Webové stránky jsou pod větším tlakem než kdy jindy, aby dobře fungovaly. Nejenže uživatelé očekávají rychlou odezvu, ale vyhledávače nyní používají rychlost stránek jako faktor hodnocení.
Aby společnost Google pomohla webmasterům optimalizovat jejich weby z hlediska rychlosti, představila v květnu 2020 Core Web Vitals: sadu metrik, které měří výkonnost klíčových aspektů uživatelského prostředí. V tomto článku se podíváme na to, co jsou Core Web Vitals a jak je můžete zlepšit.
Ponořme se do toho!
Nejdůležitější body
- Google představil Core Web Vitals v květnu 2020, aby pomohl webmasterům optimalizovat rychlost jejich webových stránek.
- Core Web Vitals zahrnují tři hlavní metriky: Největší obsahová barva (LCP), Kumulativní posun rozložení (CLS) a Zpoždění prvního vstupu (FID).
- Tyto metriky mají přímý vliv na hodnocení webových stránek ve vyhledávači Google, což může zvýšit organickou návštěvnost.
- Optimalizace Core Web Vitals zahrnuje techniky jako optimalizace obrázků, přednačítání zdrojů a minimalizace kódu JavaScript a CSS.
- Pro měření a sledování výkonu Core Web Vitals můžete použít nástroje jako Google Search Console nebo PageSpeed Insights. Pro komplexní analýzu viditelnosti můžete využít Senuto Visibility Analysis.
Jaké jsou 3 základní metriky Web Vitals?“
Core Web Vitals je iniciativa společnosti Google, která pomáhá vydavatelům a majitelům webových stránek měřit kvalitu jejich uživatelského prostředí (UX) a zjišťovat, kde je třeba provést zlepšení.
Iniciativa zahrnuje tři ukazatele Core Web Vitals, které se zaměřují na načítání, interaktivitu a vizuální stabilitu: Největší obsahová barva, kumulativní posun rozložení a zpoždění prvního vstupu.
Největší Contentful Paint
Largest Contentful Paint (LCP) je metrika výkonu, která měří, jak dlouho trvá načtení hlavního obsahu webové stránky. Hlavní obsah je obvykle definován jako největší obrázek nebo textový prvek na stránce.
LCP je jednou z několika metrik používaných společností Google k hodnocení výkonu webové stránky.
Obecně platí, že stránky s dobou LCP kratší než 2,5 sekundy jsou považovány za dobře fungující, zatímco stránky s dobou LCP delší než 4 sekundy jsou považovány za špatně fungující. Stránky s dobou LCP delší než 10 sekund jsou považovány za velmi málo výkonné.
Pro zlepšení LCP webové stránky se musí návrháři a vývojáři zaměřit na zajištění rychlého a efektivního načítání hlavního obsahu. Toho lze dosáhnout různými metodami, například použitím responzivního designu, optimalizací obrázků a minimalizací kódu.
Kumulativní posun rozložení
Mnoho lidí se již setkalo s frustrujícím jevem, kdy se snažili kliknout na odkaz nebo tlačítko na webové stránce, aby se jim v poslední vteřině posunulo zpod kurzoru.
Tento jev, známý jako kumulativní posun rozložení (CLS), je měřítkem toho, jak moc se mění pozice obsahu při interakci uživatele se stránkou. CLS je problém, protože může způsobit, že uživatelé kliknou na nesprávnou věc nebo to prostě vzdají a stránku úplně opustí.
Existuje několik způsobů, jak optimalizovat CLS, ale asi nejúčinnější je zajistit, aby všechny prvky stránky měly správnou velikost a polohu ještě před načtením stránky. Tímto postupem můžete zabránit tomu, aby se obsah při interakci uživatelů se stránkou posouval.
Zpoždění prvního vstupu
First Input Delay (FID) je měřítkem toho, jak dlouho trvá první interakce uživatele se stránkou. Je to důležitá metrika pro měření rychlosti odezvy stránky a celkového uživatelského zážitku na webu.
Dobré skóre FID naznačuje, že uživatelé jsou schopni rychle a snadno komunikovat se stránkou, zatímco špatné skóre FID naznačuje, že dochází k určitému zpoždění vstupu, které způsobuje frustraci.
Ke špatnému skóre FID může přispět mnoho faktorů, ale nejčastější příčinou je doba spuštění JavaScriptu. Pokud se kód JavaScriptu na stránce spouští příliš dlouho, může to zpozdit vstup od uživatele. To může být pro skutečné uživatele frustrující a vést k opuštění stránky dříve, než s ní stihnou plně interagovat.
Aby se zlepšilo skóre FID, musí se vývojáři zaměřit na zkrácení doby spouštění JavaScriptu.
There are also some additional Vitals
(Jsou zde také některé další vitální údaje)
- Čas do prvního bajtu (TTFB): Čas do prvního bajtu je doba, za kterou prohlížeč obdrží první bajt dat ze serveru. Čas, který trvá, může být ovlivněn několika faktory, včetně vzdálenosti mezi prohlížečem a serverem, velikosti datových paketů a rychlosti připojení.
- První obsahová barva (FCP): First Contentful Paint je doba, za kterou prohlížeč zobrazí první obsah stránky. Tímto obsahem může být obrázek, text nebo jiný prvek. Jinými slovy je to vnímaná doba načítání.
- Celková doba blokování (TBT): Celková doba blokování je doba, kterou webová stránka potřebuje k tomu, aby se dostala z fáze prvního vybarvení obsahu do fáze plné interaktivity.
- Čas do interaktivity (TTI): Čas do interaktivity je doba, za kterou se stránka stane plně interaktivní. To zahrnuje schopnost reagovat na vstupy uživatele a načítat nový obsah v reakci na interakci uživatele.
Core Web Vitals spadá pod zastřešující pojem Google Page Experience, který zahrnuje i další aspekty:
- Mobilní přívětivost: Jedná se o to, jak snadná je pro uživatele interakce s vašimi webovými stránkami na mobilních zařízeních. Webové stránky, které nejsou přívětivé pro mobilní zařízení, mohou být obtížně použitelné na menší obrazovce a mohou dokonce uživatelům znemožnit přístup k některým funkcím.
- HTTPS: Odkazuje na to, zda vaše webové stránky používají zabezpečené připojení. U webových stránek, které používají protokol HTTPS, je menší pravděpodobnost, že jejich data zachytí třetí strany, a proto jsou považovány za bezpečnější.
- Intruzivní intersticiály: Jedná se o vyskakovací okna nebo jiné formy reklamy, které mohou být dotěrné a rušivé, zejména na mobilních zařízeních. Často je lze obtížně zavřít a mohou uživatelům zabránit v zobrazení stávajícího obsahu, který hledali.

Vyzkoušejte Senuto Suite na 14 dní zdarma
Pojďme na to!Mají Core Web Vitals vliv na hodnocení?“
Ano. Web Core Vitals jsou faktorem hodnocení. Mnoho lidí si neuvědomuje, že mají také přímý vliv na hodnocení vašeho webu, a to vlastně od docela nedávné doby. Skóre Core Web Vitals je jen metrikou samo o sobě. Přesto je to docela dobrá metrika a důsledky, ke kterým vás může dovést, jsou někdy více než dostatečné k nápravě základních problémů webu.
Core Web Vitals měří několik různých věcí, které se všechny sčítají do Page Experience.
Proč jsou tedy Core Web Vitals důležité?
Skóre webu Core Web Vitals je jedním z mnoha faktorů, které Google zohledňuje při určování umístění webu ve výsledcích vyhledávání. To znamená, že dobré skóre Core Web Vital může vést k větší návštěvnosti ze strany Google. A větší návštěvnost znamená více potenciálních zákazníků a větší šanci přeměnit je na platící zákazníky.
Vynikající UX
Uživatelská zkušenost (UX) je nedílnou součástí úspěchu každého webu. Právě ona rozhoduje o tom, zda uživatelé na vašem webu zůstanou, nebo zklamaně kliknou pryč.
Podle společnosti HubSpot 93 % zákazníků odchází, pokud se web nenačítá dostatečně rychle. A Core Web Vitals jsou přímým měřením rychlosti stránek a nepřímým měřením UX. Vzhledem k důležitosti UX je nezbytné zajistit, aby byl celý web rychlý a responzivní.
Zvýšení konverzního poměru
Není pochyb o tom, že mít webové stránky, které se rychle a bezproblémově načítají, je pro firmy důležité. Koneckonců uživatelé pravděpodobně přejdou na jiný web, pokud musí na načtení stránky čekat příliš dlouho. Mnozí majitelé webů si však neuvědomují, že správné fungování Core Web Vitals může ve skutečnosti zvýšit konverzní poměr.
Jak? No, všechno to souvisí s uživatelskou zkušeností. Pokud se webové stránky načítají rychle a efektivně, je pravděpodobnější, že se na nich uživatelé zdrží a budou je prozkoumávat. Je také pravděpodobnější, že nakoupí nebo provedou jinou požadovanou akci. Na druhou stranu, pokud je web pomalý a jeho používání frustrující, je mnohem méně pravděpodobné, že uživatelé konvertují.
Zjednodušeně řečeno, správné Core Web Vitals jsou nezbytné pro zajištění pozitivního zážitku ze stránky – a pozitivní uživatelský zážitek je nezbytný pro dosažení konverzí.
Jak_zkontrolovat_jádrové_webové_životopisy_na_Google?“
Měření Core Web Vitals je poměrně jednoduché.
Nejprve můžete začít s nástrojem Google Search Console:
Konzola vyhledávání Google
.
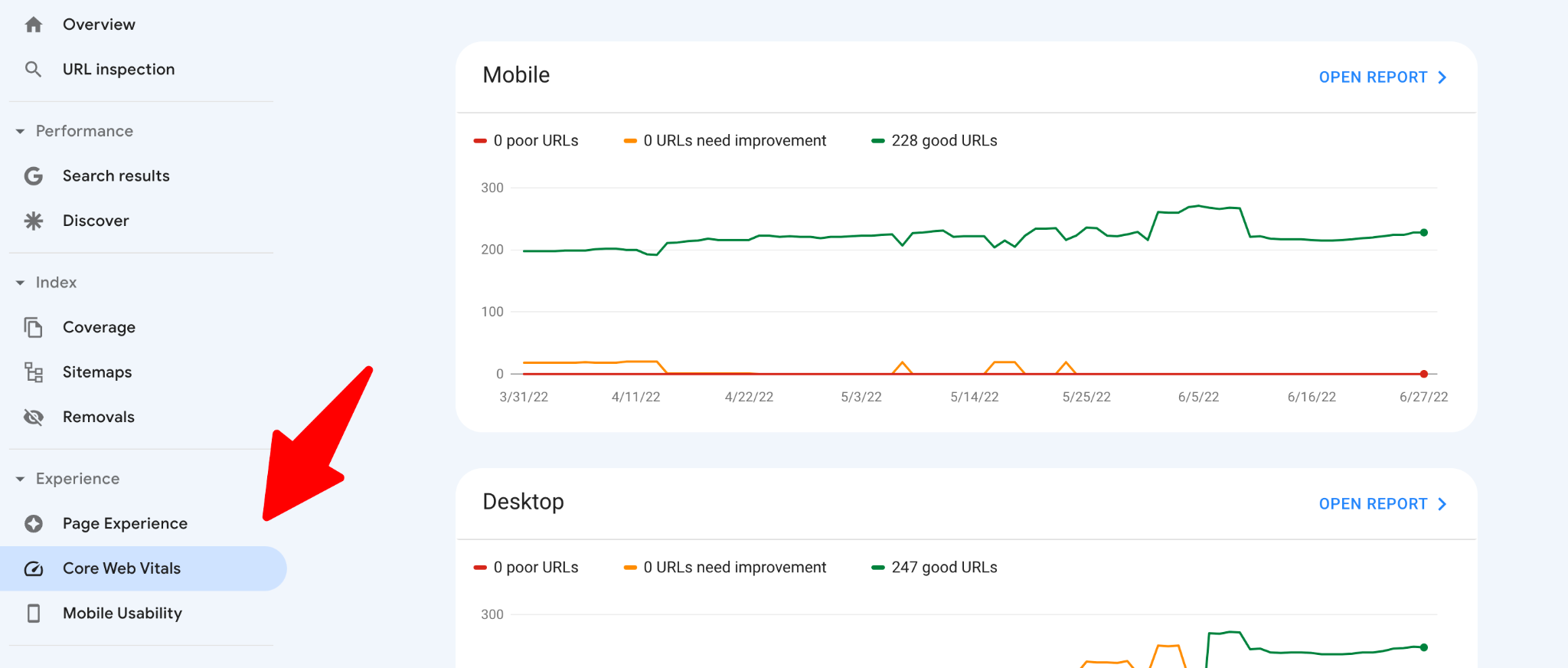
Chcete-li získat přístup k nástroji Core Web Vitals z GSC, zadejte svůj ovládací panel a klikněte zde:

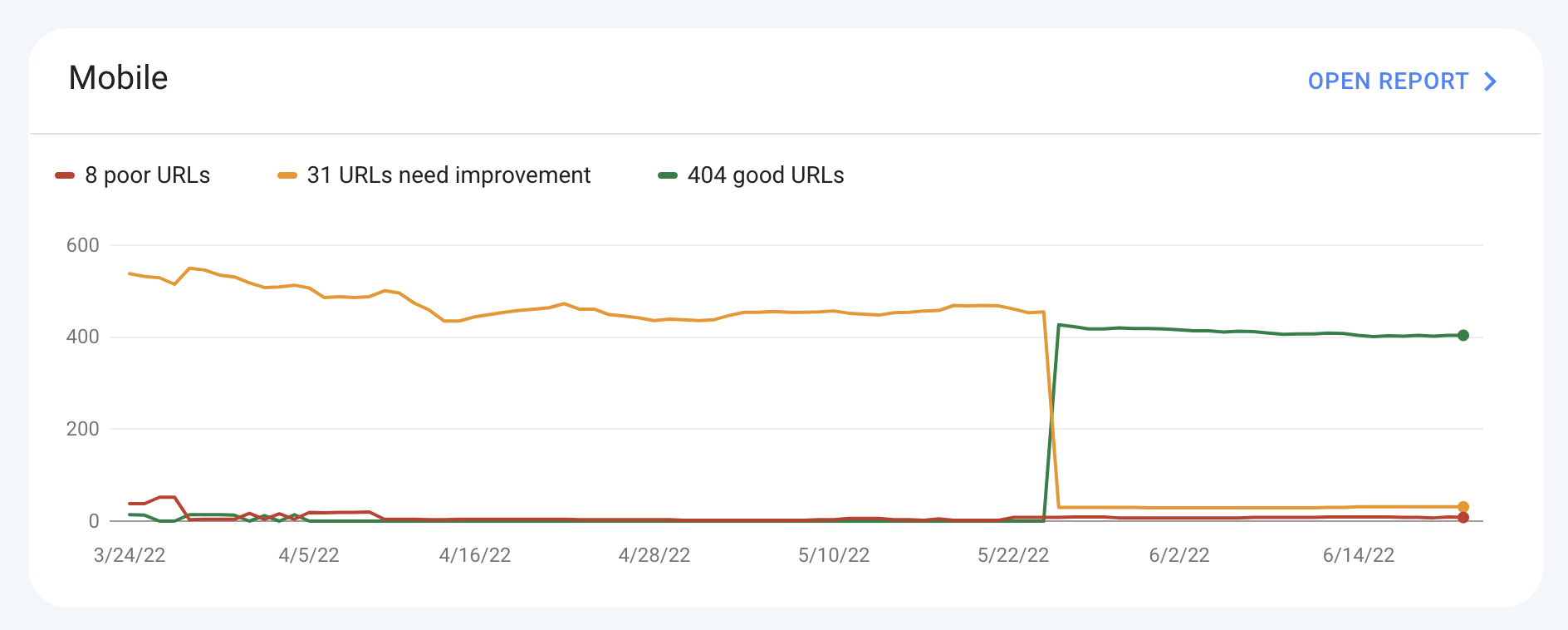
Setkáte se se dvěma sestavami, z nichž jedna je určena pro mobilní zařízení:

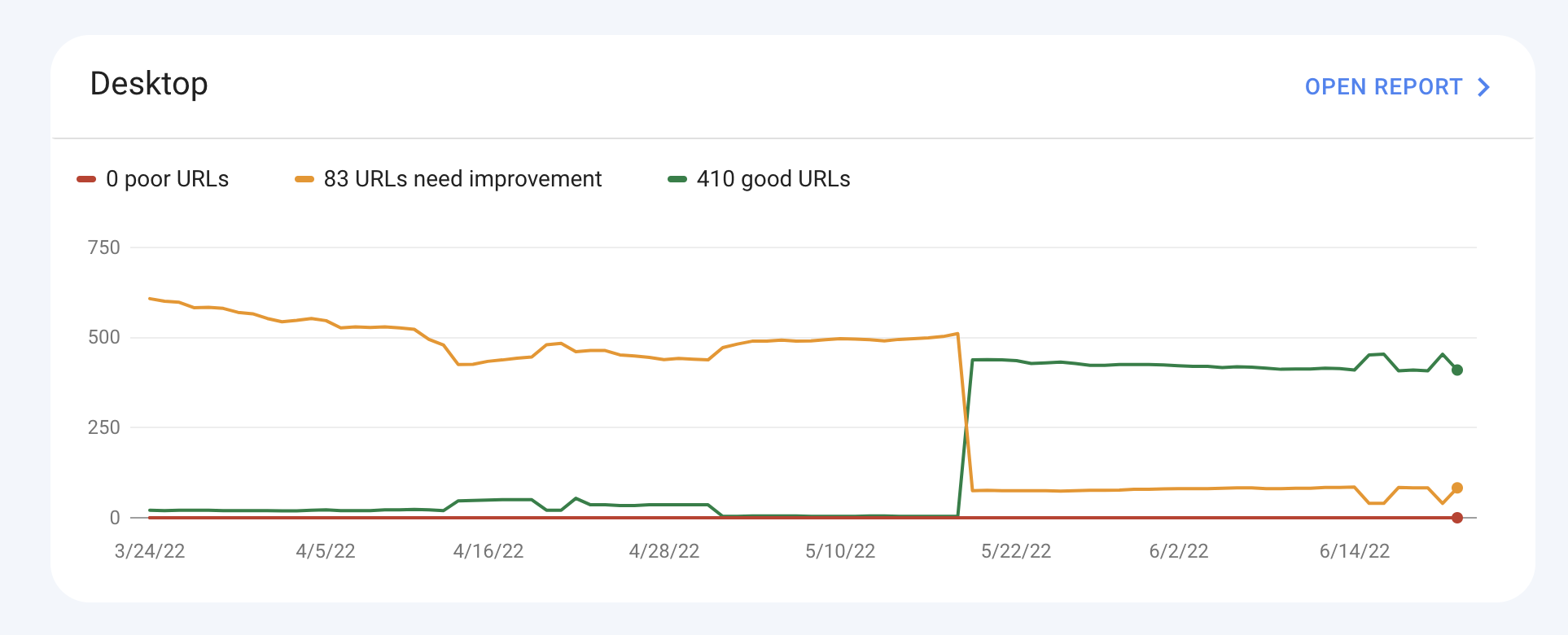
Další pro stolní počítače:

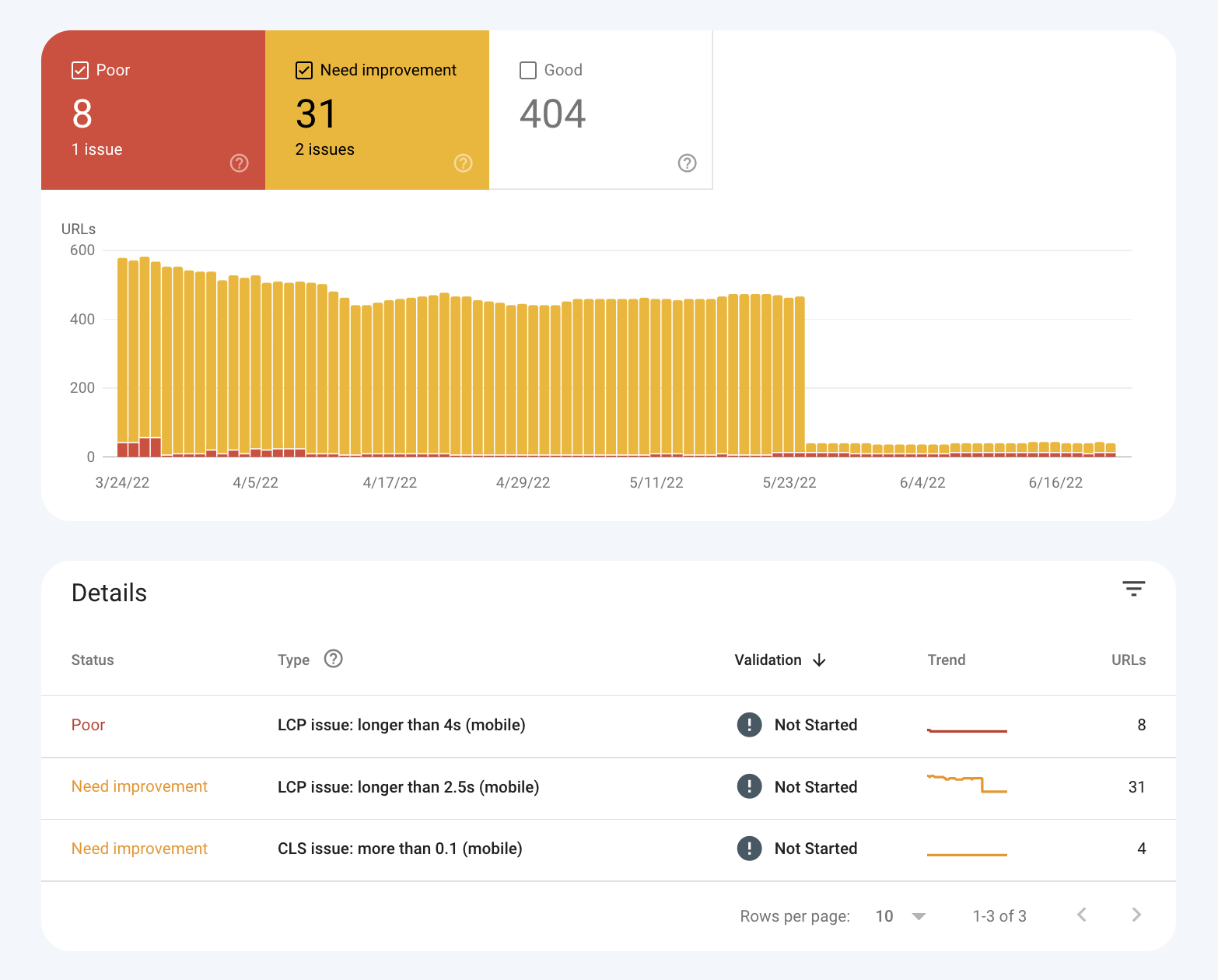
Tyto dvě zprávy se budou téměř vždy lišit, protože pro design a funkčnost mobilních a desktopových zařízení platí jiné zásady. Po otevření sestavy Core Web Vitals se zobrazí podrobný graf, který ukazuje, co je špatně:

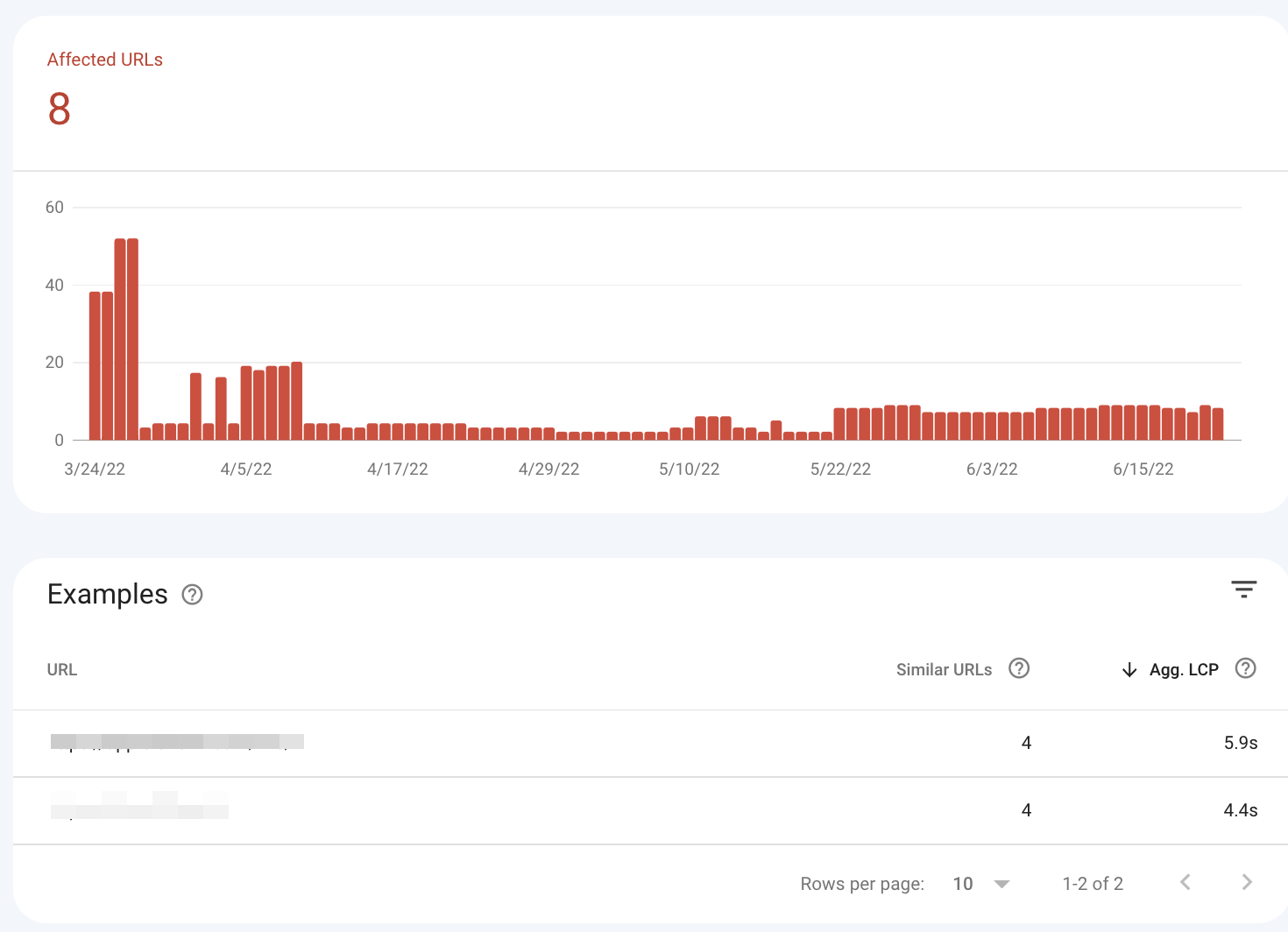
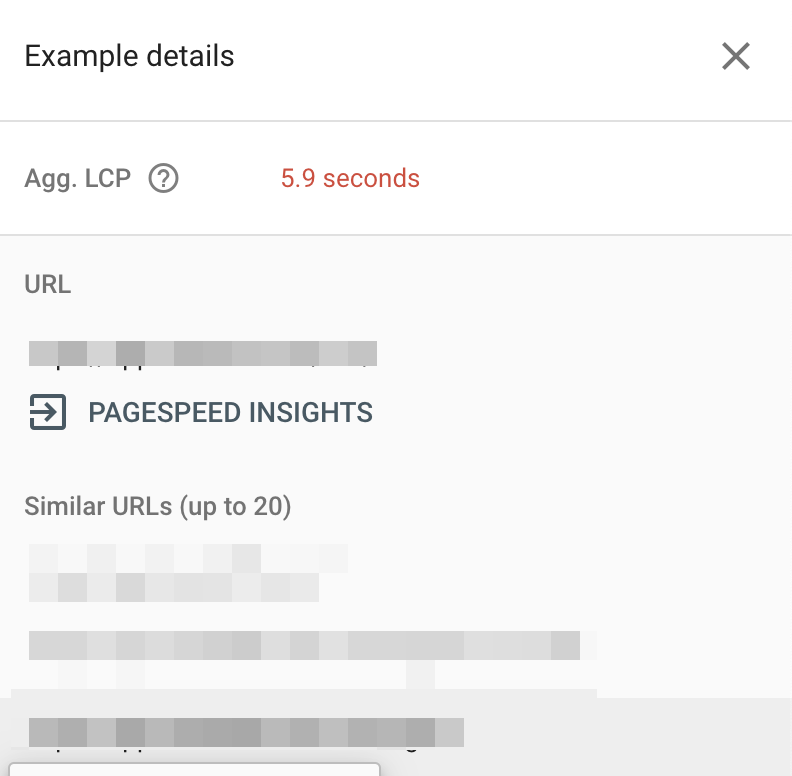
Po kliknutí na podrobnosti uvidíte, které adresy URL považuje Google za uživatelsky nepřívětivé.

Existuje také druhý způsob měření Core Web Vitals, a to prostřednictvím služby PageSpeed Insights.
PageSpeed Insights
Rozdíl je v tom, že zde máte přístup k sestavě pro libovolný web, nejen pro ty, ke kterým máte přístup v rámci GSC. Neukáže vám však, které adresy URL v celé doméně je třeba zlepšit. Museli byste procházet jeden po druhém, což je příliš zdlouhavé. PageSpeed Insights však nabízí stejný zdroj dat, Chrome User Experience Report.
PageSpeed Insights se většinou používá k podrobnějšímu pohledu na konkrétní adresy URL, protože Google Search Console vám ukáže pouze širší obrázek o tom, které stránky je třeba opravit.
Konzola pro vyhledávání vás dokonce přesměruje na službu PageSpeed Insights:

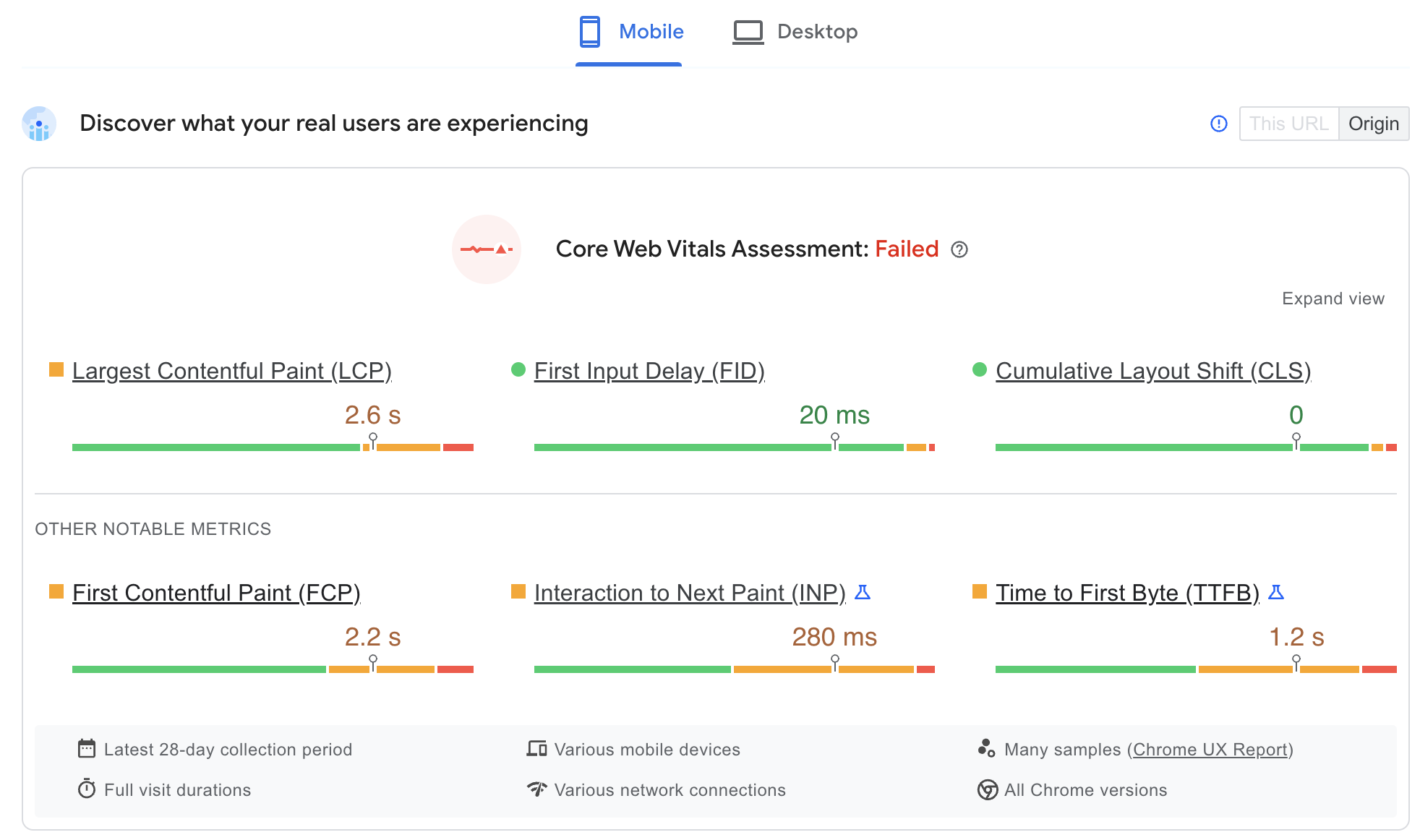
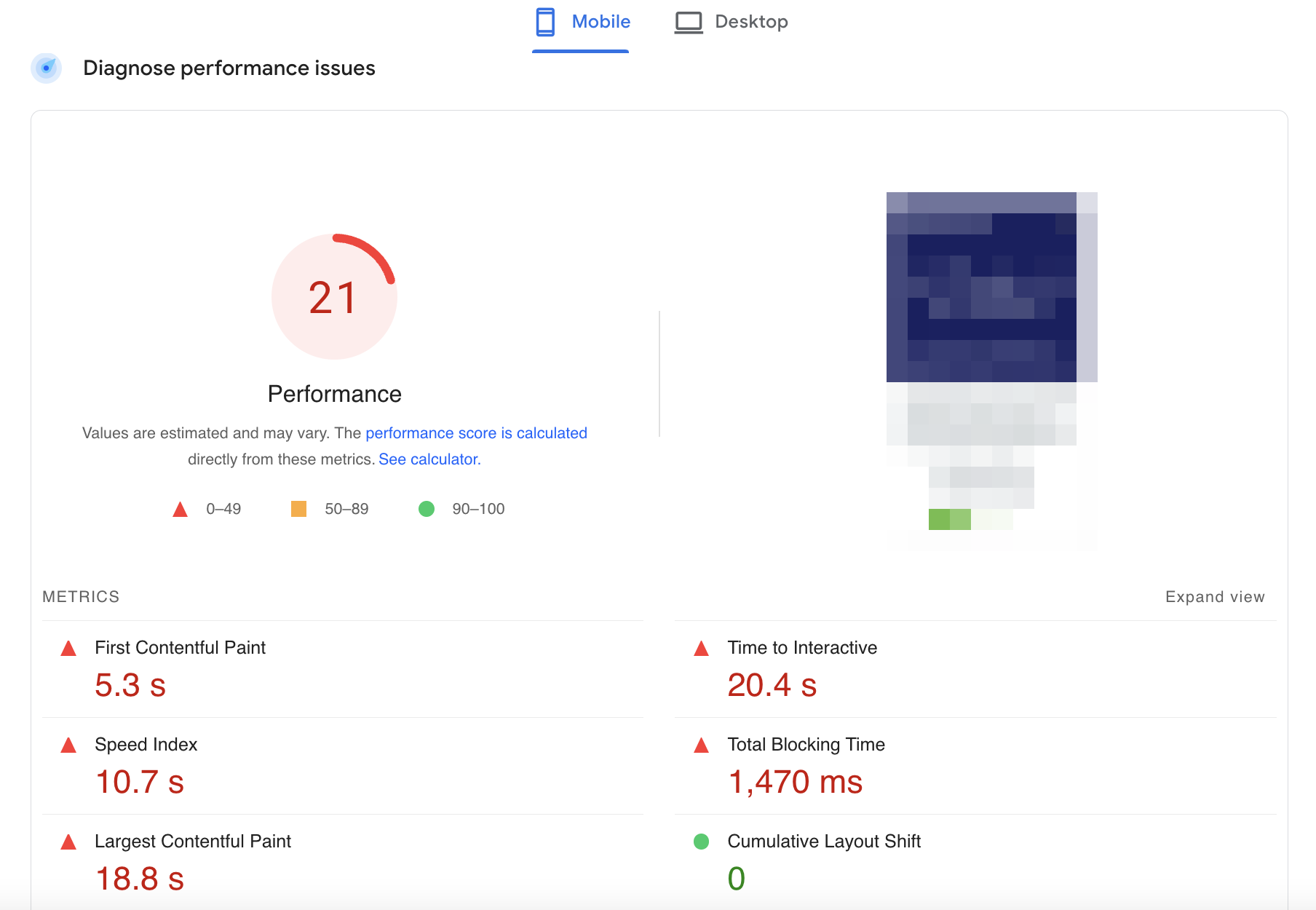
A tady je to, co se zobrazí po vstupu na stránku:

Úplná zpráva o tom, co je špatně.

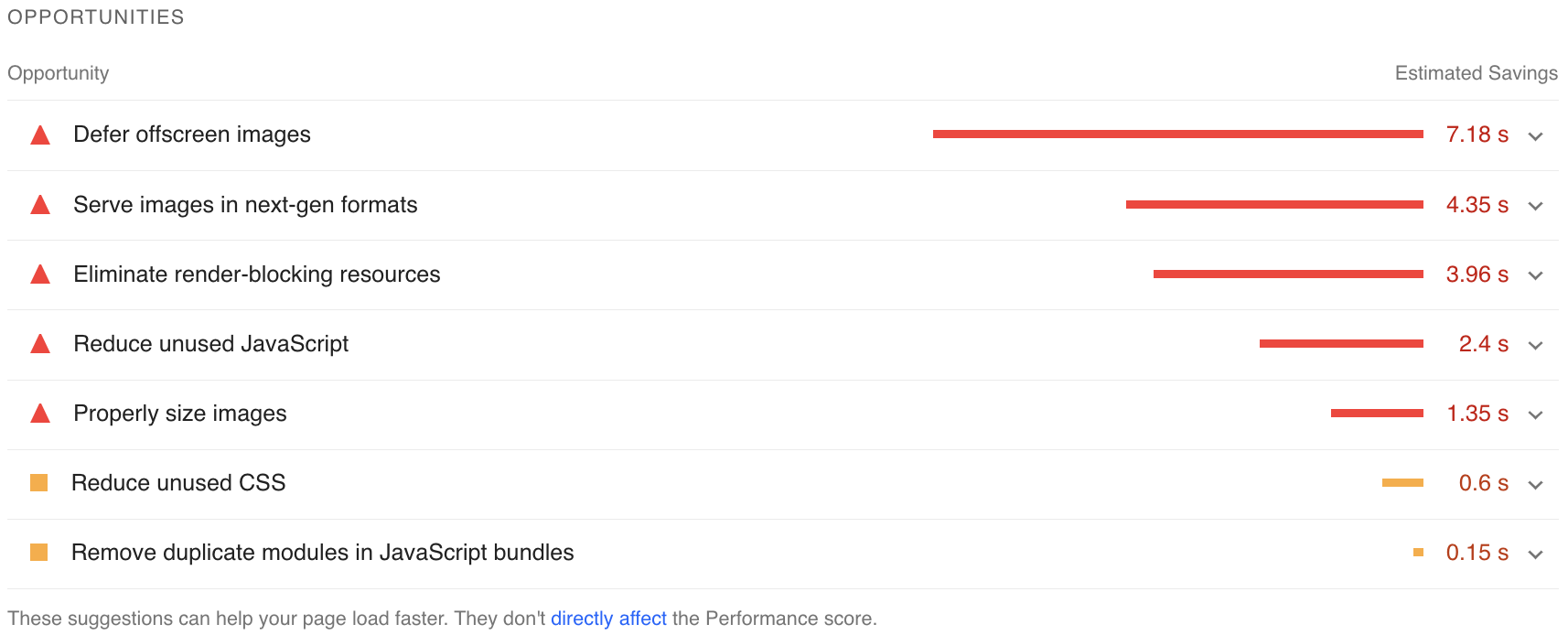
Dále dole najdete příležitosti:
.

PageSpeed Insights odhaduje, kolik byste mohli získat po odstranění jimi prezentovaných problémů. Přesto se jedná o hrubý odhad založený na pokynech pro průměrné webové stránky podle společnosti Google. Neodráží zcela uživatelskou zkušenost, ale může být dobrým výchozím bodem analýzy.
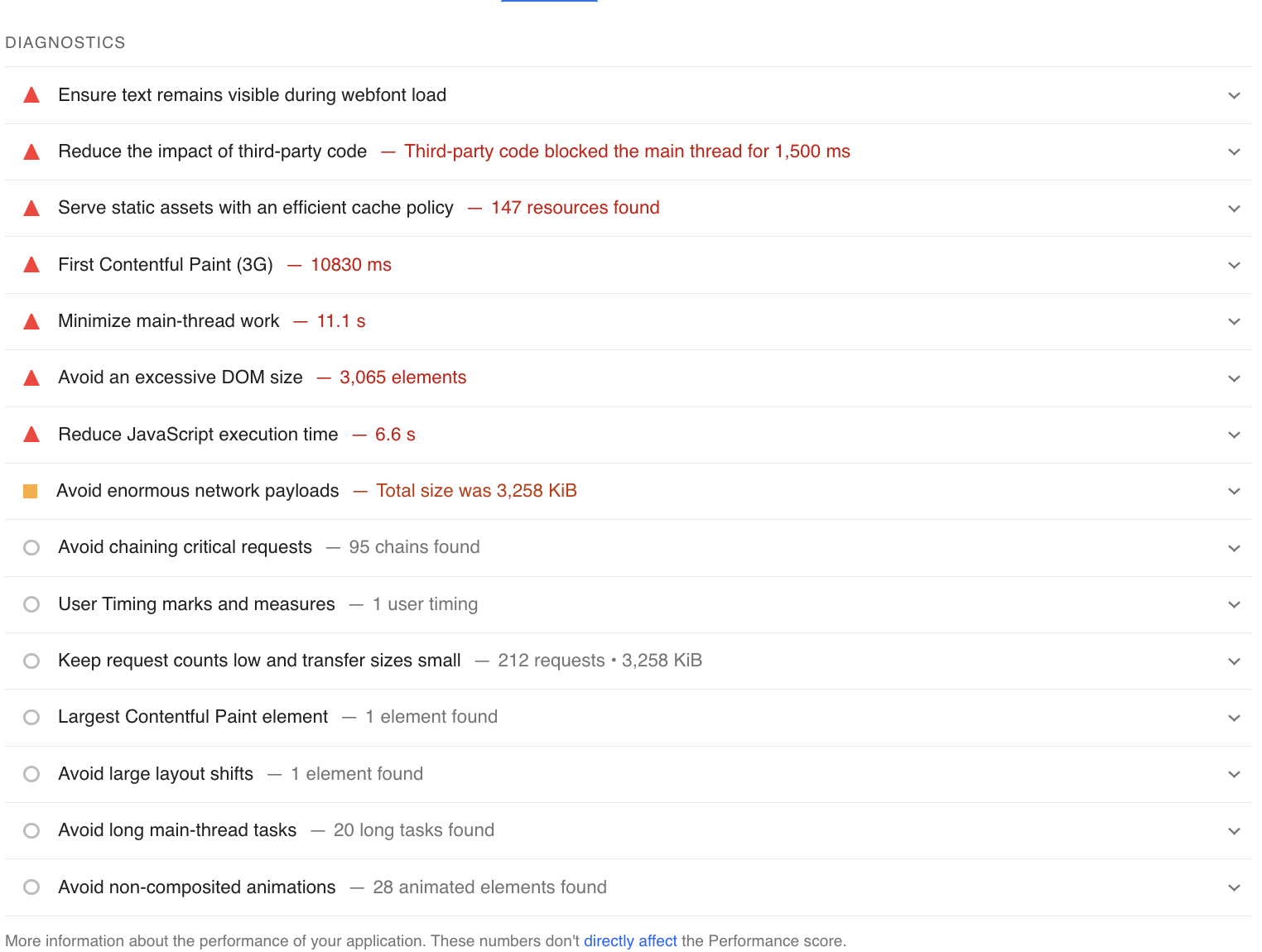
Dále se nachází diagnostika:

A zde můžete vidět, který přesně prvek v kódu způsobuje problémy.
Nyní, když víte, jak k nim přistupovat, se možná ptáte, jak vylepšit Core Web Vitals pro váš web?
Zde je návod, co můžete udělat!
Co je to optimalizace jádra Web Vitals?“
Optimalizace Core Web Vitals závisí výhradně na webových stránkách a jejich specifických problémech. Přesto se budeme věnovat některým nejčastějším a opravitelným.
Největší_obsah_barvy
Optimalizace obrázků
Obrázky jsou nezbytnou součástí každé webové stránky, ale mohou být také zdrojem pomalého načítání. Jedním ze způsobů, jak to napravit, je optimalizace obrázků, která zajistí jejich rychlé a efektivní načítání. Jedním z formátů, který je pro obrázky webových stránek obzvláště vhodný, je webp. Obrázky ve formátu webp mají obvykle menší velikost než jiné formáty obrázků, takže se načítají rychleji. Další možností je použití formátu mp4 pro vaše video zdroje. Video soubory Mp4 jsou lehčí než jiné formáty videa, takže se na webových stránkách načítají rychleji.
Zásuvné moduly WP:
- Optimus
- Smush
- EWWW Image Optimizer
Přednačítání zdrojů
Jedním ze způsobů, jak zlepšit výkon webu, je přednačítání zdrojů. To znamená, že kód HTML může dát prohlížeči pokyn, aby začal načítat určité zdroje (například obrázky nebo skripty) dříve, než jsou potřeba. Tímto způsobem může prohlížeč efektivněji využít svůj čas a zdroje, což vede k celkovému zrychlení webových stránek.
Zásuvné moduly WP:
- Autoptimalizace
- Perfmatters
Blokování vykreslování
Blokování vykreslování je termín, který se používá k popisu činností určitých prvků na webové stránce, které brání správnému vykreslení stránky. Mezi tyto prvky mohou patřit mimo jiné soubory JavaScript a CSS. Problémem blokování vykreslování je, že může způsobit pomalé nebo žádné načítání stránky.
Existuje několik způsobů, jak blokování vykreslování vyřešit.
- Jedním z nich je vložení malých souborů JavaScript a CSS do řádků. To znamená, že kód přidáte přímo do souboru HTML, místo aby odkazoval na externí soubory.
- Dalším způsobem, jak vyřešit blokování vykreslování, je odložit načítání souborů JavaScript až na dobu po vykreslení stránky. To lze provést pomocí atributu async nebo defer.
- Nakonec dalším způsobem, jak omezit blokování vykreslování, je optimalizace doručování CSS. To znamená zajistit, aby se pro každou stránku načetlo pouze nezbytné CSS.
Zásuvné moduly WP:
- Autoptimalizace
- WP Rocket
- WP NitroPack
Kumulativní posun rozložení
Prostor pro vložky, iframe a reklamy
Pokud webové stránky obsahují prostředky, jako jsou videa, obrázky nebo reklamy, je důležité jim na stránce přidělit dostatek místa. To zajistí, že při načtení aktiva nebude narušeno rozložení stránky, a pomůže to zabránit takzvanému kumulativnímu posunu rozložení (CLS). CLS je měřítkem toho, jak moc se stránka při načítání obsahu „houpe“, což může být pro uživatele velmi nepříjemné. Vývojáři webových stránek mohou rezervováním místa pro prostředky předem přispět k omezení CLS a vytvořit plynulejší a na uživatele více zaměřené prostředí.
Přidání rozměrů obrázkům
Jednoduše řečeno, přidání rozměrů k obrázkům pomáhá s kumulativním posunem rozložení (CLS). Tím, že zajistíte, aby vaše obrázky měly správné rozměry šířky a výšky, se vyhnete tomu, aby se při posunu rozvržení stránky posouvaly. To je důležité zejména u obrázků, které se nacházejí v blízkosti záhybu nebo nad ním, protože u nich je větší pravděpodobnost, že budou ovlivněny systémem CLS.
Předem načtěte písma
Kumulativním posunem rozložení (CLS) mohou trpět i ty nejlépe navržené webové stránky. K tomu často dochází, když webová písma nejsou správně načtena, což má za následek „záblesk nestylizovaného textu“ (FOUT) nebo „záblesk neviditelného textu“ (FOIT). Zatímco FOUT je obecně považován za esteticky rušivější, FOIT může být ve skutečnosti pro uživatelský zážitek škodlivější, protože může vést k přeskupení obsahu na stránce. Přednačítání písem pomáhá zabránit jak FOUT, tak FOIT tím, že zajišťuje, aby se webová písma načetla dříve, než jsou potřeba. Tím se nejen zlepší vizuální stabilita stránky, ale také se sníží pravděpodobnost, že se obsah během načítání přesune.
Zpoždění prvního vstupu
Asynchronní úlohy
Jedním z nejdůležitějších důvodů, proč používat asynchronní úlohy JavaScriptu, je zabránit blokování uživatelského rozhraní. Pokud dokončení úlohy JavaScriptu trvá příliš dlouho, může zablokovat aktualizaci uživatelského rozhraní, což vede ke špatnému uživatelskému zážitku. Asynchronní úlohy umožňují, aby uživatelské rozhraní zůstalo responzivní díky tomu, že úloha běží na pozadí.
Lazy loading
Líné načítání je běžná technika používaná ke zlepšení výkonu webu tím, že se obsah načítá pouze v případě potřeby. To může být v některých případech efektivní, ale může to také způsobit zvýšení First Input Delay, protože prohlížeč musí čekat na načtení obsahu, než jej bude možné použít. To platí zejména v případě, že se obsah nachází pod záhybem, protože uživatelé budou muset často rolovat dolů, aby jej viděli.
Obsah na straně serveru
Předběžným vykreslením obsahu na serveru můžete zajistit, že prohlížeč bude mít k dispozici potřebné informace, jakmile uživatel se stránkou interaguje. To může pomoci zlepšit jak FID, tak celkový vnímaný výkon. Kromě toho může generování obsahu na straně serveru také pomoci snížit latenci sítě, což dále zvyšuje výkon.
Kód třetí strany
Kód třetích stran může mít významný vliv na zpoždění prvního vstupu (FID). Je to proto, že kód třetích stran je často prováděn synchronně, což může blokovat hlavní vlákno a zpožďovat zpracování vstupu. Kromě toho může kód třetích stran zavádět nové závislosti JavaScriptu, které je třeba načíst a analyzovat před jejich spuštěním. To může dále zpozdit zpracování vstupu a zvýšit FID. A konečně, některé kódy třetích stran mohou používat neefektivní algoritmy, které spotřebovávají mnoho prostředků a způsobují zahlcení hlavního vlákna. To může rovněž vést ke zvýšení FID. Místo prostředků třetích stran vždy upřednostňujte své vlastní.
Závěr
Optimalizace webu byla vždy balancováním mezi třemi základními pilíři SEO: obsahem, technickým SEO a uživatelským zážitkem. Nová iniciativa společnosti Google Core Web Vitals staví do popředí uživatelskou zkušenost jako klíčový faktor hodnocení.
Core Web Vitals je soubor metrik, které měří rychlost a stabilitu webových stránek. Společnost Google uvedla, že tyto metriky se v květnu 2021 staly hlavním faktorem hodnocení. Zatímco někteří webmasteři se snaží provést změny na svých webech, jiní k tomu přistupují klidněji.
Koneckonců, Core Web Vitals jsou jen dalším signálem, který Google používá k měření uživatelské zkušenosti. A jak všichni víme, uživatelský komfort je něco, co lze vždy zlepšit. Takže bez ohledu na to, kde se váš web na stupnici Core Web Vitals nachází, vždy je co zlepšovat.
 Jan Suski
Jan Suski