Aktualizace algoritmu Google ohlášená na rok 2021 zahrnuje zahrnutí takzvaných Core Web Vitals neboli Core Web Metrics jako faktoru ovlivňujícího hodnocení stránek. Tato změna je zajímavá z několika důvodů a zároveň vyvolává mnoho otázek a pochybností. Pokusme se najít odpovědi na nejpalčivější otázky, abychom se na nadcházející aktualizaci lépe připravili.
Proč říkám, žezměna algoritmu související s Web Vitals je zajímavá? Zaprvé jde o výrazný posun těžiště hodnocení webů směrem k principům UX. Za druhé, vznik několika nových pojmů způsobuje viditelný zmatek mezi odborníky a klienty. Zatřetí, a to je nejdůležitější: jedná se o dosud nejlépe připravenou aktualizaci algoritmu společnosti Google. Množství materiálů a nástrojů, které máme k dispozici, znamená, že zde prakticky nic není záhadou.
Dáváte přednost videu?“
.
Podívejte se na webinář, ve kterém Robert Niechciał, partner společnosti Vestigio, hovořil o tom, jak se připravit na Core Web Vitals:
.
Nejdůležitější body
- Aktualizace algoritmu Google v roce 2021 zahrnuje zavedení Core Web Vitals jako faktoru hodnocení stránek, což klade důraz na uživatelskou zkušenost (UX).
- Core Web Vitals zahrnují tři hlavní ukazatele: LCP (Největší obsahová barva), FID (zpoždění prvního vstupu) a CLS (kumulativní posun rozložení), které měří rychlost, interaktivitu a vizuální stabilitu webu.
- Tyto ukazatele nejsou revolucí, ale evolucí předchozích metrik, které Google používal pro hodnocení rychlosti a kvality webových stránek.
- Optimalizace Core Web Vitals zahrnuje zlepšení rychlosti odezvy serveru, optimalizaci grafiky a minimalizaci JavaScriptu a CSS.
- Senuto nabízí nástroje jako Visibility Analysis, které vám pomohou analyzovat a zlepšit výkon vašeho webu v souladu s novými požadavky Google.
Vyzkoušejte Senuto Suite na 14 dní zdarma
Pojďme na to!Je zavedení hodnocení Web Vitals něco nového?
.
Ne, nejedná se o úplnou novinku – pouze o evoluci předchozích způsobů hodnocení rychlosti a kvality webových stránek společností Google. Google používá rychlost stránek jako jeden z faktorů hodnocení již od roku 2010. Tehdy se zohledňovala rychlost odezvy při návštěvách desktopové verze (v té době obvykle jediné) robotem Googlebot. Postupem času se hodnocení vyvíjelo, začalo zohledňovat faktory, které reálně ovlivňují pocit uživatelů z rychlosti webu, a rozšířilo se i na mobilní verze.
S patrným vlivem rychlosti webu na to, jak jej bude algoritmus hodnotit, se tak setkáváme minimálně od roku 2018.
Postupem času se objevila potřeba nového pohledu na problém rychlosti a kvality webu. Před dlouhou dobou se specialisté na SEO snažili zlepšit rychlost webu v širokém slova smyslu pomocí údajů GSC nebo nástrojů, jako jsou PageSpeed Insights, Lighthouse nebo WebPageTest. Bylo to však obtížné a často boj o 100 bodů v testu PageSpeed nebyl ospravedlněn skutečným přínosem v podobě růstu pozic.
Google se podle mého názoru v roce 2021 rozhodl celou záležitost (navzdory všem předpokladům) zjednodušit a dát odpověď na otázku: co je to dobrý web.
Nuže, dobrý web má:.
- .
-
Ukázat rychle nejdůležitější část obsahu,
.
-
Dejte možnost rychlé interakce,
-
Zachovat stabilitu při načítání (šablona stránky nemá skákat – všichni přece rádi klikáme na špatnou věc, kterou jsme chtěli, protože se stránka najednou pohnula ????)
.
Výše uvedené jsou tedy tři nové základní ukazatele kvality webových stránek..
Co je Core Web Vitals?
.
Core Web Vitals se překládá jako Základní webové vitální informace. Tyto základní ukazatele jsou tři a skrývají se pod následujícími zkratkami:
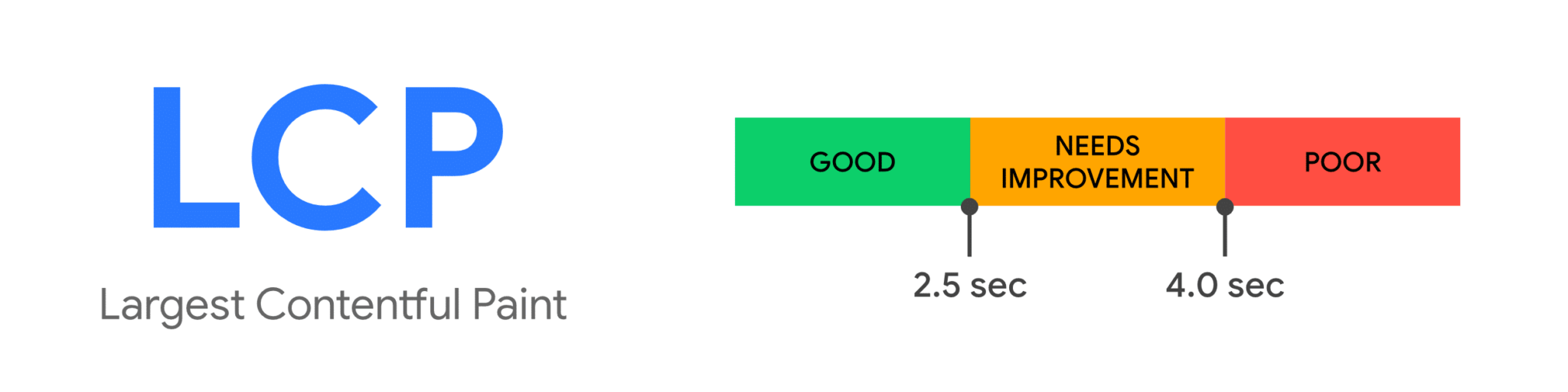
LCP – Largest Contentful Paint (Největší obsahová barva)
.
Tento ukazatel se týká rychlosti přístupu k informacím. Definuje zážitek z načítání webové stránky, který se počítá jako doba od začátku načítání, dokud se plně nezobrazí Largest Contentful Paint (LCP). LCP umožňuje určit, zda stránka rychle zpřístupňuje informace, které uživatel chce. Pokud je tato doba kratší než 2,5 sekundy, je hodnocení dobré. Pokud je delší než 4 sekundy, je hodnocení negativní.
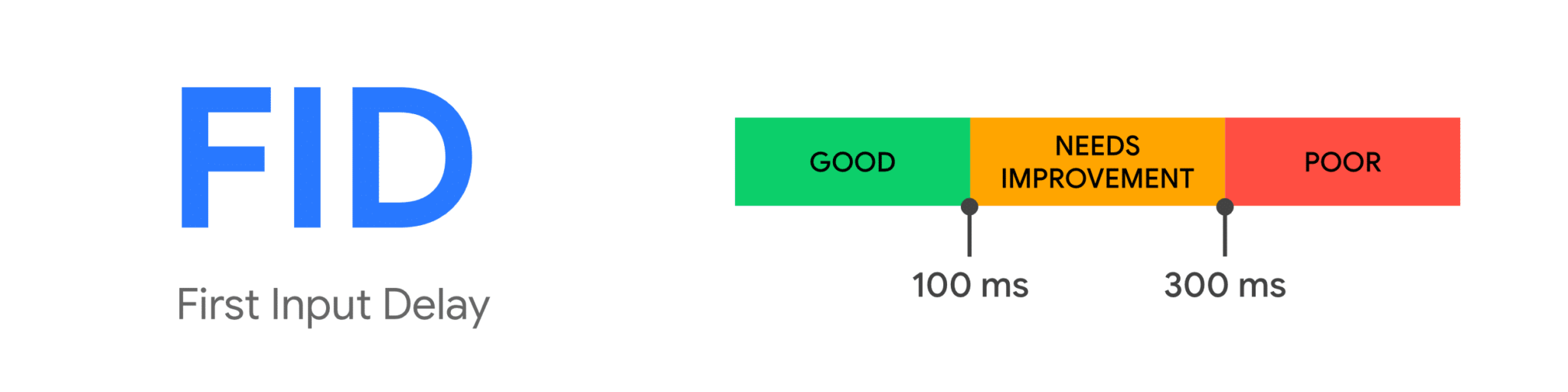
FID – zpoždění prvního vstupu
.
Určujeinteraktivitu webu, tedy jak rychle reaguje na naše chování. Pokud je tato doba kratší než 100 milisekund, získáme dobré hodnocení. Pokud je vyšší než 300 milisekund – špatně.
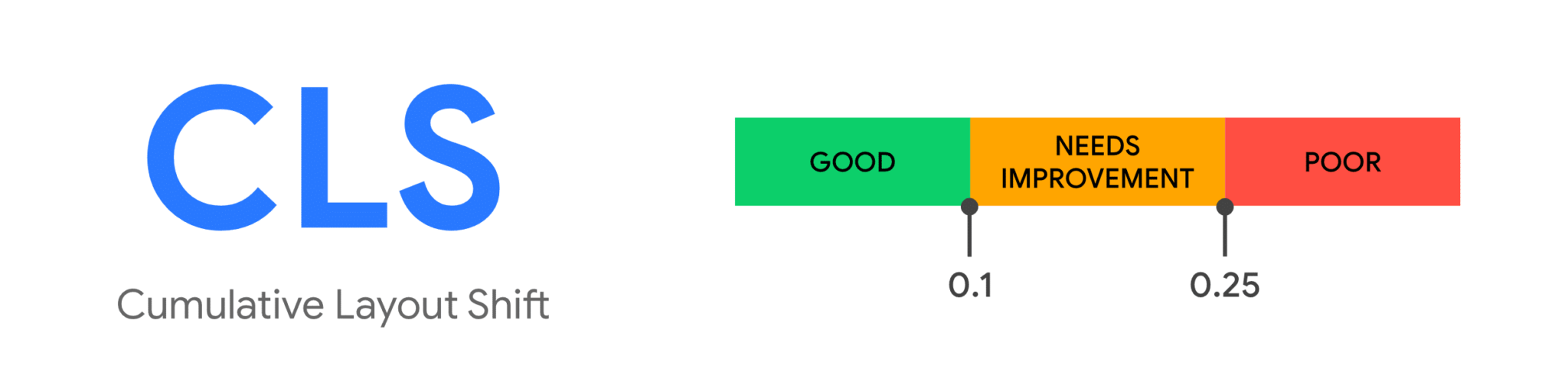
CLS – kumulativní posun rozložení
.
Nejzajímavější z ukazatelů Web Vitals a skutečná novinka. Lze jej přeložit jako kumulativní posun šablony stránky.
Tento ukazatel určuje,do jaké míry se načtená stránka posunula na obrazovce v důsledku neočekávaného chování..
Neočekávaným chováním rozumíme posuny šablony, které nebyly způsobeny záměrnou interakcí uživatele.
Hodnocení nižší než 0,1 je dobré hodnocení, vyšší než 0,25 je špatné hodnocení.
Je třeba zmínit, že se nejedná o samostatné a nezávislé ukazatele. Tvoří jakýsi „trojúhelník kvality webu“ a péče o jednu z jeho „stran“ vyžaduje péči o ostatní nebo je nepřímo ovlivní.
Přestaly být předchozí faktory hodnocení rychlosti důležité?
.
Ne. současné hodnocení Core Web Vitals se stalo jakýmsi deštníkem, který kombinuje mnoho ukazatelů rychlosti stránek dříve používaných společností Google a odborníky na SEO..
Například LCP závisí na TTFB (Time to First Byte) a FCP (First Contentful Paint). FID může být ovlivněn TBT (Total Blocking Time) a TTI (Time To Interactive). A přestože se citované metriky přímo nepočítají mezi základní webové vitální ukazatele, jsou v naší analýze stále užitečné.
Společnost Google navíc oznámila, že současné složení Core Web Vitals není konečné – naopak je nyní nejrelevantnější. S vývojem internetu se může seznam Core Web Vitals rozšířit.
Shrnuto:pokud váš web dříve získával vysoké hodnocení PageSpeed a bylo o něj postaráno z hlediska uživatelského komfortu, s největší pravděpodobností se pro vás mnoho nezmění..
Čeká nás SEO Armagedon?
.
Nedělejte to.
1 Jak jsem již zmínil, tato aktualizace není revolucí, ale evolucí. Je to změna, která je navzdory zdání zcela zřejmá a snadno předvídatelná. Lze z toho vyvodit, že pokud váš web dříve spoléhal na metriky PageSpeed, vyjde z aktualizace spíše defenzivně.
2 Její dopad nebude rozhodující. Tato aktualizace se zařadí mezi faktory se středním dopadem. Je znatelný, ale není rozhodující. Pravděpodobně bude akutní zejména pro velké vydavatele. Spíše každý web zaznamená pohyby ve viditelnosti, ale pokud máte doménu se silnou autoritou a dobrým obsahem, ale průměrným Web Vitals, nemusíte se bát, že vás přeskočí technicky výborný web, ale bez základu viditelnosti v podobě obsahu a autority.
3. Vzhledem k tomu, že Google touto aktualizací klade velký důraz na přehlednost a transparentnost – máme čas a znalosti potřebné ke zlepšení našich metrik..
Mám skvělý nový web – jsem v bezpečí?“
.
Obvykle bohužel ne!
Základním hříchem současného vývoje webových stránek je důraz na rychlost přípravy a realizace nového webu pro klienta. Obvykle se tak děje pomocí hotových frameworků a standardních sad CSS a JavaScript, aniž by se zvažovalo, které části kódu jsou reálně potřebné pro fungování webu.
Pokud se tedy při návrhu nového webu nezohlední silná podpora specialisty na SEO a audity výkonu ani ve fázi návrhu, můžeme si být jisti, že web bude kódem přetížen. A to negativně ovlivňuje každý aspekt webových vitálních stránek.

Překvapivě jsme se dostali do situace, kdy staré weby, které málo (nebo vůbec) využívají CSS a JavaScript, získávají perfektní hodnocení PageSpeed a Web Vitals. Přestože nedodržují zásady moderní tvorby webu a uživatelského prostředí, obcházejí mnoho problémů spojených s nedbalým používáním moderních technik.

Co ovlivňuje největší obsahovou barvu?
.
Přestože všechny tři ukazatele teoreticky vypovídají o něčem jiném, ve skutečnosti jsou všechny propojeny a vzájemně se ovlivňují. Podle mého názoru je z nich nejdůležitější LCP, který v sobě spojuje mnoho faktorů rychlosti, které jsme v dosavadních analýzách zvažovali. Správná implementace doporučení LCP také v největší míře ovlivní CLS a FID.

Rychlost odezvy serveru
.
Nejčastějším úzkým místem, které ovlivňuje načítání stránky a hlavní části obsahu, je rychlost odezvy serveru. Běžně zde dosahuje i více než 1 sekundy, což nám ponechává málo času na načtení zbytku zdrojů a získání dobrého hodnocení. Zlepšit rychlost LCP můžeme:
- Optimalizovat server. Existují různé doporučené konfigurace v závislosti na typu webu a použitém CMS – optimalizace je tedy úkolem pro správce. Často má značný vliv použité řešení – pokud se jedná o sdílený hosting, je často nutné přejít na vyšší tarif nebo použít dedikované servery, případně cloud s garantovanými prostředky vhodnými pro náš provoz a generovanou zátěž.
- Využití sítě pro doručování obsahu. Pokud působíme na více geografických trzích současně, je dobrým řešením využití sítě CDN, která zákazníkovi servíruje náš statický obsah ze serveru, který se nachází nejblíže k němu.
- Využívejte mechanismy ukládání do mezipaměti.
- Používáním reverzních proxy serverů nebo různých řešení, jako je ukládání databázových dotazů do mezipaměti, uvolníte prostředky serveru pro velkou část dotazů, takže se budou provádět rychleji.
- Obsluhování statického HTML.
- Toto řešení, které používá mnoho modulů pro zrychlení webu, je oblíbené například u CMS WordPress. Díky němu je využití serveru sníženo na minimum a statický soubor je do prohlížeče uživatele odeslán během okamžiku.
- .
.
Optimalizace grafiky
.
Častou chybou je používání neoptimalizované grafiky – někdy i několikamegabajtové obrázky váží na stránce škálované.
Chcete-li ušetřit čas při načítání grafiky, nezapomeňte:
- používejte grafiku velikosti odpovídající našim stránkám,
- používejte kompresi grafických souborů,
- používejte moderní formáty, například WebP.
.
.
.
Optimalizujte JavaScript a CSS
.
Jak jsem již zmínil, moderní weby jsou často přetížené zbytečným kódem JavaScript a CSS. Nejenže se tyto soubory musí stahovat ze serveru, ale navíc je musí prohlížeč analyzovat, aby mohl stránku zobrazit uživateli.
Pro zvýšení rychlosti můžete:.
- Minimalizovat obsah JS a CSS – proveďte analýzu, které fragmenty kódu prohlížeč reálně používá. Je velká pravděpodobnost, že mnoho prostředků JS a CSS, které na stránce načítáte, nebude nikdy použito,
- Útržky kódu CSS klíčové pro zobrazení stránky mohou být umístěny přímo v kódu HTML,
- využijte asynchronního načítání a odložte použití prostředků, které nejsou klíčové,
.
.
.
Dobrým tipem je zvážit, zda skutečně potřebuji něco načíst. To platí i pro zdroje JS, CSS a grafiky.
Jak optimalizovat zpoždění prvního vstupu?“
.

Na příkladu First Input Delay je nejlépe vidět, jak jsou jednotlivé prvky Web Vitals vzájemně propojeny. Pokud jsme dbali na co nejlepší implementaci doporučení pro kumulativní posun rozložení, je velká šance, že FID již nebude problém.
Google označuje za nejdůležitější prvek, který nám kazí hodnocení FID… přetěžování a špatnou optimalizaci JavaScriptu, tedy prvek, který jsem již zmínil výše.
Pokud je prohlížeč uživatele zablokován analýzou kódu JavaScriptu, dochází ke zpoždění v reakci na chování uživatele. Aby se tomu předešlo, je to dodatečně navrženo:
- Vyhněte se dlouhým úlohám – každý blok kódu, který trvá déle než 50 ms, je chybou.
- Rozdělte kód na menší části, které lze provést rychleji.
- Přistupujte rozumně k externím skriptům.
- Používejte zpožděné nebo asynchronní načítání všech nedůležitých skriptů (těch, které nejsou důležité pro LCP a CLS).
.
.
.
.
Jak vypadá optimalizace při kumulativním posunu rozložení?
.

Zjistit, co způsobuje problémy s posunem rozvržení našeho webu, je často možné pouhým obnovením stránky. Přesnější určení problému však vyžaduje další nástroje. Mějme také na paměti, že předchozí doporučení, jako je rychlost načítání zdrojů nebo zamezení načítání stránky pomocí skriptů a souborů stylů, mají také vliv na CLS.
Nejčastější problémy, které způsobují nízké hodnocení CLS
.
Nejčastější problémy s CLS vznikají, když se prvek „nacpe“ do již načtené a uživateli prezentované struktury stránky. To se týká mnoha potenciálních prvků stránky, jako jsou například písma, která se načítají příliš pozdě a mění se před očima uživatele. Nejčastější problém se však týká grafiky a obrázků použitých na webu.
Grafiky bez uvedených velikostí
.
V dřívějších dobách bylo přidávání parametrů šířky a výšky v HTML ke grafice považováno za dobrý zvyk. V dnešní době se na to často zapomíná, což způsobuje, že se šablona začne přizpůsobovat načtené grafice. To je často vidět u příspěvků na blogu a hlavního obrázku nad textem, který se načte až po načtení textu a je klasickým příkladem posunu rozložení. Abyste tomu předešli, měli byste zachovat jednotnou velikost grafiky, vyhradit v šabloně dostatečný prostor pro grafiku, která ještě nebyla načtena, a vrátit se k nastavení výšky a šířky grafiky pomocí CSS.
Mezi příklady problémů s velikostí grafiky patří např:
- logo v mobilní verzi s nevyhrazeným místem náhle roztáhne hlavičku a při načítání stránky ji posune dolů,
- Drobná grafika použitá na stránce, jejíž rozměry nejsou specifikovány,
- Karusely! – Ano, stále se používají a stačí, aby jedna z grafik v rotaci byla větší nebo menší než ostatní, a máme připravený posun šablony,
.
.
.
.
Častou formou dodatečné interní propagace jsou bannery načítané při načítání stránky, které vybízejí k přihlášení k odběru newsletteru, stažení aplikace nebo informují o aktuálních akcích. Způsobují posun celé stránky směrem dolů. Pokud se navíc skripty podporující tento mechanismus načtou příliš pozdě, způsobí další milisekundy posunu rozložení a pokles hodnocení CLS.
Inzeráty
.
To je největší problém pro velké vydavatele, kteří často prodávají svůj prostor metodou RTB. Obvykle při samostatné aukci inzerentů pro každého uživatele uplyne určitý čas a navíc není vždy jasné, která reklama (jaké velikosti) nakonec zvítězí. To způsobuje časté posuny šablon a náhodná kliknutí uživatelů.
Důvodem je posun rozvržení, které závisí na konečném formátu inzerátu.
Chcete-li tento problém vyřešit, měli byste:.
- Pokud je to možné, zaměřte se na jeden formát inzerátu v části nad záhybem,
- vyhradit ve struktuře stránky dostatek místa pro vybraný formát inzerátu, aby po aukci inzerentů a načtení formátu nedošlo k roztažení naší šablony
.
.
Obě tato řešení jistě nejsou jednoduchá a vyvolají spoustu interních diskusí mezi SEO specialisty a osobami zodpovědnými za monetizaci návštěvnosti.
.
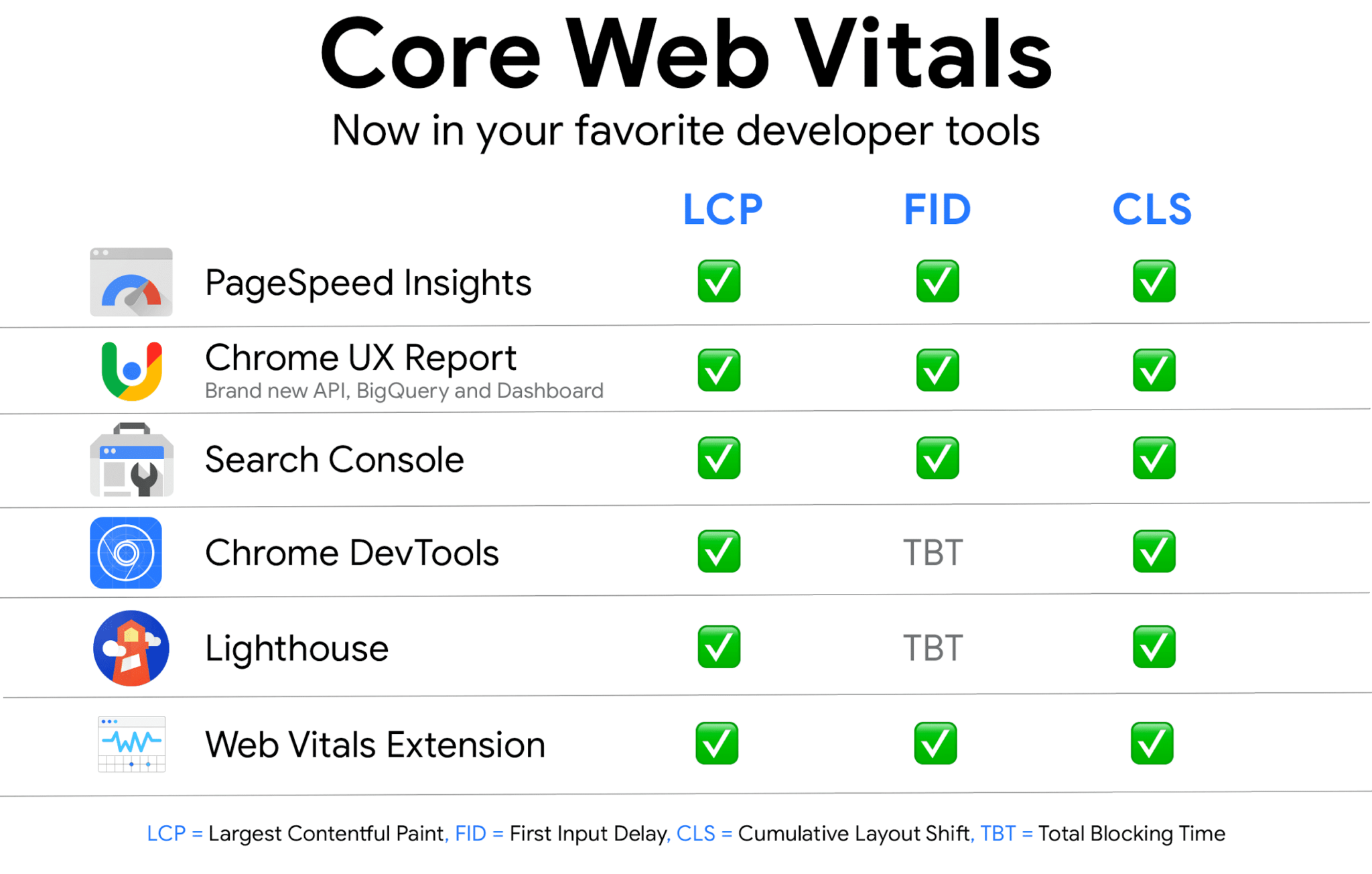
Pokud jde o změnu, kterou je Web Vitals, je třeba říci, že Google nás na ni dobře připravil. Množství materiálů a nástrojů potřebných k pochopení, diagnostice a opravě ukazatelů je velmi velké.
Záleží na tom, jak moc se chcete do problému ponořit – najdete ten správný nástroj.

Konzola vyhledávání Google
.
Primárním nástrojem pro kontrolu je samozřejmě Google Search Console, který nám umožňuje podívat se na náš web jako celek očima vyhledávače. Google již několik měsíců vydává v GSC přehledy Web Vitals / Basic Web Metrics. Tyto přehledy jsou k dispozici podle mobilních zařízení a počítačů a ukazují změnu úrovně hodnocení našeho webu v průběhu času. To nám umožňuje spojit náhlý pokles kvality našich stránek se změnami na webu.
Důležitou funkcí sestav GSC Web Vitals je seskupování podstránek. To je v souladu se zásadami hodnocení SEO, kdy se nejprve snažíme najít problémy vyskytující se na našem webu globálně, poté lokálně a nakonec jednotlivě. Tímto způsobem můžeme vyčlenit konkrétní skupiny podstránek, například produktové podstránky, které sdílejí stejné problémy, a můžeme je vyřešit najednou.
Podrobnější analýza však bude vyžadovat další nástroje, které již analyzují jednotlivé stránky.
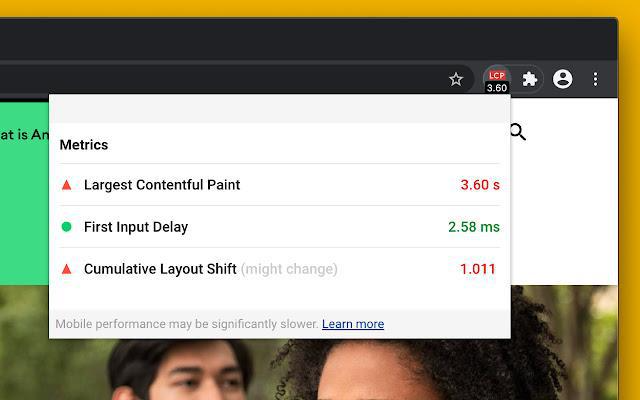
Doplněk rozšíření Chrome Web Vitals
.

Pro rychlou kontrolu metrik podstránky, na které se nacházíme, můžeme použít doporučovaný doplněk Web Vitals Extension společnosti Google. Umožňuje rychlou a pohodlnou analýzu – neobsahuje však údaje relevantní pro případné odstranění problémů našeho webu.
Maják
.
Přehledy Lighthouse, které jsou k dispozici v nástroji Chrome Browser Developer Tools, umožňují provádět několik automatických auditů, samozřejmě včetně přehledů výkonu, simulujících mobilní nebo stolní zařízení. Výkonnostní reporty, jakási kopie PageSpeed, rychle a efektivně zobrazují nejdůležitější ukazatele Web Vitals a, což je důležité, oblasti pro zlepšení, kterým bychom měli věnovat pozornost, abychom získali lepší hodnocení.

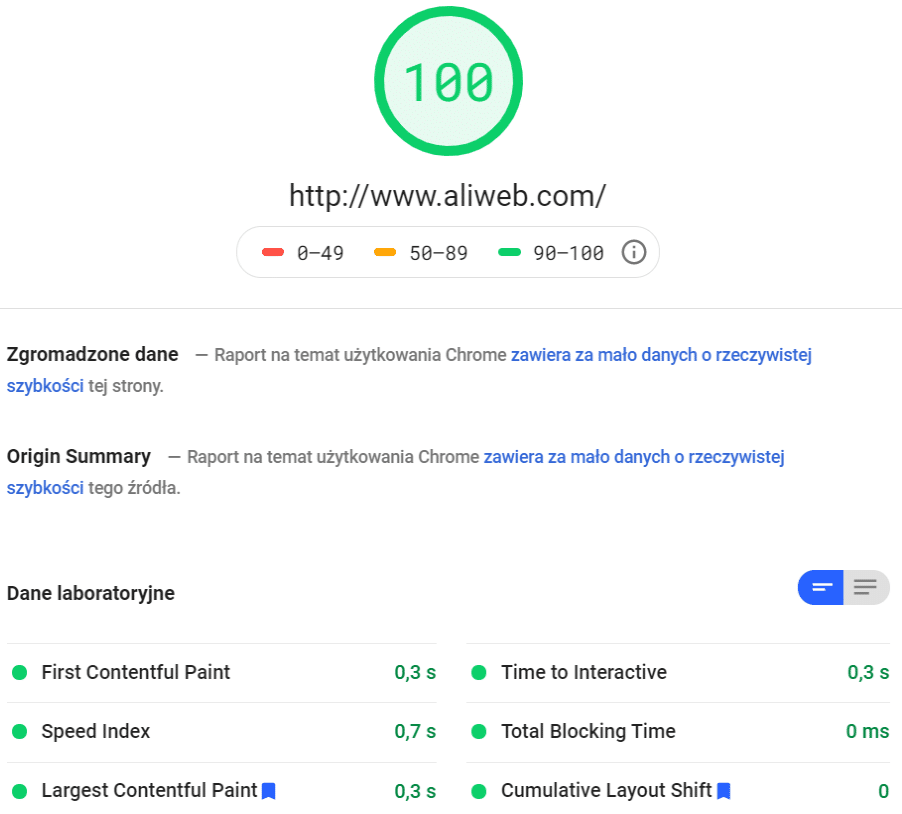
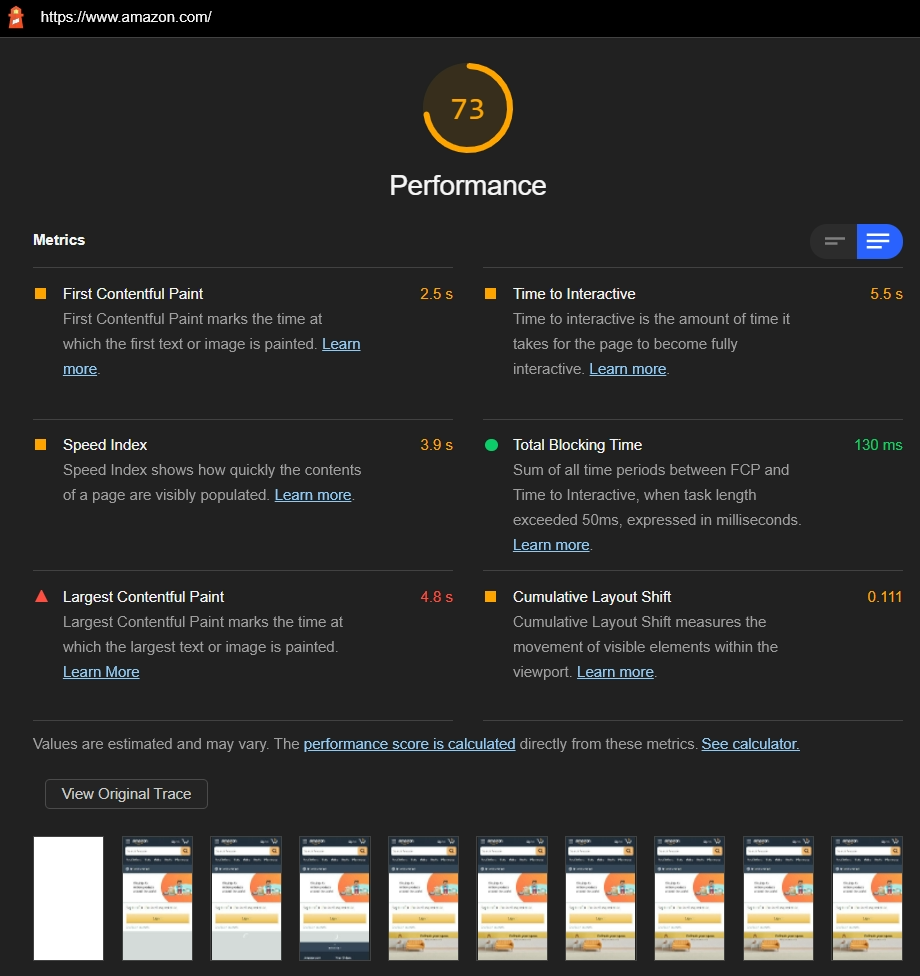
PageSpeed Insights
.
Funkce služby PageSpeed a informace, které získáváme, se do značné míry překrývají s přehledy Lighthouse. V obou nástrojích získáme informace o tom, které skripty způsobují zamykání vláken, které obsahují nepoužívaný kód a jaké další opravy by měly být provedeny, aby se obecně zlepšily webové vitální stránky.
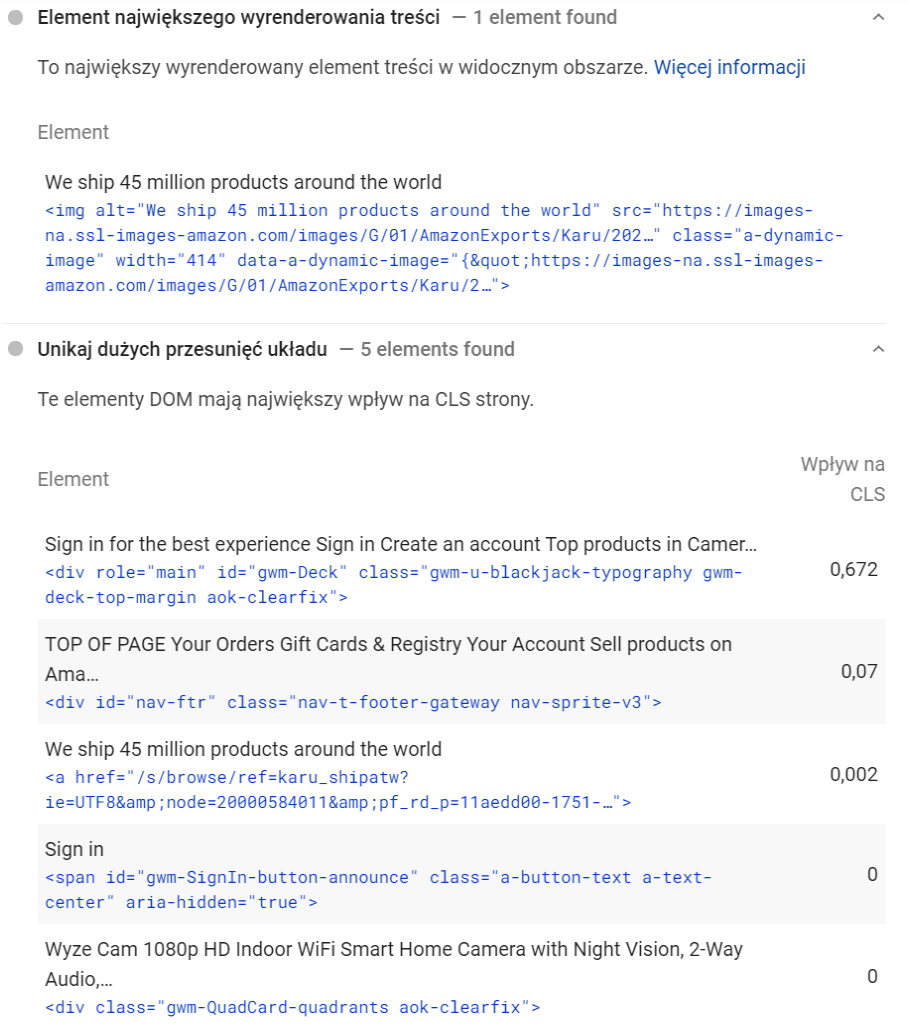
Dobrou funkcí je přesné určení, které části našeho webu způsobují nízké hodnocení, které prvky kódu HTML jsou ty, které „přeskakují“ a způsobují pokles CLS, a co je důležité, který úryvek kódu je společností Google považován za Hlavní obsah a ovlivňuje LCP.

Nástroje pro vývojáře
.
Na úplný závěr ještě nejlepší nástroj, který se nám bude hodit k podrobné analýze webu. Zatímco služba Google Search Console nám napoví, že je něco špatně, PageSpeed nebo Lighthouse nám ukáží, kde můžeme něco zlepšit, Chrome přesně určí, který skript nebo prvek kódu nám kazí hodnocení Web Vitals..
Vzhledem k tomu, že vestavěné nástroje prohlížeče Chrome a jejich využití v SEO je potenciál na samostatný tutoriál, zaměříme se na dvě funkce, které využijeme k důkladnému prozkoumání našeho webu.
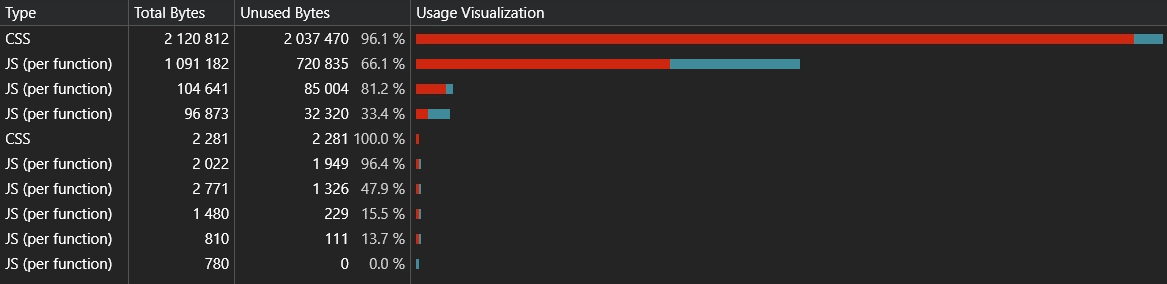
Analýza promarněného kódu
.
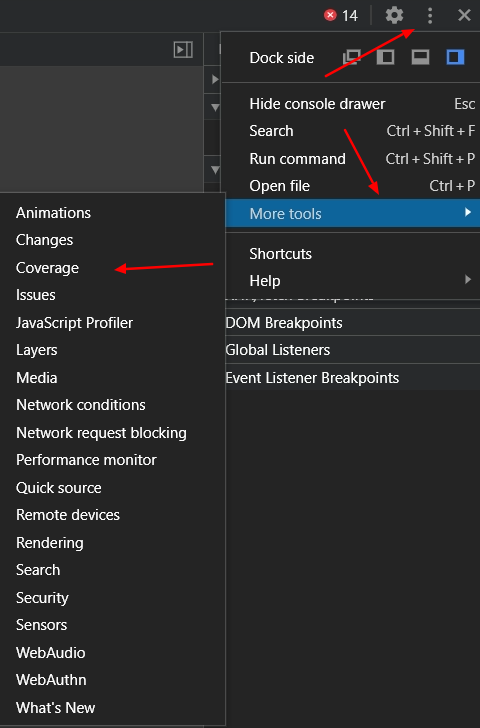
První z nich je analýza plýtvání kódem. Kliknutím namožnosti – Další nástroje – Pokrytí se otevře další panel, který analyzuje, které fragmenty kódu nebyly při vykreslování stránky použity.

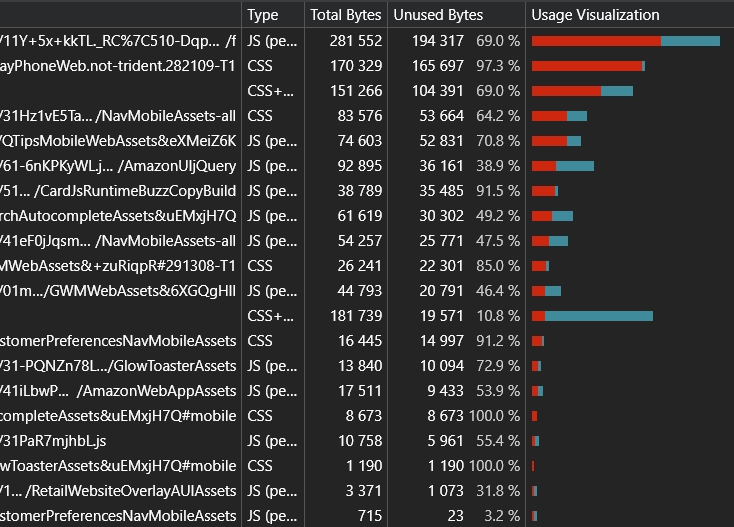
Získáme jednoduchý přehled o tom, kolik kódu bylo reálně použito a kolik je zbytečně.

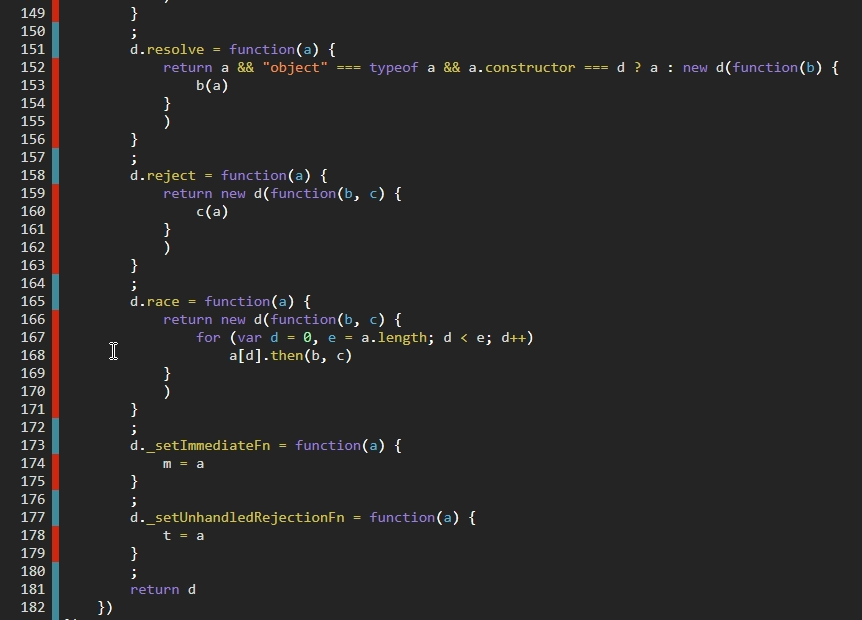
Kliknutím na některý z uvedených souborů Java Script nebo CSS můžeme přesně zjistit, které řádky kódu jsou z hlediska vykreslování dané podstránky zbytečné. Důležité: při odstraňování nadbytečného kódu nezapomeňte analyzovat pouze jednu podstránku, ale jejich skupinu. Část kódu, která není použita na podstránce A, může být klíčová pro funkčnost stránky B.

Karta Výkonnost
.
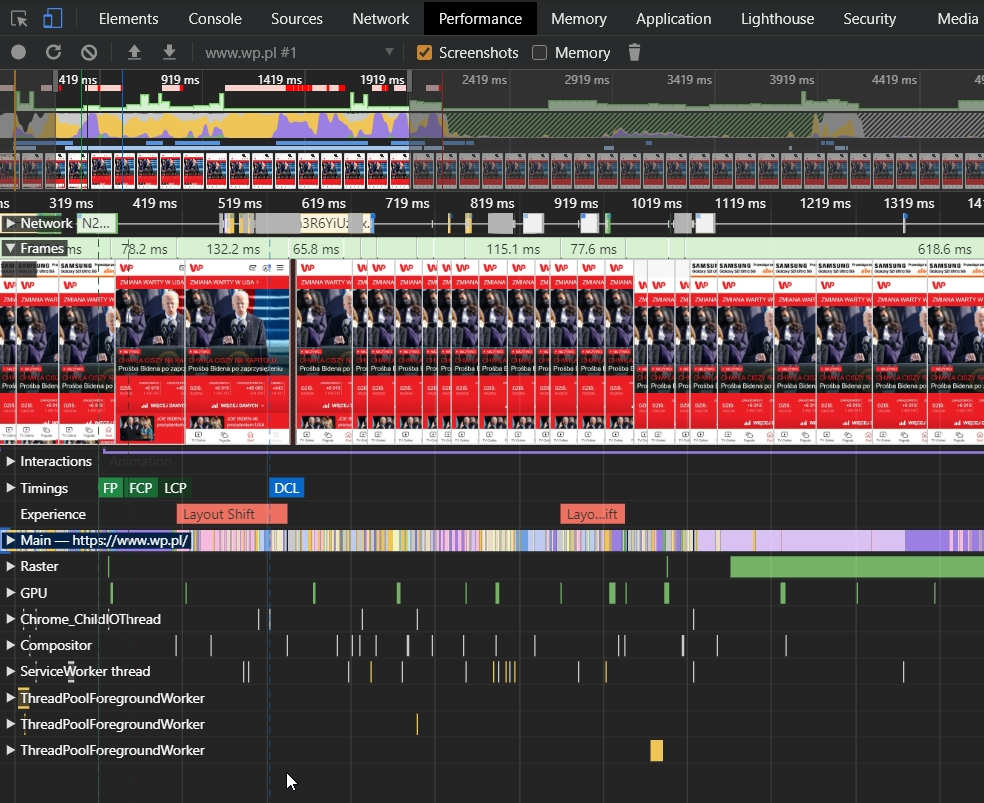
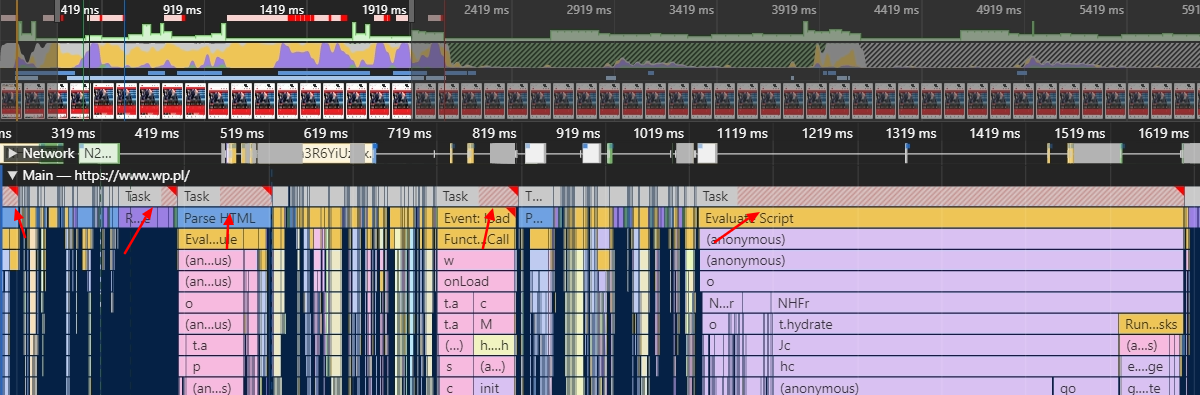
Další nesmírně důležitou funkcí prohlížeče Chrome je karta Výkon –je to klíčový nástroj pro analýzu webových vitálních dat..
Při analýze jakékoli podstránky webu dojde ke krátkému obnovení a opětovnému načtení stránky prohlížečem. Poté získáme všechny potřebné odpovědi: jak dlouho, s přesností na milisekundy, trvalo načtení konkrétních prvků a které z nich způsobily problémy.
Na časové ose máme přesně vyznačeno, ve kterých okamžicích dochází k posunu šablony, který ovlivňuje CLS. Díky funkci automatického snímku obrazovky můžeme zjistit, které fragmenty kódu je způsobily, a vidět je na vlastní oči.
Při najetí na značku Posun rozložení se na stránce zvýrazní prvek, který byl posunut. Kliknutím na tuto značku se zobrazí podrobnosti o posunu.
Jedním z potenciálně problematických prvků funkce Web Vitals je barva Největší obsah – může vyvolat otázky, co je v očích společnosti Google skutečně klíčovým prvkem obsahu mého webu. Opět – stačí najet na značku LCP na časové ose a Chrome nám tuto část stránky zvýrazní. A my víme každou milisekundu, kdy se načítá. To vše vyžaduje jen několik kliknutí.

Kromě toho jsme automaticky červeně zvýraznili všechny kroky a položky, které mohou ovlivnit FID, protože představují takzvané dlouhé úlohy s délkou provádění více než 50 ms.

 Robert Głowacki
Robert Głowacki 