k nám vracet a doporučovat naše stránky nebo služby přátelům. O to nám koneckonců jde, ne?
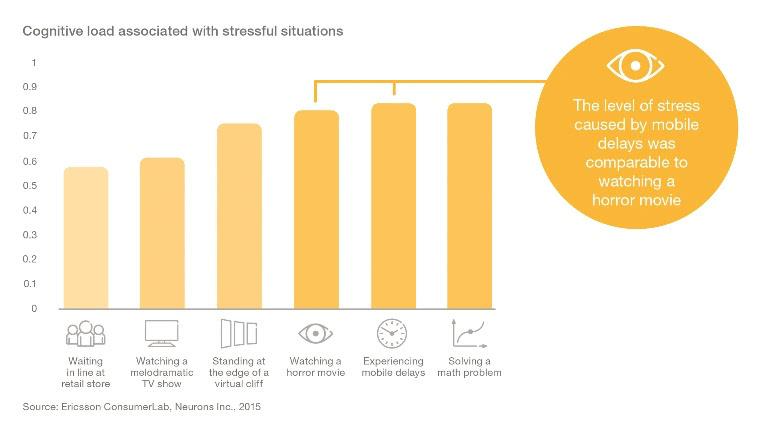
Mezitím jsem našel studii společnosti Ericsson, která zkoumala míru stresu prožívaného při různých příležitostech. A co se z ní vyklubalo? Zpoždění na mobilních zařízeních vyvolává srovnatelnou úroveň stresu jako sledování hororu..

Je to něco, co chceme návštěvníkům našich webových stránek financovat? Předpokládám, že ne. O rychlost stránek se vyplatí pečovat jako o součást user experience (UX), tedy zážitku uživatelů z návštěvy u nás na internetu.
Shrnutí
.
S rychlejším webem můžeme počítat:
- .
- Více lidí se s webem seznámí
- Web bude mít vyšší konverzní poměr
- Web získá vyšší hodnocení a větší návštěvnost ze stránek Google
- budeme platit méně za reklamy
- spokojenost uživatelů s návštěvou webu bude vyšší
.
.
.
.
.
A to platí pro blogy, zpravodajské weby, firemní vizitky, internetové obchody, služby SaaS nebo jakékoli jiné weby. Prostě boj o zkrácení každé milisekundy v rychlosti načítání stránek se vyplatí a může přinést hmatatelné a vyčíslitelné výhody.
Vyzkoušejte Senuto Suite na 14 dní zdarma
Pojďme na to!Co ovlivňuje rychlost stránek?
.
Na to, jak rychle se stránka nakonec načte na koncovém zařízení uživatele, má vliv mnoho faktorů. Některé z nich nemůžeme ovlivnit (např. rychlost internetu návštěvníka webu, výkon jeho zařízení), ale většinu důležitých záležitostí můžeme reálně ovlivnit.
Faktory ovlivňující rychlost webu, které může majitel/vývojář ovlivnit, bych rozdělil do 2 kategorií.
1. Back-end webu
-
- optimální kód (např. čitelný, jednoduchý kód nebo počet pluginů WordPress)
- .
- hosting (např. rychlost databáze, rychlost disku nebo použitý protokol HTTP atd.)
.
2. Front-end webových stránek
-
- množství „externích“ materiálů (např. analytické skripty, widgety, chatboty, fonty – Google Analytics, Facebook pixel, embed videa na YouTube atd.)
- Název a velikost souborů.
Je toho málo a některé z uvedených věcí se prolínají (např. optimální kód bez zbytečných přídavků by měl být jak na back-endu, tak na front-endu). Je však pravda, že ne vše se dá popsat v rámci jednoho článku. V tomto dnešním se zaměřím výhradně na absolutní základ rychlosti webu, kterým je rychlý a efektivní hosting..
Hosting je základem výkonu každého webu. Efektivní hostingové prostředí a rezerva „výkonu“ umožňuje každému webu, i tomu nejhůře optimalizovanému, roztáhnout křídla, pokud jde o rychlost. Naopak ani ten nejlépe připravený po programátorské stránce rychlý web nebude fungovat efektivně, pokud je hosting pomalý.
Na co si dát pozor při výběru vysokorychlostního hostingu
.
Nyní, když víme, že rychlost webových stránek je důležitá a že hosting je jedním z nejdůležitějších prvků ovlivňujících rychlost webových stránek, se zamysleme nad tím, co charakterizuje rychlý hosting. Jakým prvkům nabídky hostingových společností věnovat pozornost, abychom si vybrali hosting, který bude základem pro vybudování našich rychlých webových stránek.
Níže jsem připravil seznam prvků, kterým stojí za to věnovat pozornost v nabídce hostingu, jehož úkolem bude především rychlost.
Procesor (CPU) a paměť (RAM)
.
Většina z nás intuitivně ví, že čím rychlejší procesor a více paměti RAM v počítači, tím rychleji poběží. Při výběru počítače pro práci obvykle pečlivě kontrolujeme, jaký má procesor, kolik má jader a jak je taktovaný. Často přemýšlíme, zda se vyplatí připlatit si za větší paměť RAM – 8 GB, 16 GB, nebo snad 32 GB RAM?
Ale z mně neznámého důvodu, když jde o výběr hostingu pro naše webové stránky, blog nebo obchod, na parametry, jako je procesor nebo paměť RAM, úplně zapomínáme. A přitom hosting je v konečném důsledku server podobný našemu domácímu počítači nebo notebooku. A čím lepší/rychlejší máme procesor a více paměti RAM, tím rychleji budou webové stránky fungovat.
Samozřejmě, že u sdíleného hostingu nemáme k dispozici výhradně celý stroj (jako v případě nákupu dedikovaného serveru). Často také nemáme k dispozici garantované zdroje, jako je paměť RAM nebo procesor (jako v případě serverů VPS). V nabídce hostingu bychom však měli najít informace o tom, kolik procesoru a kolik paměti RAM budeme mít k dispozici.
Jak tyto parametry v nabídkách vypadají?.
- RAM se udává v MB (megabajtech) nebo GB (gigabajtech). Např. 256 MB, 512 MB, 1 GB, 2 GB
- Procesor (CPU) se udává v počtu jader (např. 2 jádra), vCore (např. 1 vCore), MHz nebo Ghz (např. 500 MHz, 1 GHz) nebo v procentech (např. 100% CPU, 200% CPU)
.
.
Bohužel ne všechny hostingové společnosti poskytují tyto informace přímo ve svých nabídkách. U některých z nich jsou informace o dostupném CPU a RAM v konkrétních hostingových balíčcích skryty na stránkách nápovědy, v obchodních podmínkách, „technických detailech“ nebo na stránkách nazvaných „bezpečnostní limity“.
Vyplatí se však na stránkách zapátrat hlouběji a vybrat si hosting (a hostingový plán), který nabízí minimálně 1 jádro CPU (nebo 1 vCore / 1 GHz / 100% CPU) a minimálně 1 GB RAM. To jsou parametry, které by ve většině případů měly stačit k tomu, aby stránky běžely rychle.
Pokud již hosting využíváte, lze u některých hostingových společností spotřebu CPU nebo RAM zkontrolovat po přihlášení do panelu pro správu hostingu.
Rychlost disku
.
Možná si někteří z vás pamatují „přechod“ z plotnových HDD na SSD. Kromě tichosti nebo nižší spotřeby energie našich počítačů byl největší znatelný rozdíl… gigantickézrychlení výkonu počítače. Najednou se operační systém spouštěl mnohem rychleji, najednou se prohlížeč načítal bleskově.
A zatímco dnes jsou SSD disky standardem ve většině osobních počítačů nebo notebooků, nemusí to nutně platit pro hosting – který koneckonců také ukládá naše data na pevné disky. Dodnes mnoho společností stále nabízí hostingové účty založené na „starých“ plotnových HDD, které jsou mnohonásobně pomalejší než jejich nástupci.
Jaké typy disků můžeme najít u webových hostingů?.
- HDD, tedy standardní plotnové pevné disky.
- .
- SSD, tedy mnohem rychlejší polovodičové paměti.
- SSD.
- NVMe SSD, což je nejrychlejší typ SSD (až 10-11× rychlejší než běžné SSD).
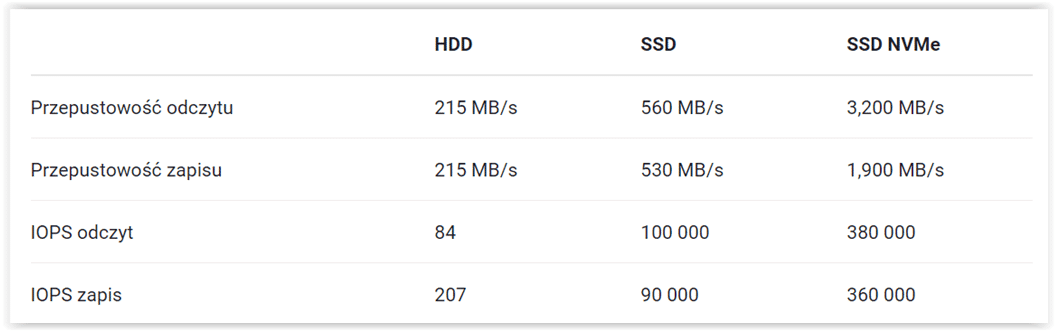
A jaké jsou rychlosti zápisu a čtení u takových disků?

Kromě výše zmíněné rychlosti čtení a zápisu souborů na disk, udávané v MB/s, je důležitým parametrem rychlosti disku (a celého hostingu) IOPS, neboli počet operací za sekundu. Čím je vyšší, tím rychleji bude hosting schopen číst různé informace z disku (a zapisovat je) a tím rychleji budou vaše stránky fungovat. Nezapomeňte, že každé zobrazení webové stránky, blogu nebo obchodu generuje spoustu operací pro čtení a zápis různých dat na disku serveru.
Při výběru vysokorychlostního hostingu věnujte kromě typu disku pozornost také tomu, zda:
- všechna data jsou uložena na SSD nebo SSD NVMe (někteří hostitelé uchovávají pouze část dat, například databáze MySQL, na rychlejších discích a zbytek – například soubory a poštu – na pomalejších HDD).
- hosting neomezuje IOPS (někteří hostitelé nabízejí vysokorychlostní disky SSD NVMe, ale omezují jejich šířku pásma pro každého zákazníka).
U hostované poštovní služby na rychlosti disku příliš nezáleží, ale u souborů webu a databází už záleží hodně. Co se týče IOPS, na druhou stranu, pokud už takové omezení existuje, vyplatí se ujistit, že je limit minimálně 100 IOPS. Ideální vysokorychlostní hosting je takový, který 100 % dat ukládá na disky NVMe SSD a nemá žádné limity pro zápis a čtení..
HTTP/1.1, HTTP/2 a HTTP/3
.
První webová stránka byla vytvořena před 30 lety. V prosinci 1990 ji spustil Tim Berners-Lee, britský fyzik v rámci CERNu neboli Evropské organizace pro jaderný výzkum. A byl to průlom, protože dnes si internet bez webových stránek nedokážeme představit.
Protokol HTTP určuje, jak prohlížeč (např. v počítači nebo telefonu) komunikuje se serverem neboli hostitelem, který provozuje webové stránky. Od svého vzniku prošel protokol několika významnými změnami. Protokol HTTP/1.1 lze považovat za prehistorický, protože měl premiéru v roce 1997. A přestože se od té doby hodně změnil a webové stránky vypadají úplně jinak, stále se hojně používá.
Přečtěte si také: Kódy odezvy http neboli chyba 404 a další. Co vám říká váš prohlížeč?.
Dnešní webové stránky se skládají z mnoha grafických prvků, obrázků, stylů CSS a skriptů JS. Často se nejedná o jednoduché statické stránky, ale o složité aplikace, jako je pošta v prohlížeči nebo dokonce internetový obchod s nákupním košíkem či nákupními seznamy.
To vyžaduje jiný protokol HTTP a ten byl představen v květnu 2015. Nazýval se HTTP/2 a v době jeho vydání jej již podporovala většina hlavních prohlížečů na trhu (Chrome, Opara, Firefox, IE, Safari, Edge). Bohužel dnes na HTTP/2 stále běží pouze 47 % webových stránek (údaje společnosti W3Techs).
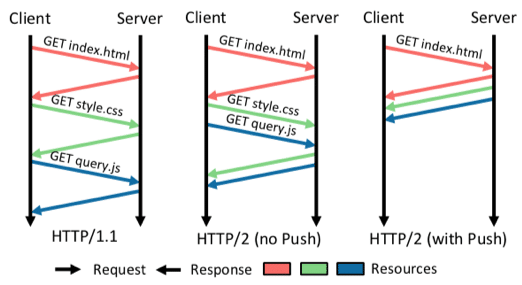
A to je škoda, protože weby běžící na HTTP/2 jsou rozhodně rychlejší mimo jiné díky tomu:
- aktivní nahrávání potřebných souborů webem, aniž by se čekalo na „vyžádání“ prohlížeče
- přenášení více souborů současně, namísto jednoho po druhém
- používání jediného připojení k přenosu všech dat namísto samostatných připojení
- Vestavěná komprese záhlaví
.
.
.
.

Díky všem těmto vylepšením se výsledné webové stránky načítají mnohem rychleji a hosting je schopen rychleji zpracovávat všechny požadavky.
Protokol HTTP/2 je plně podporován indexovacími roboty společnosti Google (které jsou založeny na prohlížeči Chrome) a nástroji pro testování rychlosti stránek od společnosti Google, jako je PageSpeed Insights.
Při výběru rychlého webhostingu si tedy vybírejte společnost, která svým zákazníkům nabízí podporu HTTP/2, aby se stránky načítaly rychleji. V době, kdy píšu tyto řádky, se implementace nástupce protokolu HTTP/2, protokolu HTTP/3, blíží k dokončení. A někteří webhosteři již také zkušebně nabízejí podporu tohoto standardu nové generace, který opět zrychlí webové stránky. Vyplatí se ho sledovat.
Typ softwaru serveru
.
Hosting funguje na serverovém softwaru HTTP, jehož úkolem je zpracovávat požadavky, zpracovávat je a servírovat webové stránky koncovým uživatelům. A stejně jako u každého softwaru se můžeme setkat s rychlejšími a pomalejšími řešeními.
V případě hostingu se můžeme nejčastěji setkat se třemi typy serverového softwaru: Apache, Nginx a LiteSpeed.
Nejpomalejším řešením z výše zmíněné trojice je Apache, na druhém místě stupňů vítězů je – dnes ve světě nejpopulárnější – Nginx. Vítězem většiny výkonnostních testů, které můžete najít na webu (a sami provést), je LiteSpeed, který je dokonce mnohem rychlejší než jeho konkurenti.
Níže jsou uvedeny výsledky různých testů rychlosti webů běžících na HTTP/2 s litespeedtech.com:
- WordPress: LiteSpeed je 12× rychlejší než Nginx
- Magento 2: LiteSpeed je 3x rychlejší než Nginx
- Joomla: LiteSpeed je 426x rychlejší než Nginx
- PrestaShop: LiteSpeed je 1000x rychlejší než Nginx
- OpenCart: LiteSpeed je 2002x rychlejší než Nginx
- Drupal: LiteSpeed je 7x rychlejší než Nginx
- PHP: LiteSpeed je 1,3x rychlejší než Nginx
- Malé statické soubory: LiteSpeed je 6x rychlejší než Nginx
.
.
.
.
.
.
.
.
LiteSpeed kromě serverového softwaru pro webové hostitele nabízí také bezplatné pluginy/doplňky pro optimalizaci a zrychlení webových stránek prostřednictvím ukládání do mezipaměti, miniaturizace souborů a dalších úprav ve spolupráci se serverovým softwarem. Takové pluginy najdete mimo jiné pro WordPress, Magento 1.X a 2.X, Joomla, Prestaschop, OpenCart, Drupal 8, XenoForo 1.X a 2.X, MediaWiki, Laravel nebo Shopware.
Ze své „wordpressovské zkušenosti“ mohu říci, že použití hostingu založeného na LiteSpeed aaplikace pluginu LSCache na blogu nebo obchodě založeném na WooCommerce přináší opravdu skvělé výsledky. A při správné konfiguraci pluginu (minifikace CSS, JS souborů, komprese obrázků a fotografií atd.) se můžeme prakticky obejít bez dalších optimalizačních doplňků a těšit se z rychlého a efektivního webu, blogu nebo obchodu.
Při hledání hostingu, který bude rychlý a efektivní, doporučuji rozhodně věnovat pozornost softwaru, na kterém hosting běží, a vsadit na nabídku společnosti, která nabízí své služby založené právě na LiteSpeed.
Verze PHP
.
Programovací jazyk PHP byl představen v roce 1994/1995. Dnes je nejrozšířenějším jazykem pro skriptování na straně webového serveru na světě. Většina dynamických webových stránek (včetně oblíbených systémů CMS, jako je například WordPress) je založena na jazyce PHP.
A stejně jako každý software se i tento programovací jazyk v průběhu času vyvíjí. Postupné aktualizace kromě oprav, které zlepšují zabezpečení a stabilitu našich webových stránek, přinášejí také rychlejší podporu skriptování PHP, a tím i rychlejší webové stránky.
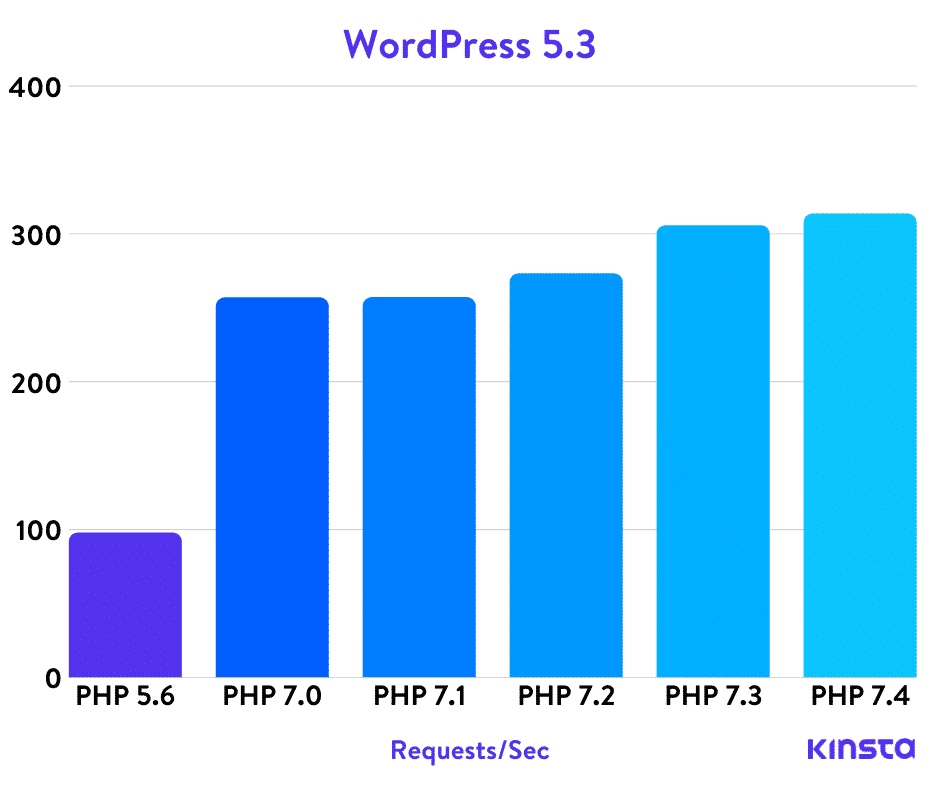
V posledních letech jsme největší skok ve výkonu zaznamenali při aktualizaci jazyka PHP z verze 5.6 na 7.0. Každá další verze však přináší také vylepšení, která zvyšují rychlost webových stránek. Níže je uveden graf výkonu webu ve službě WordPress v závislosti na změnách verzí jazyka PHP:

Problémy s PHP u hostingových společností jsou dva:.
- Někteří webhostingoví poskytovatelé zřídka aktualizují PHP a nejsou příliš ochotni poskytovat svým zákazníkům nejnovější verze.
- Změna verze PHP obvykle neprobíhá automaticky. Je na samotném majiteli webu, aby vyměnil verzi PHP za novější.
- Majitel webu musí změnit verzi PHP sám.
.
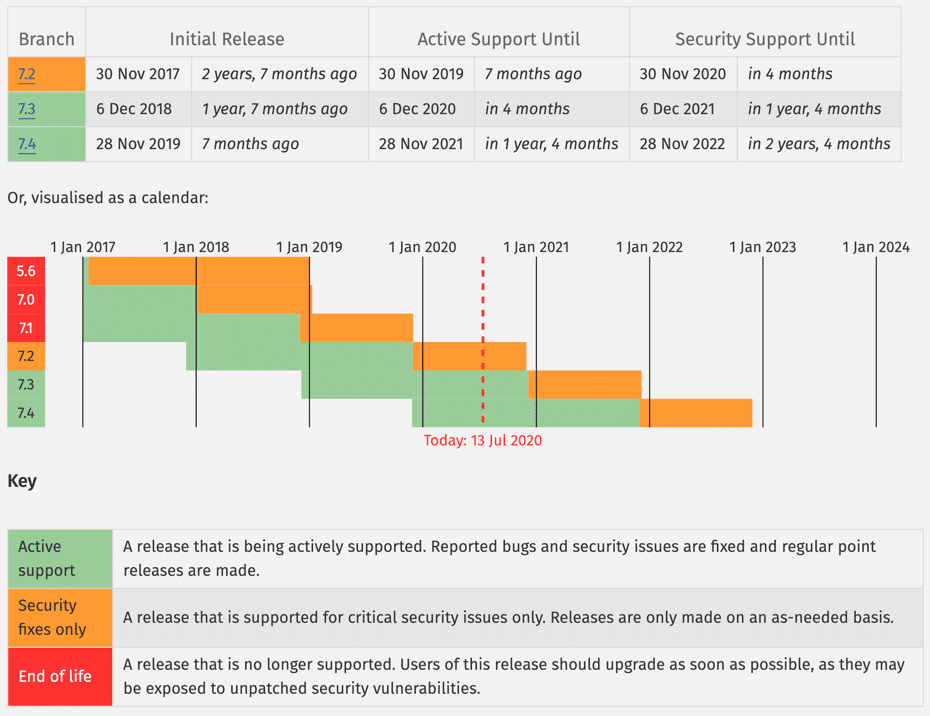
A zatímco s druhým problémem se můžeme snadno vypořádat tak, že se čas od času podíváme do panelu správy hostingu a změníme verzi PHP na novější, s pomalostí našeho hostingu už toho moc nenaděláme. V současné době jsou nové „hlavní“ verze PHP vydávány každý rok a poté jsou aktivně podporovány po dobu 2 let a další rok mohou dostávat aktualizace pouze pro kritické bezpečnostní chyby.

Pokud tedy hledáte rychlý a efektivní hosting, je dobré si před výběrem konkrétní nabídky ověřit, jakou verzi PHP daná společnost nabízí. A zda se jedná o nejnovější verzi, která je a bude v nejbližší době aktivně podporována.
Redis a Memcached.
Redis a Memchaced jsou dvě podobná řešení.Jedná se o moderní databáze NoSQL s výjimečným výkonem a vysokou dostupností obsahu. A odkud se tento výkon bere? Inu, důvodem je to, žedata v databázi Redis nebo Memcached nejsou uložena na disku, ale zůstávají v paměti RAM. A že jsou mimo jiné díky ukládání do paměti mnohonásobně rychlejší než standardní databáze nebo jiná řešení.
Dobře. Ale i když to může mít význam pro vývojáře, kteří vytvářejí vlastní software, jenž bude tyto a další výhody Redisu nebo Memcachedu využívat,co běžné webové stránky, blogy na WordPressu nebo internetové obchody? Ty jsou přece většinou založeny na standardních databázích typu MySQL.
Redis nebo Memcached lze použít jako systém cache, který bude v paměti RAM uchovávat informace například o obsahu oblíbených příspěvků na blogu, o výsledcích vyhledávání v obchodě nebo například o nabízených produktech a jejich parametrech. Nebo obsah nákupních košíků zákazníků e-shopu.
Taková akce můževýrazně zrychlit načítání dynamických webových stránek, které místo provádění dotazu do databáze MySQL (což trvá dlouho) načtou nejrelevantnější informace z databáze Redis nebo Mamcahced (což je rozhodně rychlejší).
A k implementaci často stačí jednoduchý doplněk pro WordPress (například výše zmíněný LSCache nebo Redis Object Cache) a několik kliknutí pro nastavení připojení.

Hledáte hosting, kde budou vaše stránky fungovat rychle? Vyberte si takový, který nabízí řešení Redis a/nebo Memcached. A využívejte výhod těchto řešení.
Rychlost odkazu na hosting
.
Jak rychlé je vaše domácí internetové připojení? A co mobilní připojení na chytrém telefonu? A jaké připojení má váš webhosting?“ – Také se divíte, proč se na tuto poslední otázku téměř nikdo neptá?
A přitom hostingová společnost – stejně jako vy doma – má nějaké specifické a omezené internetové připojení, které je připojeno k serveru, na kterém je webhosting nabízen. Proč tedy první, co uděláte ještě u instalatéra, který vám právě připojil byt k internetu, je, že spustíte SpeedTest, abyste zkontrolovali své internetové připojení, ale u hostingu totéž neuděláte?
Toto testování rychlosti internetu u hostingové společnosti má jeden háček. Není to jednoduchý úkol. Zejména proto, že musíme mít na paměti, že hostingové spojení je sdílené mezi všemi ostatními zákazníky hostingové společnosti, kteří používají daný server.
Nemáme se tedy o co otírat při prohlášeních hostingové společnosti – tuto záležitost si musíme otestovat sami, například pomocí zkušební doby hostingu zdarma. Jak to udělat? Metod pro kontrolu webhostingového spojení je několik.
Předně můžeme na hosting nahrát co největší soubor (například film). To lze provést prostřednictvím FTP nebo například nahráním médií či souborů v systému WordPress nebo jiném softwaru. Nahráním zjistíme, jakou rychlostí se soubor nahrává, a později jeho opětovným stažením zjistíme, jakou rychlostí se nahrává. Je to jednoduché řešení pro každého, ale bohužel vyžaduje rychlé připojení k internetu.
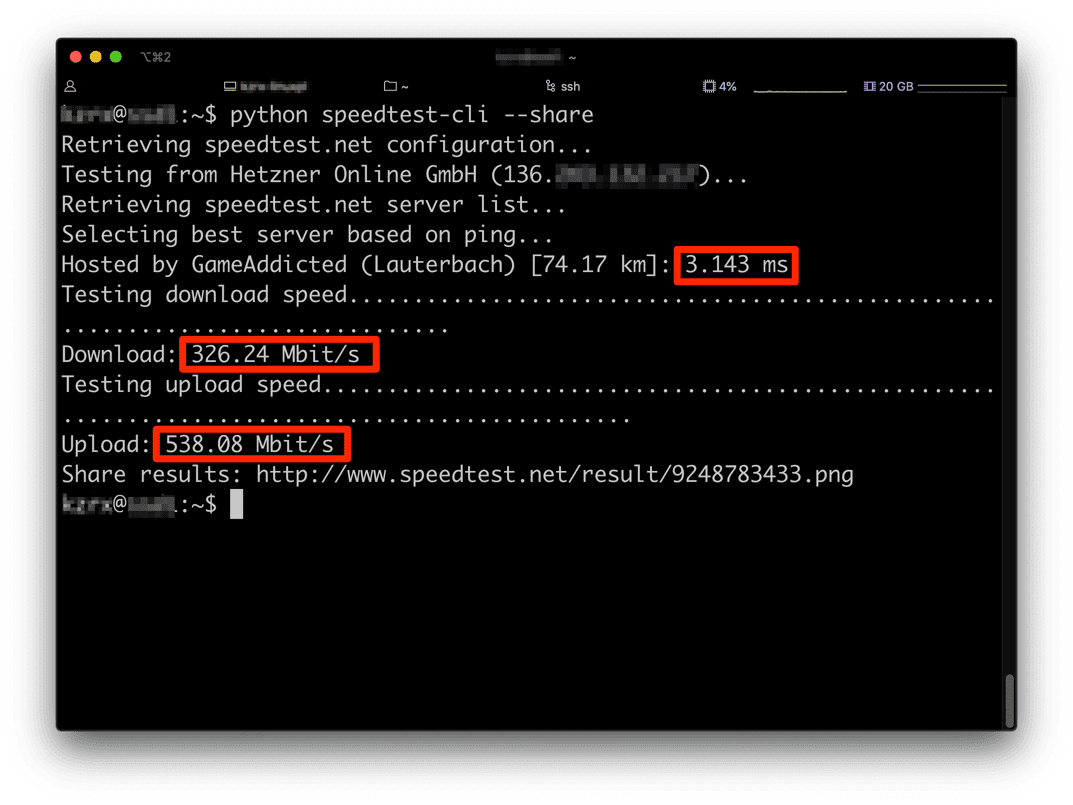
Druhý způsob je o něco složitější, protože vyžaduje přístup k SSH, příkazovému řádku hostingu. Po přihlášení si můžeme stáhnout a spustit Speedtest-CLI, verzi příkazového řádku Speedtest.net. Funguje obdobně jako kontrola rychlosti odkazu (stahování/odesílání) prostřednictvím prohlížeče, s tím rozdílem, že výsledky se zobrazují v konzoli.

Je dobré otestovat rychlost odkazu na hostingu několikrát v různých dnech nebo v různých denních dobách, abyste se ujistili, že šířka pásma drasticky neklesá například ve večerních hodinách nebo o víkendech. Průměrné výsledky testů nad 100 Mb/s pro hosting by měly být v pořádku.
Rychlost serverů DNS
.
Poslední otázkou, kterou stojí za to ověřit z hlediska rychlosti hostingu, je rychlost odezvy serverů DNS.
DNS je druh internetového adresáře, který překládá názvy domén (např. mojafirma.pl) na IP adresy serverů (např. 123.123.12.1). Pokaždé, když chceme navštívit nějaký web, jsou servery DNS naší hostingové společnosti dotázány na otázku „Kde přesně se tento web nachází?“. Po uplynutí několika až stovek milisekund obdrží náš počítač nebo chytrý telefon odpověď ve smyslu: „Tato webová stránka se nachází na adrese IP: XX.XX.XXX.XX“.
Tato výměna dotazů DNS mezi naším zařízením a webovým hostitelem je pokaždé součástí načítání stránky, takže čím kratší dobu trvá, tím rychleji se koncový uživatel dostane tam, kam potřebuje, a stránka se v jeho zařízení načte.
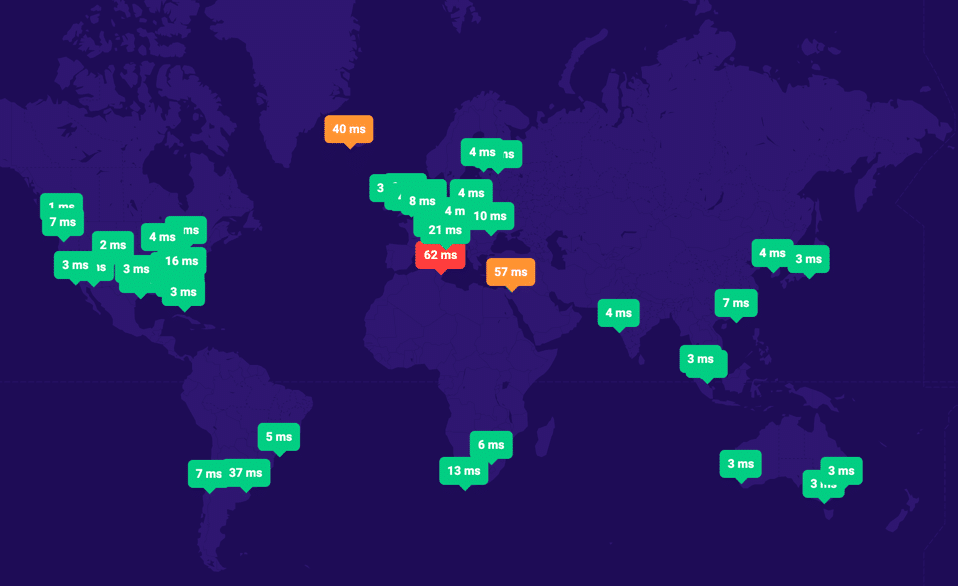
To je další záležitost, kterou se v nabídce hostingové společnosti nedočteme, ale kterou si musíme vyzkoušet sami. Naštěstí v tomto případě nebudeme nuceni provádět podivné triky s nahráváním či stahováním souborů nebo spouštěním příkazových řádků. K testování použijeme online nástroj DNS Speed Benchmark od společnosti DNSPerf.
Po zadání adresy webu, který běží na daném hostingu (a používá jeho DNS), zvolíme územní rozsah, tj. odkud se mají DNS servery hostingu testovat. Na výběr máme: celý svět, konkrétní kontinenty nebo země. U polských webů, které jsou určeny především polským uživatelům, nám stačí zkontrolovat DNS pro Polsko, případně pro Evropu. Klikneme a máme výsledky.

Zajímavost: Googlebot (tj. robot indexující stránky Google) obvykle navštěvuje stránky ze serverů umístěných v USA (i když nejen tam). Zkontrolujte, jak rychle váš hosting reaguje na dotazy DNS z USA.
Při hledání webhostingu je dobré vybrat takového, který svým zákazníkům nabízí rychlé servery DNS. Případně můžete vsadit na hosting, který nabízí službu DNS Anycast, která se spoléhá na servery DNS rozptýlené na několika místech po celém světě, a tak rychleji obsluhuje dotazy z různých částí světa.
Jak otestovat rychlost webových stránek a hostingu?
.
Nedílnou součástí zlepšování webových stránek je testování. Zde není nic, s čím by se dalo pracovat „pocitově“.
To, že se web načítá rychle na novém firemním hardwaru připojeném k vysokorychlostnímu internetu, ještě neznamená, že bude stejně dobře fungovat na levném smartphonu starém 5 let, používaném cestou ve vlaku, kde není WiFi a sotva chytíte 3G. A právě tam a tehdy může váš potenciální zákazník chtít navštívit vaše stránky. A vy máte jedinou šanci se dobře prezentovat a udělat dobrý první dojem.
Proto je důležité používat vhodné nástroje pro testování webových stránek (a hosting), které mimo jiné dokážou simulovat návštěvu webu z trochu slabšího zařízení nebo pomalejšího připojení k síti.
Níže jsem připravil návrhy 3 dobrých a osvědčených nástrojů, pomocí kterých můžete otestovat rychlost svých webových stránek a hostingu, na kterém běží.
Jak otestovat rychlost webu a hostingu?
.
Než se ale dostanu ke konkrétním nástrojům, ještě dvě poznámky k samotnému testování, protože abyste ho mohli provádět dobře a výsledky byly spolehlivé, vyplatí se o nich vědět.
1. Testujte nejdůležitější podstránky (ne hlavní stránku).
Většina lidí zadává do nástrojů pro testování rychlosti webu adresu hlavní stránky. Znamená však rychlá domovská stránka, že je rychlý celý web? Ne nutně. Zejména proto, že domovská stránka obvykle není nejnavštěvovanější podstránkou v rámci webu.
Jaké jsou nejdůležitější podstránky vašeho webu?“ Například v případě blogu to může být stránka konkrétního příspěvku na blogu, která je nejoblíbenější a chodí na ni většina návštěvníků blogu. V případě internetového obchodu to může být jednak stránka (karta) konkrétního produktu, který je nejprodávanější, a jednak stránka kategorie nebo podkategorie se seznamem produktů.
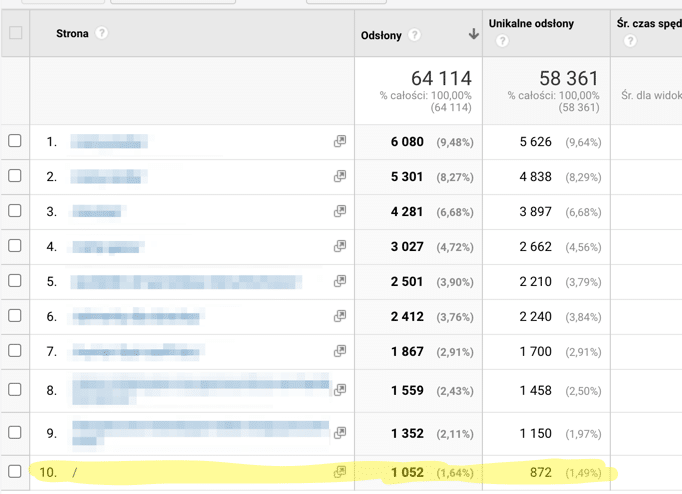
Pro inspiraci můžete nahlédnout do služby Google Analytics v části Behavior -> Site Content -> All Pages. Tam uvidíte nejoblíbenější stránky v rámci svého webu.

Určete si tedy nejdůležitější podstránky v rámci svého webu a všechny je otestujte. Domovská stránka může být jednou z nich, ale neměla by být jedinou.
2. Testujte opakovaně.
Jediný test nestačí. V jednu chvíli se stránka může načíst rychle a o chvíli později může její načtení trvat celou věčnost. To je patrné zejména v tzv. internetové špičce, tj. večer a o víkendech, kdy internet po škole nebo práci používá současně více lidí. V takových časech se zvyšuje provoz na celém internetu a náš hosting již nemusí být při větším počtu návštěvníků webu tak rychlý.
Proto je dobré otestovat rychlost webu (a hostingu)v různých časech a dnech. Ráno, během pracovního dne, večer, v týdnu a o víkendu. A sledujte, zda je výsledek podobný nebo se výrazně liší. Pokud se liší, přestože se samotný obsah stránky nemění, je problém nejspíše na straně hostingu, který prostě „nefunguje“.
Google PageSpeed Insights
.
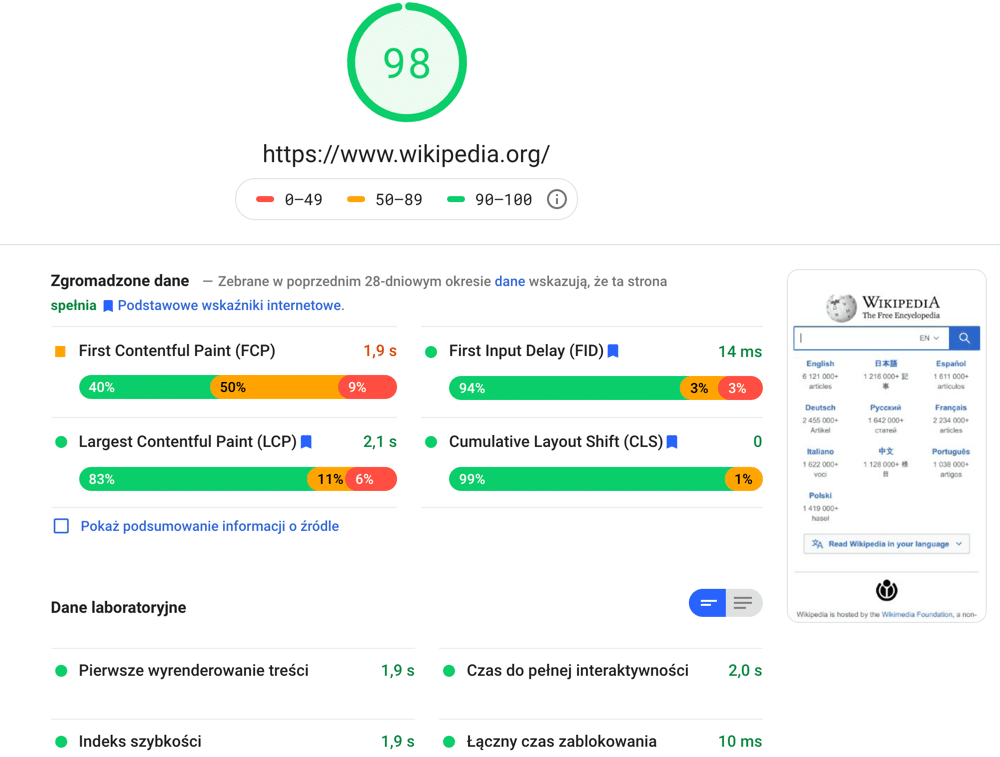
Prvním nástrojem je PageSpeed Insights (PSI) společnosti Google. Tento nástroj je v současné době založen jak na laboratorních datech od společnosti Lighthouse, tak na shromážděných reálných datech z prohlížeče Chrome od návštěvníků stránek. Po mnoha vylepšeních jej lze v současnosti považovat za jeden z nejlepších online nástrojů pro testování výkonu a rychlosti webových stránek.
Po zadání webové adresy se zobrazí výsledky ve dvou kategoriích:
- na mobilních telefonech
- na počítačích
Jak jsem se již zmínil –na zařízení, na kterém web navštěvujeme, poměrně dost záleží, pokud jde o jeho rychlost.
Každé z těchto zobrazení má samostatné celkové hodnocení na stupnici 0-100, které ukazuje, jak rychle náš web běží a jak dobře je optimalizován pro rychlost.
- Zhodnocení 100 až 90 bodů lze považovat za dobré
- Hodnocení od 89 do 50 bodů – za průměrné a vyžadující zlepšení
- a hodnocení 49 bodů a méně – za špatné
.
.
.

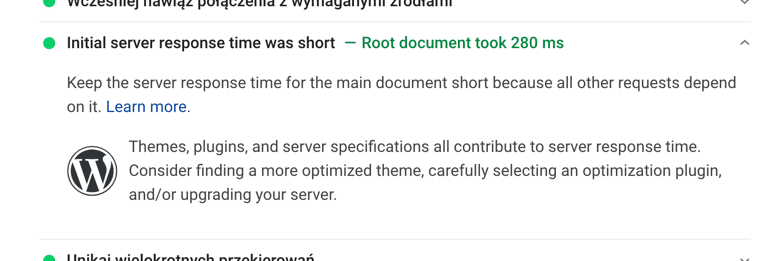
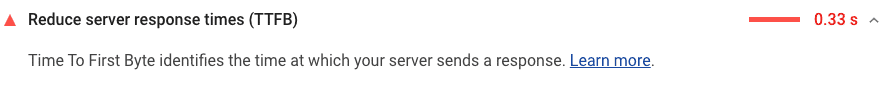
Z výsledků nemůžeme přímo zjistit, za jakou část hodnocení je webový hostitel zodpovědný, ale parametrem, který z tohoto hlediska stojí za pozornost, je bezpochyby „počáteční doba odezvy serveru“ neboli doba odezvy serveru na dotaz, známá pod zkratkou TTFB.


Vyplatí se zajistit, aby TTFB byl co nejnižší. Time To First Byte ovlivňuje právě rychlý (nebo pomalý) hosting a optimalizace kódu (back-endu) samotného webu (např. zbytečné pluginy, nedostatek cache nebo špatně napsané téma v případě WordPressu).
Kromě toho hosting nepřímo ovlivňuje mnoho dalších prvků, jako je doba přesměrování, rychlost indexu nebo vykreslování prvního obsahu.
WebPageTest.org
.
Dalším z nástrojů, který mohu pro testování rychlosti webu s klidným svědomím doporučit, je WebPageTest.org.
Je to poměrně výkonný nástroj a ještě před prvním hledáním můžeme kromě zadání testované adresy URL zadat mnoho dalších prvků, jako např:
- .
- z jakého místa má být test proveden (město a země, např. Varšava)
- z jakého prohlížeče má být test proveden (např. Chrome, Firefox, Opera)
.
.
V pokročilém nastavení můžeme také nastavit, z jakého internetového připojení se má testovaná stránka načíst (výchozí: kabel 5/1 Mb/s), kolikrát se má načíst (výchozí: 3) a například zda se má nahrát video ukazující, jak se webová stránka načítá. Pokud tedy chceme vidět, jak se stránka načítá z Varšavy na připojení LTE a jak z Londýna na 3G, můžeme toto vše nastavit. V aplikaci PageSpeed Insights jsme to udělat nemohli.

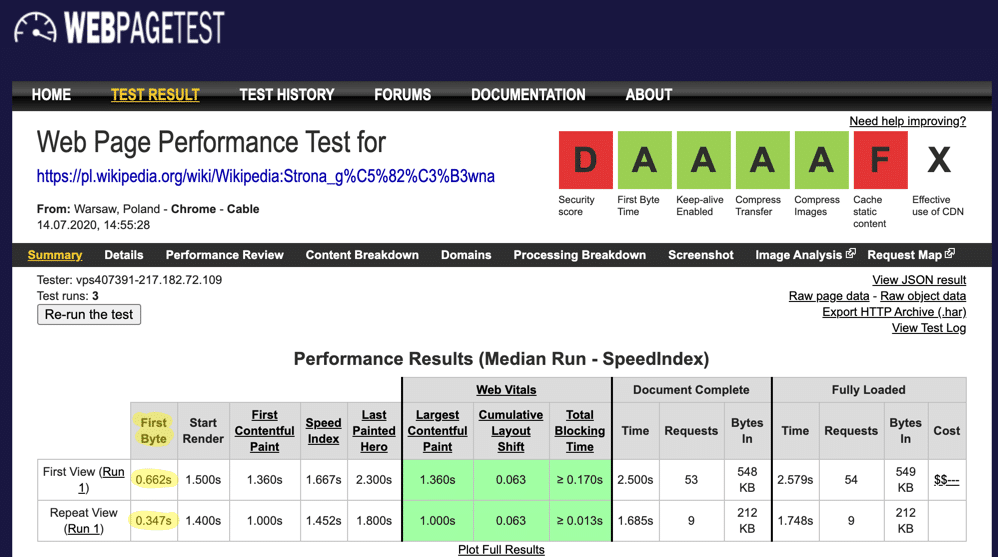
Ve výsledcích získáme opravdu mnoho údajů o rychlosti webu. Kromě obecné informace o tom, jak rychle se stránka plně načetla (Fully Loaded – Time), získáme také informace o tom, jak rychle se načetly jednotlivé prvky stránky.
Z hlediska hostingu, který má samozřejmě vliv na dobu načítání stránky, stojí za to podívat se konkrétně na již zmíněný TTFB, který se zde nazývá jednoduše First Byte. Kromě toho, že je uveden v tabulce, je také v horní části stránky každý prvek (včetně First Byte) ohodnocen americkou stupnicí od A do F.
Test rychlosti webových stránek království
.
Pingdom Tool je nástroj poskytovaný známou společností, který monitoruje dostupnost a poruchovost serverů a webových stránek.
V nástroji zadáte adresu URL webu, který chcete otestovat, a vyberete místo, ze kterého má test proběhnout. Bohuželv současné době není mezi lokalitami žádné Polsko – nejblíže by byl německý Frankfurt.
Výsledek nám také poskytne skóre na stupnici od 0 do 100 bodů, velikost stránky, počet prvků stránky a nejdůležitější prvek – dobu jejího načtení (Čas načtení).
A i když níže najdeme seznam tipů pro optimalizaci stránky, nebudou tyto tipy tak rozsáhlé jako v nástroji od společnosti Google. Také bodové hodnocení na jejich základě ponechává hodně prostoru.
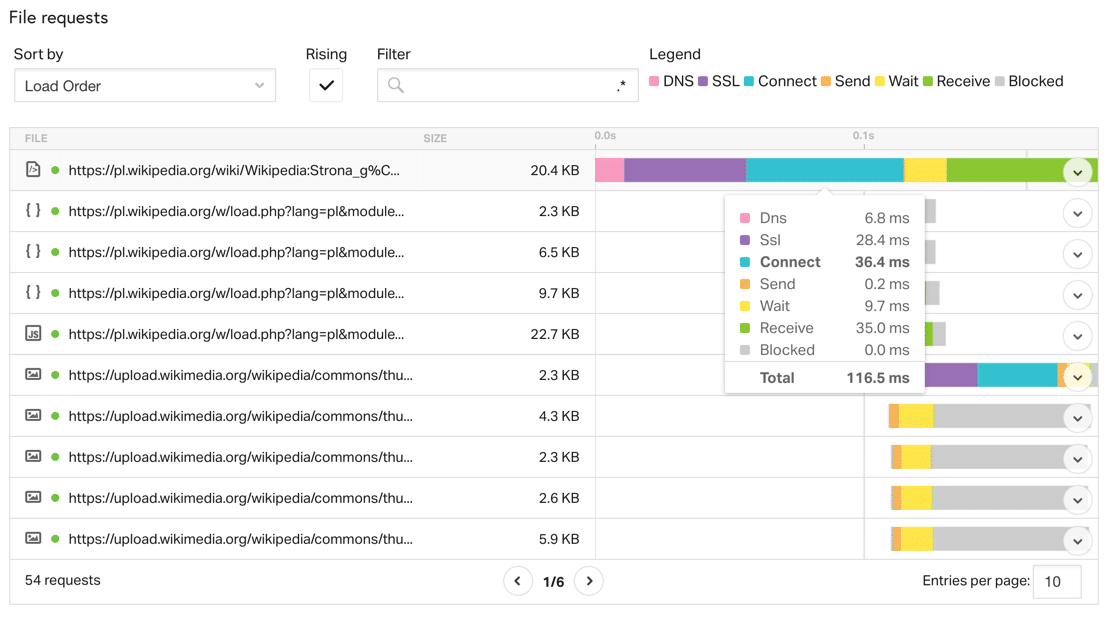
Nicméně stojí za to nahlédnout o něco níže do části Požadavky na soubory a podívat se na graf, jak vypadaly jednotlivé prvky a jak dlouho trvalo jejich načtení. Najdete tam mj:
- čas hledání odpovědi na dotaz DNS (o kterém jsem psal dříve při kontrole rychlosti DNS na hostingu)
- Čas zpracování protokolu SSL
- čas připojení k hostingu (Connect)
- čas odeslání dat přes hosting (Send)
.
.
.
.

Za dobu zpracování všech těchto prvků je mimo jiné zodpovědný rychlý hosting. Čím efektivněji pracuje, tím kratší jsou časy jednotlivých fází a tím rychleji prohlížeč stahuje data a v konečném důsledku – tím rychleji se stránka uživateli zobrazí.
Souhrn
.
Shrňme si celý článek.
- už víte, že doba načítání stránky má obrovský vliv a přímo se promítá do počtu návštěvníků, konverzí, UX, SEO nebo nákladů na reklamu v Google Ads.
- Základem rychlosti každé webové stránky je rychlý hosting. Už víte, na co se zaměřit při prohlížení nabídek hostingových společností.
- Již víte, jaké nástroje použít k testování rychlosti webu a hostingu a hledat tipy na optimalizaci rychlosti webu.
.
.
Nezbývá mi tedy než vám popřát hodně štěstí a bleskově rychlé webové stránky. Koneckonců – všichni je máme rádi 🙂
 Mateusz Mazurek
Mateusz Mazurek